
Table des matières:
- Étape 1: Défis spécifiques et problèmes de sécurité
- Étape 2: Composants requis
- Étape 3: Mesurer les dimensions du support acrylique
- Étape 4: Installation de l'IDE Arduino et de la bibliothèque ESP8266
- Étape 5: Câblage
- Étape 6: Configuration de l'application BLYNK sur le téléphone
- Étape 7: Téléchargement du code final
- Étape 8: Fixation du bras servo en place
- Étape 9: Assemblage des composants
- Étape 10: Réflexion
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-06-01 06:09.

Les appareils IoT deviennent rapidement de plus en plus populaires, alors pourquoi ne pas apprendre et créer vos propres appareils IoT à partir de matériaux bon marché et de travail acharné pour faire des choses que vous ne pouviez pas faire auparavant ?
Je m'appelle Szehuai et je me retrouve toujours sur le point de m'endormir, mais en train de me réveiller parce que mes lumières sont toujours allumées. Bien sûr, je pourrais sortir du lit, me lever, libérer toute la chaleur que j'ai accumulée, exercer mes jambes et éteindre la lumière, mais c'est trop difficile. Ainsi, j'ai créé ce guide pour vous aider à concevoir un support capable de s'adapter sur votre interrupteur d'éclairage existant pour faire le pressage pour vous. Puisque personne ne quitte jamais son téléphone de nos jours, quoi de mieux que de pouvoir contrôler votre appareil IoT avec une application gratuite ? Ce support changera à jamais votre vie en vous permettant d'allumer et d'éteindre vos lumières avec votre téléphone, faisant de votre maison un pas vers l'intelligence.
Il s'agit de mon tout premier legitamate instructable ainsi que ma première soumission au concours legitamate instructable, donc cela signifierait beaucoup si vous votiez pour moi si vous pensiez que c'était un projet incroyablement cool. (Si quelqu'un peut me dire comment supprimer le truc de spinner de bouteille que j'ai soumis au hasard pour le plaisir il y a des années, ce serait génial)
Commençons!
Étape 1: Défis spécifiques et problèmes de sécurité
Ce projet est à peu près plug and go. Je fournirai des instructions étape par étape de 0 à 100 %. Les seules difficultés qui existent seraient l'acquisition de matériaux et de composants pour lesquels j'ai fourni des méthodes alternatives au cas où vous n'y auriez pas accès. A part ça, c'est comme Lego, il suffit de tout assembler.
Étape 2: Composants requis




