
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Ce tutoriel montre comment configurer un shield Arduino en tant que serveur Web hébergeant une page Web HTML sur la carte SD du shield donc dans un réseau local. La page Web permet de saisir un texte dans une zone didier a ca. Lorsque vous cliquez sur le bouton de la page Web « submit », le texte sera directement envoyé sur la carte arduino qui affichera sur l'écran LCD TFT connecté à l'Arduino.
Un Arduino Mega (ou on peut utiliser une carte du même genre que la l'arduino Mega mais il doit au revoir un peu le code), un blindage (shield) WIFI et un écran LCD TFT 3.5'' sont nécessaires pour ce montage (ou comme pour la carte de programmation, un matériel compatible similaire).
Les photos ci-dessous montre le projet smi-final en cours de test
Étape 1: Liste des composants:




Nous aurons besoin de plusieur choisi pour le projet, donc les composants essentiels sont:
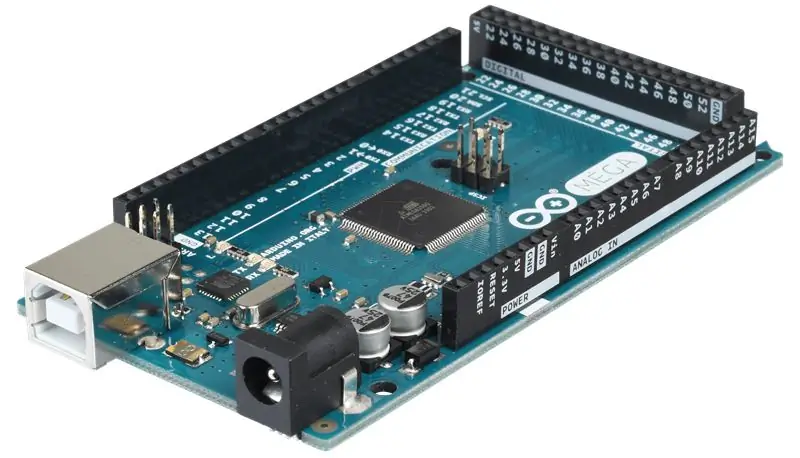
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Bouclier Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
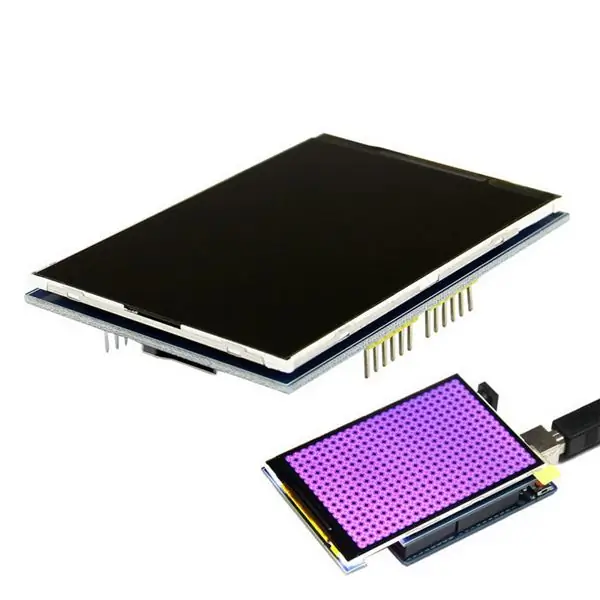
l'écran LCD TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
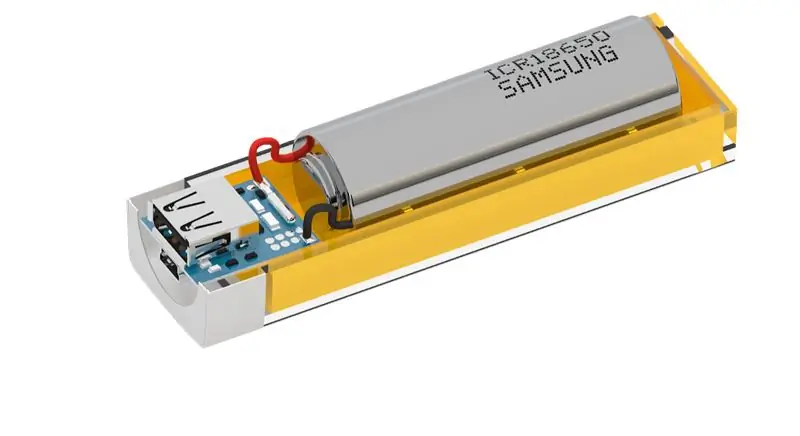
Piles pour l'alimentation
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A DIY Mobile Power Bank PCB Board
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Ne parlons plus, faisons-le !!!!
Étape 2: Montage



