
Table des matières:
- Étape 1: vidéo
- Étape 2: choses dont nous avons besoin
- Étape 3: Construire les briques
- Étape 4: fabrication du dépôt
- Étape 5: Plate-forme rotative
- Étape 6: RotorBlock
- Étape 7: Section moteur moyenne
- Étape 8: Bloc de poids à fente
- Étape 9: Assemblage
- Étape 10: Câblage
- Étape 11: Configuration
- Étape 12: Enregistrement de la brique EV3 en tant que gadget Alexa
- Étape 13: Préparation de la brique Ev3
- Étape 14: Inscription et paramètres
- Étape 15: Comment configurer Echo Dot ?
- Étape 16: Couplage d'Echo avec Brick
- Étape 17: Créez votre Skill Alexa
- Étape 18: Définir le modèle d'interaction des compétences
- Étape 19: Implémentation de la logique de compétence
- Étape 20: Code Python
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

La plupart des gens jouent à des jeux de cartes pour se divertir, mais ils offrent également plusieurs avantages pour notre santé émotionnelle et mentale. C'est l'une des activités d'intérieur les plus populaires.
La plupart des jeux de cartes comme le rami et le poker ont besoin d'un croupier. Nous vous présentons donc ici notre revendeur de cartes lego bavard. Vous pouvez traiter les cartes en lui parlant simplement et il fournit également les réponses vocales, tout comme celles des croupiers humains.
C'est un jouet éducatif génial qui peut être construit à la maison avec le haut-parleur Alexa et le kit Lego.
Étape 1: vidéo
Regardons le travail, avant d'entrer dans la fabrication. Ici, le plaisir commence !
Étape 2: choses dont nous avons besoin
- Brique / Kit de programmation LEGO MindStorms EV3 x 1
- Amazon Alexa Echo Dot x 1
- Batterie rechargeable Panasonic eneloop BK-3HCCE/4BN x 2
- Cartes à jouer x 1
- Carte mémoire Sandisk U1 A1 98 Mbps 16 Go Ultra MicroSDHC (MicroSD) x 1
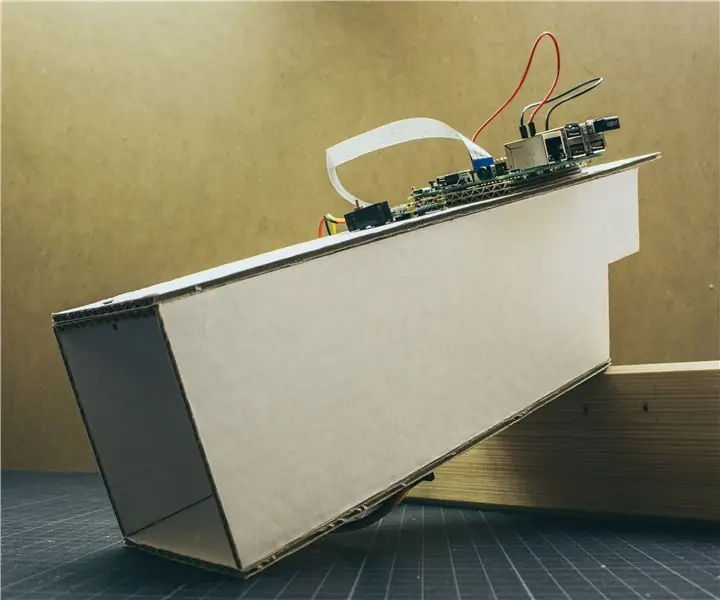
Étape 3: Construire les briques

Nous construisons le revendeur de cartes avec le kit Lego Mindstorms ev3 31313. Dans un souci de simplicité de construction, le croupier se fait en assemblant plusieurs blocs avec plusieurs étapes. Nous fabriquons chaque bloc séparément, et enfin, nous le combinerons ensemble. Le fait intéressant est qu'il n'a besoin que d'un kit Lego Mindstorms ev3 pour construire le tout.
Vous pouvez consulter le catalogue de Lego Mindstorms ev3 31313 ici pour connaître les briques disponibles dans ce kit. Ensuite, voici la fabrication de blocs séparés.
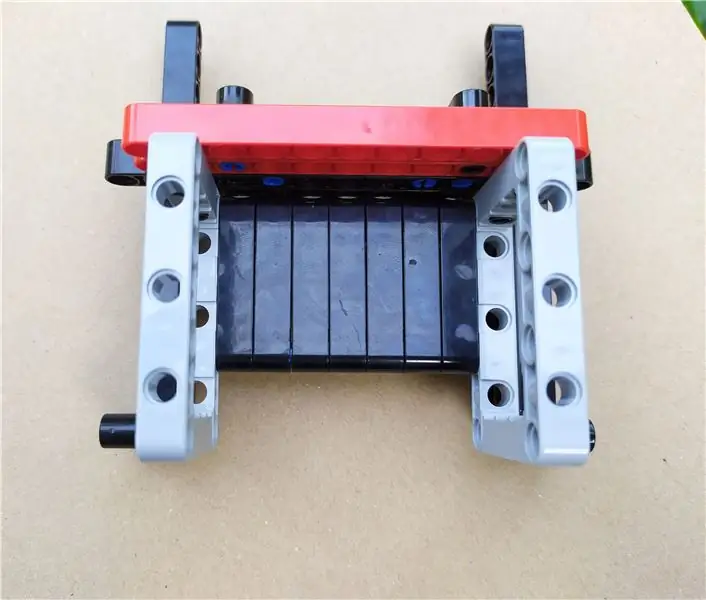
Étape 4: fabrication du dépôt



