
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Souvent, nous nous rencontrons dans un stade de football; il y a un panneau LED géant qui sert de tableau de bord. De même, dans d'autres domaines sportifs, nous connaissons également souvent le tableau de bord de l'écran d'affichage en LED. Bien que cela ne soit pas possible, il existe également un champ qui utilise toujours un tableau manuel.
Dans ce projet, nous créons un tableau de bord à l'aide d'un affichage matriciel en utilisant un smartphone Android basé sur Bluetooth comme contrôleur.
Étape 1: Matériaux dont vous avez besoin



Tu auras besoin de:
- Arduino Uno
- Connecteur DMD SFE
- P10 Extérieur/ Semi-extérieur
- Module Bluetooth HC-05
- Alimentation 5 volts
- Changement de tact
- Planche à pain
- Fils de cavalier
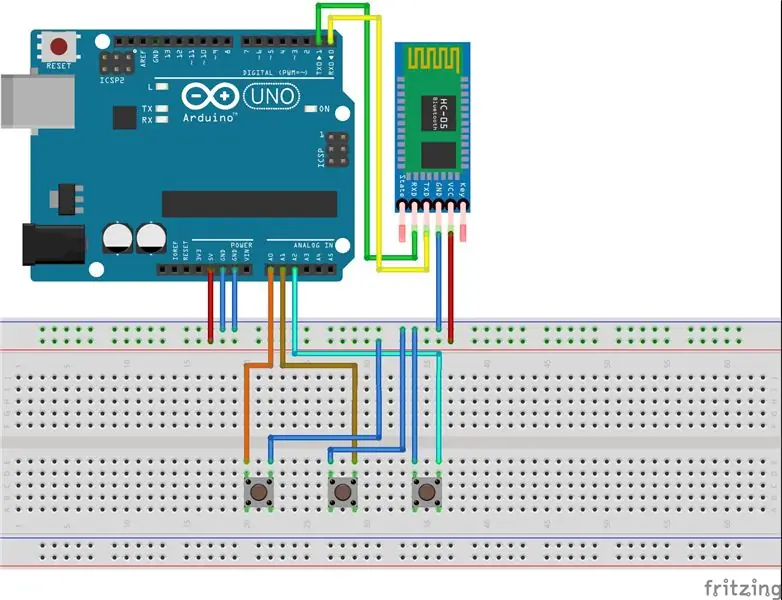
Étape 2: Câblage

Une fois les composants collectés, connectez chaque composant selon le schéma ci-dessus.
Étape 3: Coder

