
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Salut! J'ai récemment découvert le monde de l'IoT (Internet des objets) en découvrant l'appareil le plus populaire dans ce domaine, l'ESP8266. J'ai été étonné par le nombre final de possibilités ouvertes par cet appareil minuscule et bon marché. Comme je suis actuellement nouveau dans ce domaine, j'ai décidé de faire un projet en l'utilisant et d'apprendre en cours de route. J'ai donc commencé à chercher sur Internet des projets et des idées.
Je suis tombé sur un projet incroyable appelé Arduino Cricket Score Ticker par W. A. Smith. Dans ce projet, Arduino avec Ethernet Shield et une carte SD sont utilisés pour afficher les scores de cricket en direct de Cricbuzz. Ce projet m'a fait réfléchir.
Je viens d'Inde et la première chose qui me vient à l'esprit après avoir entendu l'Inde est le cricket. Ici, le cricket est une religion. Il devient parfois difficile de s'asseoir devant une télé pour suivre tout le match. Alors, pourquoi ne pas créer quelque chose qui rend la lecture des partitions facile, sans fil et portable. Un petit appareil dédié qui affiche suffisamment d'informations pour vous tenir au courant d'un simple coup d'œil.
Vous n'êtes pas fan de cricket ? Aucun problème! Le code contient l'analyseur XML qui peut être utilisé pour obtenir des données à partir de n'importe quel fichier XML. Utilisez simplement les fonctions correctes pour obtenir les données.
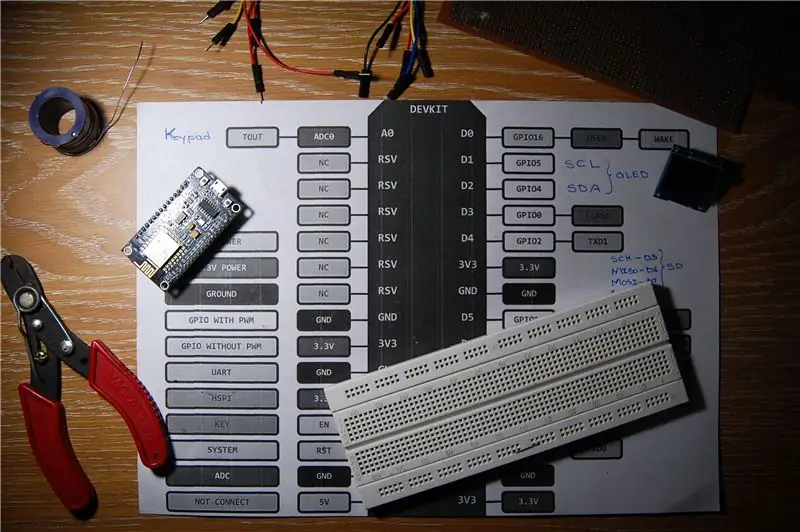
Étape 1: Le plan

Le plan est d'utiliser la carte de développement NodeMCU (avec module ESP-12E) pour accéder à Internet et demander le code XML à Cricbuzz qui contient toutes les informations sur les matchs en cours/à venir. Ce code est enregistré sur la carte SD sous forme de fichier.xml. Le fichier est ensuite lu à partir de la carte SD pour analyser les données requises à partir du code XML. J'utiliserai le code de W. A. Smith pour analyser les informations. Grâce à ses efforts. Découvrez son projet si vous souhaitez faire la même chose en utilisant Arduino et Ethernet Shield.
Mon idée est de le rendre aussi petit que possible, de construire un PCB personnalisé et de le caser. Pour l'instant, faisons un prototype. Mais d'abord, familiarisons-nous avec les composants utilisés dans ce projet.
Commençons
Étape 2: écran OLED


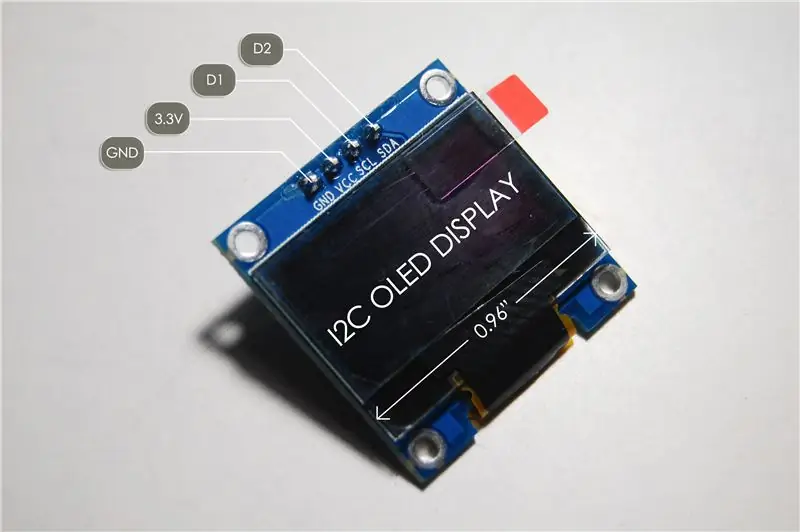
J'ai décidé d'opter pour un écran OLED en raison de sa petite taille et ils sont disponibles à bas prix. J'utilise un écran de 0,96 qui sera suffisant pour afficher les informations du match. Vous pouvez utiliser n'importe quelle taille d'écran.
