
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-31 10:19.
- Dernière modifié 2025-01-23 14:45.


Votre défi, cher lecteur, est de découvrir quel message est caché dans l'image output-p.webp
Les deux images ici semblent identiques mais elles ne le sont pas. Ce sont les images greenman-p.webp
Cette instructable est inspirée d'une excellente vidéo youtube. Après avoir regardé cette vidéo tard dans la nuit un jour et avoir eu du mal à penser à un cours magistral et à un examen de mi-session pour un cours de programmation Java avancé, ce projet est né. Les images ci-dessus, ainsi que le code décrit dans cette instructable, sont gratuits sur Github.
Fournitures
Vous aurez besoin d'un ordinateur et vous devrez savoir comment compiler et exécuter un programme Java. Ce programme n'est que deux fichiers courts et vous devrez l'exécuter sur la ligne de commande.
Étape 1: Qu'est-ce que la stéganographie
Vous devriez regarder la vidéo youtube que j'ai liée à l'étape précédente, mais voici le résumé:
Si vous avez besoin de cacher un message secret à un ami, un moyen sympa de le faire est avec Steganography. L'idée de la stéganographie d'image est simple; les images informatiques sont constituées de pixels, et chaque pixel est une combinaison de rouge, vert et bleu. Dans de nombreux formats d'images informatiques, les quantités de rouge, de vert et de bleu dans chaque pixel sont exprimées sous forme de valeurs de 0 à 127. Ainsi, par exemple, un pixel très rouge aurait une valeur rouge de 127 et des valeurs vertes et bleues de zéro. L'astuce est la suivante: une intensité rouge de 126 est indiscernable d'une intensité rouge de 127 (pour un œil humain). Et donc en jouant avec plus ou moins un dans chaque pixel rouge, nous pouvons masquer des bits en pixels. Si nous trouvons un moyen sournois de récupérer les bits, nous pouvons récupérer les données que nous avons infiltrées dans l'image !
Sois créatif! La stéganographie peut se faire avec n'importe quel média numérique ! Vous pouvez jouer avec des bits dans des fichiers musicaux ou vidéo par exemple, mais cela vous oblige à faire plus de recherches en dehors du cadre de cette instructable.
Étape 2: Comment le texte est codé sur les ordinateurs

