
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

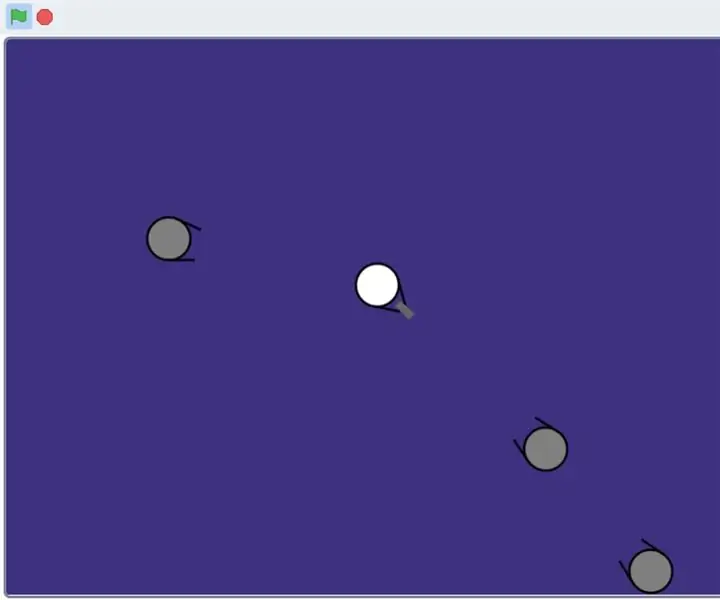
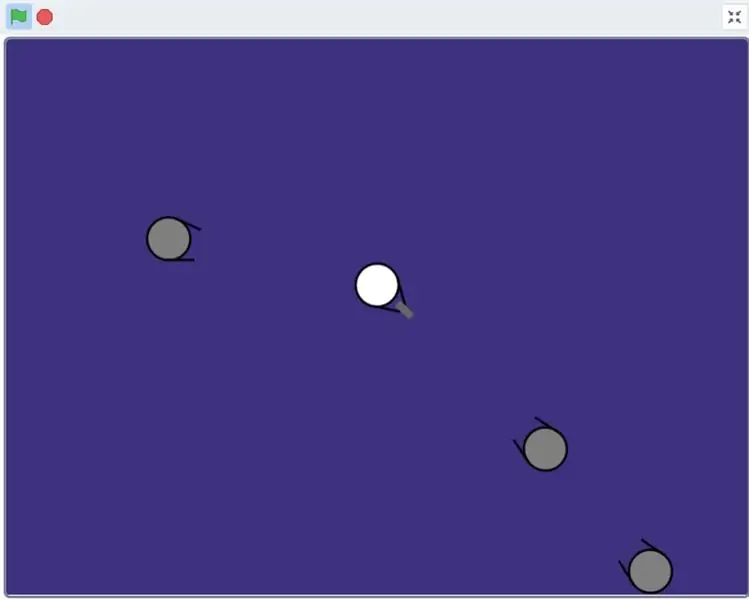
Dans ce instructable, je vais vous montrer comment faire un jeu de grattage de tireur 2D. C'est assez simple à faire, mais j'espère que vous apprendrez certaines choses en cours de route et créerez bientôt vos propres jeux de grattage !
Fournitures
- Un ordinateur.
- Une connexion/compte Scratch.
- Une souris (rend le jeu beaucoup plus facile lorsque vous avez terminé).
Étape 1: Nouveau projet

La première chose que vous voulez faire est d'aller sur https://scratch.mit.edu/. Ensuite, vous souhaitez vous connecter avec votre compte et cliquez sur "Créer".
Étape 2: Créer un nouveau sprite


