
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Pour ceux qui ont la chance de pouvoir travailler à domicile, nous constatons probablement qu'il existe des défis majeurs en ce qui concerne les limites avec les autres dans la maison. Pour vous aider, j'ai créé cette construction très simple qui vous permet de contrôlez la couleur des LED à l'aide d'une interface Web pour faire savoir aux autres dans la maison que vous êtes en communication ou pour ne pas être dérangé.
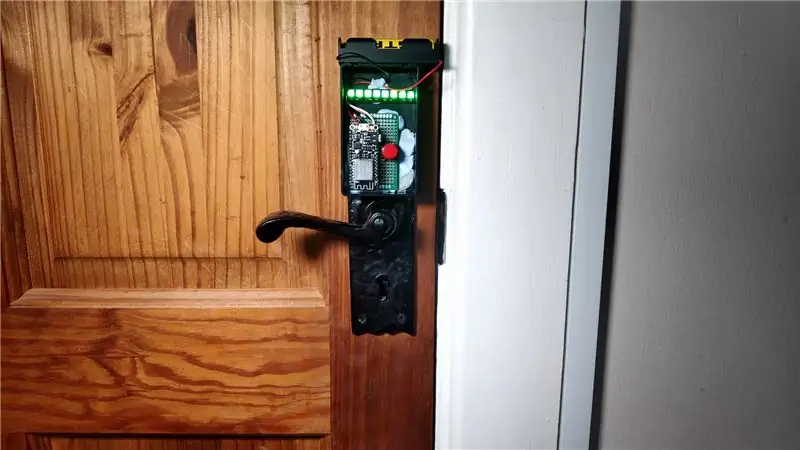
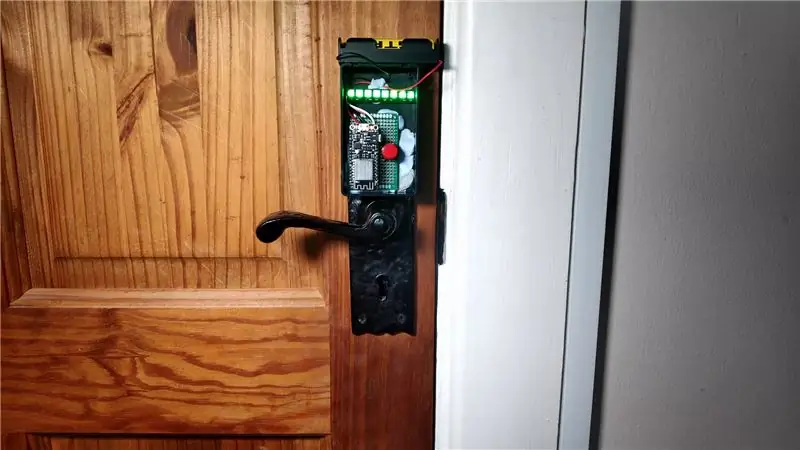
La lampe contient également un aimant afin qu'elle puisse être facilement fixée et retirée de la poignée de porte pour une utilisation et une charge faciles.
Donc, si vous recherchez un peu plus de paix chez vous, ce guide est peut-être pour vous !
Fournitures
- Adafruit Feather Huzzah ESP8266 (N'importe quel ESP8266 pourrait potentiellement fonctionner, mais le Huzzah a un circuit de charge lipo et également un régulateur 3.3v assez costaud) -
- Bande Neopixel de 8 pièces * -
- Batterie Lipo - Toute taille raisonnable devrait faire l'affaire (600mAH +) Je n'ai pas de bonne source pour celles-ci
- Cas de projet -
- Vieux disque dur - Excellente source d'aimants vraiment puissants !
Étape 1: regardez la vidéo


