
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



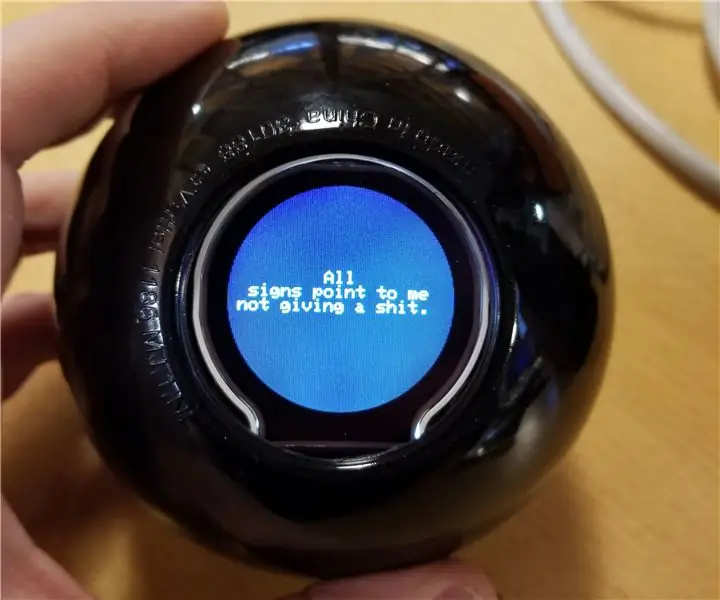
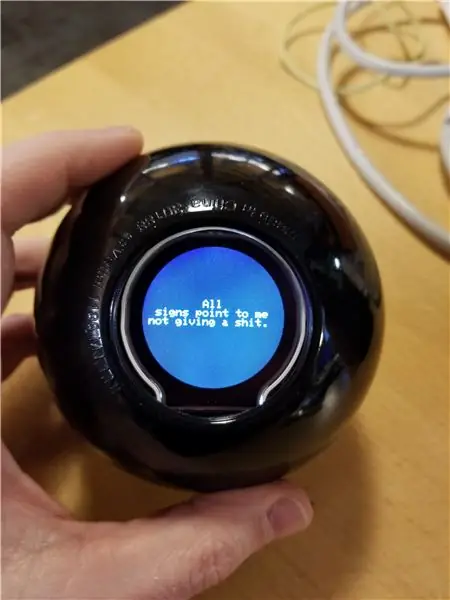
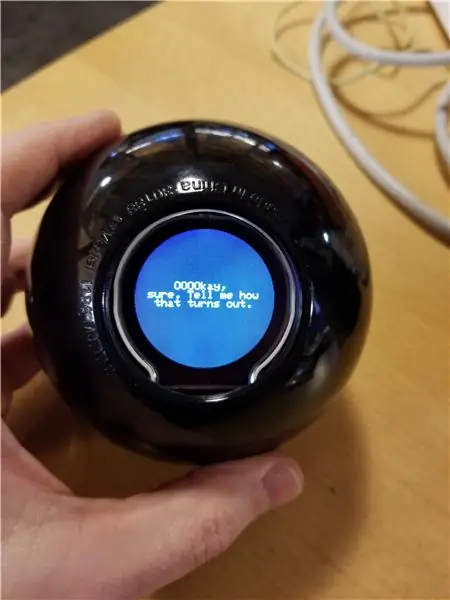
Il y a quelque temps, ma fille et moi avons démonté une balle Magic 8 afin qu'elle puisse remplacer les vingt réponses par celles de son choix. C'était un cadeau pour une de ses amies. Cela m'a fait réfléchir à la façon de le faire à plus grande échelle. Pourrions-nous avoir beaucoup plus de 20 réponses? Avec une version électronique, nous pouvons!
Cela décrira donc comment j'ai démonté une boule Mattel Magic 8 (désolé, Mattel) et utilisé un écran TFT rond pour afficher un nombre incroyable de réponses supplémentaires (la plus petite carte micro-SD que j'ai pu trouver était de 8 Go, donc c'est vraiment exagéré pour à quoi il sert). La balle utilise une carte Sparkfun Wake-on-shake pour déclencher la réponse et éteindre la balle par la suite pour économiser la batterie. Une carte de recharge permet de recharger la batterie à partir d'une connexion USB.
