
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


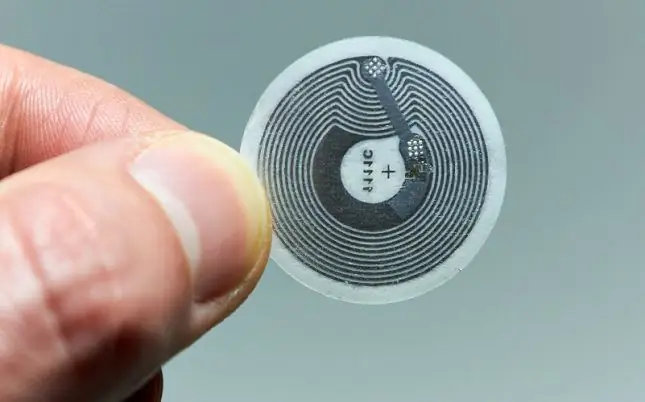
Au fil des années, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage: j'achète souvent un petit artoy vierge (comme celui sur la photo) et je le peins pour qu'il corresponde au drapeau et au thème du pays où j'ai je visite (dans ce cas, la Sicile).
L'idée est alors de prendre des photos de la figurine devant des scènes ou des monuments célèbres dudit pays: je trouve ça bien plus drôle que d'avoir des photos avec uniquement le monument lui-même (il y a Google pour ça et c'est bien moins cher) mais toujours plus facile que d'avoir être moi-même sur chaque photo (pas un fan, pour être honnête)
Comme c'est toujours amusant de rassembler les gens avec qui vous êtes partis en vacances quelques jours après votre retour pour regarder les photos, j'ai pensé que ce serait bien si chaque figurine pouvait en quelque sorte lancer automatiquement un diaporama des photos du voyage pour lequel elles ont été faites.
Cette instructable vous expliquera comment je l'ai fait, en utilisant NFC, un Raspberry Pi, nodejs et osmc
Étape 1: Présentation de la solution


Étant donné que l'ensemble de la configuration comprend quelques éléments, voici un aperçu général de ce qui est impliqué pour vous aider à comprendre tout ce qui suit:
Matériel
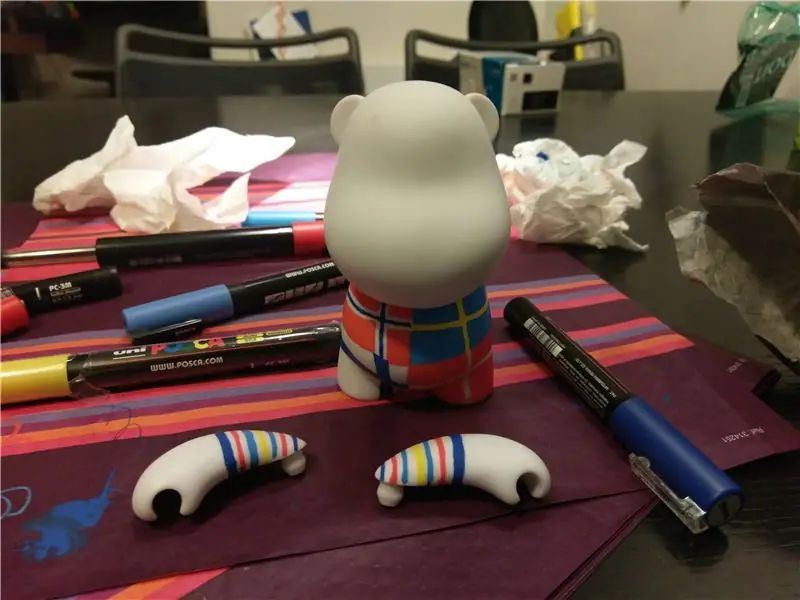
- la figurine est faite maison: puisque j'écris ces instructables en plein milieu d'un voyage d'une semaine à Copenhague/Oslo/Stockholm/Helsinki, je vais inclure quelques photos de la figurine en cours de réalisation pour ce voyage
- sous chaque figurine se trouve une puce NFC: j'utilise des autocollants ronds que je peux mettre sous chaque figurine mais vous pouvez utiliser n'importe quel autre facteur de forme - assurez-vous simplement que la puce que vous utilisez est compatible avec votre lecteur
- pour afficher les images, je vais utiliser un raspberry pi avec OSMC installé: c'est mon lecteur multimédia de choix pour les émissions de télévision et les films, il est donc déjà connecté à ma télévision
- pour que le raspberry pi puisse lire les tags NFC, j'ai ajouté un lecteur NFC - celui que j'ai utilisé est l'Explore-NFC de NXP, disponible sur de nombreux sites: il se branche sur le Pi et fait office de shield
Logiciel
Sur le Raspberry Pi, un script NodeJS attend qu'un tag NFC soit lu: une fois cela fait, le script vérifie son ID par rapport à une liste de valeurs/paires avec chaque dossier de la source d'images sur OSMC et l'ID NFC correspondant tel que configuré par l'utilisateur.
