
Table des matières:
- Étape 1: Objectifs
- Étape 2: Matériaux
- Étape 3: Pré-codage: connectez votre Micro:Bit
- Étape 4: Étape 0: Flux de code
- Étape 5: Étape 1: Définition des variables
- Étape 6: Étape 2: Convertir les valeurs d'inclinaison en niveaux
- Étape 7: Étape 3: Compiler les niveaux d'inclinaison
- Étape 8: Étape 4: Écrire les fonctions LEDPlotList
- Étape 9: Étape 5: Tracer la matrice LED pour chaque cas
- Étape 10: Étape 6: Écrire les fonctions d'étalonnage
- Étape 11: Étape 7: Écrire la fonction d'état
- Étape 12: Étape 8: Tout assembler, Partie 1
- Étape 13: Étape 9: Tout assembler, partie 2
- Étape 14: Étape 10: Assemblage
- Étape 15: Source
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Utilisez ce niveau à bulle pour afficher rapidement et facilement l'inclinaison de tout objet attaché !
Créé par Kaitlyn de l'Institution Raffles.
Étape 1: Objectifs
Apprenez à lire l'inclinaison avec l'accéléromètre intégré de micro:bit.
Apprenez à travailler avec l'écran LED 5x5 de micro:bit !
Étape 2: Matériaux
1 x BBC micro:bit
1 câble micro-USB
2 piles AA
1 x batterie double AA
Étape 3: Pré-codage: connectez votre Micro:Bit
- Connectez le BBC micro:bit à votre ordinateur à l'aide d'un câble micro USB.
- Accédez à l'éditeur javascript pour le micro:bit sur makecode.microbit.org.
Étape 4: Étape 0: Flux de code
Avant de commencer à écrire le code, nous devons décider ce que nous voulons réaliser avec le programme et dans quel ordre chaque composant doit s'exécuter.
Pour le niveau à bulle électrique, les étapes que nous allons suivre dans le code pour chaque boucle sont:
- Lire les lectures d'inclinaison de l'accéléromètre.
- Convertissez les lectures d'inclinaison en niveaux d'inclinaison à afficher sur la matrice LED.
- Vérifiez les changements dans les lectures de niveau d'inclinaison de la boucle précédente.
- Créez un tableau de coordonnées LED pour différents cas et directions d'inclinaison.
- Tracez les coordonnées des LED sur la matrice de LED micro:bit.
Voici quelques fonctions supplémentaires que nous devons inclure:
- Calibrage pour la position d'inclinaison initiale.
- Retour à l'étalonnage d'inclinaison par défaut.
Étape 5: Étape 1: Définition des variables
Nous commençons par définir les variables nécessaires comme indiqué. Voici une ventilation de quelques variables:
- tiltList: tableau qui stocke l'étendue de l'inclinaison à partir des valeurs 0-4 dans l'ordre [Gauche, Droite, Avant, Arrière]
- tiltBoundary: Limite du premier niveau d'inclinaison entre 0 (pas d'inclinaison) et 1 (légère inclinaison)
- prevState: tableau qui stocke les valeurs d'inclinaison du micro:bit d'une boucle précédente dans le même format que tiltList, utilisé pour vérifier un changement d'inclinaison entre les itérations
- ledPlotList: tracer des tableaux de coordonnées led sous la forme (x, y). Pour définir un tableau, nous utilisons le type nombre pour indiquer un tableau imbriqué de variables de type: nombre.
Étape 6: Étape 2: Convertir les valeurs d'inclinaison en niveaux
Comme la matrice LED 5x5 ne peut afficher qu'un certain nombre d'informations, les valeurs d'inclinaison réelles ne seront pas utiles pour l'affichage.
Au lieu de cela, une fonction tiltExtent() prend le paramètre num, qui fait référence à la valeur d'inclinaison de l'accéléromètre, et convertit ces valeurs d'inclinaison (num) en niveaux d'inclinaison de 0 à 4.
0 indique aucune inclinaison dans la direction donnée et 4 indique une très grande inclinaison, tandis que -1 est renvoyé lorsqu'il y a une erreur.
Ici, tiltBoundary et tiltSensitivity sont utilisés comme valeurs limites entre les niveaux d'inclinaison.
Étape 7: Étape 3: Compiler les niveaux d'inclinaison
Les deux fonctions checkRoll() et checkPitch() écrivent les niveaux d'inclinaison obtenus à partir de tiltExtent() dans tiltList pour les axes de roulis (gauche-droite) et de tangage (avant-arrière) respectivement.
Avant d'utiliser les valeurs d'inclinaison, nous les calibrons en utilisant une valeur à zéro pour le tangage (zeroPitch) et le roulis (zeroRoll) obtenue à partir d'une fonction de calibrage écrite plus tard.
Comme les lectures de l'accéléromètre sont négatives pour l'inclinaison gauche et avant, nous devons utiliser la fonction Math.abs() pour obtenir le module de la valeur négative à donner à la fonction tiltExtent() en tant que paramètre pour ces deux directions.
Étape 8: Étape 4: Écrire les fonctions LEDPlotList
Après avoir obtenu les niveaux d'inclinaison dans tiltList, nous pouvons maintenant écrire les fonctions de traçage des leds pour les différents cas qui peuvent se présenter, à savoir
- plotSingle(): Inclinaison uniquement dans une seule direction, en prenant comme paramètre l'étendue de l'inclinaison dans une direction donnée.
- plotDiagonal(): inclinaison dans deux directions de même amplitude, en prenant comme paramètre l'étendue de l'inclinaison dans l'une ou l'autre direction.
- plotUnequal(): inclinaison dans deux directions de magnitudes différentes, en prenant comme paramètre l'étendue de l'inclinaison dans chaque direction. Utilise d'abord plotDiagonal() et ajoute ensuite au tableau ledPlotList.
Ces fonctions de traçage écrivent un tableau de coordonnées led dans ledPlotList pour être tracé plus tard.
Étape 9: Étape 5: Tracer la matrice LED pour chaque cas
En utilisant les fonctions de traçage des trois cas de l'étape 4, nous pouvons maintenant tracer la matrice LED réelle pour les différentes combinaisons possibles de niveaux d'inclinaison. Comme les trois fonctions de l'étape 4 ne discriminent pas avec la direction, nous devons ajuster les valeurs de coordonnées transmises à la matrice LED pour tracer les LED dans les bonnes directions.
PlotResult() contient plusieurs conditions if qui vérifient le type d'inclinaison et tracent la matrice LED en conséquence à l'aide de led.plot(x, y). Les combinaisons possibles d'inclinaison sont:
Sens unique: Gauche uniquement ou Droite uniquement
Sens unique: avant seulement ou arrière seulement
Deux directions: Avant-gauche ou Arrière-gauche
Deux directions: Avant-droite ou Arrière-droite
Remarque: Pour une inclinaison dans deux directions, chaque combinaison peut avoir une magnitude identique ou différente (vérifiée en comparant maxX et maxY), et donc tracée à l'aide de plotDiagonal() ou plotUnequal() respectivement.
Étape 10: Étape 6: Écrire les fonctions d'étalonnage
Après avoir terminé la majeure partie du code, nous ajoutons maintenant les fonctions calibTilt() et resetTilt().
calibTilt() permet aux utilisateurs de tarer l'inclinaison à zéro à la position actuelle du micro:bit
resetTilt() réinitialise le calibrage de la carte à son état d'origine.
Étape 11: Étape 7: Écrire la fonction d'état
Nous ajoutons une simple fonction checkState() pour vérifier si les niveaux d'inclinaison ont changé par rapport à une itération précédente.
S'il n'y a pas de changement dans les niveaux d'inclinaison par rapport à une itération précédente, c'est-à-dire stateChange == 0, nous pouvons directement passer à l'itération suivante et ignorer le tracé de la matrice LED, réduisant ainsi le calcul nécessaire.
Étape 12: Étape 8: Tout assembler, Partie 1
Maintenant, nous pouvons enfin placer toutes les fonctions nécessaires dans la boucle infinie du micro:bit pour l'exécuter à plusieurs reprises.
Tout d'abord, nous définissons les boutons A et B sur le micro:bit sur les fonctions calibTilt() et resetTilt() respectivement en utilisant input.onButtonPressed(), et traçons une coche sur la matrice LED lorsque l'étalonnage est terminé.
Étape 13: Étape 9: Tout assembler, partie 2
Exécutez ensuite les fonctions nécessaires selon notre flux de code à l'étape 0 et vérifiez s'il y a un changement d'état (ce qui signifie qu'il y a eu un changement dans l'inclinaison de micro:bit depuis la dernière itération).
S'il y a un changement dans les niveaux d'inclinaison, c'est-à-dire stateChange == 1, le code mettra à jour prevState aux nouveaux niveaux d'inclinaison et remettra stateChange à 0 pour la prochaine itération, et tracera les niveaux d'inclinaison mis à jour sur la matrice LED à l'aide de PlotResult().
Étape 14: Étape 10: Assemblage
Flashez le code complété sur votre micro:bit.
Fixez solidement votre micro:bit et la batterie à n'importe quel objet et il est prêt à l'emploi !
Impressionnant
Amusez-vous avec votre niveau à bulle électrique ! Et pendant que vous y êtes, pourquoi ne pas essayer d'étendre les capacités du capteur d'inclinaison ou même d'en faire un jeu ?
Cet article est de TINKERCADEMY.
Étape 15: Source
Cet article provient de:
Si vous avez des questions, vous pouvez contacter: [email protected].
Conseillé:
Comment créer un jeu de sécurité parmi nous - Tâche de câblage électrique : 7 étapes

