
Table des matières:
- Étape 1: Commencer
- Étape 2: application Hue
- Étape 3: Connectez le pont
- Étape 4: Adresse IP
- Étape 5:
- Étape 6: Déboguez votre teinte
- Étape 7: Commençons
- Étape 8:
- Étape 9: Faisons quelque chose avec les lumières
- Étape 10:
- Étape 11: contrôlons la lumière
- Étape 12:
- Étape 13:
- Étape 14:
- Étape 15:
- Étape 16:
- Étape 17:
- Étape 18:
- Étape 19:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

C'est un manuel que j'ai dû écrire pour l'école. Ce n'est pas complet et je ne sais pas si vous pouvez même l'utiliser. Ma connaissance des API est le strict minimum. Nous voulions faire un miroir interactif avec des lumières au dos qui réagissaient à la météo, à la lumière de l'extérieur, etc.
J'ai regardé comment programmer une lampe Philips Hue avec un Arduino. En cela, j'explique toutes mes étapes et le chemin parcouru. Je n'ai pas réussi à programmer le Hue avec l'Arduino mais je pense que c'est un bon début.
J'ai eu besoin de ceci: un Arduino une lampe de teinte un pont Compte développeur Philips Hue
Sources: https://www.developers.meethue.com/documentation/g…https://github.com/bsalinas/ArduinoHuehttps://arduino-esp8266.readthedocs.io/en/latest/e…https:// www.makeuseof.com/tag/control-philips-hue-…
Étape 1: Commencer
Avant de pouvoir accéder à la documentation de l'API, vous devez vous inscrire en tant que développeur. C'est gratuit, mais vous devez accepter les termes et conditions. Vous pouvez en créer un ici >
Étape 2: application Hue
Téléchargez l'application officielle Philips Hue. Connectez votre téléphone au réseau sur lequel vous souhaitez que le pont Hue soit activé.
Étape 3: Connectez le pont
Connectez votre pont à votre réseau et fonctionne correctement. Testez que l'application pour smartphone peut contrôler les lumières sur le même réseau. Il doit être sur le même réseau Wi-Fi.
Étape 4: Adresse IP
Ensuite, vous devez découvrir l'adresse IP du pont sur votre réseau. Appuyez sur le lien pour vous connecter au pont dans l'application et essayez de contrôler les lumières.
Étape 5:
Si tout fonctionne, accédez au menu des paramètres de l'application. Ensuite, allez dans "Mon pont", allez dans "Paramètres réseau". Désactivez la bascule DHCP et vous voyez l'adresse IP du pont. Notez l'adresse IP, puis réactivez DHCP.
Étape 6: Déboguez votre teinte

Lorsque vous avez écrit cela, vous devez déboguer votre Hue. Vous avez besoin de l'adresse IP pour cette étape. Vous devez visiter le site suivant.
/debug/clip.html
L'interface ressemblera à ceci dans l'image. C'est la base de tout le trafic Web et de l'interface RESTful hue.
J'ai eu cette information sur l'interface Restful du site Philips Hue.
URL: il s'agit en fait de l'adresse locale d'une ressource (chose) spécifique à l'intérieur du système de teinte. Il peut s'agir de lumière, d'un groupe de lumières ou de bien d'autres choses. C'est l'objet avec lequel vous allez interagir dans cette commande.
Un corps: c'est la partie du message qui décrit ce que vous voulez changer et comment. Ici, vous entrez, au format JSON, le nom et la valeur de la ressource que vous souhaitez modifier/ajouter.
Une méthode: ici, vous avez le choix entre les 4 méthodes HTTP que l'appel hue peut utiliser.
GET: c'est la commande pour récupérer toutes les informations sur la ressource adressée
PUT: c'est la commande pour modifier une ressource adressée
POST: c'est la commande pour créer une nouvelle ressource à l'intérieur de la ressource adressée
SUPPRIMER: c'est la commande pour supprimer la ressource adressée Réponse: Dans cette zone, vous verrez la réponse à votre commande. Également au format JSON.
Étape 7: Commençons

