
Table des matières:
- Étape 1: liste d'articles
- Étape 2: Toucher capacitif - Notions de base et circuit
- Étape 3: Toucher capacitif - Code et test
- Étape 4: Lumière d'ambiance - Notions de base et circuit
- Étape 5: Lumière d'ambiance - Code et contrôle
- Étape 6: Ambi Light - Côté Arduino
- Étape 7: Ambi Light - Côté ordinateur
- Étape 8: Résultat
- Auteur John Day [email protected].
- Public 2024-01-30 09:11.
- Dernière modifié 2025-01-23 14:46.
Cette instructable est un compte rendu rapide de mon expérience de création d'une lumière d'ambiance multifonctionnelle. Une connaissance de base des circuits électroniques est attendue. Le projet n'est pas encore terminé, quelques ajouts de fonctionnalités et ajustements doivent être effectués mais il est déjà fonctionnel. Si vous êtes passionné par cette instructable, je la mettrai à jour. Au cœur du système se trouve un Arduino. Il traitera l'entrée de l'USB ou de chacune des entrées tactiles capacitives et contrôlera la lumière RVB. Cette instructable est divisée en trois sections:- La section tactile capacitive couvre les boutons d'entrée invisibles- La section moodlight couvre le contrôle de la moodlight- La section ambilight couvre l'entrée par port série, traitant les valeurs RVB générées par un programme informatique pour contrôler les lumières. Avertissement: L'électronique peut être dangereuse, vous êtes vous-même responsable de tout dommage causé. Certains codes sont collectés sur des forums et peuvent ne pas contenir le nom de leur propriétaire. Faites-le moi savoir et j'ajouterai votre nom.
Étape 1: liste d'articles
Les composants suivants sont nécessaires pour cette instructable: - Câble Arduino + USB - Planche à pain - Alimentation de l'ordinateur - 3 bandes RVB, consultez dealextreme.com. - 3 FET TIP120, comme https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- Un tas de résistances (6* 10 kiloOhm, 3 * 2 mégaOhm)- Beaucoup de fil. - Outils Tactile capacitif - Anneaux métalliques pour plaques de sol- Fil ou plaque de cuivre- Quelque chose pour l'intégrer (comme une étagère:)
Étape 2: Toucher capacitif - Notions de base et circuit
Comme je peignais mes étagères, j'ai également eu l'opportunité de les «améliorer». Je voulais contrôler la lumière d'ambiance au moyen d'un toucher invisible. Au début, mon plan était d'utiliser un IC dédié pour cela (comme l'Atmel QT240). Mais ensuite, je suis tombé sur une page expliquant que l'Arduino peut émuler un capteur capacitif par logiciel. Le circuit électronique se trouve sur la photo, le capteur est un fil de cuivre en spirale (un seul est montré pour plus de simplicité). La sensibilité est contrôlée par les résistances trouvées avant chaque broche. Ils peuvent aller de 1 mégaohm (toucher absolu) à 40 mégaohms (distance de 12 à 24 pouces) selon que le toucher absolu ou proche est nécessaire (j'ai fini par utiliser des résistances de 2M ohms). Expérimentez avec les valeurs jusqu'à ce que le capteur se comporte comme vous le souhaitez. C'est une bonne idée d'installer une surface conductrice (séparée par une mince pièce non conductrice) connectée à la terre des circuits à l'arrière de chaque spirale. De cette façon, les capteurs seront plus stables et moins influencés par le bruit. Quelques photos supplémentaires sur l'installation des capteurs dans une étagère. Une prise est également installée pour une connexion facile avec le circuit ultérieurement. Le mastic est utilisé pour tout cacher, et après cela, ils sont prêts à être peints.