Comment créer une boîte de sécurité en suivant le jeu Parmi nous - Tâche de câblage électrique : aujourd'hui, je vais vous montrer comment créer une boîte de sécurité en suivant le jeu Parmi nous - Tâche de câblage électrique
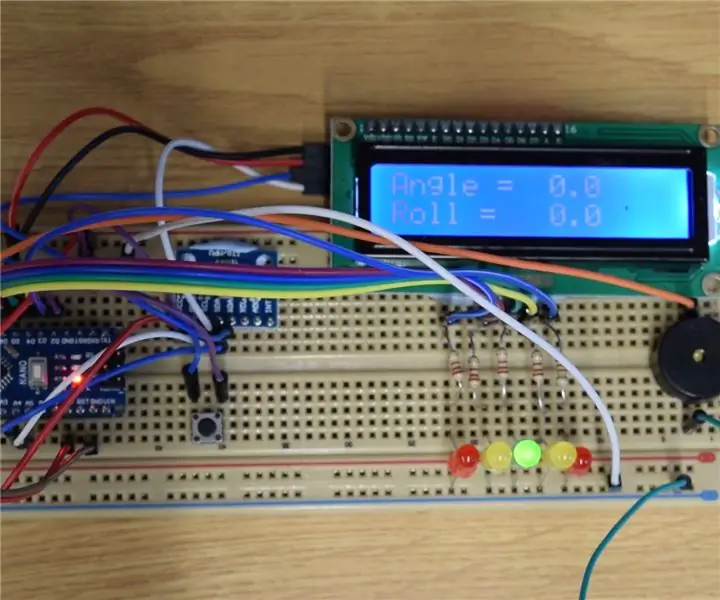
Niveau à bulle numérique basé sur Arduino et MPU6050 : 3 étapes