J'ai aussi fait une vidéo sur ce projet si vous voulez le voir.
Je suis peut-être partial, mais je pense que cela vaut la peine de regarder le clip adorablement mignon de ma fille de 3 ans parlant un peu irlandais !
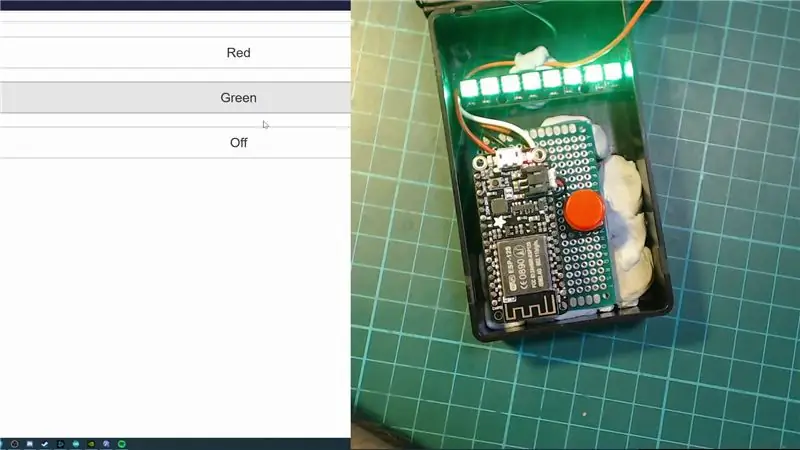
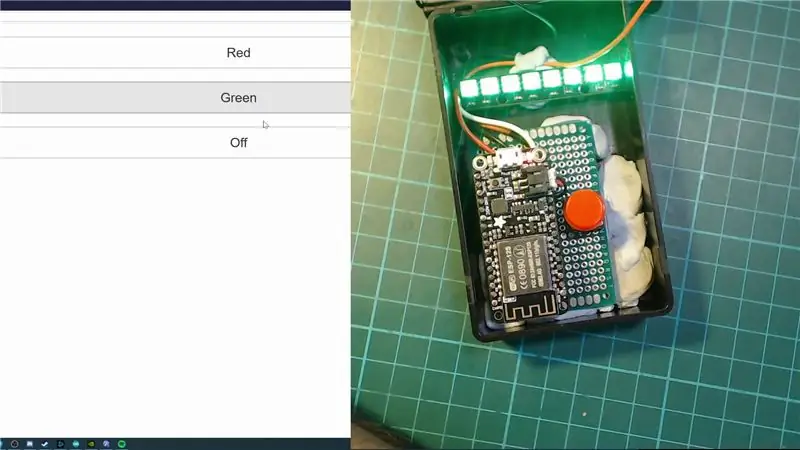
Étape 2: Matériel


