
Table des matières:
- Étape 1: Ingrédients
- Étape 2: Outils
- Étape 3: Exigences du code
- Étape 4: Configuration d'Adafruit IO
- Étape 5: Configuration d'IFTTT
- Étape 6: Installation des cartes ESP8266 dans l'IDE Arduino
- Étape 7: Installation de la bibliothèque WiFi Manager
- Étape 8: Le code ESP8266 - Avec l'impression de débogage
- Étape 9: souder le tout ensemble
- Étape 10: l'impression en 3D
- Étape 11: Assemblage LED géant
- Étape 12: Instructions de configuration et d'utilisation
- Étape 13: Que peut faire la LED géante
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



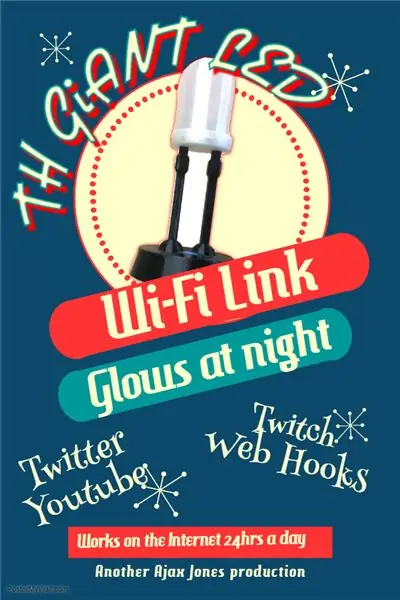
Vous trouverez ici une interprétation d'une LED géante, réutilisée pour servir de lampe d'alerte Twitter, YouTube et Twitch. Son objectif principal est de fournir une alerte lorsqu'il y a des tweets, des vidéos ou des flux de contraction d'Adam Savage et de l'équipe testée, et pour être honnête, quelques autres personnes que je suis comme Robert Cowan, Marty le mécanicien et plus.
Évidemment, je pourrais utiliser Twitter, Twitch, etc., sur mon téléphone ou mon ordinateur portable, mais il y a tellement d'alertes provenant de tellement de services et de notifications que je les désactive toutes, et le téléphone passe en mode silencieux après 22 heures, car il fonctionnera également avec Webhooks J'en ai un également configuré pour recevoir les mises à jour de certaines tables de requêtes Biq liées au travail afin de me faire savoir si elles ont été mises à jour correctement avec un nombre suffisant d'enregistrements chaque jour.
Adafruit a un service appelé Adafruit IO que je voulais essayer et j'ai eu l'intention toute l'année d'essayer de reprendre l'ESP8266 après avoir entendu de bons mots sur la version 3 de Wemos D1 Mini. Tout a commencé à se mettre en place quand j'ai trouvé un design pour une LED sur thingiverse par Astro73. J'ai commencé avec ça et je l'ai retravaillé un peu pour l'échelle et aussi pour ajouter un bouton-poussoir dans la base et quelques autres changements cosmétiques. Vous pouvez trouver le remix ici
De plus, il peut également être contrôlé par la voix via Alexa avec l'avènement du mot de déclenchement alexa IFTTT.
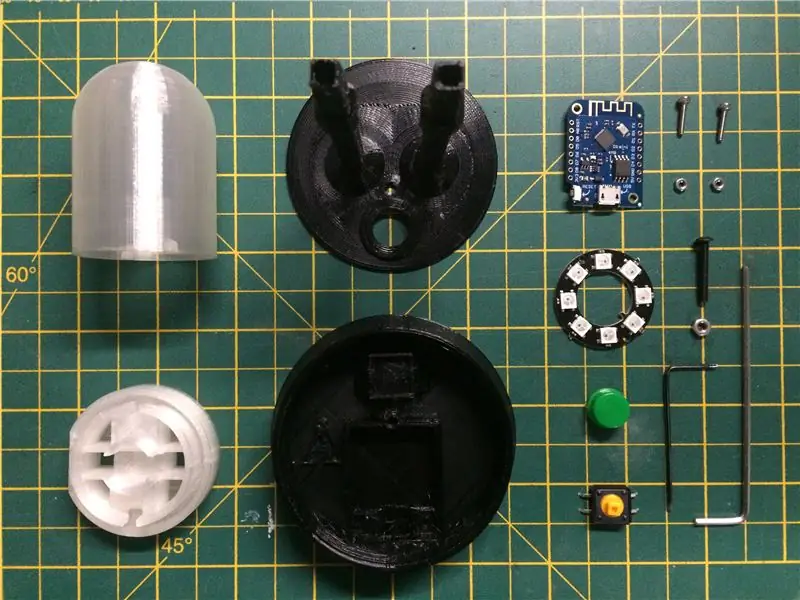
Étape 1: Ingrédients
Si vous voulez en faire une, la liste des pièces est assez petite et relativement peu coûteuse. Si cela ne vous dérange pas d'attendre, vous pouvez vous procurer les pièces principales à l'étranger et réduire encore plus les coûts. L'ingrédient principal est cependant le boîtier et la base Giant LED. Si vous avez une imprimante 3D, alors vous êtes prêt, sinon il y a quelques sociétés d'impression en ligne qui imprimeront les pièces. Il n'y en a que 3, ce qui devrait aussi être assez bon marché.
