
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Lorsque vous rentrez chez vous fatigué et que vous essayez de vous asseoir et de vous détendre, cela doit être très ennuyeux de voir la même chose autour de vous encore et encore tous les jours. Pourquoi n'ajoutez-vous pas quelque chose d'amusant et d'intéressant qui change votre humeur ? Construisez un projet Arduino super facile qui vous accueille avec de douces lumières jaunâtres relaxantes s'exécutant dans une animation amusante avec un écran LCD qui peut projeter votre propre nom et ce que vous voulez vous dire.
(CETTE IDÉE DE PROJET EST ORIGINÉE PAR MOI)
Ce projet Arduino est activé par un capteur à ultrasons qui émet de douces lumières jaunâtres relaxantes s'exécutant dans une animation amusante et propose un écran LCD qui projette toutes les informations que vous souhaitez.
Fournitures
- Un endroit approprié où vous pouvez installer cet appareil
- 9 ampoules LED (n'importe quelle couleur)
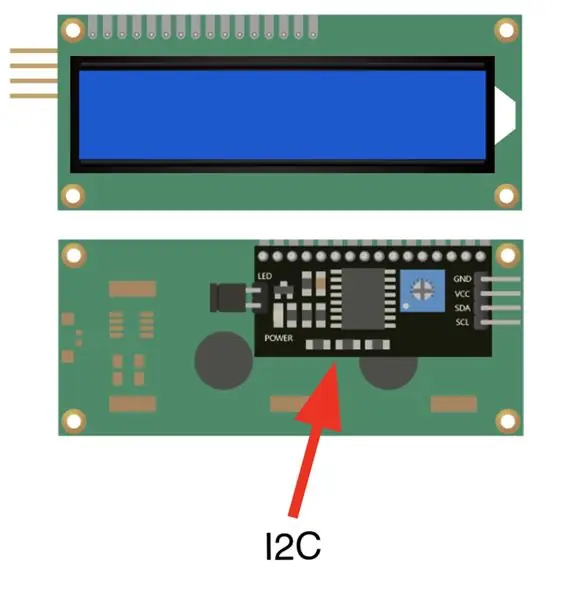
- 1 écran LCD I2C
- 1 capteur à ultrasons
-
Fils de saut Arduino
- Homme à Homme
- Homme à femme
- Arduino Uno/ Leonardo
- 9 résistances 10kΩ
- Ciseaux
- Ruban adhésif double face
