
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

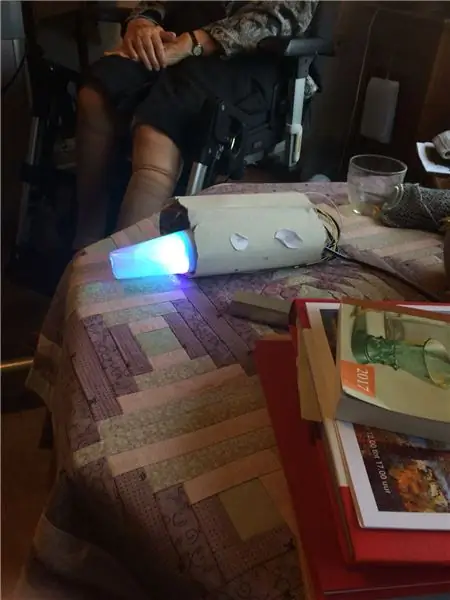
Un arbre interactif avec un anneau LED au sommet, un buzzer pour émettre un son et un capteur tactile captif à l'intérieur qui change de couleur lorsque vous le touchez. Pour rendre cette petite chose amusante, vous aurez besoin des éléments suivants:
Électronique: - 1x Arduino Uno
- 15x câbles
- 1x fer à souder avec une pointe ronde
- 1x Adafruit 8 touches tactiles captives (CAP1188)
- 1x câble d'alimentation Arduino
- 1x 8 LED anneau
- 1x sonnerie
- 1x pistolet à colle chaude
- Télécharger la bibliothèque de CAP1188
- Téléchargez la bibliothèque d'Adafruit Neopixel
Supplément (boîtier):
- 1x souche d'arbre
- 1x bâton pour l'intérieur
- plateau en bois pour placer le tout dessus/dedans
- Farce d'animaux en peluche pour l'extérieur
Vous pouvez aussi utiliser autre chose comme extérieur, soyez créatif !
Commençons maintenant…
Étape 1: Étape 1: Anneau LED avec contact captif