Matériel:
Tout cela est achetable en ligne
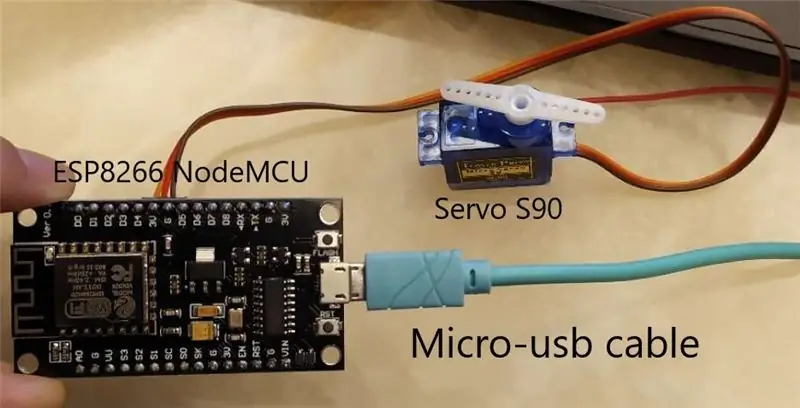
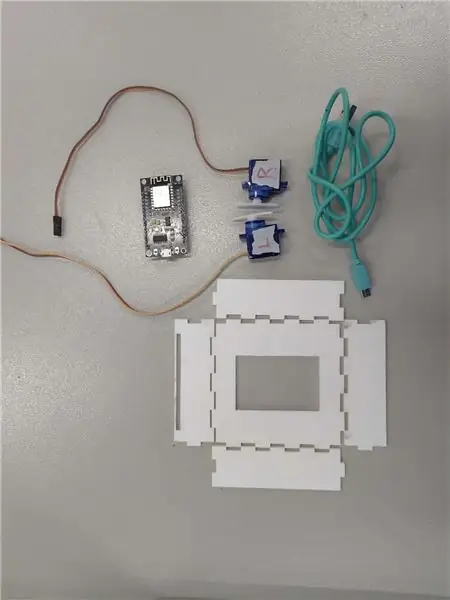
· NodeMCU ESP8266-12E V1.0
· Servo SG90
· Câble micro-usb
· Banque d'alimentation
-En option, vous pouvez certainement l'exécuter sur une prise murale en branchant le câble micro-usb sur un adaptateur
· Acrylique 3mm
-L'épaisseur n'a d'importance que lorsque vous concevez votre support acrylique et vous devez ajouter l'épaisseur de l'acrylique à certaines dimensions, je pense personnellement que 3 mm est parfait car ce n'est pas trop épais/mince et le blanc a l'air le plus propre
Logiciel:
· IDE Arduino
· Application Blynk
· Adobe Illustrator
Outils:
· Découpeuse laser (Si vous n'avez pas accès à une découpeuse laser, vous pouvez trouver des FabLabs ou des Makerspaces locaux et leur demander de le faire pour vous)
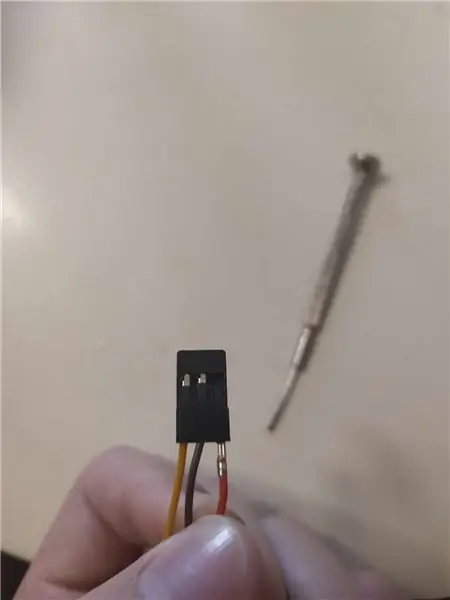
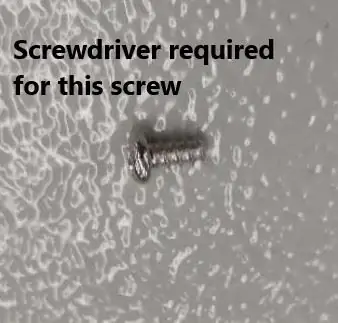
· Tournevis (pour la vis de fixation du bras du servo au servo)
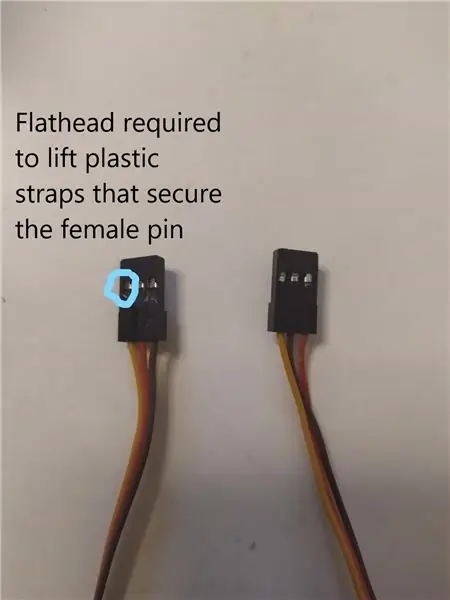
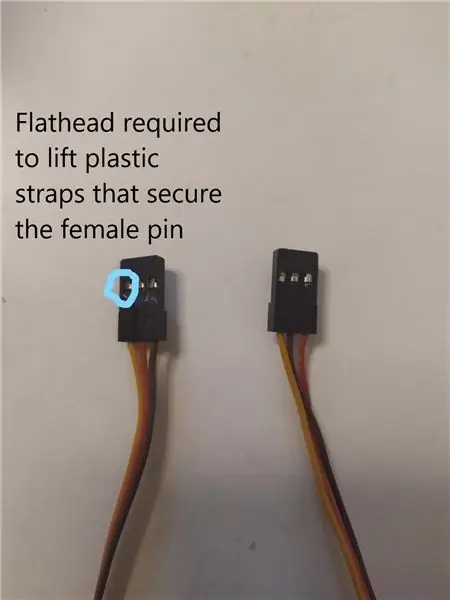
· Tournevis à tête plate (Pour soulever le clip en plastique qui maintient les broches femelles des servos dans leur boîtier en plastique)
Étape 3: Mesurer les dimensions du support acrylique