Fournitures
Les pièces:
Arduino Pro Mini 328 - 3.3V/8MHz
SparkFun Wake on Shake
Batterie lithium-ion - 400mAh
Organisateur 12pcs TP4056 Module de charge 5V Micro USB 1A 18650 Carte de charge de batterie au lithium avec module de chargeur de protection (vous n'en avez besoin que d'un seul, mais le pack de 12 était inférieur à 9 $)
Carte de stockage Micro SD DAOKI 5Pcs (encore une fois, vous n'en avez besoin que d'une, mais le pack de 5 était toujours à moins de 9 $)
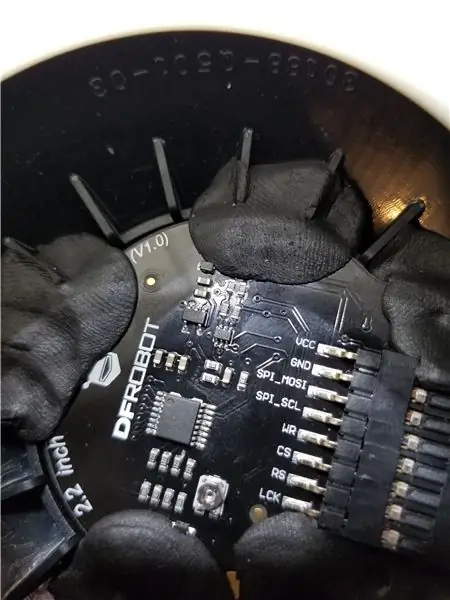
Module d'affichage LCD TFT 2,2 pouces DFRobot
MicroSD Kingston 8 Go (vous en avez peut-être un ancien qui traîne chez vous)
Circuit imprimé de planche à pain Perma-Proto quart de taille (vous pouvez également utiliser le circuit imprimé de votre choix)
Boule magique 8
Breakout FTDI Basic 3.3V (vous en avez peut-être déjà un si vous avez réalisé un projet similaire avec l'Arduino Pro Mini ou une carte similaire)
Boîtier à 4 broches avec kit de connecteur de fil Dupont mâle/femelle JST XH 2,54 mm (facultatif, mais recommandé pour connecter la batterie)
Autres fournitures de base:
Colle moulable Sugru (pourrait utiliser du ruban adhésif et de la colle chaude, mais j'aime mieux ça)
Ruban adhésif
Ruban mousse double face
Câble
Outils:
Fer à souder
Outil rotatif de votre choix (ex. Dremel)
Pince à meuble
Étape 1: Coupez la boule Magic 8 en deux


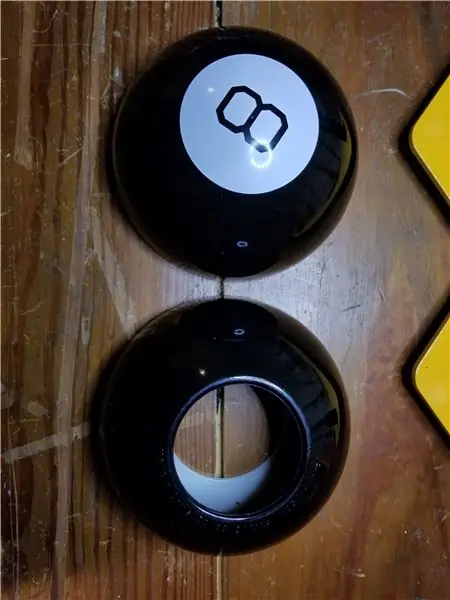
Vous devrez d'abord diviser la Magic 8 Ball en deux. J'ai fixé le mien à une table de travail avec le côté plat vers le bas à l'aide d'une pince à meuble. À l'aide d'un Dremel avec un disque de coupe de base attaché, coupez le long de la couture de la balle. Vous devrez couper en profondeur, autant que le disque de coupe le permet. Vas-y doucement. Même après avoir coupé tout le tour, vous devrez peut-être utiliser un tournevis à tête plate ou un ciseau pour effectuer la séparation finale. Il y a un cylindre qui contient le liquide "magique" et l'icosaèdre (forme à vingt côtés - oui, j'ai dû chercher ça) à l'intérieur. Jetez-le simplement ou utilisez-le dans un autre projet. Si vous l'utilisez dans un autre projet, dites-moi ce que vous avez fait afin que je sache quoi faire avec le mien.