A la lecture de la balise, si l'ID est dans la liste, le script Node dit à OSMC de lancer le diaporama pour ce dossier spécifique. Afin de construire/configurer cette liste, le même script NodeJS lance une fonction de scan toutes les 5 minutes: il recherche chaque répertoire dans la source "Pictures" sur OSMC (à l'aide de l'API JSON-RPC proposée par Kodi) et l'ajoute à une liste qui est ensuite enregistrée sur le disque. En éditant directement ce fichier texte, l'utilisateur est alors en mesure d'ajouter l'ID NFC correspondant pour chaque album.
Étape 2: Création de la figurine




Vous pouvez utiliser à peu près tout ce que vous voulez pour votre figurine: j'adore utiliser ces jouets d'art en vinyle car ils sont - relativement - faciles à dessiner même pour quelqu'un comme moi qui n'aime pas dessiner, et assez faciles à transporter. Je les commande dans leur version vierge, DIY, dans leur plus petite taille, et dessine dessus avec des feutres Posca. Ici vous pouvez voir celui que j'ai fait pour ce voyage, avec les drapeaux des quatre pays que nous avons visités - ils se sont avérés assez similaires pour que je puisse les combiner côte à côte. Vous pouvez utiliser plusieurs couches de peinture à condition de bien laisser sécher chacune avant de peindre la suivante. Après avoir fini de peindre, j'aime utiliser un pistolet thermique sur la peinture pendant quelques minutes, car j'ai lu que c'est en fait la chaleur qui aide la peinture Posca.
Sur la dernière photo, vous pouvez voir Sven - je leur donne toujours des noms - faire une pause à Oslo après une matinée assez longue. Il n'a pas la tête du jouet d'origine, puisque j'ai réussi à la gâcher une minute avant de partir: j'ai dû démonter un jouet précédent pour utiliser sa tête à la place. Je ne peux pas dire que cela n'est jamais arrivé auparavant…
Étape 3: Installer OSMC

La première chose que j'ai faite a été d'installer OSMC sur une carte micro SD pour le Raspberry Pi: dans notre configuration, il servira de lecteur multimédia pour regarder vos photos. Je n'entrerai pas dans les détails sur cet aspect car il est assez bien documenté (il y a quelques Instructables disponibles si vous avez besoin d'aide). Téléchargez simplement le programme d'installation sur votre ordinateur et suivez les instructions. Une fois que j'ai terminé, j'ai juste branché un clavier et une souris et branché le HDMI au téléviseur et j'ai suivi l'assistant de configuration pour configurer le fuseau horaire, etc.
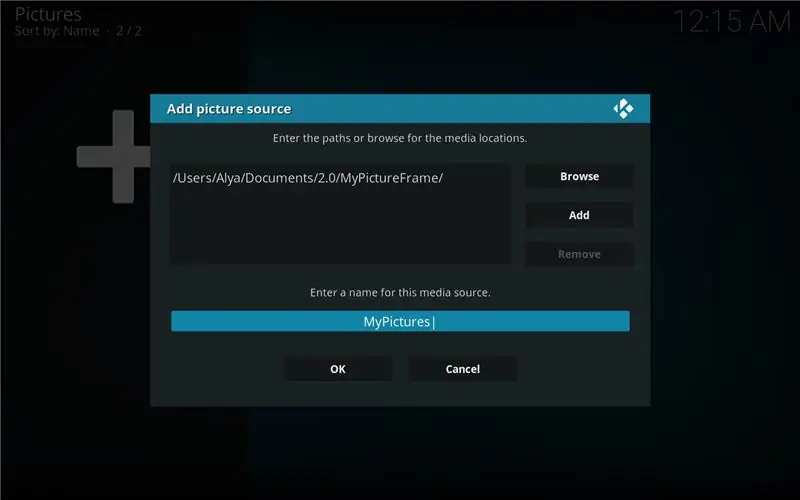
Enfin, j'ai ajouté le répertoire où je stocke mes images aux sources: dans mon cas elles sont stockées sur un NAS avec une IP fixe sur le même réseau, mais vous pouvez aussi les stocker sur une clé USB ou sur le dossier home lui-même, à condition que votre micro SD soit suffisamment grande.
