
Table des matières:
- Fournitures
- Étape 1: Téléchargement du fichier audio
- Étape 2: Téléchargement du fichier audio dans P5.js
- Étape 3: Chargement du fichier audio dans P5.js Sketch
- Étape 4: Lire un fichier audio à l'aide de la fonction KeyPressed()
- Étape 5: Créez le bouton de papier
- Étape 6: Configurer Makey Makey
- Étape 7: Appuyez sur le bouton pour déclencher le fichier audio
- Étape 8: Extension: ajouter un composant visuel à l'esquisse
- Étape 9: Extension: faites un cercle pour changer de couleur lorsque vous appuyez sur le bouton
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Projets Makey Makey »
Ce projet crée une esquisse dans p5.js qui peut lire un fichier audio à l'aide d'une touche puis crée un simple bouton avec un crayon, du papier et un Makey Makey pour déclencher le son.
Bien que ce projet utilise un son de sonnette, les étapes incluent comment charger un fichier audio dans votre sketch p5.js, afin qu'il puisse facilement être adapté pour utiliser n'importe quel type de son.
En savoir plus sur p5.js:
Si vous débutez dans l'utilisation de p5.js avec Makey Makey, je vous suggère de consulter d'abord ce projet:
Fournitures
Crayon
Un petit carré de papier
Kit Makey Makey (avec 2 pinces crocodiles)
Ordinateur portable avec connexion internet
Étape 1: Téléchargement du fichier audio

Ce projet nécessite l'utilisation d'un fichier audio que nous devons télécharger dans notre sketch p5.js. Pour ce faire, nous devons d'abord télécharger le fichier audio.
Si vous ne parvenez pas à télécharger des fichiers sur votre ordinateur ou si vous souhaitez simplement ignorer le téléchargement du fichier et le télécharger dans votre croquis, vous pouvez accéder à ce lien pour un modèle p5.js avec le son déjà téléchargé et passer à l'étape 3. Cependant, si vous souhaitez travailler avec des fichiers audio dans p5.js à l'avenir, cette étape et la suivante vous montreront comment procéder.
Il existe de nombreux endroits pour télécharger des effets sonores et des fichiers audio sur le Web, certains qui nécessitent un compte, comme freesound.org et d'autres qui ne nécessitent pas de compte, comme soundbible.com. Soyez toujours attentif aux exigences de licence et/ou d'attribution lorsque vous utilisez un son pour votre projet. Plus à ce sujet ici:
Le son de la sonnette pour ce projet provient de https://freesound.org/s/163730/ fourni par Tim Kahn.
Si vous souhaitez télécharger le son sans créer de compte, j'ai converti le son au format mp3 qui peut être téléchargé ici:
Étape 2: Téléchargement du fichier audio dans P5.js



Une fois que nous avons téléchargé le son de notre sonnette, nous devons le télécharger dans notre sketch p5.js pour pouvoir y accéder.
Pour le faire, suivez ces étapes:
- Cliquez sur l'icône « > » sur le côté gauche de l'éditeur Web, juste en dessous du bouton de lecture. Cela ouvrira la barre latérale qui affiche les fichiers de votre croquis.
- Cliquez sur le petit triangle orienté vers le bas juste à droite de « Sketch Files ». Cela fera apparaître un menu déroulant avec les options "Ajouter un dossier" et "Ajouter un fichier"
- Cliquez sur 'ajouter un fichier'. Cela fera apparaître une fenêtre pour ajouter un fichier. Vous pouvez faire glisser le fichier de sonnette dans la zone ou cliquer à l'endroit où la zone indique « faites glisser les fichiers ici pour les télécharger ou cliquez pour utiliser le navigateur de fichiers ». Cela vous permettra de naviguer dans les fichiers de votre ordinateur pour localiser le fichier audio.
- Une fois que vous avez fait glisser ou sélectionné le fichier, vous le verrez se télécharger et le nom du fichier apparaîtra dans la barre latérale.
Vous pourrez désormais accéder à ce fichier audio et l'utiliser dans votre croquis.
Étape 3: Chargement du fichier audio dans P5.js Sketch

Le chargement d'un fichier audio dans un sketch p5.js nous oblige à créer un objet soundfile. Un objet a ses propres propriétés et fonctions intégrées que nous pouvons utiliser.
Pour créer un objet, nous devons d'abord créer une variable pour contenir l'objet. Cela nous permettra d'accéder à l'objet et à ses propriétés tout au long de l'esquisse. Pour créer une variable, allez à la ligne supérieure du croquis et écrivez le mot let. Ce mot est utilisé pour déclarer une variable en javascript. Donnez ensuite un nom à la variable. Nous pouvons appeler la variable comme nous le voulons, mais il est utile de lui donner un nom lié à ce qu'elle fera dans notre code. Dans ce cas, il est logique de l'appeler sonnette.
laissez la sonnette;
Étant donné que p5.js est basé sur le Web, nous devons nous assurer que le fichier audio a été chargé dans l'esquisse avant que l'esquisse ne commence à s'exécuter, sinon nous ne pourrons peut-être pas accéder aux propriétés de l'objet. Pour ce faire, nous devons ajouter une fonction pour charger le fichier audio avant le début du sketch. Cette fonction est appelée preload(). Nous écrivons cela de la même manière que les fonctions setup() et draw().
A l'intérieur des accolades, nous allons affecter notre variable à l'objet son en utilisant la fonction loadSound(). Entre les parenthèses, écrivez le nom exact du fichier audio entre guillemets:
fonction précharge() {
sonnette = loadSound('sonnette.mp3');
}
Étape 4: Lire un fichier audio à l'aide de la fonction KeyPressed()