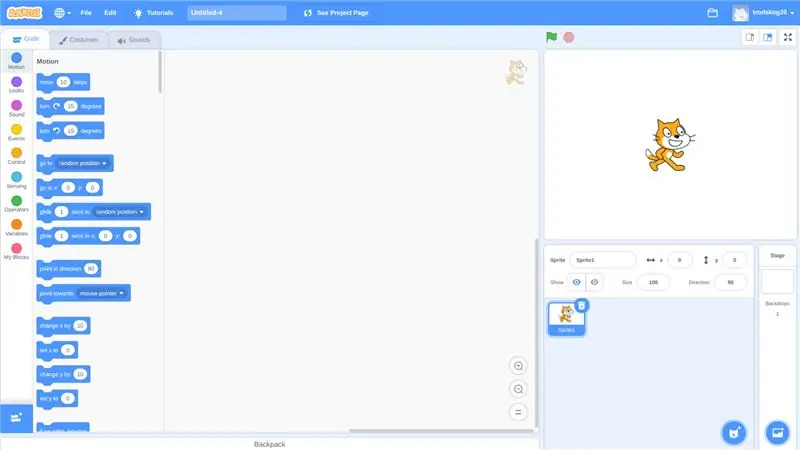
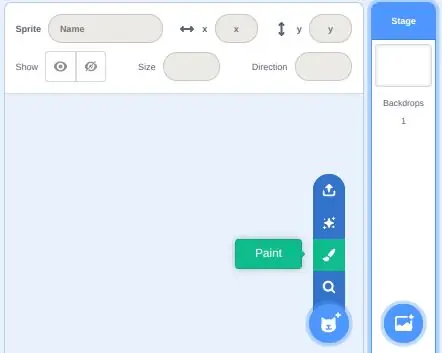
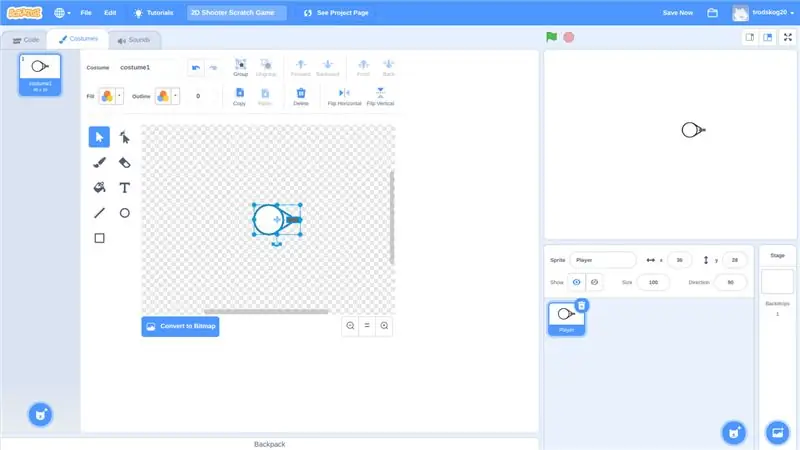
La première image est ce que vous devriez voir après avoir cliqué sur le bouton Créer. Ce que vous voulez faire maintenant, c'est cliquer sur l'icône du chat à gratter qui dit "sprite one", puis cliquer sur le bouton de la corbeille. Cela supprimera le sprite de départ afin que nous puissions créer le nôtre. Ensuite, nous voulons cliquer sur le logo du chat avec le signe +, puis sélectionner la peinture. Nous pouvons maintenant créer notre premier sprite.
Étape 3: Le personnage principal

Maintenant, nous voulons faire notre personnage principal, que le joueur contrôlera. À l'aide des outils de gauche, faites un petit cercle centré au milieu et utilisez l'outil ligne et l'outil rectangle pour dessiner des armes et un pistolet. Vous pouvez expérimenter avec les couleurs si vous le souhaitez, mais pour la première fois, essayez simplement de les rendre aussi similaires en taille et en forme que les miennes. Enfin, une fois que vous avez terminé, cliquez sur le texte où il est écrit sprite one et remplacez-le par "Player", comme le mien. C'est juste une façon pour nous de savoir que "Player", fait référence à notre personnage principal.
Étape 4: Le méchant