Lors de l'ajout de la source, il vous sera demandé de lui donner un nom: vous pouvez laisser la valeur par défaut ou la modifier mais assurez-vous de l'écrire car nous en aurons besoin plus tard. Dans mon cas, je l'ai appelé "MyPictures"
Vous devriez maintenant voir le contenu du répertoire que vous avez ajouté et parcourir vos photos: dans mon cas, j'ai un sous-répertoire pour chaque voyage.
Félicitations, vous avez maintenant un media center avec vos photos dessus et pouvez lancer un diaporama pour un dossier spécifique (en bonus, vous pouvez aussi l'utiliser pour lire vos vidéos ou votre musique)
Étape 4: Configurer le lecteur
Pour le reste de l'instructable, nous nous connecterons au Pi à l'aide de la ligne de commande via SSH. Pour ce faire, connectez simplement le Pi à votre réseau à l'aide d'un câble Ethernet et utilisez le terminal ou un logiciel dédié pour vous connecter au Pi. Sous Mac OS et Linux, la commande est
Il vous sera demandé de saisir un mot de passe, c'est à nouveau osmc
Pour que le lecteur puisse fonctionner, SPI doit être activé: dans la plupart des distributions telles que Raspbian, cela peut être fait en utilisant raspi-config, un outil de configuration qui vous permet de modifier certaines valeurs de configuration.
OSMC, cependant, n'inclut pas raspi-config, pour votre propre sécurité lors de son utilisation. Au lieu de cela, éteignez le Raspberry, éjectez la carte micro SD et montez-la simplement sur votre ordinateur: la partition "boot" devrait maintenant être visible. Là, à la racine du volume, vous verrez un fichier appelé "config.txt" - il suffit de l'ouvrir et d'ajouter cette ligne à la fin:
"dtparam=spi=on"
Vous pouvez maintenant enregistrer le fichier, redémarrer et SPI devrait être activé.
Après cela, vous devrez télécharger le fichier ZIP joint et le décompresser sur la framboise - je vous recommande de créer un dossier Projets et de le décompresser là-bas. Pour ce faire, vous pouvez soit vous connecter au Raspberry en utilisant FTP sur SSH (j'utilise CyberDuck pour le faire), soit mettre le fichier sur une clé USB et utiliser le gestionnaire de fichiers de Kodi pour le copier sur le Raspberry Pi.
Quoi qu'il en soit, une fois que vous avez copié le fichier zip sur le Pi, vous pouvez ensuite accéder au dossier dans lequel vous l'avez copié et le décompresser, déplacer vers le dossier résultant et installer le package:
décompressez SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb near-explorenfc_1.2-1_armhf.deb
Si tout se passe bien vous devriez pouvoir brancher le lecteur, redémarrer puis entrer
explorenfc-basique
Si vous approchez une puce NFC du lecteur, elle devrait maintenant afficher un tas d'informations de la puce (entre autres, son identifiant)
Étape 5: Installer Node et créer le projet
Ensuite, nous allons installer NodeJS sur la framboise pour écrire notre application.
On veut installer nodejs mais la version du dépôt par défaut est vraiment ancienne, il faut donc passer par une première étape avant: dans l'interface en ligne de commande, tapez
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Vous pouvez alors taper
sudo apt installer nodejs
pour installer la dernière version de nodejs et npm disponible.
Afin de contrôler KODI depuis nodejs, nous allons utiliser un package npm appelé kodi-ws.