C'est le bloc où nous stockons les cartes, et également distribué à partir d'ici.
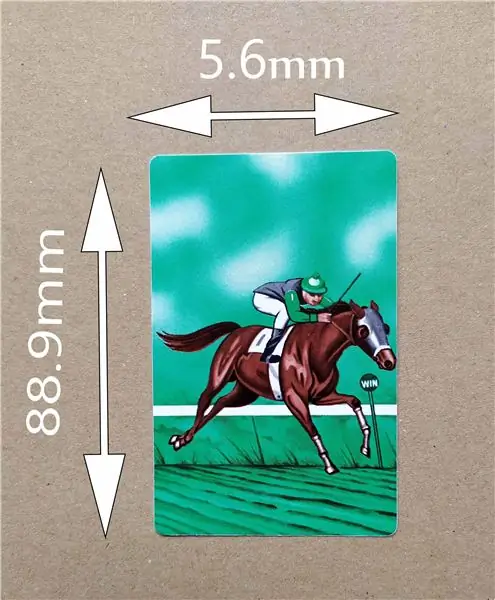
Ici, j'utilise les cartes Bridge pour faire le jeu. Les cartes de bridge sont l'une des deux tailles standard d'une carte à jouer, l'autre étant les cartes de poker. Les cartes de bridge mesurent 3,5 pouces de haut et 2,25 pouces de large (88,9 mm x 56 mm). C'est légèrement plus étroit que les cartes de poker qui mesurent 3,5 pouces sur 2,5 pouces (88,9 mm x 63,5 mm).
Vous pouvez ajuster la taille du dépôt en fonction du type de carte, qu'il s'agisse de cartes de poker ou de bridge en ajoutant ou en supprimant simplement cette brique (4142135).
Le moteur moyen est fixé au Dépôt pour la distribution des cartes. Ensuite, le premier bloc est terminé. Ensuite, nous pouvons passer au deuxième.
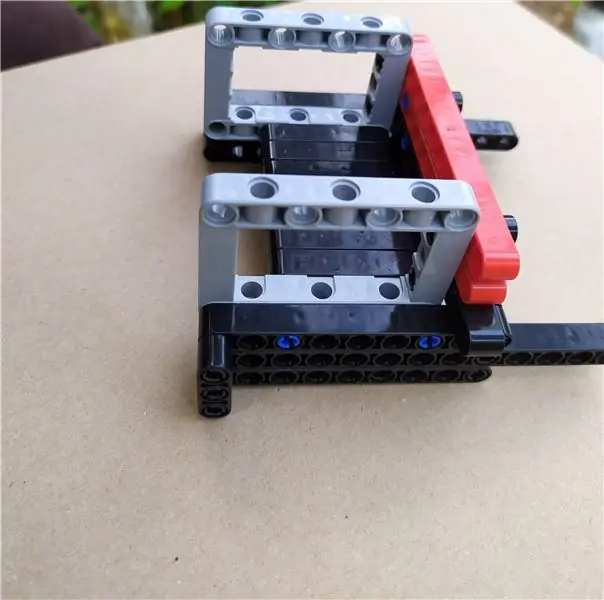
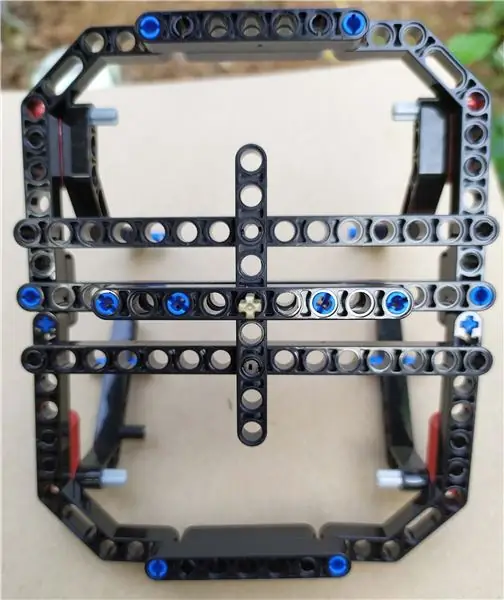
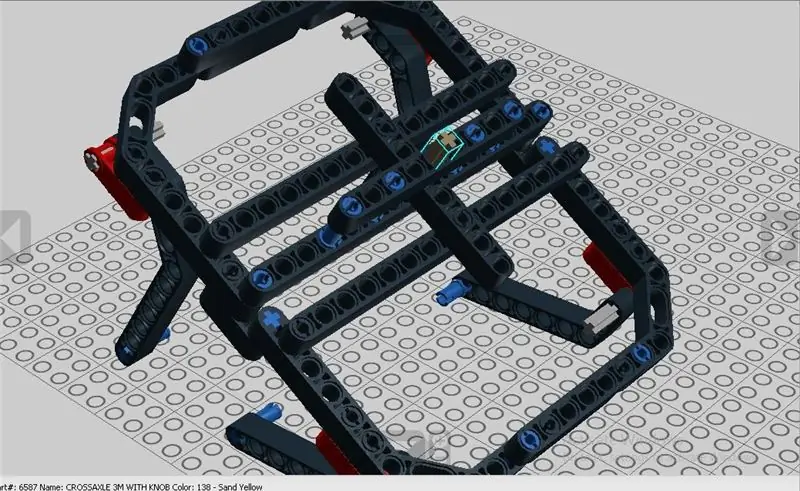
Étape 5: Plate-forme rotative




