
Table des matières:
- Étape 1: Plier les pistes du capteur
- Étape 2: Utilisation de la communication série avec Micro:bit
- Étape 3: Prototypage du circuit
- Étape 4: Test de l'accéléromètre et du capteur de lumière
- Étape 5: Souder les capteurs de courbure
- Étape 6: Souder au Micro:bit et assembler le gant
- Étape 7: Code Micro:bit
- Étape 8: Communication série avec P5.js
- Étape 9: Code P5.js
- Étape 10: Produit final
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

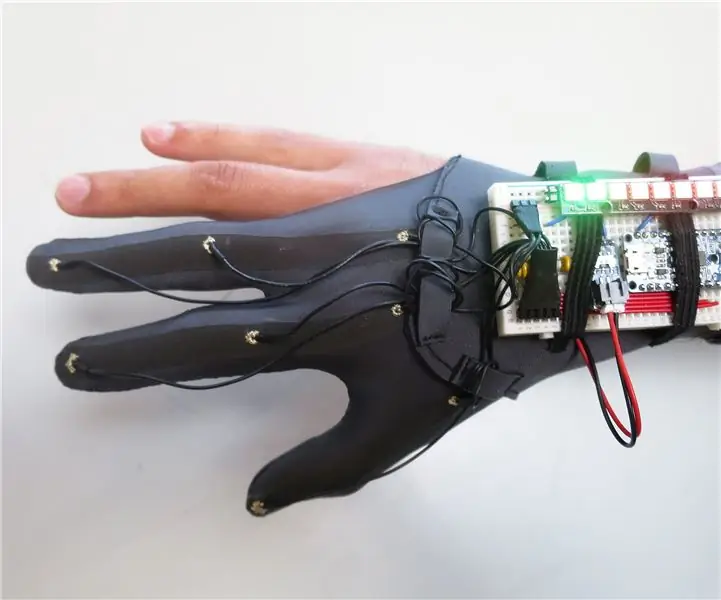
L'Art Glove est un gant portable qui contient différents types de capteurs pour contrôler les graphiques d'art via un Micro:bit et un p5.js Les doigts utilisent des capteurs de courbure qui contrôlent les valeurs r, g, b et l'accéléromètre dans les commandes Micro:bit x, coordonnées y pour les graphiques. J'ai créé ce projet en tant que projet de session pour ma classe de technologie portable en tant que senior dans le programme de technologie, arts et médias à CU Boulder.
Fournitures:
- Gants de jardinage
- BBC Micro: Bit
- 3-4 capteurs Flex
- Résistances 10K Ohm
- Fil de branchement (rouge et noir)
- Coupe-fil
- Planche à pain
- Pinces crocodiles (double face et simple face)
- Souder
- Fer à souder
- Aiguille
- Fil
- Papier paraffiné
- Ruban
- Ciseaux
- Stylo et crayon
Étape 1: Plier les pistes du capteur



Tout d'abord, nous allons nous concentrer sur la fabrication du matériel. De cette façon, lorsque nous arrivons au codage, nous avons le composant de gant réel à utiliser et à tester.
- Pour commencer, nous allons faire les pistes sur les doigts qui maintiendront les capteurs de courbure en place. Le fait d'avoir ces pistes permet aux capteurs de courbure de se déplacer légèrement d'avant en arrière tout en les maintenant sécurisés au doigt pour se plier. Tout d'abord, retournez votre gant à l'envers.
- Prenez un capteur de courbure et placez-le dans la crête médiane du doigt. À l'aide d'un stylo, tracez le contour du capteur de courbure
- Glissez votre fil dans votre aiguille. Offrez-vous une pièce généreuse. Faites un nœud au bout du fil.
- En commençant par le haut et sur la ligne, il suffit de souffler l'arc du capteur de courbure, de glisser l'aiguille à travers le gant par l'intérieur et de la repousser sur la ligne parallèle. Tirez l'aiguille jusqu'au bout pour que le nœud repose sur la ligne que vous avez tracée.
- En tirant fermement, faites 2-3 nœuds de l'autre côté. Cela garantira que le fil ne sortira pas. Assurez-vous qu'il est bien serré pour que le capteur de courbure soit bien en place contre votre doigt
- Couper le fil en laissant quelques cm. de fil au bout pour que le nœud ne se défait pas.
- Répétez les étapes 2 à 6 pour tous les doigts auxquels vous attachez des capteurs flexibles jusqu'à ce qu'ils ressemblent à l'avant-dernière image.
- Retournez votre gant pour qu'il soit tourné dans le bon sens. Glissez vos capteurs de courbure à travers les rails pour vous assurer qu'ils s'adaptent correctement à votre main
Étape 2: Utilisation de la communication série avec Micro:bit

