
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:11.
- Dernière modifié 2025-01-23 14:46.
Il s'agit d'un tutoriel sur la façon de créer un webcomic en utilisant très peu de talent artistique. Cette technique repose entièrement sur l'utilisation de photos numériques et d'un éditeur graphique. Cette bande dessinée particulière a été réalisée en une heure environ. En fait, la rédaction des instructions a pris plus de temps. Vous aurez besoin de: - de quelques photos numériques - d'un éditeur graphique (j'utilise GIMP) - d'un compte Blogger
Étape 1: Matériel source
Typiquement, vous aurez une image de fond et quelques caractères. Dans ce cas, l'arrière-plan est un magnolia près de ma maison et les personnages sont un homard en plastique (pour des raisons qui ne deviendront probablement pas claires à ce stade). L'image du homard a été nettoyée et son arrière-plan a été effacé.
Étape 2: composer un cadre
Les caractères sont ajoutés sous forme de couches au-dessus de l'arrière-plan. Les deux personnages ne sont en réalité que des images miroir du même plan. Le homard de droite tient une télécommande. Cela a été fait en copiant un morceau de la griffe comme son propre calque et en insérant une image d'une télécommande entre elle et le homard. Pour obtenir le cadre composite pour l'étape suivante, sélectionnez tout (ctrl-a dans GIMP) et copiez tout visible calques (ctrl-shift-v dans GIMP). Variantes (la deuxième image en montre quelques-uns):- puisque les caractères et l'arrière-plan sont des calques séparés, vous pouvez les déplacer et les faire pivoter séparément- les caractères peuvent être divisés en calques séparés pour vous permettent d'articuler des membres ou de varier les expressions faciales - vous pouvez ajouter des accessoires, des arrière-plans et des personnages supplémentaires sous forme de calques séparés et les activer et les désactiver pour faire varier le contenu du cadre - pour effectuer un zoom avant ou arrière sur une scène, sélectionnez une partie de l'image (au lieu de tout sélectionner), copiez visible et redimensionnez après avoir collé
Étape 3: mise en page
Créez une grande image (2000x2000 dans ce cas) sur laquelle coller les cadres. Collez chacun d'eux en tant que calque séparé afin de pouvoir les déplacer plus tard. L'image principale est un fond blanc uni de sorte que les espaces entre les cadres deviennent une bordure blanche. Dans ce cas, les 4 cadres sont identiques. Ils n'ont pas à l'être, mais c'est pratique si vous pouvez vous en éloigner.
Étape 4: Bulles de dialogue
Ajoutez une couche (remplie de blanc) au-dessus de tout. Réglez l'opacité à environ 60%. Cela rendra plus facile de voir le texte. En plus de ce calque blanc, ajoutez votre texte de dialogue et disposez-le sur chaque cadre. Une fois que vous avez le texte au bon endroit, ajoutez un calque vide entre le calque blanc et le calques de texte. Les formes des bulles de dialogue sont dessinées sur ce calque. Chaque bulle se compose d'un rectangle autour du texte et d'un triangle pointant vers le caractère. Ils sont remplis de blanc. Désactivez le calque blanc et réglez l'opacité du calque à bulles sur environ 60%. Cela devrait être suffisant pour rendre le texte lisible sans masquer complètement l'arrière-plan. Rognez l'image à la taille et enregistrez-la. J'enregistre généralement l'image au format xcf (format natif de GIMP), puis je l'exporte au format-j.webp
Étape 5: Publier
Conseillé:
DHT12 (capteur d'humidité et de température bon marché i2c), utilisation simple et rapide : 14 étapes

DHT12 (capteur d'humidité et de température pas cher i2c), utilisation rapide et facile : vous pouvez trouver la mise à jour et d'autres sur mon site https://www.mischianti.org/2019/01/01/dht12-library-en/.J'aime le capteur qui peut être utilisé avec 2 fils (protocole i2c), mais j'aime le moins cher. Il s'agit d'une bibliothèque Arduino et esp8266 pour la série DHT12 o
PCF8591 (extenseur d'E/S analogiques i2c) Utilisation simple et rapide : 9 étapes

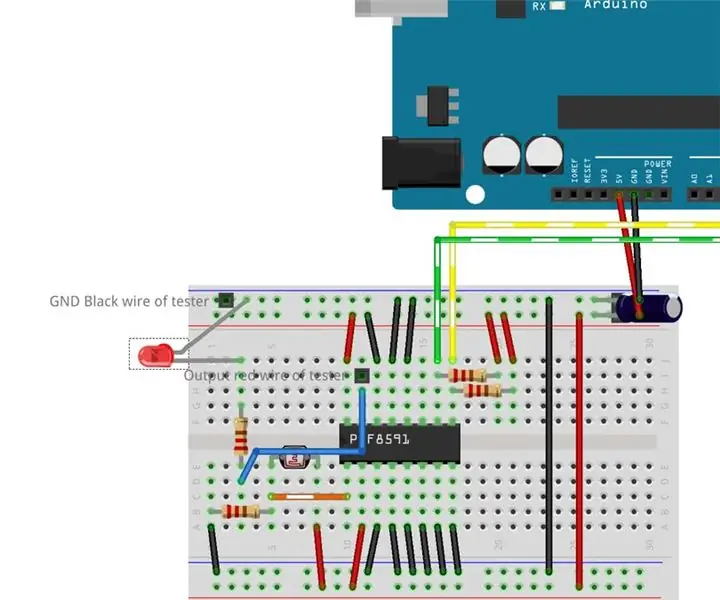
PCF8591 (extenseur d'E/S analogiques i2c) Utilisation rapide et facile : bibliothèque pour utiliser le circuit intégré i2c pcf8591 avec arduino et esp8266. Ce circuit intégré peut contrôler (jusqu'à 4) entrée analogique et/ou 1 sortie analogique comme mesurer la tension, lire la valeur de la thermistance ou atténuer une LED. Peut lire la valeur analogique et écrire la valeur analogique avec seulement 2 fils (parfait
Un moyen rapide et facile de changer votre écran de verrouillage en 6 étapes simples (Windows 8-10): 7 étapes

Un moyen rapide et facile de changer votre écran de verrouillage en 6 étapes simples (Windows 8-10) : Vous voulez changer les choses sur votre ordinateur portable ou PC ? Envie de changement d'ambiance ? Suivez ces étapes rapides et faciles pour personnaliser avec succès l'écran de verrouillage de votre ordinateur
COMMENT FAIRE UN THROWIE RAPIDE ET SIMPLE : 6 étapes

COMMENT FAIRE UN JETÉ SIMPLE RAPIDE : Je vais vous donner des instructions sur la façon de faire un jeté simple et rapide. Les lancers ne sont pas difficiles et peuvent être très malades si vous les faites correctement. si vous avez besoin d'une aide supplémentaire au-delà de cet e-mail instructable mon à [email protected]. Je serai heureux t
Éclairage de pièce à LED rapide, rapide, bon marché et esthétique (pour tout le monde) : 5 étapes (avec photos)

Éclairage de salle LED rapide, rapide, bon marché et beau (pour tout le monde) : Bienvenue à tous :-) Ceci est mon premier instructable, donc les commentaires sont les bienvenus :-) Ce que j'espère vous montrer, c'est comment faire un TINY buget.Ce dont vous avez besoin :CâblesLEDsRésistances (510Ohms pour 12V)AgrafesFer à souderCutters et autres basi