1. Wemos D1 Mini R3
2. Néopixel 8 LED
3. Base et pieds imprimés en PETG noir
4. Lentille et support de lumière imprimés en PLA transparent
5. Interrupteur à bouton-poussoir carré de 12 mm x1
6. Bouchon de bouton-poussoir rond x1
7. Câble USB et adaptateur pour l'alimentation
8. Tête de bouton M3x20
9. Écrou M3
10. Boulon M2x8mm x2
11. M2 Écrou x2
12. Certains fils noir, rouge et jaune
13. 300-500 Ohm Résistance
14. Petit morceau de thermorétractable
Vous pouvez utiliser d'autres appareils ESP, ou même un Huzzah, mais le boîtier a été conçu pour le mini qui a des trous de montage et évite d'avoir à le coller.
Étape 2: Outils
Pour créer et construire ceci, vous aurez besoin des éléments suivants
1. Imprimante 3D
2. Clé Allen de 1,5 mm et 2 mm
3. Fer à souder et soudure
4. Coupe-fils
5. Pinces
6. Sens de l'humour
7. Scalpel pour la coupe
Étape 3: Exigences du code
Donc, avant de plonger dans la construction, je vais décrire certaines des exigences que je voulais inclure dans cela. J'avais la plupart d'entre eux en tête avant de commencer et j'avais esquissé quelques flux pour déterminer ce que j'allais essayer. Au fur et à mesure, j'ai découvert des problèmes avec les services que je voulais résoudre.
Conditions.
Je voulais que la LED me montre quand un nouveau tweet ou une nouvelle vidéo a été publié et qu'il s'avère également quand une chaîne Twitch spécifique démarre. Je voulais aussi que l'alerte continue jusqu'à ce que je l'annule, afin que si j'étais absent pendant un certain temps, je sache ce qui s'était passé pendant mon absence. Je voulais également qu'il soit configurable pour l'accès Wi-Fi sans avoir à reflasher le logiciel également. Une dernière chose qui est également apparue était qu'en plus de répondre aux événements en direct, j'en avais besoin pour vérifier toutes les 15 minutes l'état des données qui y sont transmises.
Donc, avec les bases en place, la prochaine chose était de déterminer comment chaque partie allait être exécutée. Vous pouvez voir mes idées ci-dessous sur quelle partie serait gérée par quel type de logiciel ou de plate-forme.
1. Adafruit IO, il est utilisé pour configurer les flux pour les alertes, vous pouvez obtenir un compte ici
Je vais l'utiliser comme service de mise en file d'attente de messages où je lui enverrai des messages d'IFTTT, puis la LED géante recevra ces messages afin qu'elle puisse agir sur eux.
2. IFTTT, https://ifttt.com/ et ceci est utilisé pour scanner les chaînes Twitter, YouTube et Twitch choisies, puis envoie l'événement à l'Adafruit IO
3. Code ESP8266 pour lire ces flux et celui-ci est gravé dans l'ESP8266 en utilisant l'IDE Arduino standard (v1.8.8)
4. Code Arduino, chargé sur l'ESP8266 pour lire les flux Adafruit IO et allumer le Neopixel
5. Code Arduino pour lire un bouton poussoir pour effacer l'alerte
6. Pouvoir configurer l'adaptateur WiFi sans avoir à regraver l'ESP, et pour cela j'ai utilisé la bibliothèque WiFi Manager de Tzapu, https://github.com/tzapu/WiFiManager bien que les options de configuration nécessitaient un petit changement pour s'adapter au Bibliothèques d'E/S Adafruit.
