
Table des matières:
- Fournitures
- Étape 1: Étape 2: Préparation des boutons
- Étape 2: Étape 3: Préparation des LED
- Étape 3: Étape 4: Préparation du buzzer/de la musique
- Étape 4: Étape 5: Préparation du code
- Étape 5: Étape 6: Création de l'écran de bienvenue
- Étape 6: Étape 7: Création d'instructions While True
- Étape 7: Étape 8: Création de fonctions
- Étape 8: Étape 10: Courez
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

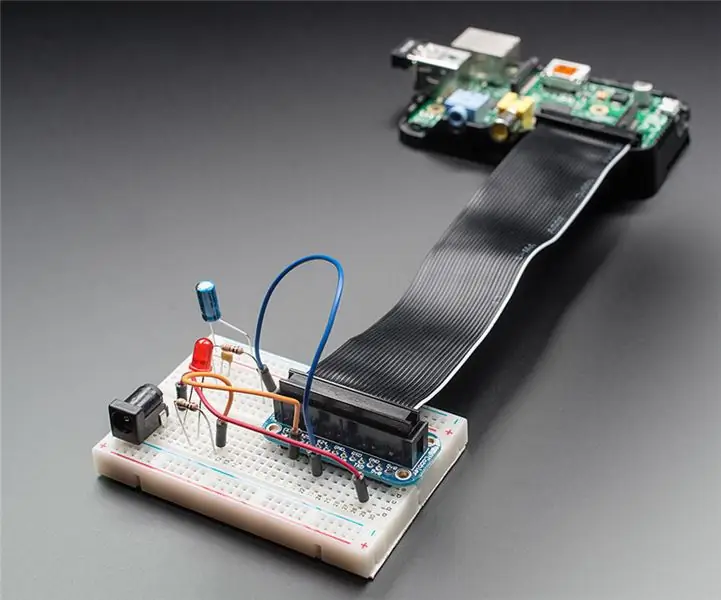
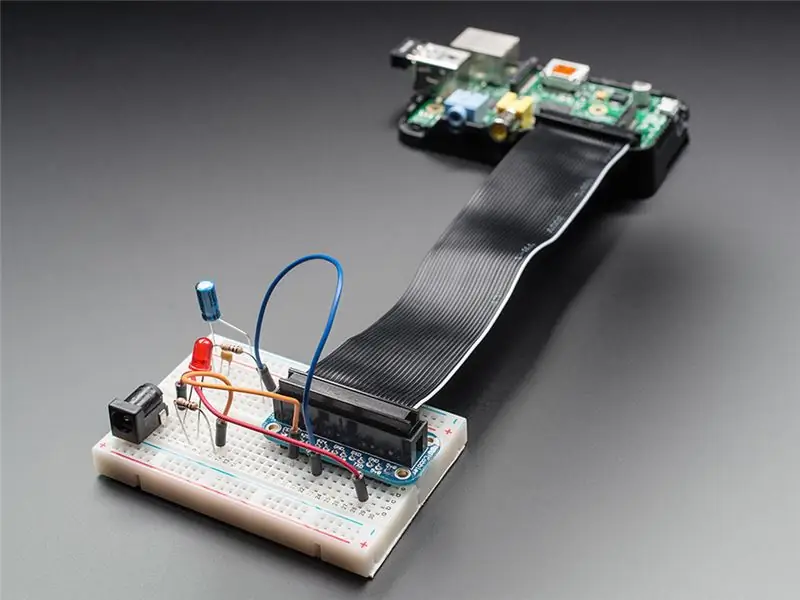
Le but de ceci est de créer un jeu sur le Raspberry Pi en utilisant de la musique, des boutons, des lumières et un buzzer ! le jeu s'appelle As et le but est de s'approcher le plus possible de 21 sans dépasser
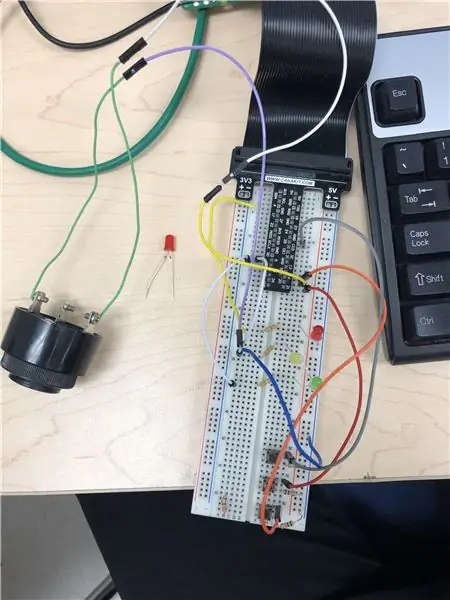
Étape 1: Préparation du Raspberry Pi Obtenez le Raspberry Pi et branchez un clavier, une souris, un câble Ethernet et un moniteur
Branchez maintenant le câble d'alimentation
Attachez maintenant le câble plat et la planche à pain
Fournitures
Matériaux
1 LED rouge
1 LED jaune 1 LED verte 1 Buzzer 1 raspberry pi Moniteur Souris Clavier Haut-parleur 6 fils mâle/mâle
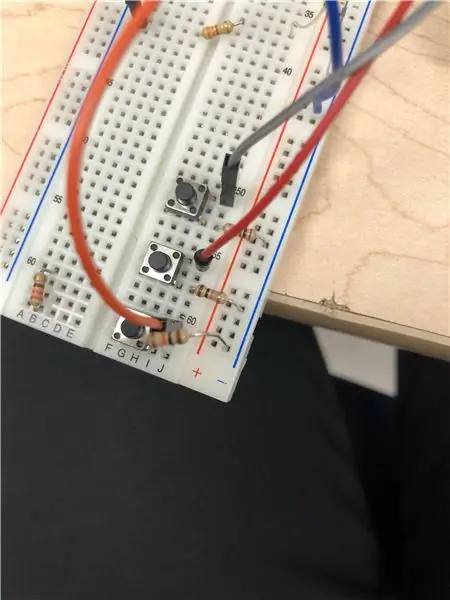
Étape 1: Étape 2: Préparation des boutons