- Bande de papier
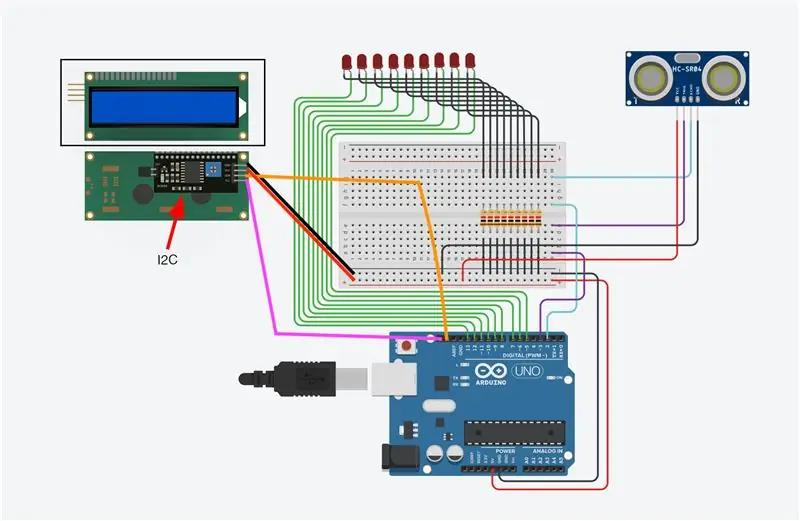
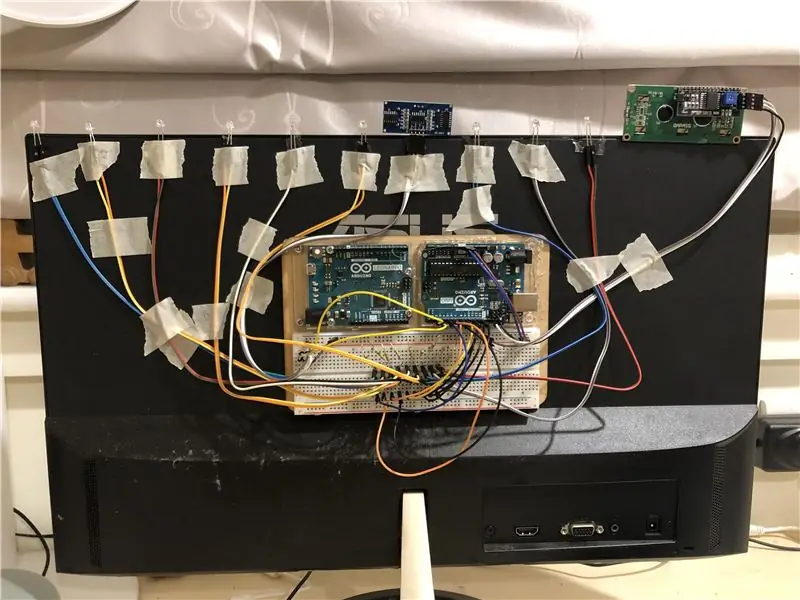
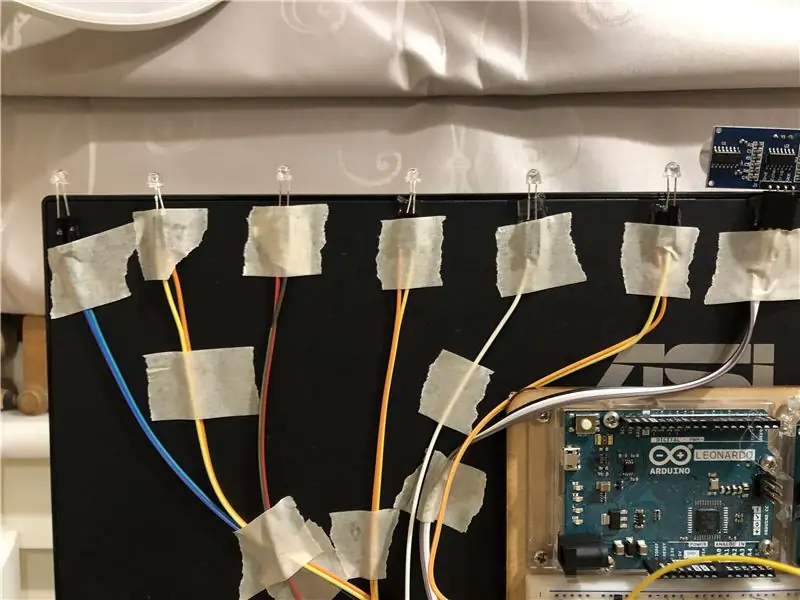
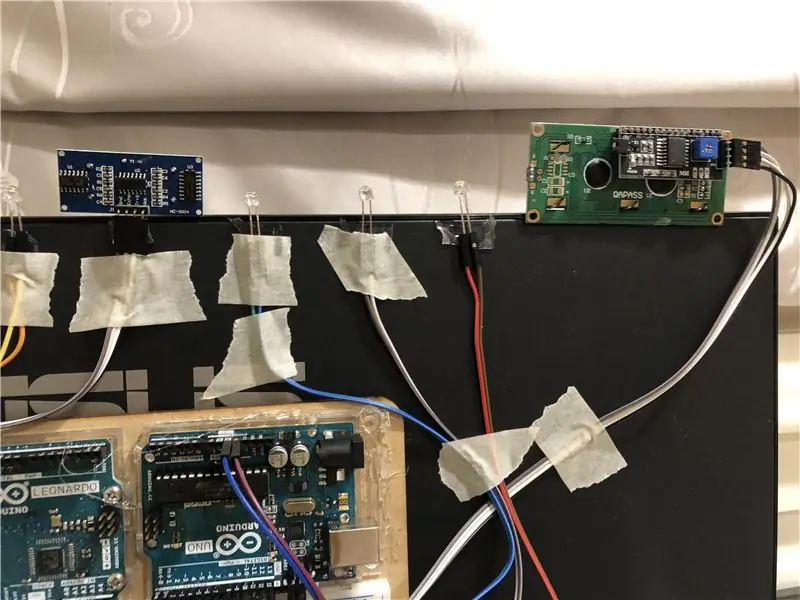
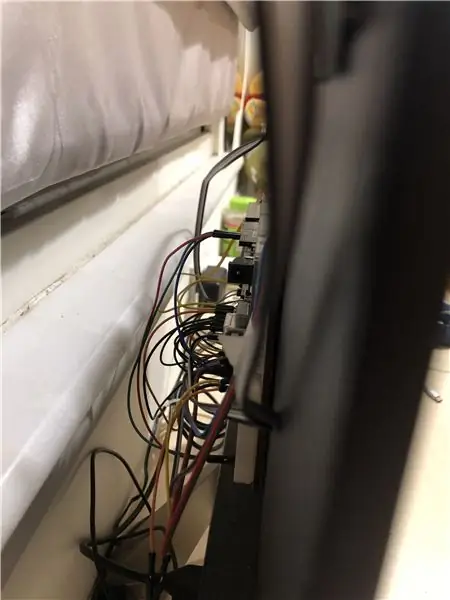
Étape 1: Construire le tableau

Veuillez suivre l'image lors de la construction du tableau
Sur la planche à pain:
Connectez 5V (sur la carte arduino) -> (+) (sur la planche à pain)
Connectez GND (sur la carte arduino)->(-) (sur la planche à pain)
Pour le capteur à ultrasons:
Connecter VCC->(+) (sur la maquette)
Connectez TRIG->Dpin3
Connectez ECHO->Dpin2
Connectez GND->(-) (sur la maquette)
Pour les lumières LED:
Connectez Dpin-> LED (jambe plus longue)
Connecter la LED (jambe plus courte) -> 10 kΩ Résistance-> (-) (sur la maquette)
Pour l'écran LCD I2C:
Connectez GND->(-) (sur la maquette)
Connecter VCC->(+) (sur la maquette)
Connectez SDA-> SDA (sur la carte arduino)
Connectez SCL-> SCL (sur la carte arduino)
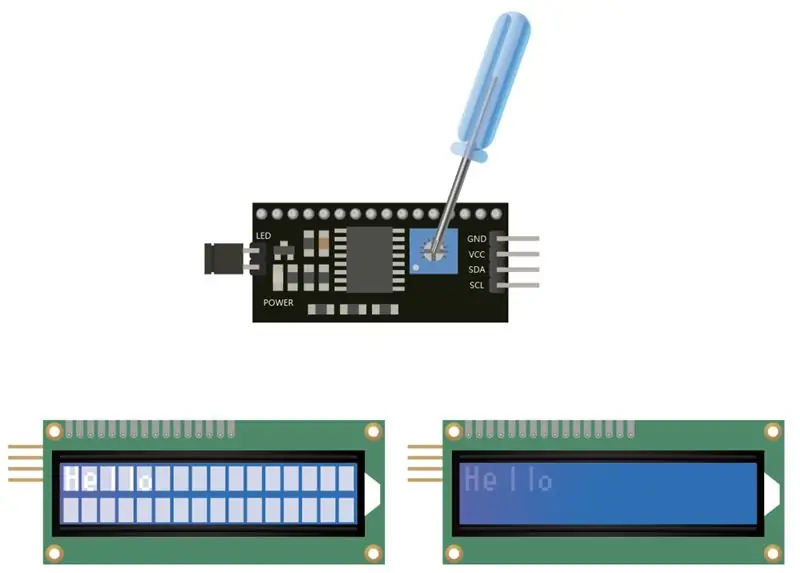
Étape 2: Configuration de votre écran LCD



CONFIGURATION DE VOTRE ÉCRAN LCD
- Allumez votre écran LCD et obtenez un tournevis
- Tournez la vis derrière l'écran I2C et voyez les changements sur l'écran
