
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.





OK, je sais qu'il y a tellement de telles stations météo disponibles partout, mais prenez quelques minutes pour voir la différence…
- Batterie faible
- 2 présentoirs e-paper…
- mais 10 écrans différents !
- Basé sur ESP32
- accéléromètre et capteurs de température/humidité
- Mise à jour Wi-Fi
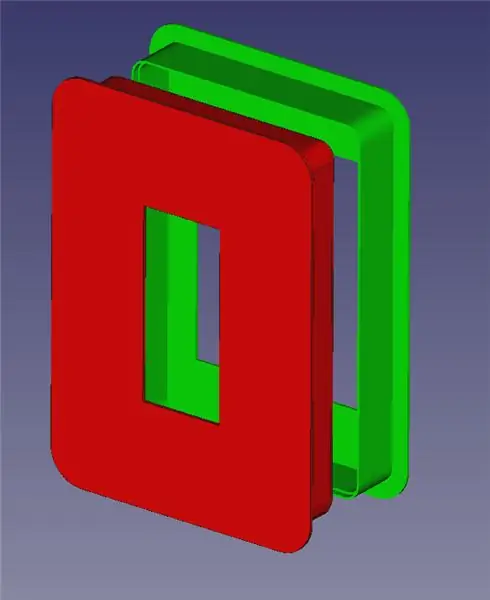
- Boîtier imprimé en 3D
et plein d'autres trucs utiles…
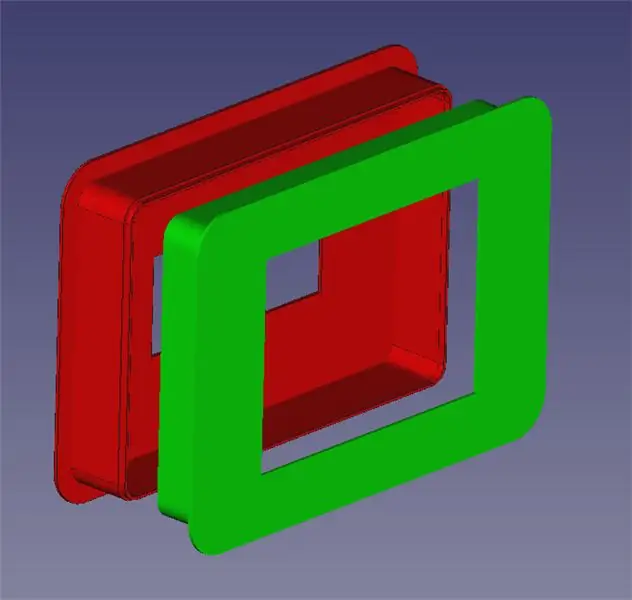
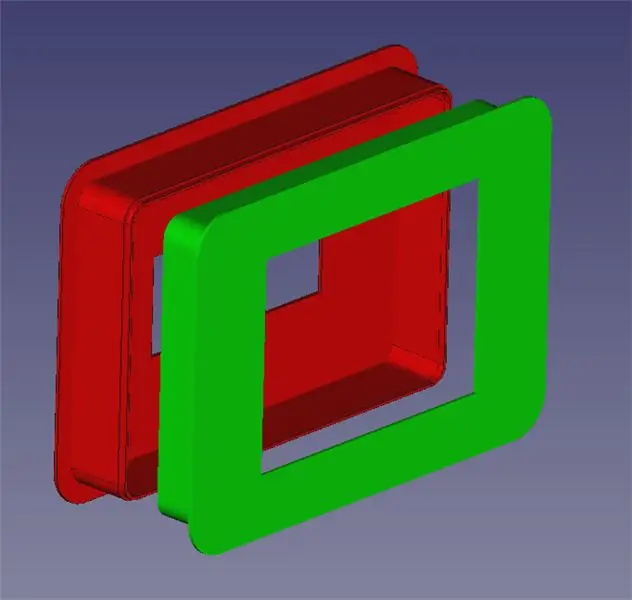
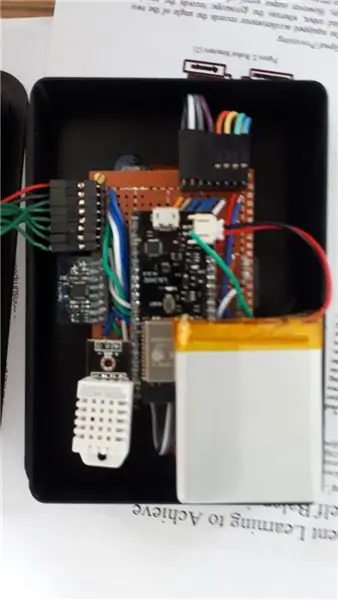
L'idée principale est d'afficher diverses informations sur les deux écrans en fonction de l'orientation de la boîte. Le boîtier est en forme de boîte parallélépipédique, un pavé, avec une sorte de ceinture qui sert de pied.
Fournitures
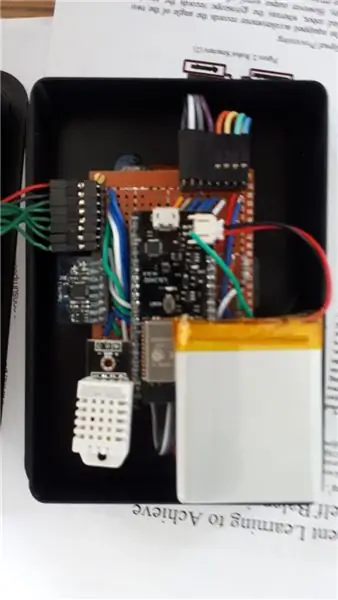
Comme vous pouvez le voir, le système se compose de 2 écrans e-paper et d'une boîte imprimée en 3D. Mais il y a beaucoup de choses dedans:
- Un ESP32
- Un accéléromètre MPU6050
- Un capteur DHT22
- Une batterie LiPo
- Un PCB pour connecter le tout
- Fils duPont faits maison
et une connexion Wi-Fi. En fait 3 réseaux sont déclarés, le système les teste un par un jusqu'à ce qu'il réussisse à se connecter.
Étape 1: Pourquoi une autre station météo ?