Il s'agit d'une construction volontairement simple d'un point de vue matériel, rendre le projet simple était plus important pour moi que d'optimiser la batterie, mais cela devrait durer une journée de travail avec une seule charge, donc j'ai pensé que c'était assez bien.
Microcontrôleur: ESP8266
Pour le microcontrôleur, nous utilisons un ESP8266 programmé avec l'IDE Arduino. Si vous n'êtes pas familier avec l'ESP8266, c'est un appareil compatible Arduino incroyable qui intègre le WiFi, je vous recommande de consulter la classe IoT de Becky Stern pour plus d'informations.
J'ai spécifiquement choisi l'Adafruit Feather Huzzah ESP8266 car il est livré avec un circuit intégré pour l'utilisation d'une batterie Lipo. Il dispose également d'un régulateur 500mA 3.3V, ce qui est un peu mieux que ce qui serait disponible sur la plupart des cartes ESP8266 chinoises moins chères. Cela nous permet d'alimenter les Neopixels en utilisant 3,3V, ce qui peut nous aider à éviter les problèmes qui surviennent parfois lors de l'utilisation de Neopixles alimentés en 5v à partir d'un appareil de niveau logique 3,3v comme un ESP8266.
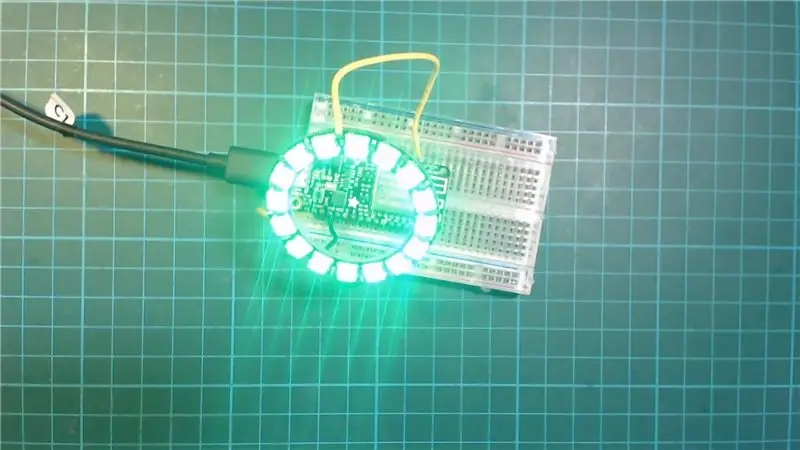
Lumières: Néopixels
J'ai choisi les neopxiels car ils sont un moyen très simple d'ajouter des leds RVB à votre projet. Ils ne nécessitent que de l'alimentation et un seul fil de données pour se connecter, et ils vous permettent de les régler sur n'importe quelle couleur, même en réglant la couleur des LED individuellement.
Les néopixels sont câblés comme suit.
VCC -> 3V
GND -> GND
Entrée de données -> gpio 0
Batterie: Toute Lipo
L'utilisation du circuit de la batterie du huzzah à plumes rend l'utilisation d'un lipo vraiment facile. Vous pouvez soit le brancher directement sur le connecteur JST de la plume huzzah (REMARQUE: veuillez vérifier la polarité de votre batterie, il n'y a pas de norme pour cela, il peut donc être nécessaire de l'échanger) ou vous pouvez vous connecter aux broches GND et BAT de le huzzah. Pour charger la batterie, vous pouvez simplement brancher un câble micro USB dans le huzzah.
Vous devriez vérifier la santé de la batterie. Il est généralement admis qu'une lipo ne doit pas être autorisée à descendre en dessous de 3V, vous devez donc vous assurer qu'elle est au-dessus avant de l'utiliser dans votre projet.
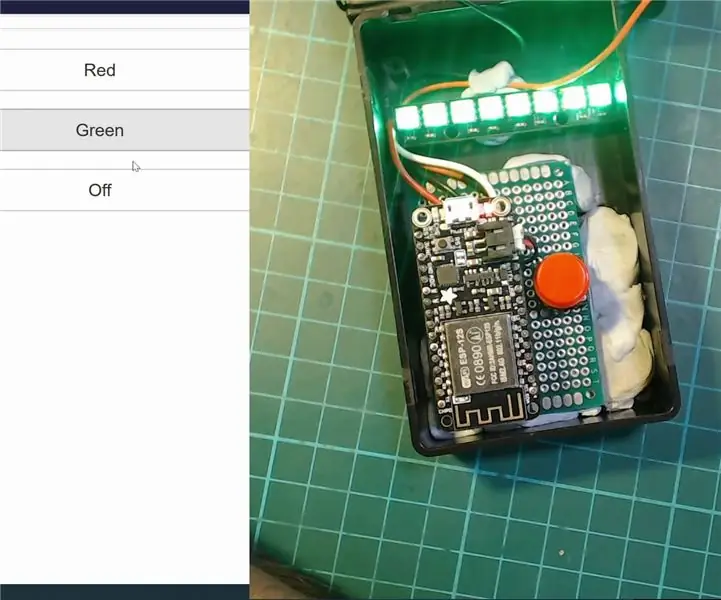
Étape 3: Coder


