
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Ce tutoriel va nous permettre de contrôler un écran LCD via Wi-Fi depuis notre smartphone
Si nous n'avons pas le drivermall, nous pouvons utiliser l'arduino, mais ci-dessous le lien pour le développement du Drivemall.
L'avantage de préférer le Drivemall à la carte Arduino classique est de réduire la complexité des connexions conduisant à une configuration plus ordonnée (dans certains cas). Cependant, ceci est facultatif: tous les résultats sont toujours valables avec la carte arduino, une maquette et suffisamment de cavaliers dupont pour les connexions.
Le projet vise à promouvoir une forme d'éducation informelle comme moyen de favoriser l'inclusion sociale des jeunes, l'éducation informelle telle qu'on peut la trouver dans les makerspaces.
Ce tutoriel reflète uniquement les opinions des auteurs, et la Commission européenne ne peut être tenue responsable de l'utilisation qui pourrait être faite des informations qu'il contient.
Étape 1: ce dont nous avons besoin
- Arduino Mega-/ Drivermall
- ESP8266
- Affichage 20x4 I2C
- Résistance 1K
- Programmateur CH340G
- LED
- Planche à Pain
- Câbles
- Téléphone intelligent
Étape 2: Comment configurer Blynk et Arduino




Commençons par télécharger Blynk sur le smartphone. Créez un nouveau projet en sélectionnant comme matériel Arduino Mega et le type de connexion WiFi (photos 1). Une fois le projet créé, vous recevez un mail avec le jeton Blynk de votre projet.
Configurons-le maintenant pour pouvoir contrôler l'affichage en ajoutant:
4 paramètres de saisie de texte avec sortie V1-V2-V3-V4
1 bouton connecté au D13
Étape 3: FW pour ESP8266



Première étape ESP8266
Nous vérifions si le FW est présent via le moniteur série Arduino (image 1)
Le débit en bauds par défaut de l'esp est fixé à 115200. Pour vérifier la présence du SW, nous utilisons la commande AT s'il répond OK, nous pouvons continuer et définir le débit en bauds à 9600 en utilisant la commande
AT+UART_DEF=9600, 8, 1, 0, 0
Si le fw n'est pas présent
Chargez le firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 via le programmeur en connectant le PIN GPIO0/FLASH à GND via une résistance de 1K ohm et nous utilisons le programme esp8266_flasher (photo 2 et 3)
Sélectionnez le bon port COM et nous chargeons le FW arrivé à 99% pourrait donner une erreur mais c'est normal (photo 4 et 5)
Étape 4: Comment assembler




En utilisant le schéma des images 1 et 2, nous allons connecter deux zones d'alimentation 3,3 V pour l'ESP8266 et une 5 V pour l'affichage.
Les broches TX et RX de l'ESP8266 doivent être connectées une fois l'arduinio programmé et à chaque mise à jour SW il doit être déconnecté.
Si pendant le fonctionnement nous remarquons que l'écran a une luminosité insuffisante, nous pouvons aller le régler à l'aide du trimmer situé derrière l'écran visible sur les images 3 et 4.
Étape 5: FW Arduino

Le code a besoin des bibliothèques suivantes:
ESP8266_Lib.h qui nous permet de gérer l'ESP
LiquidCrystal_I2C.h pour pouvoir écrire sur l'écran
BlynkSimpleShieldEsp8266.h pour pouvoir contrôler l'appareil depuis l'application blynk
Wire.h pour la communication I2C
Avant de télécharger le FW, nous devons modifier les parties suivantes pour nous connecter à l'application Blynk et accéder au WiFi de l'ESP8266
char auth = " votre jeton"per il tokenchar ssid = "votre nom WiFi"
char pass = "votre mot de passe WiFi"
Conseillé:
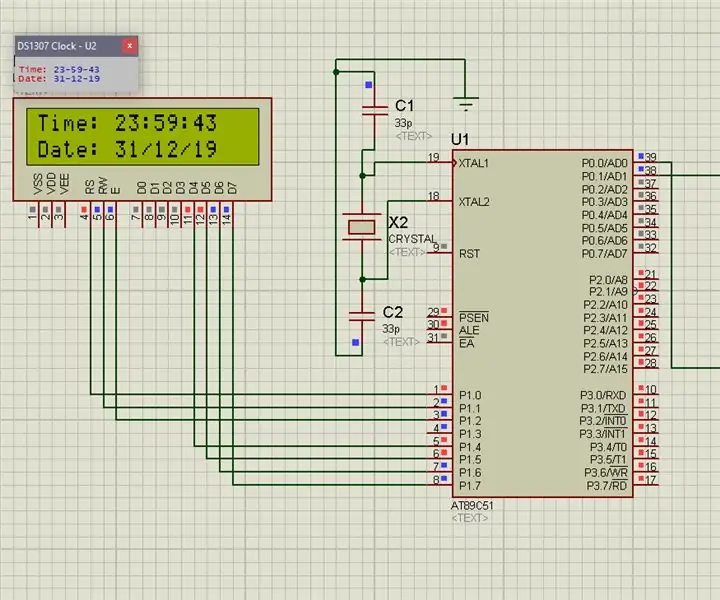
Interfaçage 8051 avec DS1307 RTC et affichage de l'horodatage sur l'écran LCD : 5 étapes

