
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Le TTGO T-Display est une carte basée sur l'ESP32 qui comprend un écran couleur de 1,14 pouces. La planche peut être achetée pour un prix de moins de 7$ (incluant les frais de port, prix vu sur banggood). C'est un prix incroyable pour un ESP32 avec écran.
Cela pourrait être la base parfaite pour votre prochain projet. Malheureusement, il n'y a qu'un support officiel pour arduino.
Micropython a plusieurs avantages, il facilite grandement le développement d'un projet. Je ne vais pas tous les expliquer ici. Il y a beaucoup de belles vidéos youtube sur la façon dont le micropyhton vous facilite la vie et sur les choses intéressantes que vous pouvez en faire.
Malheureusement, le support officiel ne couvre que le "langage arduino".
Dans ce tutoriel, je vais vous montrer comment utiliser la carte avec micropython.
Étape 1: Installez le micrologiciel Loboris sur la carte
Le micropython officiel ne prend pas en charge ce type d'affichage. Vous devez installer loboris micropython. C'est un micropython modifié très cool avec des bibliothèques supplémentaires.
Pour installer, suivez simplement mon tutoriel pas à pas (facile) sur
https://www.instructables.com/id/Installing-Loboris-lobo-Micropython-on-ESP32-With-/
Étape 2: chargez l'exemple de code


Connectez votre carte avec uPyCraft comme décrit dans le tutoriel d'installation. Ainsi, comme décrit, lorsque vous avez démarré uPyCraft, vous cliquez sur outils->Série->COM7 (remplacez COM7 par le port que vous avez trouvé lors du didacticiel d'installation). Maintenant, il pourrait s'ouvrir une fenêtre avec "Flash firmware" ou quelque chose comme ça. Ne fais pas ça ! C'est une erreur. Fermez simplement la fenêtre "flash firmware" et reconnectez-vous avec tools->Serial->COM7. Maintenant, vous devriez voir ">>>" dans votre fenêtre de commande. Cela signifie que vous vous êtes connecté avec succès.
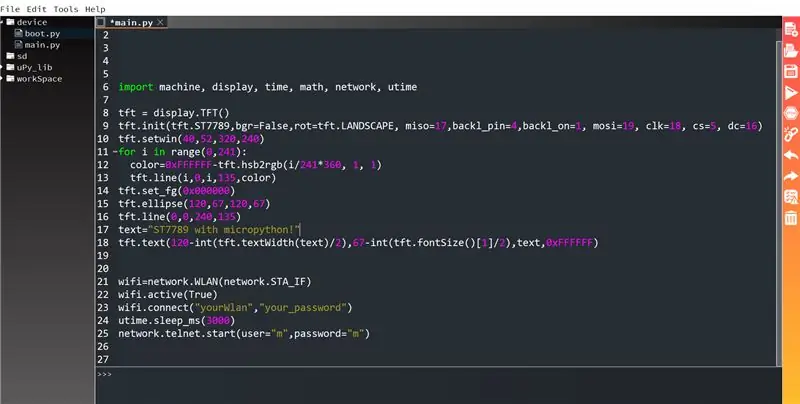
Maintenant, vous ouvrez l'appareil (sur le côté gauche) et double-cliquez sur "main.py". Si ce fichier n'existe pas, créez-le. Collez le code suivant dans la fenêtre:
machine d'importation, affichage, temps, math, réseau, utime
tft = display. TFT() tft.init(tft. ST7789, bgr=False, rot=tft. LANDSCAPE, miso=17, backl_pin=4, backl_on=1, mosi=19, clk=18, cs=5, dc =16)
tft.setwin (40, 52, 320, 240)
pour i dans la plage (0, 241):
couleur=0xFFFFFF-tft.hsb2rgb(i/241*360, 1, 1)
tft.line(i, 0, i, 135, couleur)
tft.set_fg(0x000000)
tft.ellipse (120, 67, 120, 67)
tft.line (0, 0, 240, 135)
text="ST7789 avec micropython!"
tft.text(120-int(tft.textWidth(text)/2), 67-int(tft.fontSize()[1]/2), text, 0xFFFFFF)
wifi=network. WLAN(network. STA_IF) wifi.active(True) wifi.connect("votreWlan", "votre mot de passe") utime.sleep_ms(3000) network.telnet.start(user="m", password="m ")
Il est important d'avoir l'indentation pour les deux lignes sous l'instruction "for". Vérifiez l'image pour voir si elle ressemble.