L'écran que j'utilise est monochrome avec le pilote SSD1306 et l'interface I2C (2 fils). Des versions SPI de l'écran sont également disponibles. Les exécuter est une tâche facile. Téléchargez les bibliothèques SSD1306 et GFX nécessaires pour exécuter les affichages. Merci à Adafruit d'avoir écrit ces bibliothèques.
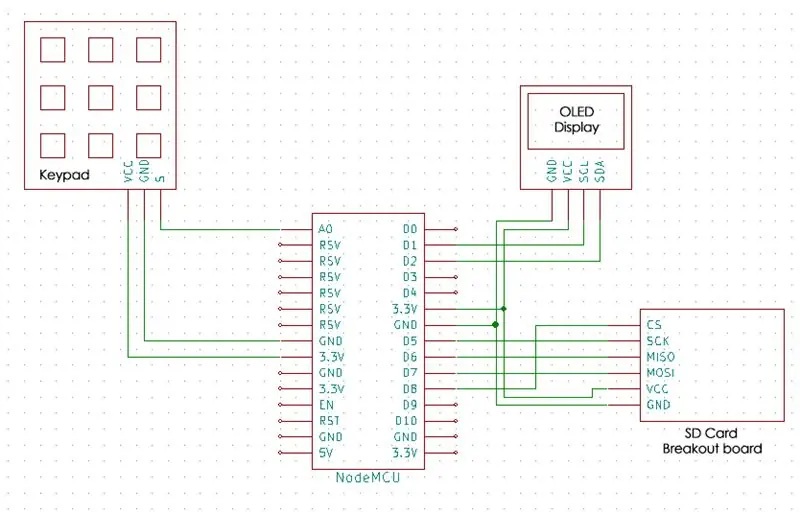
Les connexions sont très simples.
- GND à GND
- VCC à 3,3 V
- SCL à D1
- SDA à D2.
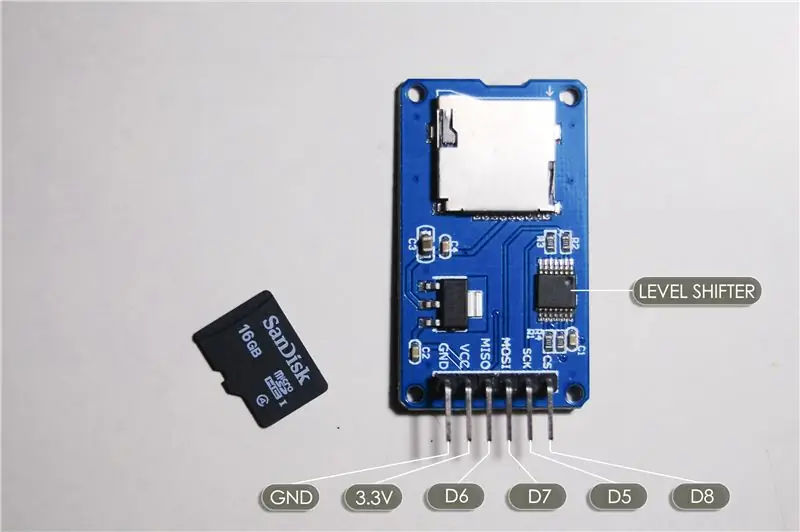
Étape 3: Carte SD et adaptateur

La carte SD stocke le fichier XML de Cricbuzz jusqu'à ce que toutes les informations aient été analysées. Une fois les informations nécessaires affichées, le fichier est supprimé. L'utilisation d'une carte SD pour stocker un fichier XML de 10 à 20 Ko est un peu exagéré, mais cela rend l'analyse beaucoup plus facile et facile à comprendre.
N'importe quelle carte mémoire peut être utilisée. J'ai choisi la carte micro SD pour son petit facteur de forme. Vous pouvez directement souder les fils sur la carte SD, mais l'utilisation d'une carte de dérivation facilite le travail. Il convient de noter que toutes les cartes SD sont censées fonctionner sur 3,3V. Cela signifie que non seulement il doit être alimenté en 3,3 V, mais que la communication entre le microcontrôleur et la carte SD doit également être de niveau logique 3,3 V. Une tension supérieure à 3,3 V LE TUERA ! Nous ne nous en occuperons pas en ce qui concerne NodeMCU car NodeMCU lui-même fonctionne sur 3,3 V, ce qui est bien. Si vous envisagez d'utiliser un autre microcontrôleur avec un niveau logique 5V, assurez-vous que votre carte de dérivation a un décaleur de niveau intégré (comme indiqué sur l'image). Il convertit ou "déplace" essentiellement le 5V du microcontrôleur en 3,3V compatible avec les cartes SD. L'utilisation du levier de niveau avec 3,3 V (comme je l'ai fait) n'affecte pas son fonctionnement.
