
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

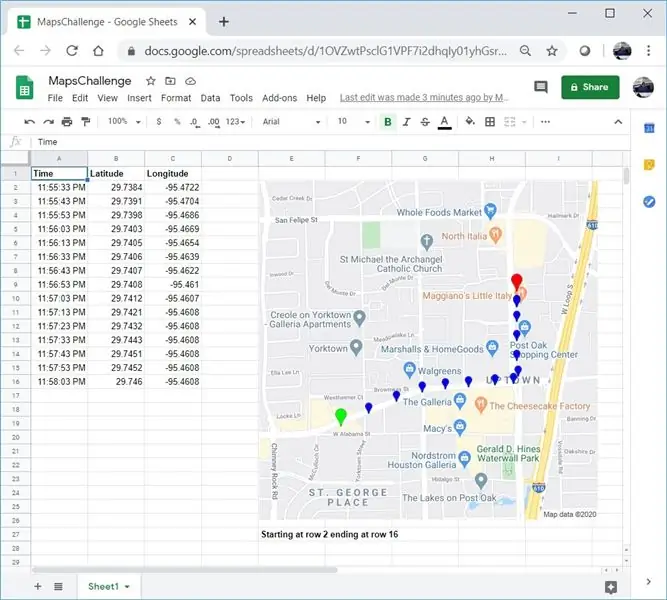
Tout comme de nombreux Makers, j'ai construit quelques projets de trackers GPS. Aujourd'hui, nous pourrons visualiser rapidement les points GPS directement dans Google Sheets sans utiliser de site Web ou d'API externe.
Le meilleur de tous, gratuit!
Étape 1: créer une feuille de calcul vierge


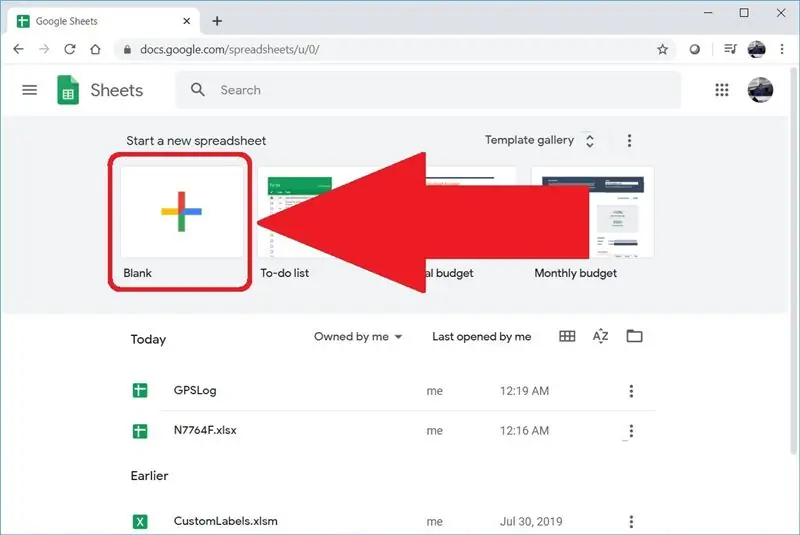
Accédez à Sheets.google.com ou docs.google.com/spreadsheets pour créer une feuille de calcul vierge. Si vous n'avez jamais créé de feuille de calcul sur Google auparavant, vous pouvez commencer rapidement en regardant cette vidéo.
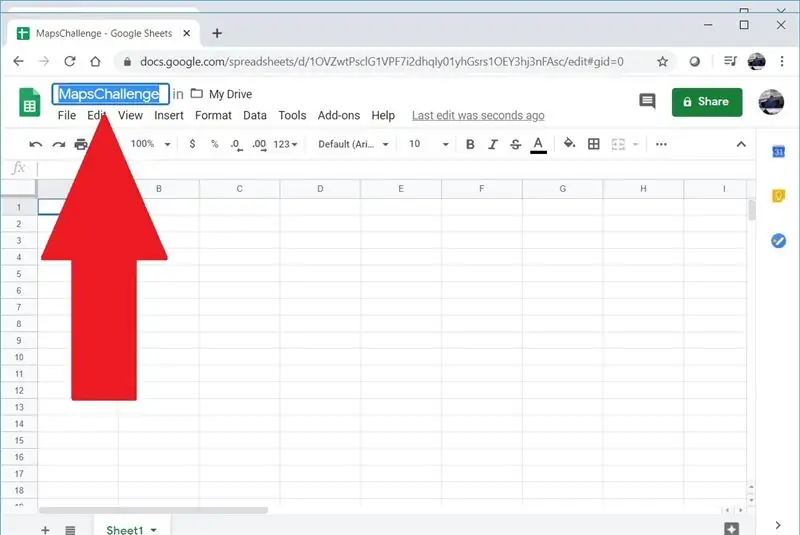
J'ai nommé ma feuille de calcul MapsChallenge, mais vous pouvez utiliser n'importe quel nom.
Étape 2: Ajoutez vos données GPS