Nous avons maintenant besoin d'un nom d'utilisateur généré aléatoirement que le pont crée pour vous. Vous en obtiendrez un en remplissant ceci.
Insérez l'URL:
/api/
Mettez dans le CORPS:
et appuyez sur OBTENIR
Cette commande dit essentiellement "veuillez créer une nouvelle ressource dans /api" (où se trouvent les noms d'utilisateur) avec les propriétés suivantes. Au début, vous obtiendrez une erreur, et c'est parce que c'est l'étape de sécurité de Philips Hue. En appuyant sur le bouton, ils prouvent que vous avez un accès physique au pont.
Étape 8:

Maintenant, appuyez sur le bouton du pont et cliquez à nouveau sur POST.
Vous obtiendrez maintenant un nom d'utilisateur que le pont a créé pour vous.
Étape 9: Faisons quelque chose avec les lumières

Copiez votre nom d'utilisateur et mettez-le dans la ligne suivante.
Mettez ceci dans votre URL
/api/ /lumières
Appuyez sur OBTENIR
Vous devriez obtenir une réponse JSON avec toutes les lumières de votre système et leurs noms.
Étape 10:

J'ai emprunté quelques Hue Lights à l'école, celui que j'utilise est celui avec l'identifiant 3. Je veux des informations spécifiques sur cette lumière.
Mettez ceci à côté de l'URL que vous aviez déjà:
/api/ /lights/3
Appuyez sur OBTENIR
Maintenant, vous obtenez toutes les informations sur la Led 3 (si vous avez un autre numéro comme 1, vous verrez des informations sur celui-ci).
Étape 11: contrôlons la lumière