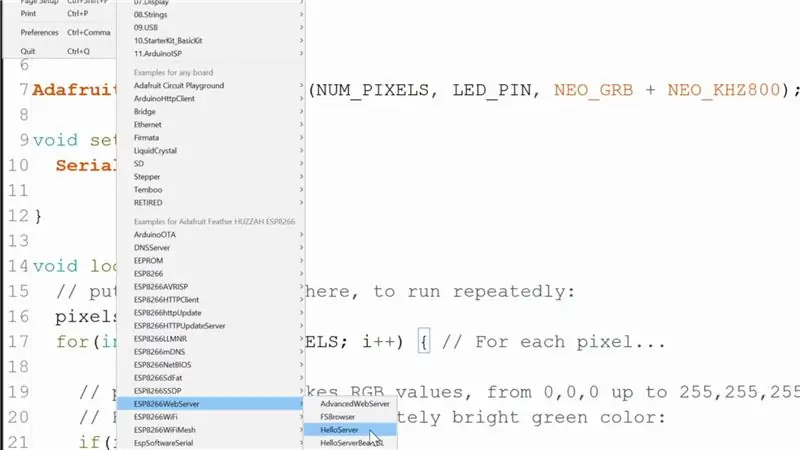
Le code de ce projet est fortement basé sur l'exemple helloServer disponible pour l'ESP8266 dans l'IDE Arudino.
Il y a un point et pour changer les LED en rouge, vert, puis pour les éteindre, mais d'autres fonctionnalités pourraient être ajoutées si nécessaire.
Vous pouvez télécharger et installer le code depuis mon Github
Il y a une bibliothèque externe que vous devrez ajouter à partir du gestionnaire de bibliothèque, et c'est la bibliothèque Neopixel d'Adafruit.
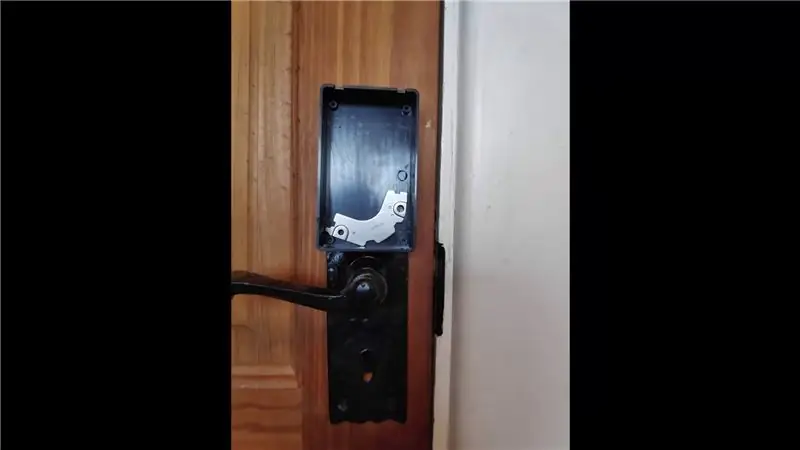
Étape 4: L'aimant



Pour le fixer à la porte, j'ai utilisé un aimant très puissant provenant d'un vieux disque dur. Retirez simplement toutes les vis de l'extérieur du disque dur et vous devriez pouvoir retirer assez facilement l'aimant. Je pense qu'il va sans dire que cela ne doit être fait que sur un disque dur dont vous n'avez plus besoin ! Cela va ruiner le lecteur!
Ceux-ci sont vraiment solides, je recommande donc d'être prudent avec eux, surtout lorsque vous les retirez car vous pourriez facilement vous pincer le doigt.
Comme il ne s'agissait que d'un prototype de construction rapide, et que la force du magnétique tirerait de toute façon vers le boîtier, j'ai décidé d'utiliser simplement Blu-tack pour le fixer au boîtier.
Étape 5: Utilisation