La carte SD utilise l'interface SPI pour la communication. La broche CS ou Chip Select peut être connectée à l'une des broches GPIO. J'ai choisi GPIO15 (D8). Apportez simplement les modifications nécessaires dans le code si vous avez utilisé une broche autre que GPIO15
- SCK à D5
- MISO à D6
- MOSI à J7
- CS à D8
- VCC à 3,3 V
- GND à GND
Formatez votre carte SD
La bibliothèque que nous utiliserons prend en charge les systèmes de fichiers FAT16 ou FAT32. Assurez-vous de formater la carte SD au bon format.
Étape 4: Création du clavier



Je veux garder le projet aussi petit que possible. J'ai donc décidé de créer une carte séparée pour le clavier et de la monter plus tard au-dessus de la carte principale. Cela permettra d'économiser de l'espace.
Une matrice de clés prête à l'emploi peut être achetée, mais j'avais des boutons-poussoirs qui traînaient. Aussi, je voulais le rendre aussi petit que possible. Un agencement typique de lignes et de colonnes de connexion nécessiterait un total de 6 broches GPIO pour une matrice 3 x 3. C'est beaucoup étant donné que l'écran OLED et la carte SD seront également connectés.
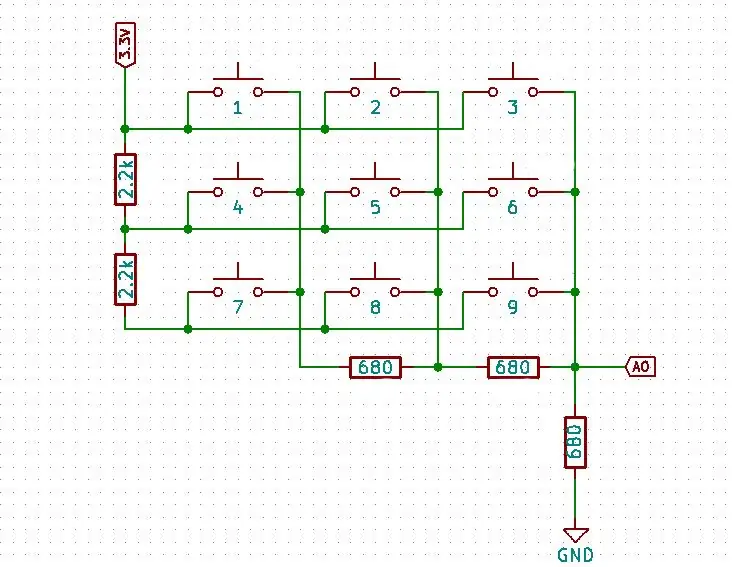
En cas de doute, cherchez sur Google ! C'est ce que j'ai fait et j'ai trouvé un moyen qui n'aura besoin que d'une seule broche pour contrôler toute la matrice. Ceci est rendu possible en utilisant Voltage Divider Matrix. Des résistances sont connectées entre chaque ligne et colonne. Lorsqu'une touche est enfoncée, une certaine combinaison de résistances est connectée en série, ce qui crée un diviseur de tension. Reportez-vous au schéma de circuit. La tension variable sera lue par le microcontrôleur. Chaque touche produira une tension différente et il est ainsi possible de savoir facilement quelle touche a été enfoncée en lisant la tension de sortie de la matrice. Puisque nous voulons lire des niveaux de tension variables et maintenant juste haut et bas, nous aurons besoin d'une broche analogique. Heureusement, il y a une broche analogique étiquetée A0 sur NodeMCU. Problème résolu!
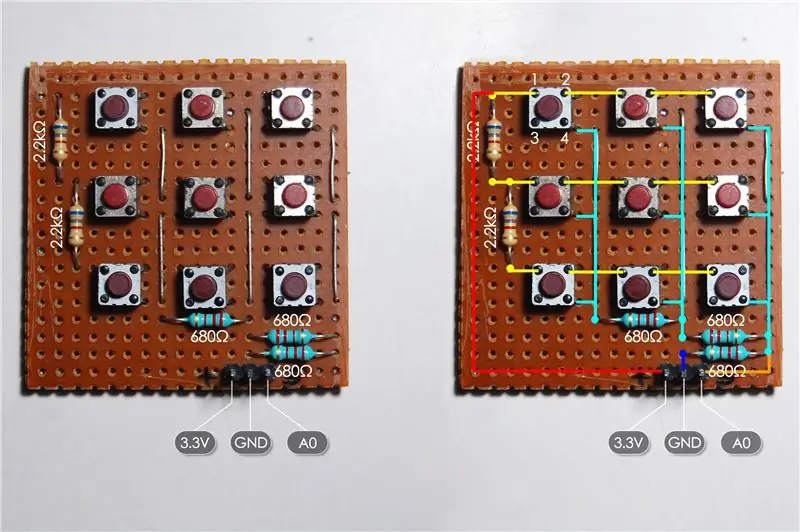
Si vous souhaitez acheter une matrice, vérifiez les connexions internes indiquées dans le schéma. Une matrice de toutes dimensions peut être utilisée. Assurez-vous d'utiliser une résistance de 2,2 kΩ entre les lignes et une résistance de 680 Ω entre les colonnes.
