
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Éclaire moi! est un système que j'ai inventé pour contrôler une bande LED RVB en temps réel, tout en maintenant un coût bas et des performances élevées.
Le serveur est écrit en Node.js et donc multiplateforme.
Dans mon exemple, j'utilise un Raspberry Pi 3B pour une utilisation à long terme, mais mon PC Windows à des fins de démonstration et de débogage.
La bande à 4 broches est contrôlée par une carte de type Arduino Nano, qui exécute des commandes données en série pour envoyer des signaux PWM à trois transistors en commutant le +12VDC dans la broche de couleur correspondante de la bande.
Le LightMeUp ! Le système vérifie également sa propre température, une fois qu'elle est supérieure à 60 °C (140 °F), il allume deux ventilateurs d'ordinateur 12VDC intégrés dans le boîtier, afin de se refroidir pour améliorer la durée de vie du circuit.
Une autre fonctionnalité de LightMeUp ! est d'éclairer une bouteille de Bombay-Sapphire Gin, mais ce n'est pas l'objet de ce Instructable.
Bonne lecture:)
Fournitures
- Arduino Nano (ou tout autre microcontrôleur ATmega328 / supérieur)
- Raspberry Pi 3 modèle B avec Node.js installé (ou tout autre ordinateur)
- Bande LED 12V RVB à 4 broches
- Alimentation 12V 3A
- Câbles de démarrage (mâle-mâle si vous utilisez une maquette, bien sûr)
- Planche à pain (facultatif)
- 2 ventilateurs d'ordinateur 12V DC (en option)
- 3x TIP120 Darlington Transistor avec dissipateur thermique (4 si vous souhaitez inclure des ventilateurs de refroidissement)
- 2 LED d'état rouge et verte (en option)
- Résistance basée sur la température 6, 7K NTC + résistance 6, 7K (en option)
- Câble de données USB-Mini vers USB 2.0 (pour que le Raspberry Pi communique avec l'Arduino)
- Hub USB alimenté en externe (en option, uniquement pour Raspberry Pi)
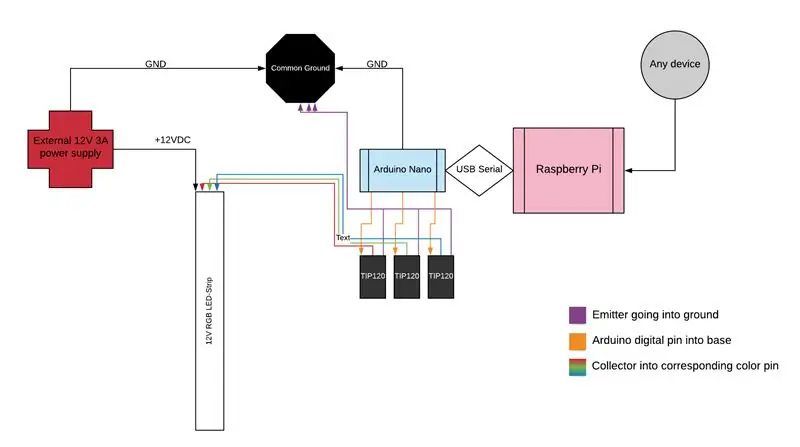
Étape 1: comprendre le système