Vous vous retrouverez avec deux moitiés comme le montrent les images. Je l'ai fait trois fois maintenant et la fois la plus récente, la lèvre blanche était lisse plutôt que d'avoir des crêtes, donc votre balle peut sembler légèrement différente de celle de la photo.
Il y aura toujours des scories de plastique autour du bord extérieur (le plastique fondu et durci). Freinez cela avec vos mains, si vous le pouvez; l'utilisation d'un outil risque d'érafler la finition de la balle et le laitier se détache assez facilement.
Étape 2: Préparez le ballon



Il y a deux modifications que nous devrons apporter aux moitiés en plastique de la balle.
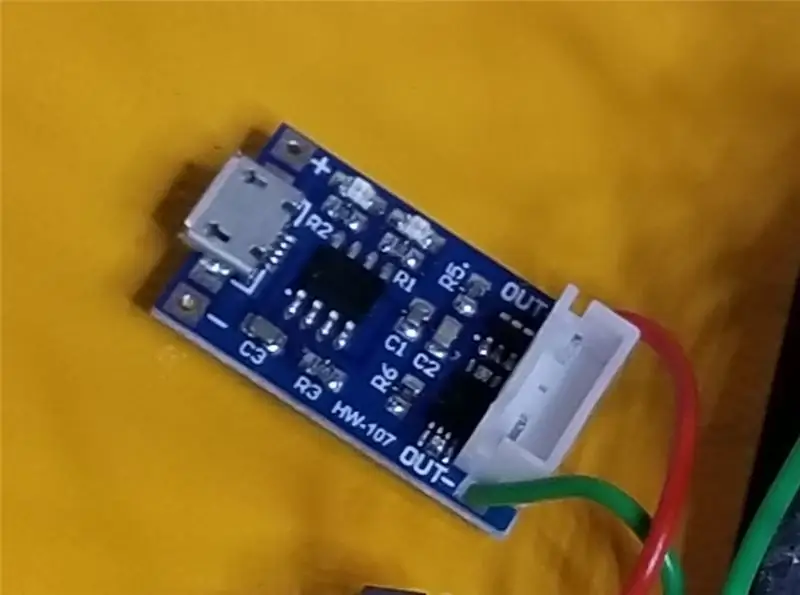
Tout d'abord, dans la moitié ouverte, celle sur laquelle est peint le "8", nous devrons raser une zone suffisamment grande pour que notre carte de chargement USB puisse s'asseoir avec le port USB qui dépasse. J'ai utilisé mon Dremel avec un tambour de ponçage grossier attaché. Vous voulez que cela soit aussi fin que possible sans passer par le nettoyage. Ensuite, découpez une petite ouverture juste assez grande pour permettre au port USB de passer à l'extérieur. J'ai utilisé un pied à coulisse pour mesurer le port USB, mais vous pourriez probablement observer cela si vous en avez besoin. Encore une fois, j'ai utilisé le Dremel avec un petit accessoire de coupe pour faire l'ouverture. Les deux premières images montrent l'ouverture et à quoi cela ressemble avec la carte USB derrière.
