
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


L'Arduino Leonardo est une carte très puissante avec quelques légères différences par rapport au très populaire Arduino UNO. L'ATMega 32U4 est le processeur principal du Leonardo. Vous pouvez utiliser ce microcontrôleur pour les communications série via USB. L'Arduino Leonardo est un périphérique USB 2.0 qui utilise des pilotes USB COM. Contrairement à l'UNO qui utilise le 328P, cette fonction USB nous donne la possibilité d'entrer des commandes de boutons programmées dans Windows via l'interface USB. Vous pouvez programmer des pressions sur un seul bouton ou une combinaison de boutons à l'aide d'un logiciel.
J'utilise ce panneau de boutons pour Farming Simulator 2019, mais vous pouvez l'utiliser pour n'importe quel jeu/programme ou raccourci clavier requis.
Fournitures
Arduino Leonardo (https://tiny.cc/wa30dz)
- · 10 x boutons-poussoirs à LED carré (https://tiny.cc/2520dz)
- · Résistance 10k
- · Résistance 220Ω
- · 1 DEL de 5 mm
- · Contreplaqué 5mm
- · Foret à bêche de 16 mm
- · Enveloppe de vinyle (j'ai utilisé le style en fibre de carbone)
- · 1 x alimentation 12V (non requise si vous utilisez des commutateurs 5V)
- · Câble
- · Poste de soudure
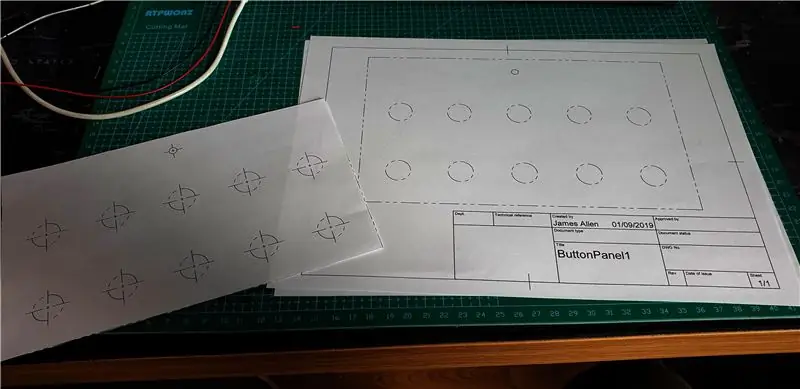
Étape 1: la conception

Je voulais pouvoir utiliser un ensemble de boutons pour mes jeux de simulation qui avaient un affichage visuel de la fonction plutôt que d'avoir à se souvenir des raccourcis clavier et des combinaisons de touches. Cette conception est simple dans la mise en page et très facile à reproduire. Je voulais faire une planche de 5 boutons de large et 2 boutons de haut, un total de 10 boutons en tout.
Les boutons sont également espacés sur le plan avec beaucoup de place pour les doigts et les étiquettes.
J'ai d'abord réalisé la conception dans Fusion 360 en utilisant la fonction de dessin pour créer un gabarit de découpe pour le contreplaqué. Cela m'a donné un dessin précis à l'échelle 1: 1 à utiliser comme guide.
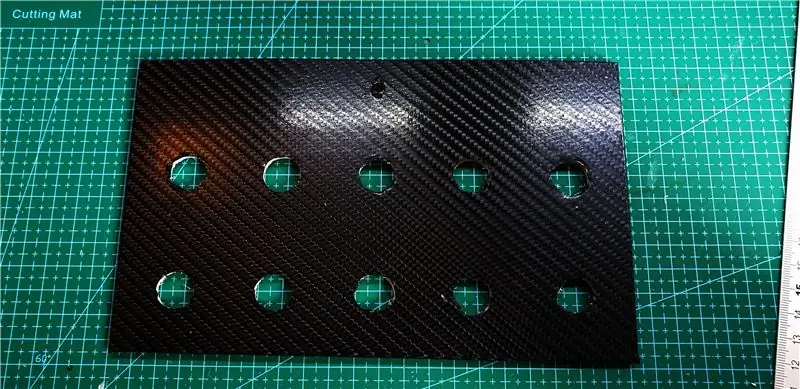
Étape 2: la construction