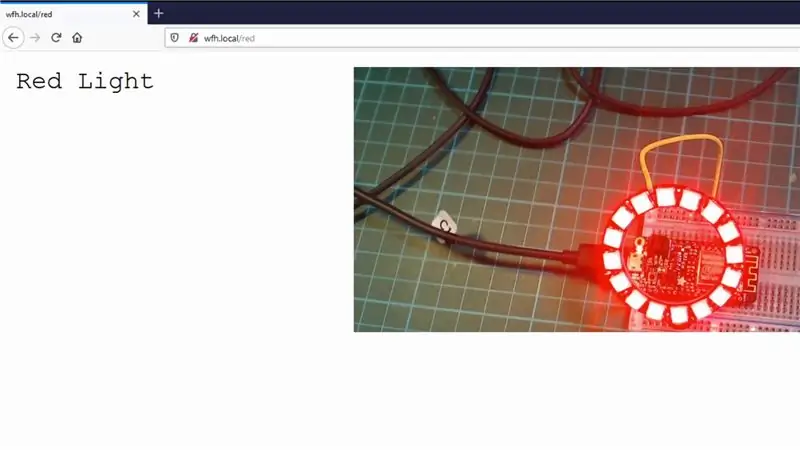
Pour utiliser l'appareil, vous pouvez simplement visiter "wfh.local" sur votre navigateur Web. Veuillez noter que cela est basé sur les services Bonjour, pour plus d'informations, consultez ce lien.
Après cela, vous pouvez simplement utiliser l'interface Web pour mettre à jour la couleur de la LED chaque fois que vous en avez besoin !
J'espère que vous avez trouvé ce Instructable utile.
J'aimerais savoir ce que vous feriez avec ce type de configuration. S'il vous plaît laissez-moi savoir dans les commentaires ci-dessous, ou rejoignez-moi et un tas d'autres créateurs sur mon serveur Discord, où nous pouvons discuter de ce sujet ou de tout autre créateur lié à vous, les gens sont vraiment utiles là-bas, donc c'est un endroit idéal pour s'accrocher dehors.
Je tiens également à remercier chaleureusement mes sponsors Github qui m'aident à soutenir ce que je fais, je l'apprécie vraiment. Si vous ne le savez pas, Github fait correspondre les parrainages pour la première année, donc si vous faites un parrainage, ils le feront à 100% pour les prochains mois. Merci d'avoir lu!
Conseillé:
Raspberry Pi Box of Cooling FAN avec indicateur de température du processeur : 10 étapes (avec photos)

Raspberry Pi Box of Cooling FAN With CPU Temperature Indicator: J'avais introduit le circuit indicateur de température du processeur Raspberry Pi (ci-après RPI) dans le projet précédent. Le circuit affiche simplement le niveau de température du processeur RPI 4 comme suit. La température du processeur est comprise entre 30 et
Indicateur de température du processeur Raspberry Pi : 11 étapes (avec photos)

Indicateur de température du processeur Raspberry Pi : Auparavant, j'avais introduit un simple circuit indicateur d'état opérationnel Raspberry Pi (ci-après RPI). Cette fois, je vais expliquer un circuit indicateur plus utile pour le fonctionnement de RPI sans tête (sans moniteur). Élément CPU
The OreServer - un serveur Minecraft dédié à Raspberry Pi avec indicateur de lecteur LED : 9 étapes (avec photos)

The OreServer - un serveur Minecraft dédié à Raspberry Pi avec indicateur de lecteur LED : MISE À JOUR de juillet 2020 - Avant de commencer ce projet, sachez que BEAUCOUP de modifications et de mises à jour ont été apportées aux différents outils logiciels que j'ai utilisés pour créer cela sur deux il y a des années. Par conséquent, la plupart des étapes ne fonctionnent plus telles qu'elles sont écrites
Moteur à eau automatisé avec indicateur de niveau : 6 étapes (avec photos)

Moteur à eau automatisé avec indicateur de niveau : Salut à tous, bienvenue dans un autre Instructable. Dans ce projet, nous allons apprendre à créer un contrôleur de niveau de réservoir d'eau entièrement automatique avec une fonction d'indicateur de niveau d'eau à l'aide d'Arduino Nano.Arduino est le cerveau de ce projet. Il faudra la contribution de
Indicateur de température RVB (avec XinaBox) : 5 étapes (avec photos)

Indicateur de température RVB (avec XinaBox) : C'est officiellement mon premier article sur Instructables, donc je vais admettre que j'utilise cette opportunité en ce moment pour l'essayer. Ayez une idée du fonctionnement de la plate-forme, de l'ensemble de l'expérience utilisateur. Mais pendant que je fais ça, je me suis dit que je pouvais