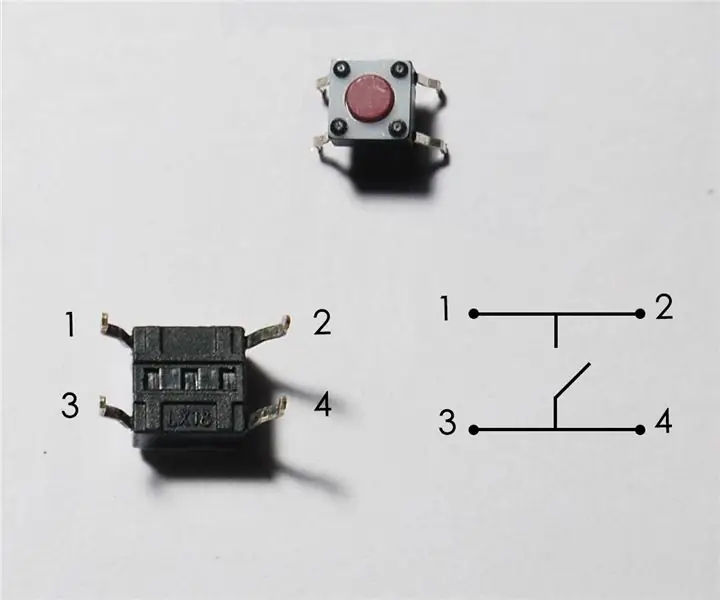
Connexion des boutons-poussoirs
Les broches 1 et 2 sont connectées en interne. Idem avec les broches 3 et 4. Lorsque le bouton est enfoncé, toutes les broches sont connectées ensemble. Reportez-vous à l'image pour avoir une idée de la connexion des commutateurs sur un panneau perforé.
J'ai connecté un en-tête mâle à 3 broches afin qu'il puisse être connecté à la carte principale plus tard.
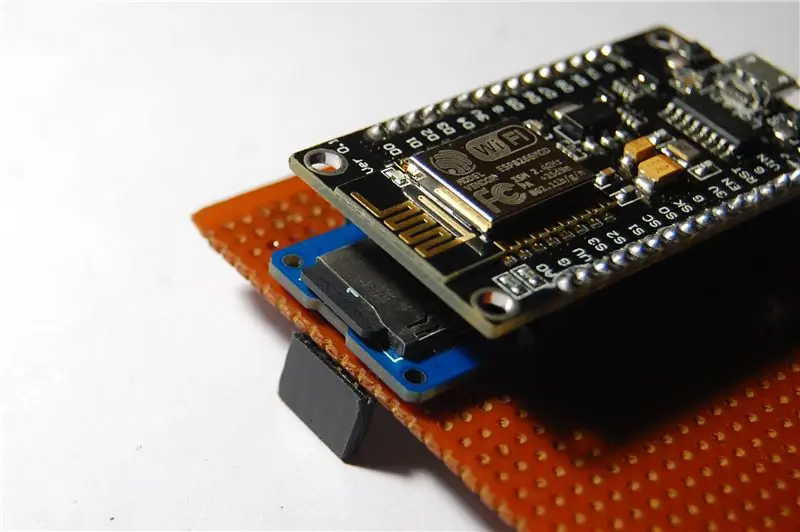
Étape 5: Tout assembler



Vous pouvez prévoir de placer les composants où vous le souhaitez. Aucune restriction à ce sujet. Je vais vous montrer comment je l'ai fait pour le rendre compact car je voulais quelque chose qui tienne dans la paume. Cela peut devenir un peu salissant, alors essayez mon chemin si vous êtes à l'aise avec la soudure. J'ai décidé de remplir les deux côtés de la carte comme le serait un PCB à deux couches. Carte de dérivation NodeMCU et carte SD d'un côté et OLED et clavier de l'autre côté.