J'ai coupé le contreplaqué sur mesure. ASTUCE: utilisez du ruban adhésif sur les lignes de coupe pour réduire le déchirement du bois
L'étape suivante consiste à percer les trous, pour les commutateurs énumérés ci-dessus, vous aurez besoin d'un foret de 16 mm et d'un foret de 6 mm pour la LED. Si vous faites attention, vous pouvez percer les trous sans trop d'éclatement. ASTUCE: j'ai utilisé un petit morceau de MDF comme support pour percer afin que les trous ressortent propres sans déchirer le bois
Cette étape est facultative mais vous pouvez choisir d'envelopper le bois en vinyle pour rendre la planche plus esthétique, vous pouvez également la peindre.
Dans cette version, j'ai utilisé une pellicule de vinyle de style fibre de carbone pour le faire ressembler à un tableau de bord haut de gamme. ASTUCE: Assurez-vous que la planche est complètement exempte de poussière et sèche avant d'appliquer le vinyle. J'ai utilisé un peu d'IPA pour nettoyer la carte et l'air comprimé. La poussière rendra le vinyle inégal lors de l'application.
Utilisez un couteau bien aiguisé pour découper les trous dans le vinyle. Ceux-ci n'ont pas besoin d'être parfaits car les boutons couvrent les bords des trous.
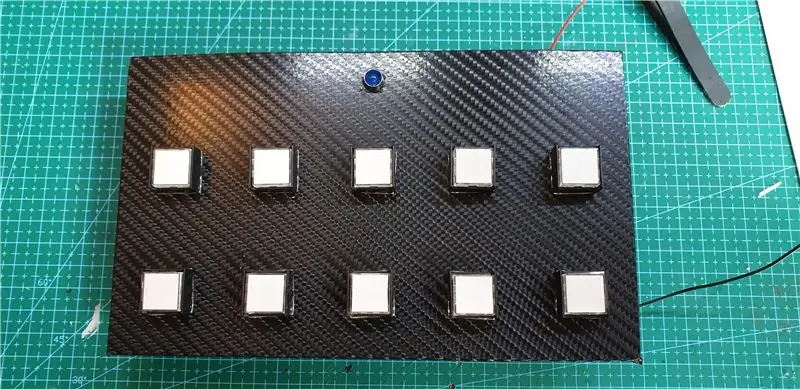
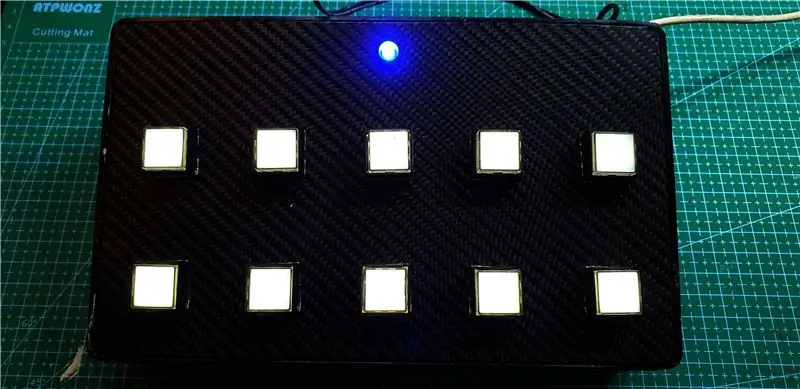
L'étape suivante consiste à remplir tous les trous avec les boutons, la base du bouton se dévisse et vous pouvez serrer le bouton sur la planche par l'arrière.
Voici à quoi cela devrait ressembler une fois que tous les boutons sont remplis. Assurez-vous que les boutons sont droits et de niveau. J'ai utilisé un linceul métallique autour de la LED pour lui donner un aspect plus fini.
Étape 3: Le câblage