Étape 3: Toucher capacitif - Code et test
Le code source suivant peut être utilisé sur l'Arduino pour le débogage, vérifiez les valeurs avec le moniteur série arduino. Six valeurs sont générées. Le premier est une mesure de la performance du système. Le deuxième au sixième sont les valeurs détectées sur chaque broche. Les valeurs devraient augmenter à l'approche de votre doigt. Sinon, vérifiez les mauvaises connexions et les interférences. Les valeurs de résistance peuvent être modifiées pour déterminer la sensibilité. En mettant en œuvre une structure si-alors qui est activée à un certain seuil logique, une commutation peut être effectuée. Ceci sera utilisé dans le code arduino final. Plus d'informations, suggérées à lire: https://www.arduino.cc/playground/Main/CapSense--- Code de débogage Arduino CapTouch ---#include void setup() {CapSense cs_2_3 = CapSense(2, 4); // Résistance de 10M entre les broches 2 et 4, la broche 4 est la broche du capteur, ajoutez un fil, foilCapSense cs_2_4 = CapSense (2, 7); // Résistance de 10M entre les broches 2 et 7, la broche 7 est la broche du capteur, ajoutez un fil, foilCapSense cs_2_5 = CapSense (2, 8); // Résistance de 10M entre les broches 2 et 8, la broche 8 est la broche du capteur, ajoutez un fil, foilCapSense cs_2_6 = CapSense(2, 12); // Résistance de 10M entre les broches 2 et 12, la broche 12 est la broche du capteur, ajoutez un fil, foilCapSense cs_2_7 = CapSense(2, 13); // Résistance de 10M entre les broches 2 et 13, la broche 13 est la broche du capteur, ajouter un fil, configuration foilvoid () { Serial.begin (9600);} void loop () { long start = millis (); long total1 = cs_2_3.capSense(30); long total2 = cs_2_4.capSense(30); long total3 = cs_2_5.capSense(30); long total4 = cs_2_6.capSense(30); long total5 = cs_2_7.capSense(30); Serial.print(millis() - démarrer); // vérifie les performances en millisecondes Serial.print("\t"); // caractère de tabulation pour l'espacement de la fenêtre de débogage Serial.print(total1); // imprime la sortie du capteur 1 Serial.print("\t"); Serial.print(total2); // imprime la sortie du capteur 2 Serial.print("\t"); Serial.print(total3); // imprime la sortie du capteur 3 Serial.print("\t"); Serial.print(total4); // imprime la sortie du capteur 4 Serial.print("\t"); Serial.println(total5); // affiche la sortie du capteur 5 delay(10); // délai arbitraire pour limiter les données au port série }--- END ---
Étape 4: Lumière d'ambiance - Notions de base et circuit
Il est maintenant temps de construire la partie sortie du système. Les broches PWM de l'arduino seront utilisées pour contrôler chaque couleur. PWM signifie Pulse Width Modulation, en allumant et éteignant une broche très rapidement, les leds seront tamisées de 0 à 255. Chaque broche sera amplifiée par un FET. Pour l'instant, le système n'a qu'un seul canal par couleur, ce qui signifie que toutes les bandes RVB seront contrôlées en même temps et que 3 broches PWM sont nécessaires (une pour chaque couleur). À l'avenir, je veux pouvoir contrôler chacune de mes quatre bandes RVB. Cela signifie 4 * 3 = 12 broches PWM (et probablement un Arduino Mega). Ok, il est temps de faire quelques schémas ! Ceci (voir photo) est une représentation basique du circuit (en fera une plus belle bientôt). Les capteurs capacitifs sont également inclus (partie verte). Fondamentalement, il y a trois composants qui doivent être expliqués: - FET C'est l'amplificateur dont je parlais. Il a une porte, une source et un drain. Il amplifie les sens d'un petit courant sur la grille (connectée à l'Arduino) et ouvre la voie à la bande RVB qui est alimentée en 12 volts. La source doit être sur +12V, drain sur GND (Terre). Vérifiez la fiche de spécifications de votre FET pour le brochage exact. Chaque canal RVB doit être positionné avant son propre FET. En ce sens, il agit comme un interrupteur contrôlé par Arduino.- Bande RVB Cette bande RVB 12 volts est de type anode commune (+). Cela signifie que le fil commun doit être connecté à +12V et que le courant est absorbé par chacun des canaux de couleur séparés. La bande a des résistances incorporées, donc pas de soucis à ce sujet ! Trois autres limiteront le courant maximum que le FET drainera. Les trois résistances supérieures sont déjà dans la bande RVB. J'ai soudé les câbles USB aux bandes RVB afin de pouvoir les connecter facilement de manière modulaire. Les prises d'un ancien hub sont placées sur ma maquette. Utilisez une ancienne alimentation d'ordinateur pour le jus, 12V pour alimenter la bande RGB et éventuellement 5V pour le circuit si vous souhaitez qu'il fonctionne sans le câble USB.