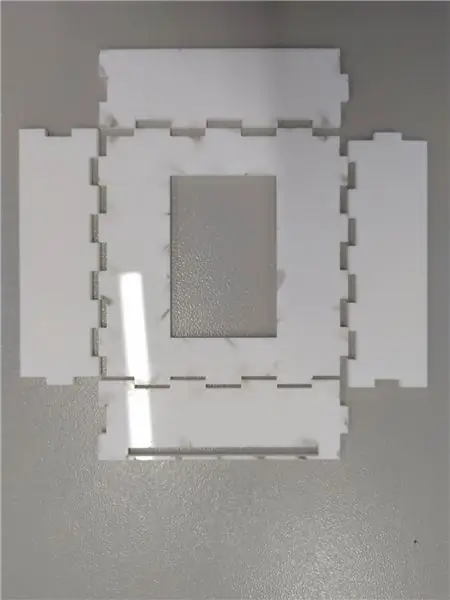
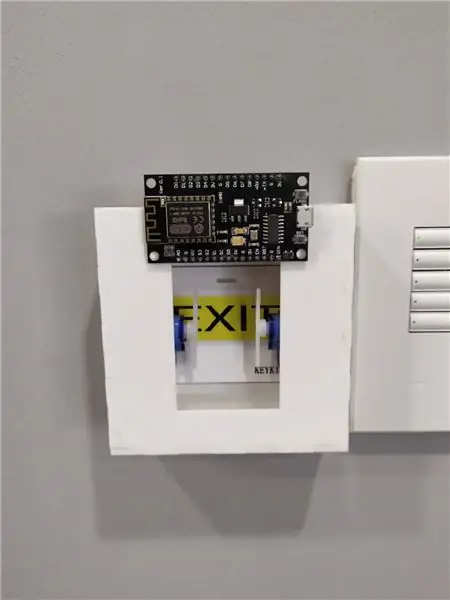
Maintenant, nous devons adapter un couvercle en acrylique sur notre interrupteur d'éclairage existant afin qu'il puisse abriter les servos qui allumeraient et éteindraient notre lumière.
· Retirez le panneau de coque en plastique de l'interrupteur d'éclairage
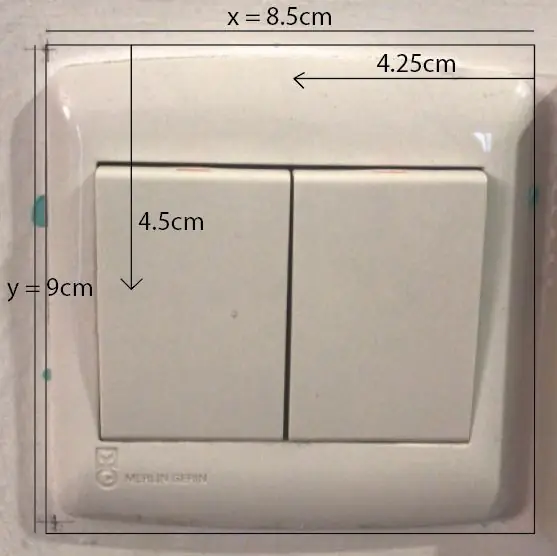
· Tracez l'extérieur du boîtier en plastique et placez une boîte dessus, si les bords de la coque sont incurvés (comme le mien)
· Obtenir la largeur (x) la profondeur (y) et la hauteur (z)
· En fonction de l'épaisseur de votre matériau, ajoutez l'épaisseur (la mienne était de 0,3 cm) aux 3 valeurs.
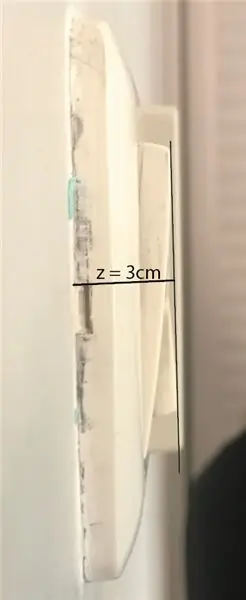
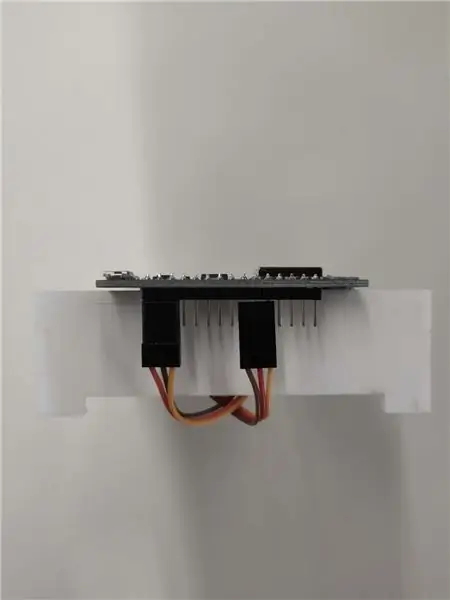
· La hauteur de la boîte est délicate, vous devez mesurer la distance comme je l'ai fait sur la photo de vue latérale que j'ai jointe et vous assurer que le servo est le plus proche possible sans empêcher l'interrupteur lui-même de s'allumer et de s'éteindre.
· La hauteur du servo, selon ma mesure est de 1,2 cm, vous ajouteriez cette valeur à la hauteur de la dimension de votre boîte
· LA LARGEUR PROFONDEUR HAUTEUR DE LA BOÎTE EST LA DIMENSION EXTÉRIEURE
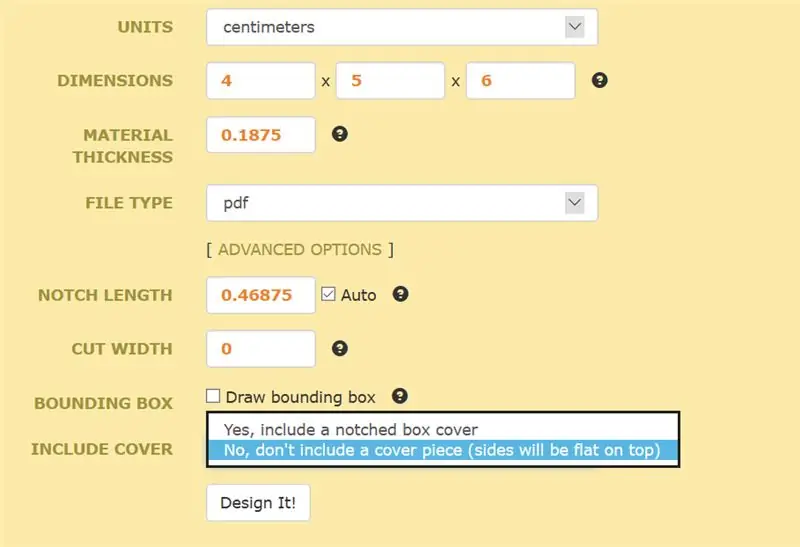
· Allez sur (https://boxdesigner.connectionlab.org/) et créez une boîte en utilisant les valeurs X, Y, Z que vous avez obtenues
· Sous l'option avancée, ajustez la longueur de l'encoche en fonction de l'épaisseur de votre matériau, cela peut prendre quelques essais, mais j'ai défini le mien à 0,75, ce qui est un ajustement assez serré qui nécessitait un marteau pour mettre les pièces en place
· Sélectionnez également « Non, n'incluez pas de pièce de couverture »
· Ouvrez ce pdf dans Adobe Illustrator
· Ouvrez le fichier Light Switch que j'ai joint et adaptez les contours du trou et du placement du servo pour votre propre couvercle en acrylique, j'ai également fourni celui que j'ai utilisé.
EN RÉALITÉ:
Le trou qui était censé permettre aux fils de sortir est devenu un espace lorsque j'ai appuyé trop fort et que l'acrylique mince s'est cassé, honnêtement, je pense que cela pourrait être bien mieux car cela facilite également l'assemblage des pièces en acrylique. Mais la barre n'était que fine car la hauteur de ma couverture était assez courte.
Il faudra peut-être quelques essais pour que la couverture s'emboîte parfaitement, mais rappelez-vous que ça vaut le coup !
Étape 4: Installation de l'IDE Arduino et de la bibliothèque ESP8266




