
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.



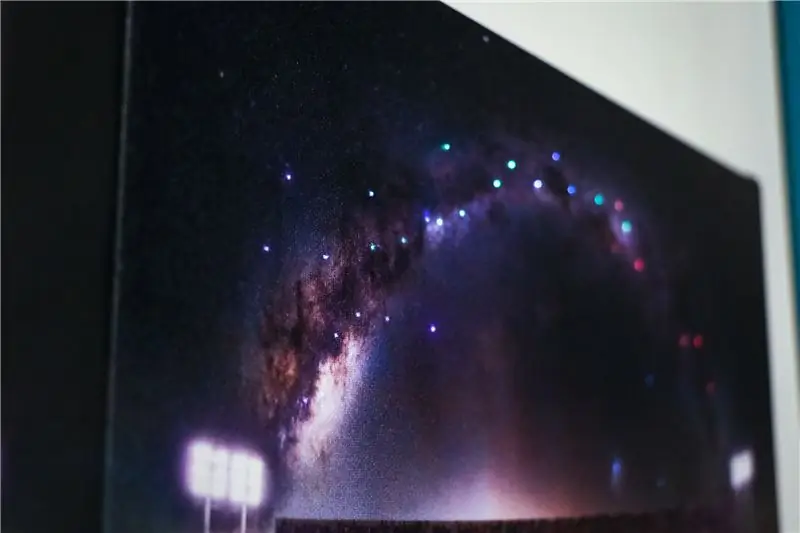
Ce projet ajoute une touche unique à une impression sur toile standard. J'ai programmé dans 4 modes d'éclairage différents mais vous pouvez facilement en ajouter d'autres. Le mode est modifié chaque fois que vous l'éteignez et le rallumez au lieu d'avoir un bouton séparé pour minimiser les dommages au cadre. Les piles devraient durer plus de 50 heures d'utilisation - je ne suis pas vraiment sûr, mais j'ai fait un projet similaire pour un ami et il a utilisé 5 fois plus de lumières et a duré plus de 20 heures avec un seul jeu de piles.
Matériaux
- Impression sur toile avec espace de travail - J'ai commandé le mien sur https://www.easycanvasprints.com car ils avaient de bons prix et un dos ouvert. Le cadre plus épais de 1,5" était parfait et m'a donné beaucoup d'espace pour plier les brins de fibre optique. De plus, vous voulez une image qui vous donne 3" par 8" d'espace de travail pour la batterie, le microcontrôleur et les bandes LED
- Bandes lumineuses LED - J'ai utilisé des bandes LED adressables WS2812. Ne vous laissez pas intimider, ils sont vraiment faciles à utiliser avec les librairies FastLED ou Neopixel ! Vous pouvez également utiliser n'importe quelle bande LED standard, vous ne pourrez tout simplement pas contrôler chaque section d'éclairage individuellement sans beaucoup plus de câblage.
- Microcontrôleur - J'ai utilisé un Arduino Uno mais vous pouvez utiliser à peu près n'importe quoi pour ce projet.
- Batterie - J'ai commandé celle-ci sur eBay (de Chine) et elle s'intitulait "Support de batterie 6 x 1.5V AA 2A CELL"
- Brins de fibre optique - encore une fois, commandés en Chine sur eBay - "L'extrémité du câble à fibre optique en plastique PMMA fait pousser la lumière LED DIY Decor" ou "Câble à fibre optique PMMA End Glow pour kit de plafonnier Star". J'ai utilisé des tailles 1 mm et 1,5 mm, je recommande en fait d'utiliser des tailles plus petites que cela.
- Interrupteur marche/arrêt - "Interrupteurs à bascule miniatures marche/arrêt SPDT à 2 positions"
- Clips d'organisation des fils - Ceux-ci aident à garder les brins de fibre optique bien rangés.
- Panneau en mousse, fil de connexion à âme solide, tube thermorétractable
Outils
- Dremel - utilisé pour imbriquer l'interrupteur marche/arrêt dans le cadre photo. Cela pourrait peut-être être accompli avec une perceuse et un très gros morceau, mais je ne le recommande pas.