- Tournez la vis pour rendre l'écran LCD facile et clair à voir
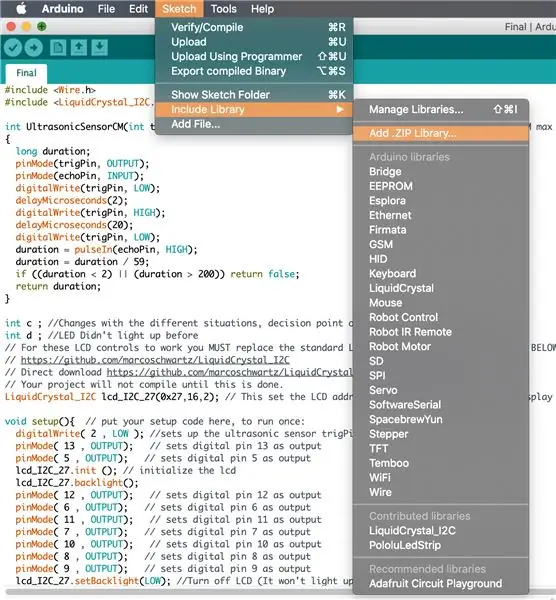
CONFIGURATION DE VOTRE CODE
- Vous avez besoin d'un fichier ZIP pour exécuter votre code. Cliquez ici pour télécharger
- Le fichier ZIP doit s'appeler "LiquidCrystal_I2C
- Veuillez NE PAS ouvrir le fichier ZIP
- Allez dans Arduino-> Inclure la bibliothèque-> Ajouter la bibliothèque. ZIP…-> AJOUTER VOTRE DOSSIER ZIP
- Maintenant, vous êtes OK et pouvez passer à l'étape suivante
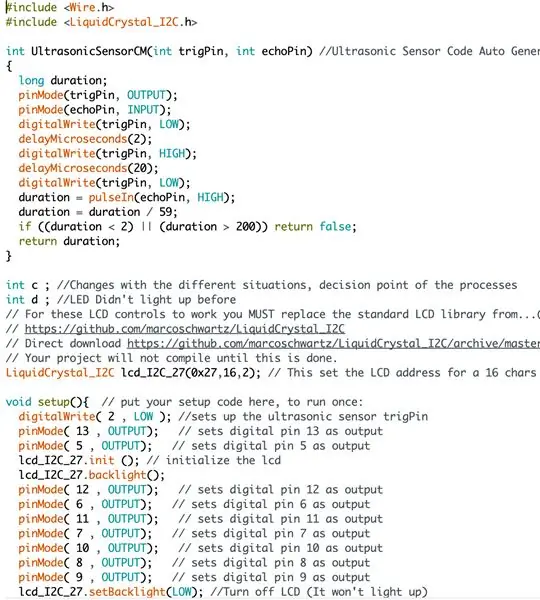
Étape 3: écrivez le code

Une fois votre tableau construit, vous pouvez commencer à écrire le code.
Cliquez-ici pour le code
Des annotations sont données pour les changements et si vous avez des questions, veuillez commenter ci-dessous
Étape 4: Configurez-le




Trouvez un endroit approprié pour installer l'appareil. Pour ma part, je l'ai installé derrière mon écran d'ordinateur avec le capteur à ultrasons et l'écran LCD face à moi.
REGLES DE MISE EN PLACE:
- Trouver un endroit convenable
- Le capteur à ultrasons doit faire face à l'utilisateur
- L'objet le plus proche que le capteur à ultrasons peut détecter ne doit pas mesurer moins de 100 cm. (Vous pouvez mais vous devez changer le code écrit)
- La LED doit être installée là où elle peut être visualisée
- L'écran LCD doit faire face à l'utilisateur
- Ne pas installer l'appareil à proximité de températures et d'humidité extrêmes
- Calculez l'espace nécessaire pour l'appareil, ne pliez pas ou n'écrasez pas vos câbles ou votre appareil
Étape 5: Vous avez terminé


Félicitations, vous avez terminé votre projet Arduino !
PETIT RAPPEL:
- Avant de démarrer l'appareil, assurez-vous d'avoir connecté tous les câbles correctement et correctement. Lorsque tous les câbles ne sont pas connectés correctement et correctement, cela peut endommager gravement votre carte Arduino et votre ordinateur, ce qui peut les faire surchauffer et provoquer un incendie.
- Les dispositions des broches peuvent être modifiées par vous-même, modifiez simplement le numéro de broche dans mon code Arduino pour l'adapter à votre scénario.
- Vous pouvez ajouter des modules complémentaires par vous-même, il suffit d'ajouter et de modifier mon code Arduino pour l'adapter à votre scénario.
- Vous pouvez modifier mon code Arduino, assurez-vous simplement qu'il correspond à votre scénario.