Une fois chaque composant connecté, assurez-vous qu'il est correctement installé avant de l'allumer. Fixez également le connecteur DMD en fonction de la broche indiquée sur le PCB. Connectez Arduino sur votre PC / ordinateur portable et téléchargez le programme ci-dessous.
// Insérer la bibliothèque de fichiers#include #include #include
// Définition de la fonction
#define bCLEAR A1 #define bRIGHT A2 #define bLEFT A0 #define Panjang 2 // Nombre de hauteur d'affichage P10 #define Lebar 1 // Nombre de largeur d'affichage P10
SoftDMD dmd (Panjang, Lebar);
// Déclaration Variable byte Brightness; anti-rebond d'octet = 100; int rightScore = 0; int leftScore = 0; int je; char dmdBuff[10]; char BT; // Fonction de configuration, effectuée une fois arduino réinitialisé void setup() { Brightness = EEPROM.read(0); dmd.setBrightness(10); dmd.selectFont(MyBigFont); dmd.begin(); dmd.clearScreen(); Serial.begin(9600); pinMode(bCLEAR, INPUT_PULLUP); pinMode(bRIGHT, INPUT_PULLUP); pinMode(bLEFT, INPUT_PULLUP);
clignotementAffichage();
} // Fonction d'affichage clignotant, fait clignoter l'affichage void blinkDisplay(){ dmd.clearScreen(); retard (300); sprintf(dmdBuff, "%d", leftScore); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", rightScore); dmd.drawString(43, 0, dmdBuff); retard (300); dmd.clearScreen(); retard (300); sprintf(dmdBuff, "%d", leftScore); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", rightScore); dmd.drawString(43, 0, dmdBuff); retard (300); dmd.clearScreen(); retard (300); } // Fonction GOAL, affiche le texte GOAL lorsque l'entrée est insérée void GOAL(){ dmd.clearScreen(); retard (400); dmd.drawString(5, 0, "BUT!!!"); retard (400); dmd.clearScreen(); retard (400); dmd.drawString(5, 0, "BUT!!!"); retard(3000); } // Fonction de boucle, effectuée à plusieurs reprises void loop() { if(Serial.available()){ BT = Serial.read(); } if(digitalRead(bCLEAR) == LOW || BT == 'X') { delay(debounce); scoregauche = 0; scoredroit = 0; dmd.clearScreen(); BT = 0; } if(digitalRead(bLEFT) == LOW || BT == 'A') { delay(debounce); scoregauche++; BUT(); clignotementAffichage(); BT = 0; } if(digitalRead(bRIGHT) == LOW || BT == 'B') { delay(debounce); scoredroit++; BUT(); clignotementAffichage(); BT = 0; }sprintf(dmdBuff, "%d", leftScore); dmd.drawString(0, 0, dmdBuff); dmd.drawString(29, 0, "-"); sprintf(dmdBuff, "%2d", rightScore); dmd.drawString(43, 0, dmdBuff); retard (300); if(digitalRead(bLEFT) == LOW && digitalRead(bRIGHT) == LOW) { dmd.clearScreen(); retarder (rebondir); setBrightness: Brightness = EEPROM.read(0); if(digitalRead(bLEFT) == LOW){delay(debounce); Luminosité++;} if(digitalRead(bRIGHT) == LOW){delay(debounce); Luminosité--;} EEPROM.write(0, Luminosité); dmd.setBrightness(Luminosité); sprintf(dmdBuff, "%3d ", Luminosité); dmd.drawString (16, 0, dmdBuff); retard (50);
if(digitalRead(bCLEAR) == 0){dmd.clearScreen(); retarder (rebondir); boucle();}
else{goto setBrightness;} } }
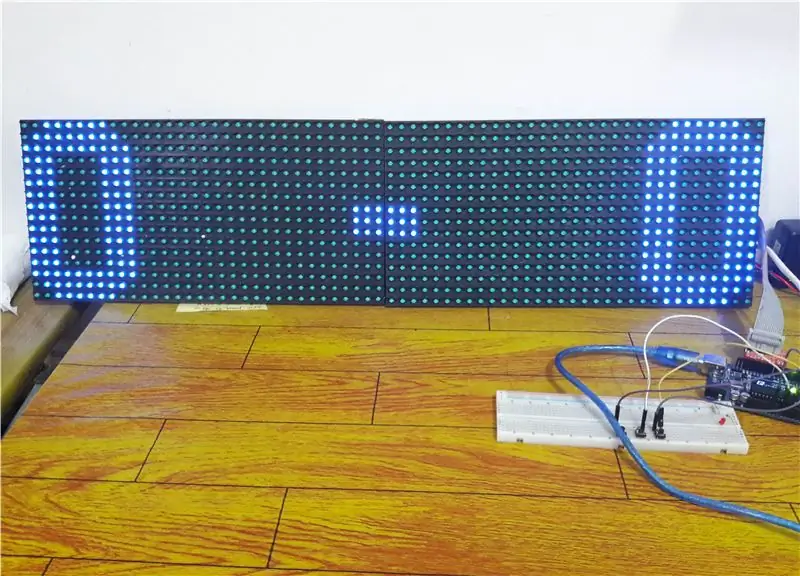
Étape 4: Candidature

Si une erreur se produit lors du téléchargement du programme, vous avez besoin d'une bibliothèque DMD existante de polices supplémentaires pour prendre en charge l'affichage du tableau de bord, téléchargez les bibliothèques DMD2. L'image ci-dessus est l'affichage du tableau de bord.
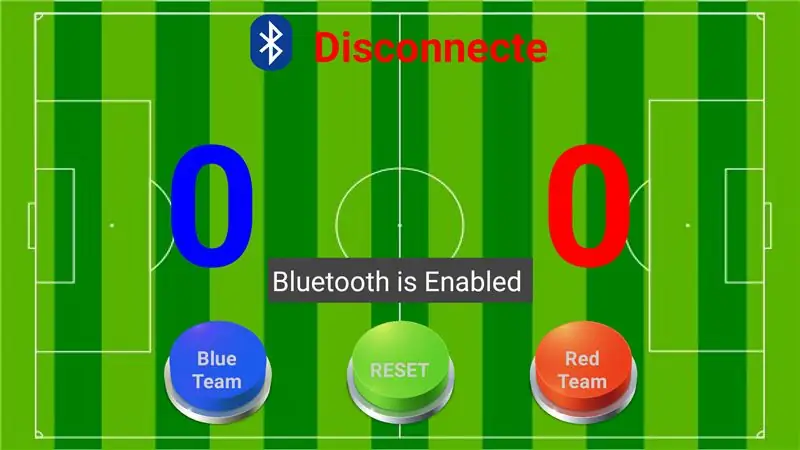
Étape 5: Application Android