Maintenant, si vous avez de la chance, votre anneau LED est déjà doté de broches. Sinon, il est temps de souder !
Les éléments que nous utiliserons pour ce projet sont:
- DI (Entrée numérique, broche 6~
- 5V (pour l'alimentation, broche 5V)
- GND (La masse, broche GND)
C'est l'anneau LED pour le moment. Maintenant, la touche captive.
Placez-le dans une planche à pain et connectez le tout comme suit: SDA/MISO en broche (entrée analogique) A4SCK en broche (entrée analogique) A5VIN en (alimentation) 5VGND dans un câble GND pin1x en C1 (sur la touche captive elle-même)
Maintenant, pour tester, téléchargez le code suivant sur votre Arduino:
// Julia Emmink// Code lumineux et tactile pour l'arbre interactif 19/// Réalisé avec l'utilisation de l'Adafruit Neopixel et Adafruit captive touch (CAP1188) (à installer) et la LED clignote sans délai
// NEOPIXEL ~~~~~~~~~~~~~~~~~~
#comprendre
#define PIXELSPIN 6 // Où vous avez connecté l'anneau LED
#define NUMPIXELS 8 //La quantité de LED qui sont sur votre bague #define CALIBRATIONTIME 20000
Pixels Adafruit_NeoPixel = Adafruit_NeoPixel(NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
pixels longs non signésInterval = 500; // le temps d'attente
couleur longue non signéeWipePreviousMillis = 0; théâtre long non signéChasePreviousMillis = 0; arc-en-ciel long non signéPreviousMillis = 0; arc-en-ciel long non signéCyclesPreviousMillis = 0;
int théâtreChaseQ = 0;
uint16_t currentPixel = 0;// sur quel pixel opérons-nous
// TOUCHER ~~~~~~~~~~~~~~~~~~~~~~
#include #include #include
// La broche de réinitialisation est utilisée pour I2C ou SPI
#définir CAP1188_RESET 9
// La broche CS est utilisée pour le SPI logiciel ou matériel
#définir CAP1188_CS 10
// Ceux-ci sont définis pour le SPI logiciel, pour le SPI matériel, vérifiez votre
// broches SPI de la carte dans la documentation Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Utilise I2C, pas de broche de réinitialisation !
Adafruit_CAP1188 casquette = Adafruit_CAP1188();
void setup() {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ Pixel actuel = 0; pixels.begin(); // Ceci initialise la bibliothèque NeoPixel. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel.
// TOUCHER ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin(300); Serial.println("Test CAP1188 !");
si (!cap.begin()) {
Serial.println("CAP1188 introuvable"); tandis que (1); } Serial.println("CAP1188 trouvé !"); }
boucle vide () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched(); if (touché == 0) { if ((non signé long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(pixels. Color(0, 255, 125)); } } else { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(pixels. Color(100, 0, 150)); } }
}
void colorWipe(uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Se débarrasse de la couleur pixels.setPixelColor(currentPixel, c); pixels.setPixelColor(currentPixel - 1, pixels. Color(0, 0, 0)); pixels.show(); Pixel actuel++; if (pixel actuel == NUMPIXELS) { pixel actuel = 0; pixels.setPixelColor(7, pixels. Color(0, 0, 0));
}
}
Testez-le et amusez-vous! Comme vous le voyez lorsque vous touchez le cordon C1, la couleur change. (Si ce n'est pas le cas la première fois, débranchez simplement votre Arduino et rebranchez-le sur votre ordinateur.)
Étape 2: Étape 2: Ajout de son
Avec l'utilisation d'un tutoriel pratique, j'ai fait ceci. Le tutoriel est ci-dessous:
github.com/xitangg/-Pirates-of-the-Caribbe…
Il est temps d'attraper votre buzzer ! Mettez le (-) du buzzer dans l'une des broches GND et le (+) dans la broche 10~
C'est à peu près tout, il est maintenant temps d'exécuter à nouveau le code et d'entendre cette belle chanson de Pirates des Caraïbes ! Amusez-vous maintenant à tester !
// Julia Emmink// Code lumière, toucher et musique pour l'arbre interactif 2018-01-19// Réalisé avec l'utilisation de l'Adafruit Neopixel et Captive Touch (CAP1188) (à installer) et le clignotement de la LED sans délai
// NEOPIXEL ~~~~~~~~~~~~~~~~~~#include
#définir PIXELSPIN 6
#define NUMPIXELS 8 #define CALIBRATIONTIME 20000
Pixels Adafruit_NeoPixel = Adafruit_NeoPixel(NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
pixels longs non signésInterval=500; // le temps d'attente
couleur longue non signéeWipePreviousMillis=0; théâtre long non signéChasePreviousMillis=0; arc-en-ciel long non signéPreviousMillis=0; arc-en-ciel long non signéCyclesPreviousMillis=0;
int théâtreChaseQ = 0;
uint16_t currentPixel = 0;// sur quel pixel opérons-nous
// MUSIQUE ~~~~~~~~~~~~~~~~~~~~~~
const int buzzer = 10; //Définir la broche 10, peut utiliser d'autres broches PWM (5, 6 ou 9) //Notez que les broches 3 et 11 ne peuvent pas être utilisées lors de l'utilisation de la fonction de tonalité dans Arduino Uno const int songspeed = 1.5; //Change à 2 pour une version plus lente de la chanson, plus le nombre est grand, plus la chanson est lente //****************************** ************** #define NOTE_C4 262 //Définition de la fréquence des notes #define NOTE_D4 294 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_G4 392 #define NOTE_A4 440 #define NOTE_B4 494 #define NOTE_C5 523 #define NOTE_D5 587 #define NOTE_E5 659 #define NOTE_F5 698 #define NOTE_G5 784 #define NOTE_A5 880 #define NOTE_B5 988 //*********************** ****************** int notes = { //Note de la chanson, 0 est un silence/impulsion NOTE_E4, NOTE_G4, NOTE_A4, NOTE_A4, 0, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_C5, 0, NOTE_C5, NOTE_D5, NOTE_B4, NOTE_B4, 0, NOTE_A4, NOTE_G4, NOTE_A4, 0 }; //****************************************** int durée = { / /durée de chaque note (en ms) La noire est réglée sur 250 ms 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 375, 125};
// TOUCHER ~~~~~~~~~~~~~~~~~~~~~~
#include #include #include
// La broche de réinitialisation est utilisée pour I2C ou SPI
#définir CAP1188_RESET 9
// La broche CS est utilisée pour le SPI logiciel ou matériel
#définir CAP1188_CS 10
// Ceux-ci sont définis pour le SPI logiciel, pour le SPI matériel, vérifiez votre
// broches SPI de la carte dans la documentation Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Utilise I2C, pas de broche de réinitialisation !
Adafruit_CAP1188 casquette = Adafruit_CAP1188();
void setup() {
// MUSIQUE ~~~~~~~~~~~~~~~~~~~~~~ pour (int i=0;i<203;i++){ //203 est le nombre total de notes de musique dans la chanson int wait = duration * songspeed; tonalité (buzzer, notes, attendez); //tone (pin, fréquence, durée);} //le délai est utilisé pour qu'il ne passe pas à la boucle suivante avant la fin de la lecture du son //Vous pouvez cliquer sur réinitialiser sur Arduino pour rejouer la chanson // NEOPIXEL ~~~ ~~~~~~~~~~~~~~~ Pixel actuel = 0; pixels.begin(); // Ceci initialise la bibliothèque NeoPixel. pixels.show(); // Ceci envoie la couleur de pixel mise à jour au matériel.
// TOUCHER ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin(300); Serial.println("Test CAP1188 !"); if (!cap.begin()) { Serial.println("CAP1188 introuvable"); tandis que (1); } Serial.println("CAP1188 trouvé !");
}
boucle vide () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched(); if (touché == 0) { if ((non signé long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(pixels. Color(0, 255, 125)); } } else { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(pixels. Color(100, 0, 150)); } }
for (int i=0;i= pixelsInterval) {
colorWipePreviousMillis = millis(); colorWipe(pixels. Color(0, 255, 125)); } } else { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(pixels. Color(100, 0, 150)); }}
retarder (attendre);
}
}
void colorWipe(uint32_t c){
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Se débarrasse de la couleur pixels.setPixelColor(currentPixel, c); pixels.setPixelColor(currentPixel-1, pixels. Color(0, 0, 0)); pixels.show(); Pixel actuel++; if(currentPixel == NUMPIXELS){ currentPixel = 0; pixels.setPixelColor(7, pixels. Color(0, 0, 0));
}
}
Étape 3: Étape supplémentaire: Rendre la souche « Arduino Ready »



