
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

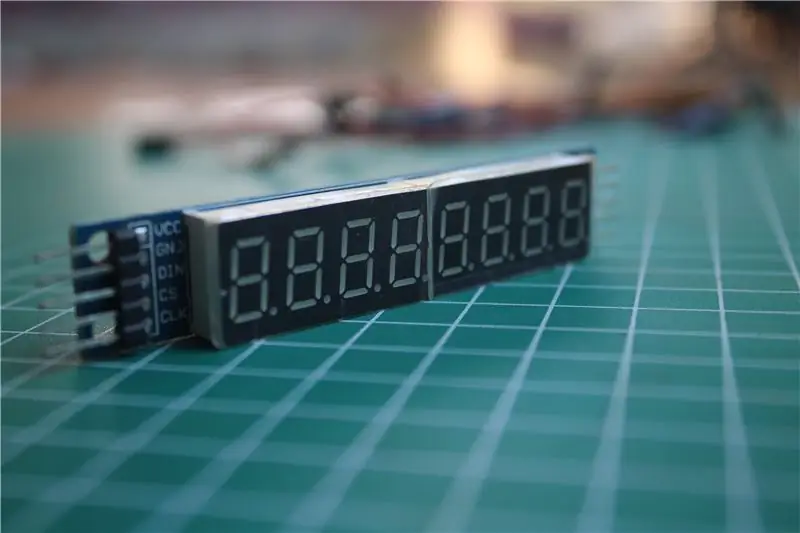
Le MAX7219 est un circuit intégré utilisé pour piloter des LED à 7 segments (jusqu'à 8 chiffres), des affichages de bloc (affichages à barres) et 64 LED individuelles qui sont des cathodes communes. Pour communiquer avec un microcontrôleur, le MAX7219 utilise le système de communication SPI. Ainsi, pour piloter 64 LED, il suffit de 3 ports du microcontrôleur.
Dans cet article, je vais vous montrer comment utiliser un module à 7 segments qui utilise IC MAX7219 comme pilote.
Composants requis:
- Module 7 segments MAX7219
- Arduino Nano
- fil cavalier
- Mini USB
Bibliothèque requise:
LedControl
Dans ce tutoriel, j'utilise la carte Arduino Nano. Si vous ne l'avez jamais utilisé. Je suggère de lire mon article précédent sur "Comment utiliser Arduino Nano".
Étape 1: Assembler tous les composants

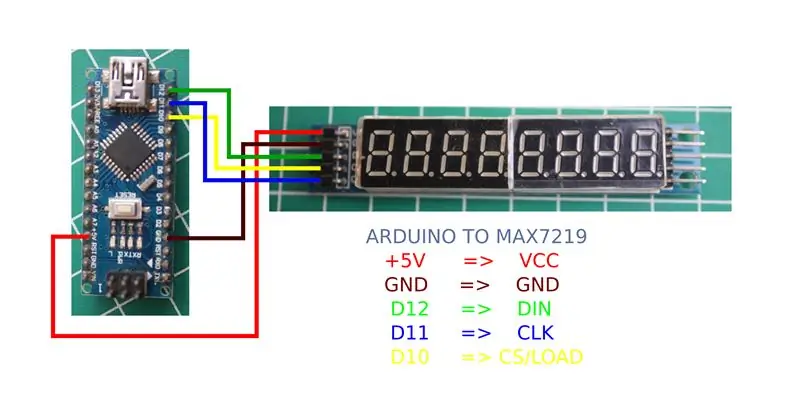
Connectez la carte Arduino au module 7 segments. Voir l'image ou les instructions que j'ai écrites ci-dessous:
Arduino à 7 segments
+5V => VCC
GND => GND
D12 => DIN
D11 => CLK
D10 => CS/CHARGE
Étape 2: Ajouter une bibliothèque

Une fois le circuit terminé. Ajoutez la bibliothèque "LedControl" à l'IDE Arduino.
Pour ajouter une bibliothèque à Arduino, vous pouvez la lire dans l'article "Comment ajouter une bibliothèque externe à Arduino" que j'ai fait plus tôt".
Étape 3: Fonctions supplémentaires

Après avoir ajouté la bibliothèque LedControl. Vous pouvez utiliser des fonctions supplémentaires pour contrôler le module 7 segments.
Argument
addr - adresse de l'affichage
digit - la position du digit sur l'affichage (0..7)\ value - la valeur à afficher. (0x00..0x0F)
dp définit la virgule décimale.
Fonction
setChar(addr, digit, value.dp); //pour afficher la valeur du type de caractère pour l'encodage ASCII 7 bits
setDigit(addr, digit, value, bolean dp); //pour afficher les chiffres et les caractères dans une fonction setRow(addr, digit, value, boolean dp); //pour afficher l'objet dans le chiffre souhaité
Pour plus de détails, veuillez lire ici.
Étape 4: Télécharger le croquis