Étape 5: Lumière d'ambiance - Code et contrôle
La lumière d'ambiance est contrôlée par les capteurs capacitifs. Pour l'instant, je n'ai programmé que les capteurs 2 & 3 pour le changement de couleur. Les autres capteurs n'ont pas encore de fonction. Voici le code:--- Arduino Mood Control Code ---#include const boolean invert = true; const long timeout = 10000; // Déclaration du capteur capacitifCapSense In1 = CapSense(2, 4); // Résistance 2M entre les broches 4 et 2, la broche 2 est la broche du capteur, ajoutez un fil, foilCapSense In2 = CapSense (2, 7); // Résistance 2M entre les broches 4 et 6, la broche 6 est la broche du capteur, ajoutez un fil, foilCapSense In3 = CapSense (2, 8); // Résistance 2M entre les broches 4 et 8, la broche 8 est la broche du capteur, ajoutez un fil, foilCapSense In4 = CapSense (2, 12); // Résistance 2M entre les broches 4 et 8, la broche 8 est la broche du capteur, ajoutez un fil, foilCapSense In5 = CapSense (2, 13); // Résistance 2M entre les broches 4 et 8, la broche 8 est la broche du capteur, ajouter un fil, une feuille // Déclarations de broche PWMint PinR1 = 3;int PinG1 = 5;int PinB1 = 6;// Autres variablesint Color1 = 128; // commence par un rouge comme colourint Brightness1 = 255; // démarre à pleine luminositéint RedValue1, GreenValue1, BlueValue1; // Les composants RVB void setup() { // définir les valeurs de délai d'attente du capteur In1.set_CS_AutocaL_Millis(timeout); In2.set_CS_AutocaL_Millis(timeout); In3.set_CS_AutocaL_Millis(timeout); In4.set_CS_AutocaL_Millis(timeout); In5.set_CS_AutocaL_Millis(timeout);}void loop() { long start = millis(); long total1 = In1.capSense(30); long total2 = In2.capSense(30); long total3 = In3.capSense(30); long total4 = In4.capSense(30); long total5 = In5.capSense(30); if (total2 > 150) { Couleur1++; // incrémente la couleur if(Couleur1 > 255) { // Couleur1 = 0; } } else if (total3 > 200) { Color1--; // décrémente la couleur if(Couleur1 < 0) { //Couleur1 = 255; } // convertir la teinte en rgb hueToRGB(Color1, Brightness1); // écriture des couleurs sur les broches PWM analogWrite(PinR1, RedValue1); analogWrite(PinG1, GreenValue1); analogWrite(PinB1, BlueValue1);}// fonction pour convertir une couleur en ses composants rouge, vert et bleu.void hueToRGB(int hue, int luminosité){ unsigned int scaledHue = (hue * 6); segment int non signé = scaledHue / 256; // segment 0 à 5 autour de la roue chromatique unsigned int segmentOffset = scaledHue - (segment * 256); // position dans le segment unsigned int compliment = 0; unsigned int prev = (luminosité * (255 - segmentOffset)) / 256; unsigned int next = (luminosité * segmentOffset) / 256; if(inverser) { luminosité = 255-luminosité; compliment = 255; précédent = 255-précédent; suivant = 255-suivant; } switch(segment) { case 0: // RedValue1 rouge = luminosité; GreenValue1 = suivant; BlueValue1 = compliment; Pause; cas 1: // jaune RedValue1 = prev; GreenValue1 = luminosité; BlueValue1 = compliment; Pause; cas 2: // vert RedValue1 = compliment; GreenValue1 = luminosité; BlueValue1 = suivant; Pause; cas 3: // cyan RedValue1 = compliment; GreenValue1 = prev; BlueValue1 = luminosité; Pause; cas 4: // bleu RedValue1 = suivant; GreenValue1 = compliment; BlueValue1 = luminosité; Pause; cas 5: // magenta par défaut: RedValue1 = luminosité; GreenValue1 = compliment; BlueValue1 = préc; Pause; }}--- FINIR ---
Étape 6: Ambi Light - Côté Arduino