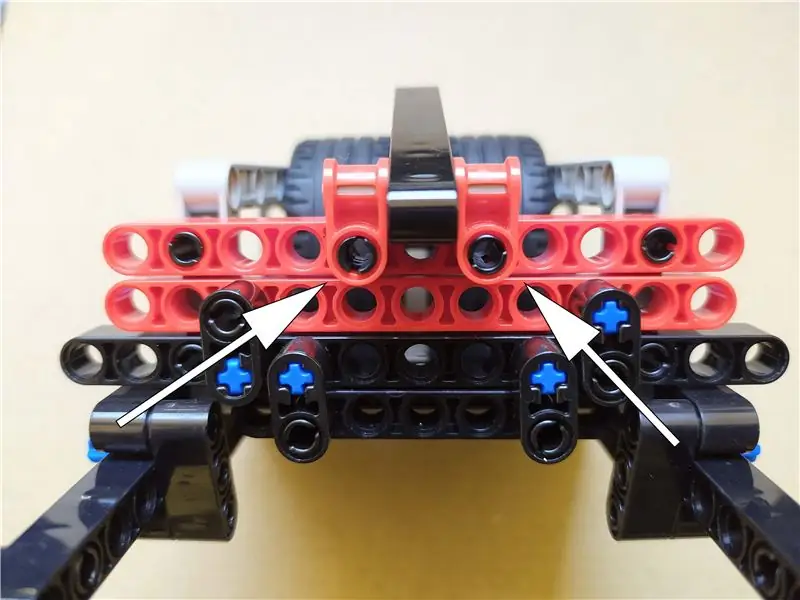
Le dépôt qui a fait ci-dessus est attaché à la plate-forme rotative afin que les cartes puissent être facilement distribuées pour les joueurs par la plate-forme rotative à travers les angles concernés. Ceci est également attaché au grand moteur pour les rotations. L'image ci-dessus montre les connecteurs auxquels Depot se connecte.
Il y a aussi un axe dans la plate-forme rotative pour la connexion avec le grand moteur comme indiqué ci-dessus.
Le deuxième bloc est donc terminé. Passons au suivant.
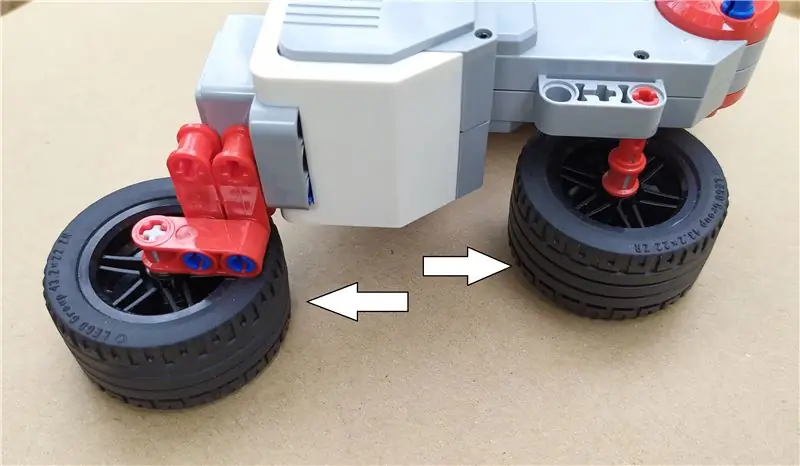
Étape 6: RotorBlock


Ici, dans ce bloc, nous attachons le moteur moyen avec la brique Intelligent Ev3. Cette section forme le cerveau du croupier de cartes.
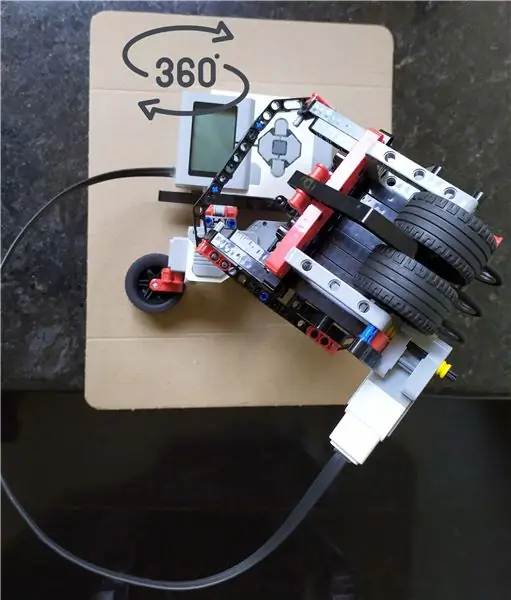
Lorsque la plate-forme tourne, nous devons équilibrer le côté grand moteur, sinon cela entraînera des rotations incorrectes. Nous utilisons donc les roues en caoutchouc à dessein. Cette section ne bouge pas (partie fixe). Ensuite, nous pouvons passer à la section suivante.
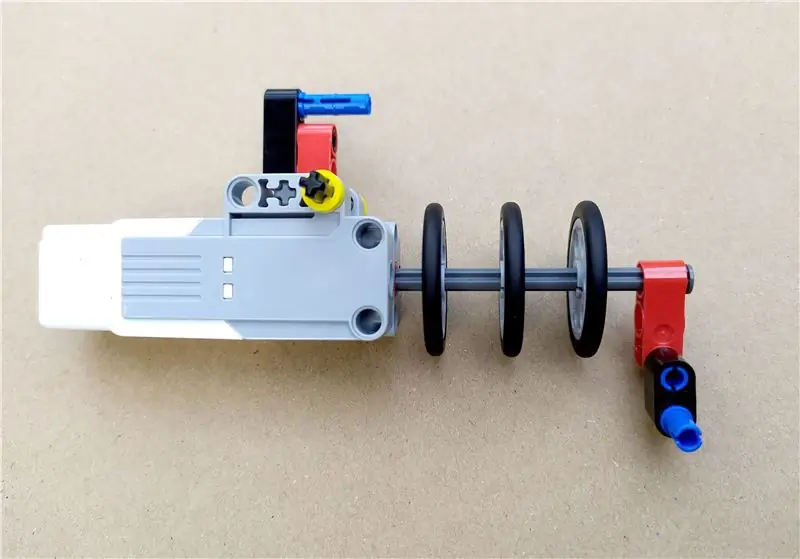
Étape 7: Section moteur moyenne