Tout d'abord, vous devez télécharger l'IDE Arduino (https://www.arduino.cc/en/Main/Software). Arduino est entièrement gratuit ainsi que le code, c'est pourquoi nous avons choisi d'utiliser l'Arduino. Il est très facile à apprendre car il existe de nombreuses ressources en ligne disponibles.
Deuxièmement, vous devez télécharger les pilotes pour l'ESP8266.
Après avoir téléchargé l'IDE Arduino, accédez à
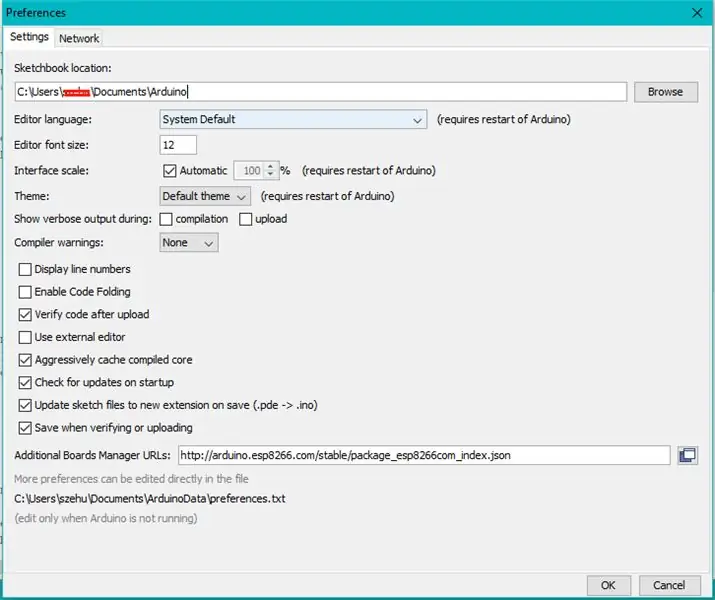
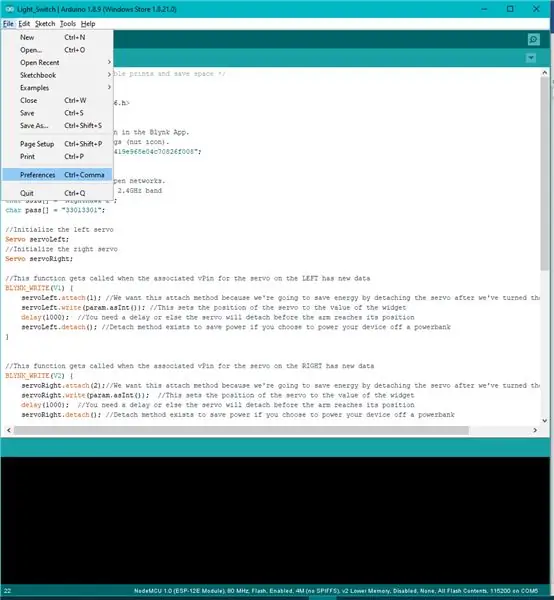
1. Onglet Fichier puis cliquez sur Préférences.
2. Dans les URL supplémentaires de Boards Manager, ajoutez le lien suivant (https://arduino.esp8266.com/stable/package_esp8266com_index.json)
3. Cliquez sur OK, puis accédez à
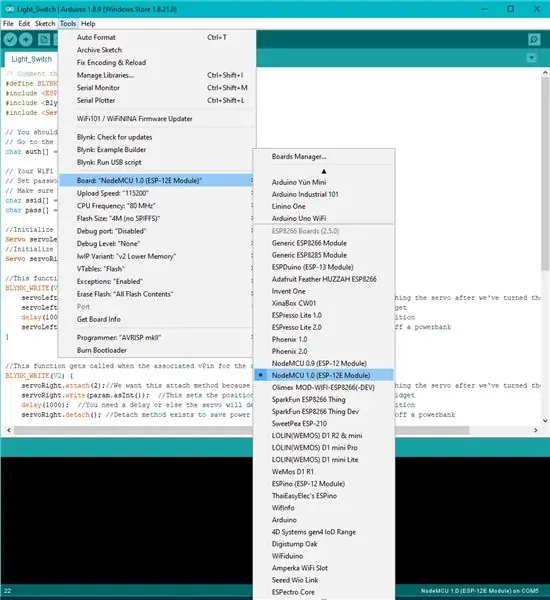
4. Outils - Tableau - Gestionnaire de tableaux
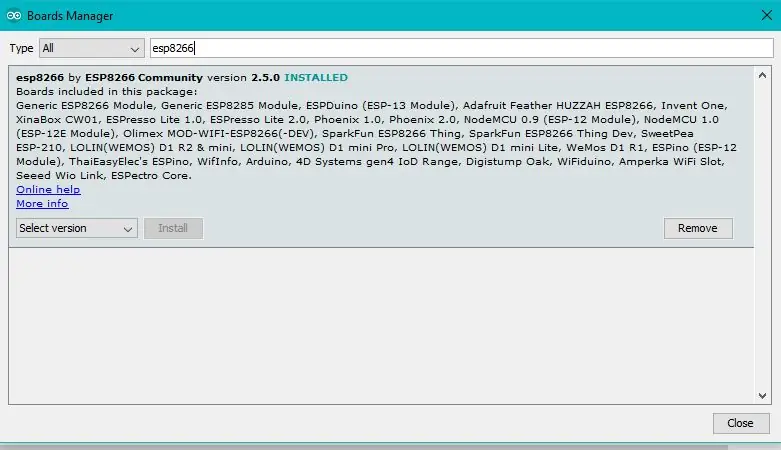
5. Dans le champ de recherche, tapez esp8266> cliquez sur esp8266 par ESP8266 Community - Cliquez sur Installer
6. Retournez dans Tools - Board puis sélectionnez NodeMCU ESP8266-12E V1.0
Vous avez maintenant configuré l'IDE Arduino pour qu'il fonctionne avec le NodeMCU.
Étape 5: Câblage