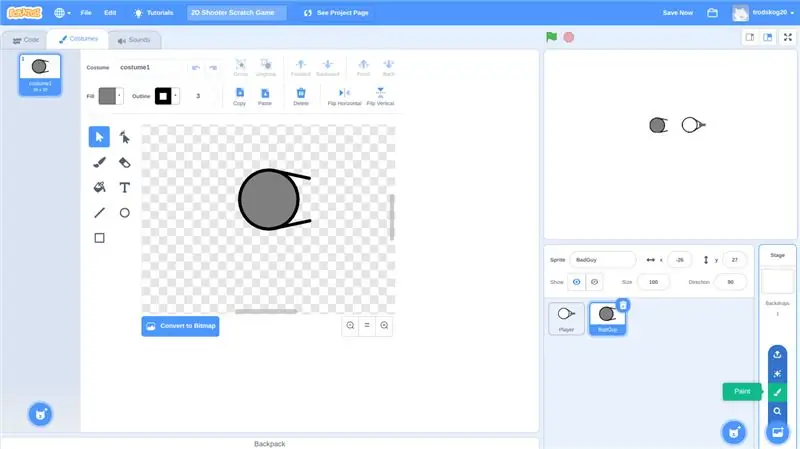
Maintenant que nous avons créé notre personnage principal, nous devons créer quelque chose pour que ce personnage puisse se battre. En utilisant les outils de gauche, encore une fois, faites la même chose qu'à l'étape 3, mais avec des bras plus tendus et sans pistolet. Faites-en à peu près la même taille que "Player", et assurez-vous qu'il est orienté directement vers la gauche. Enfin, renommez-le comme nous l'avons fait à l'étape 3 en quelque chose comme "BadGuy". Avant de passer à l'étape suivante, cliquez sur l'icône de la toile de fond en bas à gauche et sélectionnez la peinture.
Étape 5: L'arrière-plan

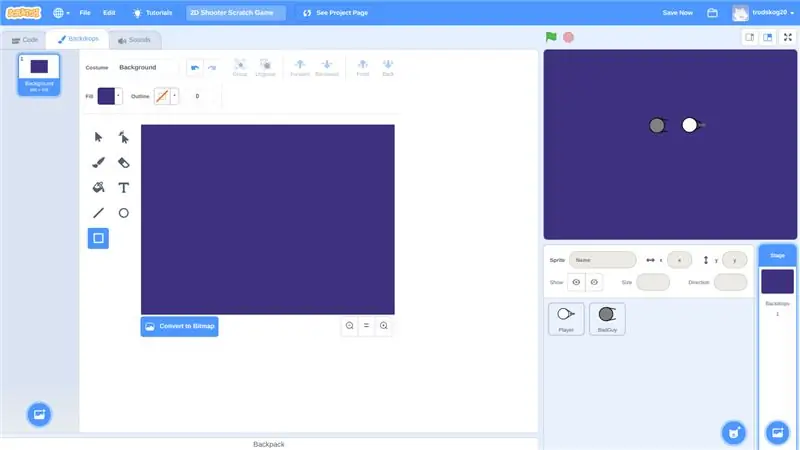
Une fois que vous avez cliqué sur l'icône de peinture de l'étape 4, utilisez l'outil rectangle pour créer un arrière-plan avec la couleur de votre choix, tout comme vous avez dessiné les sprites. Assurez-vous de supprimer l'arrière-plan blanc vierge qui est automatiquement créé pour vous, de sorte que le seul arrière-plan que vous ayez soit celui-ci. Puis enfin, nommez-le quelque chose comme "Arrière-plan".
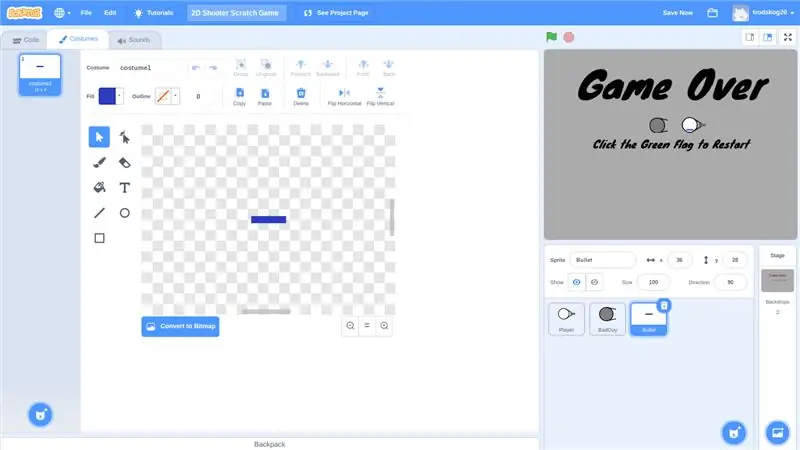
Étape 6: Game Over Background