Le servomoteur moyen EV3 est idéal pour les applications à faible charge et à vitesse plus élevée et lorsque des temps de réponse plus rapides et un profil plus petit sont nécessaires, c'est pourquoi j'ai choisi le moteur moyen ici, nous savons également qu'il pèse moins lourd que le gros moteur. Ainsi, cela réduit considérablement le poids total de la plate-forme rotative, ce qui conduira probablement au mouvement fluide de la plate-forme.
Ce moteur est utilisé pour distribuer les cartes aux joueurs. Il est relié au dépôt.
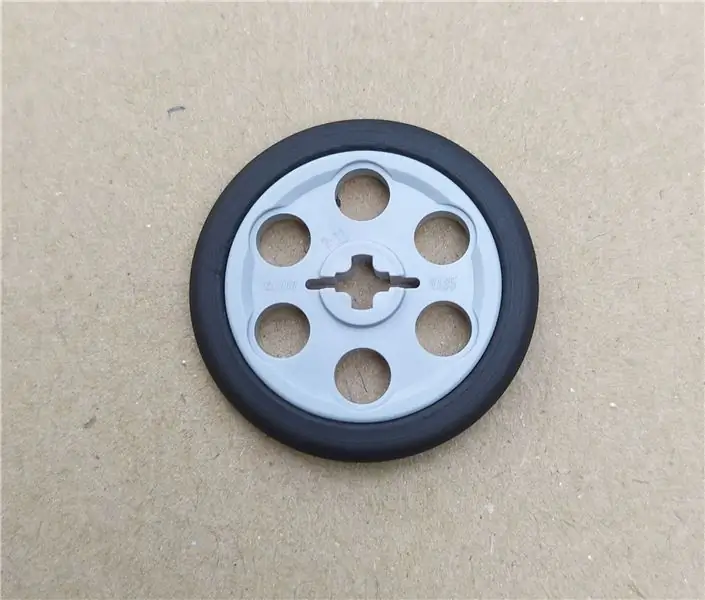
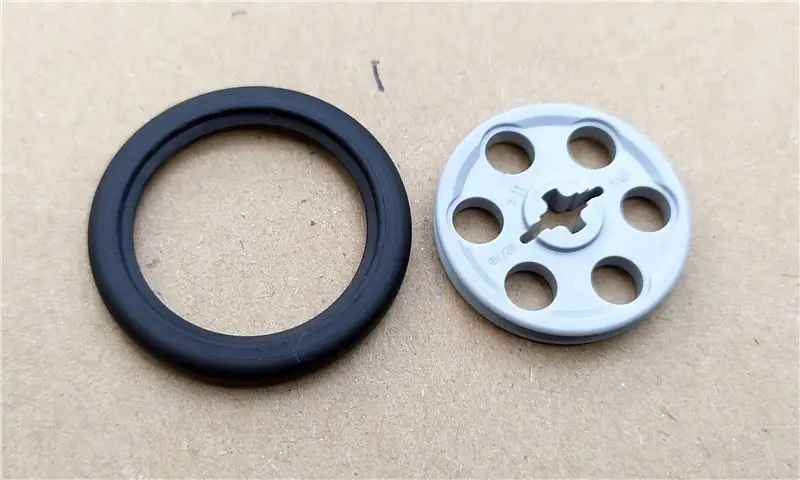
Le Wedge-Belt-Wheel et le pneu sont l'élément clé de cette section, car ils poussent la carte du dépôt. Nous en avons utilisé trois ici, pour des mouvements plus rapides. Je pense, dans l'instruction pour faire ce bloc. Vous ne pouvez pas trouver le pneu en caoutchouc avec la roue (car la pièce 602841 est manquante dans le studio de conception lego). N'oubliez donc pas d'attacher le pneu avec la roue.
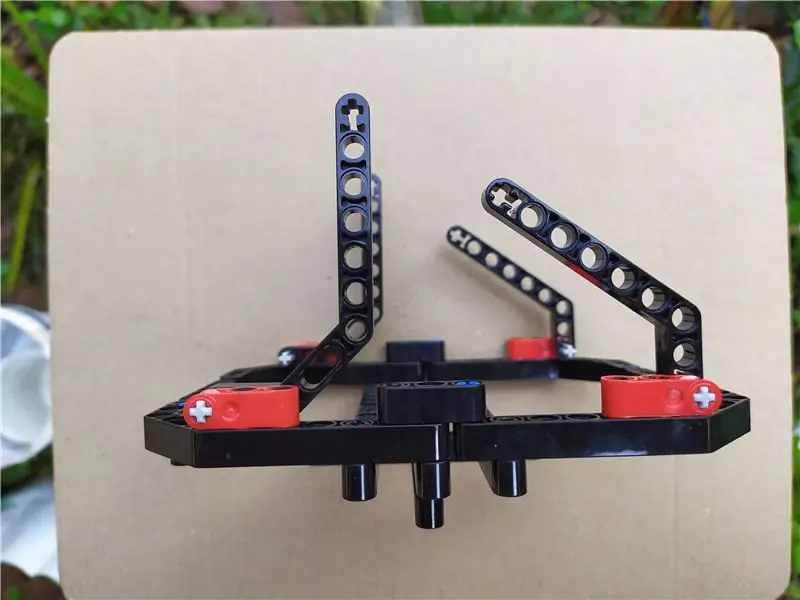
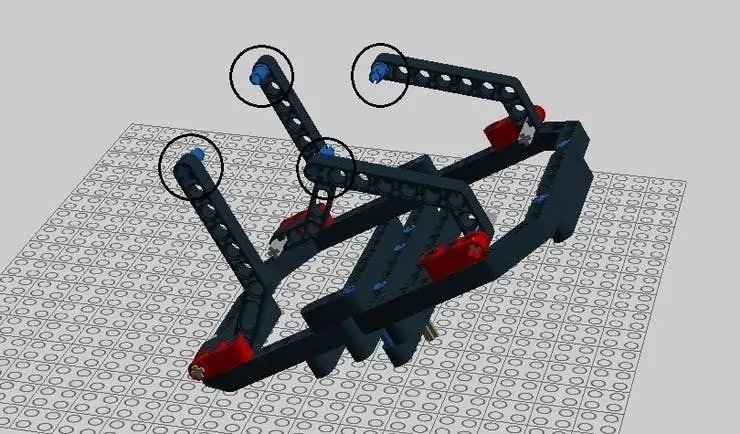
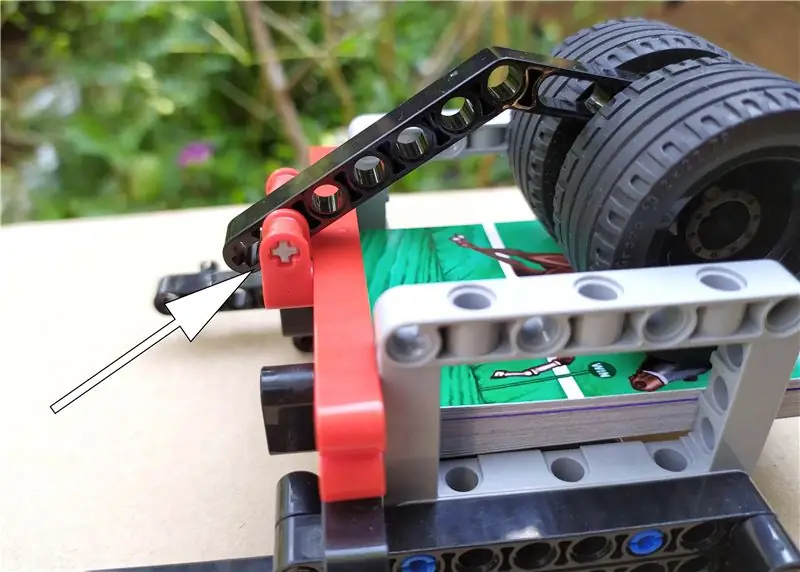
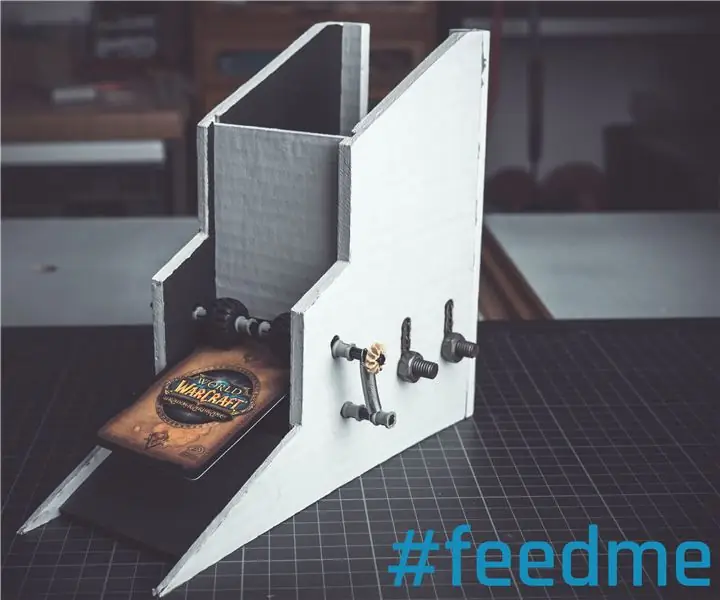
Étape 8: Bloc de poids à fente