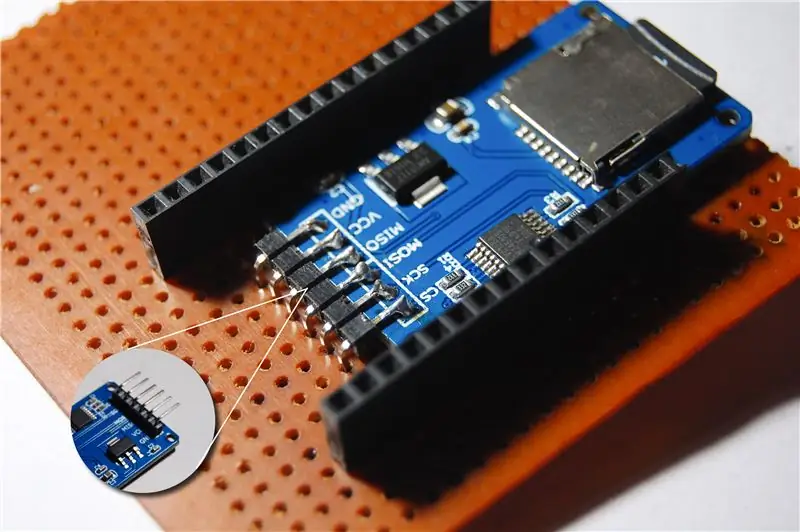
L'évasion de la carte SD se trouve juste entre les deux en-têtes femelles qui sont pour le NodeMCU. J'ai dessoudé les embases mâles coudées avec lesquelles la carte de dérivation est fournie, je l'ai tournée et à nouveau soudée de sorte que les broches aillent perpendiculairement vers le bas, comme indiqué sur l'image. L'accès à la fente pour carte SD devient plus facile.
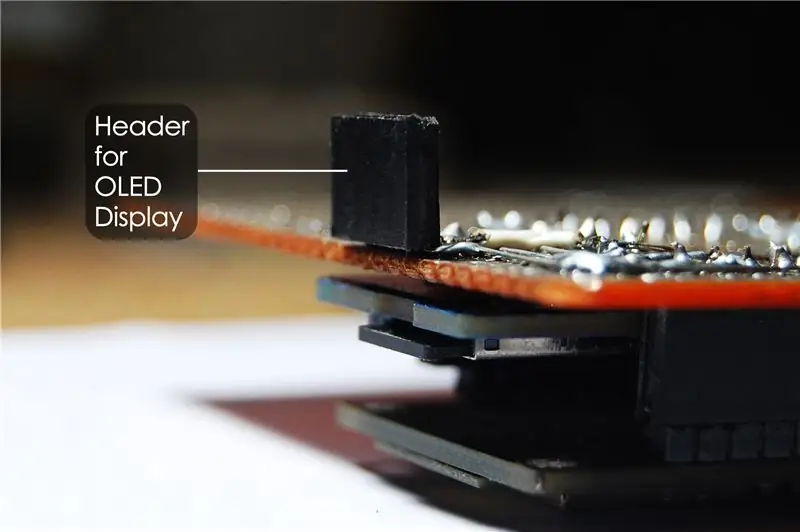
J'ai plié les broches d'un en-tête femelle à 4 broches à angle droit et je l'ai soudé du côté cuivre du panneau perforé, comme indiqué sur l'image.
Couvrir les joints de soudure sous le clavier pour éviter les courts-circuits. Ajoutez un mince morceau de mousse dure (environ 5 mm d'épaisseur) entre le clavier et la carte mère pour une protection et une rigidité supplémentaires. Enfin, soudez le clavier que nous avons fait plus tôt. Avoir un fer à souder avec une pointe pointue vous facilitera sûrement la tâche. C'était un travail salissant de le rendre aussi compact que possible, mais j'ai finalement réussi à le faire.
Vérifiez toutes vos connexions pour tout court-circuit avant de mettre l'appareil sous tension
Étape 6: Configuration du clavier

Une fois que vous avez vérifié toutes les connexions, vous êtes prêt à alimenter votre appareil pour la première fois. Doigts croisés! Pas de fumée magique ? Félicitations!
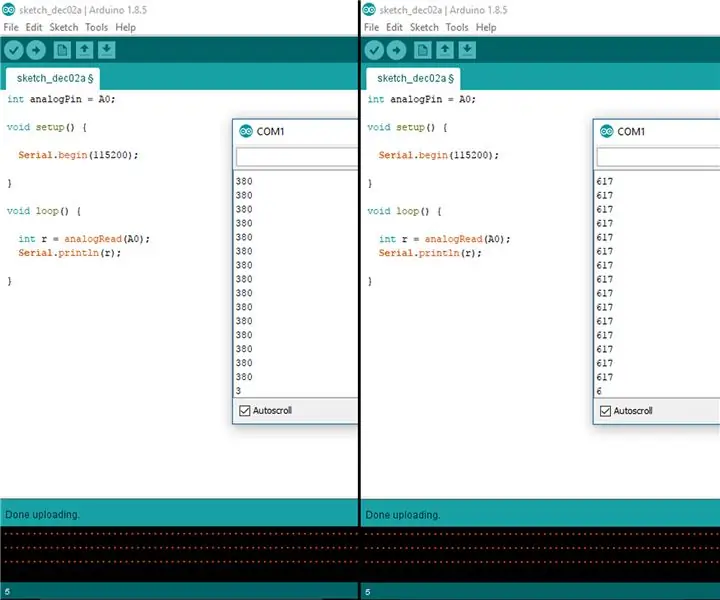
Nous sommes maintenant prêts à configurer le clavier. Rappel du fonctionnement du clavier. Chaque pression sur une touche produira une tension différente qui est transmise à la broche analogique de NodeMCU. L'ESP-12E possède un convertisseur analogique-numérique (ADC) d'une résolution de 10 bits. 2 élevé à la puissance 10 donnera 1024. Cela signifie que nous obtiendrons une lecture entre 0 et 1024 pour chaque touche enfoncée. Voyons quelles lectures obtenons-nous. Mais d'abord, nous devons écrire un petit programme pour obtenir ces valeurs. Ouvrez Arduino IDE, copiez-collez le code suivant et téléchargez-le sur NodeMCU.
