
Table des matières:
- Étape 1: Remarques
- Étape 2: Pièces imprimées en 3D / Croquis logiciel
- Étape 3: Bandes LED, Partie I
- Étape 4: Bandes LED, Partie II
- Étape 5: Bandes LED, Partie III
- Étape 6: Composants électroniques/boîtiers
- Étape 7: Facultatif: « boucliers » avant
- Étape 8: Facultatif: Utiliser 6 chiffres au lieu de 4
- Étape 9: Cadre/couverture fusionnés pour les plus grosses imprimantes
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.



Encore une autre horloge à 7 segments. xD
Bien que je doive dire que cela n'a pas l'air si fou en regardant mon profil Instructables. Cela devient probablement plus irritant au moment où vous jetez un œil à mon profil de choses diverses.
Alors pourquoi ai-je même pris la peine d'en faire un autre ? En fait, la réponse est assez simple…
En jouant avec un autre projet, j'ai trouvé un autre moyen de router la bande LED à l'intérieur des modules. Pour "tester ma théorie", j'ai juste dû en construire un pour m'assurer qu'il fonctionne comme prévu.
Un autre aspect majeur lors de la conception était les personnes avec de très petites imprimantes. Mes autres choses sont généralement imprimables sur des imprimantes de style réplicateur et des imprimantes de style i3 avec des tailles de lit courantes - celle-ci nécessite ici un maximum de 107 mm x 89 mm x 23 mm, elle est donc imprimable sur des imprimantes comme la Wanhao i3 Mini (100x120).
C'est également la première de mes horloges à 7 segments utilisant des bandes de leds à 30 leds/m. Les autres utilisent 60 leds/m, donc c'est un peu différent.
Chaque segment est éclairé par 2 leds, il y a donc 28 leds à l'intérieur des modules à deux chiffres et 4 autres à l'intérieur du module à points. Total de 60 leds, pas de "gaspillées" entre les deux (+32 leds si vous construisez la version à 6 chiffres).
L'horloge finie mesure 234 mm x 93 mm x 38 mm. (360mm de large pour la version 6 chiffres).
Étape 1: Remarques


Cette documentation manquera pas mal de détails, comme les schémas, les limites de puissance, etc. Fondamentalement, c'est exactement la même chose que mes autres horloges, comme S7ripClock ici sur Instructables. Veuillez jeter un œil à celui-ci pour plus de détails, il utilise la même électronique et le croquis est basé sur la même source. Les exigences sont les mêmes avec quelques différences:
Au lieu de 9 vis M3 6-10 mm, vous aurez besoin de:
12x M3 (8-12 mm, j'ai utilisé 8 mm) (20 pièces si vous construisez la version à 6 chiffres)
2x M3 (12-16mm, j'ai utilisé 14mm)
Au lieu de bandes LED avec 60 leds/m, vous aurez besoin de:
60 leds WS2812B, 30 leds/m
Tout le reste est identique. Support Arduino/ESP (expérimental), schémas, boutons, instructions d'utilisation.
Instructions d'utilisation/Fonctionnalités sur YouTube
Mise à jour - 22.12.2020
Si vous souhaitez construire ceci et possédez une imprimante avec une plaque de construction plus grande (objet: 231,4 mm x 85,2 mm), consultez l'étape 9 avant de commencer à imprimer des pièces…
Étape 2: Pièces imprimées en 3D / Croquis logiciel