Connexion du shield WiFi à l'Arduino:
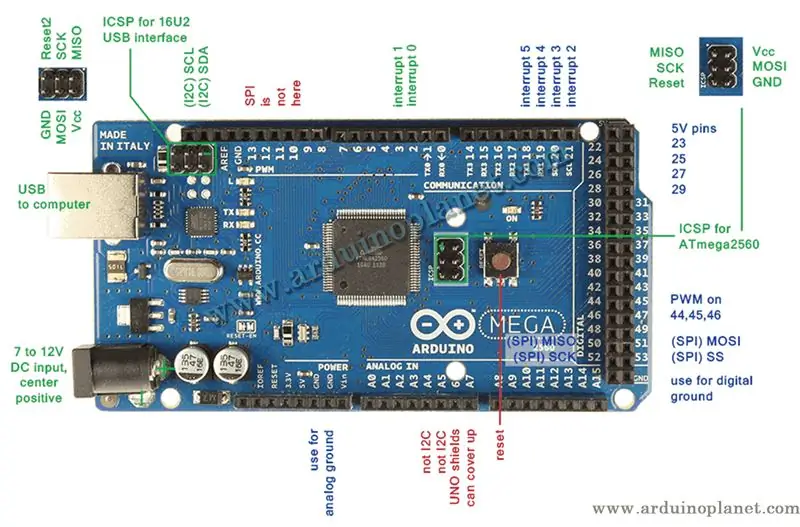
la connexion se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les broches de connexion selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différentes par rapport au type, la marque et le modèle du dysplay, donc il faut voir avec le constructeur des composants à acheter. Pour connecter l'écran LCD à l'Arduino ne peuvent être utilisés en même temps que le blindage WIF est branché sur l'Arduino. Les broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches correspondantes au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Étape 3: Le Code Finalement