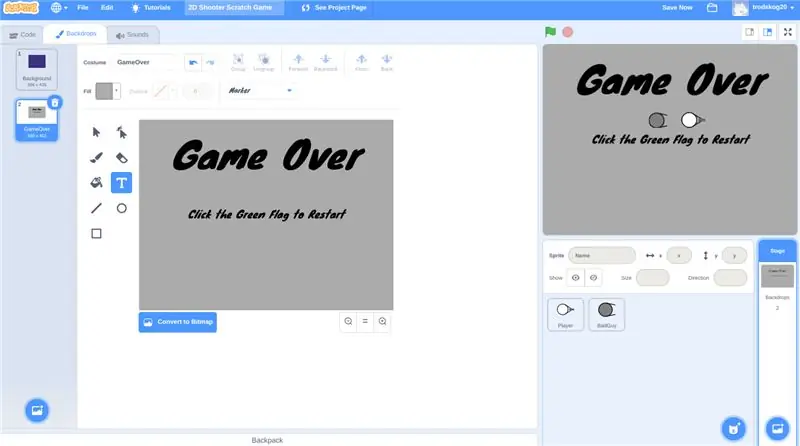
Cliquez à nouveau sur l'icône de peinture et créez un deuxième arrière-plan à l'aide de l'outil texte pour créer quelque chose qui ressemble à ceci. Renommez-le en GameOver, ou quelque chose de similaire, et passez à l'étape suivante.
Étape 7: Une balle

Maintenant, nous allons fabriquer une balle que notre joueur pourra tirer sur les méchants. C'est encore plus simple que les autres sprites, et tout ce que vous avez à faire est de faire un petit rectangle horizontal, centré sur le signe plus au milieu. Ensuite, nommez-le "Bullet" et passez à l'étape suivante.
Étape 8: Codage