Bien sûr, ce serait totalement cool de pouvoir contrôler la lumière d'ambiance depuis votre ordinateur. Par exemple pour créer un ambilight ou une discothèque contrôlée par le son. Cette section se concentre sur la partie ambilight, à l'avenir j'ajouterai plus de fonctionnalités. Eh bien, il n'y a pas de circuits supplémentaires car tout est disponible dans l'Arduino. Ce que nous allons utiliser, ce sont les capacités de communication série et certains logiciels 'Processing 1.0'. Connectez votre arduino à votre ordinateur à l'aide d'un câble USB (si vous y téléversez des croquis, c'est déjà le cas). Pour l'arduino, il faut bien ajouter du code supplémentaire pour la communication série. Le code passera en mode écoute, en activant les capteurs capacitifs tant qu'il recevra les valeurs RVB de l'ordinateur. Il définit ensuite les valeurs RVB sur les broches PWM. Ceci est mon code final pour l'instant, vérifiez les modifications vous-même:--- Code Arduino Ambilight ---#include const boolean invert = true;const long timeout = 10000;long commStart = 0;char val; // Déclaration du capteur capacitifCapSense In1 = CapSense(2, 4); // Résistance 2M entre les broches 4 et 2, la broche 2 est la broche du capteur, ajoutez un fil, foilCapSense In2 = CapSense (2, 7); // Résistance 2M entre les broches 4 et 6, la broche 6 est la broche du capteur, ajoutez un fil, foilCapSense In3 = CapSense (2, 8); // Résistance 2M entre les broches 4 et 8, la broche 8 est la broche du capteur, ajoutez un fil, foilCapSense In4 = CapSense (2, 12); // Résistance 2M entre les broches 4 et 8, la broche 8 est la broche du capteur, ajoutez un fil, foilCapSense In5 = CapSense (2, 13); // Résistance 2M entre les broches 4 et 8, la broche 8 est la broche du capteur, ajouter un fil, une feuille // Déclarations de broche PWMint PinR1 = 3;int PinG1 = 5;int PinB1 = 6;// Autres variablesint Color1 = 128; // commence par un rouge comme colourint Brightness1 = 255; // démarre à pleine luminositéint RedValue1, GreenValue1, BlueValue1; // Les composants RVB void setup() { Serial.begin(9600); // démarrer la communication série// définir les valeurs de temporisation du capteur In1.set_CS_AutocaL_Millis(timeout); In2.set_CS_AutocaL_Millis(timeout); In3.set_CS_AutocaL_Millis(timeout); In4.set_CS_AutocaL_Millis(timeout); In5.set_CS_AutocaL_Millis(timeout);}void loop() { long start = millis(); long total1 = In1.capSense(30); long total2 = In2.capSense(30); long total3 = In3.capSense(30); long total4 = In4.capSense(30); long total5 = In5.capSense(30); if (Serial.available()) { // Si les données sont disponibles en lecture, val = Serial.read(); // le lit et le stocke dans val commStart = millis(); if (val == 'S') { //Si le char de démarrage est reçu, while (!Serial.available()) {} //Attendez la valeur suivante. RedValue1 = Serial.read(); //Une fois disponible, attribuez. while (!Serial.available()) {} //Idem que ci-dessus. GreenValue1 = Serial.read(); while (!Serial.available()) {} BlueValue1 = Serial.read(); } Serial.print(RedValue1); Serial.print(GreenValue1); Serial.println(BlueValue1); } else if ((millis() - commStart) > 1000) { if (total2 > 150) { Color1++; // incrémente la couleur if(Couleur1 > 255) { // Couleur1 = 0; } } else if (total3 > 200) { Color1--; // décrémente la couleur if(Couleur1 < 0) { //Couleur1 = 255; } } hueVersRGB(Couleur1, Luminosité1); } analogWrite(PinR1, RedValue1); analogWrite(PinG1, GreenValue1); analogWrite(PinB1, BlueValue1);}// fonction pour convertir une couleur en ses composants rouge, vert et bleu.void hueToRGB(int hue, int luminosité){ unsigned int scaledHue = (hue * 6); segment int non signé = scaledHue / 256; // segment 0 à 5 autour de la roue chromatique unsigned int segmentOffset = scaledHue - (segment * 256); // position dans le segment unsigned int compliment = 0; unsigned int prev = (luminosité * (255 - segmentOffset)) / 256; unsigned int next = (luminosité * segmentOffset) / 256; if(inverser) { luminosité = 255-luminosité; compliment = 255; précédent = 255-précédent; suivant = 255-suivant; } switch(segment) { case 0: // RedValue1 rouge = luminosité; GreenValue1 = suivant; BlueValue1 = compliment; Pause; cas 1: // jaune RedValue1 = prev; GreenValue1 = luminosité; BlueValue1 = compliment; Pause; cas 2: // vert RedValue1 = compliment; GreenValue1 = luminosité; BlueValue1 = suivant; Pause; cas 3: // cyan RedValue1 = compliment; GreenValue1 = prev; BlueValue1 = luminosité; Pause; cas 4: // bleu RedValue1 = suivant; GreenValue1 = compliment; BlueValue1 = luminosité; Pause; cas 5: // magenta par défaut: RedValue1 = luminosité; GreenValue1 = compliment; BlueValue1 = préc; Pause; }}--- FINIR ---
