
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Vous aurez besoin de: Un ordinateur Un micro-bit Un câble USB miro C'est tout ce dont vous aurez besoin, mais de préférence vous devriez avoir l'ensemble du kit Micro-bit pour le faire. Pour faire le codage, vous devez également accéder au makecode du site Web. Si vous n'êtes pas familier avec ce site, vous devriez l'essayer.
Étape 1: Faire l'oiseau

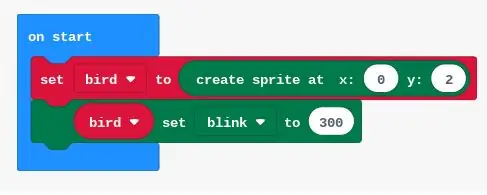
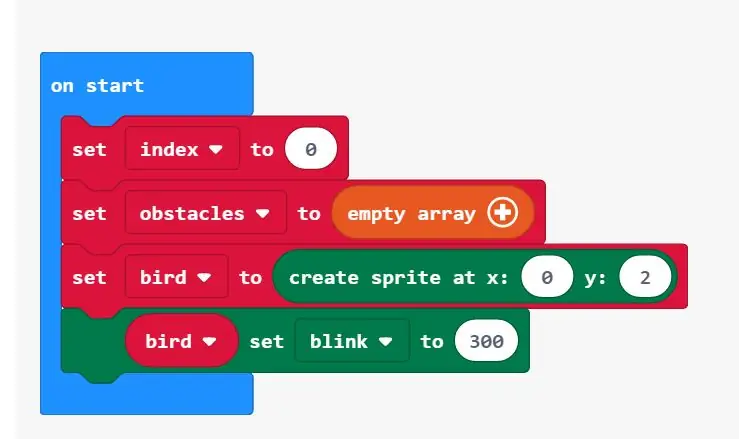
Pour créer l'oiseau, vous devez d'abord créer une variable « oiseau », puis vous accédez à la catégorie « variables » et faites défiler vers le bas et vous trouverez « définir le sprite sur « vide » », puis allez dans « jeu » et vous trouverez « créer un sprite à x vide, y vide". Réglez x à 0 et y à 2. Maintenant, vous devriez avoir un point mais nous voulons le faire clignoter pour qu'il soit plus intéressant. Nous revenons donc à la catégorie des variables et là, vous devriez trouver " blank set blank to" sur le blanc, vous revenez aux variables et mettez "bird" au premier blanc et dans le deuxième bloc choisissez blink. Le code doit ressembler à l'image en haut.
Étape 2: Faites bouger l'oiseau

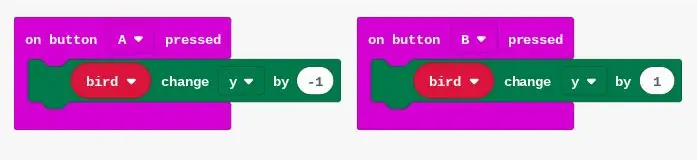
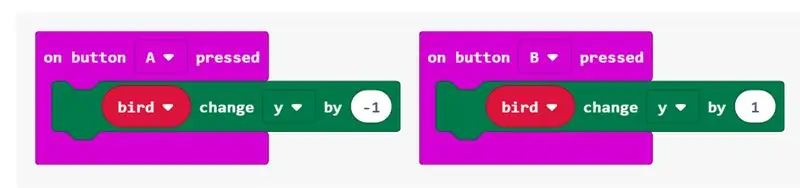
Donc nous voulons que l'oiseau monte et nous voulons que l'oiseau descende. Pour faire ça c'est simple, tu vas dans "saisie", là tu trouveras "sur le bouton A pressé" tu devrais mettre ça dans ton code. Ensuite, allez dans la catégorie appelée "jeu" où vous trouverez "sprite change x by 1" prenez-le et mettez-le à l'intérieur "sur le bouton A enfoncé" puis changez le x en y et le 1 en -1. Faites de même mais changez le A dans "sur le bouton A enfoncé" en B et changez le -1 en 1. Cela devrait vous permettre de déplacer votre oiseau. L'image du code sera sur les images ci-dessus.
Étape 3: Faire les obstacles