Pour construire l'horloge comme indiqué, vous aurez besoin de:
2x Frame_LR. STL
2x Couverture_LR. STL
1x Frame_Dots. STL
1x Cover_Dots. STL
1x Diffuseurs_Dots. STL
2x Diffuseurs_LR. STL
1x support_A. STL
1x Elec_Case. STL (comprend une pièce d'espacement, un couvercle de boîtier et deux "boutons de maintien en place"-choses)
1x pieds. STL
1x Cable_Covers_A. STL
Pièces supplémentaires Si vous construisez la version à 6 chiffres:
1x Cadre_X. STL
1x Couverture_X. STL
1x Frame_Dots. STL
1x Cover_Dots. STL
1x Diffuseurs_LR. STL
1x Diffuseurs_Dots. STL
1x Support_B. STL
1x Cable_Covers_B. STL
Les largeurs de mur sont toujours des multiples de 0,5 mm, je recommande donc de l'imprimer en utilisant une largeur d'extrusion/largeur de ligne de 0,5 mm. En utilisant des vitesses d'impression moyennes, les temps d'impression totaux sont d'environ 9,5 heures pour toutes les parties noires, 3 heures pour les diffuseurs.
Aucun support nécessaire, aucun surplomb > 45° et aucun pont ou quoi que ce soit qui pourrait rendre cette impression difficile. Evitez juste "le pied d'éléphant";)
Les aperçus affichés sont à un remplissage de 60 mm/s, des périmètres extérieurs de 36 mm/s et de 42 mm/s pour un remplissage solide à une hauteur de couche de 0,25 mm en utilisant 2 périmètres/contours/coques.
Je recommande d'utiliser une hauteur de couche de 0,25 mm sur ce point. Lorsque l'horloge est terminée, vous regarderez la première couche à l'avant, donc l'imprimer à 0,20 mm ou plus n'est pas vraiment nécessaire.
Je recommande également d'utiliser du PLA noir et transparent pour cela. Le PETG sera assez bancal avec des parois minces comme celle-ci.
--
Le croquis est également joint à cette étape. Si vous le souhaitez, vous pouvez connecter la bande LED à un Arduino à la fin de l'étape 5 et tout tester. L'esquisse s'exécutera lorsqu'il n'y aura pas de RTC et/ou de boutons connectés et elle produira des messages sur le port série. Vous pouvez également utiliser la console série pour envoyer des touches (A, B, A + B -> pavé numérique 7/8/9) pour tout tester.
Étape 3: Bandes LED, Partie I



Voici quelques images pour vous donner une idée de ce qui se passe à l'intérieur des modules. Lors de la construction, il est important de surveiller l'orientation des pièces. Le module à deux chiffres (Frame_LR) est le même, juste tourné de 180° après l'impression. Vous vous retrouvez donc avec un module affichant "L" en haut, l'autre "R".
Le module de points ne se soucie pas s'il est tourné, les trous seront toujours en haut à gauche/en bas à droite.
Il y a 3 morceaux de bande led à l'intérieur de l'horloge. Il est extrêmement important que vous mettiez les bandes à l'intérieur des modules à deux chiffres de la même manière. Ne les faites donc pas pivoter _APRÈS_ l'installation de la bande led !
Une image montre comment les leds sont adressées plus tard à l'intérieur du croquis (à partir de # 0).
Si vous construisez la version à 6 chiffres, une partie supplémentaire est utilisée (Frame_X). Veuillez consulter l'étape ci-dessous concernant l'extension à 6 chiffres.
Étape 4: Bandes LED, Partie II




Voici une galerie plus détaillée de la façon dont la bande est placée à l'intérieur des modules à deux chiffres (Frame_LR, Frame_X).
Vous pouvez insérer la bande LED dans le cadre de points (Frame_Dots) de deux manières, les deux commencent par Data In en haut du module. Mais cela affectera l'ordre de connexion, alors soyez prudent lorsque vous soudez les bandes ensemble et assurez-vous de connecter GND-GND, +5V-+5V et DI-DO en conséquence.
La dernière image montre deux modules de points. Remarquez comment la bande est routée/inversée et l'une d'elles a GND en haut, l'autre +5V. Tant que les données d'entrée sont toujours au sommet, peu importe la façon dont vous les placez.
Noter:
Il y a de la soudure sur ces bandes led tous les 50cm. Si vous voulez rendre les choses un peu plus faciles, utilisez des bandes avec 28 leds où le joint de soudure est entre les leds #14 et #15.
Étape 5: Bandes LED, Partie III