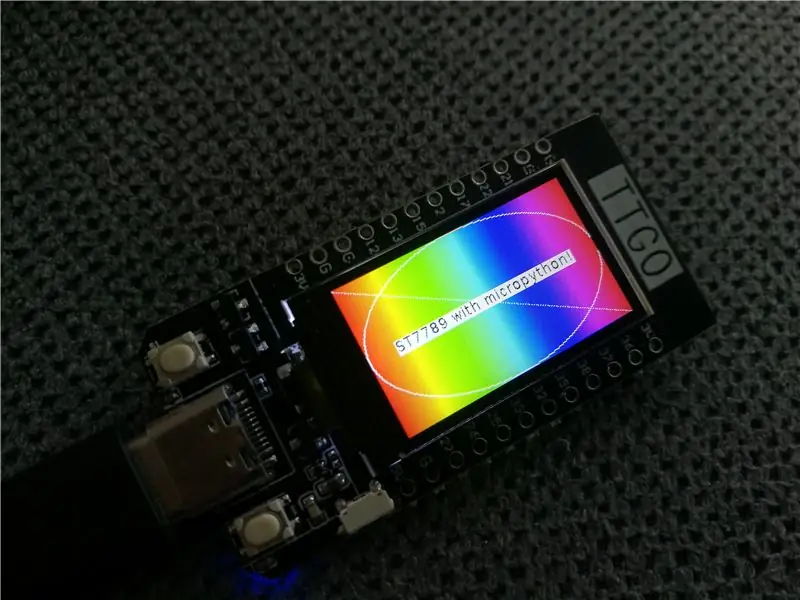
Il est maintenant temps de l'exécuter ! Enregistrez le fichier et appuyez sur F5 (ou cliquez sur Outils->TéléchargerAndRun). Vous devriez maintenant voir quelque chose sur votre écran. Si c'est quelque chose d'étrange, vous devez appuyer sur le bouton de réinitialisation sur le côté de la carte. Votre écran devrait maintenant ressembler à l'image.
Dans les prochaines étapes, je vais expliquer le code.
Étape 3: Initialiser
Ok, vous avez déjà tout ce dont vous avez besoin. Maintenant, je vais passer en revue le code étape par étape et l'expliquer.
Veuillez également consulter la très belle documentation sur
github.com/loboris/MicroPython_ESP32_psRAM…
pour plus d'infos
machine d'importation, affichage, temps, math, réseau, utime
tft = affichage. TFT()
tft.init(tft. ST7789, bgr=False, rot=tft. LANDSCAPE, miso=17, backl_pin=4, backl_on=1, mosi=19, clk=18, cs=5, dc=16)
tft.setwin (40, 52, 320, 240)
Les importations doivent être claires. La troisième ligne initialise l'affichage.
Si vous souhaitez désactiver l'affichage, exécutez simplement à nouveau le fichier tft.init avec backl_on=0
La quatrième ligne définit la bordure d'affichage. Ceci est nécessaire car l'implémentation n'est pas pour cet affichage exact. Si vous ne le faites pas, vous dessinez en dehors de l'affichage.
La zone que vous pouvez utiliser est (0, 0, 135, 240)
Étape 4: Dessin et couleur
L'important d'abord: les couleurs sont inversées ! Vous êtes probablement maintenant RVB (comment les couleurs sont exprimées avec des nombres). Le rouge serait normalement 0xFF0000. Mais ici, pour le rouge, vous devez utiliser 0x00FFFF. Pour le bleu, vous devez utiliser 0xFFFF00 etc.
