
Table des matières:
- Fournitures
- Étape 1: Présentation de l'électronique
- Étape 2: L'électronique
- Étape 3: Entrée tension/courant INA3221
- Étape 4: L'écran d'affichage
- Étape 5: le connecter ensemble
- Étape 6: pistes consolidées
- Étape 7: Code Arduino
- Étape 8: Modification des bibliothèques Arduino
- Étape 9: Captures d'écran
- Étape 10: Chargement du code Arduino
- Étape 11: Touches finales
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Si vous avez vu les parties 1, 2 et 2B, jusqu'à présent, il n'y a pas eu beaucoup d'Arduino dans ce projet, mais il ne s'agit pas de quelques fils de cartes, etc. le repos fonctionne.
C'est l'électronique et le code Arduino. L'instructable 2B précédente répertorie les détails de l'alimentation.
Cette section équipe l'établi portable avec les caractéristiques suivantes
Un écran tactile TFT fournissant un affichage, piloté par un Arduino Mega pour fournir les éléments suivants
- 8 affichages numériques, off/on/oscillant
- 4 affichages de tension
- 3 affichages courant/tension
- Compteur de résistance E24 (car je ne peux plus lire les bandes de couleurs)
Il y aura d'autres choses que j'ajouterai, mais c'était mon objectif initial. Le code Arduino répertorie également un affichage série, un affichage I2C, un capacimètre, des commutateurs numériques et un oscilloscope que j'ajouterai au fil du temps. De plus, je n'ai pas tout à fait décidé s'il vaut la peine d'ajouter une alimentation 3V3, une alimentation variable ou une surveillance de la tension/courant de l'alimentation. Jusqu'à présent, cela a été construit à l'aide du Mega, mais je cherche également à déplacer certaines des fonctions pour séparer les circuits accessibles I2C, soit des puces dédiées, soit des Atmel 328 programmés qui s'adapteront plus facilement à un contrôleur différent.
Fournitures
5 prises d'en-tête à 16 voies
Prises dupont 5 x 8 voies, en fait fabriquées à partir de longues prises simples en ligne 40 voies coupées à la longueur requise
1 écran tactile 3,5 ILI9486 TFT
1 x Arduino méga 2650
Composants individuels
Selon le texte, la valeur de certains d'entre eux n'est pas absolument fixe et si vous manquez une fonction ne sera pas du tout nécessaire:)
Entrée numérique
16 résistances 10K
Entrée analogique
1 x TL074 a quad jfet opamp, c'est ce que j'avais en réserve, tout ce qui est similaire fera l'affaire:)
4 résistances de 68K et 4 de 430k utilisées comme diviseurs de tension.
4 x 1N4001 ou similaire
Mètre de résistance
1 x TL072 un double opamp jfet, c'est ce que j'avais en réserve, quelque chose de similaire fera l'affaire:)
1M0, 300k, 100k, 30k, 10k, 3k, 1k, 300R (si ces valeurs sont modifiées, le code Arduino doit être mis à jour)
Étape 1: Présentation de l'électronique




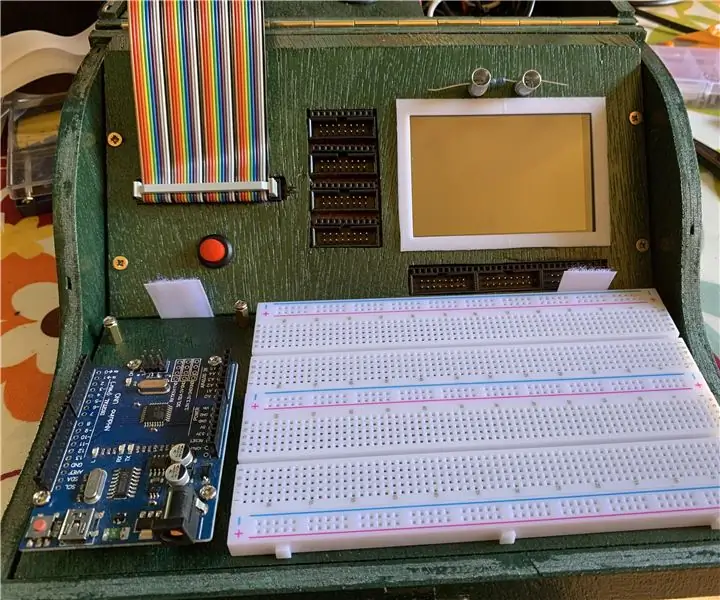
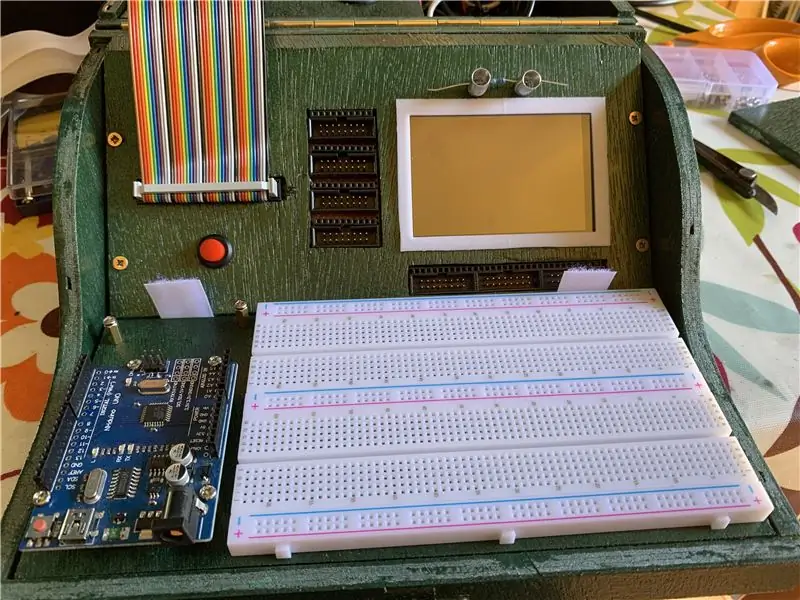
La console grise a été fabriquée par moi il y a 30 ans et est toujours utilisée régulièrement, mais les temps ont évolué. Il fournit une double alimentation à gauche, un amplificateur audio central au milieu, avec haut-parleur interne, et un oscillateur à gauche. De nos jours, la plupart de mes circuits n'ont besoin que de l'alimentation et de cela, uniquement du rail positif. Il fallait quelque chose de différent, ainsi qu'un étiquetage sans lequel j'ai vécu, eh bien j'ai réussi.
Les principales exigences pour l'électronique du boîtier de projet étaient d'alimenter des circuits plus récents à l'aide d'Arduino ou de Raspberry PI, donc 5V était essentiel, tout comme les prises USB. Des interrupteurs lumineux me disent si l'alimentation est allumée ou non, et lors des tests, je dois régulièrement construire de petits circuits auxiliaires pour donner des affichages temporaires de l'état. J'ai une boîte de compteurs encombrants qui prend beaucoup de place sur la paillasse et surtout, j'ai besoin d'un écran que je peux lire facilement à mesure que ma vue se détériore, quelque chose avec de gros caractères lumineux. J'ai donc besoin d'écrans numériques, de voltmètres, de courantomètres, et dans ce cas d'un petit luxe sous la forme d'un résistimètre pour identifier rapidement les résistances de la série E24, le tout à moins de 15 cm de la maquette du projet et dans un boîtier compact et portable.
Le bloc d'alimentation principal, décrit dans un article précédent, alimente le couvercle à l'aide d'un câble plat à 40 voies permettant de connecter les deux lorsque le couvercle est fermé. Cela fournit des alimentations commutées 5 V et 12 V pour l'électronique du panneau et pour alimenter la planche à pain.
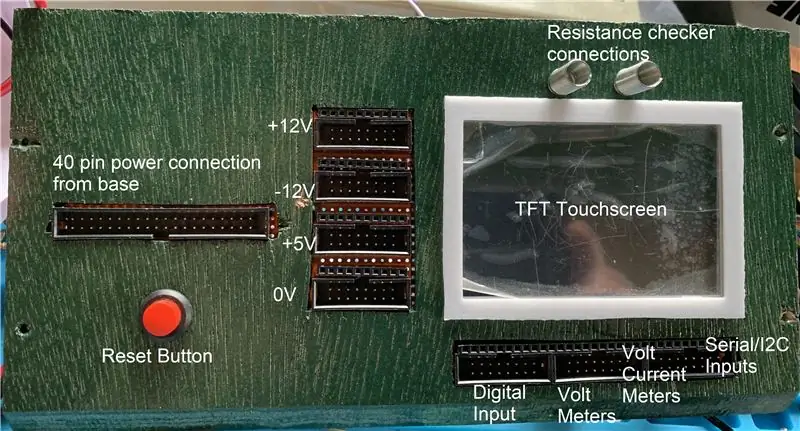
Toutes les entrées d'alimentation et de signal sont fournies par des prises d'en-tête PCB 2x8 voies en parallèle avec une prise dupont à 8 voies. C'est probablement exagéré, la plupart des maquettes ayant des rails d'alimentation mais c'était facile à faire.
Sur les prises de courant, le rail principal 0V de l'alimentation est commun à toutes les alimentations et est mis à disposition. Au-dessus se trouve une alimentation 5V, allumée sur l'unité de base, et au-dessus se trouvent deux alimentations +12V et -12V fournies, qui sont actuellement fixes bien que j'aie une idée de pirater l'alimentation pour la rendre variable et fournir un 3,3-20V approvisionnement variable.
Étape 2: L'électronique