Prenez les 3 boutons et alignez-les tout au bout de votre planche à pain
Ensuite, attachez une résistance à chacun des boutons et mettez la résistance à la terre Ensuite, attachez un fil à chaque bouton (les câbles doivent être connectés aux broches GPIO)
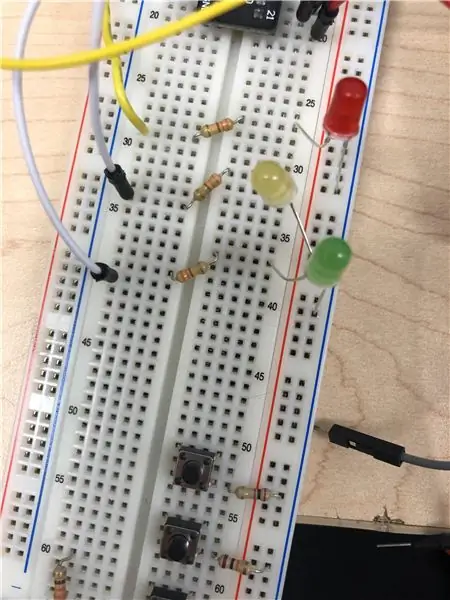
Étape 2: Étape 3: Préparation des LED

Vous configurez les LED dans une rangée
Assurez-vous que les voyants sont rouges, jaunes, verts pour le rendre plus attrayant visuellement
Attachez une résistance dans chaque circuit
Fixez les fils dans les broches gpio, puis dans la résistance/la LED (si nécessaire, les broches de mise à la terre)
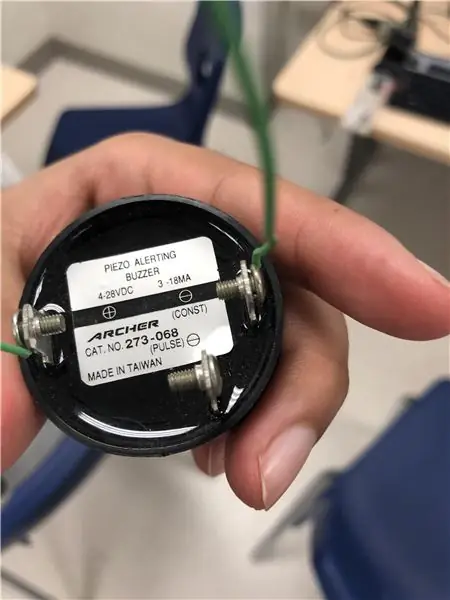
Étape 3: Étape 4: Préparation du buzzer/de la musique

Regardez en bas du buzzer et déterminez le câble positif et négatif
Fixez le câble positif dans un gpio et le négatif dans une broche de terre
Si nécessaire, ajoutez des câbles mâles/femelles supplémentaires
(Optionnel)
-Connectez un appareil Bluetooth au raspberry pi dans la section Bluetooth pour écouter de la musique
Étape 4: Étape 5: Préparation du code