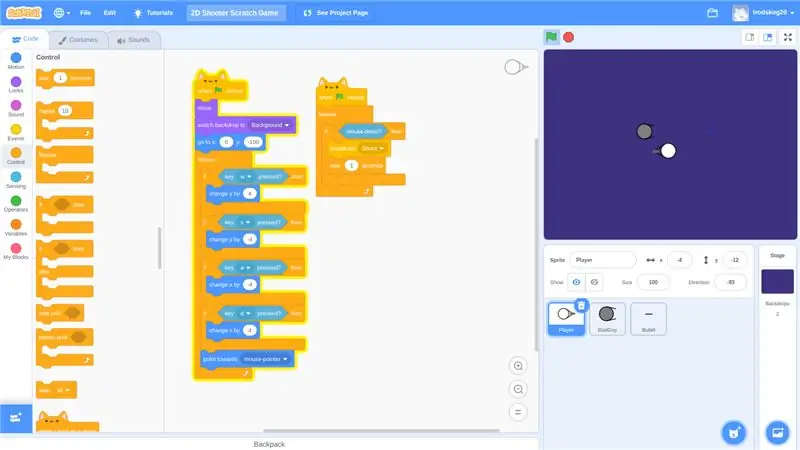
Tout d'abord, sélectionnez le Sprite "Player" dans le coin inférieur gauche que nous avons créé précédemment. Ensuite, dans le coin supérieur gauche où il est écrit code, costumes et son, cliquez sur code. Vous pouvez faire défiler de haut en bas les blocs à code couleur et faire glisser et déposer des blocs sur l'espace de travail. Pour supprimer un bloc, faites-le glisser vers la gauche. Habituez-vous à déplacer, détacher et supprimer des blocs. En parcourant les blocs de code, recréez le code dans l'image. Lorsque vous arrivez au bloc "Diffusion", vous allez faire une nouvelle diffusion, et la nommer "Shoot", puis la sélectionner dans le menu déroulant intégré du bloc.
Ce code permet au joueur de se déplacer avec WASD (haut, gauche, bas et droite). Il démarre également le sprite au milieu de l'écran. Le bon morceau de code sera de savoir comment tirer la balle. Si vous ne comprenez rien de tout cela, ce n'est pas grave, copiez simplement le code et voyez si vous pouvez comprendre comment cela fonctionne en cours de route.
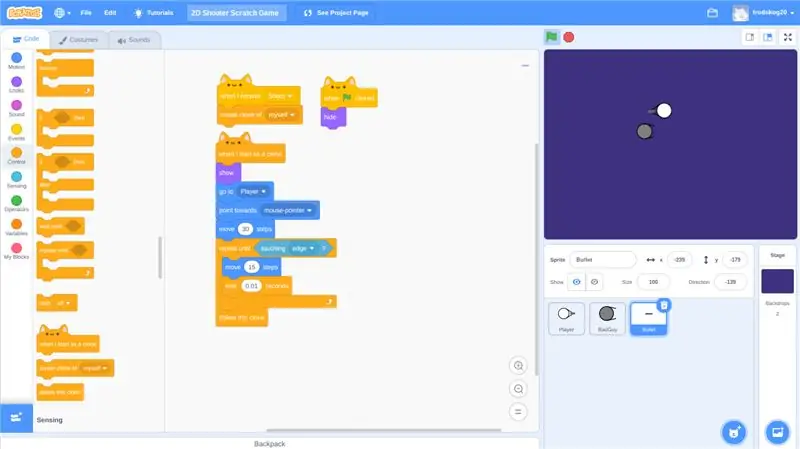
Étape 9: Prise de vue

Encore une fois, comme à l'étape 8, vous allez recréer le code dans l'image, mais sur le sprite bullet (cliquez sur le sprite "Bullet" en bas à droite).
Ce code fonctionne avec le code sur "Player", et fait en sorte que chaque fois que la souris est maintenue enfoncée, il crée un clone de la balle (permettant d'avoir plusieurs sprites de balle à la fois) devant le joueur afin qu'il ressemble comme s'il sortait du pistolet du joueur, puis se déplace dans la direction vers laquelle pointait votre souris. Cela donne à la personne qui joue au jeu la possibilité de viser et de tirer des balles.
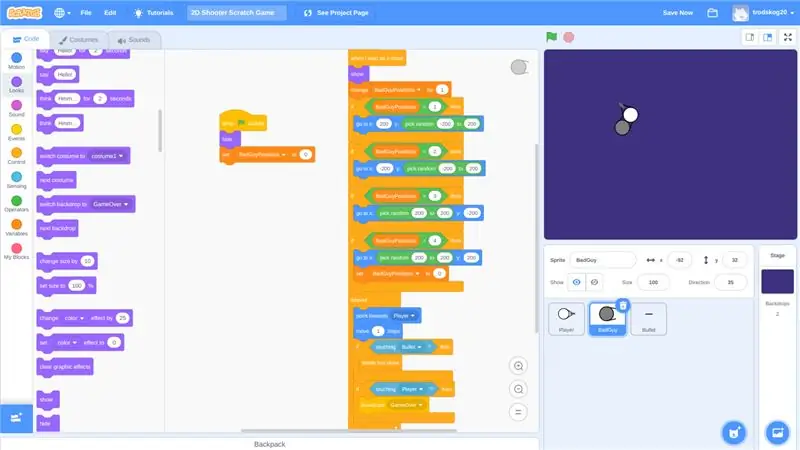
Étape 10: Le code du méchant