Vous voyez dans "état" que ma led est "allumée". Nous voulons contrôler la lumière en "état".
Mettez ceci à côté de l'URL que vous aviez déjà: https:// /api/ /lights/ 3/ state
Mettez la ligne suivante dans le BODY
Appuyez sur METTRE
Maintenant, votre lumière s'éteindra ! Modifiez la valeur dans le corps sur true et la lumière s'allumera à nouveau.
Étape 12:
Maintenant que tout fonctionne, je veux le faire avec mon Arduino. J'ai regardé le lien que Philips Hue a donné pour changer la couleur de la lumière. Mais vous avez besoin de Python pour cela, je n'ai jamais travaillé avec Python alors j'ai cherché autre chose.
Si vous aimez regarder ce code, j'ai le lien Github ici:
github.com/bsalinas/ArduinoHue
Étape 13:
J'ai regardé comment je pouvais obtenir des informations de ce site de développeur sur mon arduino. La plupart du temps, je ne comprenais pas la langue. Mais j'ai trouvé du code sur un site Web de James Bruce.
Ceci est le lien vers le site.
www.makeuseof.com/tag/control-philips-hue-lights-arduino-and-motion-sensor/
Étape 14:
J'ai d'abord vu qu'il utilisait un câble Ethernet. Je n'avais qu'une ampoule Hue Light et Bridge un Arduino, et peu de compréhension du code. Il m'a fallu du temps pour comprendre son code, mais je ne le comprends toujours pas vraiment.
J'ai d'abord ajouté cette bibliothèque pour Internet.
#comprendre
Ceci est pour votre réseau (ce doit être le même que l'ampoule Hue Light)
const char* ssid = " "; // mettez ici votre réseau WiFi SSIDconst char* password = " "; // mettez ici votre mot de passe de réseau WiFi
Il s'agit de l'ID de votre pont et du nom d'utilisateur que votre pont vous a donné. (Je ne sais pas où signifie le 80 mais quand j'ai fait quelques recherches, j'ai vu qu'il était utilisé pour les réseaux).
// Constantes de teinte const char hueHubIP = ""; // Hue hub IP const char hueUsername = ""; // Nom d'utilisateur Hue const int hueHubPort = 80;
// Variables de teinte bool hueOn; // on/off int hueBri; // valeur de luminosité long hueHue; // valeur de teinte String hueCmd; // Commande teinte
tampon long non signé=0; //tampon pour le stockage des données reçues unsigned long addr;
Étape 15:
Pour la configuration du vide, j'ai fait le plus pour la connexion Internet. Dans ce code, l'Arduino cherche s'il peut se connecter au réseau.
void setup(){ Serial.begin(9600);
Serial.println();
Serial.printf("Connexion à %s ", ssid);
WiFi.begin(ssid, mot de passe);
while (WiFi.status() != WL_CONNECTED) {
retard (500);
Serial.print("."); }
Serial.println("connecté"); }
Étape 16:
Dans la boucle de James, j'ai vu qu'il avait une déclaration If and else. Mais c'était pour le câble Ethernet, alors j'ai essayé de laisser cela de côté. J'ai aussi parfois essayé de l'ajuster, mais je ne savais pas encore avec beaucoup de données. Certaines choses dans le code que j'ai comprises, dans la chaîne se trouvent les données qui sont données à la lumière Hue.
boucle vide(){
// Une série de quatre exemples de commandes, dont la couleur atténue deux lumières entre le rouge et le rose. Lisez la documentation de l'API Hue // pour plus de détails sur les commandes exactes à utiliser, mais notez que les guillemets doivent être échappés.
String command = "{"on\": true, \"hue\": 50100, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}";setHue(1, commande);
command = "{"on\": true, \"hue\": 65280, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}"; setHue(2, commande);
command = "{"hue\": 65280, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}"; setHue(1, commande);
command = "{"hue\": 50100, \"sat\":255, \"bri\":255, \"transitiontime\":"+String(random(15, 25))+"}"; setHue(2, commande);
}
Étape 17:
Le code suivant était un booléen, mais dans Arduino, vous devez écrire Bool. Au début, j'ai eu beaucoup d'erreurs à cause du mot client. J'ai donc regardé et j'ai vu qu'un code utilisait la ligne "Client Wifi Client;". Alors je l'ai utilisé et ça a marché.
Dans l'instruction if, vous voyez souvent client.print. Si vous regardez dans le code, vous verrez que l'URL que vous avez entrée plus tôt est divisée en morceaux. Entrez maintenant votre propre code. J'ai dû choisir ma 3ème lumière LED.
/* setHue() est notre fonction de commande principale, qui doit recevoir un nombre léger et une * chaîne de commande correctement formatée au format JSON (essentiellement un tableau de variables de style Javascript * et de valeurs. Il fait ensuite une simple requête HTTP PUT à le Bridge à l'IP spécifié au départ. */
bool setHue(int lightNum, commande String) {
Client WiFi;
if (client.connect(hueHubIP, hueHubPort)){
while (client.connected()){
client.print("PUT /api/"); client.print(hueUsername); client.print("/lumières/"); client.print(lumière); // hueLight basé sur zéro, ajoutez 1 client.println("3/state"); // ici, j'ai changé le nom de la teinte et stateclient.print("Host: "); client.println(hueHubIP); client.print("Contenu-Longueur: "); client.println(commande.length()); client.println("Type de contenu: text/plain;charset=UTF-8"); client.println(); // ligne vide avant le corps client.println(commande); // Commande teinte
} client.stop(); renvoie vrai; // commande exécutée }
sinon retourne faux; // la commande a échoué }
Étape 18:
Au deuxième booléen, j'ai fait la même chose en changeant certains mots. Je l'ai téléchargé pour voir si cela fonctionnait.
/* Une fonction d'assistance au cas où votre logique dépend de l'état actuel de la lumière. * Cela définit un certain nombre de variables globales que vous pouvez vérifier pour savoir si une lumière est actuellement allumée ou non * et la teinte, etc. Pas nécessaire juste pour envoyer des commandes */
bool getHue(int lightNum) {
Client WiFi;
if (client.connect (hueHubIP, hueHubPort)) {
client.print("GET /api/"); client.print(hueUsername); client.print("/lumières/"); client.print(lumière); client.println("3/état"); client.print("Hôte: "); client.println(hueHubIP); client.println("Type de contenu: application/json"); client.println("keep-alive"); client.println();
while (client.connected()) { if (client.available()) { client.findUntil("\"on\":", "\0"); hueOn = (client.readStringUntil(', ') == "true"); // si la lumière est allumée, définissez la variable sur true client.findUntil("\"bri\":", "\0"); hueBri = client.readStringUntil(', ').toInt(); // définit la variable sur la valeur de luminosité client.findUntil("\"hue\":", "\0"); hueHue = client.readStringUntil(', ').toInt(); // définit la variable sur la valeur de teinte break; // ne capture pas encore d'autres attributs de lumière } } client.stop(); renvoie vrai; // capturé le, bri, hue } else return false; // erreur de lecture sur, bri, hue }
Étape 19:

Je pense que je pourrais faire un lien avec le Philips Hue. Je reçois des informations mais elles doivent encore être utilisées.
Malheureusement, cela va au-delà de ce que je peux coder. Si vous connaissez la réponse, ou s'il y a de vraies erreurs qui doivent être corrigées, j'aimerais l'entendre.:-)
Conseillé:
Cloche d'école pour les étudiants à distance : 6 étapes

Cloche d'école pour les élèves à distance : avec la pandémie de COVID-19, de nombreuses écoles pour enfants sont passées à la livraison à distance. Cette cloche d'école à domicile est une façon amusante de respecter le calendrier qui utilise un Raspberry Pi et un haut-parleur USB. Vous pouvez le faire avec votre enfant et il peut apprendre à programmer un
Boîte LED pour le Symposium de l'école Delta : 7 étapes

Boîte LED pour le Symposium de l'École Delta :
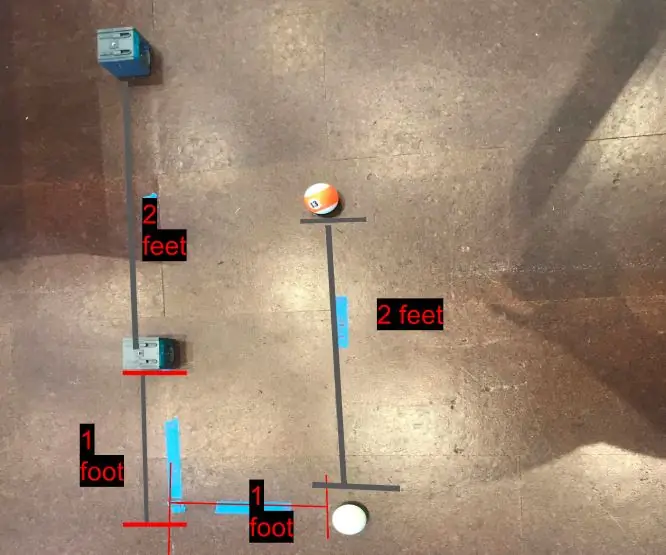
Voiture télécommandée pour l'école : 5 étapes

Voiture RC pour l'école : Matériel nécessaire : 1) 2 connecteurs en T de tuyaux en PVC2) 1 tuyau en PVC de 3 pouces de long3) 2 moteurs (assurez-vous qu'ils peuvent s'adapter à l'intérieur de votre tuyau)4)4 à 5 pieds de fil5) 4 roues6) 2 petits clous (seront utilisés comme axes pour vos roues)7) 2 interrupteurs (les boutons fonctionneront
Graveur alimenté par USB ! Ce projet peut brûler à travers les plastiques/bois/papier (le projet amusant doit également être du bois très fin) : 3 étapes

Graveur alimenté par USB ! Ce projet peut brûler à travers du plastique/du bois/du papier (le projet amusant doit également être du bois très fin) : NE PAS FAIRE CELA EN UTILISANT UN USB !!!! J'ai découvert qu'il peut endommager votre ordinateur à partir de tous les commentaires. mon ordinateur va bien. Utilisez un chargeur de téléphone 600ma 5v. Je l'ai utilisé et cela fonctionne bien et rien ne peut être endommagé si vous utilisez une prise de sécurité pour arrêter l'alimentation
Rendez le tableau d'affichage de votre école VRAIMENT perceptible : 4 étapes

Rendez le tableau d'affichage de votre école VRAIMENT perceptible : faites un vieux tableau d'affichage ennuyeux vraiment accrocheur à un prix bon marché. Un jour, j'étais assis en classe, en train de faire mon travail (toux, toux, parler, toux) et mon professeur de sciences m'a appelé à l'extérieur. Putain, pensai-je. Mais non, il voulait en fait que je le construise
