
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.

Il s'agit d'un didacticiel simple pour vous montrer comment vous pouvez changer le curseur à flèche simple en à peu près tout ce que vous voulez dans Adobe Flash.
Étape 1: Mise en route

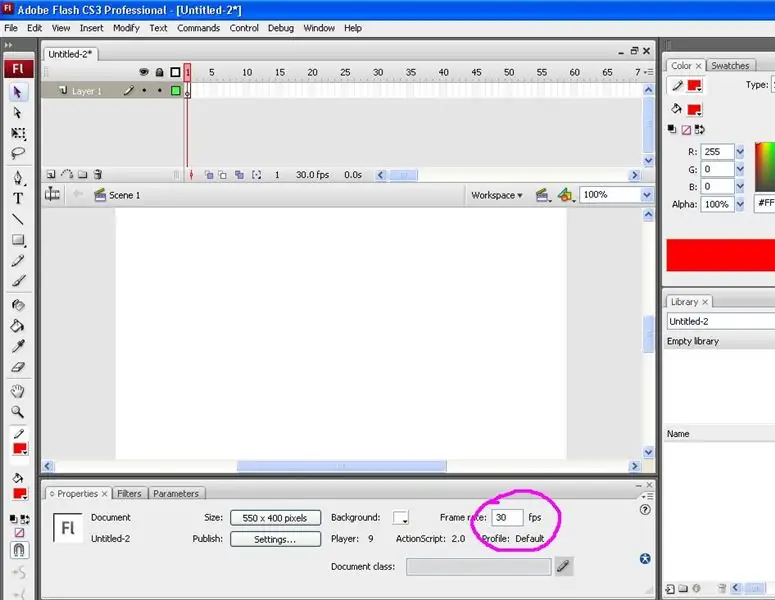
Créez un nouveau document Flash. Si vous utilisez la combinaison CS3, choisissez l'option actionscript 2.0. La taille de votre espace de travail n'a pas d'importance. Puisque ce curseur sera probablement pour votre projet (page Web, etc.), faites les dimensions que vous voulez. Une fois que vous avez créé un nouveau document. Modifiez la fréquence d'images à 30 ips en bas dans le panneau Propriétés pour un mouvement plus fluide.
Étape 2: Création du curseur

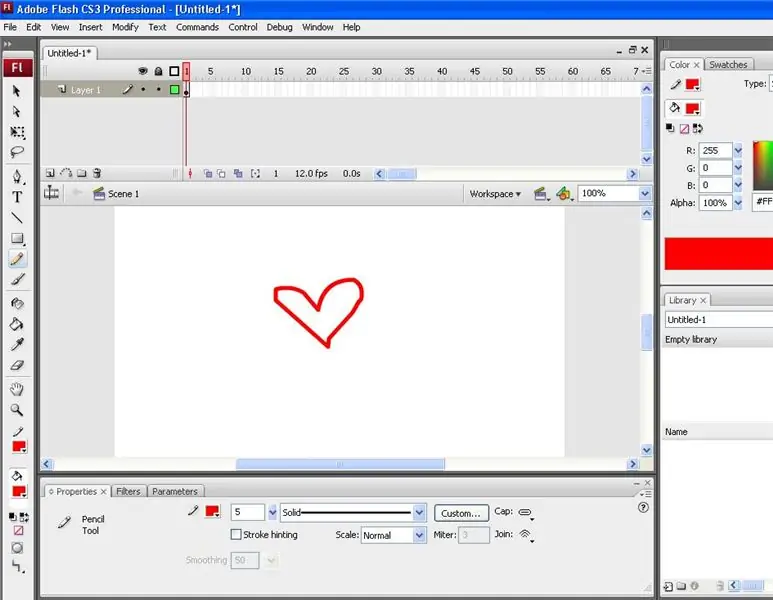
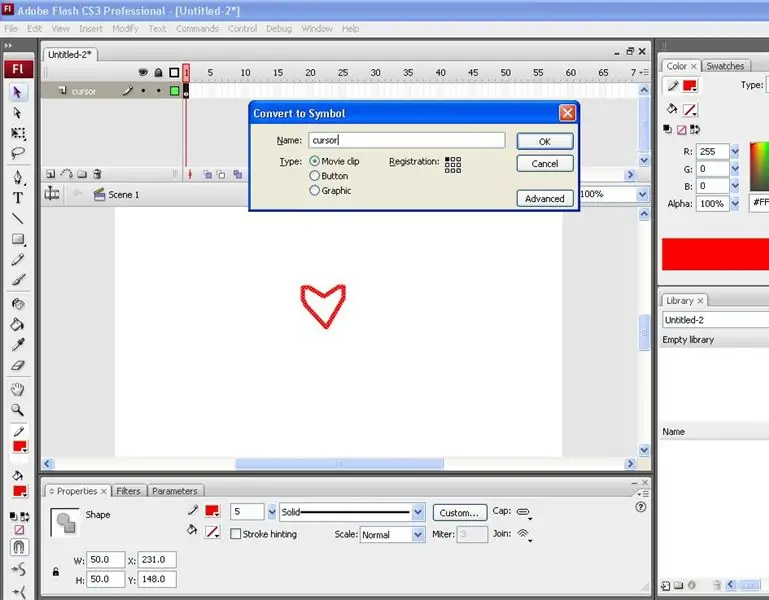
Renommez votre premier calque dans la chronologie « curseur ». Votre curseur personnalisé peut être à peu près tout ce que vous voulez. Si vous souhaitez utiliser une photo, téléchargez-la sur votre scène et faites-en un clip. Redimensionnez-le à la taille souhaitée pour votre curseur. Vous pouvez également dessiner votre curseur personnalisé, ce que j'ai fait pour ce didacticiel. Pour ce faire, sélectionnez l'outil crayon, choisissez une couleur et dessinez votre forme. Une fois que vous avez votre forme, sélectionnez l'outil de sélection (flèche) et double-cliquez sur votre forme pour sélectionner l'ensemble. Appuyez sur F8 pour faire apparaître la zone de symbole et sélectionnez le clip vidéo et nommez-le "curseur". Assurez-vous également que l'enregistrement se trouve dans le coin supérieur gauche, ou à l'endroit où vous souhaitez que le point de clic soit. Si vous décidez d'utiliser une photographie et que vous souhaitez la publier sur Internet, méfiez-vous des problèmes de droit d'auteur.
Étape 3: Nom de l'instance