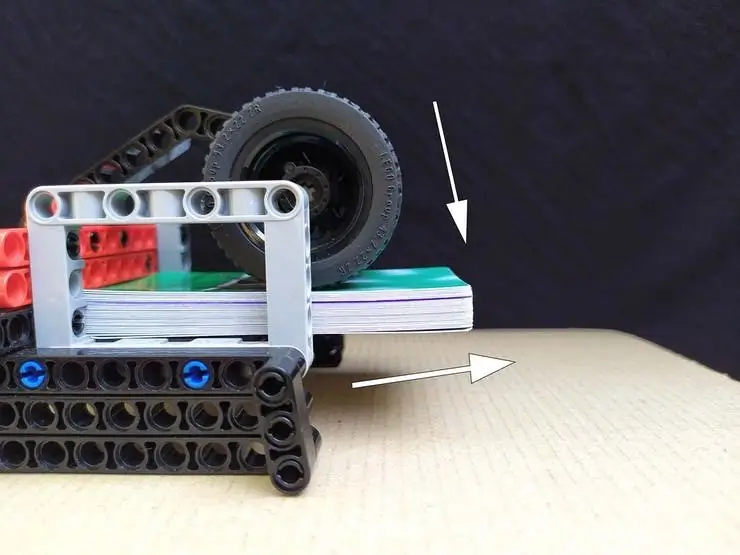
Ce bloc est relié au dépôt. Ceux-ci sont utilisés pour le poids des cartes, placées dans le dépôt. Ainsi, la carte du dessous sera facilement retirée du dépôt. Lorsqu'une carte est glissée, le poids descend automatiquement par gravité.
Le mécanisme de charnière ouvre la voie aux emplacements de poids pour monter et descendre. (Reportez-vous à l'image ci-dessus)
Étape 9: Assemblage



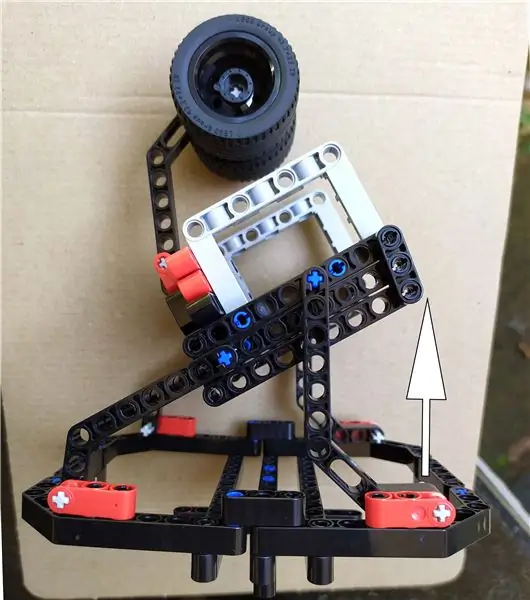
Ici, nous assemblons les blocs entiers que nous avons construits auparavant. C'est en fait assez simple.
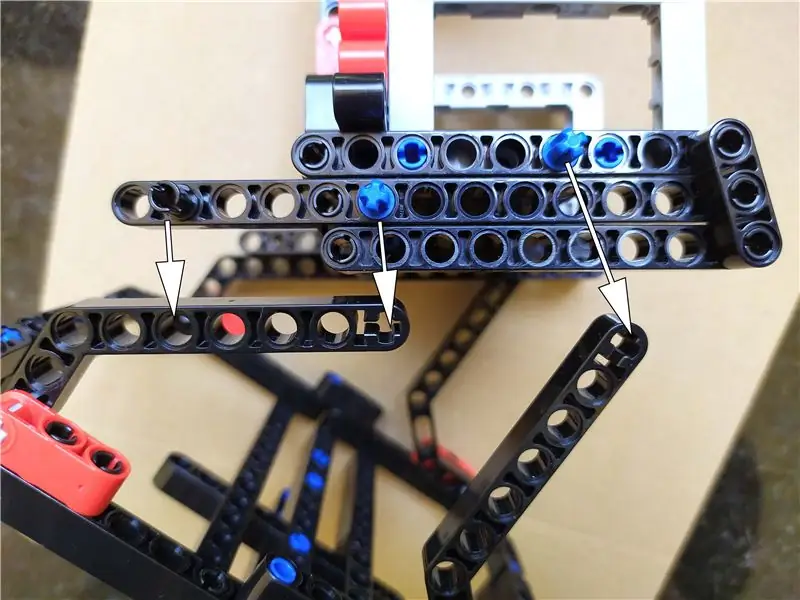
Tout d'abord, nous pouvons connecter le bloc de poids à fente avec le dépôt. Il constitue désormais le Dépôt.
Ensuite, nous pouvons connecter le dépôt avec la plate-forme rotative. Comme vous pouvez le voir, le dépôt n'est pas aligné directement avec la plate-forme (la section avant est élevée à certains angles). Il y a une certaine logique derrière cela. Par cette configuration, il ne distribuera qu'une seule carte à la fois. Supposons que lorsque nous l'alignons directement, cela conduira à une mauvaise distribution des cartes. Ensuite, cette plate-forme est attachée avec le bloc rotateur (grande section moteur).
Le bâtiment en briques est terminé. Ici j'ai fourni des images de montage car il est très facile de visualiser les situations que les instructions normales. Ensuite, nous pouvons passer au câblage de la brique ev3 aux moteurs.
Remarque: les instructions de construction pour chaque bloc sont jointes dans le référentiel GitHub au format PDF
Étape 10: Câblage


