
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Préparation du Plugging PulseSensor pour Arduino
- Étape 3: Installation et téléchargement du code Arduino
- Étape 4: Traiter l'installation et le téléchargement du code
- Étape 5: Tester
- Étape 6: Personnalisez le programme Visualizer
- Étape 7: Problèmes
- Étape 8: Produit final
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

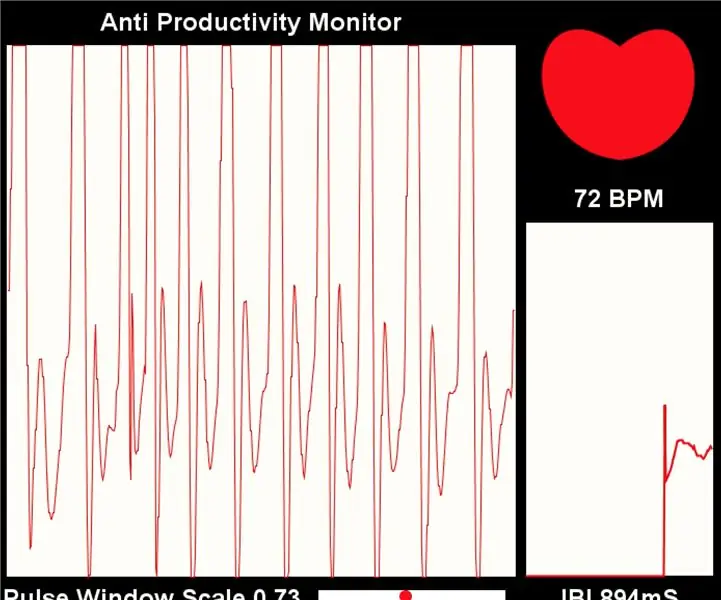
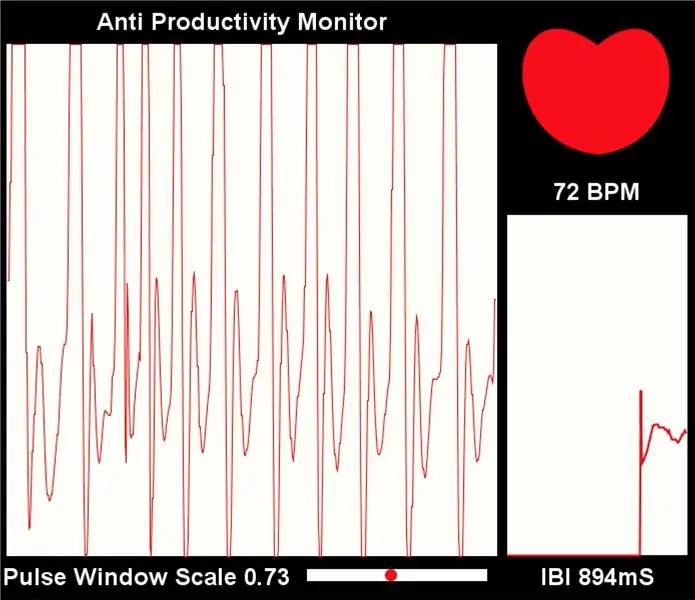
Dans ce instructable, vous apprendrez comment modifier le programme de visualisation PulseSensor pour déclencher un événement dans un navigateur Web. J'appelle ce projet le moniteur anti-productivité parce que bien que nous ayons de nombreux outils qui nous aident à surveiller nos signes vitaux, nos horaires et notre consommation de nourriture, il n'y a pas grand-chose qui nous rappelle de prendre quelques minutes de nos journées chargées. ralentir et respirer.
Étape 1: ce dont vous aurez besoin
- Kit de capteur de fréquence cardiaque PulseSensor, qui comprend:
- Câble plat en fil tressé souple
- Clip d'oreille (taille au capteur)
- Sangle Velcro pour les doigts
-Arduino Uno
- Arduino IDE, pour télécharger du code sur votre Arduino
- Application de traitement, pour le visualiseur BPM
- Bibliothèque de terrain de jeu PulseSensor (pour Arduino)
- Visualiseur de traitement PulseSensor Amped (pour le traitement)
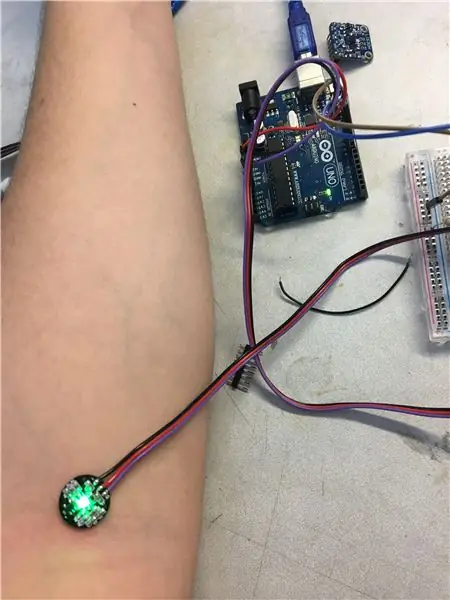
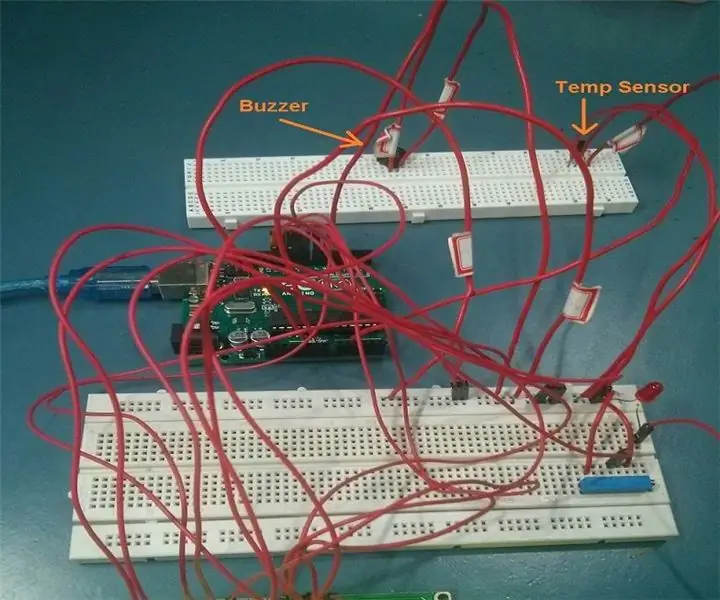
Étape 2: Préparation du Plugging PulseSensor pour Arduino

