
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Dans ce projet, nous allons incrémenter la valeur d'affichage de sept segments à l'aide d'un bouton-poussoir avec un microcontrôleur 8051.
Étape 1: Logiciel utilisé:
Comme nous montrons la simulation de proteus, POUR LE CODAGE ET LA SIMULATION, VOUS AVEZ BESOIN:
1 Keil uvision: Il y a beaucoup de produits de Keil. vous aurez donc besoin du compilateur c51. Vous pouvez télécharger ce logiciel ici
2 Logiciel Proteus pour la simulation: C'est le logiciel pour montrer la simulation. Vous obtiendrez beaucoup d'informations pour télécharger ce logiciel.
Si vous le faites dans le matériel, vous aurez besoin d'un logiciel qui est la magie flash pour télécharger le code dans votre matériel. N'oubliez pas que la magie flash est développée par nxp. Vous ne pouvez donc pas télécharger tous les microcontrôleurs de la famille 8051 via ce logiciel. Donc, vous seul pouvez télécharger un contrôleur basé sur Philips.
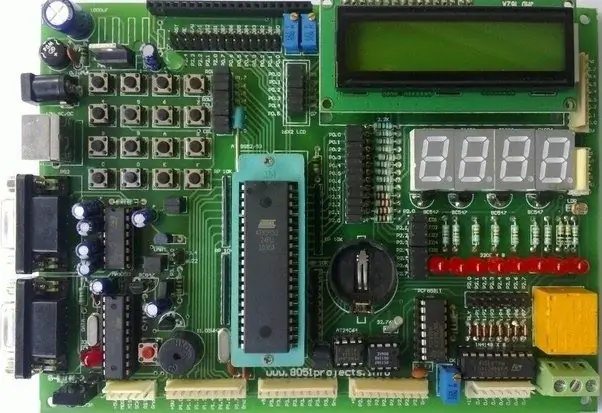
Étape 2: Composants utilisés:


Ici, dans notre vidéo de démonstration, nous utilisons la simulation de proteus, mais si vous le faites dans votre matériel, vous aurez besoin de ces composants pour ce projet:
Carte de développement 8051: Donc, si vous avez cette carte, ce sera mieux pour que vous puissiez facilement télécharger le code par vous-même.
Affichage à sept segments: dans ce projet, nous utilisons un affichage à anode commune.
Un bouton-poussoir: un bouton-poussoir que nous utilisons car nous avons une résistance de rappel intégrée dans le port 2, nous n'utilisons donc aucune résistance. Donc, si vous utilisez le port 0, connectez une résistance de rappel, car dans le port 0, nous n'avons pas de résistance de rappel
Convertisseur USB vers UART: il s'agit d'un connecteur mâle de type D à 9 broches pour les fils de raccordement Rs232 O/p
Quelques fils de cavalier
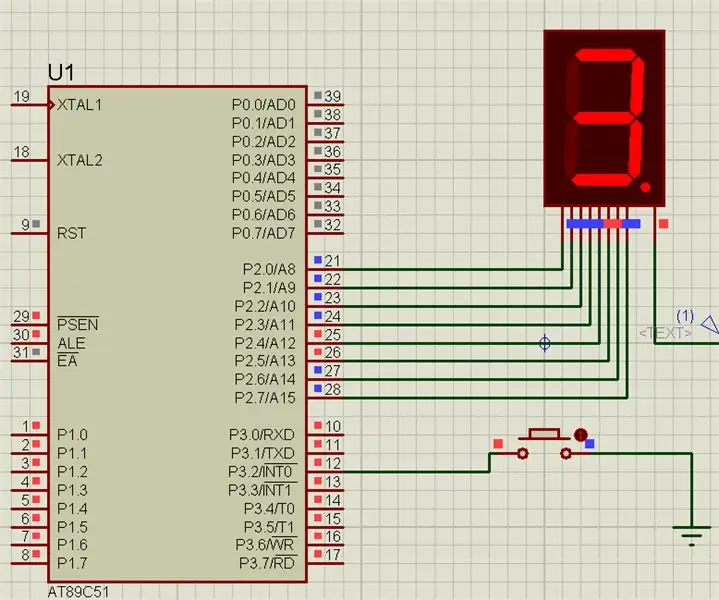
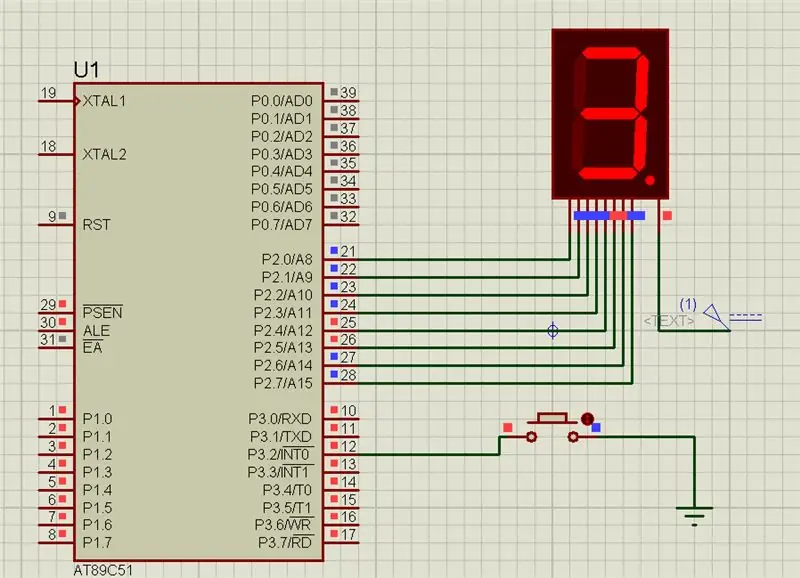
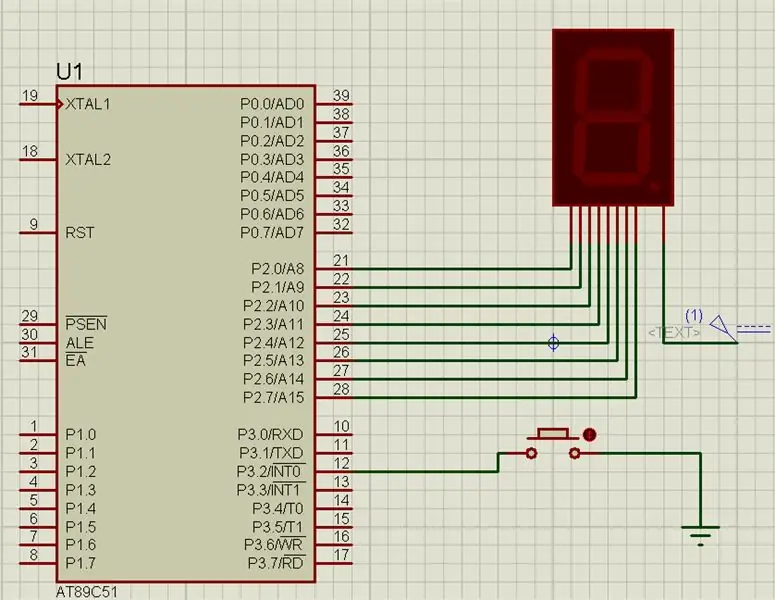
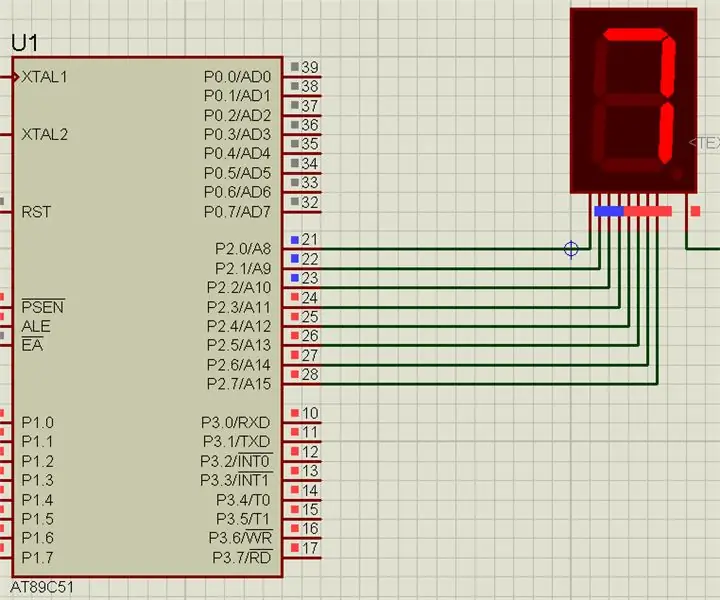
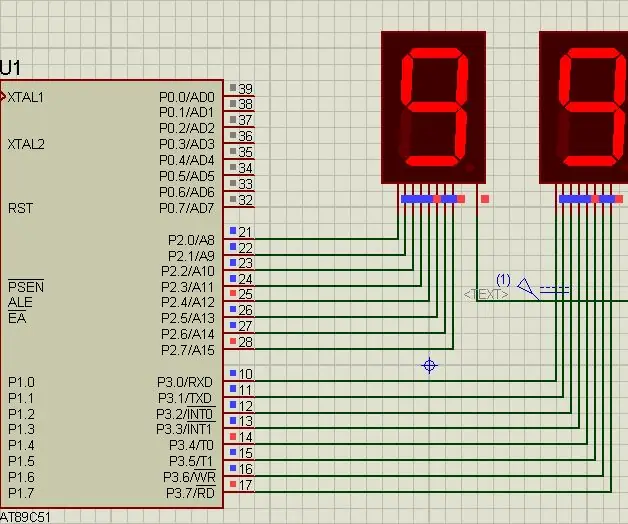
Étape 3: Schéma de circuit:

Étape 4: Code et vidéo

La description complète du projet est donnée dans la vidéo ci-dessus
Vous pouvez obtenir le code source à partir de notre lien GitHub
Si vous avez des doutes concernant ce projet, n'hésitez pas à nous commenter ci-dessous. Et si vous souhaitez en savoir plus sur le système embarqué, vous pouvez visiter notre chaîne youtube
Veuillez visiter et aimer notre page Facebook pour des mises à jour fréquentes.
Cette chaîne vient de commencer, mais vous obtiendrez quotidiennement des vidéos concernant le système embarqué et l'IoT. Merci & Cordialement,
Conseillé:
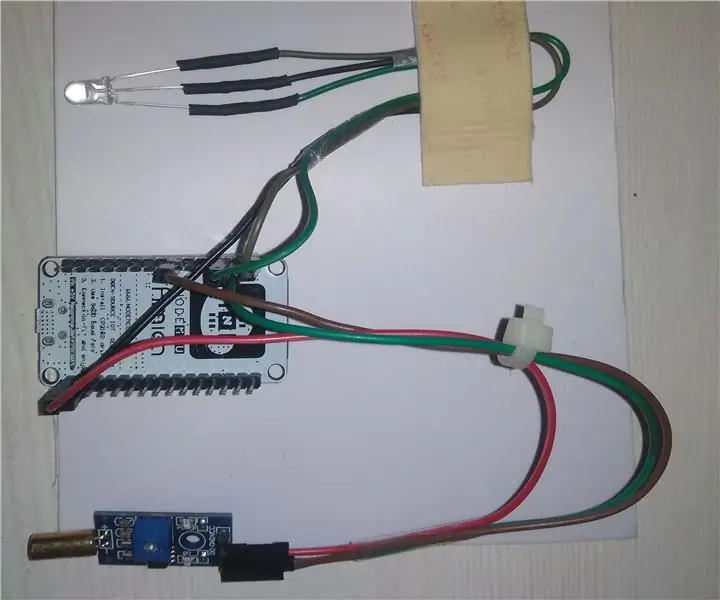
Téléchargement de la valeur du capteur vibratoire sur IOT ThingSpeak à l'aide de NodeMCU : 4 étapes

Téléchargement de la valeur du capteur vibratoire vers IOT ThingSpeak à l'aide de NodeMCU : il existe plusieurs machines critiques ou équipements coûteux qui subissent des dommages dus aux vibrations. Dans un tel cas, un capteur de vibrations est nécessaire pour savoir si la machine ou l'équipement produit ou non des vibrations. Identifier l'objet qui
Contrôle de l'affichage LED à 7 segments à l'aide du serveur Web ESP8266 : 8 étapes (avec images)

Contrôle de l'affichage à LED à 7 segments à l'aide du serveur Web ESP8266 : mon projet a un Nodemcu ESP8266 qui contrôle un affichage à 7 segments via le serveur http à l'aide du formulaire html
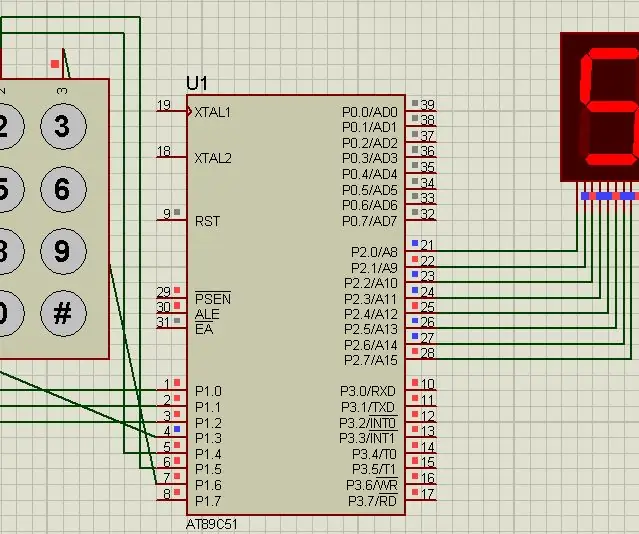
Interface de clavier avec 8051 et affichage des numéros de clavier en 7 segments : 4 étapes (avec images)

Interface du clavier avec 8051 et affichage des numéros du clavier dans 7 segments : dans ce didacticiel, je vais vous expliquer comment nous pouvons interfacer le clavier avec le 8051 et afficher les numéros du clavier dans un affichage à 7 segments
Interfaçage du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Interfaçage du microcontrôleur 8051 avec un affichage à 7 segments : dans ce projet, nous allons vous expliquer comment nous pouvons interfacer un affichage à 7 segments avec le microcontrôleur 8051
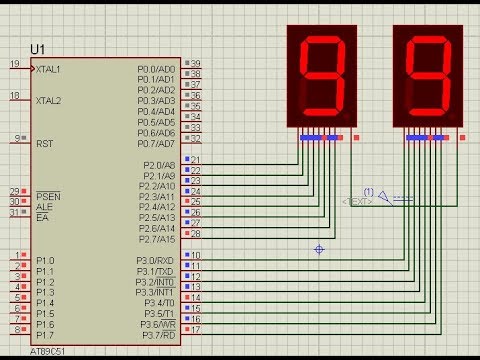
Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : Bonjour à tous, Dans ce tutoriel, nous allons vous expliquer comment compter de 0 à 99 à l'aide de deux affichages à 7 segments