Commençons par créer un nouveau projet: il suffit de taper la commande
initialisation npm
Un certain nombre de questions vous seront posées: pour la plupart d'entre elles, vous pouvez laisser la valeur par défaut, choisissez simplement un nom pour votre application et entrez votre propre nom à la fin. Lorsqu'on vous demande le point de départ, laissez simplement index.js
Cela créera un fichier package.json qui résumera les caractéristiques de votre package, telles que ses dépendances.
Vous pouvez maintenant entrer
sudo npm installer kodi-ws sudo npm installer jsonfilesudo npm installer cronsudo npm installer child_process
Si vous ouvrez package.json après cela, vous remarquerez que tous ces packages ont été ajoutés aux dépendances.
Étape 6: Le code, expliqué

Le code de l'application est joint à cette étape.
J'ai laissé une bonne quantité de journalisation qui peut être décommentée afin de comprendre le script mais décomposons-le ensemble.
Vous remarquerez que malgré toutes les fonctions déclarées, le code ne fait que peu de choses au début:
kodi('localhost', 9090).then(function(connexion) {
Le script essaie de se connecter à l'API OSMC JSON-RPC. Une fois qu'il réussit (et alors seulement), il continue avec le reste du fichier.
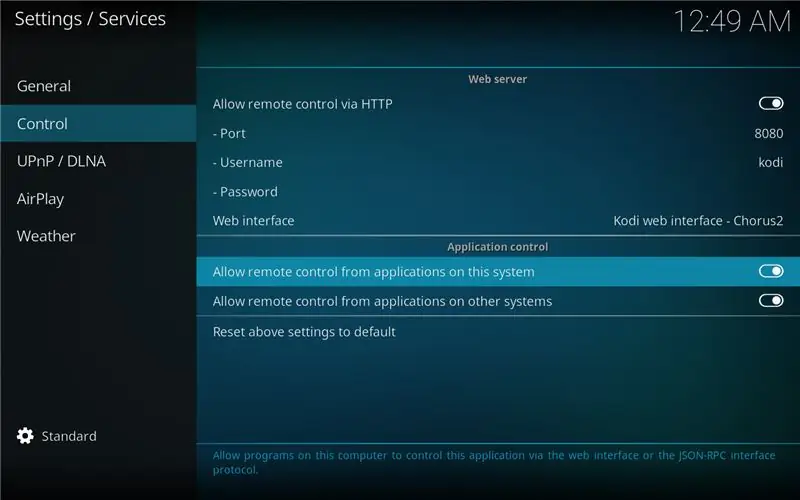
Si, pour une raison quelconque, vous ne l'exécutez pas depuis votre Raspberry Pi, remplacez localhost par votre adresse IP. Assurez-vous également que dans les paramètres de service dans OSMC (Paramètres/Services), la case à cocher "Autoriser le contrôle à distance depuis des applications sur d'autres systèmes" (voir image)
Le reste du fichier est principalement des déclarations de fonctions que nous utiliserons plus tard: les deux fonctions qui sont réellement lancées à partir d'ici sont (lignes 172/173)
scanAndSetCron();listenForTag();
Dans scanAndSetCron:
- la fonction scanPictures est lancée. À l'intérieur, nous vérifions si la variable "mypicturedirectory", qui contiendra le chemin de nos images, est vide. Si c'est le cas, nous demandons à OSMC de nous donner toutes les sources dont il dispose pour le contenu de l'image (à l'intérieur de la fonction getPictureDirectory, ligne 11):
var piclist = wait connection. Files. GetSources("pictures");
OSMC nous donne un tableau en retour: pour chaque élément, nous vérifions si le nom de la source inclut "My": si c'est le cas nous le stockons comme source d'image (ligne 16 et suivantes). C'est là que vous voudrez changer la chaîne de "Mon" en ce que vous avez entré précédemment comme nom pour votre source d'images
if(piclist.sources.label.includes("Mon")) { console.log(">>> Trouvé le répertoire " + piclist.sources.file); monrépertoireimage = piclist.sources.file; }
Maintenant que nous avons le chemin d'accès à la source (essentiellement le dossier racine de nos albums), nous demandons à OSMC de l'analyser et d'ajouter le chemin de chaque dossier à un tableau appelé album_directories (s'il n'y est pas déjà). Puisque cette fonction sera exécutée toutes les X secondes, nous vérifions que le répertoire n'est pas déjà dans la liste avant de l'ajouter, avec l'ID NFC défini sur une chaîne vide - de cette façon, chaque nouveau dossier que vous ajoutez à vos images sera automatiquement ajouté - ligne 46
for (var j = 0; j< directorys.length;j++) { if(directories[j].filetype.includes("directory")) { if(searchDirectory(directories[j].file, album_directories)) { console. log(répertoires[j].fichier +" déjà là "); } else { console.log(">> Ajout dir " + répertoires[j].file); album_directories.push({répertoire:répertoires[j].fichier, nfc:""}); } }}
À la fin, nous sauvegardons le tableau album_directories dans un fichier json sur le Pi, que nous essayons de charger à chaque exécution de la fonction: cela se produit à la fin de la fonction scanAndSetCron où nous utilisons un package de type cron pour assurer l'exécution de notre fonction toutes les 15 secondes.
