
Table des matières:
- Fournitures
- Étape 1: Histoire
- Étape 2: CONFIGURATION DU MATÉRIEL
- Étape 3: CONFIGURATION DU LOGICIEL
- Étape 4: Théorie et méthodologie
- Étape 5: Obtenir l'heure locale
- Étape 6: Configuration de l'alarme
- Étape 7: Configuration du buzzer
- Étape 8: Configuration des boutons
- Étape 9: Dépannage
- Étape 10: Code Arduino
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


Ce didacticiel montre comment créer un réveil intelligent à l'aide d'un écran OLED dans la carte de développement Magicbit sans utiliser de module RTC.
Fournitures
- Bit magique
- Câble USB-A vers Micro-USB
Étape 1: Histoire
Dans ce tutoriel, nous allons apprendre à créer un réveil intelligent à l'aide de Magicbit.
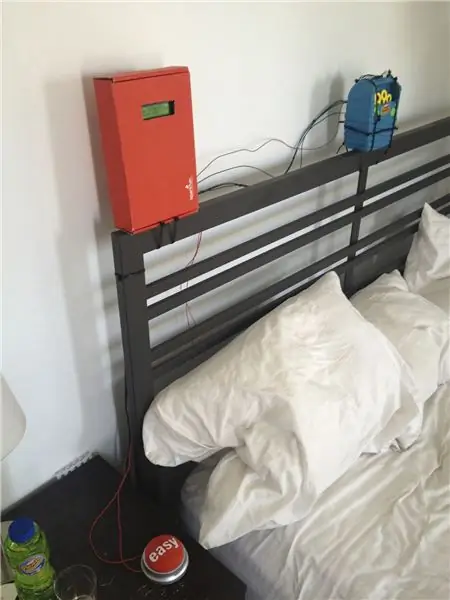
Étape 2: CONFIGURATION DU MATÉRIEL
Branchez votre Magicbit à l'ordinateur à l'aide d'un câble USB.
Étape 3: CONFIGURATION DU LOGICIEL
Ouvrez votre Arduino IDE et configurez la carte avec Arduino IDE. Le lien suivant indique comment procéder. Nous vous recommandons donc d'aller d'abord sur le lien et de vous familiariser avec Magic Bit.
magicbit-arduino.readthedocs.io/en/latest/…
Sélectionnez maintenant le type de carte et le port corrects. Dans ce cas, le type de carte est Magicbit. Les bibliothèques sont déjà installées dans les bibliothèques Magicbit.
Étape 4: Théorie et méthodologie
Si vous regardez la première vidéo, vous pouvez voir que l'affichage a 2 écrans.
- écran d'horloge affichant les détails de l'heure
- écran d'alarme qui affiche les détails de l'alarme
Pour basculer entre ces deux écrans, nous avons utilisé n'importe quel bouton-poussoir de deux dans Magicbit. Ces boutons sont connectés aux broches 35 (bouton gauche) et 34 (bouton droit) de l'ESP32 dans Magicbit. Pour afficher l'heure et d'autres détails, nous avons utilisé un écran OLED intégré dans magicbit.
Parlons du fonctionnement de ces écrans graphiques.
L'écran de l'horloge a des textes d'horloge analogique, d'horloge numérique, de date, de mois et d'année.
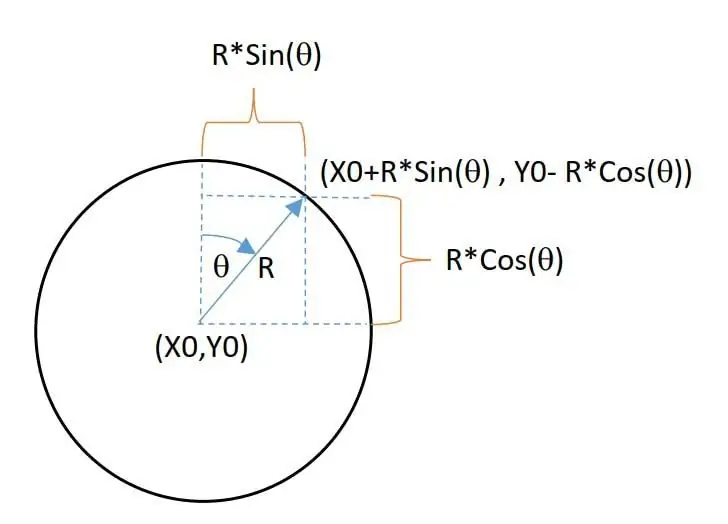
Pour créer une horloge analogique, nous utilisons certaines fonctions graphiques disponibles dans la bibliothèque graphique appelée Adafriut GFX. En utilisant la fonction de cercle et la fonction de ligne, nous créons un cadran d'horloge analogique. Des fonctions géométriques simples appelées sin et cos sont utilisées pour la position des aiguilles de l'horloge. Nous ne saisissons donc que l'angle qui correspond au temps de rotation des mains. pour cela, nous convertissons d'abord le temps en angle comme suit.