La partie câblage est simple et directe. Les commutateurs LED ont 5 broches, 2 sont marquées LED qui se connectent à la lumière LED dans le bouton. Il y a une broche COMMUNE, une broche NORMALEMENT OUVERTE et une broche NORMALEMENT FERMEE.
J'ai utilisé des commutateurs de panneau 12V dans cette version mais des commutateurs de panneau 5V sont disponibles, je recommanderais d'utiliser 5V pour être compatible avec l'Arduino.
Le raccordement de chaque borne est simple:
· 12V + à l'alimentation +
· Terre LED à la terre de l'alimentation
· La LED de 5 mm se connecte à 5 V sur le Leonardo et possède une résistance de 220 ohms en série pour limiter le courant
· Connectez toutes les masses de commutateur ensemble et soudez une résistance de 10k en série et placez-la dans l'en-tête GND de l'Arduino Leonardo
· Utilisez la broche normalement ouverte (NO) car nous voulons établir une connexion chaque fois que le bouton est enfoncé.
· Chaque broche NO du bouton est connectée à une broche numérique sur l'Arduino (utilisez les broches 2-13)
Le câblage peut devenir fastidieux, mais j'ai utilisé la méthode du crochet et j'ai soudé les fils nus aux broches, en passant d'une connexion à l'autre.
Étape 4: le code
Le codage est très simple sur cette version. Utilisation de l'Arduino
IDE, vous aurez besoin des 2 bibliothèques suivantes pour l'installation:
#include "Clavier.h"
#include "HID.h"
La boucle utilise une série d'instructions if et else pour examiner chaque bouton. Chaque bouton est maintenu haut par le microcontrôleur et diminue une fois que le bouton est enfoncé.
Vous pouvez modifier le raccourci clavier en modifiant le texte entre parenthèses:
Keyboard.write('o');
Une fois celui-ci téléchargé sur l'Arduino Leonardo, réinitialisez le Leonardo et branchez le câble USB sur n'importe quel port libre de l'ordinateur. Vous pouvez tester la fonction des boutons en utilisant un programme de testeur de clavier
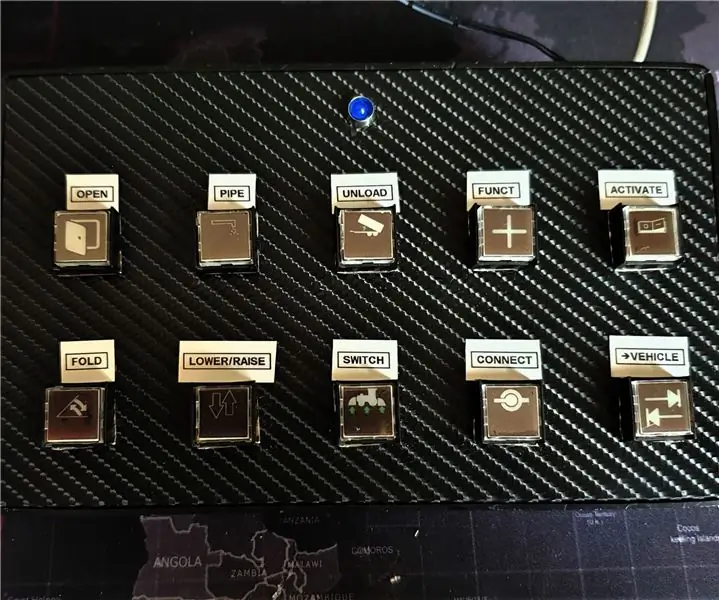
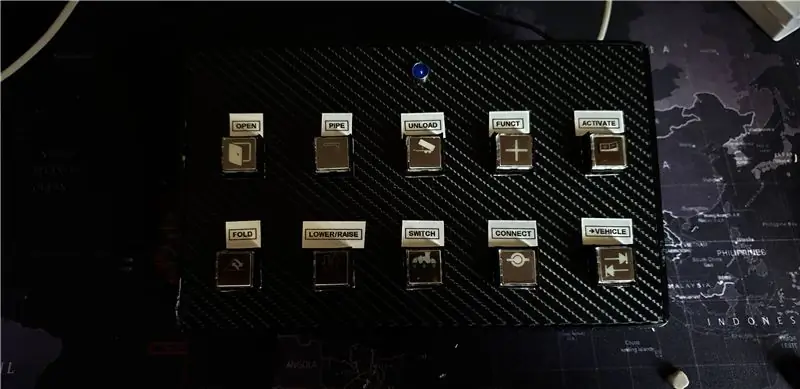
Étape 5: Produit final

J'ai utilisé de l'actéate imprimable à jet d'encre pour imprimer les capuchons des étiquettes. Le haut du bouton peut être enlevé et l'acétate peut être placé entre le capuchon du bouton et la tige. J'ai également utilisé une étiqueteuse pour imprimer le texte au-dessus de l'étiquette.
Si vous avez des questions sur la construction, laissez-moi un commentaire et je serai heureux de répondre
Conseillé:
Jeux à 4 boutons utilisant une seule entrée analogique : 6 étapes (avec photos)

Jeux à 4 boutons utilisant une entrée analogique : cette instructable se concentre sur l'utilisation d'une ligne d'entrée analogique pour plusieurs boutons qui peuvent être détectés indépendamment les uns des autres. Tous les jeux (8 en t
Circuit de verrouillage SSR avec boutons-poussoirs : 6 étapes (avec photos)

Circuit de verrouillage SSR avec boutons-poussoirs : je prévois d'ajouter des outils électriques sous mon établi afin de pouvoir fabriquer une toupie de table par exemple. Les outils seront montés par le dessous sur une sorte de plaque amovible afin qu'ils puissent être interchangeables. Si vous êtes intéressé à voir h
Interface à deux fils (DMX) avec écran et boutons : 5 étapes (avec photos)

Interface à deux fils (DMX) avec écran et boutons : DMX est un protocole utilisé pour contrôler les appareils d'éclairage de scène et les effets spéciaux. Chaque appareil a son ou ses propres canaux auxquels il répond. Ce canal est sélectionnable par l'utilisateur à l'aide d'un commutateur DIP ou d'un écran avec des boutons. Il existe plusieurs manières de sélectionner un
Arduino personnalisé pour conserver les boutons du volant CAN avec le nouvel autoradio : 9 étapes (avec photos)

Arduino personnalisé pour conserver les boutons du volant CAN avec un nouvel autoradio : j'ai décidé de remplacer l'autoradio d'origine de ma Volvo V70-02 par une nouvelle chaîne stéréo afin de pouvoir profiter de choses comme le mp3, le bluetooth et les mains libres. Ma voiture a des commandes au volant pour la chaîne stéréo que j'aimerais pouvoir toujours utiliser
MESH : système de notation avec boutons connectés à Internet : 5 étapes (avec photos)

MESH : Système d'évaluation avec boutons connectés à Internet : Et si les restaurants ou autres entreprises pouvaient recueillir les commentaires des clients sur place et les synchroniser instantanément avec une feuille de calcul ? Cette recette est un moyen simple et rapide de créer votre propre système d'évaluation interactif. Prenez simplement un ensemble de b