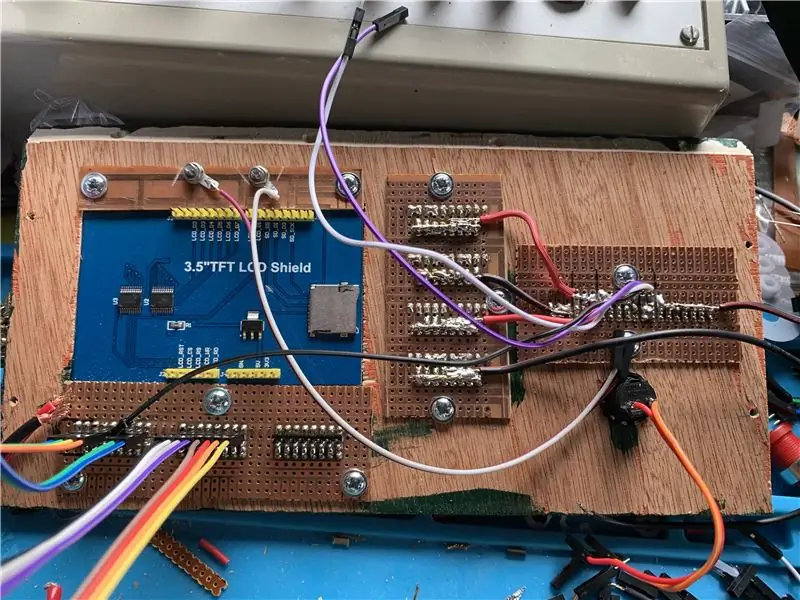
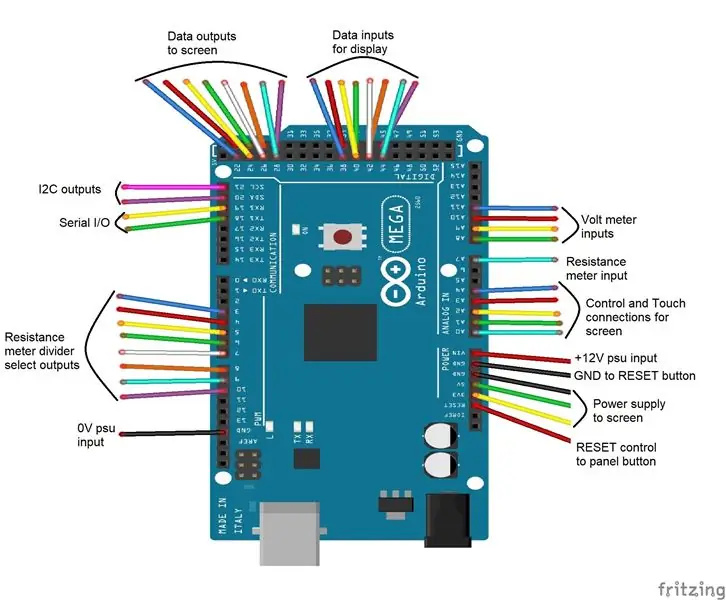
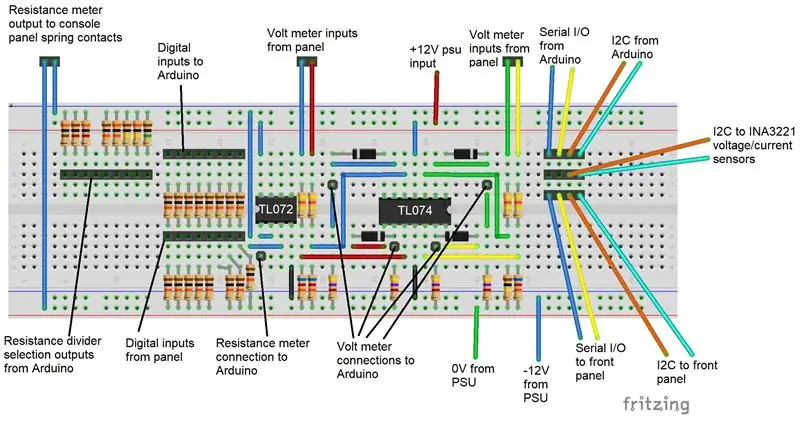
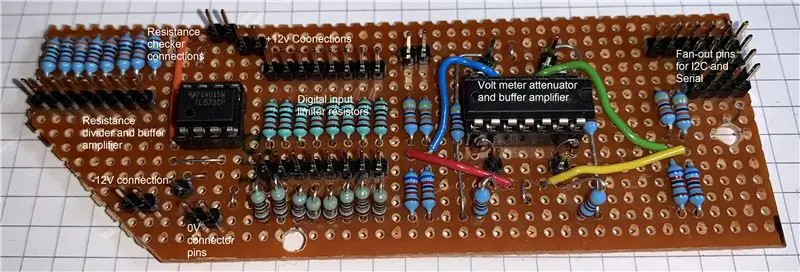
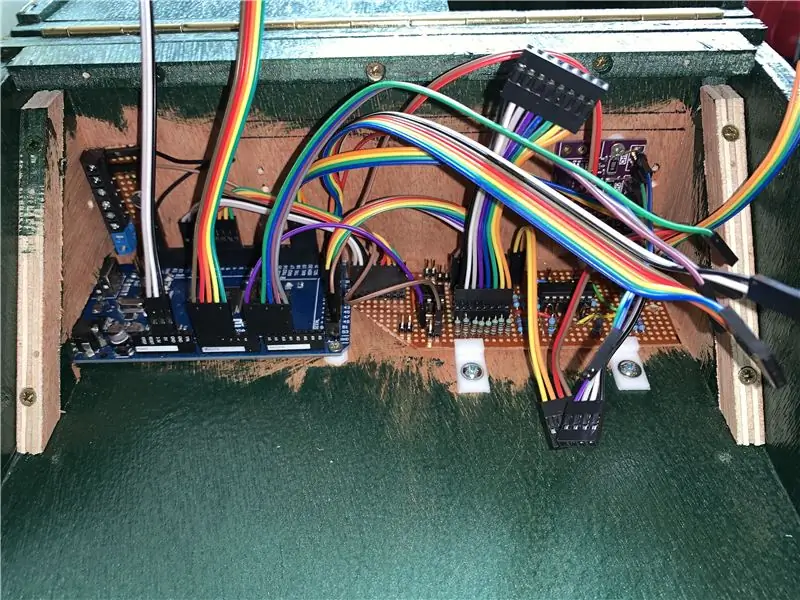
J'ai posté des sérigraphies de la disposition de la maquette, à quoi ressemble le circuit lorsqu'il est construit sur une carte matricielle, un schéma au format PDF et les fichiers Fritzing originaux. Ce n'est pas une électronique particulièrement complexe et est là pour monter des résistances de limitation, des amplificateurs tampons et des connexions en éventail pour la carte Arduino. Mais il y a plusieurs images pour montrer un peu plus clairement les nombreuses connexions. La majeure partie du câblage était constituée de longueurs standard de câble plat dupont pré-sertis réassemblés dans des boîtiers multivoies pour les rendre à la fois plus faciles à rebrancher et plus fiables.
L'Arduino Mega 2650 est monté dans le couvercle avec la prise USB disponible pour la programmation. Il pilote l'écran tactile TFT utilisé pour afficher toutes les sorties et entrées.
8 entrées numériques sont rendues disponibles via un en-tête PCB 2 x 8 voies et leur état est affiché à l'écran si cette fonction est sélectionnée. Il s'agit d'un simple affichage marche/arrêt, rouge éteint, vert allumé. Je peux ajouter l'oscillation comme changement futur.
4 entrées de tension sont également mises à disposition via l'embase PCB, et un diviseur de tension, la tension affichée à l'écran. Chaque tension d'entrée sur le panneau avant, en référence à la masse commune, est transmise à un diviseur de tension par 7 puis tamponnée par l'un des quatre amplificateurs opérationnels dans un TL074 configuré comme un amplificateur redresseur, juste pour éviter les accidents avec des tensions négatives. Ce serait bien d'ajouter une indication de polarité à un moment donné, mais pas cette fois-ci. La sortie de chaque ampli-op est vers l'une des entrées ADC de l'Arduino.