int clavierPin = A0;
void setup(){ Serial.begin(115200); } void loop(){ int r = analogRead(keypadPin); Serial.println(r); }
- Ouvrez le moniteur série. Réglez le débit en bauds sur 115 200.
- Appuyez maintenant sur n'importe quel bouton. Vous devriez obtenir une lecture constante sur le moniteur série. Les petites fluctuations sont acceptables. Ceux-ci seront pris en charge dans le code principal. Faites de même pour chaque clé.
- Chaque clé doit avoir une lecture différente.
- Notez toutes les valeurs. Nous en aurons besoin plus tard.
Étape 7: codons



Téléchargez le fichier Scoreboard.ino fourni ci-dessous sur votre ordinateur et ouvrez-le à l'aide de l'IDE Arduino.
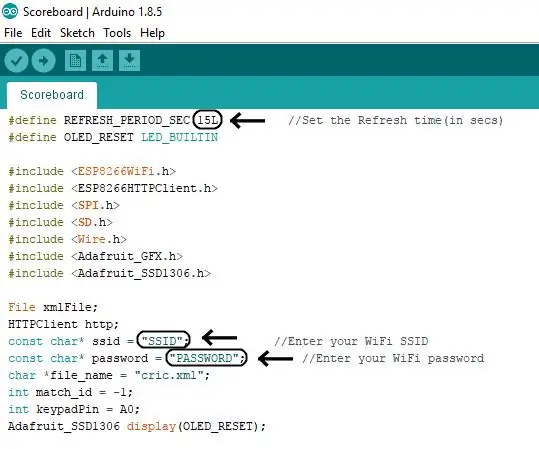
Avant de télécharger
1) Définissez le temps de rafraîchissement du tableau de bord. Par exemple, 15L pendant 15secs.
2) Saisissez le SSID et le mot de passe du routeur auquel vous souhaitez vous connecter.
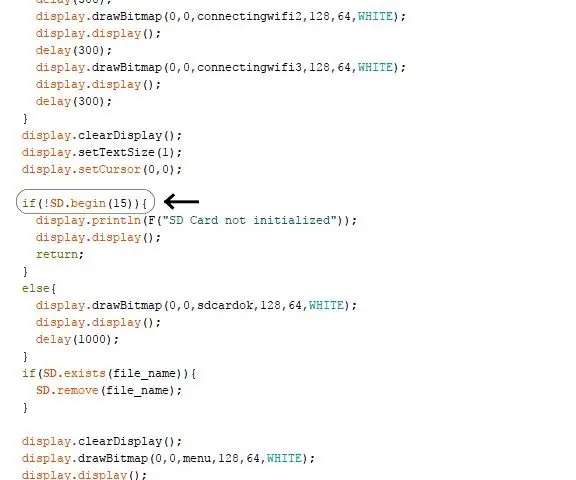
3) Apportez les modifications nécessaires si vous avez choisi de connecter la broche CS de la carte SD à une broche autre que GPIO15.
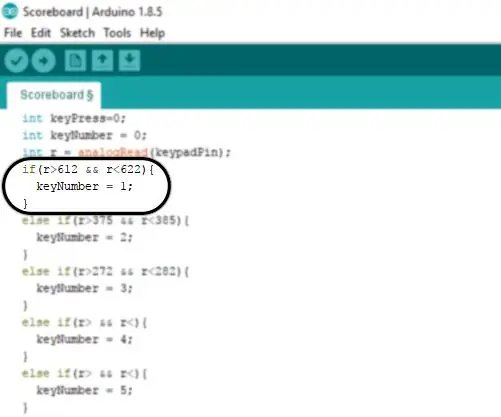
4) Vous vous souvenez des valeurs que nous avons notées pour toutes les clés ? Nous devons attribuer un numéro de clé pour chaque valeur. Je vous avais aussi parlé des fluctuations de la lecture. Cela est dû au fait que les contacts du commutateur ne sont pas parfaits. À long terme, cette valeur peut s'écarter de la valeur actuelle en raison du vieillissement des contacts qui ajoute une résistance supplémentaire dans le circuit, modifiant ainsi la tension. Nous pouvons régler ce problème dans le code.