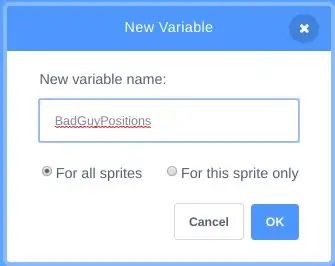
C'est probablement le code le plus compliqué et le plus crucial à ce jour. Sélectionnez le sprite "BadGuy", puis assurez-vous que tout est comme sur l'image. Dans cette partie du code, nous devons créer une variable. Nous le faisons de la même manière que nous avons fait le message diffusé. Assurez-vous que "pour tous les sprites" est également sélectionné. Nous devons également faire un deuxième message de diffusion appelé GameOver.
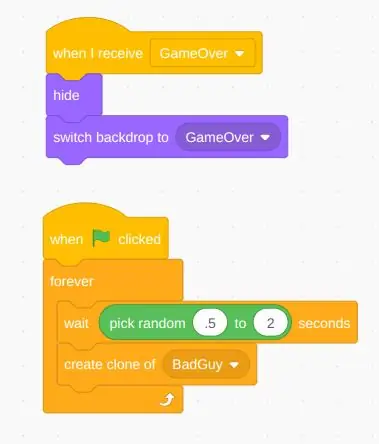
Ce code fait en sorte que le méchant crée des clones qui apparaissent au hasard sur les bords de l'écran. Cela fait également en sorte que le méchant suive toujours le joueur, qu'il meure lorsqu'une balle le touche et que le jeu se termine lorsque l'un des méchants touche le joueur.
Étape 11: Étapes finales



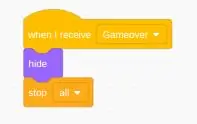
Enfin, ajoutez le code de l'image de gauche au « Player », le code de l'image en haut à droite au « Bullet » et le code de la troisième image au « BadGuy ». C'est ainsi que nous empêchons tout de se produire une fois le jeu terminé et terminons le jeu. Tu l'as fait! Vérifiez que tout est correctement codé. Cliquez sur "Voir la page du projet" en haut et allez jouer à votre jeu ! Cliquez sur le drapeau vert pour exécuter le code et sur le panneau d'arrêt rouge pour arrêter le code. Si vous voulez voir celui que j'ai fait, ou vérifiez votre code, allez ici: https://scratch.mit.edu/projects/381823733/. N'hésitez pas à ajouter de nouvelles choses, comme des scores élevés, de la santé, des dégâts et différentes armes à feu. S'amuser!
Conseillé:
Jeu de Tir ARDUINO + SCRATCH : 6 Étapes

Jeu de Tir ARDUINO + SCRATCH : Sauvez votre gâteau !!! Il est en danger. Il y a quatre mouches qui s'en approchent. Vous n'avez que 30 secondes pour tirer sur les mouches et sauver votre gâteau
Faire un jeu de grattage : 6 étapes

Créer un jeu à gratter : dans ce tutoriel, nous allons créer un jeu à gratter où le joueur saute en évitant le rouge et en essayant de s'amuser si vous avez des problèmes, commentez et votez pour moi
Jeu de Tir Laser (Star Wars) : 5 Étapes

Jeu de tir au laser (Star Wars): Dans cet article, je partagerai un projet de guerre des étoiles basé sur Arduino que vous pouvez réaliser avec un budget limité. Ce projet est un jeu de tir laser qui vous conviendra comme un produit fait maison. Ce projet se compose de 2 sous-projets : faire du blaster en carton un
Jeu de tir Arduino V3 : 4 étapes

Arduino Shooting Game V3 : Ce jeu est fait pour vous qui utilisez l'airsoft ou le co2 pour tirer sur des cibles. C'est un jeu.Pour des informations à jour sur le jeu et le support :https://www.facebook.com/arduinoshooting/Pour ma page de blog sur le jeu :https://shootinggameblog.wordpress.comPour les codes
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