Étant donné que le capteur est un circuit imprimé exposé, vous devez trouver un moyen d'empêcher toute huile ou sueur d'entrer en contact avec ces composants. Vous pouvez utiliser de la colle chaude ou du vernis à ongles. NE couvrez PAS le côté blanc ou le capteur avec un matériau opaque, cela rend votre capteur inutilisable.
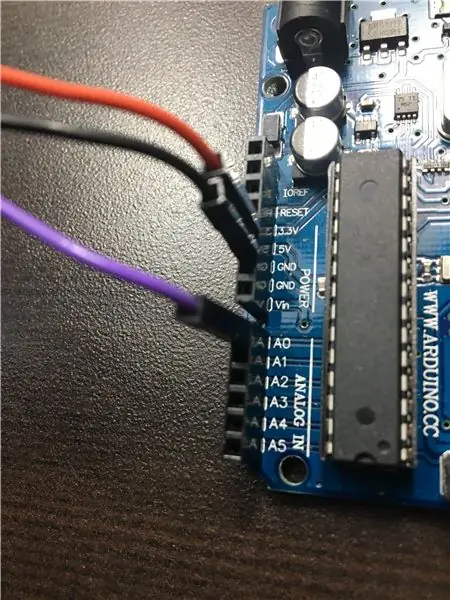
Branchez les fils aux ports correspondants:
5v - CÂBLE ROUGE
Terre - CABLE NOIR
Analogique 0 (A0) - Câble Violet
Étape 3: Installation et téléchargement du code Arduino