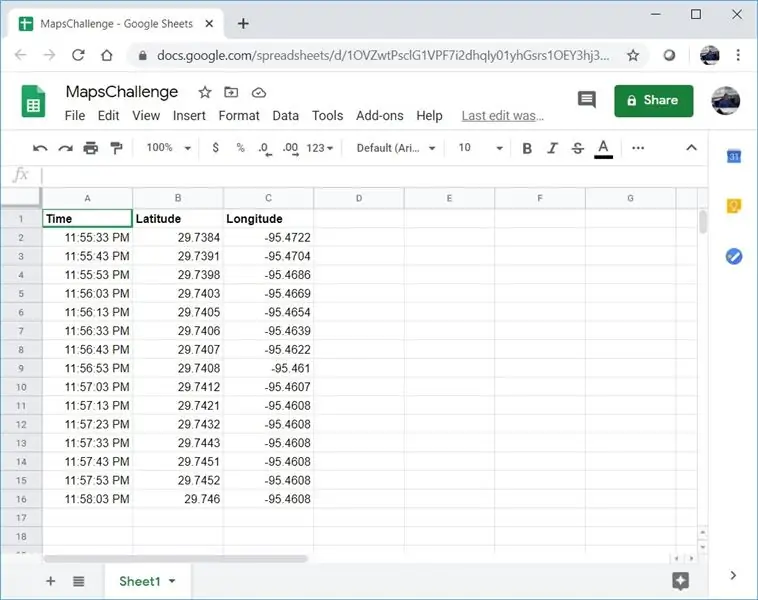
La première ligne doit être réservée aux en-têtes de colonnes. À partir de la deuxième ligne, entrez les points GPS. Vous aurez besoin de trois colonnes et elles doivent être dans l'ordre suivant:
Temps
Latitude
Longitude
Voici quelques points GPS d'un trajet rapide entre un hôtel et un restaurant à Houston, Texas:
Temps Latitude Longitude
23:55:33 29.7384 -95.4722
23:55:43 29.7391 -95.4704
23:55:53 29.7398 -95.4686
23:56:03 29.7403 -95.4669
23:56:13 29.7405 -95.4654
23:56:33 29.7406 -95.4639
23:56:43 29.7407 -95.4622
23:56:53 29.7408 -95.461
23:57:03 29.7412 -95.4607
23:57:13 29.7421 -95.4608
23:57:23 29.7432 -95.4608
23:57:33 29.7443 -95.4608
23:57:43 29.7451 -95.4608
23:57:53 29.7452 -95.4608
23:58:03 29.746 -95.4608
Étape 3: Ajouter l'automatisation


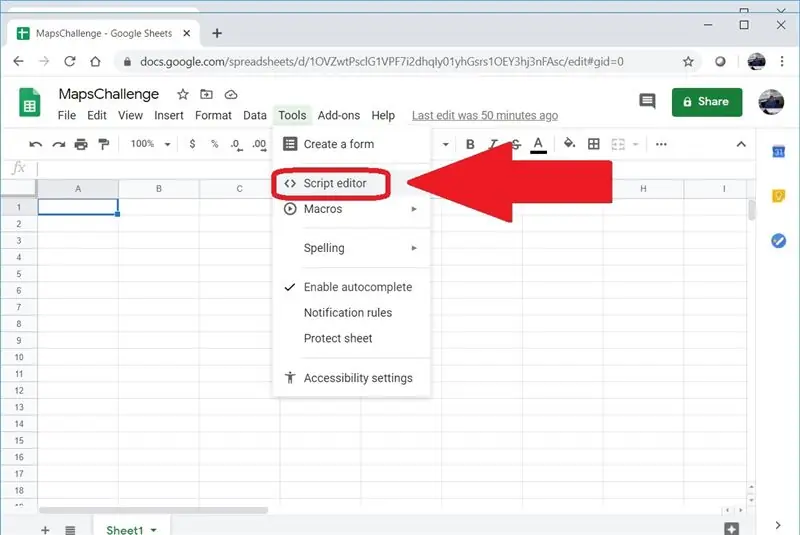
Si vous êtes familier avec les macros dans des applications comme Microsoft Excel, vous trouverez ce concept familier. Le code que nous allons écrire ici ne s'exécute pas localement et il s'agit de JavaScript (ish) et non de VBA. Cliquez sur le menu Outils, puis sélectionnez Éditeur de script. J'ai également nommé mon script MapsChallenge.
Étape 4: Utiliser mon code