Maintenant que le fichier audio est chargé dans le sketch, vous pouvez le lire en utilisant la méthode play(). Les méthodes sont essentiellement des fonctions spécifiques à un objet.
Si vous avez déjà utilisé des touches dans p5.js, vous avez probablement utilisé une instruction conditionnelle avec la variable keyIsPressed à l'intérieur de la fonction draw. Cependant, lorsque vous travaillez avec des fichiers audio, nous ne voulons pas le déclencher à l'intérieur de la fonction de dessin. La fonction draw est une boucle, elle est donc constamment mise à jour. Cela signifie que le fichier audio sera lu encore et encore tant qu'une touche est enfoncée, ce qui ne sera pas agréable à écouter.
Pour éviter cela, vous allez utiliser une fonction appelée keyPressed(). Ceci est également écrit de la même manière que les fonctions setup() et draw(). Écrivez-le au bas du code sous la fonction draw().
À l'intérieur des accolades se trouve l'endroit où vous placez la méthode play() qui déclenchera le fichier audio une fois lorsque vous appuyez sur une touche. Pour utiliser une méthode pour un objet, écrivez le nom de la variable qui contient l'objet suivi de.play();
touche de fonctionAppuyée () {
sonnette.play();
}
Maintenant, lorsque vous exécutez votre croquis, vous pouvez appuyer sur une touche et le son de la sonnette retentira.
REMARQUE IMPORTANTE: lors de l'ajout de touches dans notre code, l'éditeur Web doit savoir si nous appuyons sur une touche pour écrire du code dans l'éditeur de texte ou si nous appuyons sur la touche pour faire la chose que nous avons codée une touche pour faire. Lorsque vous cliquez sur le bouton de lecture, déplacez la souris sur le canevas et cliquez sur le canevas. Cela attirera l'attention de l'éditeur sur l'esquisse et le fait d'appuyer sur une touche déclenchera le code de pression de touche que nous voulons obtenir
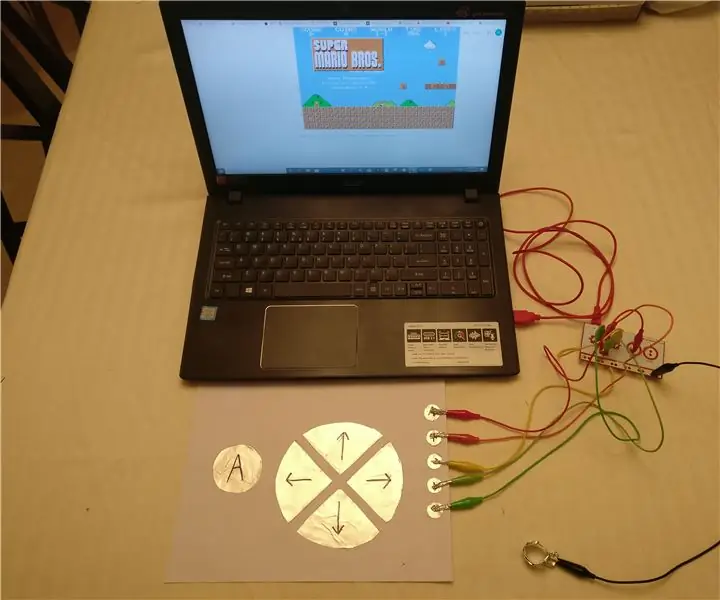
Étape 5: Créez le bouton de papier




Pour déclencher le son avec le Makey Makey, nous utiliserons un crayon ordinaire et du papier pour faire un bouton.
Dessinez deux demi-cercles avec un très petit espace entre eux afin qu'ils ne se touchent pas réellement mais suffisamment proches pour que nous puissions toucher les deux moitiés en même temps avec un doigt. Chaque demi-cercle doit également avoir une ligne épaisse qui s'étend jusqu'à chaque extrémité du papier. C'est ici que vous fixerez les pinces crocodiles du Makey Makey.
Assurez-vous de remplir les deux côtés très sombres afin que le graphite du crayon puisse retenir le courant du Makey Makey.
La conception des deux demi-cercles doit avoir un espace si petit entre eux qu'il est pratiquement impossible de ne pas toucher les deux côtés en même temps. Cela vous permet de compléter le circuit entre la clé et la terre sur le Makey Makey sans avoir à tenir le fil de terre.
Étape 6: Configurer Makey Makey