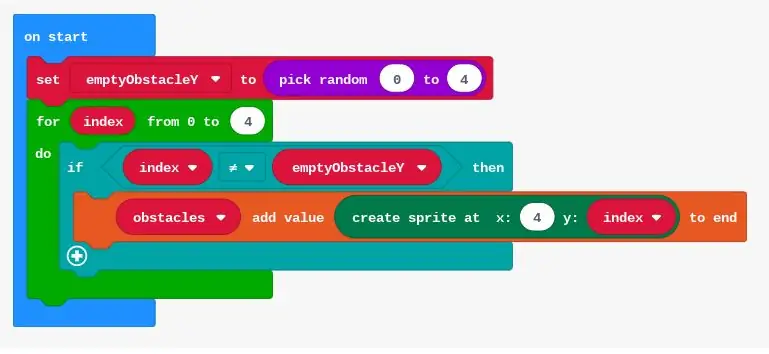
Ok, ce sera une étape longue et très compliquée. Alors, commençons. Pour commencer, nous avons besoin de tous les obstacles dans un tableau ou une ligne. Nous allons donc créer une variable appelée "obstacles" après quoi vous devez faire défiler vers le bas pour trouver le bouton "définir (choisir la variable) sur (vide)" vous devez choisir la variable comme "obstacles" puis vous devez aller à la catégorie "tableaux" là-bas, vous devez faire défiler vers le bas pour trouver "tableau vide", vous devez le prendre et le mettre dans l'espace vide. Ensuite, vous voulez que les obstacles soient aléatoires et que vous souhaitiez également un trou dans les obstacles pour que l'oiseau puisse les traverser. Pour ce faire, nous allons d'abord faire le trou. Nous allons d'abord créer une variable appelée "emptyobstacle". Ensuite nous allons utiliser le même "set (choisir la variable) à (vide)" dans la variable nous allons utiliser la variable "emptyobstacles" dans le blanc nous allons aller dans la catégorie "math" là tu devrais avoir "choisir au hasard de 0 à 10" prendre cela et le mettre dans le blanc. Ensuite, changez le 10 en 4. Maintenant, cela permet au trou d'être aléatoire. Nous allons maintenant créer la boucle "for" pour créer un obstacle pour chaque espace ouvert du tableau. Pour ce faire on va dans les boucles de catégorie et là on a un "for index de 0 à 4 do" on a besoin de celui là donc, on le met sous "on start" puis on passe à la logique et on prend le "if true then" et le mettons dans le "for index de 0 à 4" puis nous retournons à la catégorie logique et prenons le "blank=blank" et nous remplaçons true par celui-ci. Sur le premier blanc on met "index" et sur le second blanc on met "emptyobstacles". et nous changeons le signe "=" en signe différent". Après cela, nous allons dans la catégorie "tableau", puis prenons "ajouter une variable ajouter une valeur vide à la fin", nous choisissons la variable comme "obstacles" puis nous allons à la catégorie "jeu" et là on prend "créer un sprite à x: blanc, y: blanc" puis on met ça dans le blanc. Après ça, on remplace le blanc dans la catégorie jeu, on remplace le x blanc par 4 et le un autre avec un index. Maintenant, vous devriez avoir un oiseau et des obstacles. Le code sera dans les images et vérifiera si vous l'avez fait correctement.
Étape 4: faire bouger les obstacles

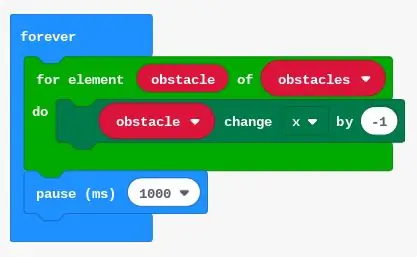
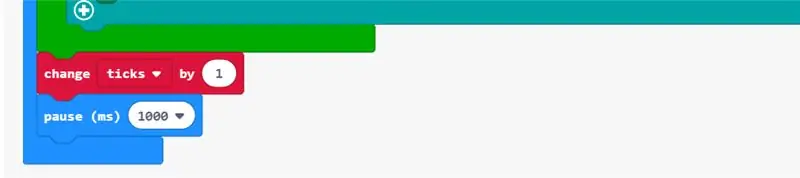
Maintenant, nous avons besoin des obstacles pour se déplacer car alors le jeu peut continuer. Alors maintenant, pour faire cela en premier, nous devons créer une autre variable "obstacles". Ensuite on passe à la catégorie boucle et là on prend le "for element blank of choose a variable do" puis on met ça dans "forever" puis on passe à la catégorie game et on prend "chois a variable change x by blank" on choisit la variable comme "obstacle" et on met -1 en blanc. Ensuite on passe à la catégorie "basic" et là on met "pause ms blank" et on remplace le blanc par 200. Il y a la 4ème étape. L'image du code sera en haut.
Étape 5: Faire disparaître les obstacles