Un autre en-tête PCB expose à la fois les connexions série et I2C. Cela a été fait pour permettre la mise en œuvre d'une console d'affichage série et d'une fonction d'identification I2C de base.
Les entrées tension/numériques peuvent s'avérer ne pas être toutes nécessaires, elles peuvent donc être reconfigurées pour fournir des sorties de commutation numériques.
L'Arduino alimente un réseau de résistances sur un diviseur de tension pour fournir une fonctionnalité de mesure de résistance. La sortie de celui-ci est tamponnée par un ampli-op (la moitié d'un TL072) avant d'être lue par l'Arduino et la résistance calculée. Le but de ceci n'est pas une mesure précise de la résistance mais d'identifier rapidement les valeurs de la série E24, bien qu'avec un certain étalonnage, il puisse être utilisé comme un compteur de base. Son fonctionnement consiste à détecter lorsqu'une résistance inférieure à 9M9 est présente sur les deux ressorts montés sur le panneau avant, puis à commuter sélectivement 5V sur chaque résistance du réseau diviseur jusqu'à ce que la valeur la plus proche de 2,5V soit mesurée ou la dernière résistance sélectionnée, un le calcul et la comparaison sont ensuite effectués pour déterminer la valeur E24 la plus proche. Le 5V provient des sorties numériques 3-10 sur l'Arduino qui sont reconfigurées en entrées haute impédance entre chaque mesure pour minimiser les erreurs. Les broches Arduino D3-10 ont été délibérément utilisées car un ajout futur pourrait être un capacimètre utilisant la capacité PWM de ces sorties, ce qui ne pourrait potentiellement être qu'un changement logiciel.
Une carte INA3221 modifiée fournit des mesures de tension et de courant supplémentaires via l'interface I2C avec des entrées du panneau avant. Tout est câblé à l'aide de câbles de démarrage afin que la réaffectation des fonctions soit facile à l'avenir.
Étape 3: Entrée tension/courant INA3221