L'idée est d'afficher différentes sortes d'informations sur les deux écrans en fonction de l'orientation de la box. Le boîtier a la forme d'une boîte parallélépipédique, un pavé, avec une sorte de ceinture qui sert de support pour le faire tenir debout.
L'accéléromètre détecte le mouvement et l'orientation et déclenche les affichages.
Pour économiser l'énergie, j'ai choisi les écrans e-paper (voir références ci-dessous) qui gardent l'affichage même s'ils ne sont plus alimentés. De même pour l'ESP32, j'ai choisi le module Lolin32 (réputé pour sa frugalité) et j'ai dû apprendre à gérer le sommeil profond, et le réveil sur interruption généré par l'accéléromètre.
Les écrans sont connectés via SPI, j'ai pas mal cherché avant de trouver les bonnes broches pour les connecter à l'ESP32, sachant qu'il me faut aussi un I2C pour l'accéléromètre, une broche pour lire le DHT22 et 2 autres pour la mesure de tension de batterie. L'ESP32 est presque complètement chargé ! Sachant que certaines broches sont en lecture seule (j'ai utilisé celles du capteur DHT), d'autres ne peuvent pas être utilisées avec le Wifi, il a été un peu compliqué de trouver la bonne configuration.
La boîte peut être orientée dans 4 directions, plus à plat. Au total cela fait 4*2+2 = 10 types d'informations possibles à afficher avec seulement 2 écrans. Donc ça permet d'afficher plein de choses:
- La date et le saint du jour
- L'heure actuelle
- La météo du jour
- Prévisions météo pour les heures à venir
- Prévisions météo pour les jours à venir
- Le niveau de charge de la batterie
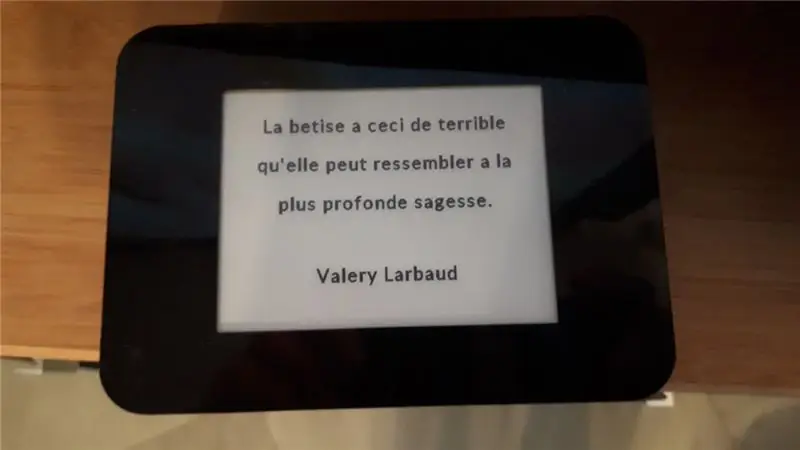
- Et comme j'avais encore de la place, une citation au hasard d'un site spécialisé.
Étape 2: De quoi avez-vous besoin ?