Supprimez le contenu de Code.gs puis ajoutez le code suivant et cliquez sur Enregistrer:
var CetteFeuille;
carte var;
var ThisRow;
var LastPointTime;
var ThisPointTime;
// Exécuter une fois la feuille ouverte
fonction onOpen() {
Cette ligne=2;
// Redimensionner la largeur des colonnes
ThisSheet = SpreadsheetApp.getActiveSheet().setColumnWidths(1, 4, 85);
// Supprimer toutes les images de la carte
ThisSheet.getImages().forEach(function(i){i.remove()});
// Conserver le texte dans les cellules
ThisSheet.getRange('A:D').setWrapStrategy(SpreadsheetApp. WrapStrategy. CLIP);
var Seq=1;
ThisPointTime=ThisSheet.getRange(ThisRow, 1).getValue();
while (ThisPointTime != '') {
// Commencer la légende de la carte
ThisSheet.getRange(((Seq-1)*30)+27, 5).setValue('À partir de la ligne '+ThisRow);
// Créer une carte
map = Maps.newStaticMap();
// Premier marqueur
PlaceMarker(Maps. StaticMap. MarkerSize. SMALL, "0x00FF00", 'Vert');
// La différence entre ce point et le dernier est inférieure à 10 minutes
while (ThisPointTime - LastPointTime < 600000) {
// Y a-t-il un prochain marqueur ou un dernier ?
(ThisSheet.getRange(ThisRow+1, 1).getValue() - LastPointTime < 600000) ? PlaceMarker(Maps. StaticMap. MarkerSize. TINY, "0x0000FF", 'Blue'): PlaceMarker(Maps. StaticMap. MarkerSize. SMALL, "0xFF0000", 'Red');
}
// Ajouter une image de trace GPS à la feuille
ThisSheet.insertImage(Utilities.newBlob(map.getMapImage(), 'image/png', Seq), 5, ((Seq-1)*30)+2);
// Fin de la légende de la carte
ThisSheet.getRange(((Seq-1)*30)+27, 5).setValue(ThisSheet.getRange(((Seq-1)*30)+27, 5).getValue() + ' se terminant à la ligne ' + (ThisRow-1)).setFontWeight("gras");
Séq++;
}
}
function PlaceMarker(a, b, c) {
map.setMarkerStyle(a, b, c);
map.addMarker(ThisSheet.getRange(ThisRow, 2).getValue(), ThisSheet.getRange(ThisRow, 3).getValue());
LastPointTime=ThisPointTime;
Cette ligne++;
ThisPointTime=ThisSheet.getRange(ThisRow, 1).getValue();
}
Étape 5: Fermez puis rouvrez votre feuille de calcul

L'automatisation que nous avons créée ne sera déclenchée que par l'événement d'ouverture de la feuille de calcul. Après avoir fermé la feuille de calcul, accédez à drive.google.com et ouvrez votre feuille de calcul.
Conseillé:
Créez facilement vos propres widgets - Compteur BPM rapide : 6 étapes

Créez facilement vos propres widgets - Compteur de BPM rapide : les applications Web sont courantes, mais les applications Web qui ne nécessitent pas d'accès Internet ne le sont pas. Dans cet article, je vous montre comment j'ai créé un compteur de BPM dans une simple page HTML couplée à du javascript vanille vois ici). S'il est téléchargé, ce widget peut être utilisé hors ligne
Ajoutez des LED à vos boutons Arcade Stick Sanwa ! : 6 étapes (avec photos)

Ajoutez des LED à vos boutons Arcade Stick Sanwa ! : Il existe de nombreuses solutions LED disponibles pour votre Fightstick ou votre borne d'arcade, mais les versions sans soudure ou achetées en magasin peuvent coûter assez cher. N'étant pas dans un travail particulièrement bien rémunéré mais voulant toujours un peu de flair LED pour mon bâton de combat, j'ai cherché un
Mettre à jour la redirection HTTPS version 2.0 ESP8266 et les feuilles de calcul Google : 10 étapes

Mettre à jour la redirection HTTPS Version 2.0 ESP8266 & Google Spreadsheets : Dans les tests précédents nous avons fait la communication d'un module ESP8266 et l'envoi bidirectionnel de données vers une feuille Google à l'aide de Google Script, Initialement grâce à Sujay Phadke "electronicsguy" le créateur de la bibliothèque HTTPSRedirect
Comment ajouter des vidéos à votre Sidekick Lx facilement et gratuitement : 4 étapes

Comment ajouter des vidéos à votre Sidekick Lx Facile et gratuit : Le sidekick lx est livré avec un joli petit lecteur multimédia dans lequel vous pouvez regarder des vidéos, écouter de la musique ou configurer des listes de lecture. Je vais vous montrer comment obtenir la vidéo de votre choix sur le Web et la transférer en menuets sur votre acolyte lx. Bougeons
Obtenir des vidéos d'Internet sur votre iPod, rapidement, facilement et GRATUITEMENT ! : 5 étapes

Obtenir des vidéos d'Internet sur votre iPod, rapidement, facilement et GRATUITEMENT ! : Parfois, vous voyez une vidéo sur YouTube et vous la voulez sur votre iPod. Je l'ai fait, et je ne pouvais pas le comprendre, mais j'ai fait, alors j'ai décidé de le partager avec Internet. Ce guide ne s'applique à YouTube que si vous utilisez le même logiciel de téléchargement