Il s'agissait d'une solution rapide pour fournir des mesures de tension/courant dans la boîte, mais il s'est avéré que, tel qu'implémenté sur la carte que j'ai achetée, il était destiné à surveiller la charge de la batterie et a donc dû être modifié pour fournir trois mesures indépendantes. Si, lors de la construction de ce projet, vous pouvez vous procurer une carte INA3221 qui implémente cette puce conformément à la fiche technique, ce n'est pas nécessaire.
En regardant la photo, trois coupes doivent être faites dans les pistes du PCB pour séparer les résistances de mesure. Les plots de ces trois résistances doivent également être coupés pour les séparer du reste du PCB. Les résistances sont ensuite jointes aux plots en soudant des fils supplémentaires sous forme de ponts. Je documente cela car il s'agit d'un tableau commun et peut-être le seul disponible.
Les connexions à la carte depuis le panneau avant sont ensuite effectuées via des cavaliers à travers les résistances de mesure.
L'alimentation de la carte provient des broches Arduino 5V, tout comme la terre, les connexions I2C allant au PCB électronique.
Étape 4: L'écran d'affichage

Il s'agissait d'un achat sur eBay et disponible auprès de nombreuses sources. Il s'agit d'un écran alimenté par ILI9486. J'ai trouvé qu'il fonctionnait mieux avec les bibliothèques MCUFRIEND de David Prentice mais il doit être calibré avant utilisation, ce qui nécessitait simplement que l'un des exemples de bibliothèque fournis par David soit exécuté avec l'écran connecté, suivez les instructions à l'écran et notez les paramètres affichés, en les insérant dans le fichier de code Arduino_Workstation_v01 s'il est différent.
Pour ce projet, un écran tactile est essentiel, il s'articule autour de ne pas avoir de commutateurs dédiés et de la possibilité d'ajouter simplement des menus et des fonctions à l'avenir sans beaucoup de recâblage.
Étape 5: le connecter ensemble



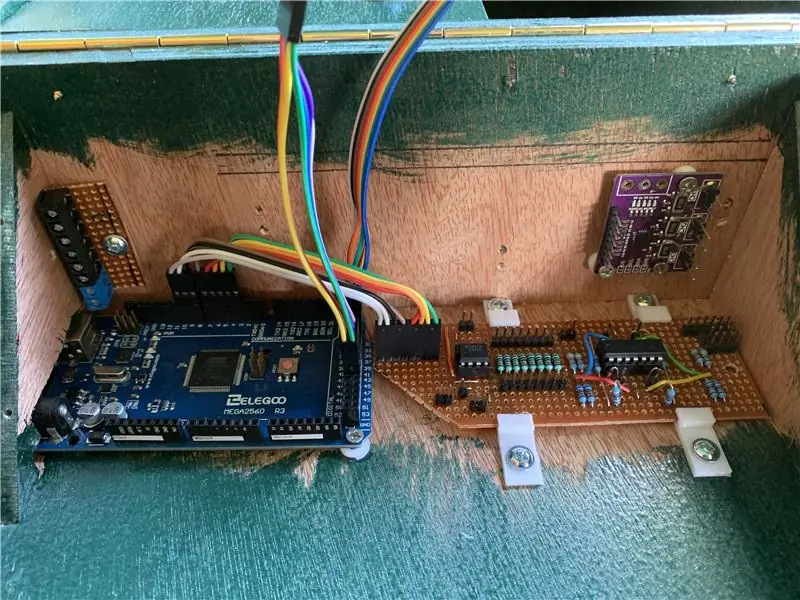
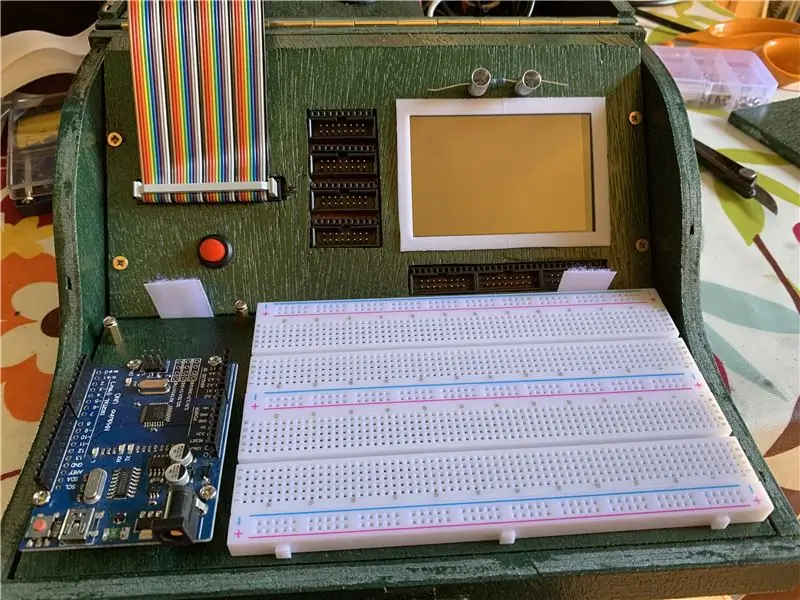
L'Arduino Mega est situé sur le côté gauche du couvercle, avec ses ports USB et d'alimentation accessibles de l'extérieur du boîtier. Sur le RHS à côté de l'Arduino se trouvent l'électronique montée sur une carte matricielle et au-dessus de celle-ci est montée la carte INA3221 à l'arrière du couvercle.
Également à l'arrière du couvercle à gauche au-dessus de l'Arduino se trouve une carte de connexion à la terre commune à laquelle toutes les terres sont connectées.
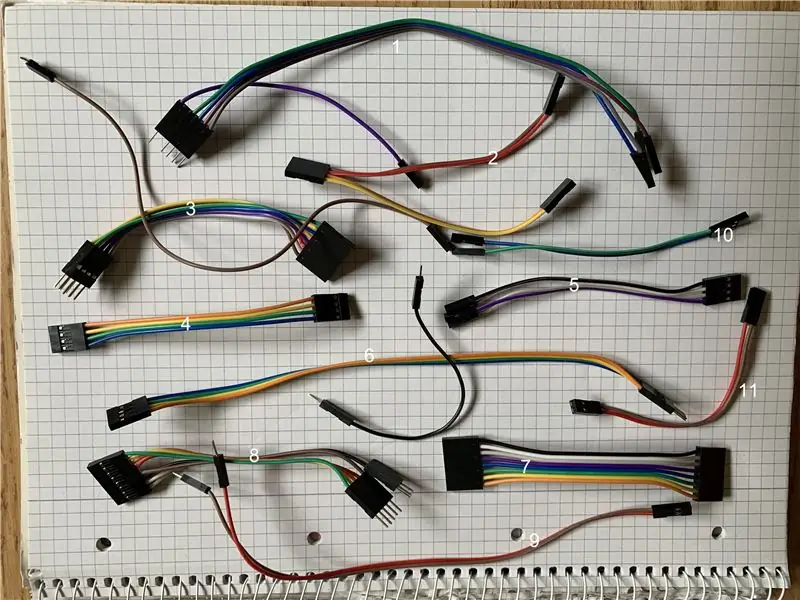
Autant de fils que possible ont été regroupés dans des connecteurs multivoies. Cela rend le branchement des circuits beaucoup plus facile et fiable, et le support mutuel des connecteurs dans un boîtier multivoies offre une résistance améliorée au desserrage. Une liste de ces consolidations suit.
Tous les connecteurs ont été ajoutés de manière logique, donnant le plus grand accès pour établir des connexions avec mes doigts maladroits, laissant les connexions du panneau avant jusqu'à la fin, les connexions finales de l'écran passant par le trou de montage pour être terminées en dernier. L'écran a été fixé en place avec une lunette imprimée en 3D.
Étape 6: pistes consolidées