Pour voir les sorties de nos capteurs, nous allons utiliser la communication série. Vous verrez comment configurer le code dans Makecode à l'étape suivante, mais nous allons d'abord apprendre à le lire depuis notre terminal. (Remarque: j'utilise un Mac, donc ces étapes peuvent être différentes selon votre système d'exploitation. Pour les autres systèmes d'exploitation, regardez ici).
- Branchez votre Micro:bit
- Ouvrez votre terminal
- tapez ' ls /dev/cu.* '
- Vous devriez voir quelque chose qui ressemble à ' /dev/cu.usbmodem1422 ' mais le nombre exact dépendra de votre ordinateur
- Une fois que vous exécutez le code, tapez 'screen /dev/cu.usbmodem1422 115200' (avec votre numéro de port série spécifique) vous donnera la sortie série de votre Micro:bit
- Votre sortie devrait ressembler à l'image ci-dessus, selon la façon dont vous avez formaté votre sortie !
Étape 3: Prototypage du circuit


Avant de souder tous nos composants ensemble, nous allons prototyper le circuit et écrire quelques lignes d'exemple de code pour lire les valeurs de nos capteurs et nous assurer que nos composants fonctionnent correctement.
- À l'aide du schéma de circuit ci-dessus, prototypez votre circuit sur la planche à pain à l'aide de cavaliers, de résistances, de pinces crocodiles unilatérales et de votre Micro:bit.
- Connectez vos capteurs de courbure aux broches 0, 1 et 2.
- J'ai utilisé ce code pour tester mes capteurs flex
- Pliez-les plusieurs fois pour voir leurs lectures et assurez-vous qu'elles fonctionnent correctement
Dans le code, la dernière ligne "serial.writeLine" est l'endroit où nous écrivons sur notre sortie série. Vous pouvez formater cette sortie comme vous le souhaitez, j'ai séparé chaque variable par une virgule, puis je l'ai séparée par une virgule plus tard, mais cette partie vous appartient.
(Remarque: après avoir effectué cette étape, j'ai découvert qu'un de mes capteurs de courbure avait une puce dans la peinture conductrice et n'obtenait donc pas de bonnes lectures. C'est pourquoi certaines des images me montrent travailler avec 4 capteurs. Après avoir découvert cela, je suis allé jusqu'à seulement trois capteurs sur le pointeur, le majeur et l'annulaire. J'ai également trouvé que mes capteurs de courbure avaient la plage de lecture la plus large en se pliant dans le sens "opposé", c'est pourquoi je les ai mis sur le gant avec la peinture résistive vers le bas.)
Étape 4: Test de l'accéléromètre et du capteur de lumière
A ce stade j'ai également choisi de tester l'accéléromètre et le capteur de lumière sur le Micro:bit
- Connectez votre Micro:bit à votre ordinateur
- Téléchargez ce code
- Ensuite, j'ai testé l'accéléromètre, la lumière et les capteurs de courbure avec ce code
(Remarque: c'est à ce stade que j'ai compris que vous ne pouvez pas utiliser les broches et le capteur de lumière en même temps, donc je n'ai pas utilisé le capteur de lumière dans ma finale, mais je voulais que vous puissiez voir comment lire le capteur de lumière si vous en avez besoin !)
Étape 5: Souder les capteurs de courbure