Le fichier JSON que nous générons, album_directories.json, peut être ouvert à l'aide de n'importe quelle application de bloc-notes. Une fois cela fait, la liste de vos albums photo vous sera présentée, chacun avec un champ "nfc" vide:
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":""}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":"" }, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
Dans ce champ, vous devez maintenant coller l'ID du tag que vous souhaitez associer à cet album. Pour obtenir cet ID, accédez simplement au dossier SW2827, exécutez explorenfc-basic et scannez la balise que vous souhaitez utiliser. Dans la sortie que vous obtenez, recherchez simplement la valeur à côté de l'UID ISO14443A. Copiez-le dans l'album que vous souhaitez configurer. Dans mon cas, par exemple,
[{"directory":"/home/osmc/Pictures/Mada 2016/", "nfc":"040A12EAFC3881"}, {"directory":"/home/osmc/Pictures/NewFolder/", "nfc":" "}, {"directory":"/home/osmc/Pictures/Test/", "nfc":""}]
Enregistrez le fichier et son contenu sera chargé lorsque vous lancerez l'application la prochaine fois.
Dans la fonction listenForTag, nous faisons exactement cela: puisqu'il ne semble pas y avoir de port dédié de la bibliothèque de lecture pour NodeJS, nous nous appuyons sur les processus enfants pour lancer le binaire pour le lecteur:
var spawn = require('child_process').spawn, child = spawn('/usr/bin/explorenfc-basic', );
Nous nous appuyons sur un eventlistener pour recevoir la sortie de cette exécution: à l'intérieur du rappel de child.stdout.on('data', function (data), nous analysons la sortie de cette commande à l'aide de la fonction analyzeOutput: nous recherchons le ligne que nous avons vue plus tôt, commençant par "ISO14443A UID:", puisque c'est là que l'ID de l'étiquette que nous avons numérisée est stocké. Une fois que nous avons trouvé cette ligne, nous la coupons et stockons l'ID dans un objet (appelé ID, comment original).
Enfin, nous essayons de faire correspondre cet identifiant aux identifiants que nous avons entrés dans le tableau d'objets album_directories (chargé via le fichier album_directories.json). Si une correspondance est trouvée, nous demandons à OSMC de lancer un diaporama pour ce dossier spécifique:
var nfcid = analyserSortie(données); console.log("nfcid est " + nfcid.id); var album correspondant = searchTag(nfcid.id, album_directories); if(album correspondant) { console.log("Album trouvé " + JSON.stringify(album correspondant) + " pour cette balise"); var args = [{'chemin': correspondantalbum.répertoire}]; connection.run('Player. Open', args); } listenForTag();
Vous remarquez qu'à la fin de la fonction, on relance listenForTag ? C'est la seule solution de contournement que j'ai trouvée pour faire fonctionner l'application: explorenfc-basic attendra par défaut une balise, la lira, puis quittera. L'application a un mode continu que nous pouvons appeler en utilisant explorenfc-basic -k mais dans ce mode, le child_process ne sort jamais le contenu de la balise car il ne se termine jamais (en d'autres termes child.stdout.on('data') n'est jamais déclenché). Comme je n'ai trouvé aucun autre moyen d'utiliser ce lecteur, ce que nous faisons ici est essentiellement de lancer explorenfc-basic en mode balise unique, et lorsqu'une balise est lue, nous lançons listenForTag et donc redémarrons explorenfc-basic.