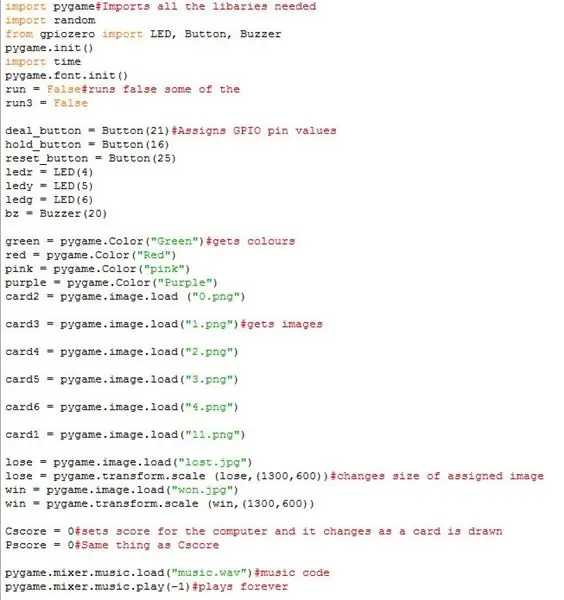
Importez les bibliothèques nécessaires indiquées ci-dessous dans l'image
Attribuez-vous LEDS, boutons et buzzer une valeur de broche gpio
Préparez les images que vous souhaitez utiliser en les enregistrant au même endroit que vous avez enregistré votre code python
Ajoutez l'image dans le code en utilisant pygame.image.load et affectez-la à une variable
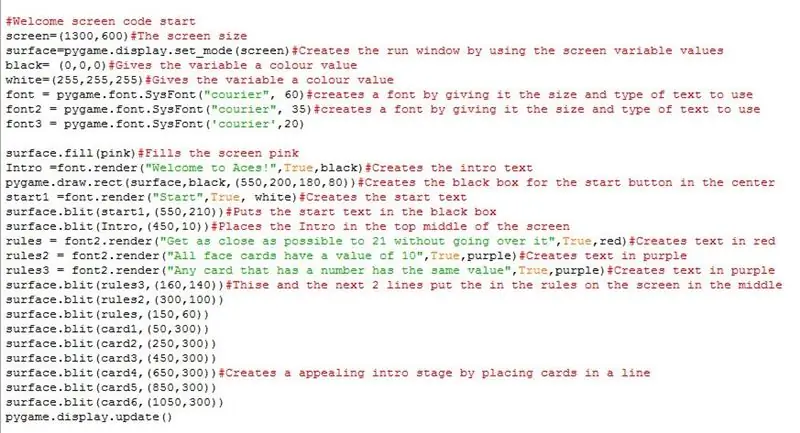
Étape 5: Étape 6: Création de l'écran de bienvenue

Copiez le code affiché dans le et lisez les commentaires sur ce que fait chaque ligne
Ajustez les coordonnées dans la commande surface.blit à l'endroit où vous souhaitez placer vos images. (idéalement, des coordonnées similaires fonctionneraient mieux)
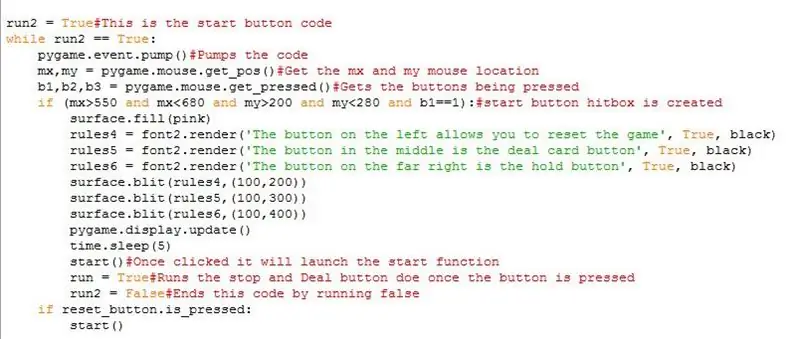
Étape 6: Étape 7: Création d'instructions While True