Maintenant, nous allons commencer à souder nos composants ensemble ! C'est une partie passionnante, mais il est important d'y aller doucement et de vérifier que tout fonctionne toujours au fur et à mesure afin de ne pas aller au bout, d'avoir quelque chose qui ne fonctionne pas et de ne pas savoir où cela s'est mal passé ! Je suggère d'utiliser vos pinces crocodiles double face ici pour vérifier que chaque capteur fonctionne toujours une fois que les fils et les résistances sont soudés ensemble.
- Prenez votre capteur de courbure et du ruban adhésif ou placez un objet lourd dessus pour le maintenir en place.
- Prenez votre résistance de 10K Ohm et coupez la majeure partie de l'extrémité de sorte que le fil soit à peu près aussi long que le fil du capteur de courbure.
- Prenez votre fer à souder et appuyez dessus à la fois sur la résistance et le fil du capteur de courbure jusqu'à ce qu'ils soient chauds
- Prenez votre soudure et appuyez-la dans le fer chaud pendant qu'elle commence à fondre sur les composants. Vous avez juste besoin d'assez pour couvrir les fils.
- Retirez le fer. Ici, j'ai mis l'autre gant de jardinage et j'ai maintenu la résistance et le fil en place pendant que la soudure refroidissait.
- Coupez un long morceau de fil rouge et placez-le au niveau du joint de soudure où la résistance et le capteur de courbure se rencontrent. Répétez les étapes 4-5. C'est le fil de broche analogique.
- Coupez un long morceau de fil noir et placez-le à l'extrémité de l'autre fil. Répétez les étapes 4-5. C'est votre fil de terre.
- Coupez un long morceau de fil rouge et coupez l'autre extrémité de la résistance pour qu'elle soit à peu près aussi longue que le côté précédent. Répétez les étapes 4-5. C'est votre fil d'alimentation.
- Répétez les étapes 1 à 8 pour le reste de vos capteurs de courbure.
- Laissez vos fils longs afin que vous ayez de la place pour travailler avec eux pour qu'ils soient de la bonne longueur plus tard lorsque vous les mettez sur le Micro:bit.
Étape 6: Souder au Micro:bit et assembler le gant



Maintenant que nos capteurs sont prêts, nous allons commencer à souder le Micro:bit et à assembler le gant. N'oubliez pas de tester au fur et à mesure, en utilisant des pinces crocodiles pour vous assurer que les composants fonctionnent toujours après les avoir soudés ensemble.
- Posez les capteurs et le Micro:bit sur le gant pour avoir une idée de l'endroit où les fils doivent aller et de leur longueur.
- Enroulez un fil rouge autour de la broche d'alimentation. Utilisez des pinces coupantes pour dénuder le fil et laissez des espaces ouverts auxquels vous attacherez votre fil. Faites de même pour le fil de terre.
- Décrivez le gant que vous n'utilisez pas. Cela nous aidera à tout souder et à obtenir la longueur des choses correcte. Vous ferez tout à l'envers, alors vérifiez que vous soudez les choses dans le bon sens !
- Placez votre Micro:bit approximativement là où vous voulez qu'il repose sur votre main. Faites des marques où la terre et les fils électriques sont assis.
- Collez le fil, l'alimentation ou la terre, en place.
- Collez votre capteur de courbure en place.
- Coupez le fil d'alimentation de manière à ce qu'il dépasse juste sa marque sur toute la ligne électrique.
- Soudez ces pièces ensemble.
- Répétez les étapes 5 à 8 pour les autres fils d'alimentation et pour les fils de terre.
- Prenez le Micro:bit et placez-le sous les fils nouvellement soudés. Soudez l'alimentation et la terre aux bonnes broches.
- Coupez les fils analogiques de manière à ce qu'ils dépassent juste l'extrémité des broches et puissent s'enrouler vers l'avant.
- Soudez les fils aux bonnes broches.
- J'ai trouvé que mes lectures étaient les meilleures et les plus cohérentes lorsque tous les fils (alimentation, terre et analogique) touchaient à la fois l'avant et l'arrière des broches.
- Une piste par une piste, poussez les capteurs de courbure vers le haut des doigts simultanément.
- Une fois les capteurs en place, mettez le gant et assurez-vous que l'ajustement est correct. Si vous devez ajouter des pistes ou corriger leur placement, faites-le maintenant.
- Une fois que les capteurs se trouvent là où vous le souhaitez, notez où attacher le Micro:bit en place. Vous pouvez utiliser les petits trous de chaque côté des boutons A et B ou utiliser les trous pour les broches. Utilisez votre aiguille et votre fil pour l'attacher en place sur votre main
Félicitations! Les composants matériels du gant sont maintenant terminés !
Étape 7: Code Micro:bit