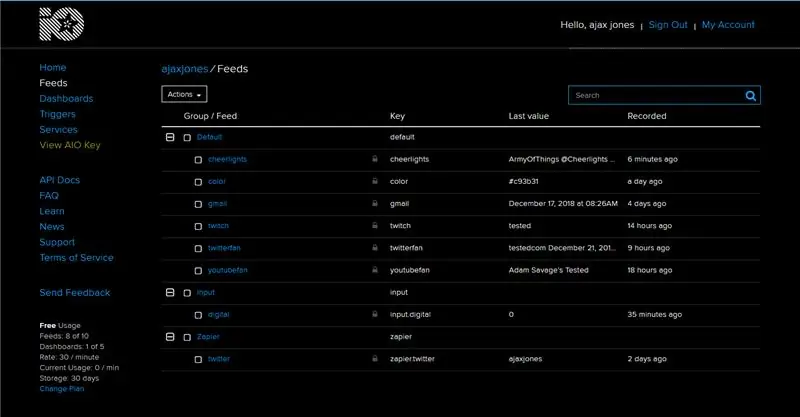
Étape 4: Configuration d'Adafruit IO

Il s'agit de la première étape car vous aurez besoin des clés d'accès que vous créez ici et de créer également les flux auxquels l'IFTTT enverra les événements. Vous pouvez configurer à la fois ce compte et le compte IFTTT et à peu près tout configurer et fonctionner avant de passer à la partie Arduino de ce projet.
Plutôt que de copier les exemples d'adafruit, vous pouvez trouver les bases ici https://learn.adafruit.com/gmailbox/adafruit-io-se… qui vous permettront de vous installer.
Ensuite, pour la LED GIANT, vous devrez également ajouter aux canaux par défaut les flux suivants
1. couleur - cela nous permet de changer de couleur à distance avec quelque chose comme Alexa
2. contraction
3. fan de twitter
4. youtubefan
Ensuite, vous devez également créer un nouveau groupe si vous n'avez pas encore appelé input, puis dans ce groupe, créez également un flux appelé digital. Cela nous permettra également de voir l'effet d'appuyer sur le bouton si nous voulions étendre l'utilisation de cet appareil à d'autres fins.
Si vous souhaitez également à ce stade, jouez avec le tableau de bord afin de pouvoir y ajouter ces flux à des fins d'information et de recherche de pannes.
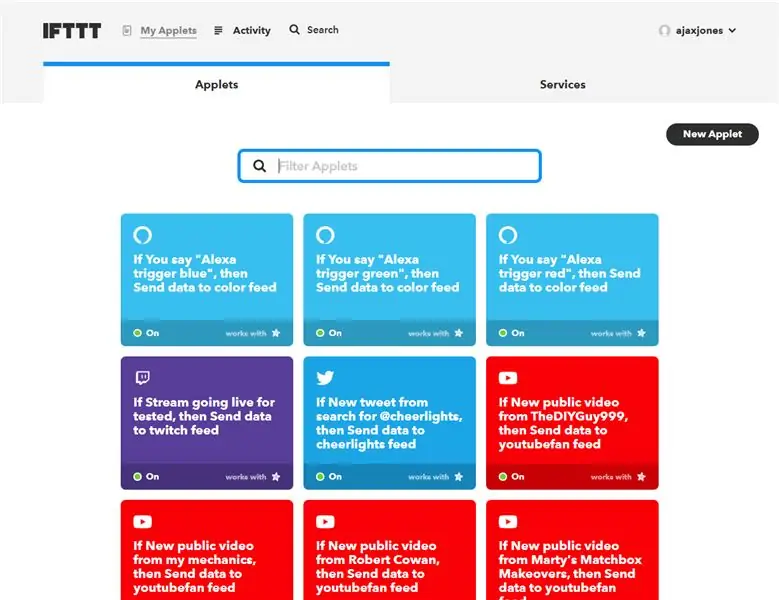
Étape 5: Configuration d'IFTTT


Vous pouvez également suivre le guide Adafruit ici, https://learn.adafruit.com/gmailbox/ifttt-setup. Vous pouvez ensuite sélectionner les actions Twitter, youtube et twitch pour configurer vos listes de surveillance, puis les envoyer aux flux pertinents. J'ai joint une vidéo simple pour que vous puissiez voir à quel point cela peut être rapide.
De plus si vous souhaitez contrôler vocalement la couleur de votre LED par Alexa il existe désormais une applet Amazon Alexa. Pour définir l'un d'entre eux, sélectionnez l'application et choisissez le mot bleu, puis connectez-le au flux Adafruit que vous avez configuré appelé couleur et entrez 0000ff comme données à envoyer à ce canal. Vous pouvez également transmettre des commandes supplémentaires de cette façon à la LED GIANT, telles que la réinitialisation ou le redémarrage, si vous le souhaitez.