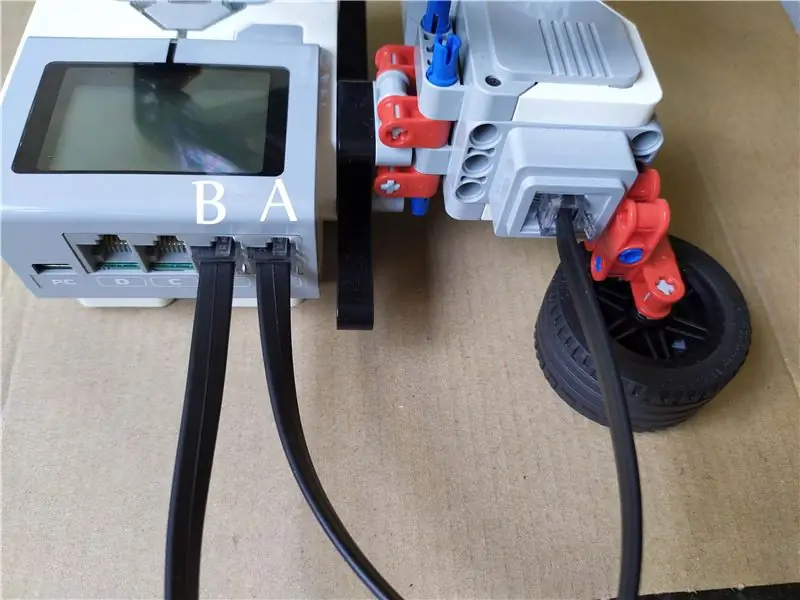
Ici, le matériel réel comprend un moteur moyen et gros et également une brique ev3. Les moteurs doivent être connectés à l'un des ports (A, B, C, D) de la brique ev3 pour un bon fonctionnement. Les connexions se font à l'aide des câbles fournis dans le kit. Comme vous pouvez le voir dans le kit, le même type de câble est disponible en trois longueurs différentes. Nous utilisons
Câble 1 X 50 cm pour moteur moyen Câble 1 X 25 cm pour gros moteur Comme vous pouvez le voir, le moteur moyen a besoin de longs câbles pour effectuer au moins une rotation de 360 degrés. C'est pourquoi j'utilise le câble de 50 cm pour cela, sinon, il arrête le mouvement de la plate-forme. Pour le moteur Large, le câble de 25 cm suffit.
Les connexions sontPort A -- Moteur moyen
Port B --- Grand moteur
Le câblage vient de se terminer. Entrons dans la partie logicielle.
Étape 11: Configuration



La configuration de l'appareil est très simple.
- Installez ev3dev pour programmer votre brique EV3
- Installer Visual Studio Code pour éditer le code
- Installez le logiciel Python Alexa Gadgets sur votre brique EV3
Lorsque vous avez téléchargé le logiciel ev3, vous devez le flasher sur une carte SD. Je préfère les cartes SD de classe 10. Pour le flashage, nous utilisons Etcher ou Rufus. Pour démarrer, vous devez mettre la carte SD dans la brique. Pour mettre en place la carte SD, les mains nues suffisent, mais lorsque vous la retirerez, je préférerai la pince à épiler.
Donc, pour la brique ev3, il faut 6 piles AA ayant chacune 1,5V. Je préfère les batteries rechargeables ayant une capacité de stockage d'énergie élevée (mah élevé). Plus la valeur mAh d'une batterie est élevée, plus la batterie durera longtemps. mAH est une unité de charge électrique. Pour ce projet, j'utilise une batterie rechargeable Panasonic Eneloop d'une capacité allant jusqu'à 2550 mah.
Démarrez ensuite la brique ev3 par un appui long sur le bouton central.
Si vous n'avez aucune idée des bases de la brique ev3, allez ici. Ensuite, vous devez connecter la brique ev3 à Internet en partageant la connectivité Internet de votre ordinateur. Pour se connecter à l'ordinateur, il existe différentes méthodes, ici j'utilise le câble USB fourni avec le kit lui-même. Je pense que c'est une méthode facile. Jetez un œil ici pour vous connecter à Internet via USB. Ce sont les autres moyens de réseautage.
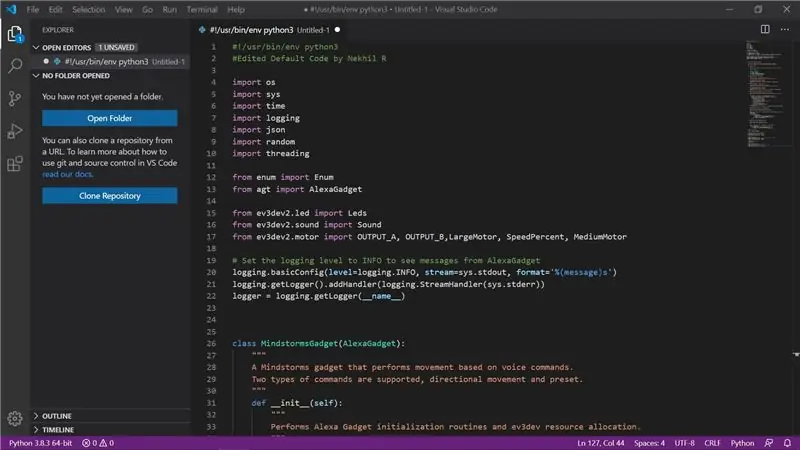
Il recommandera des extensions qui facilitent la connexion et la programmation de votre brique EV3. Comme vous pouvez le voir lorsque vous téléchargez le fichier cardealer.zip et que vous l'ouvrez avec l'éditeur de code Visual Studio, il recommandera automatiquement les extensions. Installez donc l'extension ev3dev-browser qui s'affiche. Si Python est installé sur votre ordinateur, vous pouvez également installer cette extension. (Ne l'installez pas si Python n'est pas déjà installé.) Python est le langage utilisé ici pour la programmation.
Étape 12: Enregistrement de la brique EV3 en tant que gadget Alexa