Maintenant, je vais vous expliquer le code Micro:bit. Vous êtes plus que bienvenus pour faire de ce code ce que vous voulez, mais je voulais tout parcourir et tout expliquer afin que vous puissiez voir ce que j'ai fait, comment je l'ai fait et pourquoi ! Vous pouvez trouver mon code ici.
-
Lignes 1-31. Ici, j'utilise les fonctions prédéfinies fournies avec le Micro:bit.
- Appuyer sur A diminue le nombre, qui est la sélection des graphiques disponibles. Une fois que vous atteignez 0, il revient au nombre le plus élevé.
- Appuyer sur B augmente le nombre, une fois que vous atteignez le plus grand nombre de graphiques disponibles, il revient à 0.
- Si le graphique actuel que vous avez sélectionné n'est pas celui qui est en cours de dessin, appuyez simultanément sur A et B pour sélectionner le nouveau graphique.
- Si le graphique actuel que vous avez sélectionné est le même que celui qui est dessiné, appuyez simultanément sur A et B pour remplir la forme si elle peut avoir un remplissage.
- Secouer le Micro:bit définit la variable d'effacement sur 1 qui indique à p5.js d'effacer le canevas et de commencer sur le noir. Il interrompt l'exécution pendant une seconde, puis la remet à 0 pour que l'utilisateur puisse continuer à dessiner.
-
Les lignes 32-64 configurent mes variables. Il était important d'utiliser un grand nombre de variables afin que la plupart des valeurs ne soient pas codées en dur. Ils peuvent changer avec le gant et être facilement modifiés en un seul endroit au lieu de mettre à jour un tas de valeurs partout. Je vais souligner quelques-uns des plus importants.
- La taille de la toile est une bonne chose à avoir dans une variable à mettre à jour en fonction de la taille de ma toile. Idem avec le shapeHigh. Au fur et à mesure que j'ajoute ou supprime des graphiques, je peux mettre à jour ce nombre ici.
- Les variables haute et basse me permettent de suivre le courant haut et bas pour les capteurs et d'avoir une plage d'étalonnage en continu. Ceci est important car chaque personne qui porte les gants aura une amplitude de mouvement différente et donc des hauts et des bas différents qu'elle pourra atteindre.
- Les lignes 66-68 lisent les valeurs analogiques des broches des capteurs flexibles
-
Les lignes 69-74 calibrent la valeur élevée pour l'index.
- Si un nouveau sommet est atteint, il le définit comme le sommet.
- Recalibre la plage de ce doigt.
- Utilise cette nouvelle plage pour le mappage des couleurs
- Les lignes 75-80 calibrent la valeur basse pour l'index.
- Les lignes 81-104 font la même chose que 4 et 5 pour le majeur et l'annulaire.
-
Les lignes 105-107 mappent mes valeurs de capteur flex aux valeurs de couleur 0-255 (ou colorLow à colorHigh, si je ne fais pas la gamme complète)
- La fonction de carte intégrée de Makecode ne me donnait pas une excellente cartographie, étant donné la portée limitée que j'obtenais de mes capteurs. J'ai donc créé ma propre fonction de mappage.
- Voilà comment cela fonctionne. La plage d'entrée de chaque doigt est déterminée par sa (valeur la plus élevée - c'est la valeur la plus basse). La gamme de couleurs, qui est également la (valeur de couleur la plus élevée - valeur de couleur la plus basse) est divisée par chaque gamme de doigts. Ce nombre est arrondi au nombre entier le plus bas et est le quotient.
- La (valeur réelle du capteur - la valeur la plus basse du capteur) vous donne la valeur dans la plage. En multipliant cela par le quotient que nous avons trouvé ci-dessus et en ajoutant les valeurs de couleur les plus basses, vous obtenez une valeur mappée du capteur à la couleur, dans la plage de couleurs.
- La ligne 109 lit la valeur de hauteur (haut et bas).
- Les lignes 110-115 calibrent le haut et le bas pour cette valeur
- La ligne 116 lit la valeur de roulis (gauche et droite).
- Les lignes 117-122 calibrent le haut et le bas pour cette valeur
- Les lignes 123-126 mappent les valeurs de tangage et de roulis à la taille de la toile et les arrondissent à des nombres entiers.
- La ligne 127 écrit les variables sur la sortie série à l'aide de serial.writeLine, en séparant chaque valeur par une virgule et un espace ", ", pour les analyser plus tard.
Une fois que vous avez le code comme vous l'aimez, téléchargez-le et faites-le glisser de vos téléchargements vers votre Micro:bit (vous devriez le voir sur "Emplacements" sur le côté gauche de votre Finder) pour télécharger le code sur le Micro:bit
Étape 8: Communication série avec P5.js