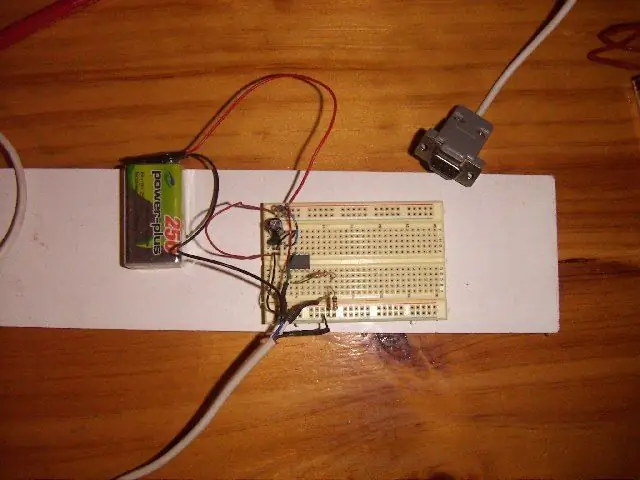
Éclaire moi! est basé sur des circuits électroniques très simples.
Nous avons une sorte d'ordinateur (dans ce cas un Raspberry Pi) qui communique en série avec notre carte microcontrôleur. Cette carte exécute ensuite des commandes série spécifiques telles que "RGB (255, 255, 255)" qui rendraient notre bande LED blanche.
Une fois que nous avons obtenu nos trois valeurs pour ROUGE, VERT et BLEU nécessaires pour notre bande LED 4 broches, nous exécutons analogWrite (broche, valeur) afin de fournir à notre transistor TIP120 un signal PWM.
Ce signal PWM permet au transistor de commuter la broche de couleur correspondante à laquelle son collecteur est connecté à la terre, à un degré spécifique ou complètement activé/désactivé. Oui, beaucoup de "à":)
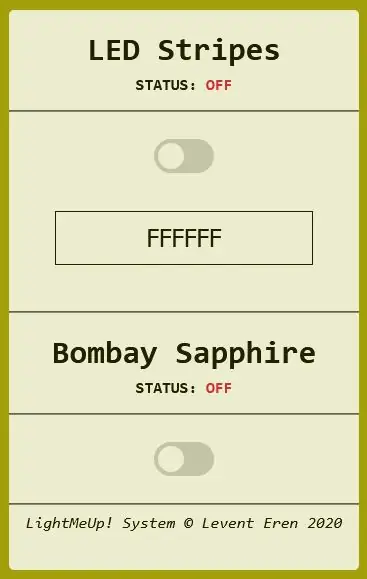
En mélangeant les sorties des trois transistors aux broches de couleur des bandes LED, nous pouvons créer pratiquement n'importe quelle couleur que nous voulons !
Maintenant, avec cette compréhension, nous pouvons attaquer le plus grand défi de ce projet, le websocketserver et sa connexion série à notre Arduino.
Étape 2: Écriture du WebSocketServer

Maintenant, nous devons créer un type spécifique de serveur Web, qui nous permet de transférer des données dans les deux sens sans rafraîchir une seule fois afin d'obtenir un contrôle de bande LED en temps réel.
Veuillez noter que la communication en temps réel est bien sûr impossible, il y aura toujours au moins quelques millisecondes de retard, mais pour l'œil humain, c'est considérable en temps réel.
Cela peut être facilement réalisé en utilisant la bibliothèque socket.io si vous utilisez Node.js comme je l'ai fait. Cependant, vous pouvez toujours vous en tenir à votre langage de programmation préféré, bien sûr.
Nous traiterons d'une connexion Websocket qui nous permet de transférer des données d'entrée telles que la couleur sur laquelle vous souhaitez définir la bande LED ou des données d'état telles que "LED ON" de manière bidirectionnelle sans rafraîchissement.
Une autre fonctionnalité très importante que le serveur devrait avoir mais dont il n'a pas besoin est une simple connexion. J'ai basé ma connexion sur un simple champ de nom d'utilisateur et de mot de passe. Ces informations sont ensuite publiées sur la route /login du serveur, qui compare ensuite le nom d'utilisateur à une liste d'utilisateurs (fichier.txt) et son mot de passe correspondant sous sa forme cryptée SHA256. Vous ne voulez pas que vos voisins s'amusent avec votre bande LED pendant que vous savourez votre boisson préférée sur votre siège le plus confortable, n'est-ce pas ?
Vient maintenant le cœur du serveur, la communication série.
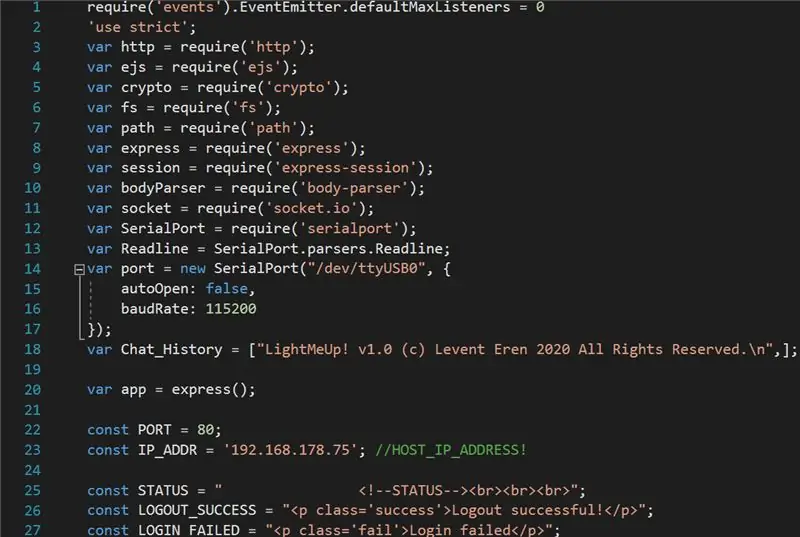
Votre serveur doit pouvoir communiquer en série - dans Node.js, cela peut être réalisé en ouvrant un port à l'aide de la bibliothèque "serialport". Mais déterminez d'abord le nom de votre port arduino sur votre ordinateur hébergeant le serveur. Selon votre système d'exploitation, les ports auront des noms différents, par ex. sous Windows, ces ports sont nommés "COMx", tandis que sous Linux, ils sont nommés "/dev/ttyUSBx", où x est le numéro du port USB.
Étape 3: Établir un protocole de commandes série