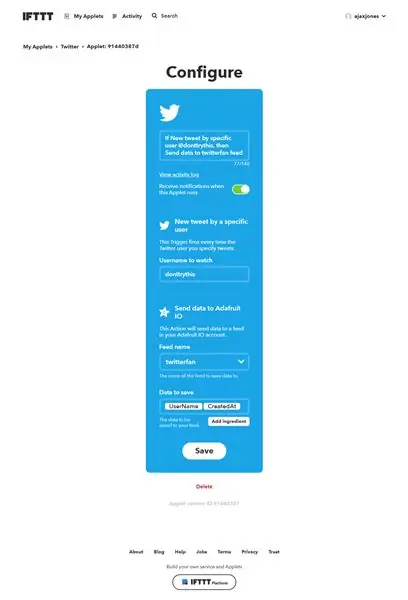
Lorsque vous configurez le déclencheur IFTTT, vous devez choisir les données qui sont envoyées et cela s'appelle "Ingrédients" dans IFTTT. La première pièce dont nous avons besoin est le "UserName" puis un espace et enfin le "CreatedAt"
Nous choisissons les deux éléments afin que lorsque les données arrivent dans l'ESP8266, nous puissions ensuite détecter s'il s'agit d'un nouveau tweet et qu'il est différent des tweets précédents des mêmes utilisateurs. Vous pouvez voir à quoi cela devrait ressembler à partir de l'image ci-jointe.
Étape 6: Installation des cartes ESP8266 dans l'IDE Arduino
C'est là que les choses sont un peu plus délicates et peuvent prendre un peu plus de temps pour être réglées. En plus de l'ESP8266, vous avez également besoin des bibliothèques Adafruit IO et vous pouvez suivre ce guide pour celles-ci.
learn.adafruit.com/gmailbox/arduino-setup
Il y a une explication simple sur la façon d'ajouter les cartes ESP8266 ici aussi
N'oubliez pas de vous assurer que votre IDE Arduino est également à la dernière version et que j'utilisais la 1.8.8 au moment de la rédaction de cet article.
Une autre bibliothèque que nous utilisons est le SimpleTimer car cela nous permettra de configurer une minuterie d'arrière-plan afin que nous puissions vérifier périodiquement les flux, des instructions pour cela peuvent être trouvées à use simpletimer https://playground.arduino.cc/Code/SimpleTimer# Télécharger
Étape 7: Installation de la bibliothèque WiFi Manager
Pour nous permettre d'obtenir la configuration à distance de la configuration WiFi, nous allons utiliser le Tzapu Wifi Manger, des détails à ce sujet et comment installer les bibliothèques peuvent être trouvés ici, github.com/tzapu/WiFiManager
Il s'agit d'une installation assez simple de bibliothèques externes et l'option se trouve déjà dans la section Gérer la bibliothèque de votre section Outils Arduino IDE.
Étape 8: Le code ESP8266 - Avec l'impression de débogage
// Ce code contient des instructions d'impression afin que vous puissiez surveiller son fonctionnement via le moniteur série
// Basé sur l'exemple de sortie LED RGB Adafruit IO // Adafruit investit du temps et des ressources pour fournir ce code open source. // Veuillez soutenir Adafruit et le matériel open source en achetant // des produits Adafruit ! // // Écrit par Todd Treece pour Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Sous licence MIT. // // Tout le texte ci-dessus doit être inclus dans toute redistribution. // utilise simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // reste du code par Ajax Jones https:// aire de jeux.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Configuration *************************************/ #define IO_USERNAME "votre IO Nom d'utilisateur" #define IO_KEY "votre clé IO" // laissez vide car nous les aurons via le gestionnaire Wifi, semble bien fonctionner de cette façon #define WIFI_SSID "" #define WIFI_PASS "" // nous n'incluons pas cela car AdafruitIO le fera inclure sa version //#include //https://github.com/esp8266/Arduino //nécessaire pour la bibliothèque #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # inclure la minuterie SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); //************************ Configurations NeoPixel ********************** *********// #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Couleurs principales et couleur par défaut long default_color = 865554; longue RED_color = 2689027; // rouge #290803 long GREEN_color = 865554; // vert #0d3512 long BLUE_color = 856117; // bleu #0d1035 long PURPLE_color = 2364968; // violet #241628 long BRIGHTRED_color = 15990784; // rouge vif #f40000 // ------------------------------------------- ----------------------------------------------- //temps idée tirée de https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https://playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // une seconde vaut mille millisecondes const. oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long quinze minutes = cinq minutes * 3; const long oneHour = quinzeMinutes * 4; // Les utilisateurs Twitter que nous aimons le plus et ceux-ci clignoteront et tous les autres tweets que nous avons choisis changeront simplement de couleur String SuperTweet = { "ajaxjones", "donttrythis", "prodnose", "testedcom"}; String SuperTuber = {"testé", "cowan", "marty"}; // définit l'état d'alerte afin que nous puissions continuer à faire clignoter les LED dans la boucle principale bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = faux; bool WHIZZY_TWITCH = faux; // Enregistre le dernier tweet et