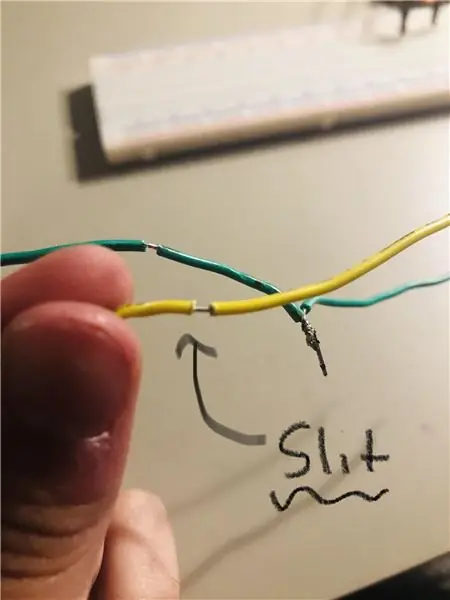
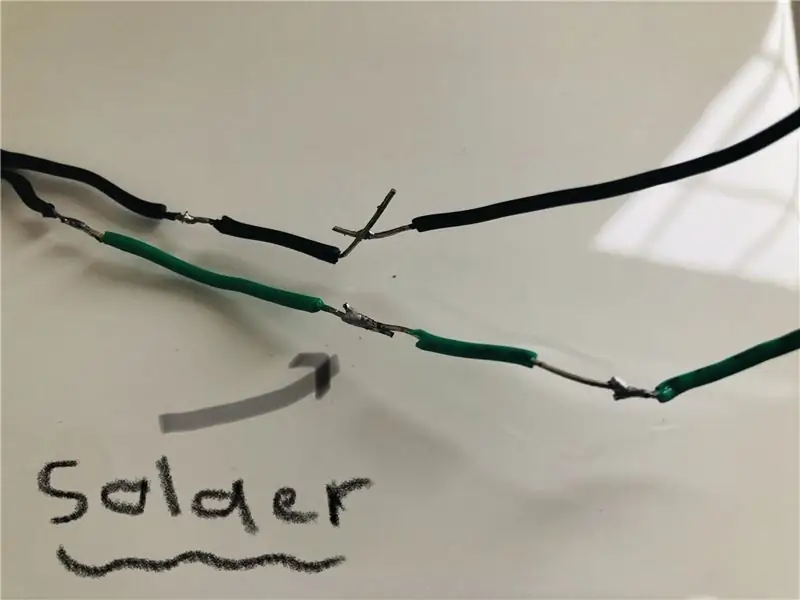
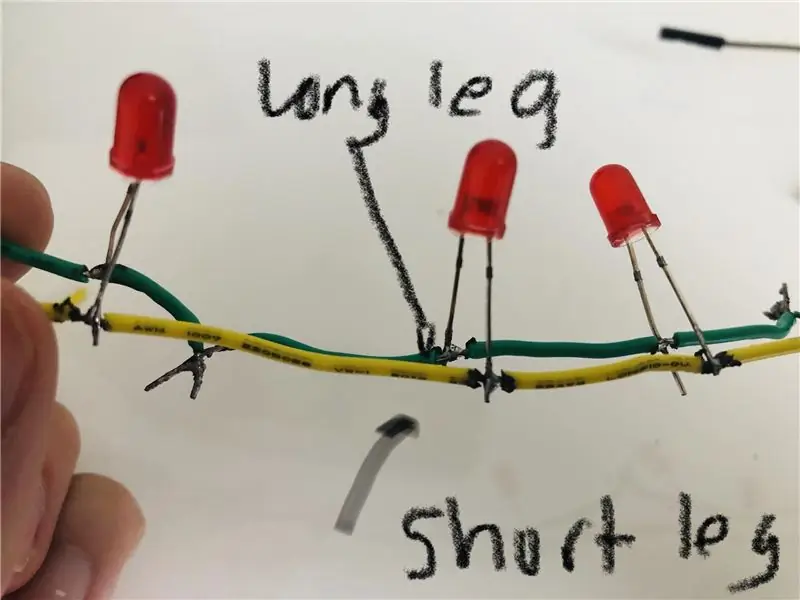
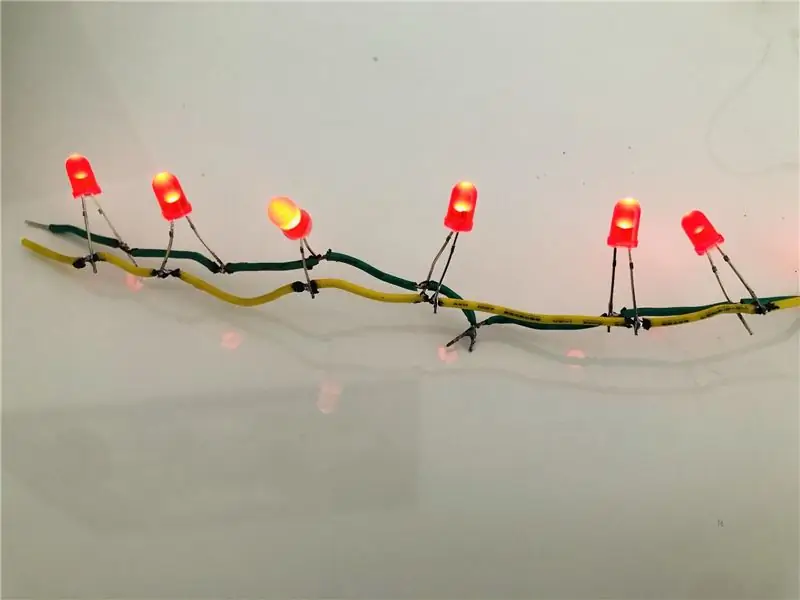
Voici quelques photos des connexions entre les trois bandes led.
1. Les données de sortie du module gauche sont connectées aux données du module de points dans
2. Points les données du module sur les données du module droit dans
3. Fils à connecter au microcontrôleur plus tard
4. Fil d'alimentation
Noter:
Si vous utilisez un fil USB comme je l'ai fait, vous devez le faire passer à travers le couvercle avant de souder !
À ce stade, cette horloge ressemble presque exactement à la S7ripClock vue de l'arrière.
Donc, pour les schémas, les détails sur les boutons/l'électronique, veuillez regarder ici: S7ripClock
Les couleurs de fil utilisées dans les images ici sont les mêmes.
Étape 6: Composants électroniques/boîtiers