Pour communiquer en série avec p5.js, nous avons besoin d'un outil supplémentaire. Pour en savoir plus sur ce qui se passe dans les coulisses de la communication série, je vous suggère de lire cet article.
- Téléchargez une version de l'application p5.js à partir de ce lien. J'ai la version Alpha 6 mais tout fonctionnera.
- Utilisez ce modèle p5.js pour communiquer en série. Pour le configurer, insérez votre nom de port série correct pour portName à la ligne 12. C'est le nom que nous avons trouvé à l'étape 2.
- Connectez votre Micro:bit à votre ordinateur
- Ouvrez l'application série p5.js.
- Sélectionnez votre port dans la liste des ports et ne faites rien d'autre. Même pas appuyez sur ouvert! Sélectionnez simplement votre port dans votre liste.
- Appuyez sur exécuter dans le modèle de série p5.js. Vous devriez pouvoir le voir ouvert et il vous lira des valeurs nulles car nous n'avons pas encore écrit de code pour analyser notre sortie série.
Maintenant, nous pouvons communiquer en série de notre Micro:bit vers p5.js !
Étape 9: Code P5.js
Nous allons maintenant passer au code p5.js. C'est ici que nous lisons les valeurs de sortie série et les utilisons pour créer de l'art.
- Comme je l'ai mentionné à l'étape précédente, assurez-vous que le portName à la ligne 12 est le nom de port spécifique de votre ordinateur.
- Dans la fonction setup(), aux lignes 32-33, j'ai ajouté les tampons gauche et droit avec createGraphics, j'ai fait cela pour séparer le canevas afin qu'une partie soit utilisée pour le dessin et que l'autre partie puisse afficher les directions et montrer quel graphique vous regardez ou faites défiler.
- La fonction draw() appelle les fonctions que j'ai créées pour créer le leftBuffer et le rightBuffer séparément. Il définit également où commence le coin supérieur gauche de chaque tampon.
- La fonction drawRightBuffer() affiche tout le texte des directions et des sélections graphiques
-
Les fonctions drawLeftBuffer() affichent tous les graphiques.
- La ligne 93 génère aléatoirement une valeur pour la valeur alpha. C'est ainsi que toutes les couleurs ont des valeurs de transparence différentes pour le rendre plus intéressant. Si j'avais eu 4 capteurs de flexion, j'aurais utilisé le 4ème pour cela !
- La ligne 94 définit la valeur de course sur les valeurs r, g, b déterminées par les capteurs de flexion
- Les lignes 96-102 peuvent être décommentées pour tester le fonctionnement du gant sans avoir le gant en utilisant votre souris à la place. Remplacez la ligne 102 par les graphiques du reste de la fonction.
- 104-106 effacez la toile lorsque la main tremble en réglant l'arrière-plan de la toile sur noir
- 108-114 contrôle le remplissage des formes lorsque A + B sont appuyés et sélectionnés et que la forme actuelle est la même
- 117-312 sont l'endroit où les graphiques sont affichés. C'est l'essentiel du code et la partie pour faire preuve de créativité ! Je suggère de regarder la référence p5.js pour mieux comprendre comment contrôler les formes. J'ai utilisé le roulis et le tangage pour contrôler les positions x, y et modifier la taille des formes et des graphiques, et comme je l'ai mentionné plus tôt, j'ai utilisé le. capteurs de courbure pour contrôler la couleur. C'est ici que vous pouvez faire preuve de créativité ! Jouez avec ce que p5.js a à offrir et créez vos propres graphismes amusants à contrôler ! Ici, j'ai également défini la description du currentShape qui s'affiche sur le rightBuffer.
- 318-460 J'ai défini la description pour le selectedShape.
-
Les lignes 478-498 sont la fonction serialEvent(). C'est là que nous recevons les données série.
- Sur les lignes 485-486, j'ai réglé le proll et le ppitch (roulis et tangage précédents) sur les valeurs précédentes de roulis et de tangage.
- À la ligne 487, j'ai divisé les données sur ", ". Je fais cela parce que j'ai écrit les données à séparer par des virgules. Vous mettriez tout ce avec quoi vous avez séparé vos variables ici. Ces variables sont mises dans le tableau des nombres.
- Ensuite, aux lignes 488-496, j'ai défini les variables sur l'élément correspondant dans le tableau et les ai traduites d'une chaîne en nombre. J'utilise ces variables dans la fonction drawLeftBuffer() pour contrôler les graphiques.
Cela résume à peu près le code et termine le projet ! Nous pouvons maintenant voir le gant en action.
Étape 10: Produit final