Si je devais revenir en arrière (et je pense que je le ferai), je choisirais un lecteur NFC qui offre plus d'options: par exemple, Adafruit (vous avez peut-être remarqué que je les aime beaucoup) a ce lecteur https://www.adafruit.com/product/789 qui est compatible avec libnfc, ce qui, je pense, signifie que le lecteur sera beaucoup plus propre à interfacer que d'appeler un processus enfant à partir du nœud et d'analyser la sortie standard !
Étape 7: Essayez-le
Pour lancer l'application, accédez simplement à ce dossier et tapez "node index.js" (ou npm start puisque nous l'avons configuré précédemment dans package.json). Dans les journaux, vous devriez voir l'application se connecter à OSMC/Kodi et numériser pour la première fois. Après quelques secondes, le fichier album_directories.json sera créé dans le répertoire du projet; Vous pouvez ensuite saisir les identifiants des tags NFC comme expliqué précédemment et les associer aux albums de votre choix.
Étape 8: Lancer automatiquement
Pour résumer, nous avons créé l'application Node qui (1) recherche votre bibliothèque d'images KODI et essaie de trouver le dossier dans lequel vous stockez vos photos de vacances, (2) écoute les balises NCF en s'appuyant sur explorenfc-basic, puis (3) lance l'album associé à cet identifiant NFC.
Afin de faire fonctionner tout ce processus en arrière-plan, nous utiliserons PM2, un gestionnaire de processus pour node.
Dans la ligne de commande, accédez à votre dossier de projets (où se trouve votre fichier index.js) et tapez les lignes suivantes:
sudo npm install pm2 -gpm2 start index.js
Votre application est maintenant surveillée par PM2 et sera redémarrée automatiquement ! Pour vous assurer qu'il est réellement lancé, tapez pm2 list et vous devriez le voir dans la liste. Si vous voulez voir les journaux, tapez simplement pm2 logs.
Conseillé:
Conseils de programmation intéressants pour Designer - Lancez votre image (deuxième partie) : 8 étapes

Conseils de programmation intéressants pour les concepteurs : exécutez votre image (deuxième partie) : pour la plupart d'entre vous, les mathématiques semblent inutiles. Le plus couramment utilisé dans notre vie quotidienne est simplement d'ajouter, de soustraire, de multiplier et de diviser. Cependant, c'est assez différent si vous pouvez créer avec un programme. Plus vous en saurez, plus vous obtiendrez un résultat merveilleux
Affichage du diaporama Pi : 8 étapes (avec photos)

Affichage du diaporama Pi : ce Instructable montre comment créer un diaporama qui diffusera des photos à partir d'un répertoire USB ou de fichiers connecté sur le Pi
Réparer une touche de clavier : 5 étapes (avec images)

Réparer une touche de clavier : j'ai trouvé un excellent clavier dans notre tas de déchets, un clavier Microsoft Natural Ergonomic. Il a une disposition confortable, mais il n'y avait qu'un seul problème. La touche N n'était pas trop réactive. Il fallait vraiment taper dessus pour qu'il s'enregistre. Naturellement, ce n'était pas parti
Presse à clavier à une touche : 4 étapes (avec photos)

Presse à clavier à une touche : vous perdez de précieuses secondes à taper un code à chaque fois que vous devez ouvrir la porte ? Ce petit « appareil » rationalise le processus en appuyant sur les bonnes touches pour vous, et peut être caché dans votre paume afin que vous écrasez simplement votre main contre le clavier et - l'application
Conseils de programmation intéressants pour Designer - Lancez votre image (première partie) : 16 étapes

Conseils de programmation intéressants pour le concepteur : lancez votre image (première partie) : exécutez ! Courir! Exécuter! La programmation n'est pas si difficile. L'essentiel est de trouver son rythme et de le faire un par un. Avant de lire ce chapitre, j'espère que vous êtes déjà familiarisé avec la méthode de dessin de fonction de base, ou vous vous sentirez étourdi et confus