youtube afin que nous puissions pousser le service à vérifier de temps en temps String lasttweet =""; Chaîne lasttube =""; Chaîne lasttwitch =""; // broche numérique 5, c'est le bouton que nous utilisons pour réinitialiser les couleurs d'alerte #define BUTTON_PIN 4 // état du bouton, pas vraiment celui utilisé car nous recherchons le bouton en cas d'interruption bool current = false; bool dernier = faux; // configurer le flux 'couleur', juste pour que nous puissions tester et envoyer des couleurs à la demande ou utiliser le déclencheur Alexa AdafruitIO_Feed *color = io.feed("color"); // configurer le flux 'twitterfan' - Blue AdafruitIO_Feed *twitter = io.feed("twitterfan"); // configurer le flux 'youtubefan' - Red AdafruitIO_Feed *youtube = io.feed("youtubefan"); // configurer le flux 'twitch' - Purple AdafruitIO_Feed *twitch = io.feed("twitch"); // configurer le flux 'numérique' AdafruitIO_Feed *digital = io.feed("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup() { // définit le broche de bouton comme entrée, nous utilisons INPUT_PULLUP car nous n'avons pas à utiliser de résistances externes pinMode (BUTTON_PIN, INPUT_PULLUP); // Attache une interruption au vecteur ISR pour le bouton attachInterrupt(digitalPinToInterrupt(BUTTON_PIN), handleInterrupt, FALLING); // Démarrez la série et attendez que le moniteur série s'ouvre, puis connectez-vous à io.adafruit.com Serial.begin (115200); tandis que (! Série); // neopixel begin pixels.begin(); // Définissez l'état initial sur rouge afin que nous sachions que nous sommes hors ligne et que nous travaillons setAll(0xf4, 0x00, 0x00); // rouge // pour les tests, cela affichera l'état du WiFi WiFi.printDiag(Serial); WiFiManager wifiManager; //définir le rappel qui est appelé lors de l'échec de la connexion à un précédent WiFi et passe en mode point d'accès wifiManager.setAPCallback(configModeCallback); //réinitialiser les paramètres enregistrés, un commentez cette ligne suivante pour forcer le test du WiFi Manager afin que vous puissiez vous connecter //utilisez votre téléphone ou votre tablette pour rechercher le réseau Giant LED qui apparaîtra //wifiManager.resetSettings(); //définit le délai d'attente jusqu'à ce que le portail de configuration soit désactivé //utile pour tout réessayer ou se mettre en veille //en secondes wifiManager.setTimeout(240);if (!wifiManager.autoConnect("GIANT LED")) { Serial.println (F("échec de connexion et expiration du délai")); // réinitialiser et réessayer delay(3000); ESP.reset(); retard(1000); } // pour les tests, nous pouvons voir si nous avons les bonnes informations d'identification pour nous connecter //Serial.println(WiFi. SSID()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); //pendant que (WiFi.status() != WL_CONNECTED) { //délai (500); //Série.print("."); //} Serial.println(); Serial.println(F("WiFi connecté")); Serial.println(F("Adresse IP: ")); Serial.println(WiFi.localIP()); // maintenant nous nous connectons au service IO Serial.print(F("Connecting to Adafruit IO")); io.connect(); // configure un gestionnaire de messages pour le flux 'color'. color->onMessage(handleMessage); // configure un gestionnaire de messages pour le flux 'twitterfan'. twitter->onMessage(twitterMessage); // configure un gestionnaire de messages pour le flux 'youtubefan'. youtube->onMessage(youtubeMessage); // configure un gestionnaire de messages pour le flux 'twitch'. twitch->onMessage(twitchMessage); // attend une connexion while (io.status() < AIO_CONNECTED) { Serial.print(F(".")); retard (500); } // nous sommes connectés Serial.println(); Serial.println(io.statusText()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Imprimer une liste des comptes Twitter que nous attendons (byte idx = 0; idx < sizeof(SuperTweet) / sizeof(SuperTweet[0]); idx++) { Serial.print(F("SuperTweet[")); Serial.print(idx); Serial.print("] = '"); Serial.print(SuperTweet[idx]); Serial.println("'"); } // Imprimez une liste des comptes YouTube que nous attendons (byte idx = 0; idx get(); // demandez les états existants des flux, vous devrez donc appuyer sur la réinitialisation au démarrage de youtube ->get(); twitter->get(); twitch->get(); for (int i = 0; i get(); twitter->get(); twitch->get(); Serial.print("obtenir des tweets"); Serial.print(" uptime (s): "); Serial.println(millis() / 1000); } // ---------------- -------------------------------------------------- ----------------------- void loop() { // io.run(); est requis pour toutes les esquisses. io.run(); timer. run(); if (WHIZZY_TWEET == true) { RunningLights(0x0d, 0x10, 0x35, 250); } if (WHIZZY_TUBER == true) { RunningLights(0x29, 0x08, 0x03, 250); } if (WHIZZY_TWITCH == true) { RunningLights (0x24, 0x16, 0x28, 250); } } // --------------------------------- -------------------------------------------------- ------ // définit l'interruption pour effacer l'alerte lorsque le bouton est enfoncé et vérifie l'Internet void handleInterrupt() { WHIZZY_TWEET = faux; WHIZZY_TUBER = faux; WHIZZY_TWITCH = faux; courant = vrai; // envoie l'état actuel au flux 'input.digital' sur adafruit io afin que nous puissions le voir digital->save(current); for (int i = 0; i ")); Serial.print(current); Serial.print(F(" et couleur par défaut ")); Serial.println(default_color); current = false; digital->save(current); while (WiFi.status() != WL_CONNECTED) { delay(500); setAll(0xeb, 0xfb, 0x03); // Jaune ebfb03 } } // -------------- -------------------------------------------------- ------------------------- // ceci est appelé chaque fois qu'un message 'twitter' arrive - réglez la LED sur Blue void twitterMessage(AdafruitIO_Data *data) { String tweeter = (data->toString()); tweeter.toLowerCase(); if ((lasttweet != tweeter) && (tweeter != "")) { lasttweet = tweeter; setAll(0x0d, 0x10, 0x35); // Définir la couleur bleue du tweet Serial.print(F("Tweet: ")); Serial.print(tweeter); // rechercher un tweeter favori pour (byte idx = 0; idx = 0) { // Faisons leur tweets Whizzy #0d1035 WHIZZY_TWEET = true; Serial.print(" by "); Serial.print(SuperTweet[idx]); } } Serial.println(""); } } // --------- -------------------------------------------------- ---------------------------- -- // ceci est appelé chaque fois qu'un message 'youtube' arrive - réglez la LED sur ROUGE void youtubeMessage(AdafruitIO_Data *data) { String tuber = (data->toString()); tuber.toLowerCase(); if ((lasttube != tubercule) && (tubercule !="")) { lasttube = tubercule; setAll (0x29, 0x08,0x03); // Définir la couleur rouge youtube 290803 Serial.print(F("Youtube: ")); Serial.println(tubercule); // recherche un Youtuber favori pour (byte idx = 0; idx = 0) { // Rendons leurs vidéos Whizzy #0d1035 WHIZZY_TUBER = true; Serial.print (" par "); Serial.print(SuperTuber[idx]); } } Serial.println(""); } } // ----------------------------------------------- ------------------------------------------- // ceci est appelé chaque fois qu'un Le message 'twitch' arrive - réglez la LED sur VIOLET void twitchMessage(AdafruitIO_Data *data) { String twitch = (data->toString()); twitch.toLowerCase(); if ((lasttwitch != twitch) && (twitch !="")) { lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Définir la couleur violette des contractions #241628 Serial.print(F("Twitch: ")); Serial.println(twitch); // Pas de recherche d'un Twitcher favori, nous ne suivons qu'un seul WHIZZY_TUBER = true; Serial.println(""); } } // ----------------------------------------------- ------------------------------------------- // cette fonction est appelée à chaque fois un message 'color' est reçu // qui définira la couleur par défaut au démarrage en fonction de la dernière valeur de flux de couleur void handleMessage(AdafruitIO_Data *data) { // imprime les valeurs RVB et la valeur hexadécimale Serial.print(F("Valeur HEX reçue: ")); Serial.println(data->value()); couleur longue = data->toNeoPixel(); //couleur_défaut = couleur; Serial.print(F("HEX long reçu: ")); Serial.println(couleur); for (int i = 0; i < PIXEL_COUNT; ++i) { pixels.setPixelColor(i, color); } showStrip(); } // ------------------------------------------------ ------------------------------------------ void RunningLights (octet rouge, octet vert, octet bleu, int WaveDelay) { int Position = 0; for (int j = 0; j < NUM_LEDS; j++) { Position++; // = 0; //Position + Taux; for (int i = 0; i < NUM_LEDS; i++) { setPixel(i, ((sin(i + Position) * 127 + 128) / 255)*red, ((sin(i + Position) * 127 + 128) / 255)*vert, ((sin(i + Position) * 127 + 128) / 255)*bleu); } showStrip(); retard(WaveDelay); } } // ----------------------------------------------- ------------------------------------------- // Les routines Neopixel void setAll(octet rouge, octet vert, octet bleu) { for (int i = 0; i getConfigPortalSSID()); //entré en mode de configuration, définissez Neo Pixel sur violet #241628 = 2364968 // setAll(0x24, 0x16, 0x28); setAll(0xeb, 0xfb, 0x03); // Jaune ebfb03 }
Étape 9: souder le tout ensemble



Tout dans cette conception est soudé ensemble et devrait être assez facile à gérer. J'ai utilisé 3 fils de couleurs différentes pour faciliter les choses et la première chose à faire est de mesurer le fil du néopixel au WEMOS. Je les ai tressés et mis un petit morceau de thermorétractable, puis je les ai soudés comme indiqué afin qu'il repose à plat dans la lentille.