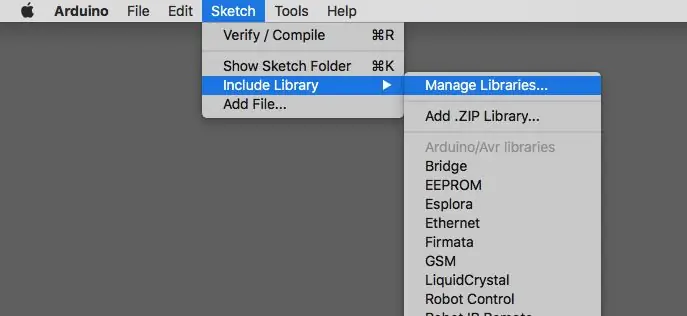
Une fois le logiciel Arduino AND Processing téléchargé et installé, chargez la bibliothèque Playground dans la bibliothèque Arduino. Dans l'application Arduino, accédez à Sketch > Inclure la bibliothèque > Gérer la bibliothèque. Recherchez PulseSensor et installez la bibliothèque.
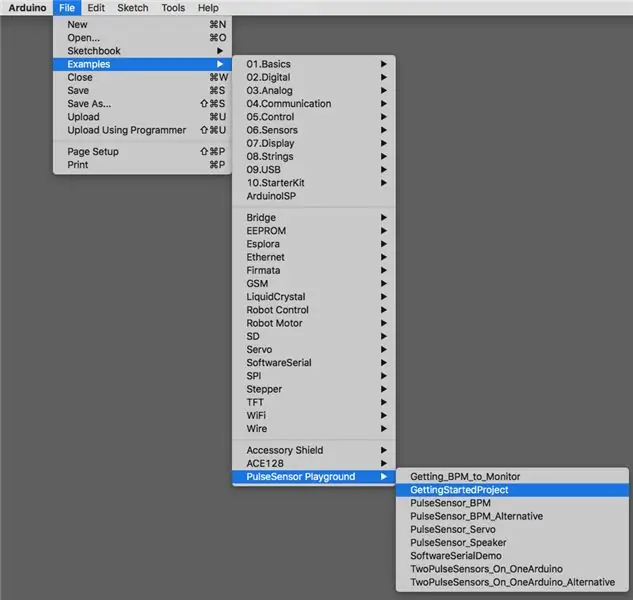
Ensuite, ouvrez l'exemple de code en allant dans > Exemples > PulseSensor Playground. Pour nos besoins, nous utiliserons PulseSensor_BPM. Cet exemple de code est finalement conçu pour envoyer des données série à Processing. Avant de pouvoir télécharger le croquis sur notre Arduino, nous devons modifier une ligne de code afin que les données arduino soient envoyées au traitement. La variable output_type par défaut est définie sur SERIAL_PLOTTER. Cela doit être remplacé par PROCESSING_VISUALIZER.
Étape 4: Traiter l'installation et le téléchargement du code
Après avoir téléchargé le fichier PulseSensor Amped Visualizer et décompressez-le. Recherchez le fichier appelé "PulseSensor_Amped_Processing_150" et placez-le dans votre dossier Documents > Processing.
Maintenant, ouvrez Processing et allez dans file> sketch et cliquez sur PulseSensorAmped_Processing_Visualizer.
Étape 5: Tester



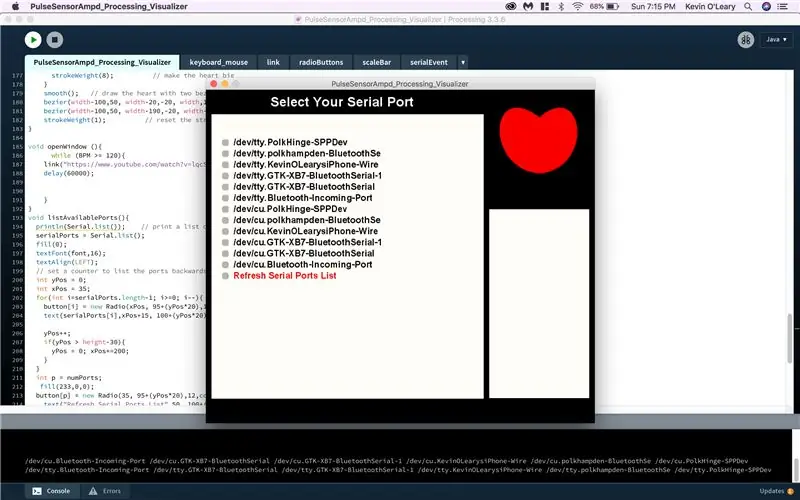
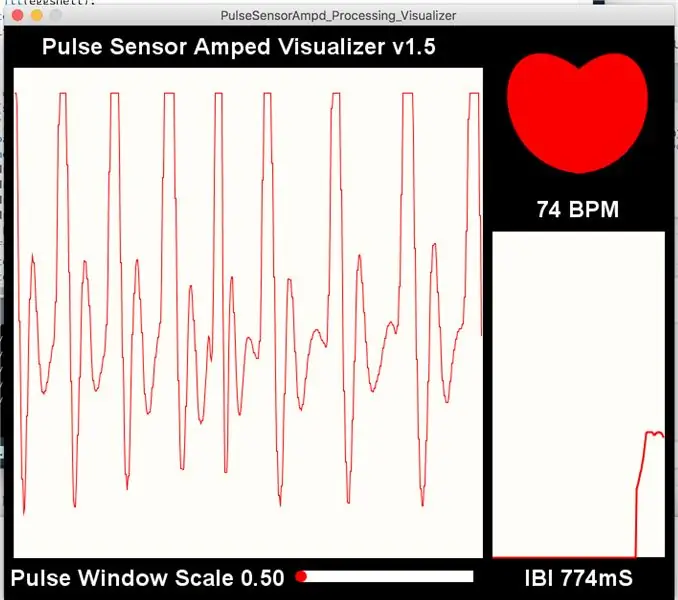
Lorsque vous cliquez sur Exécuter dans Traitement, une fenêtre s'ouvre pour vous demander quel port série vous souhaitez utiliser. Habituellement, le port Arduino est en haut de la liste. Sélectionnez le port et placez le capteur n'importe où sur votre corps où vous pouvez normalement sentir votre pouls. Vous devriez voir des lectures régulières de votre BPM !
Étape 6: Personnalisez le programme Visualizer
Une fois le programme exécuté avec succès, vous pouvez apporter de nombreuses modifications pour personnaliser l'expérience. Cependant, méfiez-vous du code que vous ajoutez ou manipulez. Cela pourrait casser le programme !
Un petit changement amusant que vous pouvez faire est de changer la fonction text() à la ligne 87 pour lire tout ce que vous voulez. Il dit à l'origine PulseSensor Amped Visualizer. J'ai changé le mien pour dire Anti Productivity Monitor.
Un changement majeur que j'ai apporté, j'ai placé sous la fonction void drawheart() et avant la fonction void listAvailablePorts(). Voici le code:
Déclarez la variable openWindow avant la fin de la boucle de dessin comme ceci:
fenêtre ouverte();
} //fin de la boucle de dessin
La fonction est placée sous la fonction void drawheart() et avant la fonction void listAvailablePorts().
void openWindow () {
tandis que (BMP >= 120) {
link("lien de votre choix");
}
Ce code vérifie en permanence les lectures d'arduino, et toute lecture supérieure à 120 BPM déclenche l'ouverture d'une vidéo youtube dans le navigateur par défaut.
AVERTISSEMENT: N'exécutez pas le visualiseur avant d'avoir lu le problème et la solution suivants.
Étape 7: Problèmes