- Fer à souder - attacher les fils à la bande LED
- Pistolet à colle chaude - littéralement à chaque étape de ce projet
- Grande aiguille à coudre - pour percer des trous dans la toile et panneau en mousse pour les lumières
Étape 1: panneau en mousse, bloc-piles et interrupteur marche/arrêt


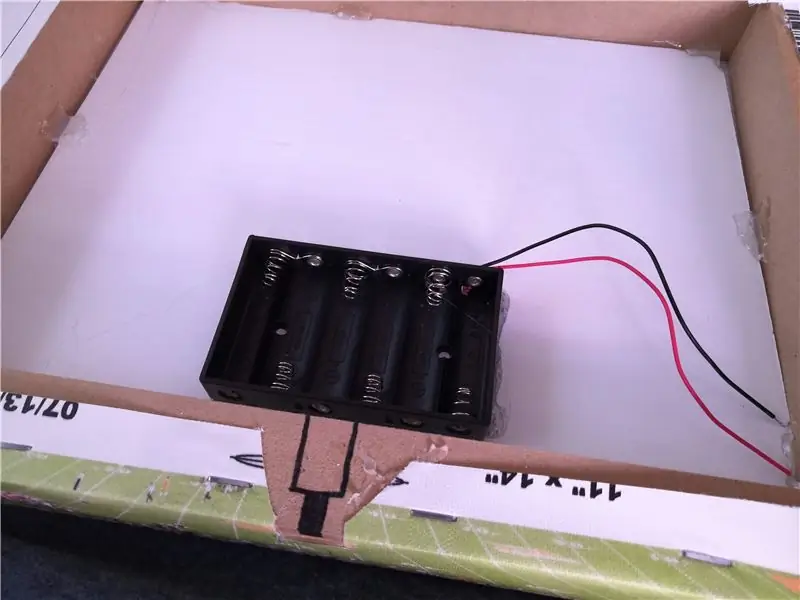
Avant toute chose, vous devez attacher un morceau de carton mousse au dos de l'impression sur toile. Cela nous donne une belle surface solide pour attacher tout le reste et aide à maintenir les brins de fibre optique en place. Utilisez simplement un couteau exacto ou un cutter pour couper un morceau de carton mousse à la bonne taille et collez-le à chaud à de nombreux endroits. Je recommande d'utiliser un panneau de mousse noir afin qu'il ne laisse pas passer autant de lumière.
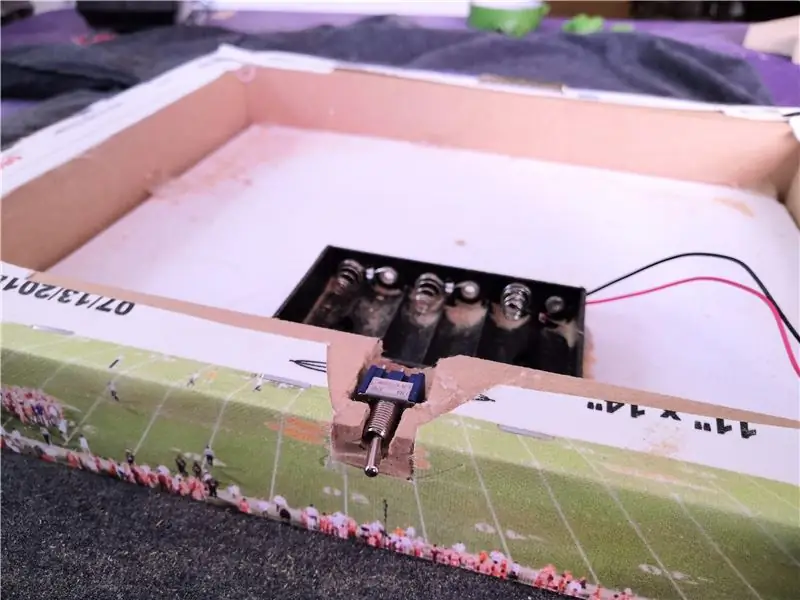
J'ai utilisé le foret dremel qui ressemble à un foret normal mais qui est en fait idéal pour enlever de la matière. C'est l'un des éléments qui devraient accompagner n'importe quel dremel. Utilisez une bombe d'air comprimé pour éliminer toute sciure du dremel.