Loboris a des constantes de couleur. Ils sont aussi inversés. Si vous souhaitez les utiliser, vous pouvez les convertir:
tft.set_bg(0xFFFFFF - tft. BLEU)
tft.clear()
Cela remplit l'écran en bleu. Soustraire les couleurs que vous voulez de 0xFFFFFF les convertit et vous obtenez la couleur que vous voulez.
pour i dans la plage (0, 241): couleur=0xFFFFFF-tft.hsb2rgb(i/241*360, 1, 1)
tft.line(i, 0, i, 135, couleur)
tft.set_fg(0x000000)
tft.ellipse (120, 67, 120, 67)
tft.line (0, 0, 240, 135) text="ST7789 avec micropython!" tft.text(120-int(tft.textWidth(text)/2), 67-int(tft.fontSize()[1]/2), text, 0xFFFFFF)
La boucle for crée le dégradé de couleur de teinte. Ensuite, nous sélectionnons la couleur avec laquelle nous voulons dessiner (blanc) et nous dessinons une ellipse, une ligne et un texte.
Étape 5: Telnet
wifi=network. WLAN(network. STA_IF)wifi.active(True)
wifi.connect("votreWlan", "votre mot de passe")
utime.sleep_ms(3000)
network.telnet.start(user="m", password="m")
Cela démarre le serveur telnet. Vous pouvez accéder à la carte via votre WLAN sans la connecter via USB ! Ceci est très utile si vous avez un projet où vous ne pouvez pas accéder facilement à votre tableau.
Pour accéder via WLAN, vous devez d'abord savoir quelle est l'adresse IP de la carte. Connectez votre carte via USB. Remplacez "votreWlan" par le nom de votre WLAN et "votreMot de passe" par votre mot de passe. Téléchargez et exécutez. Entrez "network.telnet.status()" dans la fenêtre de commande et appuyez sur Entrée. Il devrait renvoyer l'IP de la carte.
Je vous recommande l'outil "Putty" pour accéder via telnet. C'est un logiciel gratuit. Téléchargez, installez et ouvrez-le. Sélectionnez telnet pour le type de connexion, entrez l'adresse IP que vous avez trouvée et cliquez sur Ouvrir. Une fenêtre s'ouvre. Connectez-vous en tant que "m", appuyez sur Entrée. Il a demandé le mot de passe. Appuyez sur m et entrez. Vous devriez maintenant être connecté via telnet.
Étape 6: Réalisez votre propre projet étonnant
C'est ça! Avec ce code comme base, vous pouvez créer votre propre projet incroyable.
Quelques éléments à mentionner:
-Loboris offre également la possibilité de mettre en place un serveur ftp. Avec ceci et telnet, vous pouvez télécharger ou modifier le code et l'exécuter. Gérez complètement le code de votre station météo extérieure depuis votre canapé sans aucune connexion physique. Incroyable!
-Loboris a un très bon Wiki:
github.com/loboris/MicroPython_ESP32_psRAM…
Lien direct vers le Wiki d'affichage:
github.com/loboris/MicroPython_ESP32_psRAM…
Lien direct vers le wiki telnet:
github.com/loboris/MicroPython_ESP32_psRAM…
J'espère que vous avez trouvé ce tutoriel utile. Laissez votre commentaire et montrez-nous ce que vous avez fait avec le TTGO et le micropython
Conseillé:
Macintosh à écran tactile - Mac classique avec un IPad Mini pour l'écran : 5 étapes (avec photos)

Macintosh à écran tactile | Mac classique avec un IPad Mini pour l'écran : Ceci est ma mise à jour et ma conception révisée sur la façon de remplacer l'écran d'un Macintosh vintage par un iPad mini. C'est le 6ème d'entre eux que j'ai fait au fil des ans et je suis assez content de l'évolution et du design de celui-ci ! En 2013, quand j'ai fait
Capteur de couleur avec écran LCD : 6 étapes

Capteur de couleur avec écran LCD : L'objectif est de créer un appareil qui permettrait aux daltoniens de détecter les couleurs sans avoir à voir la couleur. En utilisant l'écran LCD avec le capteur, la couleur serait captée puis transférée en mots sur l'écran LCD. Cet appareil va
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Thermomètre avec couleur relative à la température sur un écran TFT 2" et plusieurs capteurs : 5 étapes

Thermomètre avec température relative couleur sur un écran TFT 2" et plusieurs capteurs : j'ai fait un affichage montrant les mesures de plusieurs capteurs de température. Ce qui est cool, c'est que la couleur des valeurs change avec la température :> 75 degrés Celsius = ROUGE> 60 > 75 = ORANGE> 40 < 60 = JAUNE> 30 < 40