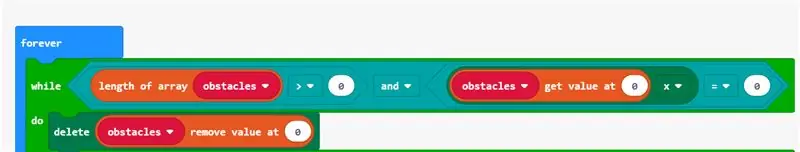
Il faut maintenant faire disparaître les obstacles passés. Pour ce faire, nous devons d'abord aller dans la catégorie "boucle" et là prendre le "tout en blanc faire" et le mettre dans le "pour toujours", puis nous devons aller à la logique et mettre le "blanc et blanc" dans le Vide. Ensuite, nous devons revenir en arrière et mettre le "blanc = à blanc" dans les deux blancs du bloc logique. Ensuite, nous devons aller dans la catégorie "tableau" et là, nous prenons la "longueur du blanc du tableau" et nous remplaçons le blanc par la variable "obstacles" et nous changeons le signe égal en supérieur à et nous écrivons 0 dans le blanc. Ensuite, nous allons dans "jeu" et prenons "blank x", puis allons à la logique et obtenons le même bloc qu'avant, puis nous allons dans "array" et prenons "get value at blank" nous mettons 0 au blanc. puis nous mettons = et remplaçons le blanc par 0. Ensuite, retournez au "jeu" et obtenez "supprimer le blanc". Ensuite, nous allons dans la catégorie "tableau" et trouvons "vide supprimer la valeur à 0" et le mettons dans le blanc. Maintenant, cela fera disparaître les obstacles à x=0 et le jeu ne sera pas limité par le nombre d'obstacles. L'image du code sera en haut.
Étape 6: Générez plus d'obstacles

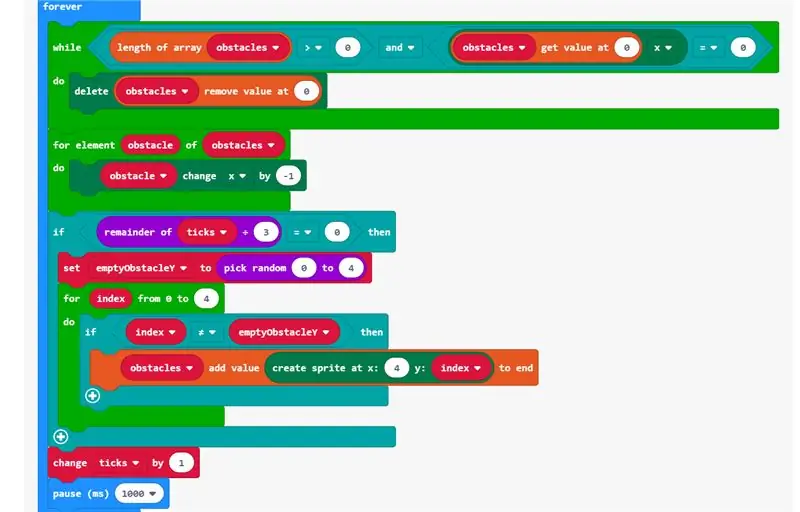
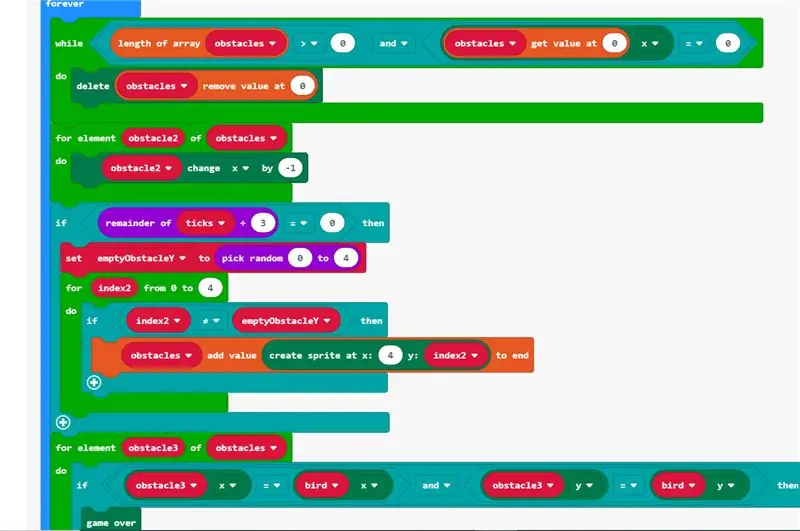
Nous devons maintenant générer plus d'obstacles, donc pour ce faire, nous devons mettre tout le code lié aux obstacles dans le bloc forever. Maintenant, nous devons avoir de l'espace entre les obstacles et pour ce faire, nous avons juste besoin d'ajouter des coches. Nous pouvons le faire en allant dans la catégorie "variables" et en mettant "changer les ticks par 1" et nous le mettons également dans le bloc pour toujours, puis nous devrions avoir des espaces entre les obstacles. Le bloc pour toujours va être dans l'image en haut.
Étape 7: Fin du jeu