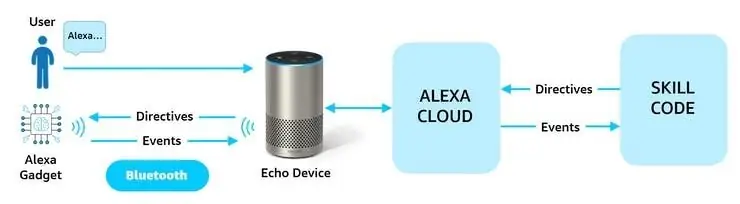
Pour que votre brique EV3 fonctionne avec Alexa et votre appareil Echo en tant que gadget Alexa, vous devez enregistrer votre gadget dans la console développeur Alexa. L'enregistrement de votre gadget lie votre gadget unique à votre compte et est nécessaire pour que votre création fonctionne correctement avec Alexa. Un gadget Alexa est un accessoire connecté Alexa qui interagit avec les appareils Amazon Echo compatibles via Bluetooth.
L'identifiant Amazon et Alexa Gadget Secret doivent être notés, car ils identifient de manière unique notre gadget. La figure ci-dessus montre comment un gadget interagit avec un appareil Echo et où s'intègrent les interfaces Alexa Gadgets.
Lorsque vous avez enregistré avec succès votre gadget Alexa. Préparons la brique ev3
Étape 13: Préparation de la brique Ev3

Votre brique EV3 se connectera à votre appareil Echo via Bluetooth, que vous devrez activer sur votre brique pour que l'exemple de code fonctionne correctement. Une fois le Bluetooth activé, vous êtes prêt à travailler avec du code !
À ce stade, vous pouvez basculer vers l'espace de travail de code visuel que vous avez créé pendant les instructions de configuration. Le panneau de l'explorateur devrait afficher les dossiers de mission qui se trouvent sur votre ordinateur.
Étape 14: Inscription et paramètres

Dans le dossier carddealer, vous verrez un fichier INI et un fichier Python. Ouvrez le fichier carddealer.ini, qui comprend les détails de configuration suivants:
[Paramètres Gadget]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = VOTRE_GADGET_SECRET
[Capacités du gadget]
Alexa. Gadget. StateListener = 1.0 - mot d'activation
Le fichier INI (ou d'initialisation) définit les paramètres de fonctionnement de votre brique EV3 en tant que gadget. Paramètres du gadget: spécifie l'ID Amazon et le secret du gadget Alexa que vous avez reçus lorsque vous avez créé votre gadget dans la console développeur d'Amazon. Il authentifie votre brique EV3 et lui permet de se connecter à votre appareil Echo et à Alexa.
Étape 15: Comment configurer Echo Dot ?

Avant la configuration, téléchargez ou mettez à jour l'application Alexa dans la boutique d'applications de votre appareil mobile.
- Ouvrez l'application Alexa
- Allez dans le menu des paramètres
- Sélectionnez Ajouter un appareil.
- Sélectionnez Amazon Echo, puis Echo Dot
- Branchez votre appareil
- Suivez les instructions pour configurer votre appareil
Étape 16: Couplage d'Echo avec Brick

Pour fonctionner avec Alexa, la brique EV3 doit établir une connexion Bluetooth avec l'appareil Echo.
L'appareil Echo et le gadget se découvrent via Bluetooth classique comme suit:
- L'utilisateur met le gadget en mode d'appairage. Cette procédure dépend du gadget. Par exemple, un gadget de bouton peut utiliser un appui long. Si votre gadget dispose d'un écran tactile, un utilisateur peut activer le couplage via une option sur l'écran.
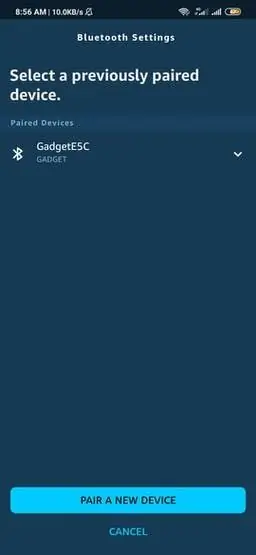
- L'utilisateur met l'appareil Echo en mode d'appairage. Pour les appareils Echo sans écran, un utilisateur peut mettre un appareil Echo en mode de couplage à l'aide de l'application Amazon Alexa. Dans l'application Alexa, l'utilisateur accède aux paramètres, sélectionne l'appareil Echo, puis sélectionne Pair Alexa Gadget sous Appareils connectés. Si l'appareil Echo dispose d'un écran, l'utilisateur suit les instructions à l'écran pour lancer le couplage. (les captures d'écran sont données à titre indicatif)
Cliquez simplement sur « jumeler un nouvel appareil », s'il vous plaît soyez patient, cela prendra un certain temps. Ici, j'utilise l'écho dot 3ème génération
Étape 17: Créez votre Skill Alexa