Deuxièmement, dans l'autre moitié, celle avec un trou sur les DEUX côtés et la lèvre en plastique blanc, préparez un endroit pour que l'écran puisse s'asseoir. Juste à l'intérieur de l'ouverture où l'écran sera installé, il y a des arêtes en plastique et une bride en caoutchouc (?) À l'intérieur de l'ouverture. Retirez la bride et mettez-la de côté. Nous remettrons cela en place plus tard, mais nous voulons que cela soit à l'écart pour cette étape. L'écran a une extrusion rectangulaire sur un côté qui ne lui permettra pas de rester à plat dans l'ouverture si certaines de ces crêtes ne sont pas supprimées. En utilisant à nouveau le tambour de ponçage grossier sur le Dremel, rasez-les autant que possible. Entrez par le trou où l'affichage sera pour le meilleur angle. Il devrait ressembler aux images une fois terminé. Notez que les images montrent l'écran en place, mais NE LE FIXEZ PAS encore.
Étape 3: Préparez les réponses sur la carte Micro-SD
Cette étape est un peu plus compliquée que vous ne le pensez. Si vous ne souhaitez pas créer votre propre liste de réponses, passez au dernier paragraphe de cette étape.
L'intention est que nous puissions donner à la balle n'importe quelle liste de chaînes à utiliser comme réponses possibles et elles seront centrées sur l'écran sans aucune interruption au milieu des mots. Nous ne voulons pas faire ce traitement sur le microcontrôleur et nous voulons un fichier avec une taille d'enregistrement statique afin de pouvoir trouver rapidement une ligne particulière.
Même si l'écran est rond, il s'agit fonctionnellement d'un écran rectangulaire virtuel avec uniquement des pixels à l'intérieur du cercle visibles. L'écran peut afficher du texte de plusieurs tailles, mais nous n'utilisons que la plus petite version qui est de 6 x 8 pixels. En utilisant cette taille, il y a 315 caractères que l'affichage peut mettre sur un écran (21 caractères par ligne fois 15 lignes), mais seulement 221 sont visibles et chaque ligne a un nombre différent de caractères visibles. Vous voyez le problème ?
J'ai écrit un programme Java pour récupérer un fichier de réponses non formatées et les convertir en enregistrements entièrement centrés qui pourraient être facilement affichés sur le TFT rond. (lien pour télécharger le fichier "FormatToPicksFileFullyCentered.java").
Sans entrer dans une explication de l'ensemble du code, l'idée générale est que nous travaillons à reculons à partir du centre (ish) et insérons des espaces pour nous assurer que nous ne cassons pas les mots à travers les lignes visibles, puis faisons la même chose à partir du centre en avant. Enfin, nous parcourons toutes les lignes et centrons chaque ligne à l'intérieur des 21 lignes complètes de caractères pour créer un enregistrement d'exactement 316 octets (315 caractères alphanumériques plus un caractère de nouvelle ligne). Le code fonctionne en fait avec trois polices, x 3, x 2 et x 1 pour voir quelle est la plus grande police qui peut être utilisée et qui s'adapte toujours au texte. Le centrage est un peu décalé pour les polices x 2 et x 3, désolé. Faites attention aux caractères qui occupent plus d'un octet, ils peuvent perturber le fichier généré.
Copiez le fichier "picks.txt" sur la carte micro-SD.
Si vous ne voulez pas vous donner la peine de créer votre propre liste de choix, j'ai inclus ma liste de choix que vous pouvez simplement copier sur la carte SD et utiliser. Je ne pouvais pas télécharger un fichier.txt sur instructables pour le moment, voici donc un lien vers l'endroit où vous pouvez télécharger le fichier picks.txt.