- ESP32: module Lolin32 (très faible consommation, équipé d'un connecteur de batterie, peut charger la batterie via USB plus)
- 2 écrans epaper: 4,2 pouces et 2,9 pouces. J'ai choisi les modèles du magasin Good Display.
- Capteur DHT22
- Accéléromètre MCU6050 - capteur gyromètre I2C
- Une batterie LiPo
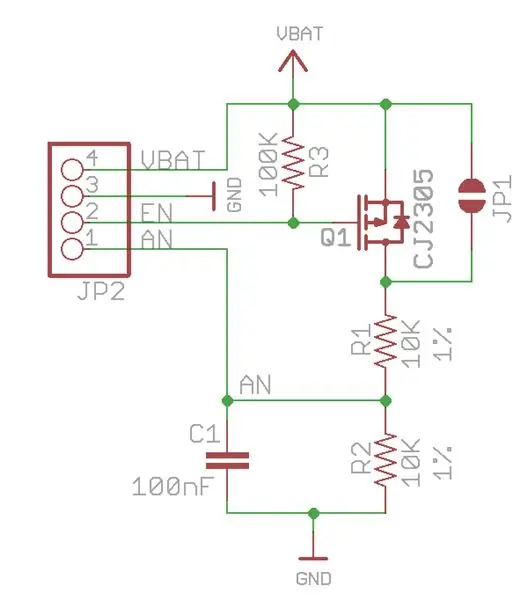
- Pour la mesure de tension batterie: 2 résistances 10k, 1 résistance 100k, 1 condensateur 100nF, 1 transistor MOSFET
- Soudure et fer à souder, circuit imprimé
- Accès à une imprimante 3D pour le boîtier
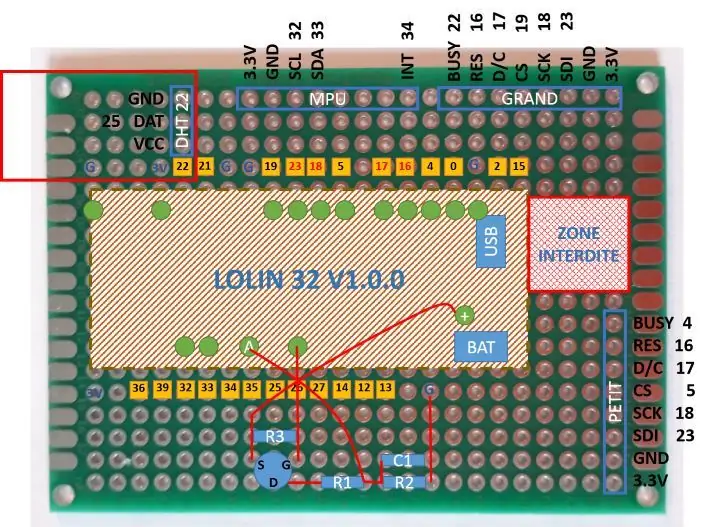
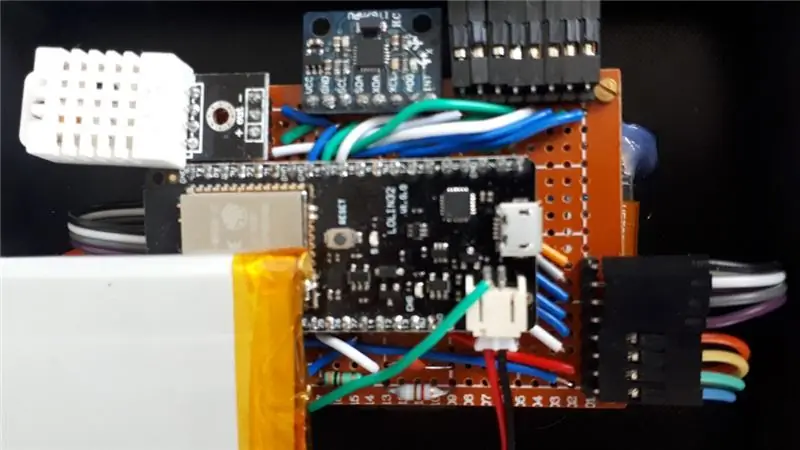
L'image jointe montre la position de tous les composants sur le PCB: j'ai dû gagner de la place pour tenir dans le boîtier, qui ne devait pas être trop grand.
Afin d'obtenir les données météo, vous devez également vous inscrire sur les API météo et mettre vos clés aux bons endroits dans le fichier 'Variables.h' (voir ci-dessous).
Sites météo:
- apixu
- accumétéo
Étape 3: Ce projet m'a fait réfléchir et apprendre beaucoup…