Alors que de vraies déclarations sont nécessaires pour toujours vérifier si un bouton est enfoncé
La déclaration while true ci-dessous montre run2 qui crée une hitbox pour l'écran d'accueil qui permet aux utilisateurs de continuer dans le jeu de cartes
Ignorez le start() pour l'instant, nous en aurons besoin plus tard
Une fois que le bouton numérique a été enfoncé, nous passons à la déclaration principale tandis que vraie
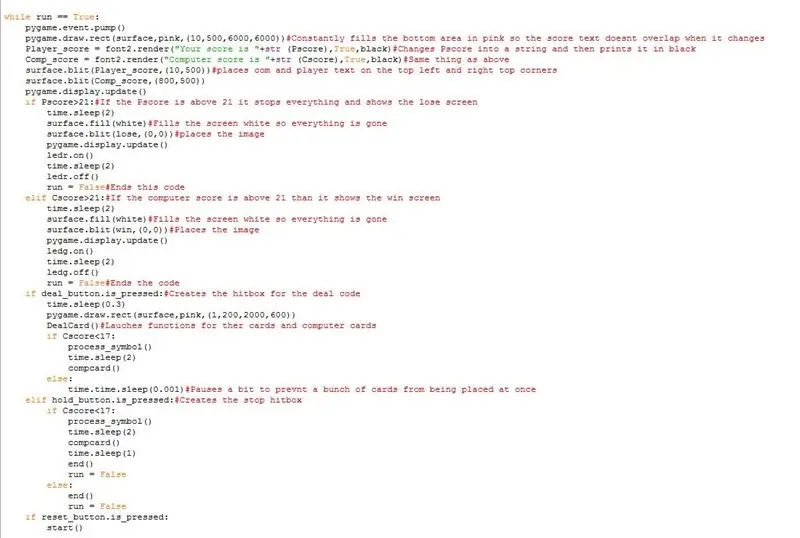
Vous trouverez ci-dessous le code de déclaration principal tandis que vrai que vous devez copier qui interagit avec les boutons et les fonctions
Étape 7: Étape 8: Création de fonctions



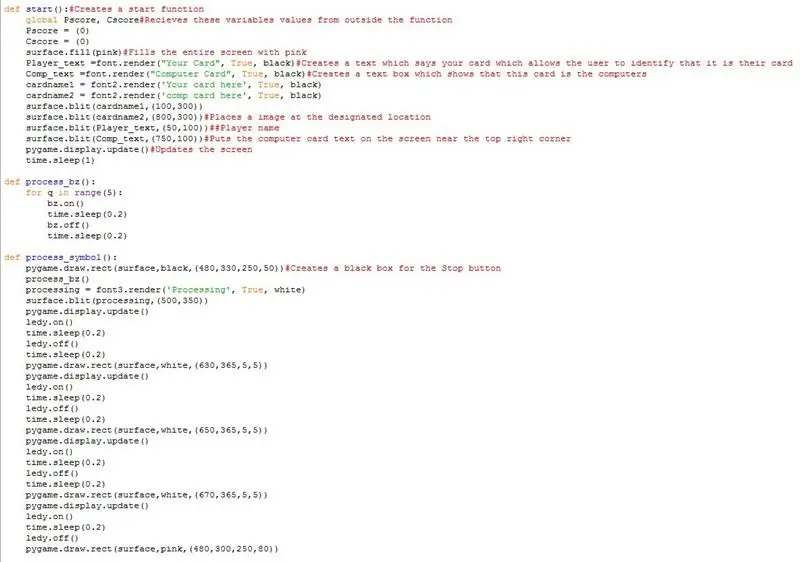
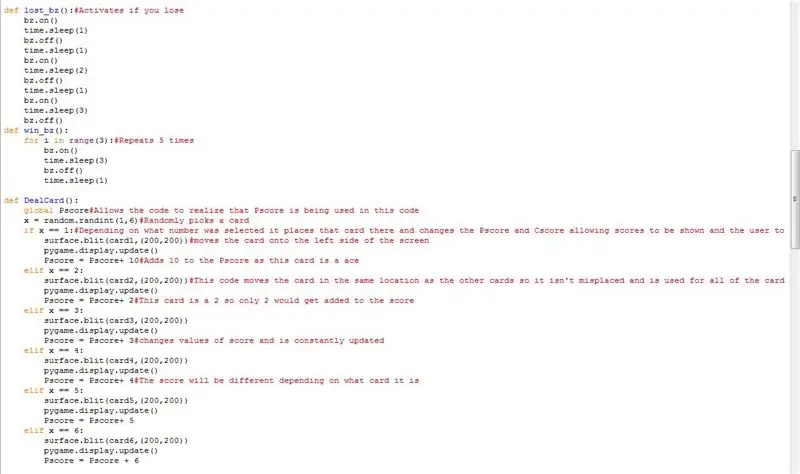
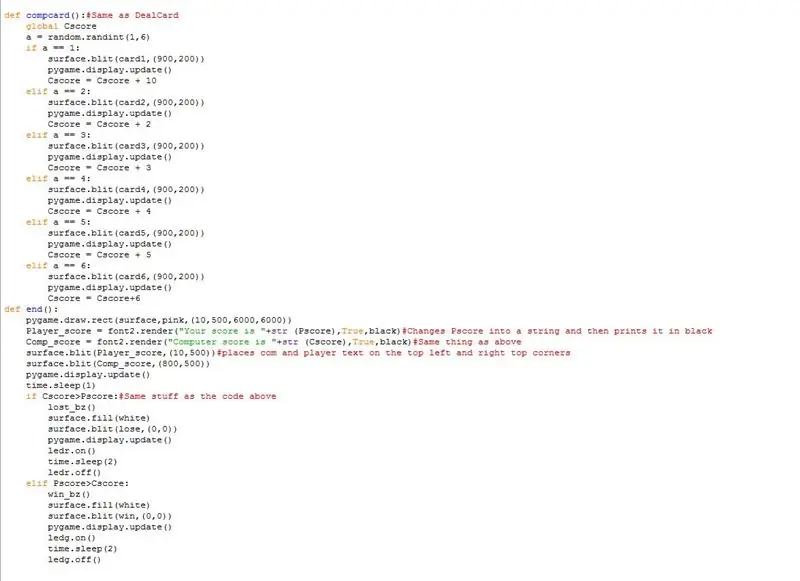
Vous devez créer de nombreuses fonctions qui incluent start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard et end
Ces fonctions sont dans les images ci-dessous et sont accompagnées de commentaires
Copiez le code et placez-le au-dessus du code de l'écran d'accueil de chargement mais en dessous des codes variables
-Copiez TOUTES les fonctions ci-dessus car elles jouent toutes un rôle essentiel dans le jeu. -Chaque fonction est accompagnée de commentaires pour expliquer ce que fait le code
Étape 8: Étape 10: Courez

