
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

DMX est un protocole utilisé pour contrôler les appareils d'éclairage de scène et les effets spéciaux. Chaque appareil a son ou ses propres canaux auxquels il répond. Ce canal est sélectionnable par l'utilisateur par un commutateur DIP ou un affichage avec des boutons.
Il existe plusieurs façons de sélectionner une adresse, mais les plus couramment utilisées sont avec un commutateur DIP ou avec un affichage avec des boutons. Lorsque vous utilisez un commutateur DIP, vous avez besoin de 9 broches d'entrée (8 pour l'adresse et une pour le mode).
Une option qui a l'air un peu mieux et vous offre plus d'options consiste à utiliser un affichage à 7 segments et quelques boutons. Cette méthode utilise 12 broches pour l'affichage, 4 pour les boutons et vous voudrez peut-être aussi des voyants d'état. Cela signifie que vous n'avez presque plus de broches lorsque vous utilisez un arduino Uno / mini ou quelque chose de similaire.
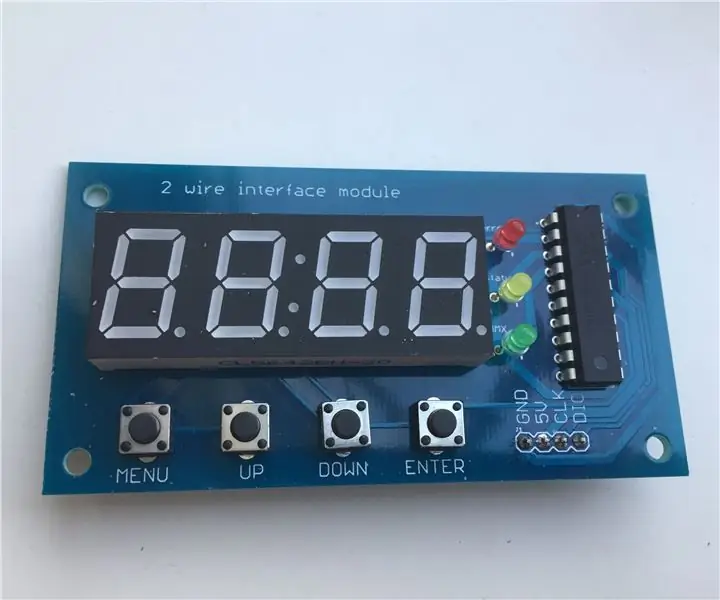
Pour résoudre ce problème, j'ai conçu un module qui utilise une interface numérique pour contrôler un affichage à 4 chiffres à 7 segments, 4 boutons et 3 voyants d'état et n'utilise que 2 broches numériques et 2 broches pour 5V et terre. En plus de sauvegarder les broches, ce module est également numérique, cela signifie que vous pouvez lui dire ce qu'il faut afficher et le module s'en souviendra. Le module s'occupe également de la gradation de l'affichage.
Bien sûr, ce module peut être utilisé pour tout ce que vous voulez et n'est pas limité à une utilisation avec un appareil DMX !
Étape 1: ce dont vous avez besoin