CHANGEMENTS RECOMMANDÉS:
- Changer l'animation de la lumière de bienvenue LED via le code
- Changer la couleur de la lumière de bienvenue LED
- Modifier la distance de détection du capteur à ultrasons via le code
- Changer les mots/informations sur l'écran LCD
- Utilisez des modules complémentaires (par exemple, ajoutez de la température à l'écran LCD, ajoutez une horloge à l'écran LCD……)
Étape 6: Comment utiliser ?
Comment l'utiliser?
Il suffit de marcher dans la zone que le capteur peut détecter. Lorsque le capteur vous détecte, l'appareil sera activé et allumera toutes les lumières LED et l'écran LCD.
Cet appareil est construit avec précision et peut fonctionner/s'adapter à de nombreux scénarios.
Scénarios:
- Vous marchez dans la zone détectée -> le capteur vous détecte -> LED et LCD activés -> Vous restez toujours dans la zone -> Toutes les LED et LCD ne seront plus activés
- Vous ne marchez pas dans la zone détectée -> le capteur ne vous détectera pas -> Toutes les LED et LCD ne seront pas activés
- Vous marchez dans la zone détectée -> le capteur vous détecte -> LED et LCD activés -> Vous quittez la zone -> Toutes les LED et LCD ne seront pas activés
- Vous marchez dans la zone -> le capteur vous détecte -> LED et LCD activés -> Vous quittez la zone -> Toutes les LED et LCD ne seront pas activés -> Vous marchez à nouveau dans la zone détectée -> le capteur vous détecte - >LED et LCD activés
Conseillé:
Mesure de la température automatique et information vocale : 5 étapes (avec photos)

Mesure automatique de la température et information vocale : ces derniers temps, le monde entier est aux prises avec le virus Covid19. La première vérification des personnes affectées (ou suspectées d'être affectées) consiste à mesurer la température corporelle. Donc, ce projet est fait pour modéliser qui peut mesurer la température corporelle automatiquement et informer par vo
Lire les données du capteur à ultrasons (HC-SR04) sur un écran LCD 128 × 128 et les visualiser à l'aide de Matplotlib : 8 étapes

Lire les données du capteur à ultrasons (HC-SR04) sur un écran LCD 128 × 128 et les visualiser à l'aide de Matplotlib : dans cette instructable, nous utiliserons le LaunchPad MSP432 + BoosterPack pour afficher les données d'un capteur à ultrasons (HC-SR04) sur un 128 × 128 LCD et envoyer les données au PC en série et les visualiser à l'aide de Matplotlib
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
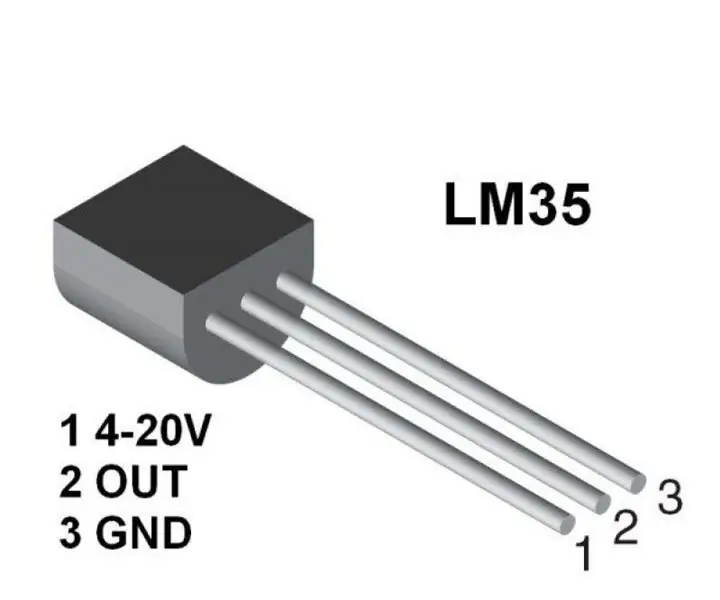
Capteur de température (LM35) interfacé avec ATmega32 et écran LCD - Contrôle automatique du ventilateur : 6 étapes

Capteur de température (LM35) interfacé avec ATmega32 et écran LCD | Contrôle automatique du ventilateur : Interfaçage du capteur de température (LM35) avec ATmega32 et écran LCD