Nous allons ajouter une limite supérieure et une limite inférieure de la valeur avec une marge de 5. Par exemple, j'ai obtenu une lecture de 617 pour la clé 1.
- Soustrayez-en 5. 617 - 5 = 612. C'est la limite inférieure.
- Maintenant, ajoutez-y 5. 617 + 5 = 622. C'est la limite supérieure.
- Faites défiler jusqu'à la fin du code. Remplissez l'espace prévu pour les deux valeurs dans le code comme indiqué dans l'image.
- Faites cela pour toutes les 9 valeurs.
if(r > 612 && r < 622){ keyNumber = 1; }
Qu'est-ce que ça veut dire?
SI la lecture (r) est supérieure à 612 ET inférieure à 622, alors la touche 1 est enfoncée. Toute valeur comprise entre 612 et 622 sera traitée comme la clé 1. Cela résout le problème de la fluctuation de la lecture.
Étape 8: Élaboration du dossier




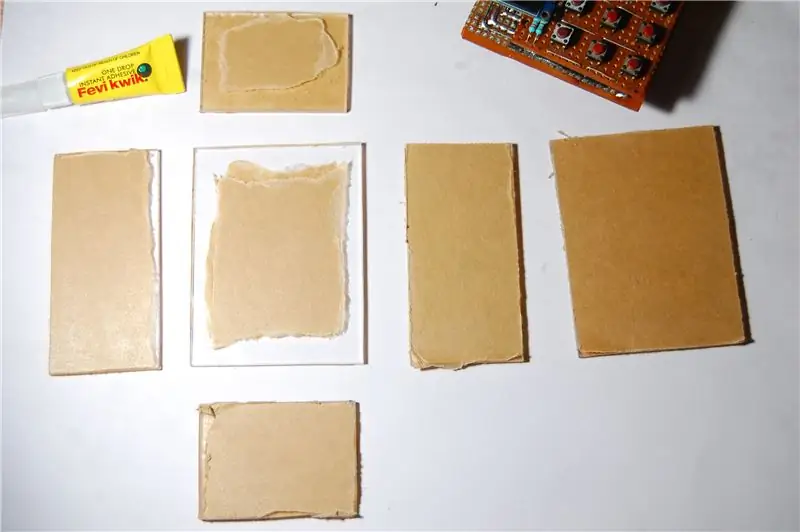
Ceci est complètement facultatif. Je pensais que le projet aurait l'air soigné et complet avec un boîtier autour de lui. Sans outils appropriés pour ce travail, cela allait être une tâche énorme pour moi. Le boîtier est construit en acrylique.
Préparer les pièces pour le collage en lissant les bords à l'aide de papier de verre. J'ai utilisé Fevi Kwik (Super Glue) pour assembler toutes les pièces. La super colle laisse un résidu blanc après durcissement. Alors, appliquez-le uniquement entre les articulations. Vous devez être rapide et précis lorsque vous travaillez avec de la super colle car elle prend rapidement. Le ciment acrylique est le mieux adapté pour ce travail.
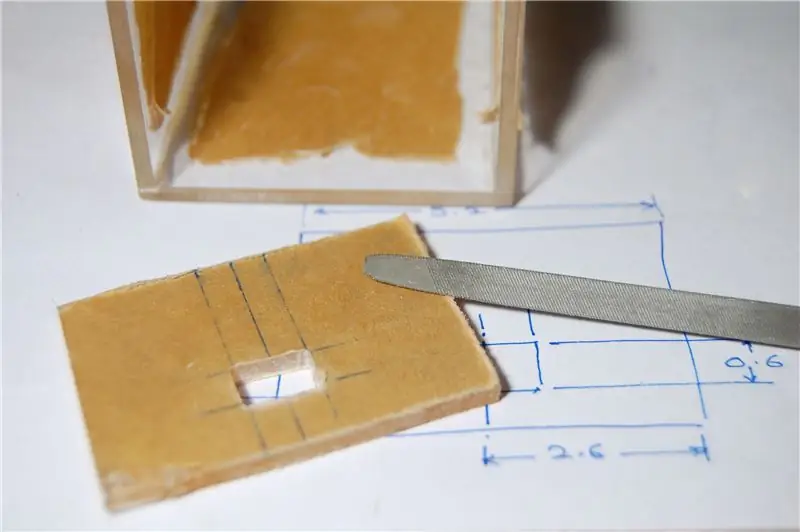
Faites une petite ouverture pour accéder au port USB à l'aide d'un fichier. Il doit être assez grand pour insérer le cordon USB.
Création d'une grille 3x3 sur le capot avant pour les boutons poussoirs. Cela rendra les boutons poussoirs difficiles d'accès. Pour résoudre ce problème, j'ai coupé des morceaux carrés pour chaque touche afin que leurs boutons soient maintenant étendus jusqu'à la surface.