La partie principale de ce module est un TM1637 qui est un module pour piloter des leds. Avec un microcontrôleur comme un Arduino, vous pouvez envoyer des octets pour indiquer quelles leds allumer. Ce module peut également tamiser les leds avec un signal PWM. Il n'est pas possible de faire varier la luminosité des leds séparément. Tous les composants sont placés sur un PCB personnalisé, mais vous pouvez également utiliser une maquette ou une protoboard.
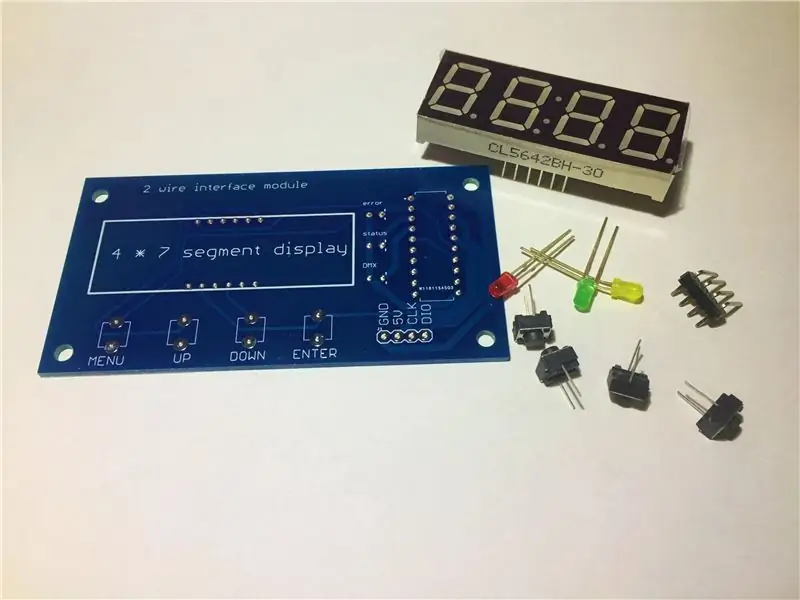
Si vous voulez faire le produit comme l'image, voici ce dont vous aurez besoin:
1 x PCB pour le module d'interface
Si vous utilisez ce lien, vous obtenez gratuitement vos 10 premiers circuits imprimés et vous soutenez mes nouveaux projets.
1 x 0,56 affichage à 4 chiffres (rouge) anode commune 12 broches
1 x TM1637 DIP
1 x tête d'épingle droite ou 90 degrés (4 broches)
3 x 3 mm led, rouge, orange et vert.
4 x bouton-poussoir tactile 2 broches
Outre les pièces, vous avez besoin d'outils courants pour l'assemblage:
- fer à souder
- soudure avec flux
- pince pour couper les fils
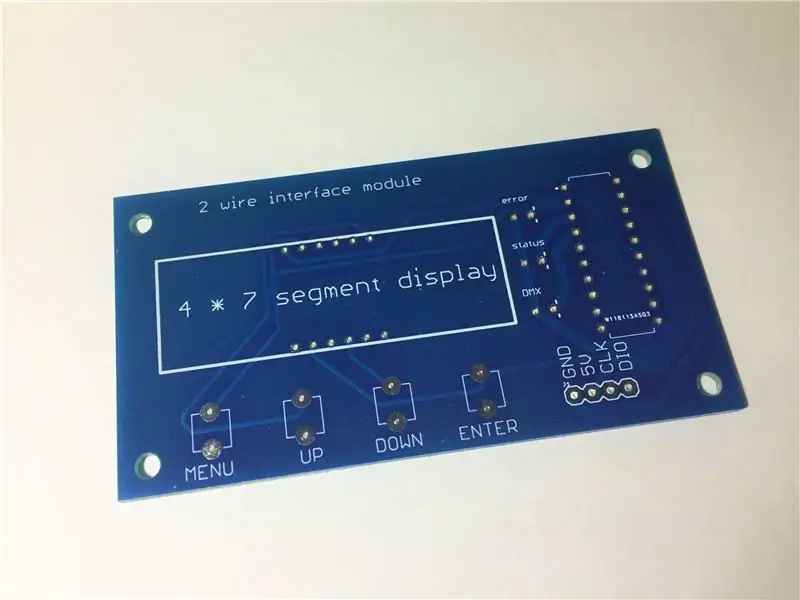
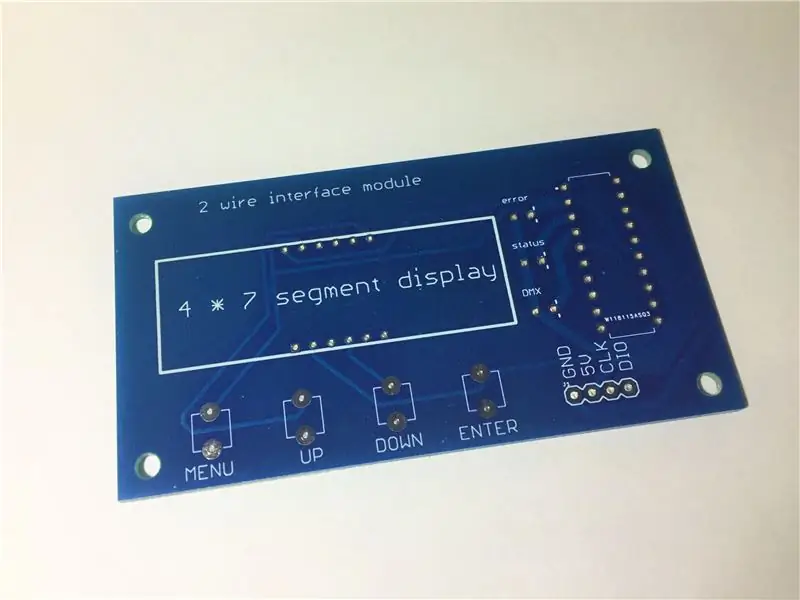
Étape 2: Obtenez le PCB