- angle de l'aiguille des minutes=minutes*(360/60)
- angle de l'aiguille des heures=heures*(360/12)
L'angle mesuré par rapport à la ligne entre le centre du cadran de l'horloge et le numéro 12 du cadran de l'horloge. À l'aide des fonctions sin et cos, nous pouvons calculer les coordonnées x et y des extrémités des lignes des heures et des minutes. L'image ci-dessous décrit comment cela se passe.
Selon les coordonnées, nous imprimons l'aiguille des heures et des minutes en traçant des lignes. Il existe également une fonction d'impression de texte dans la bibliothèque Adafruit GFX. Il permet d'imprimer d'autres détails (date, mois et heure en chiffres) à l'écran. Vous pouvez modifier la position de l'horloge analogique et les positions du texte en modifiant les paramètres dans le code.
Tout comme l'écran de l'horloge, nous avons utilisé la fonction d'impression de texte dans la bibliothèque Adafruit GFX pour imprimer les numéros sur l'écran OLED aux endroits appropriés.
Étape 5: Obtenir l'heure locale
La partie la plus importante de l'horloge est de savoir comment nous obtenons l'heure locale avec précision. À cette fin, vous pouvez utiliser un module d'horloge RTC externe ou une horloge RC intégrée dans ESP32 dans Magicbit. Dans ce projet, nous avons utilisé la deuxième méthode. Dans cette méthode, nous utilisons le client NTP (network time protocall) pour obtenir l'heure locale à partir d'Internet. Pour accéder à Internet, nous avons utilisé une installation WIFI intégrée dans l'ESP32. Par conséquent, dans un premier temps, nous utilisons le WIFI pour accéder à Internet en fournissant un SSID et un mot de passe. Ensuite, nous devons configurer le gmtOffset et le daylightOffset en variables en quelques secondes. Les valeurs de ces variables sont différentes d'une région à l'autre dans le monde. gmtOffset signifie le nombre de secondes pendant lesquelles vous diffèrez de l'heure GMT. Pour la plupart des ares, le décalage de la lumière du jour est de 3600. Vous pouvez le trouver sur Internet. Après avoir obtenu l'heure locale actuelle, nous n'avons plus utilisé le WIFI. Parce qu'alors, nous calculons l'heure locale à partir de l'horloge RC intégrée dans ESP32. Ceci est fait en utilisant la bibliothèque time.h. Il existe un exemple simple dans Arduino (Arduino>Examples> ESP32> Time>simpletime) pour que vous en appreniez davantage sur la façon dont cela fonctionne. Vous pouvez également utiliser ces liens pour approfondir vos connaissances sur le client NTP.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Après avoir obtenu correctement l'heure locale, nous modifions notre heure d'affichage des textes et de l'angle en fonction de cette information horaire dans chaque boucle.
Étape 6: Configuration de l'alarme
En cliquant sur les boutons gauche et droit, vous pouvez modifier la sélection de la date et de l'heure de l'alarme. Assurez-vous de désactiver l'alarme lorsque vous modifiez la date et l'heure de l'alarme. Après avoir réglé la date et l'heure, activez l'alarme. Parce que si l'alarme est activée et lorsque l'heure de l'alarme est égale à votre heure actuelle pendant que vous la configurez, la sonnerie de l'alarme sonnera. Dans la boucle principale, vérifie toujours que l'heure locale actuelle et les informations d'alarme sont identiques. Si ceux-ci sont égaux, le buzzer et la LED verte intégrée dans Magicbit fonctionneront pendant une minute.
Étape 7: Configuration du buzzer
Nous utilisons l'impulsion PWM pour créer le son du buzzer en utilisant la fonction analogCwrite() dans le code. En raison de toutes les fonctions de la bibliothèque dans ESP32, c'est valable pour Magicbit. Vous pouvez modifier le bip du buzzer en changeant sa fréquence et sa valeur PWM dans le code.
techtutorialsx.com/2017/06/15/esp32-arduin…
Cette page décrit le fonctionnement du buzzer avec ESP32.