1. Bracket_A en place (symétrique, donc le faire pivoter de 180° n'a pas d'importance)
2. Vis utilisées. Les deux longs nécessaires maintiennent le boîtier électronique en place
3. Cache-câbles: faites-les glisser sur le boîtier
4. Cache-câbles: ce « nez » doit être légèrement enfoncé/vers le bas
5. Poussez légèrement vers l'intérieur avec votre pouce tout en poussant vers le bas avec votre index
6. "Nez"/S'enclenchent en place
7. Ajout de pieds g/d
8. Terminé
Étape 7: Facultatif: « boucliers » avant




Bien que les diffuseurs saillants semblent assez intéressants (surtout lorsque l'on regarde l'horloge sous un angle), cela nuit un peu à la lisibilité. C'est difficile à décrire et encore plus difficile à prendre en fonction des photos. Mais vous pouvez ajouter des parties "bouclier" aux chiffres/points pour obtenir un aspect plus net.
La première image montre tout ce qui a été fait selon les instructions jusqu'à présent. Si vous le souhaitez, vous pouvez imprimer 4x boucliers pour les chiffres et 1x bouclier pour les points. Il suffit de les enfiler, ils sont bien ajustés.
La dernière image montre 2 chiffres avec et 2 sans les boucliers (extérieur/intérieur).
Étape 8: Facultatif: Utiliser 6 chiffres au lieu de 4




Si vous souhaitez ajouter deux chiffres à l'horloge d'origine, voici ce dont vous avez besoin:
1. 8 autres vis (M3x8mm-12mm, j'ai utilisé 8mm)
2. 1x Frame_Dots et Cover_Dots
3. 1x Frame_X et Cover_X
4. 1x Cable_Covers_B
5. 1x support_B
6. 1x Diffuseurs_LR
7. 1x Diffuseurs_Dots
Certains fils et 32x leds sont nécessaires.
Démontez le tout pour pouvoir déconnecter le module gauche du module points. Ensuite, déplacez le module de points et le module de droite vers la droite et insérez le nouveau module de points + frame_x. Connectez tout comme sur les étapes précédentes.
Faites glisser les nouveaux couvre-câbles du côté droit. Ajoutez les anciens comme indiqué.
Téléchargez le croquis après avoir modifié "#define LED_DIGITS" de 4 à 6 au-dessus du croquis. Plus besoin de modifications.
Frame_X peut être utilisé pour créer des affichages personnalisés, il y a des trous des deux côtés pour acheminer les fils.
Étape 9: Cadre/couverture fusionnés pour les plus grosses imprimantes



Si vous voulez construire cette horloge et que votre imprimante est capable de gérer des objets un peu plus gros, vous voudrez peut-être essayer ces deux parties. Ce sont les trois parties du cadre et les trois parties du couvercle fusionnées en des parties uniques. Toutes les autres parties sont les mêmes.
Ainsi, au lieu de 6 pièces (3x cadre, 3x couvercle), vous vous retrouvez avec 2.
Il y a aussi deux découpes dans les parois centrales afin que vous n'ayez pas à acheminer les fils à travers les petits trous avant de souder (l'usb/l'alimentation doit toujours être acheminée à travers le couvercle, cependant).
Remarque: j'ai coupé 1 mm du côté gauche/droit sur celui-ci pour réduire la taille autant que possible. En utilisant les parties fusionnées, l'horloge ne peut pas être étendue à 6 chiffres plus tard !