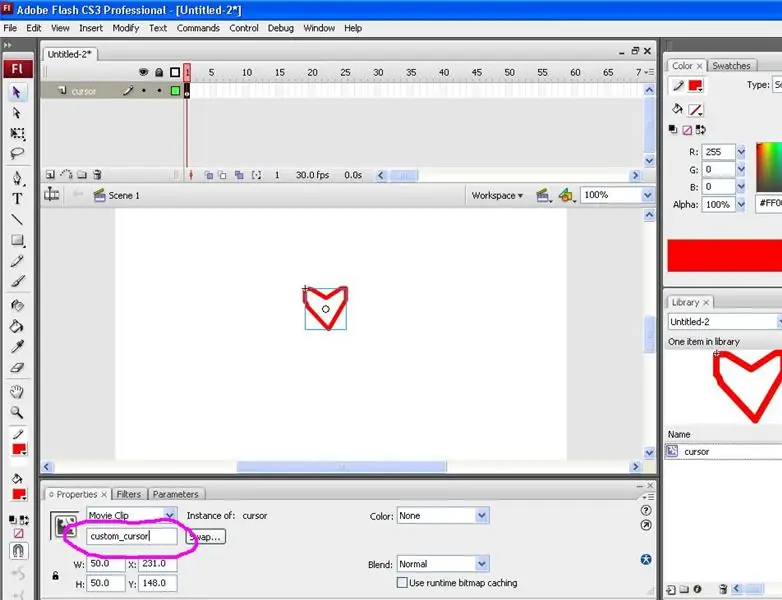
Dans votre panneau de propriétés tout en bas, sous le clip, vous verrez une boîte qui dit "nom de l'instance". Cliquez dessus et changez le nom de l'instance en "custom_cursor".
Étape 4: ActionScript