Sortez la carte Makey Makey, le câble USB et deux pinces crocodiles. Attachez une pince crocodile à la Terre et une à la touche Espace (puisque nous n'avons pas spécifié de touche dans notre code, toute touche sur laquelle nous appuierons déclenchera le son).
Prenez la pince crocodile qui est attachée à la touche Espace et fixez-la sur un côté du bouton de papier. Prenez la pince crocodile qui est attachée à la Terre et fixez-la de l'autre côté du bouton en papier.
Branchez le câble USB sur l'ordinateur portable.
Étape 7: Appuyez sur le bouton pour déclencher le fichier audio
À ce stade, vous êtes prêt à sonner à votre porte. Démarrez le croquis (n'oubliez pas de cliquer sur la souris sur la toile pour que la pression sur la touche exécute la fonction keyPressed()), puis touchez les deux demi-cercles sur le papier en même temps. Vous devriez entendre le son de la lecture du fichier audio de la sonnette.
Étape 8: Extension: ajouter un composant visuel à l'esquisse

À ce stade, notre esquisse n'inclut que le code pour lire le fichier audio, vous ne verrez donc rien changer à l'écran. C'est peut-être tout ce que vous voulez faire si vous essayez de créer un type de projet sonore interactif.
Cependant, avec les capacités de codage visuel de p5.js, les possibilités d'ajouter des graphiques sont infinies. Vous pouvez même avoir des visuels qui réagissent à vos fichiers audio de nombreuses manières, comme n'apparaître que lorsque le fichier audio est en cours de lecture, réagir aux changements de volume et/ou de fréquence ou même faire une représentation visuelle du son lui-même.
Étape 9: Extension: faites un cercle pour changer de couleur lorsque vous appuyez sur le bouton



Pour garder ce projet simple, nous allons juste faire un cercle qui change de couleur lorsque le bouton est enfoncé.
Dans la fonction draw(), créez un cercle à l'aide de la fonction ellipse(). Au-dessus de cela, ajoutez la fonction fill() pour définir la couleur du cercle. Pour cette esquisse, la couleur d'origine sera le blanc, ce qui correspond à la valeur en niveaux de gris de 255. Vous pouvez définir la couleur sur celle de votre choix à l'aide des valeurs de couleur RVB.
Entre la fonction fill() et la fonction ellipse(), créez une instruction conditionnelle à l'aide de la variable keyIsPressed à l'intérieur des parenthèses. Entre les accolades de l'instruction conditionnelle, placez une autre fonction fill() définie sur la couleur que vous souhaitez que le cercle change lorsque vous appuyez sur la touche. Pour ce projet, la couleur passera au jaune qui a une valeur RVB de 255, 255, 0.
if(keyIsPressed) {
remplir (255, 255, 0);
}
Appuyez sur le bouton de lecture pour exécuter l'esquisse. Le cercle blanc devrait maintenant apparaître lorsque l'esquisse se charge (n'oubliez pas de cliquer avec la souris sur la toile). Appuyez ensuite sur le bouton papier et vous devriez entendre la sonnette sonner et voir le cercle changer de couleur.
croquis p5.js:
Conseillé:
Le conservateur de papier : économisez du papier toilette avec la thérapie de choc : 4 étapes

Le conservateur de papier : économisez du papier toilette avec la thérapie de choc : Nous avons tous vu les étagères vides à l'épicerie et il semble qu'il va y avoir une pénurie de papier toilette pendant un certain temps. Si vous ne vous êtes pas approvisionné tôt, vous êtes probablement dans la situation dans laquelle je suis. J'ai une maison de 6 et seulement quelques rouleaux pour durer
Papier interactif avec Makey Makey : 13 étapes

Papier interactif avec Makey Makey : Ce concept est étonnamment facile à construire et peut être utilisé à des fins pratiques et de divertissement. Cela ne coûte presque rien à part le Makey Makey et la plupart des fournitures peuvent déjà être trouvées dans la plupart des endroits. De plus, ces projets ne prennent pas beaucoup de préc
Transformez votre sonnette filaire en sonnette intelligente avec IFTTT : 8 étapes

Transformez votre sonnette filaire en une sonnette intelligente avec IFTTT : la sonnette WiFi transforme votre sonnette filaire existante en une sonnette intelligente. https://www.fireflyelectronix.com/product/wifidoor
Transformez votre sonnette filaire en sonnette intelligente avec Home Assistant : 6 étapes

Transformez votre sonnette filaire en sonnette intelligente avec Home Assistant : transformez votre sonnette filaire existante en sonnette intelligente. Recevez une notification sur votre téléphone ou associez-la à votre caméra de porte d'entrée existante pour recevoir une alerte photo ou vidéo chaque fois que quelqu'un sonne à votre porte. En savoir plus sur : fireflyelectronix.com/pro
Périphérique d'entrée de papier et de papier d'aluminium : 5 étapes

Périphérique d'entrée de papier et de papier d'aluminium : Ce guide vous montrera comment créer un périphérique d'entrée bon marché et laid pour votre ordinateur. En cela, j'utilise une carte logique monome 40h pour envoyer les signaux à l'ordinateur à partir d'une grille de huit par huit boutons, mais ces plans pourraient facilement être modifiés t