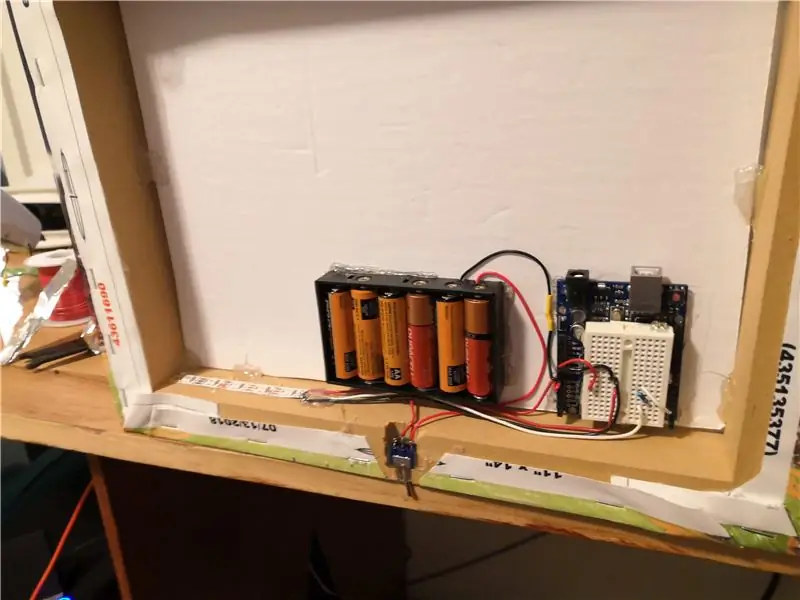
Collez à chaud tout en place. Assurez-vous que la batterie est très bien fixée car elle nécessite un peu de force pour insérer/retirer une batterie et vous ne voulez pas que le support de batterie aille n'importe où.
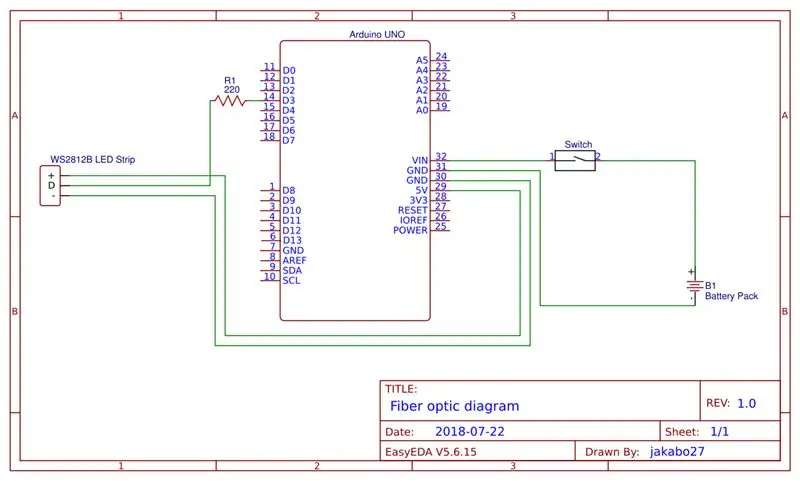
Étape 2: Microcontrôleur et circuit



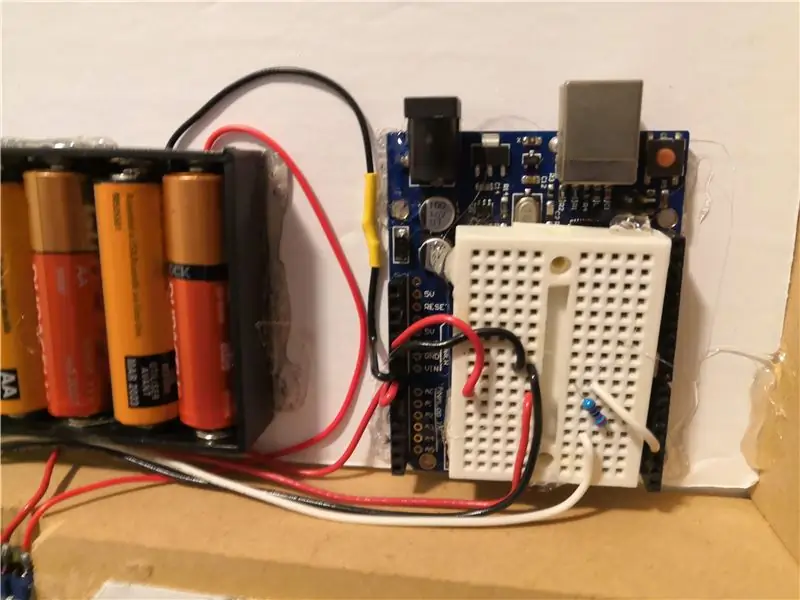
J'ai placé l'interrupteur d'alimentation avant l'Arduino UNO de sorte que lorsque vous basculez l'interrupteur, rien n'utilise l'alimentation des batteries. Cela devrait aider les batteries à durer le plus longtemps possible lorsque le projet n'est pas allumé. Les cartes Arduino sont notoirement mauvaises pour la gestion de l'alimentation - elles utilisent beaucoup de courant si elles sont allumées même si elles ne font rien activement.