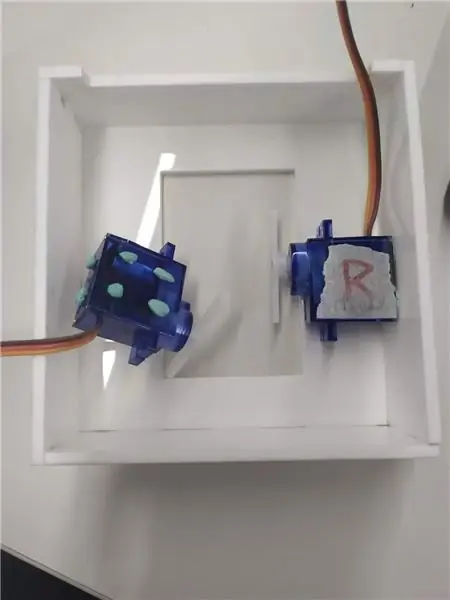
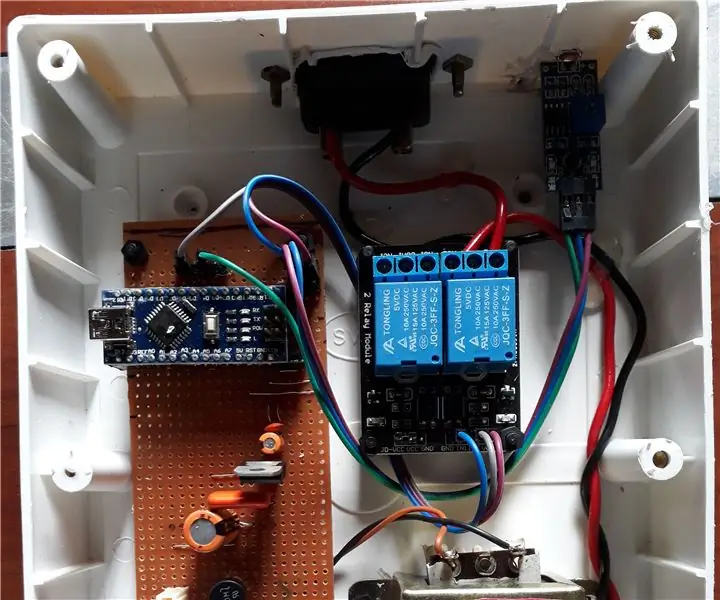
Parce que je voulais éliminer le besoin d'une planche à pain ainsi que de fils supplémentaires, j'ai directement modifié l'ordre des broches femelles logées dans le boîtier des broches du servo en utilisant le tournevis à tête plate pour ouvrir le volet et réorganiser les fils
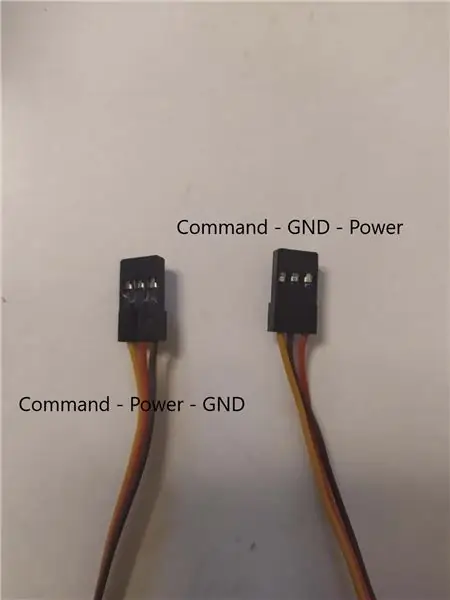
Si vous avez étiqueté vos servos comme je les ai étiquetés (gauche et droite)
Vous devez modifier le servo gauche en changeant son
COMMANDE, PUISSANCE, GND - COMMANDE, GND, PUISSANCE
Orange, Rouge, Marron - Orange, Marron, Rouge
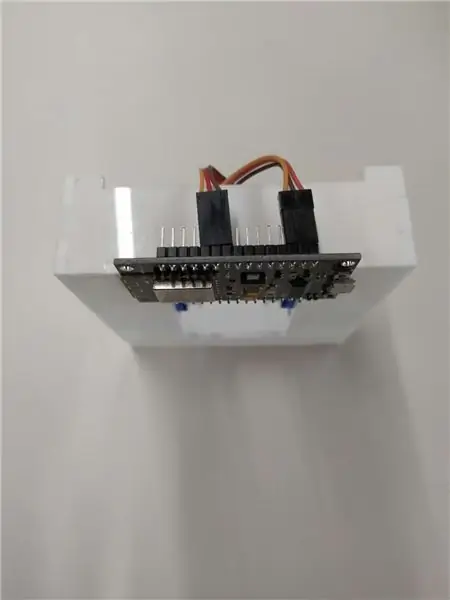
Connectez maintenant vos servos, les sg90 sont
Servos Orange - Rouge - Marron:
Le fil orange se connecte à la broche numérique D4 (servo droit) OU TX (servo gauche) se référer à l'image (commande)
Le fil rouge se connecte à la broche 3V (alimentation)
Le fil marron se connecte à la broche G (GND)
Simple!
Étape 6: Configuration de l'application BLYNK sur le téléphone