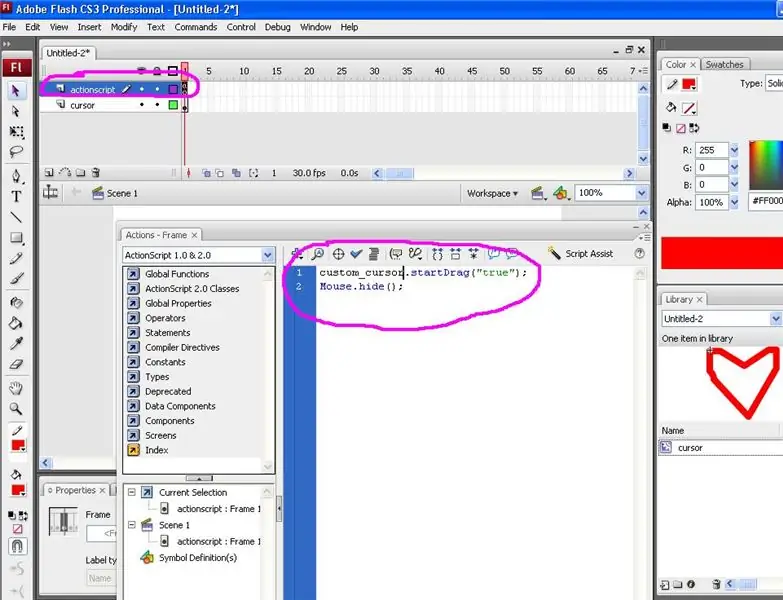
Créez un deuxième calque dans la chronologie en haut et appelez-le "actionscript". Cliquez sur la toute première image clé et appuyez sur F9 pour afficher la boîte d'actions (ou faites un clic droit sur l'image clé et sélectionnez les actions). Copiez et collez ce code dedans: custom_cursor.startDrag("true");Mouse.hide();Ce code indique au curseur d'origine de se cacher et de le remplacer par le nouveau en utilisant le nom d'instance que vous avez entré auparavant. Fermez la boîte d'actions.
Étape 5: Aperçu

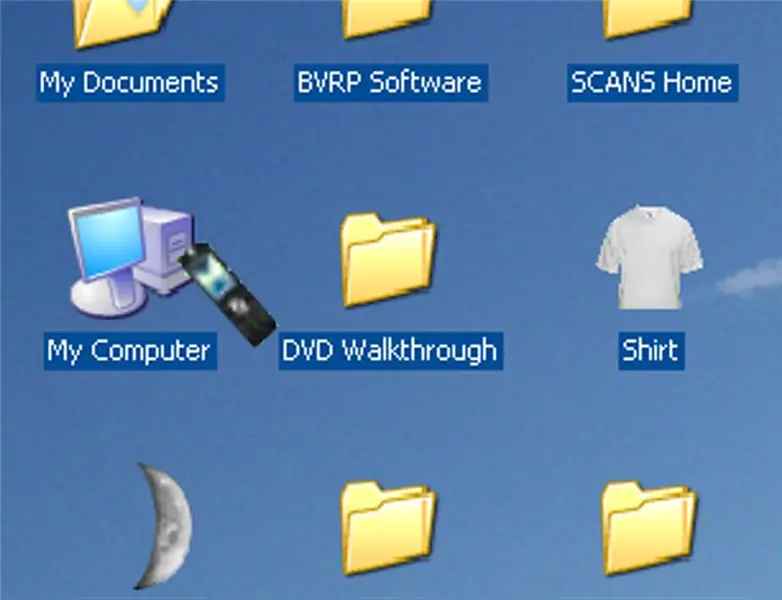
Votre curseur personnalisé est terminé ! Appuyez simplement sur Ctrl et Entrée pour prévisualiser votre curseur personnalisé.
Conseillé:
Curseur de souris d'ordinateur personnalisé : 11 étapes

Curseur de souris d'ordinateur personnalisé : vous êtes-vous déjà fatigué de voir le curseur de votre souris toujours le même ? Dans ce Instructable, vous apprendrez à créer votre propre curseur de souris personnalisé et à le configurer pour qu'il fonctionne sur votre ordinateur Windows 10
Comment faire un PCB personnalisé à l'aide d'un graveur laser de faible puissance : 8 étapes (avec photos)

Comment faire un PCB personnalisé à l'aide d'un graveur laser basse consommation : Lorsqu'il s'agit de fabriquer un PCB fait maison, vous pouvez trouver plusieurs méthodes en ligne : de la plus rudimentaire, utilisant uniquement un stylo, à la plus sophistiquée utilisant des imprimantes 3D et d'autres équipements. Et ce tutoriel tombe sur ce dernier cas! Dans ce projet, je sh
Comment faire un curseur de bras courbe Gears: 6 étapes (avec photos)

Comment faire un curseur de bras courbe Gears: PLEINE VIDEOCe curseur peut glisser de manière incurvée et innovante
Comment faire un curseur avec Photoshop : 7 étapes

Comment faire un curseur avec Photoshop : Voici comment faire un curseur avec photoshop. Je vais faire mon téléphone portable comme un curseur
Faire un curseur vraiment cool dans la peinture : 5 étapes

Créez un curseur vraiment cool dans Paint : je vais vous apprendre à créer un curseur IMPRESSIONNANT dans MS Paint