Branchez l'extrémité positive de la batterie dans le VIN (entrée de tension) du microcontrôleur afin qu'il utilise le régulateur de tension intégré du contrôleur pour abaisser la tension à 5 V dont il a besoin. Si nous alimentions plus de lumières, nous aurions peut-être besoin d'utiliser notre propre régulateur de tension pour elles, mais l'UNO devrait être capable de gérer 5 LED.
J'ai utilisé une résistance entre la sortie de données et la bande LED pour lisser le signal - sans la résistance, vous pourriez obtenir un clignotement aléatoire des pixels. La taille de la résistance n'a pas vraiment d'importance, tout ce qui se situe entre 50Ω et 400Ω devrait fonctionner.
Étape 3: Lumières à fibre optique




Après quelques essais et erreurs, j'ai finalement trouvé un bon moyen de faire passer les brins de fibre optique à travers la toile.
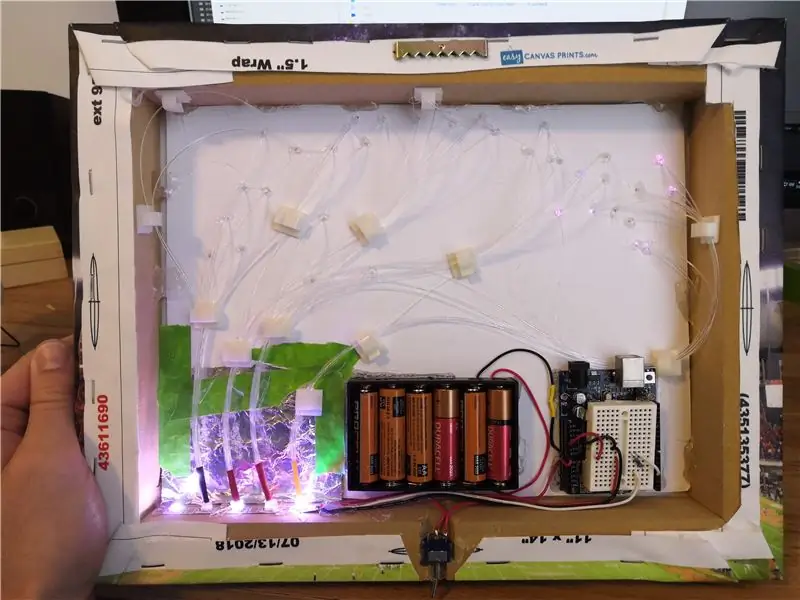
- Utilisez la plus grosse aiguille à coudre dont vous disposez pour percer un trou à travers le devant de la toile et du carton mousse. Je recommande de percer chaque trou que vous voulez au tout début afin que vous puissiez le retourner et voir où vous pouvez/ne pouvez pas mettre vos clips d'organisation de câbles
- Prenez une pince à bec effilé et saisissez le brin de fibre optique à moins d'un centimètre de l'extrémité
- Piquez le brin de fibre optique à travers le trou que vous avez fait avec une aiguille
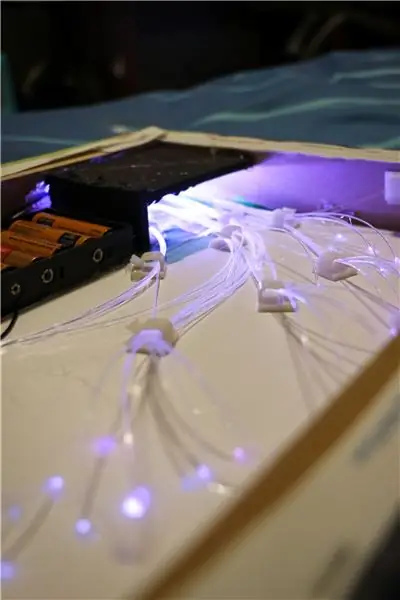
- Faites passer le brin à travers divers clips en plastique jusqu'à l'endroit où il est légèrement plus long que nécessaire - nous le couperons plus tard
- Avec votre pistolet à colle chaude sur le réglage de température BASSE (s'il a cette option), mettez une goutte de colle chaude sur le brin de fibre optique où elle pénètre à travers le panneau de mousse. Alternativement, vous pouvez utiliser ce truc bleu collant. La colle chaude déforme un peu le brin mais ne semble pas trop gâcher les qualités optiques
- Coupez le brin un peu à l'écart de la toile à l'aide d'une pince coupante.