J'ai esquissé pour l'essai de ce module à 7 segments. Vous pouvez copier le code ci-dessous, puis le coller dans votre croquis.
//Nous devons toujours inclure la bibliothèque
#include "LedControl.h"
/*
Maintenant, nous avons besoin d'un LedControl avec lequel travailler. ***** Ces numéros de broche ne fonctionneront probablement pas avec votre matériel *****
la broche 12 est connectée au DataIn
la broche 11 est connectée au CLK
la broche 10 est connectée à LOAD
Nous n'avons qu'un seul MAX72XX.
*/
LedControl lc=LedControl(12, 11, 10, 1);
/* on attend toujours un peu entre les mises à jour de l'affichage */
délai long non signé = 500;
void setup() {
/* Le MAX72XX est en mode économie d'énergie au démarrage, nous devons faire un réveil */
lc.shutdown(0, faux);
/* Réglez la luminosité sur des valeurs moyennes */
lc.setIntensity(0, 8);
/* et efface l'affichage */
lc.clearDisplay(0);}
bonjour vide (){
lc.setChar(0, 7, 'H', faux);
lc.setChar(0, 6, 'E', faux);
lc.setChar(0, 5, 'L', faux);
lc.setChar(0, 4, 'L', faux);
lc.setChar(0, 3, '0', faux);
lc.setChar(0, 2, '.', false);
lc.setChar(0, 1, '.', false);
lc.setChar(0, 0, '.', false);
délai (délai+1000);
lc.clearDisplay(0);
retard (délai);
lc.setDigit(0, 7, 1, faux);
retard (délai);
lc.setDigit(0, 6, 2, faux);
retard (délai);
lc.setDigit(0, 5, 3, faux);
retard (délai);
lc.setDigit (0, 4, 4, faux);
retard (délai);
lc.setDigit(0, 3, 5, faux);
retard (délai);
lc.setDigit(0, 2, 6, faux);
retard (délai);
lc.setDigit(0, 1, 7, faux);
retard (délai);
lc.setDigit(0, 0, 8, faux);
retard(1500);
lc.clearDisplay(0);
retard (délai);
}
boucle vide() { bonjour();
}
Ou téléchargez le fichier ci-dessous:
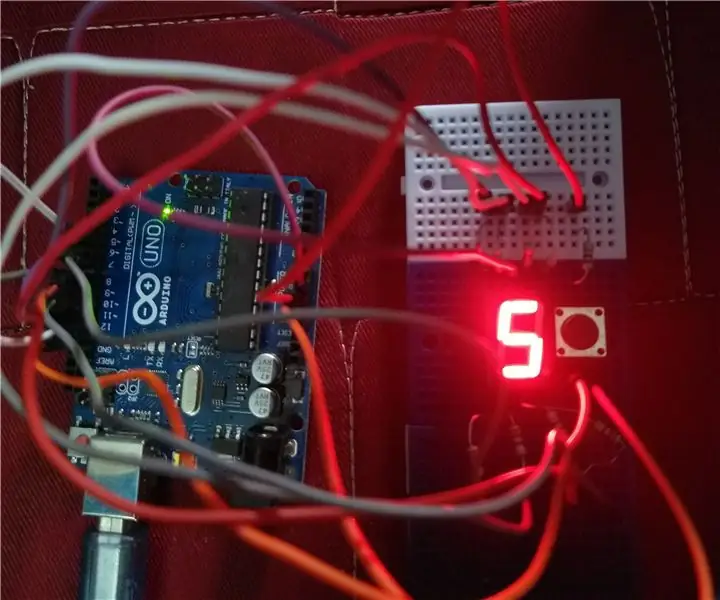
Étape 5: Résultat

Appréciez le résultat.
S'il y a des questions, écrivez-les simplement dans la colonne des commentaires.
Rendez-vous dans un prochain article.
Conseillé:
Dés Ludo numérique avec projet d'affichage à 7 segments Arduino : 3 étapes

Dés Ludo numérique avec projet d'affichage à 7 segments Arduino: Dans ce projet, l'affichage à 7 segments est utilisé pour afficher un nombre de 1 à 6 de manière aléatoire chaque fois que nous appuyons sur le bouton-poussoir. C'est l'un des projets les plus cool que tout le monde aime réaliser. Pour apprendre à travailler avec l'affichage à 7 segments, cliquez ici : -7 segme
Affichage à 4 chiffres et 7 segments à 14 broches avec Arduino : 3 étapes

Affichage à 4 chiffres et 7 segments à 14 broches avec Arduino : C'est toujours une bonne idée de tester si un appareil fonctionne correctement ou non si ce composant a un très grand nombre de broches. Dans ce projet, j'ai testé mon écran à 4 chiffres et 7 segments à 14 broches. Tous les 7 segments afficheront 0 à 9 en même temps
Affichage à 7 segments avec Arduino : 3 étapes

Affichage à 7 segments avec Arduino : Vous trouverez le code et le schéma de circuit pour les affichages à sept segments à cathode commune et à anode commune dans cet article. Les affichages à 7 segments ne semblent pas assez modernes pour vous, mais ils constituent le moyen le plus pratique d'afficher des nombres. Ils sont faciles à utiliser
Tutoriel d'affichage matriciel à LED Arduino Max7219 : 4 étapes

Tutoriel d'affichage matriciel LED Arduino Max7219 : Salut les gars dans cette instructables, nous allons apprendre à utiliser l'affichage matriciel LED avec le pilote d'affichage max7219 avec Arduino pour afficher l'animation et le texte sur cet affichage matriciel LED
Tutoriel du module d'affichage matriciel 4 en 1 MAX7219 à l'aide d'Arduino UNO : 5 étapes

Didacticiel du module d'affichage matriciel 4 en 1 MAX7219 à l'aide d'Arduino UNO : Description : Vous recherchez une matrice LED facile à contrôler ? Ce module d'affichage matriciel 4 en 1 devrait vous convenir. L'ensemble du module est livré dans quatre matrices de points à cathode commune ROUGE 8x8 équipées chacune d'un circuit intégré MAX7219. Idéal pour afficher du texte en cours d'exécution un