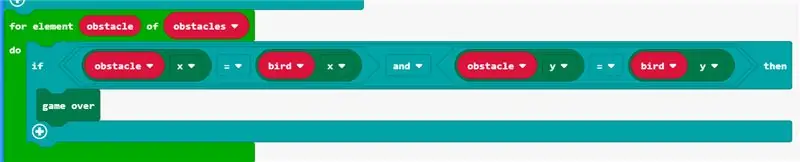
Il faut maintenant que le jeu se termine si l'oiseau touche les obstacles. Pour ce faire, nous devons maintenant aller à la catégorie "boucle" et là, nous devons prendre "pour l'élément blanc de blanc faire". Ensuite, nous devons mettre la variable "obstacle" dans le premier blanc, puis dans le prochain blanc, nous devons mettre la variable "obstacles". Maintenant, nous devons aller dans la catégorie "logique" et prendre "si vrai alors faire" et le mettre dans faire. Ensuite, nous revenons à la "logique" et obtenons "vide et vide" et nous le remplaçons par vrai. Ensuite, nous prenons "blank = blank" de la catégorie logique et le mettons dans les deux blancs. Ensuite, nous allons dans "jeu" et prenons "sprite x" et le mettons dans le premier blanc du "blanc = blanc" et nous le reprenons et le mettons également dans l'autre blanc. Puis on change le premier sprite avec l'oiseau variable et l'autre sprite avec l'obstacle variable. Ensuite, dans l'autre blanc du "blanc et blanc", nous faisons la même chose mais nous changeons le x en y pour les deux variables. Après cela, nous allons à nouveau dans la catégorie de jeu et prenons le bloc game over et le mettons dans le bloc "si alors" sous "alors". Maintenant, votre jeu se termine lorsque l'oiseau touche les obstacles. Ce code doit également être dans le bloc pour toujours. L'image de ce code sera sur l'image en haut.
Étape 8: La chute de l'oiseau




Maintenant, nous avons également besoin que l'oiseau tombe, donc c'est plus difficile pour le joueur. Vous pouvez le faire en allant dans la catégorie du jeu et en prenant le "sprite change x by 1" et changez "sprite" avec la variable bird et x en y et mettez-le pour toujours. Le code final sera en images. Certains changements que vous pouvez apporter sont d'avoir une chanson en arrière-plan ou d'avoir un compteur de score.
Conseillé:
Bird Feeder Monitor V2.0 : 12 étapes (avec photos)

Bird Feeder Monitor V2.0: Il s'agit d'un projet pour surveiller, photographier et enregistrer le nombre et le temps passés par les oiseaux à visiter notre mangeoire à oiseaux. Plusieurs Raspberry Pi (RPi) ont été utilisés pour ce projet. L'un a été utilisé comme capteur tactile capacitif, Adafruit CAP1188, pour détecter, enregistrer
Haut-parleurs Bird House : 5 étapes

Haut-parleurs Bird House : Ma famille passe beaucoup de temps dans la cour à regarder des films, à faire des fêtes et à profiter de la journée. Je me suis retrouvé à beaucoup traîner des radios et des haut-parleurs à l'extérieur. Bien sûr, il existe une meilleure solution. Mon objectif était d'avoir un système extérieur permanent, avec f
Floppy Bird : 3 étapes

Floppy Bird : Aujourd'hui, nous allons créer un jeu en utilisant un écran LCD TFT. Cela ressemblerait à un jeu très populaire et beaucoup de gens jouent encore à ce jeu. Le jeu s'appelle Flappy Bird mais ce jeu est un peu différent car l'interface utilisateur est différente ainsi que le
Pocket Flappy Bird Game Machine : 5 étapes

Pocket Flappy Bird Game Machine : il s'agit d'une console de jeu basée sur un microcontrôleur nodemcu esp8266 qui peut jouer à flappy bird et à de nombreux autres jeux
Arduino Flappy Bird - Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project : 3 étapes

Arduino Flappy Bird | Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project : Flappy Bird était un jeu trop populaire il y a quelques années et beaucoup de gens l'ont créé à leur manière, moi aussi, j'ai créé la mienne version de flappy bird avec Arduino et le TFT 2,4" pas cher Écran tactile SPFD5408, alors commençons