Si vous décidez d'utiliser une souche d'arbre, vous devez procéder comme suit.
- Obtenez une souche d'arbre (j'en ai une d'un vieil arbre de Noël gratuitement)
- Mesurez votre Arduino et voyez comment vous voulez avoir le câblage dans la souche d'arbre
- Creuser la souche (j'ai utilisé une perceuse de l'école)
- Poncer les bords rugueux
- Ajoutez de petits détails amusants
Les détails que j'ai ajoutés étaient un petit logo que j'ai fait avec un cutter laser. J'ai également empilé tous mes appareils électroniques à l'intérieur sur un bâton à l'intérieur de mon arbre et j'ai ajouté du rembourrage d'animaux en peluche à l'extérieur pour laisser passer la lumière et donner ce petit plus de douceur.
Conseillé:
COMMUTATEUR D'ONDE--COMMUTATEUR SANS TOUCHE UTILISANT 555 : 4 étapes

COMMUTATEUR D'ONDE || COMMUTATEUR SANS TOUCHE UTILISANT 555 : Bonjour à tous, bienvenue Aujourd'hui, je construis un simple commutateur sans contact, il est activé en agitant simplement la main à l'aide d'un capteur infrarouge et d'un circuit intégré de minuterie 555, alors construisons-le… Son fonctionnement est simple comme le 555 fonctionnant comme une bascule, il stocke le
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
Réparer une touche de clavier : 5 étapes (avec images)

Réparer une touche de clavier : j'ai trouvé un excellent clavier dans notre tas de déchets, un clavier Microsoft Natural Ergonomic. Il a une disposition confortable, mais il n'y avait qu'un seul problème. La touche N n'était pas trop réactive. Il fallait vraiment taper dessus pour qu'il s'enregistre. Naturellement, ce n'était pas parti
Touche de retour arrière fait maison pour Macbook Pro : 5 étapes

Touche de retour arrière maison du Macbook Pro : Eh bien, il y a environ quatre mois, j'ai renversé de la bière sur le clavier de mon Macbook Pro, le ruinant. Heureusement, seul le clavier a été affecté. J'ai utilisé l'ordinateur avec un clavier externe pendant environ trois mois. J'ai finalement acheté un autre clavier sur eBay pour
Presse à clavier à une touche : 4 étapes (avec photos)

Presse à clavier à une touche : vous perdez de précieuses secondes à taper un code à chaque fois que vous devez ouvrir la porte ? Ce petit « appareil » rationalise le processus en appuyant sur les bonnes touches pour vous, et peut être caché dans votre paume afin que vous écrasez simplement votre main contre le clavier et - l'application