Les fichiers aegle et gerber sont inclus dans cette étape. J'ai commandé mes PCB ici:
www.pcbway.com/setinvite.aspx?inviteid=993…
Avec ce lien, vous pouvez obtenir gratuitement votre premier design pour 10 circuits imprimés, vous m'aidez également car je bénéficie d'une petite remise lorsque vous utilisez ce lien pour commander.
Les fichiers gerber sont créés par PCBways et se sont plutôt bien déroulés. J'ai commandé 10 pièces avec une couleur bleue et un texte blanc.
Au lieu d'utiliser un PCB, vous pouvez également souder toutes les pièces sur un protoboard.
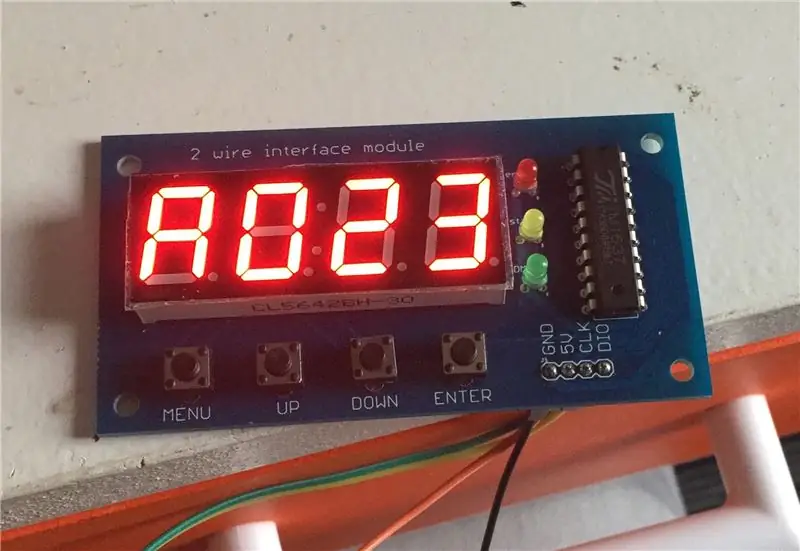
Étape 3: Assemblage

L'assemblage de ce module n'est pas difficile du tout si vous avez des compétences en soudure. Détachez d'abord 4 broches de la bande d'en-tête si vous ne l'avez pas déjà fait. Soudez-les ensuite en place, j'ai commencé par les têtes d'épingle car elles ont tendance à tomber lorsqu'elles sont à l'envers. Ensuite, j'ai soudé les LED, le fil court (côté négatif) est sur le côté droit, qui est marqué, la nouvelle version du PCB aura un signe -. Après les LED j'ai soudé les 4 boutons tactiles, puis la puce TM1637. La broche 1 est en haut à gauche et est marquée d'un point. La dernière partie que j'ai soudée est l'écran, les trous sont assez serrés donc cela prendra un certain temps.
Une fois toutes les pièces soudées, j'ai coupé tous les fils et vérifié les erreurs.
Étape 4: Tester et coder