Niveau à bulle numérique basé sur Arduino & MPU6050 : Bienvenue dans mon tout premier instructable ! J'espère que vous le trouverez instructif. N'hésitez pas à laisser des commentaires, qu'ils soient positifs ou négatifs. Ce projet consiste à créer un arduino & Niveau à bulle numérique basé sur MPU6050. Alors que la conception finie et
Niveau à bulle numérique DIY : 5 étapes (avec photos)

DIY Digital Spirit Level : Dans ce projet, nous examinerons de plus près les circuits intégrés d'accéléromètre et découvrirons comment les utiliser avec un Arduino. Ensuite, nous combinerons un tel circuit intégré avec quelques composants complémentaires et un boîtier imprimé en 3D afin de créer un
Niveau à bulle numérique un module de projet de bricolage par Electronicslovers : 6 étapes

Niveau à bulle numérique un module de projet de bricolage par Electronicslovers: Il y a un moment où vous devez monter un meuble ou quelque chose de similaire dans votre maison et pour un montage droit, tout le monde utilise habituellement un niveau à bulle. L'équipe technique d'ElectronicsLovers a construit ce module, qui présente une différence par rapport à un module habituel : je
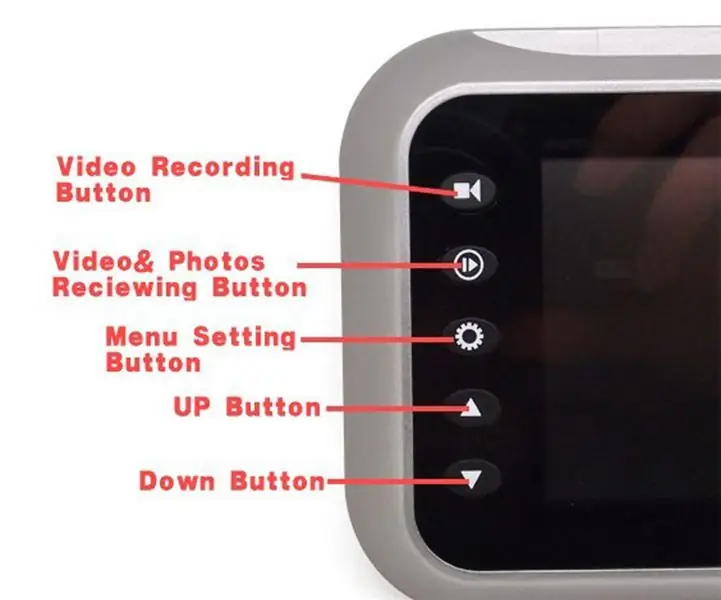
Gardien V1.0 --- Mise à niveau de la caméra judas de porte avec Arduino (enregistrement de détection de mouvement et fonctions de choc électrique) : 5 étapes

Gardien V1.0 ||| Mise à niveau de la caméra judas de porte avec Arduino (enregistrement de détection de mouvement et fonctionnalités de choc électrique) : j'ai commandé une caméra judas mais lorsque je l'utilise, je me suis rendu compte qu'il n'y avait pas de fonction d'enregistrement automatique (activée par la détection de mouvement). Ensuite, j'ai commencé à enquêter sur son fonctionnement. Pour enregistrer une vidéo, vous devez 1- maintenir enfoncé le bouton d'alimentation pendant presque 2 secondes