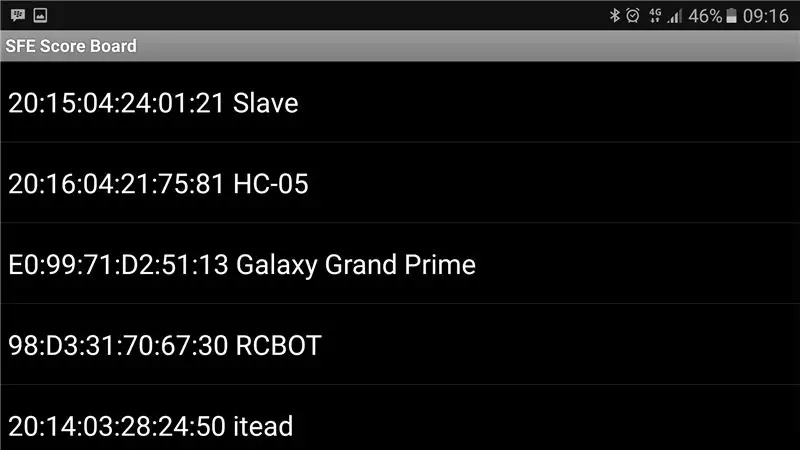
Les applications Android SFE Scoreboard peuvent être téléchargées ici. Voici la vue principale de l'application SFE Score Board.
Comment l'utiliser, comme suit:
- Installez l'application sur votre Smartphone Android.
- Ouvrez l'application, s'il y a une notification pour activer le Bluetooth, cliquez sur Oui.
- Pour vous connecter au module Bluetooth, cliquez sur l'icône Bluetooth en haut de l'application, cela affichera une liste Bluetooth qui s'est jumelée avec votre appareil.
- Mais si le nom de votre module bluetooth n'est pas disponible sur l'appareil, vous devez d'abord effectuer l'appairage en entrant dans le menu des paramètres bluetooth de votre appareil. Une fois le processus de numérisation terminé et le nom de votre module Bluetooth apparaît, procédez à l'appairage. Si vous êtes invité à saisir un mot de passe, saisissez le mot de passe 1234 pour le module standard, s'il n'a pas été remplacé.
- Si l'application est connectée, vous pouvez déjà accéder au tableau de bord à l'aide de votre appareil Android.
Étape 6: Vérifiez la vidéo pour en savoir plus
Conseillé:
Écran LCD STONE pour tableau de bord de voiture : 5 étapes

Écran LCD STONE pour tableau de bord de voiture: Avec le développement rapide de l'économie et l'amélioration progressive de la puissance de consommation des gens, les voitures sont devenues les nécessités quotidiennes des familles ordinaires, et tout le monde accorde plus d'attention au confort et à la sécurité des voitures. L'industrie automobile
P10 Led (DMD) utilisant Arduino Nano V.3 : 4 étapes

P10 Led (DMD) utilisant Arduino Nano V.3 : Dans mon article précédent. J'ai déjà montré comment utiliser le périphérique de sortie sur Arduino. Les périphériques de sortie comprennent "7 segments", "anneau RVB", "matrice LED". et "2x16 LCD".Dans cet article, je vais également vous montrer comment t
Écran P10 DMD avec Arduino et RTC DS3231 : 4 étapes (avec images)

Écran P10 DMD avec Arduino et RTC DS3231 : les écrans P10 sont un ensemble de LED matricielles. La led P10 est généralement connue sous le nom d'affichage à matrice de points ou d'affichage DMD. Il est basé sur des registres à décalage, généralement 74595 registres à décalage sont utilisés. Ils peuvent être mis en cascade avec un plus grand nombre de ces cartes similaires. UNE
Clavier de tableau de bord avec écran LCD et Arduino Uno : 9 étapes

Clavier de tableau de bord avec écran LCD et Arduino Uno : Il s'agit d'un clavier matriciel fonctionnant avec un écran LCD et un Arduino Uno, le plus basique qui existe aujourd'hui. Le but de cette configuration est de créer un programme qui reçoit un mot de passe tapé sur le clavier matriciel, le compare avec le bon pa
Tableau de bord de cricket utilisant NodeMCU : 9 étapes (avec photos)

Tableau de bord de cricket utilisant NodeMCU : Bonjour ! J'ai récemment découvert le monde de l'IoT (Internet des objets) en découvrant l'appareil le plus populaire dans ce domaine, l'ESP8266. J'ai été étonné par le nombre final de possibilités ouvertes par cet appareil minuscule et bon marché. Comme je suis cu