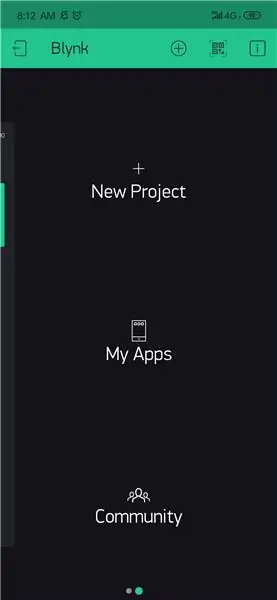
Recherchez Blynk dans votre app store
Télécharge le:
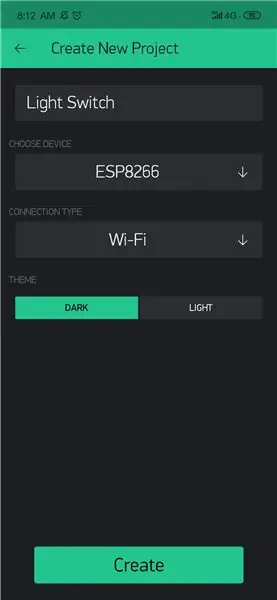
· Ouvrez l'application et cliquez sur créer un nouveau projet et sélectionnez NodeMCU dans la liste déroulante.
· Un jeton AUTH sera envoyé à votre adresse e-mail enregistrée, notez-le, vous devrez copier et coller le jeton dans le code Arduino.
· Appuyez sur l'écran vide et ajoutez un widget SLIDER à l'écran.
· Appuyez sur le Widget, sélectionnez Virtual PIN 1 (Ou la broche que vous voulez, peu importe, ce qui compte, c'est qu'elle correspond à votre code) et la valeur de début doit être 0 et la valeur de fin doit être 180 (en fonction du servo, une valeur de 0 pourrait faire grincer et casser le servo, ajustez-le jusqu'à ce qu'il ne le fasse pas, le mien était de 10-180)
· Appuyez sur l'écran et ajoutez un widget BOUTON sur l'écran.
· Appuyez sur le widget, sélectionnez AUSSI le PIN virtuel 1 (assurez-vous que le bouton correspond également à la broche sur laquelle le curseur a été réglé) et CHANGEZ AUSSI LE MODE POUR CHANGER (IMPORTANT)
· VOUS CRÉEREZ 2 WIDGETS DE CURSEUR ET 2 BOUTONS, UN DE CHAQUE POUR CHAQUE SERVO
Revoir ICI une fois que vous avez assemblé l'ensemble de l'appareil
Une fois que vous avez assemblé l'ensemble du support, ajustez le curseur pour trouver les valeurs de position qui appuient assez fort pour que la lumière soit cliquée, ce seront les valeurs que vous mettrez dans votre widget Bouton
Étape 7: Téléchargement du code final




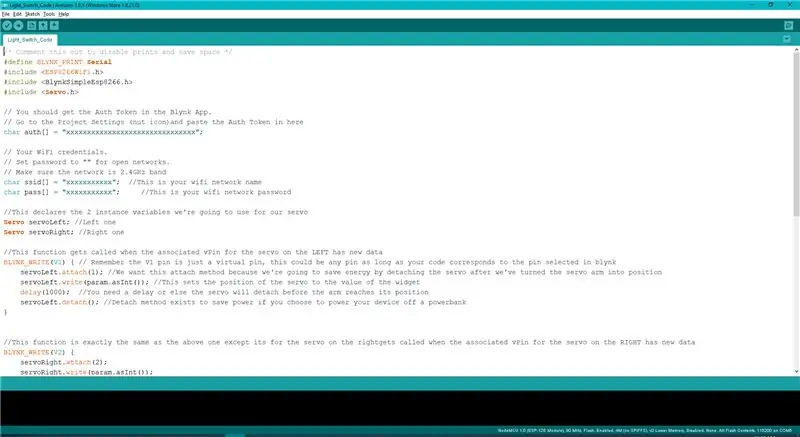
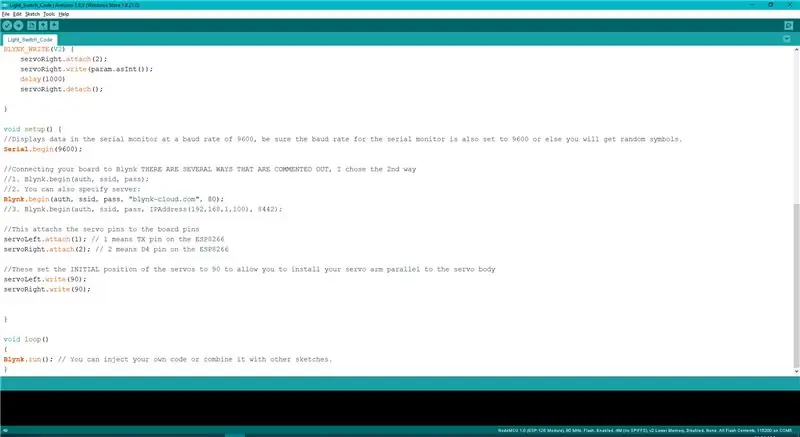
Nous avons seulement besoin d'ajouter notre AUTH ID (noté ci-dessus), Wifi SSID et mot de passe dans le code et le télécharger sur NodeMCU à l'aide d'Arduino IDE. Téléchargez le "Light_Switch_Code" et ouvrez-le à l'aide d'Arduino IDE, il vous demandera si vous créez un dossier, alors cliquez simplement sur ok.
Pour le code, j'ai inclus une explication de chaque ligne dans les commentaires, si vous avez d'autres conseils ou questions, n'hésitez pas à demander.
TÉLÉCHARGEMENT:
Assurez-vous de sélectionner le bon port lorsque vous téléchargez votre code si vous obtenez
"erreur: espcomm_open a échoué"
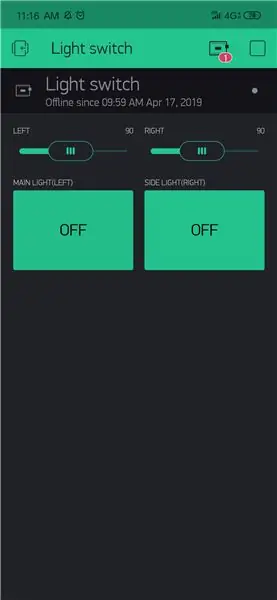
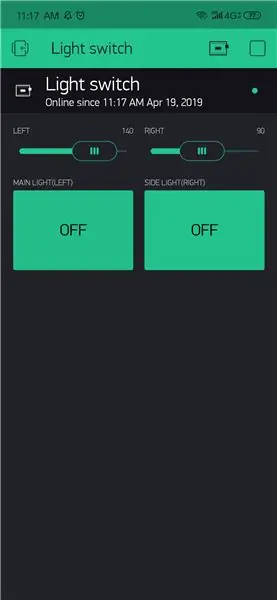
Une fois que vous avez terminé, vous pouvez vérifier s'il est connecté en regardant le statut de Blynk (icône du tableau). Il vous dira si c'est en ligne ou hors ligne.
Étape 8: Fixation du bras servo en place