- Entrées de tension et de résistance vers les ports ADC Arduino, cinq fils de 20 cm avec des connecteurs mâles individuels à une extrémité consolidés dans un boîtier à six voies avec un espace pour s'adapter à l'espace dans les en-têtes Arduino.
- Câble à 4 voies de 10 cm d'un boîtier à quatre voies à deux boîtiers à 2 voies pour connecter les broches de tension sur le panneau avant à la carte de circuit imprimé.
- Câble 8 voies 10 cm d'un connecteur mâle 2x4 voies à un connecteur femelle 8 voies
- Câble 4 voies de 10 cm du boîtier femelle 4 voies au boîtier femelle 4 voies pour connecter Serial et I2C au panneau avant
- Câble à 4 voies de 10 cm du boîtier à 4 voies à quatre connecteurs simples pour connecter l'INA3221 au panneau avant
- Câble à 4 voies de 20 cm pour connecter un boîtier femelle à quatre voies à un boîtier mâle à quatre voies pour prendre en série et I2C d'Arduino à la distribution de la carte de circuit imprimé.
- Câble à 8 voies de 10 cm du boîtier femelle à 8 voies au boîtier femelle à 8 voies pour acheminer les entrées numériques du panneau avant à la carte de circuit imprimé.
- Câble 8 voies de 10 cm pour amener un boîtier femelle 8 voies à un boîtier mâle 3 voies et un boîtier mâle 5 voies pour connecter le diviseur de résistance au circuit imprimé. Les deux boîtiers sont utilisés pour accueillir l'espace non standard dans les en-têtes de la carte Arduino.
- Câble 2 voies de 20 cm pour raccorder le boîtier femelle 2 voies à deux connecteurs mâles simples pour l'alimentation INA3221.
- Câble 2 voies de 10 cm pour relier le boîtier femelle 2 voies à deux boîtiers simples femelles pour connecter la troisième connexion du moniteur INA3221 au panneau avant.
- Câble 2 voies de 10 cm pour raccorder un boîtier femelle 2 voies à un boîtier femelle 2 voies pour connecter l'INA3221 aux connexions de déploiement I2C.
Étape 7: Code Arduino