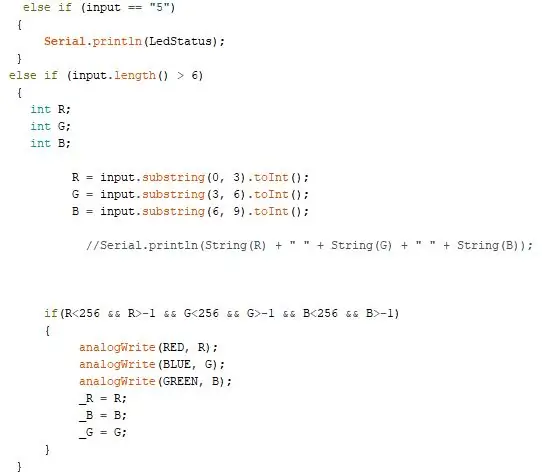
Dans l'image ci-dessus, vous voyez le code IDE Arduino responsable du contrôle RVB. L'objectif de cette étape est de faire en sorte que votre serveur auto-écrit et votre carte Arduino se parlent avec succès.
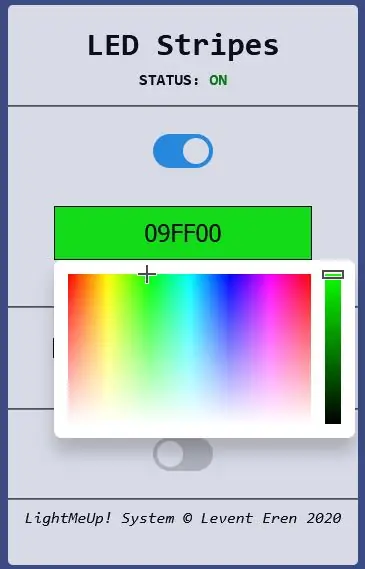
Une fois que vous avez ouvert votre port série avec succès, vous devez pouvoir envoyer des commandes à la carte qui s'occupe de vos souhaits. Par exemple, si nous dessinons un doigt au-dessus du sélecteur de couleurs sur la page Web HTML, le code RVB doit être envoyé au serveur qui l'envoie ensuite à votre Arduino afin qu'il traite les valeurs définies.
J'ai utilisé jscolor, ils ont une excellente implémentation d'un élément de sélection de couleurs de haute qualité, qui possède un événement appelé "onFineChange" qui permet de traiter les données du sélecteur de couleurs dès que ses valeurs changent.
Conseillé:
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
Faire une horloge avec M5stick C en utilisant Arduino IDE - Horloge temps réel RTC avec M5stack M5stick-C : 4 étapes

Faire une horloge avec M5stick C en utilisant Arduino IDE | Horloge en temps réel RTC avec M5stack M5stick-C : Salut les gars dans ce instructables, nous allons apprendre à faire une horloge avec la carte de développement m5stick-C de m5stack à l'aide d'Arduino IDE. semaine du mois sur l'écran
Enregistrement de données MPU-6050/A0 en temps réel avec Arduino et Android : 7 étapes (avec photos)

Enregistrement de données MPU-6050/A0 en temps réel avec Arduino et Android : j'ai été intéressé par l'utilisation d'Arduino pour l'apprentissage automatique. Dans un premier temps, je souhaite créer un affichage et un enregistreur de données en temps réel (ou presque) avec un appareil Android. Je veux capturer les données de l'accéléromètre du MPU-6050 donc je conçois
Notifications d'événements en temps réel à l'aide de NodeMCU (Arduino), Google Firebase et Laravel : 4 étapes (avec images)

Notifications d'événements en temps réel à l'aide de NodeMCU (Arduino), Google Firebase et Laravel : avez-vous déjà voulu être averti lorsqu'une action est effectuée sur votre site Web mais que l'e-mail n'est pas la bonne solution ? Voulez-vous entendre un son ou une cloche à chaque fois que vous effectuez une vente ? Ou il y a un besoin de votre attention immédiate en raison d'une urgence
Contrôlez des appareils du monde réel avec votre PC : 15 étapes (avec des images)

Contrôlez les appareils du monde réel avec votre PC : ce Instructable vous montre comment interfacer un PC et un microcontrôleur. Cette démo détectera la valeur d'un potentiomètre ou de toute entrée analogique et contrôlera également un servo. Le coût total est inférieur à 40 $, y compris le servo. Le servo allume un microrupteur puis le m