Le bouton était le suivant et s'adaptera parfaitement à la base. Un côté du bouton va à Gnd et celui-ci est torsadé avec le fil de terre du néopixel. Je les ai ensuite étamés et soudés en un seul bloc dans la broche de terre du WEMOS.
Le câble d'alimentation du Neopixel va à la broche 5v. Le fil de signal, ou Di (entrée de données) du néopixel est soudé à la broche Wemos en tant que D1. Il y a quelques sites qui suggèrent d'insérer une résistance de 300-500 Ohm en série avec cela, mais pour l'instant je n'ai eu aucun problème donc pour l'instant c'est juste une connexion directe.
Pour assurer une bonne pratique, et sur les conseils de sites comme Adafruit j'ai mis une résistance 330R en série avec la ligne Di au néopixel. Il s'agit d'empêcher la première LED de l'anneau de laisser sortir les lutins magiques et de le faire simplement en coupant le fil et en insérant une résistance. Un petit morceau de thermorétractable arrêtera tout court-circuit capricieux. Vous pouvez couper la résistance assez court et simplement mettre un cerceau à chaque extrémité et faire de même avec le fil.
L'autre fil pour le bouton va directement à la broche D2. Il n'y a pas besoin d'une résistance pullup car cela est géré dans le logiciel en mettant une commande PULLUP contre cette broche.
C'est fondamentalement tout ce qu'il y a à faire.
Étape 10: l'impression en 3D
Vous trouverez ci-joint les fichiers STL que nous utilisons pour la LED géante. Les fichiers sont un remix/rework d'astro73 et vous pouvez également récupérer tous les fichiers sur
Pour les jambes et la base, j'ai utilisé un filament Sunlu PETG+ qui fonctionne très bien sur le Prusa i3 et j'ai utilisé un remplissage gyroïde à 10 ou 20%.
Pour la LED elle-même, j'ai utilisé du PLA transparent Sunlu et j'ai utilisé environ 10% de remplissage avec des couches supérieure et inférieure concentriques.
Avec chacun, j'utilise uniquement les paramètres d'origine Prusa PET et Prusa PLA dans Slic3r et ils ont tous bien fonctionné. Je reçois un peu de cordage sur les jambes, mais je viens de passer un chalumeau dessus et le cordage disparaît:)
Étape 11: Assemblage LED géant



Toutes les pièces s'assemblent très facilement, vous devez enfoncer un écrou M3 dans la base pour permettre à la vis de maintenir la chose ensemble. Vous devez également connecter le NeoPixel au WEMOS à travers les jambes d'abord. Je réfléchissais à la façon de mettre des connecteurs, mais j'ai décidé qu'il n'allait pas se séparer à l'avenir.
L'objectif est juste un ajustement poussé sur les pieds et ils sont à leur tour boulonnés à la base avec un seul boulon M3x20mm. Vous devrez peut-être passer un couteau à l'intérieur de la boutonnière pour qu'elle bouge bien et librement. Le Wemos est maintenu en place avec 2 boulons à douille M2x8 vissés par le bas.
Pour finir, vous pouvez coller un morceau de feutre sur la base pour arrêter tout glissement si nécessaire.