Ce projet est basé sur l'Arduino Mega 2650 pour la simple raison que je voulais beaucoup de ports d'E/S dédiés aux tâches dans un format simple. Les bibliothèques de l'écran tactile TFT prennent par défaut en charge l'Arduino Uno et doivent être modifiées pour prendre en charge le Mega. L'édition des bibliothèques est prise en charge par l'auteur du code TFT d'origine, est simple et décrite à l'étape suivante.
L'utilisation d'un écran tactile est la base de cette partie du projet, mais comme l'affichage que quelqu'un finit par utiliser peut être différent de celui que j'ai utilisé, le code place uniquement les fonctions spécifiques au matériel dans des routines distinctes afin que toutes les modifications nécessaires puissent être identifiées.
Une version fonctionnelle du code est incluse ici et sera mise à jour mais les mises à jour les plus récentes seront sur github.
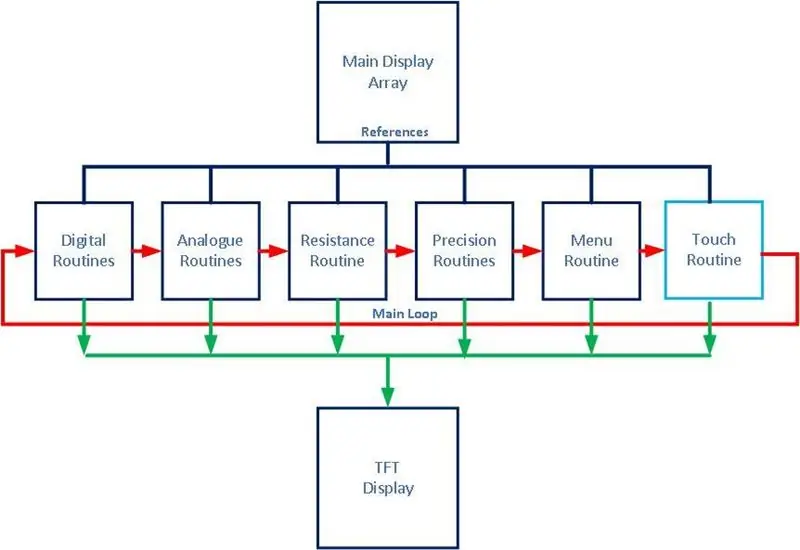
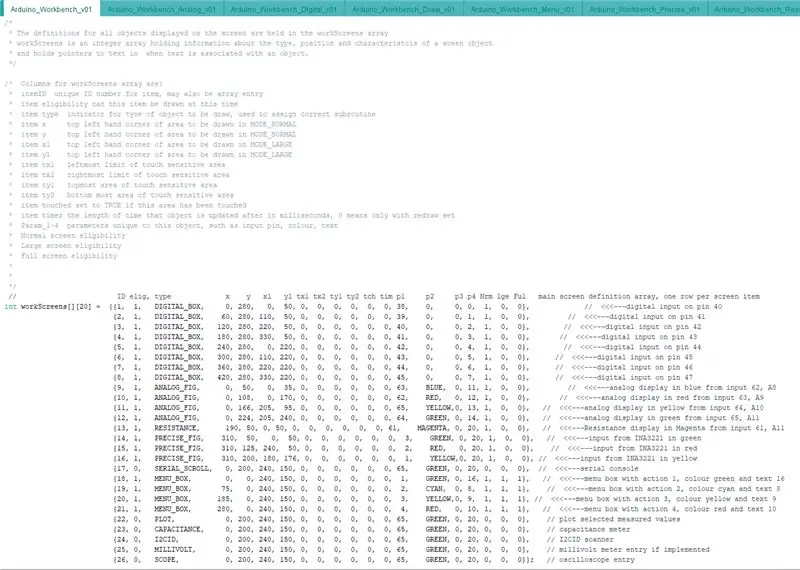
La fonction principale du code tourne autour de l'affichage, chaque élément sur l'affichage ayant une entrée dans un seul tableau qui contient le type d'élément, où sur l'écran il affiche, la couleur et des paramètres supplémentaires tels que la source d'entrée. Une capture d'écran de ce tableau avec des commentaires est présentée ci-dessus. Il contient également un champ pour contrôler s'il doit être affiché à l'écran ou non. En modifiant ce tableau, de nouvelles fonctionnalités peuvent être ajoutées ou des fonctionnalités supprimées. La routine « boucle » du code parcourt ce tableau de manière continue, en traitant chaque élément éligible de manière séquentielle, puis en se répétant. Il existe actuellement 6 éléments différents.
Éléments de menu - ceux-ci n'affichent pas d'informations mais, lorsqu'ils sont touchés, exécutent un sous-programme associé, identifié dans les paramètres de l'élément
Éléments numériques - s'affichent sous forme de boîte sur l'écran en rouge ou en vert selon l'état de la broche d'entrée numérique associée. L'exemple de console est câblé pour 8 broches numériques, mais cela peut être augmenté ou diminué à votre guise.
Éléments analogiques - affichent une tension approximative mesurée sur la broche analogique associée. Quatre sont spécifiés à l'origine.
Éléments de précision - affichent l'entrée d'un module de voltmètre/courantmètre de précision externe. Il n'y en a que trois, mais un deuxième ou un troisième module pourrait être ajouté.
Élément de résistance - il s'agit d'un élément unique affichant l'entrée du compteur de résistance.
Toucher - c'est la seule routine qui est toujours exécutée pour détecter si l'écran a été touché, puis prendre une décision en fonction de ce qui a été touché. c'est-à-dire s'il s'agit d'un élément de menu, qu'est-ce que cela implique d'être affiché ensuite.
L'écran a trois modes d'état, normal, grand et plein écran et tous les éléments changent leur fonctionnement en fonction de l'état. Les trois modes sont sélectionnables dans le menu en touchant un élément et l'option de menu associée.
Mode normal - affiche 8 entrées numériques, quatre entrées de tension analogiques, trois éléments de précision, l'élément de résistance et quatre éléments de menu. La sélection de Normal dans le menu met l'affichage dans ce mode.
Mode Grand - est sélectionné en touchant l'un des éléments sur l'écran suivi de Grand. Lorsqu'il est sélectionné, ce type d'élément est le seul type sélectionné et les éléments de ce type sont réorganisés pour remplir tout l'écran.
Mode plein écran - est sélectionné en touchant l'un des éléments à l'écran suivi de Plein écran. Lorsqu'il est sélectionné, cet élément est le seul élément affiché et est réorganisé pour remplir tout l'écran, offrant une visibilité maximale de cet élément.
Pour ajouter des fonctionnalités supplémentaires, les routines suivantes doivent être ajoutées
routine 'draw' qui est appelée pour obtenir les informations pour cet élément, appeler la routine de mise à jour d'écran appropriée et enregistrer les informations tactiles renvoyées
routine « logique » qui accepte les informations de la routine de dessin et utilise les routines de pilote d'écran appropriées pour afficher les informations à l'écran et renvoyer les informations tactiles correctes pour la zone d'écran dessinée
Routine 'setup' qui est appelée dans le cadre de la configuration Arduino
D'autres routines peuvent être incluses mais il ne devrait y avoir aucune interdépendance entre le code des éléments, si un élément n'a pas été activé, son code ne devrait pas être exécuté et la structure multifonctionnelle simple conserve son intégrité.
Étape 8: Modification des bibliothèques Arduino


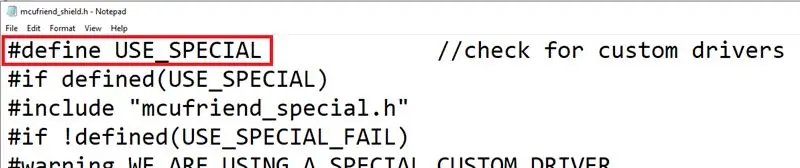
L'écran que j'ai utilisé fonctionne très bien avec l'Arduino Uno et les bibliothèques de base écrites pour lui, mais fonctionne lentement lorsqu'il est directement transféré vers l'Arduino Mega. Pour piloter correctement l'affichage, un ensemble différent de broches de données doit être utilisé et ce changement d'utilisation doit être configuré dans les bibliothèques. Il s'agit d'un simple changement et a été voulu par l'auteur. Les images mettent en évidence les modifications apportées.
Les deux fichiers sont stockés dans le dossier MCUFRIEND_kbv\utility sous le nom mcufriend_shield.h et mcufriend_special.h. Les modifications requises sont d'abord apportées au fichier d'en-tête 'shield' pour garantir la lecture de la première ligne
#define USE_SPECIAL
pour s'assurer que le fichier d'en-tête 'spécial' est chargé.
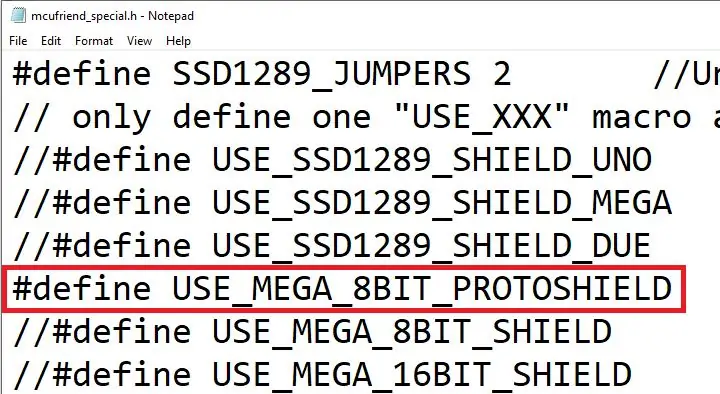
Le fichier d'en-tête 'spécial' doit également être mis à jour pour s'assurer que la ligne
#define USE_MEGA_8BIT_PROTOSHIELD
est sans commentaire.
Ces deux changements signifient que le code d'affichage de cet affichage fonctionnera à l'aide des broches 20-29 sur l'Arduino Mega au lieu du 3-10 par défaut sur l'Uno.
Étape 9: Captures d'écran