Étape 8: Configuration des boutons
Pour changer tous les états, nous avons utilisé deux boutons-poussoirs intégrés dans Magicbit. La boucle principale vérifie toujours l'état de deux boutons. Parce qu'ils ont tiré vers le haut en interne, l'état normal est un signal élevé. Ainsi, vous pouvez voir que la lecture numérique de ces broches est 1. Au stade par défaut, l'écran affiche l'interface d'horloge. À ce moment-là, lorsque l'un des deux boutons est enfoncé, l'écran passe à l'écran d'alarme. Nous comptons également le temps en secondes depuis la dernière fois que le bouton est enfoncé. Si ce nombre est supérieur à une durée prédéfinie, l'écran affichera l'écran de l'horloge.
Le code est écrit en utilisant des fonctions de base pour les débutants. Le code est donc simple à comprendre et vous pouvez apprendre la méthode comment cela fonctionne en vous référant au code.
Étape 9: Dépannage
Parfois, l'horloge démarre un peu plus tard ou n'affiche pas correctement les graphiques. Les conseils suivants aident à résoudre la situation.
- Assurez-vous d'avoir donné le bon SSID et le bon mot de passe
- Changez le serveur NTP (vous pouvez trouver de nombreux serveurs sur Internet qui se rapportent à votre région).
- Modifie la connexion Internet. (un hotspot mobile peut également être possible).
Vous pouvez également tout dépanner en utilisant le moniteur série. En plus de l'écran OLED, le moniteur série affiche des informations sur l'heure.
Étape 10: Code Arduino
//bibliothèques pour écran OLED
#comprendre
#include #include #define OLED_RESET 4 #include //bibliothèque wifi pour la connexion #include "time.h"//library for use RC clock //définit les noms des broches d'entrée et de sortie #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; nombres entiers = 0; int currentTime = 0; struct tm timeinfo; const char* ssid = "VOTRE SSID";//détails wifi const char* mot de passe = "VOTRE MOT DE PASSE"; int alarmDateTime[5] = {1, 1, 2020, 0, 0};//variables d'alarme int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; rect int[6][4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}};//selection rectangle const char* ntpServer = "asia.pool.ntp.org";//server detais const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 display(128, 64);//la taille OLED définit l'octet clockCenterY = (display.height() + 16) / 2;//les détails du cadran de l'horloge analogique octet clockCenterX = (display.height() - 16) / 2; octet clockRadius = 23; bool state = 0;//screen on ou off boolean Alarm = 0;//alarm current state String alarmState = "Alarm ON";//alarm on ou off //variables stockées données de temps char dayName[10]; car numéro de jour[3]; char mois[10]; char année[5]; heures de caractère[3]; car minutes[3]; char numéro de mois[3]; secondes de char[3]; //variables de bouton bool RightState = 1; bool LeftState = 1; //variables du buzzer int channel = 0; int Fréquence = 2000; entier PWM = 200; résolution entière = 8; void setup() { //définir l'entrée et les sorties pinMode(RightButton, INPUT); pinMode(LeftButton, INPUT); pinMode (GreenLED, SORTIE); pinMode (Buzzer, SORTIE); display.begin(SSD1306_SWITCHCAPVCC, 0x3C);//initialisation de l'affichage display.display(); retard(3000); display.clearDisplay(); ledcSetup(0, Fréquence, résolution);//configurer les paramètres pwm ledcAttachPin(Buzzer, 0); Serial.begin(115200);//intiliser la communication série // se connecter au WiFi Serial.printf("Connexion à %s ", ssid); WiFi.begin(ssid, mot de passe); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(" CONNECTÉ "); //init et récupère l'heure configTime(gmtOffset_sec, daylightOffset_sec, ntpServer); obtenir du temps(); //déconnecte le WiFi car il n'est plus nécessaire WiFi.disconnect(true); WiFi.mode (WIFI_OFF); display.clearDisplay(); } boucle vide () { getTime (); // obtenir l'heure actuelle // stocker les états des boutons-poussoirs droit et gauche RightState = digitalRead (RightButton); LeftState = digitalRead(LeftButton); //chaeck les boutons sont pressés if (RightState == 0 || LeftState == 0) { ledcWrite(0, 200);//quand le bouton est pressé le buzzer émet un bip sonore retard (100); if (état == 0) {//changer à l'état du cadre de l'écran d'alarme = 1;//changer l'état à l'état d'alarme RightState = LeftState = 1;//nous avons seulement besoin de changer l'écran } compte = 0;//réinitialiser le compteur } si (état == 1 && (comptes) < 5) {//si dans l'écran d'alarme et pas de délai d'attente calculateAlarm();//calculer les valeurs temporelles des informations d'alarme showAlarm();//afficher les valeurs } else {//si dans l'horloge état de l'écran = 0; display.clearDisplay(); clockFace (); // horloge analogique printLocalTime (); // imprimer l'heure dans l'horloge et imprimer d'autres détails } onAlarm (); // comparer l'heure de l'alarme avec l'heure locale et activer le délai d'alarme (100); // délai pour alarme allumée et éteinte } void clockFace() { //caalog clock face display.drawCircle(clockCenterX, clockCenterY, clockRadius, WHITE);//print watch circle for (int digit = 0; digit = 5) { // n'ont que 5 selctions.so remis à -1 (-1= est l'alarme activée ou désactivée) selectIndex = -1; } dateAndTimeSelection(selectIndex);//changer la sélection } void dateAndTimeSelection(int index) { if (index == -1) { //alarm on ou off if (RightState == 0) { //bascule entre on et off alarme if (alarmState == "Alarm ON") { alarmState = "Alarm OFF"; } else { alarmState = "Alarme ON"; } } } else { if (RightState == 0) { //dans d'autres sélections icrement la date ou l'heure associée dans le tableau alarmDateTime[index] = alarmDateTime[index] + 1; //index est la sélection } } int compare[4] = {12, 2030, 23, 59}; //limites supérieures des dates et des années int comparemonth[12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; //limite supérieure des mois int resetValue[4] = {1, 2020, 0, 0}; //valeurs de départ pour (int i = 1; i compare[i - 1]) { alarmDateTime = resetValue[i - 1]; } } if (alarmDateTime[0] > comparemonth[alarmDateTime[1] - 1]) { //réinitialiser les valeurs si les mois sont supérieurs à leurs limites alarmDateTime[0] = 1; } } void showAlarm() { //imprimer les détails de l'alarme String alarmDateTime0 = String(alarmDateTime[0]); //convertir les piqûres pour afficher String alarmDateTime1 = String(alarmDateTime[1]); Chaîne alarmDateTime2 = String(alarmDateTime[2]); Chaîne alarmDateTime3 = String(alarmDateTime[3]); Chaîne alarmDateTime4 = Chaîne(alarmDateTime[4]); //si les valeurs ont un chiffre à 1 chiffre, ajoutez-leur "0". si (alarmeDateHeure[0]
Conseillé:
Le réveil à bulles rend le réveil amusant (ish): 7 étapes (avec photos)

Le réveil à bulles rend le réveil amusant (ish): Se réveiller avec un réveil bourdonnant est nul. Je fais partie de ces personnes qui n'aiment pas se réveiller avant le lever du soleil (ou depuis de nombreuses heures). Alors, quelle meilleure façon de se réveiller en s'amusant qu'une soirée bulle au lit ! Utiliser un arduino et un
Réveil intelligent - Intel Edison - Iot RoadShow - São Paulo : 4 étapes

Réveil intelligent - Intel Edison - Iot RoadShow - São Paulo : L'une des grandes vertus de quiconque vit ou travaille dans une grande ville est la gestion du temps. De nos jours, les déplacements sont constants et, comme le trafic est l'un des principaux facteurs. En y réfléchissant, j'ai créé une petite application qui utilise l'intégration avec Google M
WakeupNow – Réveil intelligent : 8 étapes

WakeupNow – Réveil intelligent : Comme tout le monde le sait, la vie des étudiants est très dure, ils ont une longue journée avec des cours, beaucoup de devoirs et en général, ils ont une vie folle. Ils n'ont le temps pour rien, et si vous leur suggérez d'ajouter quelques heures à la journée, ils seront ravis. Unfo
Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : 10 étapes (avec photos)

Réveil intelligent : un réveil intelligent fabriqué avec Raspberry Pi : Avez-vous déjà voulu une horloge intelligente ? Si oui, c'est la solution pour vous ! J'ai fait Smart Alarm Clock, c'est une horloge dont vous pouvez changer l'heure de l'alarme en fonction du site Web. Lorsque l'alarme se déclenche, il y aura un son (buzzer) et 2 lumières s'allumeront
Réveil facile : un réveil intelligent à base de Raspberry Pi : 6 étapes

Réveil facile : une lumière de réveil intelligente faite avec Raspberry Pi : IntroPour le programme Project1 je devais faire quelque chose. J'ai toujours été fasciné par la façon dont une lumière de réveil comme celle-ci vous aiderait à vous réveiller comme celles de philips. J'ai donc décidé de faire une lumière de réveil. J'ai fait la lumière du réveil avec un Raspberr