Étape 12: Instructions de configuration et d'utilisation




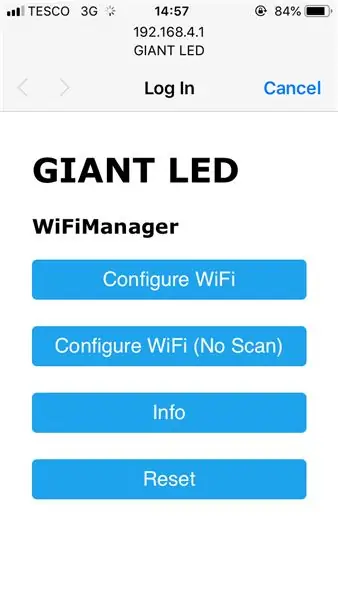
Avec tout prêt et le logiciel téléchargé, mettez un peu d'alimentation sur l'usb et la LED GIANT devrait s'allumer et la LED deviendra ROUGE puis passera à une couleur jaune. Cela montre qu'il est hors ligne et qu'il attend la configuration wifi. À l'aide d'un téléphone ou d'un appareil similaire, recherchez le réseau wifi GIANT LED et connectez-vous et vous obtiendrez l'écran WiFi Manager. Il aura scanné votre zone locale et vous venez d'entrer vos détails wifi, l'ESP redémarrera et vous serez maintenant en ligne avec un feu vert. Il se connectera également à ce stade à IO et les voyants d'alerte s'allumeront car il n'a encore vu aucun message précédent. Appuyez plusieurs fois sur le bouton et la LED GIANT est maintenant prête à recevoir les mises à jour.
Vous pouvez accéder au tableau de bord Adafruit IO à ce stade et ajouter des données à chaque flux et voir les lumières passer en mode alerte.
S'amuser !
Étape 13: Que peut faire la LED géante


Une fois que vous avez les bases d'une conception comme celle-ci et avec l'IFTTT, vous pouvez l'utiliser pour de nombreuses choses. L'alerte de boîte de réception Gmail est simple, et comme Adafruit fonctionne également avec les Webhooks, d'autres programmes peuvent également lui envoyer des données. J'en ai un en cours de configuration pour suivre certains téléchargements de données Big Query dans le cadre d'un projet de travail.
De plus, avec le bouton, vous pouvez également l'utiliser pour signaler d'autres LED GIANT, vous pouvez en avoir une dans différentes maisons et l'utiliser comme indicateur à distance pour que l'autre partie appuie sur le bouton pour annuler la lumière.
Voici un lien utile sur la méthode du webhook pour envoyer des données au flux. Dans ce cas, il utilise une applet IFTTT mais vous pouvez tout aussi bien utiliser une méthode CURL avec python.
io.adafruit.com/blog/notebook/2018/11/26/f…
En fait, il est même possible d'installer un OLED 128x32 dans la base pour compléter la LED avec du contenu textuel et j'y travaille actuellement et je mettrai à jour les STL et fournirai le code pour utiliser l'IO avec cela également.
Conseillé:
Peintre léger télescopique de taille géante fabriqué à partir de conduits EMT (électriques): 4 étapes (avec photos)

Light Painter télescopique de taille géante fabriqué à partir d'un conduit EMT (électrique): La photographie Light Painting (écriture légère) est réalisée en prenant une photo à longue exposition, en maintenant l'appareil photo immobile et en déplaçant une source de lumière pendant que l'ouverture de l'appareil photo est ouverte. Lorsque l'ouverture se referme, les traînées lumineuses semblent figées
Comment construire une horloge de bord d'étagère cachée géante: 27 étapes (avec photos)

Comment construire une horloge géante à bord d'étagère cachée : Nous avions un grand espace sur une partie du mur de notre salon pour lequel nous ne pouvions jamais trouver la bonne « chose » pour l'accrocher. Après avoir essayé pendant plusieurs années, nous avons décidé de faire quelque chose de notre propre. Cela s'est plutôt bien passé (à notre avis) alors je l'ai tourné i
Adam Savage Pumpkin contrôlé par Alexa : 5 étapes (avec photos)

Adam Savage Pumpkin contrôlé par Alexa : toutes les lumières de ma maison sont intelligentes, donc je me suis habitué à leur crier dessus pour les allumer et les éteindre, mais cela finit par me rendre stupide quand je crie sur une lumière qui ne l'est pas . Et j'ai l'air particulièrement stupide quand je crie aux bougies. Normalement, ce n'est pas trop mu
Bulle de couleur géante sensible à la pression - Spectra Bauble™ : 10 étapes (avec photos)

Bulle de couleur géante sensible à la pression - Spectra Bauble™ : Un ami voulait une lumière amusante pour une fête et pour une raison quelconque, cela m'est venu à l'esprit : un ballon-ballon spongieux géant qui, lorsque vous appuyez dessus, change de couleur et crée des sons. Je voulais faire quelque chose d'original et d'amusant. Il utilise une pression d'air se
Sculpture robotique cinétique géante à partir de matériaux recyclés et trouvés : 5 étapes (avec photos)

Sculpture de robot cinétique géante à partir de matériaux recyclés et trouvés : ce Instructable vous guidera à travers certaines des étapes impliquées dans la construction de la sculpture de robot intitulée « Débris généraux ». Il tire son nom des nombreux objets récupérés et trouvés à partir desquels il est construit. Le général est l'un des nombreux sculptu