Une fois l'assemblage terminé, il est temps de tester le module. Connectez le 5V aux microcontrôleurs 5V, GND à GND. Les broches CLK et DIO peuvent être définies dans le logiciel mais les valeurs par défaut sont la broche 2 pour CLK et la broche 3 pour DIO.
Téléchargez le code et téléchargez-le sur votre Arduino. Ce code pourrait également fonctionner sur d'autres microcontrôleurs, mais n'a pas encore été testé.
Le code Arduino est configuré pour mettre à jour l'écran et lire les boutons toutes les 200ms. Ceci est fait pour que le processeur puisse être utilisé pour d'autres tâches. Le changement d'adresse se fait à l'aide des boutons haut et bas, l'adresse sera automatiquement enregistrée au bout de 2 secondes. L'adresse est stockée dans l'EEPROM et est chargée dans la configuration. L'adresse est conservée dans l'EEPROM même lorsque l'alimentation est coupée.
Les leds d'état peuvent être contrôlées en envoyant un octet au module pour les 8 leds. Au PCB, seules 3 leds sont connectées mais le code en permet 8. Le code sera amélioré à l'avenir pour faciliter l'allumage et l'extinction des leds.
Les boutons sont connectés comme une matrice de clavier et un maximum de 16 boutons peuvent être utilisés. multipress n'est pas pris en charge pour le moment mais cela pourrait être ajouté à l'avenir si possible.
En ce moment, je travaille sur une bibliothèque pour rendre l'utilisation de ce module d'interface encore plus facile, mais cela peut prendre un certain temps.
Étape 5: Améliorations à apporter

Après avoir commandé et testé le PCB, j'ai trouvé quelques petites améliorations, si vous avez des améliorations ou des bugs, veuillez les laisser dans les commentaires. Veuillez l'expliquer aussi parce que j'aime apprendre comment je peux améliorer mes projets !
En ce moment, voici les améliorations sur lesquelles je travaille:
- Ajout d'un petit condensateur à la carte pour la stabilisation de la tension
- Ajout d'un signe pour la polarité de la led
- Utilisation de trous plus grands pour l'affichage
- Écrire une bibliothèque pour le code afin de faciliter son utilisation
- Écriture de code pour allumer et éteindre les leds plus facilement
J'ai participé au concours make it glow avec cette instructable, si vous l'aimez, je vote pour moi s'il vous plaît:)
Parfois, j'ai des PCB qui traînent, si vous voulez un PCB nu, je les vends pour 4 €, - la pièce. J'en ai aussi des finis que vous pouvez acheter pour 10 €. les frais d'expédition ne sont pas inclus (navires des Pays-Bas). Envoyez-moi un message si vous en voulez un, j'en ai peut-être qui traîne !
Conseillé:
Interrupteur de relais à deux boutons : 3 étapes

Interrupteur à relais à deux boutons : cet article vous montre comment activer et désactiver l'interrupteur à bouton-poussoir. Ce circuit peut être réalisé avec deux interrupteurs. Vous appuyez sur un interrupteur et l'ampoule s'allume. Vous appuyez sur un autre interrupteur et l'ampoule s'éteint. Cependant, cet Ins
Macintosh à écran tactile - Mac classique avec un IPad Mini pour l'écran : 5 étapes (avec photos)

Macintosh à écran tactile | Mac classique avec un IPad Mini pour l'écran : Ceci est ma mise à jour et ma conception révisée sur la façon de remplacer l'écran d'un Macintosh vintage par un iPad mini. C'est le 6ème d'entre eux que j'ai fait au fil des ans et je suis assez content de l'évolution et du design de celui-ci ! En 2013, quand j'ai fait
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Interface utilisateur facile à mettre en œuvre -- Écran OLED avec joystick et boutons : 6 étapes

Interface utilisateur facile à mettre en œuvre || Écran OLED avec joystick et boutons : ce module dispose d'un écran OLED avec deux boutons, un joystick à 5 directions et un accéléromètre à 3 axes. Ceci est utile pour configurer l'interface utilisateur d'un projet. Hé, quoi de neuf les gars ? Akarsh ici de CETech. Aujourd'hui, nous allons jeter un œil à un module tout-en-un qui
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