Étape 4: Téléchargez le code sur l'Arduino Mini



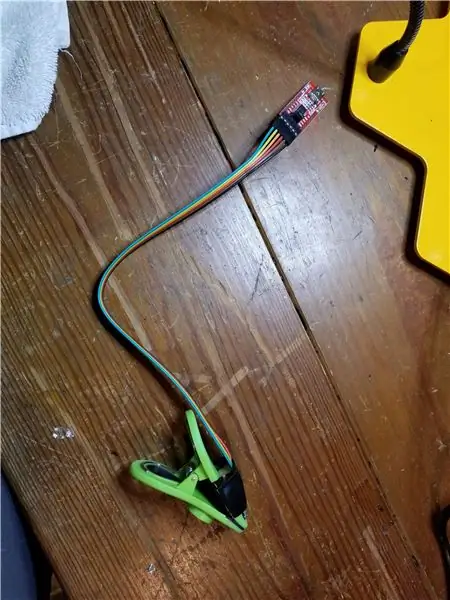
Tout d'abord, si vous n'avez jamais utilisé l'Arduino Pro Mini auparavant, vous ne pouvez pas simplement brancher un câble USB et télécharger; vous devez utiliser une carte FTDI et connecter les fils aux broches appropriées du mini. Je ne donnerai pas de tutoriel là-dessus ici, il y en a plein sur le web. Pour ma part, je ne voulais pas souder un connecteur permanent sur la carte microcontrôleur qui ne servirait qu'une seule fois pour télécharger le code, j'ai donc créé un petit clip qui permet de programmer le mini sans soudure (voir photos). Cela a été inspiré par des produits comme Fiddy, mais je n'ai pas facilement accès à une imprimante 3D, alors j'ai fabriqué le mien à partir d'un clip de croustilles. Si les gens sont intéressés, je vais faire un instructable juste pour ça.
Passons au code. Il y a quelques parties intéressantes dans ce code, mais il est pour la plupart simple.
Dans la fonction de configuration, il existe une quantité décente de code qui permet d'obtenir une bonne graine aléatoire. La méthode typique d'utilisation de la lecture analogique à partir d'une broche non connectée ne donne pas une réponse suffisamment variée d'après mon expérience. J'obtiens un nombre entre 477 et 482. Étant donné que la fonction aléatoire Arduino a une et une seule séquence et que la graine détermine par où commencer dans cette séquence, une plage aussi étroite ne produira pas suffisamment de réponses possibles à la fin. Gardez à l'esprit que ce code recommence à chaque fois que la carte Wake-on-shake éteint et rallume l'alimentation, de sorte que la position de séquence initiale déterminée par la graine est cruciale. Pour aider avec cela, j'écris un très petit fichier sur la carte SD pour garder une trace de la dernière graine et l'ajouter à une nouvelle valeur provenant de la broche non connectée.
Une fois qu'un choix est sélectionné dans la fonction de boucle et lu dans un tableau de caractères, nous ne pouvons pas simplement imprimer la chaîne entière. L'affichage a une limite de la longueur d'une chaîne qu'il peut gérer à la fois. Pour cette raison, nous devons parcourir chacune des quinze lignes et les envoyer à l'écran une par une.
Bibliothèques externes requises:
Bibliothèque ST7687S
Bibliothèque d'affichage DFRobot
Étape 5: câbler les composants


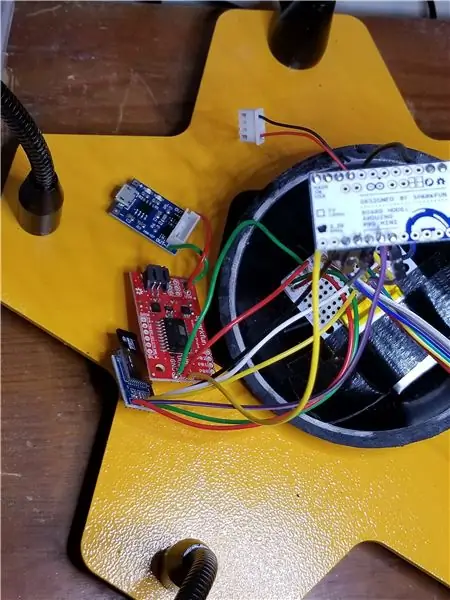
Il est temps de faire toute la soudure des fils. J'avais tendance à pécher par excès de fils légèrement plus longs que ce dont j'avais vraiment besoin, mais cela a fini par bien fonctionner.