Pour accélérer le processus, vous pouvez percer plusieurs fibres d'affilée avant de faire la colle chaude. Ils devraient généralement rester en place par vous-même.
Faites attention à ne pas casser ou écraser les brins de fibre optique sur la table - ils vont se casser et si cela rend le brin trop court, vous serez triste et devrez le refaire. Utilisez la batterie comme contrepoids afin que vous puissiez avoir le cadre photo moins de la moitié sur le bureau.
Parce que j'ai utilisé du carton mousse blanc au lieu du noir, il y avait beaucoup de lumière qui brillait lorsque les LED étaient allumées. Comme solution, j'ai collé du papier d'aluminium entre les lumières et la toile.
Utilisez un tube thermorétractable pour maintenir ensemble chaque faisceau de brins de fibre optique.
- Couper les brins du faisceau à environ la même longueur
- Passer la section à travers une gaine thermorétractable
- Utilisez un pistolet thermique ou un fer à souder pour le rétrécir. Si vous utilisez un fer à souder, laissez simplement le côté du fer toucher légèrement le tube et il rétrécira. Il ne doit pas faire fondre le tube car il est conçu pour un peu de chaleur.
Finalement, j'ai utilisé de la colle chaude pour fixer l'extrémité du paquet à chaque lumière LED. J'ai utilisé beaucoup de colle chaude pour que les fibres reçoivent réellement de la lumière de chaque diode rouge/vert/bleu dans la lumière - lorsque les fibres sont vraiment proches de la lumière, une couleur "blanche" (qui est en fait rouge, verte et bleue) alors certaines fibres seront simplement rouges et certaines seront vertes, au lieu d'être toutes blanches. Cela pourrait être amélioré en utilisant un morceau de papier ou autre chose pour le diffuser, mais la colle chaude a assez bien fonctionné pour moi.
Étape 4: Programmation
Dans la programmation, j'ai utilisé trois bibliothèques
FastLED - une excellente bibliothèque pour contrôler les bandes LED WS2812 (et de nombreuses autres bandes LED adressables) -
Arduino Low Power - Je ne sais pas combien d'énergie cela économise réellement, mais c'était très facile à mettre en œuvre et devrait aider à économiser un tout petit peu d'énergie sur la fonction qui n'est que des lumières blanches puis un retard pour toujours.
EEPROM - Utilisé pour lire/stocker le mode actuel du projet. Cela permet au projet d'incrémenter le mode couleur à chaque fois que vous l'éteignez et le rallumez, ce qui élimine le besoin d'un bouton séparé pour changer le mode. La bibliothèque EEPROM est installée chaque fois que vous installez l'IDE Arduino.
J'ai également utilisé un croquis pour faire scintiller les lumières que quelqu'un d'autre a installées. Il éclaire aléatoirement un pixel d'une couleur de base à une couleur de pointe, puis redescend. https://gist.github.com/kriegsman/88954aae22b03a66… (il utilise également la bibliothèque FastLED)
J'ai également utilisé le plugin vMicro pour Visual Studio - il s'agit d'une version amplifiée de l'IDE Arduino. Il a une tonne de fonctions de saisie semi-automatique utiles et met en évidence les problèmes dans votre code sans avoir à le compiler. Cela coûte 15 $ mais cela en vaut la peine si vous envisagez de créer plus d'un projet Arduino, et cela vous obligera à vous familiariser avec Visual Studio qui est un programme super puissant.