Avant de commencer le programme et de se dir que le code est déjà fait donc il y a pas de soucis c'est la qu'on tombe dans le piège parce qu'avant de commencer à faire le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composant dans le circuit ca vous évitera d'écrire des dites ou même des lignes de code supplémentaires donc les bibliothécaires sont primordiales.
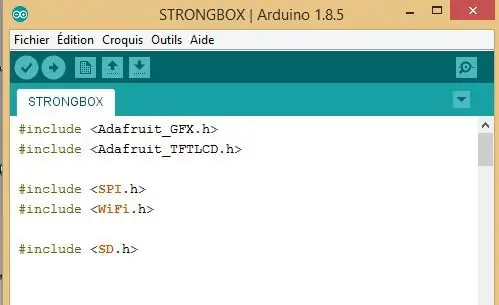
la première capture d'écran représente un résumé récapitulatif du code une partie essentielle des librairies
pour l'écran LCD
#comprendre
#comprendre
pour le WiFi
#comprendre
#comprendre
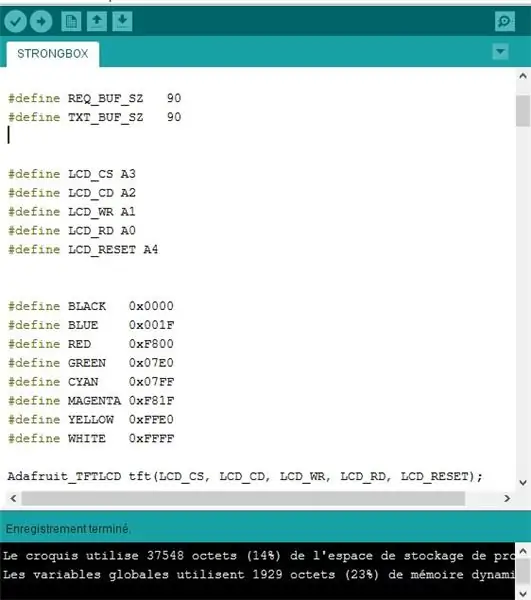
pour la carte SD #include la deuxième capture d'écran représente un résumé récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#définir NOIR 0x0000
#define BLEU 0x001F
#définir ROUGE 0xF800
#define VERT 0x07E0
#définir CYAN 0x07FF
#définir MAGENTA 0xF81F
#define JAUNE 0xFFE0
#define BLANC 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un résumé récapitulatif du code pour connecter l'arduino et le shield wifi au réseau
char ssid = "rahim"; // nom du réseau SSID
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
int état = WL_IDLE_STATUS;
Serveur WiFiServer (80);
Fichier webFichier;
car HTTP_req[REQ_BUF_SZ] = {0};
car req_index = 0;
char txt_buf[TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Obtenir le texte de la page Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navigateur Web lorsque l'utilisateur clique sur le bouton de la page La toile.
Tous les espaces du texte envoyés sont convertis en% 20 par le navigateur avant d'être envoyés. Pendant que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD.
Ceci est juste une démonstration simple qui utilise GET pour envoyer du texte via un shield WiFi et afficher sur un LCD de 3.5.
merci
Conseillé:
Coffre au trésor lumineux : 4 étapes

Boîte au trésor lumineuse : il s'agit d'un projet que j'ai réalisé pour mon fils de 4 ans, qui a demandé une boîte spéciale pour garder et stocker de petits dinosaures, des bandes dessinées, des coquillages et des morceaux de bois et de papier aléatoires, alias "trésors". " Il s'agit essentiellement d'une simple boîte en bois avec un couvercle à charnière, m
Coffre englouti : 9 étapes (avec photos)

Sunken Chest : The Sunken Chest est un distributeur d'Halloween amusant qui fonctionne à l'aide d'une application et répond à des énigmes. L'idée de It est venue lors d'un défi lancé par ma présidente d'université où elle a demandé aux étudiants de concevoir un distributeur de bonbons pour Halloween cette année. L'inspiration
Coffre de téléphone : 5 étapes (avec photos)

Coffre du téléphone : Changement de : AlissahuangJe suis accro à mon téléphone, je ne peux pas me concentrer sur mes devoirs. Chaque jour, quand je rentre chez moi, je joue d'abord avec mon téléphone, puis vers 22 heures. J'ai commencé mes devoirs, ce qui est trop tard. Donc, chaque jour, je me couchais à 2 heures du matin, provoquant
Coffre à clés d'Angela : 5 étapes

Coffre-fort à clés d'Angela : Inspiré de : https://www.instructables.com/id/Key-Safe/Un coffre-fort à clés bien structuré pour ranger vos effets personnels. J'ai fait quelques ajustements en fonction de la version originale. En ajoutant 3 mots de passe supplémentaires, "A", "B", "C" et &
Coffre à musique surdimensionné, pour MaKey MaKey : 5 étapes (avec photos)

Coffre à musique surdimensionné, pour MaKey MaKey : il s'agit d'un coffre à musique surdimensionné, pour MaKey MaKey. MaKey, fils, pièces, fournitures et petits outils