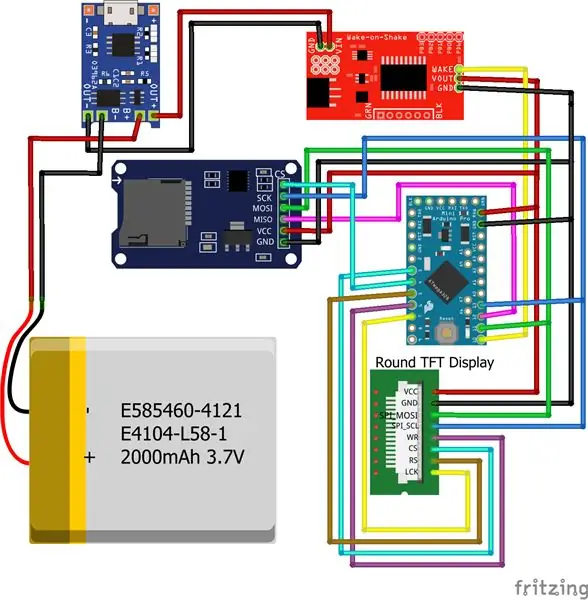
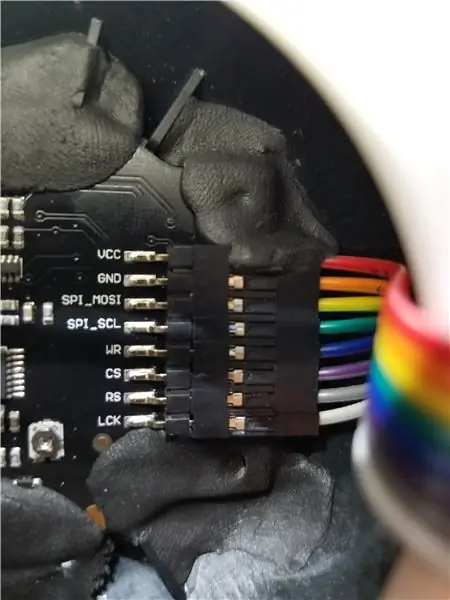
Dans le schéma ci-joint, l'écran TFT est représenté par un connecteur plutôt que par une image de l'ensemble de l'écran (pour laquelle je n'ai pas pu trouver de pièce Fritzing). J'ai étiqueté les fils/broches en fonction de la façon dont ils sont étiquetés sur la pièce. De même, la carte SD n'est pas exactement celle que j'ai utilisée, mais j'ai étiqueté les fils/broches pour la partie répertoriée.
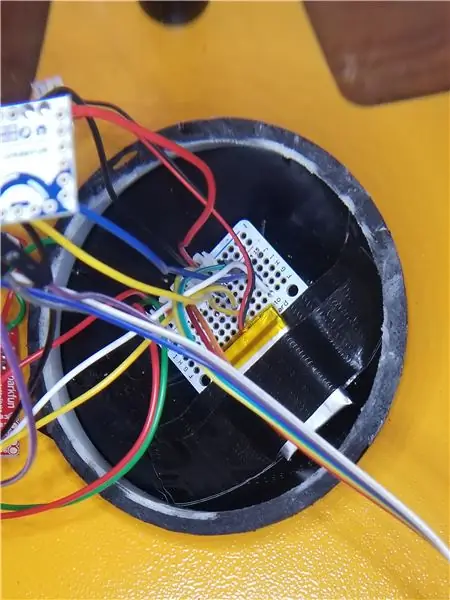
Il y a un composant que je n'ai pas soudé ensemble à cette étape: la batterie. Au lieu de cela, j'ai utilisé un connecteur à quatre broches avec les deux broches du milieu retirées (deuxième photo). Cela m'a permis de tester tous les composants câblés ensemble, puis de déconnecter la batterie pendant que j'attachais le tout à la balle.
Enfin, j'ai utilisé un PCB permanent d'un quart de taille pour faciliter l'alimentation et les connexions partagées. Vous le verrez sur les photos de montage.
Testez que tout fonctionne
Étape 6: Fixez les composants à la boule




Mettez d'abord l'écran en place et utilisez du Sugru pour le sécuriser (deux premières images). N'oubliez pas la bride que vous avez retirée plus tôt, vous devriez la remettre en place avant de fixer l'écran en place.