(Je joins également le fichier de code.ino car l'hébergement Instructable d'un Github Gist détruit beaucoup d'espaces vides dans le fichier)
Le code Arduino exécutant 4 modes de couleur sur un Arduino UNO pour certaines bandes lumineuses LED WS2812B utilisant la bibliothèque FastLED
| #comprendre |
| #comprendre |
| #comprendre |
| //Configuration FastLED |
| #defineNUM_LEDS4 |
| #definePIN3//Broche de données pour bande LED |
| LED CRGB[NUM_LEDS]; |
| //Configuration de scintillement |
| #defineBASE_COLORCRGB(2, 2, 2) //Couleur d'arrière-plan de base |
| #definePEAK_COLORCRGB(255, 255, 255) //Couleur de pointe pour scintiller jusqu'à |
| // Quantité pour incrémenter la couleur de chaque boucle à mesure qu'elle devient plus lumineuse: |
| #defineDELTA_COLOR_UPCRGB(4, 4, 4) |
| // Quantité pour décrémenter la couleur de chaque boucle au fur et à mesure qu'elle devient plus faible: |
| #defineDELTA_COLOR_DOWNCRGB(4, 4, 4) |
| // Chance que chaque pixel commence à s'éclaircir. |
| // 1 ou 2 = quelques pixels éclaircissants à la fois. |
| // 10 = beaucoup de pixels éclaircissant à la fois. |
| #defineCHANCE_OF_TWINKLE2 |
| enum { SteadyDim, GettingBrighter, GettingDimmerAgain }; |
| uint8_t PixelState[NUM_LEDS]; |
| octet runMode; |
| octet globalBright = 150; |
| octet globalDelay = 20; //Vitesse de retard pour le scintillement |
| adresse d'octet = 35; //Adresse pour stocker le mode d'exécution |
| void setup() |
| { |
| FastLED.addLeds(leds, NUM_LEDS); |
| FastLED.setCorrection(TypicalLEDStrip); |
| //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); |
| FastLED.setBrightness(globalBright); |
| //Obtenir le mode à exécuter |
| runMode = EEPROM.read(adresse); |
| //Incrémente le runmode de 1 |
| EEPROM.write(adresse, runMode + 1); |
| } |
| boucle vide() |
| { |
| commutateur (runMode) |
| { |
| //Blanc uni |
| case1: fill_solid(leds, NUM_LEDS, CRGB::White); |
| FastLED.show(); |
| DelayForever(); |
| Pause; |
| // scintille un peu lentement |
| case2: FastLED.setBrightness(255); |
| globalDelay = 10; |
| TwinkleMapPixels(); |
| Pause; |
| // scintille rapidement |
| case 3: FastLED.setBrightness(150); |
| globalDelay = 2; |
| TwinkleMapPixels(); |
| Pause; |
| //Arc-en-ciel |
| cas4: |
| ExécuterRainbow(); |
| Pause; |
| //Index hors limites, réinitialisez-le à 2, puis exécutez le mode 1. |
| //Lorsque l'arduino redémarre, il exécute le mode 2, mais pour l'instant, exécute le mode 1 |
| défaut: |
| EEPROM.write(adresse, 2); |
| mode d'exécution = 1; |
| Pause; |
| } |
| } |
| voidRunRainbow() |
| { |
| octet *c; |
| uint16_t i, j; |
| tandis que (vrai) |
| { |
| for (j = 0; j < 256; j++) { // 1 cycle de toutes les couleurs sur la roue |
| pour (i = 0; i < NUM_LEDS; i++) { |
| c = Roue(((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel(i, *c, *(c + 1), *(c + 2)); |
| } |
| FastLED.show(); |
| delay(globalDelay); |
| } |
| } |
| } |
| octet * Wheel(byte WheelPos) { |
| octet statique c[3]; |
| si (PosRoue < 85) { |
| c[0] = WheelPos * 3; |
| c[1] = 255 - WheelPos * 3; |
| c[2] = 0; |
| } |
| elseif (PosRoue < 170) { |
| RouePos -= 85; |
| c[0] = 255 - WheelPos * 3; |
| c[1] = 0; |
| c[2] = WheelPos * 3; |
| } |
| autre { |
| RouePos -= 170; |
| c[0] = 0; |
| c[1] = WheelPos * 3; |
| c[2] = 255 - WheelPos * 3; |
| } |
| retour c; |
| } |
| voidTwinkleMapPixels() |
| { |
| InitPixelStates(); |
| tandis que (vrai) |
| { |
| pour (uint16_t i = 0; i < NUM_LEDS; i++) { |
| if (PixelState == SteadyDim) { |
| // ce pixel est actuellement: SteadyDim |
| // donc nous envisageons au hasard de le faire commencer à devenir plus lumineux |
| if (random8() < CHANCE_OF_TWINKLE) { |
| PixelState = GettingBrighter; |
| } |
| } |
| elseif (PixelState == GettingBrighter) { |
| // ce pixel est actuellement: GettingBrighter |