Interfaçage 8051 avec DS1307 RTC et affichage de l'horodatage sur l'écran LCD : Dans ce tutoriel, nous vous avons expliqué comment interfacer le microcontrôleur 8051 avec le ds1307 RTC. Ici, nous affichons l'heure RTC sur l'écran LCD à l'aide de la simulation Proteus
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Interfaçage du microcontrôleur 8051 avec écran LCD en mode 4 bits : 5 étapes (avec images)

Interfaçage du microcontrôleur 8051 avec l'écran LCD en mode 4 bits : dans ce tutoriel, nous allons vous expliquer comment nous pouvons interfacer l'écran LCD avec le 8051 en mode 4 bits
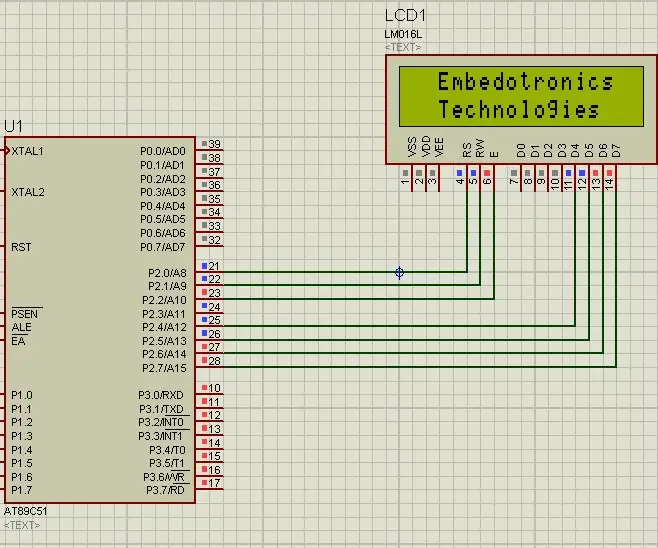
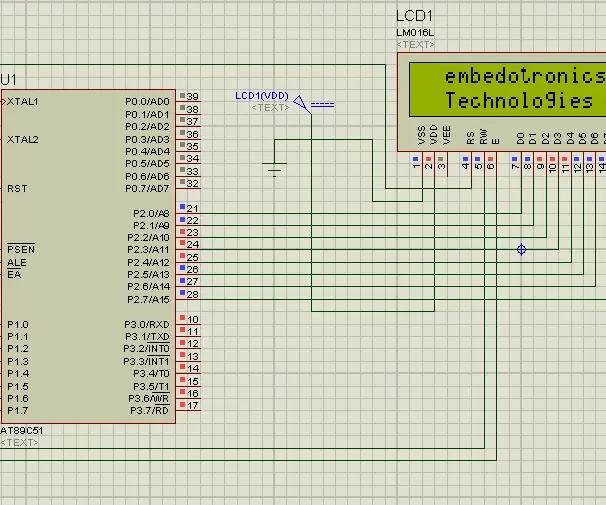
Interfaçage du microcontrôleur 8051 avec écran LCD 16 * 2 dans la simulation Proteus : 5 étapes (avec images)

Interfaçage du microcontrôleur 8051 avec un écran LCD 16 * 2 dans la simulation Proteus: Il s'agit d'un projet très basique de 8051. Dans ce projet, nous allons vous expliquer comment nous pouvons interfacer un écran LCD 16 * 2 avec un microcontrôleur 8051. Nous utilisons donc ici le mode 8 bits complet. Dans le prochain tutoriel, nous parlerons également du mode 4 bits