Étape 7: Ambi Light - Côté ordinateur
Sur le côté de l'ordinateur, une esquisse Processing 1.0 est exécutée, voir processing.org. Ce petit programme (un peu brouillon) calcule la couleur moyenne de l'écran à chaque instant et l'envoie au port série. C'est encore très basique et cela pourrait nécessiter quelques ajustements, mais cela fonctionne très bien ! Je le mettrai à jour à l'avenir pour plusieurs bandes RVB et sections d'écran distinctes. Vous pouvez également le faire vous-même, le langage est assez simple. Voici le code:--- Processing 1.0 Code ---import processing.serial.*;import java.awt. AWTException;import java.awt. Robot;import java.awt. Rectangle;import java.awt.image. BufferedImage;PImage screenShot;Serial myPort;static public void main(String args) { PApplet.main(new String { "--present", "shooter" });}void setup() { size(100, 100); //taille(écran.largeur, écran.hauteur); // Affiche une liste des ports série, à des fins de débogage: println(Serial.list()); // Je sais que le premier port de la liste série sur mon mac // est toujours mon adaptateur FTDI, j'ouvre donc Serial.list()[0]. // Sur les machines Windows, cela ouvre généralement COM1. // Ouvrez le port que vous utilisez. String portName = Serial.list()[0]; myPort = new Serial(this, portName, 9600);}void draw () { //image(screenShot, 0, 0, width, height); screenShot = getScreen(); couleur kleur = couleur(0, 0, 0); kleur = color(screenShot); //monPort.write(int(rouge(kleur))+', '+int(vert(kleur))+', '+int(bleu(kleur))+13); //monPort.write(int(rouge(kleur))); //monPort.write(', '); //monPort.write(int(vert(kleur))); //monPort.write(', '); //monPort.write(int(bleu(kleur))); //monPort.write(13); remplir(kleur); rect(30, 20, 55, 55);}color color(PImage img) { int cols = (img.width); int lignes = (img.height); dimension int = (img.largeur*img.hauteur); entier r = 0; entier g = 0; entier b = 0; img.loadPixels();// Ga elke pixel langs (dimension)for (int i = 0; i < (dimension/2); i++) { r = r + ((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);}int moyenne_r = r/(dimension/2);int moyenne_g = g/(dimension/2);int moyenne_b = b/(dimension/2);couleur moyenne_clr = couleur (moyenne_r, moyenne_g, moyenne_b); monPort.write('S'); myPort.write(mean_r); myPort.write(mean_g); myPort.write(mean_b);return (mean_clr);}PImage getScreen() { GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment(); GraphicsDevice gs = ge.getScreenDevices(); Mode DisplayMode = gs[0].getDisplayMode(); Limites du rectangle = new Rectangle(0, 0, mode.getWidth(), mode.getHeight()); BufferedImage desktop = new BufferedImage(mode.getWidth(), mode.getHeight(), BufferedImage. TYPE_INT_RGB); try { desktop = new Robot(gs[0]).createScreenCapture(bounds); } catch(AWTException e) { System.err.println("La capture d'écran a échoué."); } return (new PImage(desktop));}--- END ---
Étape 8: Résultat
Et voilà le résultat, il est en fait au bas de mon lit. Je dois encore remplacer le chiffon, il diffusera davantage la lumière. Plus de photos à ce sujet bientôt. J'espère que vous aimez cette instructable et j'espère aussi que c'est une base pour votre propre créativité. En raison des contraintes de temps, je l'ai écrit très rapidement. Vous devrez peut-être avoir des connaissances de base en arduino/électronique pour le comprendre, mais je prévois de le mettre à jour à l'avenir s'il est bien reçu.