Ensuite, j'ai scotché la proto-planche dans le bas de la moitié vide de la balle. J'ai gardé toutes mes soudures d'un côté de la planche, donc j'avais encore la moitié de la planche sur laquelle je pouvais coller. J'ai ensuite collé la batterie sur cette même moitié de la proto-carte (troisième image).
Les deux moitiés sont maintenant reliées par des fils. Déterminez où se terminera le trou USB lorsque vous assemblerez les deux moitiés. Si la lèvre blanche a les épines dressées, gardez à l'esprit qu'elle doit être centrée dans l'un des coins de la lèvre blanche, car nous fixerons la carte de chargement USB entre deux des arêtes en plastique de la lèvre.
À l'aide d'un petit morceau de ruban mousse double face, fixez la carte de chargement USB. Le ruban adhésif double face ne doit pas couvrir tout le bas de la carte de charge car l'extrémité avec les fils attachés pendra au-dessus du bord central de la lèvre blanche. Le ruban doit donc couvrir environ les trois quarts de la surface inférieure de la planche. Mettez d'abord le ruban adhésif au bas du tableau, puis appuyez-le à l'endroit que vous avez choisi. Le connecteur USB doit être au bord de la balle, coller dans la zone noire du plastique sans sortir de la balle. Enfin, utilisez un peu plus de Sugru sur le dessus de la planche et fixez des deux côtés. Cela ajoute simplement une résistance supplémentaire lorsqu'un câble est inséré dans le port USB.
Insérez la carte micro-SD dans le module de carte SD maintenant
Vous pouvez fixer les autres composants à la lèvre blanche si vous le souhaitez. J'ai juste caché les composants restants derrière l'écran.
Étape 7: Remettez les deux moitiés ensemble


Vérifiez que vous avez inséré la carte SD et que vous avez testé tous les composants ensemble.
D'accord, si vous êtes prêt, faites un long serpent avec de la colle Sugru et passez-le tout autour du bord de la moitié de la balle avec la lèvre blanche (première photo). La colle doit être posée directement sur la jonction où les sections noires et blanches du plastique se rejoignent. Mettre de la colle ici garantit une adhérence solide tout en minimisant la quantité de colle qui s'échappe de la fissure une fois les deux moitiés jointes.
Appuyez sur les deux moitiés ensemble en vous assurant que le port USB passe à travers le trou préalablement découpé pour cela. À l'aide de la pince à meuble, serrez les deux moitiés ensemble juste assez pour maintenir les moitiés ensemble, pas besoin de serrer fort. La colle Sugru durcira en 24 heures environ.
Si vous avez un peu de colle qui s'est échappée du joint, n'hésitez pas à la gratter avec votre doigt ou un chiffon doux ou un essuie-tout.
Conseillé:
Macintosh à écran tactile - Mac classique avec un IPad Mini pour l'écran : 5 étapes (avec photos)

Macintosh à écran tactile | Mac classique avec un IPad Mini pour l'écran : Ceci est ma mise à jour et ma conception révisée sur la façon de remplacer l'écran d'un Macintosh vintage par un iPad mini. C'est le 6ème d'entre eux que j'ai fait au fil des ans et je suis assez content de l'évolution et du design de celui-ci ! En 2013, quand j'ai fait
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT - Arduino Mega RTC avec écran TFT de 3,5 pouces : 4 étapes

Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT | Arduino Mega RTC avec un écran TFT de 3,5 pouces : visitez ma chaîne Youtube. Module RTC 2560 et DS3231….Avant de commencer…vérifiez la vidéo de ma chaîne YouTube..Remarque : - Si vous utilisez Arduin
Arduino Uno : animation bitmap sur écran tactile TFT ILI9341 avec Visuino : 12 étapes (avec images)

Arduino Uno : Animation bitmap sur ILI9341 TFT Écran tactile Shield avec Visuino : Les écrans tactiles TFT basés sur ILI9341 sont des écrans d'affichage à faible coût très populaires pour Arduino. Visuino les prend en charge depuis un certain temps, mais je n'ai jamais eu l'occasion d'écrire un didacticiel sur la façon de les utiliser. Récemment, cependant, peu de gens ont demandé