Ce système était censé être basse consommation, pour ne pas avoir besoin de recharger la batterie tous les soirs… Pour économiser de l'énergie, j'ai choisi les écrans e-paper qui gardent l'affichage même s'ils ne sont plus alimentés. De même pour l'ESP32, j'ai choisi le module Lolin32 (réputé pour sa frugalité) et j'ai dû apprendre à gérer le sommeil profond, et le réveil sur interruption généré par l'accéléromètre.
La boîte peut être orientée dans 4 directions, plus à plat. Au total cela fait 4*2+2 = 10 types d'informations possibles à afficher. Il permet donc de faire plein de choses: la date, et le saint du jour, l'heure, la météo du jour, les prévisions météo pour les heures ou jours à venir, le niveau de charge de la batterie et une citation aléatoire d'un site spécialisé.
C'est beaucoup à chercher sur Internet, et comme vous le savez: le WiFi est l'ennemi des économies d'énergie…
Il faut donc gérer la connexion, afin d'afficher des informations à jour mais sans passer trop de temps à se connecter. Autre problème assez complexe: garder une heure assez précise. Je n'ai pas besoin d'un RTC car je peux trouver l'heure sur Internet, mais l'horloge interne de l'ESP32 dérive un peu, surtout pendant les périodes de sommeil. J'ai dû trouver un moyen de rester suffisamment précis, en attendant de réinitialiser l'horloge par internet. Je le resynchronise sur internet toutes les heures.
Il y a donc un compromis entre l'autonomie (la fréquence des connexions Internet) et la précision des informations affichées.
Un autre problème à résoudre est la mémoire. Lorsque l'ESP32 est en veille profonde, la mémoire est perdue, à l'exception de ce qu'on appelle la RAM RTC. Cette mémoire a une largeur de 4 Mo, dont seulement 2 peuvent être utilisés pour le programme. Dans cette mémoire, je dois stocker les différentes variables du programme qui doivent être conservées d'une exécution à l'autre, après une phase de sommeil: prévisions météo, heure et date, noms de fichiers icônes, devis, etc. J'ai dû apprendre à m'en occuper.
En parlant d'icônes, elles sont stockées dans le SPIFFS, le système de fichiers ESP32. Suite à la fermeture de l'API météo gratuite de Wunderground, j'ai dû chercher d'autres fournisseurs de données météo gratuits. J'en ai sélectionné deux: un pour la météo du jour, avec des prévisions à 12 heures, et un autre pour les prévisions sur plusieurs jours. Les icônes ne sont pas les mêmes, donc cela m'a posé deux nouveaux problèmes:
- Choisissez un jeu d'icônes
- Associez ces icônes aux codes prévisionnels des 2 sites
Cette correspondance a également été stockée dans la RAM RTC afin qu'elle n'ait pas à être rechargée à chaque fois.
Dernier problème avec les icônes. Impossible de tous les stocker dans les SPIFFS. L'espace est trop petit pour tous mes fichiers. Il fallait faire de la compression d'image. J'ai écrit un script en Python qui lit mes fichiers d'icônes et les compresse dans RLE, puis stocke les fichiers compressés dans SPIFFS. Là, ça tenait.
Mais la bibliothèque d'affichage e-paper ne prend que des fichiers de type BMP, pas des images compressées. J'ai donc dû écrire une fonction supplémentaire pour pouvoir afficher mes icônes à partir de ces fichiers compressés.
Les données lues sur internet sont souvent au format json: données météo, Saint du jour. J'utilise la (super) bibliothèque arduinoJson pour cela. Mais les citations ne sont pas comme ça. Je les prends sur un site dédié, je dois donc les lire en regardant directement dans le contenu de la page web. J'ai dû écrire un code spécifique pour cela. Chaque jour, vers minuit, le programme se rend sur ce site et lit une dizaine de citations aléatoires, et les stocke dans la RAM RTC. L'un est affiché au hasard parmi eux lorsque le boîtier grand écran est orienté vers le haut.
Je vous passe le problème de l'affichage des caractères accentués (désolé, mais les guillemets sont en français)….
Lorsque le petit écran est levé, la tension de la batterie s'affiche, avec un dessin pour mieux voir le niveau restant. Il a fallu faire un montage électronique pour lire la tension de la batterie. Comme la mesure ne doit pas décharger la batterie, j'ai utilisé un schéma trouvé sur internet, qui utilise un transistor MOSFET comme interrupteur afin de ne consommer du courant que lorsque la mesure est faite.
Afin de pouvoir réaliser ce circuit et tout rentrer dans le boitier, que je voulais le plus petit possible, j'ai du faire un PCB pour connecter tous les composants du système. C'est mon premier PCB. J'ai eu de la chance car tout a bien fonctionné la première fois de ce côté-là…
Voir plan d'implantation: la "zone interdite" est une zone réservée au branchement du câble USB. Le module Lolin32 permet de recharger la batterie via USB: la batterie est chargée si le câble USB est connecté, et le module fonctionne en même temps.
Dernier point: les polices. De tailles différentes, en gras ou non, il fallait les créer et les stocker. La bibliothèque Adafruit GFX s'en occupe très bien, une fois que vous avez installé les fichiers de polices dans le bon répertoire. Pour créer les fichiers, j'ai utilisé le site Font Converter, très pratique !
Assurez-vous de sélectionner:
- Affichage de prévisualisation: TFT 2.4"
- Version de la bibliothèque: police Adafruit GFX
Donc pour résumer: un gros projet, qui m'a permis d'apprendre beaucoup de choses
Étape 4: Utilisation des écrans de papier électronique