Conseillé:
LAMPE D'HUMEUR (Rodrigo Jimenez 20052) : 3 étapes

MOOD LAMP (Rodrigo Jimenez 20052) : Lien de la vidéo en youtube : https://youtu.be/H4ghI6UAJw8
Installation murale capacitive tactile : 3 étapes

Installation murale tactile capacitive : il y a quelques étés, j'ai vu cette installation murale groovy lors d'une visite de SparkFun Electronics : un mur rempli d'images emblématiques en peinture conductrice qui étaient toutes connectées à une carte tactile conductrice nue avec du ruban de cuivre. Au toucher, équ
Trois circuits de capteur tactile + circuit de minuterie tactile : 4 étapes

Trois circuits de capteur tactile + circuit de minuterie tactile : le capteur tactile est un circuit qui s'allume lorsqu'il détecte le toucher sur les broches tactiles. Cela fonctionne sur une base transitoire, c'est-à-dire que la charge ne sera allumée que pendant le temps où le toucher est effectué sur les broches. Ici, je vais vous montrer trois façons différentes de faire un sens tactile
Entrée tactile capacitive ESP32 utilisant des "bouchons à trous métalliques" pour les boutons : 5 étapes (avec photos)

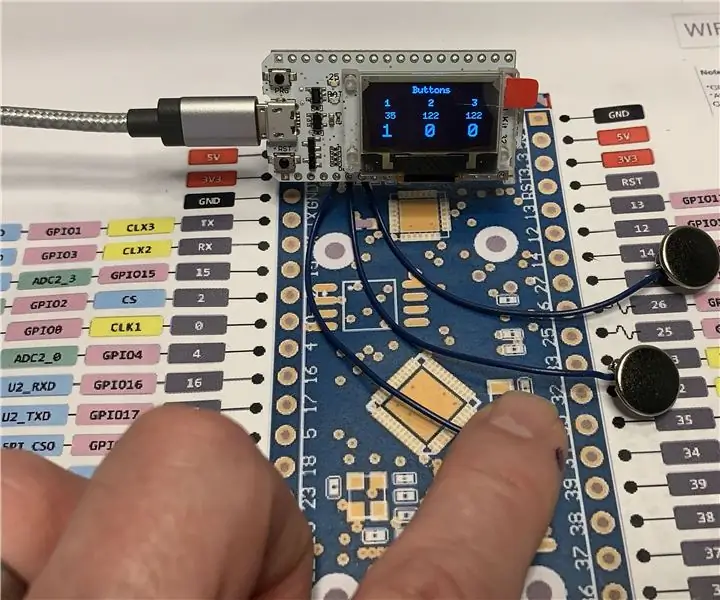
Entrée tactile capacitive ESP32 utilisant des "bouchons à trous métalliques" pour les boutons : alors que je finalisais les décisions de conception pour un prochain projet basé sur le kit ESP32 WiFi 32 nécessitant une entrée à trois boutons, un problème notable était que le kit WiFi 32 ne possède pas un seul bouton-poussoir mécanique, pourtant seul trois boutons mécaniques, f
COMMUTATEUR TACTILE - Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain.: 4 étapes

COMMUTATEUR TACTILE | Comment faire un commutateur tactile à l'aide d'un transistor et d'une planche à pain. : Le commutateur tactile est un projet très simple basé sur l'application de transistors. Le transistor BC547 est utilisé dans ce projet qui agit comme un interrupteur tactile. ASSUREZ-VOUS DE REGARDER LA VIDÉO QUI VOUS DONNERA TOUS LES DÉTAILS SUR LE PROJET