| // donc si c'est à la couleur de pointe, changez-le pour obtenir à nouveau un gradateur |
| si (leds >= PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| autre { |
| // sinon, continuez de l'éclaircir: |
| leds += DELTA_COLOR_UP; |
| } |
| } |
| else { // s'assombrir à nouveau |
| // ce pixel est actuellement: GettingDimmerAgain |
| // donc si c'est de retour à la couleur de base, changez-le en sombre constant |
| si (leds <= BASE_COLOR) { |
| leds = BASE_COLOR; // réinitialiser la couleur de base exacte, au cas où nous dépasserions |
| PixelState = SteadyDim; |
| } |
| autre { |
| // sinon, continuez simplement à le réduire: |
| leds -= DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show(); |
| FastLED.delay(globalDelay); |
| } |
| } |
| voidInitPixelStates() |
| { |
| memset(PixelState, sizeof(PixelState), SteadyDim); // initialise tous les pixels à SteadyDim. |
| fill_solid(leds, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever() |
| { |
| tandis que (vrai) |
| { |
| retard (100); |
| LowPower.powerDown(SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip() { |
| FastLED.show(); |
| } |
| voidsetPixel(int Pixel, octet rouge, octet vert, octet bleu) { |
| // FastLED |
| leds[Pixel].r = rouge; |
| leds[Pixel].g = vert; |
| leds[Pixel].b = bleu; |
| } |
voir rawFiberOptic_ClemsonPic.ino hébergé avec ❤ par GitHub
Étape 5: Produit final



Ta-da ! J'espère que ce Instructable inspire quelqu'un d'autre à faire leur propre projet similaire. Ce n'était vraiment pas difficile à faire et j'ai été surpris que personne ne l'ait fait et n'ait encore écrit un instructable complet à ce sujet.
Conseillé:
Lampes de pub anglaises en pliant la fibre optique, éclairées avec une LED : 4 étapes

Lampes de pub anglaises en pliant des fibres optiques, éclairées avec une LED : Supposons donc que vous vouliez adapter une fibre à la forme d'une maison pour y allumer des lumières de Noël. Ou peut-être voulez-vous monter un mur extérieur et avoir un coude à angle droit par rapport à la fibre. Eh bien, vous pouvez le faire très facilement
Installation de plafond en étoile à fibre optique réactive pour la musique : 11 étapes (avec photos)

Installation de plafond en étoile à fibre optique réactive musicale : Vous voulez un morceau de la galaxie chez vous ? Découvrez comment c'est fait ci-dessous ! Pendant des années, c'était mon projet de rêve et enfin c'est fini. Cela a pris un certain temps à terminer, mais le résultat final était si satisfaisant que je suis sûr que cela en valait la peine. Un petit bi
La première horloge bougie à fibre optique au monde : 14 étapes (avec photos)

La première horloge bougie à fibre optique au monde : J'ai décidé de faire un cadeau à ma femme et j'ai voulu avoir une idée originale. J'ai aimé l'idée d'une sculpture en mouvement et après de longues délibérations, j'ai proposé le concept d'une horloge mécanique qui scintillait et clignotait à l'aide de cristaux, de bougies et
Le guide du débutant sur la fibre optique : 13 étapes (avec photos)

Le guide du débutant sur la fibre optique : la fibre optique ! La fibre optique! Certes, je suis un peu obsédé par la fibre optique, et pour cause. Ils constituent un moyen durable, polyvalent et relativement simple d'ajouter de beaux effets d'éclairage à tout ce que vous créez. Il suffit de regarder quelques-uns des g
Lumières imprimées en 3D pour carrosseries Lexan RC : 4 étapes (avec photos)

Lumières imprimées en 3D pour les carrosseries Lexan RC : Pourquoi imprimer les phares : Profondeur > Décalcomanies ! Parce que les décalcomanies font ressembler un modèle à un jouet pour enfants, mais les vraies lumières sont vraiment sérieuses !;-) En ce qui concerne les camions RC à l'échelle, il existe deux types de corps. ABS moulé par injection "corps durs" peut avoir un lo