Parcourons les étapes de création de votre Skill:
1. Connectez-vous à developer.amazon.com.2. Dans l'en-tête supérieur, survolez Alexa et cliquez sur Alexa Skills Kit.
3. En haut à droite de l'écran, cliquez sur Créer une compétence.
4. Entrez un nom de compétence, peut-être « CARDDEALERS ». Le nom que vous donnez à votre compétence sera également la façon dont vous l'ouvrirez. Par exemple, « Alexa, ouvre les marchands de cartes ».
5. Sélectionnez votre langue par défaut. Assurez-vous que la langue sélectionnée correspond à la langue utilisée sur votre appareil Echo.
6. Sélectionnez Personnalisé pour l'option « Choisissez un modèle à ajouter à votre compétence ».
7. Sélectionnez Alexa-Hosted pour l'option « Choisissez une méthode pour héberger les ressources backend de votre compétence ».
8. Cliquez sur Créer une compétence en haut à droite.
9. Une fois que vous avez cliqué sur Créer une compétence, vous verrez un modal pendant que votre compétence est en cours de préparation pour être personnalisée.
Ensuite, nous devons activer le contrôleur d'interface personnalisé dans la console. C'est ça! Lorsque Contrôleur d'interface personnalisé est activé, vous pouvez écrire du code qui envoie des directives personnalisées à votre brique EV3 et programmer la façon dont vous souhaitez qu'il réagisse.
Étape 18: Définir le modèle d'interaction des compétences
Le modèle d'interaction des compétences définit comment vous pouvez parler de votre compétence et à quel type de commandes elle peut s'attendre à répondre. Le modèle d'interaction comprend des intentions, des emplacements, des exemples d'énoncés que vous définissez et programmez dans le code de votre compétence
1. Dans la console développeur Alexa, sous Modèle d'interaction, cliquez sur Éditeur JSON.
2. Dans le dossier carddealer, vous verrez un dossier appelé skill-nodejs. Dans ce dossier, il y a un fichier model.json. Copiez le modèle d'interaction JSON à partir de ce fichier et collez-le dans l'éditeur, ou faites glisser et déposez le fichier JSON dans la zone de dépôt pour le télécharger.
Après avoir collé le JSON dans l'éditeur JSON de la compétence Alexa, cliquez sur Enregistrer le modèle, puis sur Construire le modèle présenté en haut de l'interface de la console. La construction du modèle peut prendre un certain temps, alors soyez patient
Étape 19: Implémentation de la logique de compétence

Il y a beaucoup à apprendre sur la création de compétences, mais pour les besoins de cette mission, nous vous guiderons dans l'utilisation de l'option de compétence hébergée par Alexa que vous avez sélectionnée précédemment et partagerons des ressources supplémentaires à la fin. Avec une compétence hébergée par Alexa, vous pouvez commencer à écrire du code pour votre compétence directement dans la console développeur Alexa.
1. Cliquez sur Code dans la barre de navigation supérieure de la console développeur Alexa.
2. Dans VS Code, ouvrez le fichier index.js dans le dossier carddealer/skill-nodejs/lambda.
3. Copiez le code du fichier index.js dans le fichier index.js de l'éditeur de code Alexa Developer Console.
4. Copiez le contenu des fichiers package.json et util.js dans les fichiers respectifs dans l'éditeur de code de compétence Alexa.
5. Créez un nouveau fichier en cliquant sur l'icône Nouveau fichier dans le coin supérieur gauche de l'éditeur de code, et remplissez le chemin et le nom du fichier comme /lambda/common.js
6. Une fois le fichier common.js créé, assurez-vous que le fichier est ouvert, puis copiez le code dans le fichier common.js du dossier carddealer/skill-nodejs/ dans VS Code vers le fichier common.js dans la compétence Alexa Éditeur de code.
Vous pouvez tester la compétence en la déployant. Lorsque vous testez la compétence, passez le test de Désactivé à Développement à l'aide du menu déroulant sous la barre de navigation.
Étape 20: Code Python

Le code Python ci-dessus configure les moteurs connectés à la brique EV3 et indique à EV3RSTORM comment se déplacer lorsqu'il reçoit des commandes de la compétence Alexa, notamment:
- Les cartes seront distribuées par les rotations combinées des grands et moyens moteurs dans le sens spécifié.
- Les cartes seront distribuées par les rotations du moteur moyen uniquement
L'intégralité du code est fournie dans le dépôt GitHub.
Le projet est prêt, mélangez simplement les cartes et placez-les dans le dépôt et profitez du jeu !


Finaliste du défi Jouets et jeux
Conseillé:
Bricolage construire BB-8 en Inde -- Android contrôlé et bavard -- Taille réelle : 19 étapes (avec photos)

Bricolage construire BB-8 en Inde || Android contrôlé et bavard || Taille réelle : Veuillez vous abonner à ma chaîne pour plus de projets. nous n'allons utiliser que des matériaux ménagers et un peu de circuits Arduino. En cela, nous sommes
Scanner de cartes pour une machine à cartes à collectionner : 13 étapes (avec photos)

Scanner de cartes pour une machine à cartes à collectionner : Scanner de cartes pour une machine à cartes à collectionnerLe journal des modifications se trouve à la dernière étape. Mais en bref, mes enfants et moi avons amassé une grande quantité de cartes à collectionner b
Chargeur de cartes pour une machine à cartes à collectionner : 10 étapes (avec photos)

Chargeur de cartes pour une machine à cartes à collectionner En attendant j'ai des enfants et lentement mais sûrement ils commencent aussi à avoir
Trieur de cartes pour une machine à cartes à collectionner (Mise à jour 2019-01-10): 12 étapes (avec photos)

Trieur de cartes pour une machine à cartes à collectionner (Mise à jour 2019-01-10) : Trieur de cartes pour une machine à cartes à collectionnerLe journal des modifications se trouve à la dernière étape.Le contexteJ'ai déjà expliqué la motivation de mon projet dans l'article Card Feeder. Mais bref, mes enfants et moi avons amassé une grande quantité de Trading Card
Geek - Porte-cartes de crédit/cartes de visite d'un ancien disque dur d'ordinateur portable. : 7 étapes

Geek - Porte-cartes de crédit/cartes de visite d'un ancien disque dur d'ordinateur portable. J'ai eu cette idée folle lorsque le disque dur de mon ordinateur portable est mort et est devenu pratiquement inutile. J'ai inclus les images terminées ici