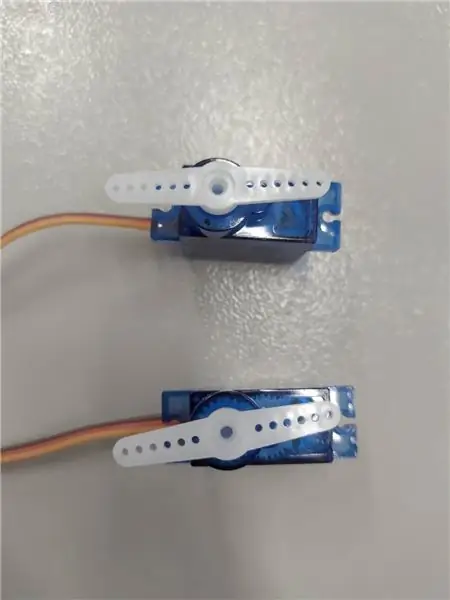
Une fois que votre code a été téléchargé et que la carte est en ligne, le code s'exécutera et les servos seront tous deux réglés sur une position de 90, vous devrez utiliser le tournevis et sécuriser les bras de servo comme sur la photo, parallèlement au corps du servo. Cela vous permettra de surveiller vos valeurs et de les ajuster en conséquence.
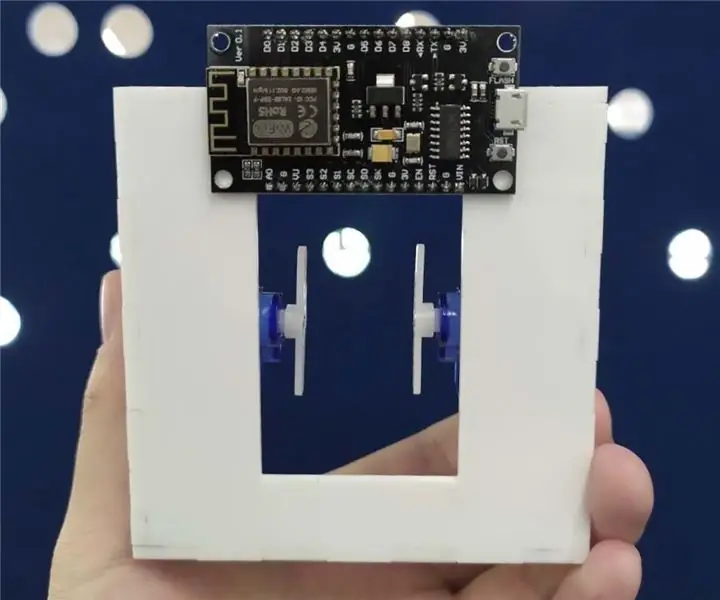
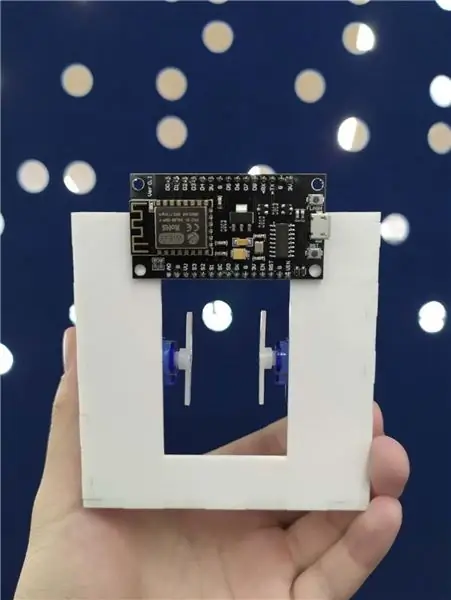
Étape 9: Assemblage des composants