Le principal inconvénient de ces écrans est bien visible sur la vidéo: la mise à jour de l'affichage prend une à deux secondes et se fait par flash (affichage alternatif des versions normale et inversée des deux écrans). C'est acceptable pour les infos météo car je ne les mets pas très souvent à jour (toutes les heures sauf changement d'orientation de la box). Mais pas pour le moment. C'est pourquoi (et pour limiter la consommation) j'utilise toujours l'affichage HH:MM (pas les secondes).
J'ai donc dû chercher un autre moyen de mettre à jour l'affichage. Ces écrans (certains d'entre eux) supportent une mise à jour partielle (appliquée soit à une zone de l'écran, soit à l'écran entier…) mais ce n'était pas bon pour moi car mon grand écran (qui affiche l'heure) garde des fantômes des pixels qui sont remplacés. Par exemple, en passant de 10:12 à 10:13, le '2' est un peu visible à l'intérieur du '3', et il devient encore plus visible après le '4', le '5', etc. Je voudrais de préciser que c'est le cas pour mon écran: j'en ai discuté avec l'auteur de la bibliothèque d'affichage e-paper GxEPD2 qui m'a dit qu'il n'avait pas observé ce phénomène avec ses propres écrans. Nous avons essayé de modifier les paramètres sans réussir à chasser les fantômes.
Il a donc fallu trouver une autre solution: j'ai proposé de faire un double rafraîchissement partiel, ce qui a résolu le problème (en tout cas c'est satisfaisant pour moi). Les heures s'écoulent sans que l'écran ne clignote et il n'y a pas de fantômes. Cependant, le changement n'est pas immédiat: il faut un peu plus d'une seconde pour changer l'heure.
Étape 5: le faire




Pour s'assurer que rien ne bouge à l'intérieur lorsque l'orientation change, les différents composants (écrans, modules électroniques, PCB, batteries) sont collés avec un pistolet à colle. Pour faire passer les fils sous le PCB, je l'ai installé sur des pattes faites avec des entretoises, idem pour la batterie.
Bientôt, j'installerai un connecteur de microphone USB externe pour ne pas avoir à ouvrir le boîtier pour recharger la batterie.
Peut-être que je serai également intéressé par une mise à jour par OTA pour tout perfectionner….
Étape 6: Le code et les fichiers