Étant donné que la commande openWindow recherche des valeurs BPM supérieures à 120 CENTAINES de fois par seconde, elle peut déclencher l'ouverture d'un lien chaque fois qu'elle s'enregistre au-delà du seuil. Vous le verrez dans la capture d'écran ci-dessus. J'ai ouvert des CENTAINES de nouveaux onglets en quelques secondes. Cela a complètement gelé mon ordinateur - j'ai dû le redémarrer ! Pour éviter ce problème, insérez une commande delay() après la commande link comme celle-ci.
void openWindow () {while (BMP >= 120) {
link("lien de votre choix");
retard (60000);
}
Le temps est mesuré en millis dans le traitement, et 60 000 millis équivalent à une minute.
Étape 8: Produit final

Succès! Lorsque le BMP des utilisateurs atteint plus de 120 BPM, un lien s'ouvre dans votre navigateur. La boucle sera retardée d'une minute.
Conseillé:
IOT123 - ASSIMILATE SENSOR HUB : WEBSERVER DE PERSONNALISATION ICOS10 : 11 étapes

IOT123 - ASSIMILATE SENSOR HUB : SERVEUR WEB DE PERSONNALISATION ICOS10 : Les esclaves ASSIMILATE SENSOR/ACTOR embarquent des métadonnées qui sont utilisées pour définir les visualisations dans Crouton. Cette version ajoute un serveur Web au maître ESP8266, sert des fichiers de configuration qui peuvent être modifiés par l'utilisateur, puis utilise ces fichiers pour redéfinir
Domotique : déclencher une alarme et afficher sur l'écran LCD lorsque la température est supérieure à la valeur seuil : 5 étapes

Domotique : déclencher une alarme et afficher sur l'écran LCD lorsque la température est supérieure à la valeur seuil : ce blog montrera comment créer un système domotique qui déclenchera une alarme chaque fois que la température dépasse la valeur seuil programmée. Il continuera à afficher la température actuelle de la pièce sur l'écran LCD et l'action nécessaire
Lampe de poche pour projecteur d'événement : 5 étapes (avec photos)

Lampe de poche pour projecteur d'événement : tout le monde aime les vacances ! Mais parfois, votre maison peut ne pas avoir assez d'images festives. Mais, c'est une question facilement modifiable. En faisant briller cette machine à augmenter l'esprit des fêtes, vous pouvez ajouter des images festives à n'importe quelle fête, célébration ou réception
Conseils de programmation de traitement intéressants pour Designer - Chargement des médias et événement : 13 étapes

Conseils de programmation de traitement intéressants pour Designer--Chargement des médias et événement : Le traitement peut être chargé de nombreuses données externes, parmi lesquelles il existe trois types très couramment utilisés. Ils sont image, audio et vidéo séparément. Dans ce chapitre, nous allons parler de la façon de charger l'audio et la vidéo en détail, en combinant avec l'événement
Personnalisation facile d'Apple Mail Stationery : 10 étapes (avec photos)

Personnalisation facile de la papeterie Apple Mail : dans ce Instructable, je vais vous montrer un processus pour différencier le genre de la papeterie d'annonce de naissance en y ajoutant des versions rose et jaune. Vous aurez besoin de Photoshop ou d'un éditeur similaire pour effectuer les modifications graphiques. Il vous appartiendrait également de