Ce qui suit ici peut nécessiter un diplôme en informatique ou beaucoup de passion d'amateur pour comprendre. Les ordinateurs stockent les données en bits sous forme de 1 et de 0. Ces 1 et 0 sont généralement regroupés par groupes de 8 et appelés « octets ». Comme expliqué ici et ici, il existe plusieurs façons de dire à un ordinateur d'interpréter les octets comme du texte. Pour tirer le meilleur parti de cette conférence/instruction de stéganographie, vous devez plus ou moins comprendre ASCII et UTF8. Il s'agit de deux manières courantes d'encoder des données de langue dans une série d'octets.
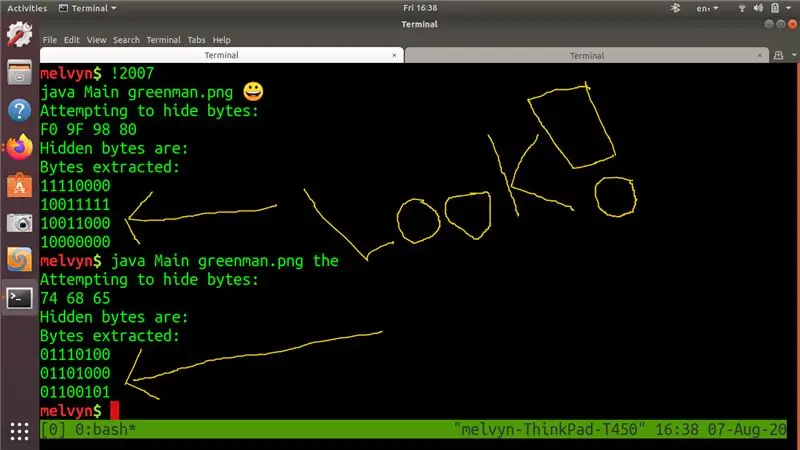
Une fois que vous avez une idée sur ce sujet, vous comprendrez ceci: En ASCII et UTF8, le mot "le" est représenté par les octets suivants (en hexadécimal) 0x74 0x68 0x65. En binaire, ces octets sont: 01110100b 01101000b 01101101b
De plus, vous comprendrez qu'en UTF8 un Emoji Visage souriant est représenté par les octets suivants (en hexadécimal) 0xF0 0x9F 0x98 0x80. En binaire, ces octets sont 11110000b 10011111b 10011000b 10000000b.
Dans tous les cas, vous verrez dans la capture d'écran ci-jointe que mon ordinateur fait quelque chose avec ces octets. Je les ai mis en évidence dans la sortie du programme avec des flèches et un gros "LOOK!".
Étape 3: Comment fonctionne le programme
La compilation du programme à partir de github est simple. Obtenez le repo affiché sur la page d'accueil ici et ensuite
Le programme est exécuté comme ceci à partir de la ligne de commande: java Main input-p.webp
dans les exemples ci-joints, vous verrez que j'ai exécuté java Main greenman-p.webp
Vous ferez la même chose.
Si vous regardez Main.java, vous verrez que c'est ce qui se passe:
- Le programme lit l'image dans un tableau 2D
- Le programme transforme le message que vous avez fourni en un tableau d'octets (byte)
- Le programme utilise ensuite une classe MessageHider pour masquer les octets de message dans le tableau d'images.
- Le programme écrit ensuite le tableau image 2D dans un fichier (output.png) avec les données cachées à l'intérieur. Si vous regardez cette image, elle est indiscernable de l'original
- Le programme lit ensuite output-p.webp" />
Donc à peu près le code fonctionne comme prévu.
Étape 4: Conclusion
Je vous ai donc donné du code de travail, la preuve qu'il fonctionne sous forme d'image, et quelques notes de cours que je donne à mes étudiants universitaires. Je t'ai aussi lancé un défi ! J'ai passé quelques heures à écrire le code et à préparer des notes de cours, donc je suis désolé que cette instructable n'ait pas beaucoup d'images. Si vous pensez que la stéganographie est intéressante, veuillez accepter mon défi !
Conseillé:
Ce jouet clic-clac haute tension est génial ! : 11 étapes (avec photos)

Ce jouet clic-clac haute tension est génial ! : Voici deux versions électrostatiques d'un jouet clic-clac rétro qui étaient populaires dans les lycées dans les années 70. La version 1.0 est le modèle à super budget. Les pièces (à l'exclusion de l'alimentation) ne représentent presque rien. Une description du plus cher et
Miroir de reconnaissance faciale avec compartiment secret : 15 étapes (avec photos)

Miroir de reconnaissance faciale avec compartiment secret : J'ai toujours été intrigué par les compartiments secrets toujours créatifs utilisés dans les histoires, les films, etc. Alors, quand j'ai vu le concours du compartiment secret, j'ai décidé d'expérimenter l'idée moi-même et de fabriquer un miroir ordinaire qui ouvre un s
Nike LED Swoosh ! C'est un excellent décor pour une pièce. C'est le seul projet que tout le monde peut répéter. : 5 étapes

Nike LED Swoosh ! C'est un excellent décor pour une pièce. C'est le seul projet que tout le monde peut répéter. 2x-bois 20-20-3000 2x-contreplaqué 500-1000mm-vis (45mm) 150x-vis (35mm) 30x-vis
Mini tiroir à compartiment secret : 5 étapes

Mini tiroir à compartiment secret : cette instructable vous montrera comment j'ai fait un placard à tiroirs avec un compartiment secret. Je vais principalement utiliser de petits détails pour décrire les actions que j'ai faites
Think Geek Retro Combiné Bluetooth Quick Weight Mod. (Parce que plus c'est lourd, c'est mieux) : 3 étapes

Think Geek Retro Combiné Bluetooth Quick Weight Mod. (Parce que plus lourd, c'est mieux) : ajoutez un peu plus de poids à votre combiné Bluetooth Think Geek Retro. Parce que poids = qualité. Au moins dans le rétro-pays.Nécessite :5 plombs de pêche 3/4 poucesUn pistolet à colle chaudeLe téléphoneC'est un mod facile et ne devrait pas prendre plus d'une demi-heure.Plus de technologie amusante