Finaliste du concours de plastique
Conseillé:
Affichage de l'horloge Edge-Lit à sept segments : 16 étapes (avec images)

Affichage d'horloge à sept segments Edge-Lit : Les affichages à sept segments existent depuis plus d'un siècle (https://en.wikipedia.org/wiki/Seven-segment_display) et forment la forme familière des chiffres dans les montres numériques, les tableaux de bord et de nombreux autres affichages numériques. Ils ont été ré
Horloge numérique et binaire à 8 chiffres X 7 segments Affichage LED : 4 étapes (avec images)

Horloge numérique et binaire à écran LED à 8 chiffres X 7 segments : il s'agit de ma version améliorée d'un écran numérique et amp; Horloge binaire utilisant un affichage LED à 8 chiffres x 7 segments. J'aime donner de nouvelles fonctionnalités aux appareils habituels, en particulier les horloges, et dans ce cas, l'utilisation de l'affichage à 7 segments pour l'horloge binaire n'est pas conventionnelle et
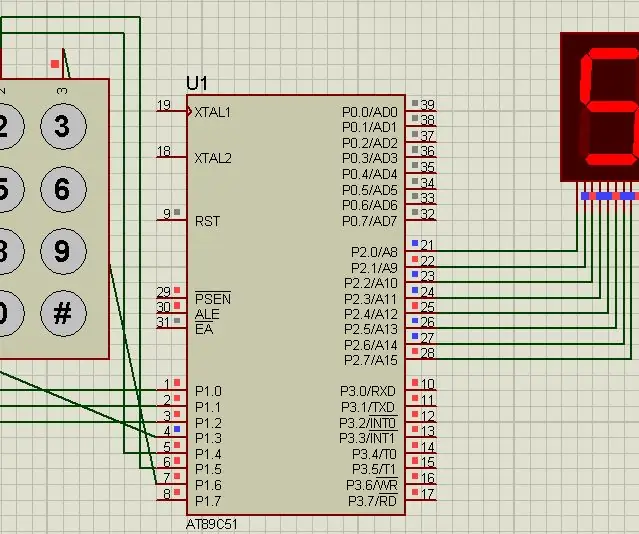
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
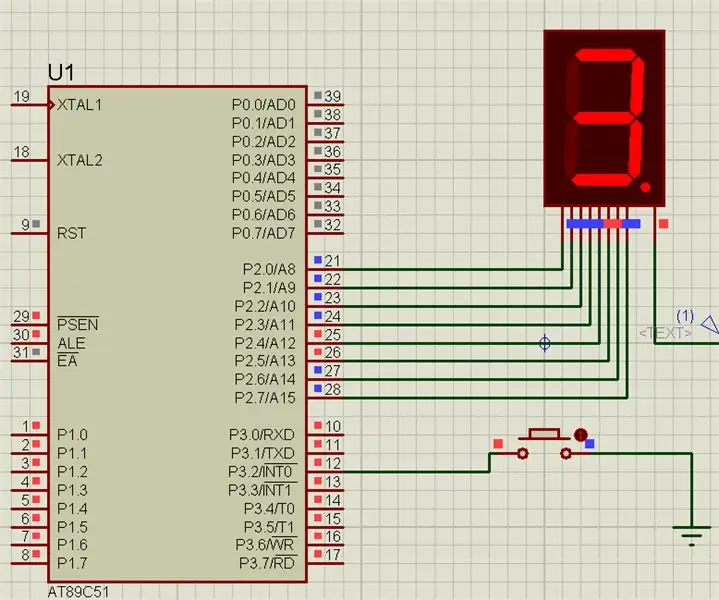
Incrémentation de la valeur de 7 segments à l'aide du bouton-poussoir avec 8051 : 4 étapes (avec images)

Incrémentation de la valeur de 7 segments à l'aide du bouton-poussoir avec 8051 : dans ce projet, nous allons incrémenter la valeur d'affichage de sept segments à l'aide du bouton-poussoir avec le microcontrôleur 8051
Interfaçage du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Interfaçage du microcontrôleur 8051 avec un affichage à 7 segments : dans ce projet, nous allons vous expliquer comment nous pouvons interfacer un affichage à 7 segments avec le microcontrôleur 8051