Après tant de ponçage, de coupe, de réparation et d'ajustement, c'était enfin fait !
Étape 9: Amusez-vous

Enfin, tout le travail acharné est fait. Alimentez votre mini tableau de bord et restez à jour avec le jeu.
Après la mise sous tension, il se connecte d'abord au point d'accès. Initialise la carte SD. Il affichera une erreur si la carte SD n'est pas initialisée.
Une liste de tous les matchs sera affichée avec le numéro de match.
Sélectionnez le numéro de correspondance à l'aide du clavier.
Les scores seront affichés. Vous pouvez personnaliser toutes les choses que vous voulez voir à l'écran. Je n'irais pas trop loin dans l'explication du code. Vous pouvez trouver une explication détaillée ici sur le fonctionnement de l'analyse.
Pour revenir au menu, maintenez le bouton RETOUR (touche 8) enfoncé jusqu'à ce que la page "Récupérer les scores…" s'affiche.
Plans futurs
- Concevez un PCB personnalisé avec le module ESP8266 12-E.
- Ajoutez une batterie rechargeable.
- Améliorez le code avec de nouvelles fonctionnalités.
J'espère que vous avez apprécié la construction. Faites-le vous-même et amusez-vous! Il y a toujours de la place pour s'améliorer et beaucoup à apprendre. Venez avec vos propres idées. N'hésitez pas à commenter toute suggestion concernant la construction. Merci d'être resté jusqu'au bout.
Conseillé:
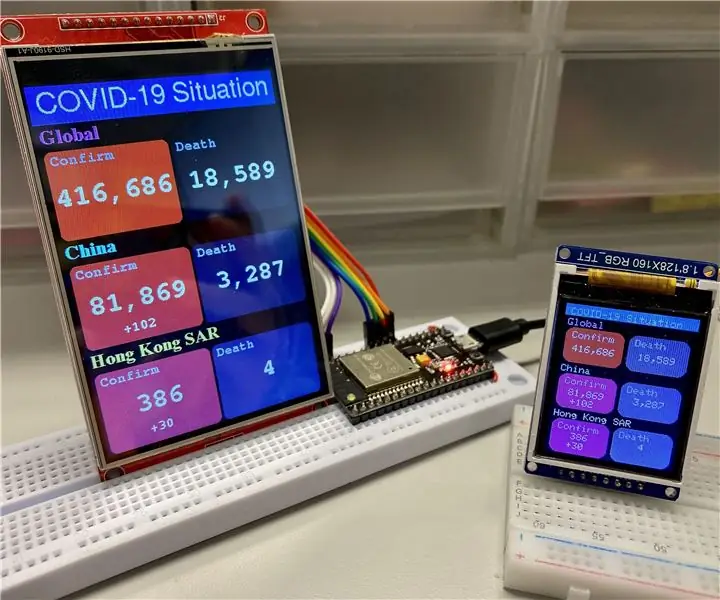
Tableau de bord OMS COVID-19 : 8 étapes (avec photos)

Tableau de bord OMS COVID-19 : ces instructables montrent comment utiliser ESP8266/ESP32 et LCD pour créer un tableau de bord OMS de la situation COVID-19
Tableau de bord COVID19 sur la carte du monde (en utilisant Python) : 16 étapes

Tableau de bord COVID19 sur la carte du monde (à l'aide de Python) : je sais que presque tous connaissent la plupart des informations sur COVID19. Et cette instructable concerne la création d'une carte à bulles, pour tracer les données en temps réel (des cas) sur la carte du monde. Pour plus de commodité , j'ai ajouté le programme au référentiel Github : https://github.co
Tracker Covid19 en direct utilisant ESP8266 et OLED - Tableau de bord Covid19 en temps réel : 4 étapes

Tracker Covid19 en direct utilisant ESP8266 et OLED | Tableau de bord Covid19 en temps réel : visitez le site Web de Techtronic Harsh : http://techtronicharsh.com Partout où il y a une énorme épidémie du nouveau virus Corona (COVID19). Il est devenu nécessaire de surveiller le scénario actuel de COVID-19 dans le monde. Donc, étant à la maison, c'était le p
Tableau de bord Bluetooth pour batterie Li-ion : 4 étapes (avec photos)

Tableau d'affichage Bluetooth de la batterie Li-ion : Introduction Peut être utilisé pour d'autres
Projet de tableau de bord avec écran LED P10 utilisant DMD : 6 étapes (avec photos)

Projet de tableau de bord avec écran LED P10 utilisant le DMD : nous nous rencontrons souvent dans un stade de football; il y a un panneau LED géant qui sert de tableau de bord. De même, dans d'autres domaines sportifs, nous connaissons également souvent le tableau de bord de l'écran d'affichage en LED. Bien que pas possible, il y a aussi un domaine qui nous reste