Voici quelques photos du gant fini ainsi que quelques œuvres d'art qu'il a générées ! Regardez la vidéo de démonstration pour le voir en action !
Conseillé:
Gant de robotique souple : 8 étapes (avec photos)

Gant Soft Robotics : Mon projet est un gant softrobotique. Il dispose d'un actionneur positionné sur chaque doigt; la partie inférieure du gant est retirée pour faciliter son port à l'utilisateur. Les actionneurs sont actionnés par un dispositif positionné au poignet un peu plus gros qu'une montre
Contrôleur de gant DIY avec capteurs E-Textile : 14 étapes (avec photos)

Contrôleur de gant bricolage avec capteurs E-Textile : Ce Instructable est un tutoriel étape par étape sur la façon de fabriquer un gant de données avec des capteurs eTextile. Le projet est une collaboration entre Rachel Freire et Artyom Maxim. Rachel est la designer du gant textile et du capteur eTextile et Arty conçoit le circ
Main robotique avec gant sans fil contrôlé - NRF24L01+ - Arduino : 7 étapes (avec photos)

Main robotique avec gant sans fil contrôlé | NRF24L01+ | Arduino : Dans cette vidéo; L'assemblage de la main du robot 3D, la servocommande, la commande du capteur flexible, la commande sans fil avec nRF24L01, le récepteur Arduino et le code source de l'émetteur sont disponibles. En bref, dans ce projet, nous allons apprendre à contrôler une main de robot avec un wireles
Le gant de synthé : jouer avec le Gakken SX-150 : 8 étapes (avec photos)

Le gant de synthé : jouer avec le Gakken SX-150 : {// bon pour les débutants en électronique. // Cela vous donnera un savoir-faire de base pour la construction d'interfaces. // Pour être honnête, la plupart sont déjà dans d'autres Ibles, mais j'ai aimé l'idée de réunir // ces projets. // Le Gakken
Faire fonctionner un gant avec un écran tactile : 3 étapes (avec photos)

Faire fonctionner un gant avec un écran tactile : Vous pouvez le faire en quelques minutes sans trop de savoir-faire. L'hiver approche (si vous êtes dans l'hémisphère nord) et avec l'hiver il fait froid météo, et avec le froid viennent les gants. Mais même dans le froid ton téléphone