Trois fichiers d'archives sont fournis:
- Weather station.zip: le code Arduino, à télécharger avec l'IDE Arduino
- Boite ecran.zip: les fichiers CAO et imprimante 3D du boîtier
- data.zip: les fichiers à uploader dans les SPIFFS de l'ESP32.
Si vous ne savez pas comment télécharger des fichiers dans les SPIFFS de l'ESP32, lisez simplement ce tutoriel, qui présente un plugin très utile et comment l'utiliser dans l'IDE Arduino.
La programmation du sommeil profond est assez différente de la programmation standard d'un Arduino. Pour l'ESP32, cela signifie que l'ESP32 se réveille et exécute la configuration, puis se met en veille. Ainsi, la fonction de boucle est vide et n'est jamais exécutée.
Certaines phases d'initialisation ne doivent être exécutées qu'une seule fois à la première exécution (comme l'obtention de l'heure, des données météo, des cotations, etc.), donc l'ESP32 a besoin de savoir si le réveil en cours est le premier ou non: pour cela, le la solution est de stocker une variable dans la RAM RTC (qui reste active même pendant les phases de sommeil profond) qui est augmentée à chaque réveil. S'il est égal à 1 alors c'est la première exécution et l'ESP32 exécute la phase d'initialisation, sinon cette phase est sautée.
Pour réveiller l'ESP32, plusieurs possibilités s'offrent à vous:
- Réveil temporisé: le code calcule la durée du sommeil profond avant de s'endormir. Ceci est utilisé pour mettre à jour l'heure (toutes les 1, 2, 3 ou 5 minutes) ou les données météo (toutes les 3 ou 4 heures) des citations et du saint du jour (toutes les 24 heures)
- Réveil d'interruption: l'accéléromètre envoie un signal qui sert à réveiller l'ESP32. Ceci est utilisé pour détecter un changement d'orientation et mettre à jour les affichages
- Réveil par capteur tactile: l'ESP32 est équipé de plusieurs broches faisant office de capteurs tactiles, mais elles ne peuvent pas être utilisées avec un réveil par minuterie, je ne l'ai donc pas utilisé.
Il existe d'autres astuces de programmation ailleurs dans le code, pour garder l'heure précise tout en économisant de l'énergie (c'est-à-dire ne pas connecter le serveur NTP chaque minute), pour supprimer les accents qui ne sont pas pris en charge par la bibliothèque Adafruit GFX, pour éviter de mettre à jour un affichage si il n'est pas nécessaire de régler les paramètres de l'accéléromètre en particulier pour l'interruption de réveil, calculer avec précision le temps de sommeil en cas de réveil par minuterie, éviter d'utiliser la console série si elle n'est pas connectée à l'IDE (pour économiser de l'énergie à nouveau), déconnecter le wifi quand on n'en a pas besoin, etc… et le code est plein de commentaires qui aident à comprendre les fonctions.
Merci d'avoir lu ce Instructable (mon tout premier). J'espère que vous l'aimerez et prendrez plaisir à faire cette station météo

Finaliste du concours Sensors
Conseillé:
Radio Internet Roberts RM33 Raspberry Pi (Encore une autre…) : 8 étapes (avec photos)

Roberts RM33 Raspberry Pi Internet Radio (Yet Another…) : Oui, c'est une autre version de la radio Internet Raspberry Pi et pas la première non plus. Je ne sais pas pourquoi cette version est toujours aussi populaire, mais je l'apprécie toujours et je ne peux pas non plus dire que celle-ci sera la dernière. J'aime beaucoup le look du Robert
Encore une autre horloge Nixie : 6 étapes (avec photos)

Encore une autre horloge Nixie : J'ai toujours voulu une horloge nixie, il y a juste quelque chose à propos de ces chiffres brillants qui me fascine. Alors, quand j'ai trouvé des IN12 pas trop chers sur ebay, je les ai achetés, je m'en suis émerveillé quand je les ai reçus mais j'ai vite découvert que pour
Encore une autre instruction sur l'utilisation du DIYMall RFID-RC522 et du Nokia LCD5110 avec un Arduino : 8 étapes (avec photos)

Encore un autre instructable sur l'utilisation du DIYMall RFID-RC522 et du Nokia LCD5110 avec un Arduino : Pourquoi ai-je ressenti le besoin de créer un autre Instructable pour le DIYMall RFID-RC522 et le Nokia LCD5110 ? Eh bien, pour vous dire la vérité, je travaillais sur une preuve de concept l'année dernière en utilisant ces deux appareils et en quelque sorte "mal placé"
Encore une autre station météo (Y.A.W.S.) : 18 étapes (avec photos)

Encore une autre station météo (Y.A.W.S.) : Ce projet est mon point de vue sur la station météo toujours populaire. Le mien est basé sur un ESP8266, un a.96" Écran OLED et réseau de capteurs environnementaux BME280. Les stations météorologiques semblent être un projet très populaire. Le mien se différencie des autres
YACS (encore une autre station de charge) : 6 étapes (avec photos)

YACS (Yet Another Charging Station) : une station de recharge pour vos gadgets. Fournitures : œillets en caoutchouc Une boîte Outils : perceuse et mèches