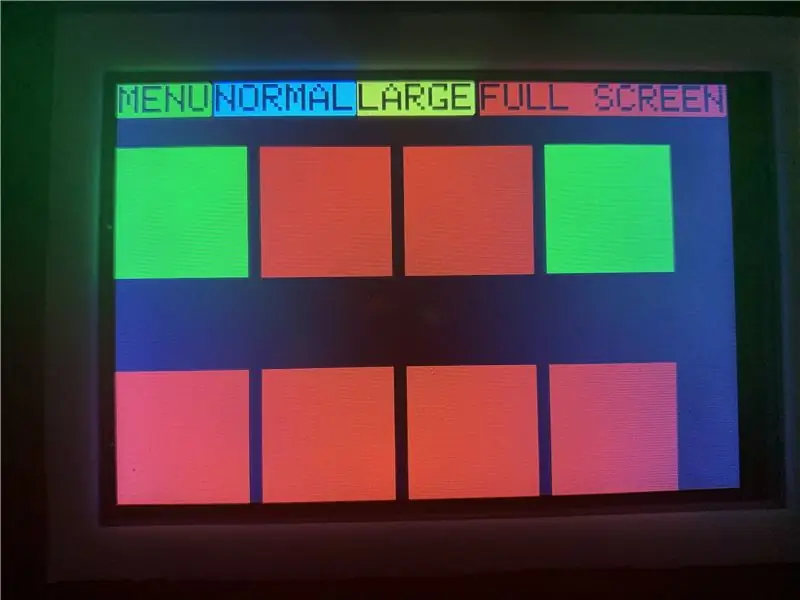
J'ai mis des captures d'écran ici pour qu'il soit facile de voir ce que la console devrait faire. La section suivante fait référence au chargement du code dans l'Arduino.
Le premier écran affiche l'écran « normal » avec les menus en haut, les mesures de tension sur le LHS, les mesures de tension et de courant sur le RHS et l'état des broches numériques en bas, rouge pour « faux/bas », vert pour « vrai/élevé '. Enfin au centre se trouve la mesure de résistance.
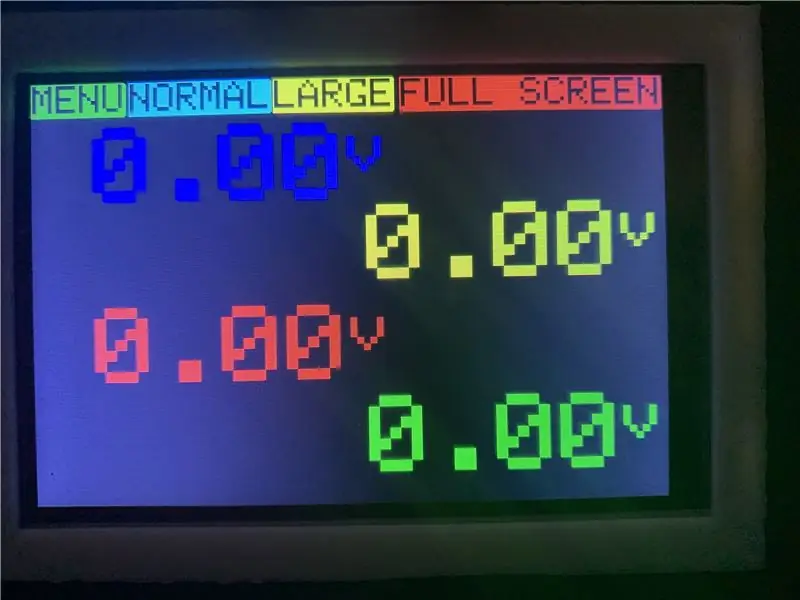
Le deuxième écran montre les entrées numériques activées en mode Large, chaque entrée clairement affichée.
Le troisième écran affiche les entrées de tension en mode Large.
Étape 10: Chargement du code Arduino
Le code est joint, mais comme mentionné précédemment, il sera mis en place sur github à un moment donné et l'emplacement ajouté ici. Le fichier de code source principal est Arduino_Workbench_v01.ino et les autres routines doivent fournir les différentes fonctionnalités.
Si les bibliothèques ont été modifiées correctement et que l'Arduino Mega2650 a été défini comme plate-forme cible dans l'IDE Arduino, le code doit être compilé pour la première fois.
Les bibliothèques qui devront être chargées sont les bibliothèques Adafruit GFX et Touchscreen qui devraient être disponibles à partir du gestionnaire de bibliothèque Arduino, une copie de MCUFRIEND_kbv téléchargeable depuis github et pour l'INA3221, la bibliothèque SwitchDocLabs SDL_Arduino_INA3221 également téléchargeable depuis github, les deux apparaissent rapidement sur une recherche google.
Étape 11: Touches finales