Lancez le jeu et profitez-en
Conseillé:
Scanner de cartes pour une machine à cartes à collectionner : 13 étapes (avec photos)

Scanner de cartes pour une machine à cartes à collectionner : Scanner de cartes pour une machine à cartes à collectionnerLe journal des modifications se trouve à la dernière étape. Mais en bref, mes enfants et moi avons amassé une grande quantité de cartes à collectionner b
Chargeur de cartes pour une machine à cartes à collectionner : 10 étapes (avec photos)

Chargeur de cartes pour une machine à cartes à collectionner En attendant j'ai des enfants et lentement mais sûrement ils commencent aussi à avoir
Contrôleur de jeu DIY basé sur Arduino - Contrôleur de jeu Arduino PS2 - Jouer à Tekken avec la manette de jeu DIY Arduino : 7 étapes

Contrôleur de jeu DIY basé sur Arduino | Contrôleur de jeu Arduino PS2 | Jouer à Tekken avec la manette de jeu DIY Arduino : Bonjour les gars, jouer à des jeux est toujours amusant, mais jouer avec votre propre contrôleur de jeu personnalisé DIY est plus amusant. Nous allons donc créer un contrôleur de jeu utilisant arduino pro micro dans cette instructables
Trieur de cartes pour une machine à cartes à collectionner (Mise à jour 2019-01-10): 12 étapes (avec photos)

Trieur de cartes pour une machine à cartes à collectionner (Mise à jour 2019-01-10) : Trieur de cartes pour une machine à cartes à collectionnerLe journal des modifications se trouve à la dernière étape.Le contexteJ'ai déjà expliqué la motivation de mon projet dans l'article Card Feeder. Mais bref, mes enfants et moi avons amassé une grande quantité de Trading Card
Comment vérifier si un jeu fonctionnera sur votre ordinateur avant d'acheter le jeu. : 4 étapes

Comment vérifier si un jeu fonctionnera sur votre ordinateur avant d'acheter le jeu. : J'ai récemment acquis Call of Duty 4 d'un ami (je pourrais ajouter gratuitement) car il ne fonctionnerait pas sur son ordinateur. Eh bien, son ordinateur est assez récent, et je me suis demandé pourquoi il ne fonctionnait pas. Alors après quelques heures de recherche sur Internet, je suis tombé sur