Assemblage de l'ensemble:
· Une fois que vous avez découpé au laser votre acrylique, assemblez-le pour qu'il ressemble à une couverture, assez simple à droite !
· Suivez les lignes gravées et assurez-vous d'orienter vos servos correctement afin que les côtés du servo s'alignent avec les lignes gravées.
· Obtenez 6 "gouttelettes" de blu tack et suivez les images, assurez-vous d'arracher les autocollants "Tower Pro"
· Vous pouvez également utiliser des attaches bleues ou des attaches de câble ou toute autre méthode de gestion des câbles pour trier vos câbles, cela n'a pas vraiment d'importance tant que cela n'obstrue pas le servo.
· Appliquez 2 lignes de blu tack de chaque côté pour qu'il adhère au mur et à l'interrupteur d'éclairage pour améliorer l'adhérence
Les images que j'ai jointes montrent comment j'ai choisi de faire le mien.
POUR LA PUISSANCE, je ne pense pas que cela prenne trop de puissance car j'ai inclus des fonctions de détachement afin que les servos n'essaient pas toujours de maintenir leurs positions. Vous pouvez brancher votre câble micro-usb soit dans un adaptateur de prise murale, soit dans une banque d'alimentation.
PRENDRE PLAISIR!
Étape 10: Réflexion




Ce projet m'a beaucoup appris sur la capacité de l'ESP8266 NodeMCU ou simplement des cartes compatibles wifi afin de créer des appareils IoT. Les compétences que j'ai acquises dans ce domaine se prêtent à d'autres projets IoT que je souhaite poursuivre (suivi de l'hydratation, restez à l'écoute). J'ai déjà appris Arduino avec l'Arduino Uno mais la possibilité de contrôler mon appareil avec une application via wifi sur mon téléphone ?!?!?! Énorme mise à niveau. C'est incroyable que ce projet ait semblé si simple à la fin, cela me procure une grande fierté de fournir un raccourci pour vous tous.
Quelque chose qui était étonnamment difficile pour moi était de créer la couverture acrylique… Oui je sais, incompétent. Au début, j'essayais de mesurer les distances et les dimensions et je n'ai pas réalisé que je pouvais simplement retirer le couvercle jusqu'au jour où je l'ai fait sauter par accident. J'ai également passé beaucoup de temps à essayer de CRÉER les encoches qui permettraient à ma couverture en acrylique de s'emboîter. C'était un processus stupidement fastidieux dans lequel j'étais déjà investi jusqu'à ce que je découvre des concepteurs de boîtes en ligne qui font tout le travail pour vous (remerciez-moi plus tard). J'ai réalisé que quelqu'un avait fait le concepteur de la boîte pour éliminer le travail fastidieux pour les autres et j'étais tout simplement trop têtu pour accepter le fait que je prenais un long chemin. J'étais tellement proche… Finalement, j'ai utilisé le concepteur de la boîte, fait quelques essais, ajouté des éléments, pris des éléments et boum, ça avait l'air de fonctionner comme un charme.
Même si j'ai atteint l'objectif prévu pour mon appareil, si je devais faire ce projet différemment, développer réellement ce projet, j'aimerais explorer des moyens de réorienter les positions des servos pour s'adapter à différents types de commutateurs. Interrupteurs avec 1 gros bouton, interrupteurs avec 3 boutons minces, interrupteurs avec différentes inclinaisons de boutons, etc. Mais j'aurais juste aimé découvrir le concepteur de la boîte plus tôt et passer les 5 minutes à comprendre comment cela fonctionnait.
Conseillé:
Interrupteur d'éclairage WiFi domotique avec ESP-01 et module de relais avec bouton poussoir: 7 étapes

Interrupteur d'éclairage WiFi domotique avec ESP-01 et module de relais avec bouton-poussoir: Ainsi, dans les instructions précédentes, nous avons programmé un ESP-01 avec Tasmota à l'aide d'un ESP Flasher et connecté l'ESP-01 à nos réseaux wifi. Maintenant, nous pouvons commencer à le programmer pour allumer/éteindre un interrupteur à l'aide du WiFi ou du bouton poussoir.Pour les travaux électriques
Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : 9 étapes (avec images)

Interrupteur d'éclairage télécommandé Bluetooth - Rénovation. L'interrupteur d'éclairage fonctionne toujours, pas d'écriture supplémentaire. : Mise à jour du 25 novembre 2017 -- Pour une version haute puissance de ce projet qui peut contrôler les kilowatts de charge, voir Retrofit BLE Control to High Power Loads - No Extra Wiring Required Update 15th November 2017 - Certaines cartes BLE / piles logicielles livraient
Un interrupteur d'éclairage contrôlé par Wi-Fi : 5 étapes

Un interrupteur d'éclairage contrôlé par Wi-Fi : Salut ! Avez-vous déjà été si fatigué que vous avez oublié d'éteindre les lumières de votre chambre ? Ou vous n'avez tout simplement pas envie de vous lever d'un lit chaud et confortable et d'appuyer sur l'interrupteur de la lampe de chevet ? Nous connaissons probablement tous ce sentiment. C'est pourquoi je voudrais présenter
Interrupteur d'éclairage activé par le mouvement avec capteur de lumière : 5 étapes

Interrupteur d'éclairage activé par le mouvement avec capteur de lumière : l'interrupteur d'éclairage activé par le mouvement a de nombreuses applications à la maison et au bureau. Ceci, cependant, a ajouté l'avantage d'incorporer un capteur de lumière, de sorte que cette lumière ne peut être déclenchée que la nuit
DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : 3 étap

DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : Ce projet vous aidera à connecter 18 LED (6 rouges + 6 bleues + 6 jaunes) à votre carte Arduino et analyser les signaux en temps réel de la carte son de votre ordinateur et les relayer à les leds pour les éclairer selon les effets de beat (Snare, High Hat, Kick)