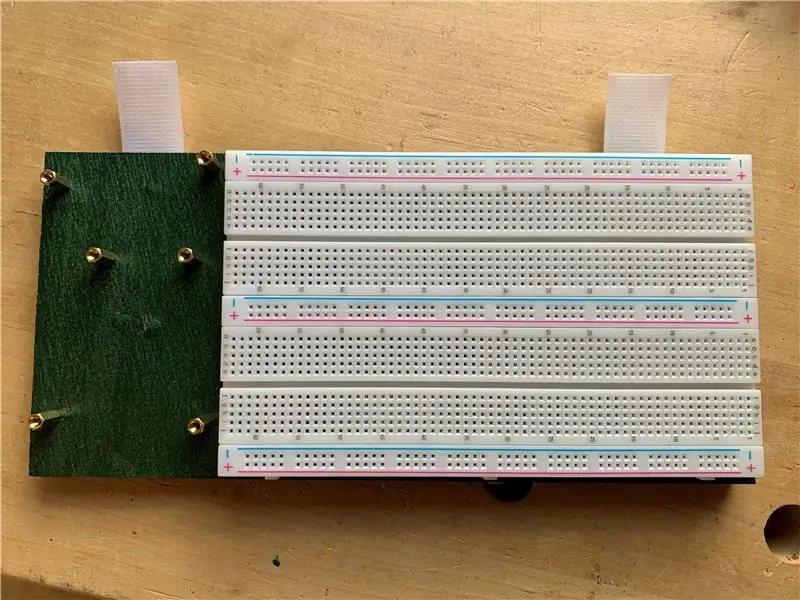
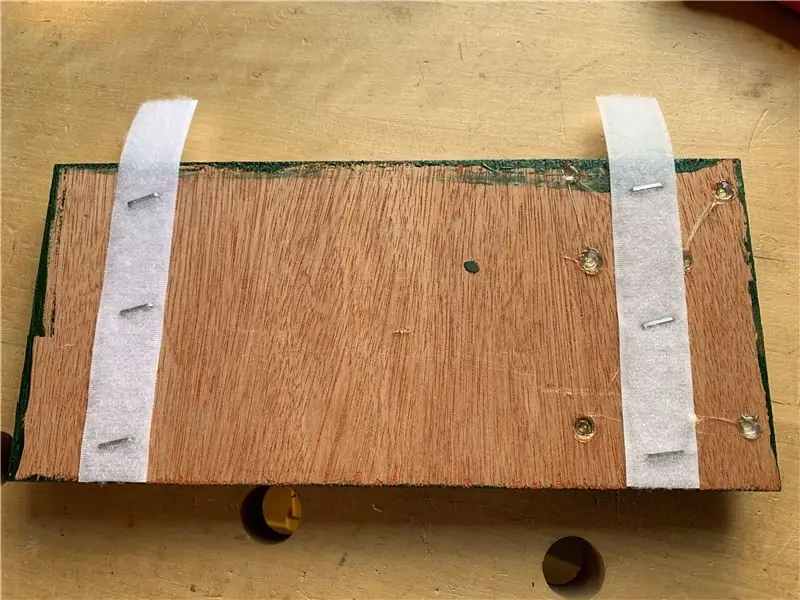
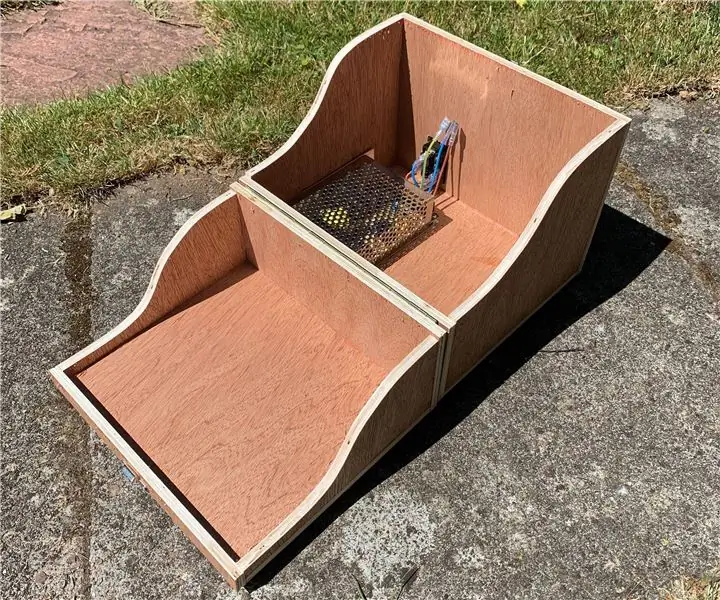
L'idée est de l'utiliser pour le travail de projet donc un panneau amovible a été réalisé comprenant des boulons de montage pour les cartes Arduino et une planche à pain, le tout attaché au couvercle par velcro pour les rendre détachables et pour que différentes planches puissent être fabriquées pour contenir des projets et que la boîte peut être réutilisée pour différents projets exécutés simultanément.
Je m'attends à ce que ce soit une source d'idées pour faire quelque chose de différent, meilleur ou les deux. J'ajouterai les fonctionnalités supplémentaires que j'ai mentionnées et je les ajouterai, mais si cela peut vous aider, veuillez prendre ce que vous voulez et en profiter. S'il y a des problèmes flagrants, merci de me le faire savoir.
En ce moment je vais m'y mettre et l'utiliser, j'ai quelques projets sur lesquels travailler !
Conseillé:
Établi portable Arduino Partie 1 : 4 étapes

Portable Arduino Workbench Partie 1 : Avoir plusieurs projets en vol signifie que je suis vite désorganisé et l'image de mon bureau montre ce qui peut arriver. Non seulement ce bureau, j'ai une cabane qui se retrouve dans un état similaire et un atelier de bois pour, bien que ce soit plus propre, des outils électriques
Établi portable Arduino Partie 2 : 7 étapes

Portable Arduino Workbench Partie 2: J'avais déjà fait quelques-unes de ces boîtes décrites dans la partie 1, et si une boîte pour transporter des choses et garder un projet ensemble est tout ce qui est nécessaire, alors elles fonctionneront bien. Je voulais pouvoir garder l'ensemble du projet autonome et le déplacer un
Établi portable Arduino Partie 2B : 6 étapes

Portable Arduino Workbench Part 2B : il s'agit à la fois d'une continuation et d'un changement de direction par rapport aux deux instructables précédents. J'ai construit la carcasse principale de la boîte et cela a bien fonctionné, j'ai ajouté le bloc d'alimentation et cela a bien fonctionné, mais j'ai ensuite essayé de mettre les circuits que j'avais construits dans le reste
Comment transformer votre téléphone portable LG EnV 2 en un modem commuté portable pour votre ordinateur portable (ou ordinateur de bureau): 7 étapes

Comment transformer votre téléphone portable LG EnV 2 en un modem commuté portable pour votre ordinateur portable (ou ordinateur de bureau): Nous avons tous à un moment donné besoin d'utiliser Internet là où cela n'était tout simplement pas possible, comme dans la voiture , ou en vacances, où ils facturent une somme d'argent coûteuse par heure pour utiliser leur wifi. enfin, j'ai trouvé un moyen simple d'obtenir
Nettoyeur d'écran ultra portable en microfibre (ordinateur portable/ordinateur portable) : 4 étapes

Nettoyeur d'écran en microfibre ultra portable (ordinateur portable/ordinateur portable) : j'ai l'habitude de perdre beaucoup de mes outils, etc. Cette idée pourrait être appliquée à n'importe quel emplacement pour carte PC sur n'importe quel ordinateur portable, c'est juste
