
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

J'ai créé ce projet après m'être inspiré des néopixels contrôlés par smartphone dans une maison d'amis, mais les siens ont été achetés en magasin. J'ai pensé "comment cela peut-il être difficile de faire le mien, ce serait beaucoup moins cher aussi!"
C'est ainsi.
Noter:
Je suppose que vous connaissez l'environnement arduino ide, sinon il existe de nombreux tutoriels.
METTRE À JOUR:
2019-04-04 - Ajout de l'utilisation de zeRGBa dans l'application.
Étape 1: Rassemblez les pièces



1. NodeMCU (ou un autre type d'esp8266, mais MCU fonctionnera mieux)
2. Cavaliers (3x mâle->femelle, 2x femelle->femelle)
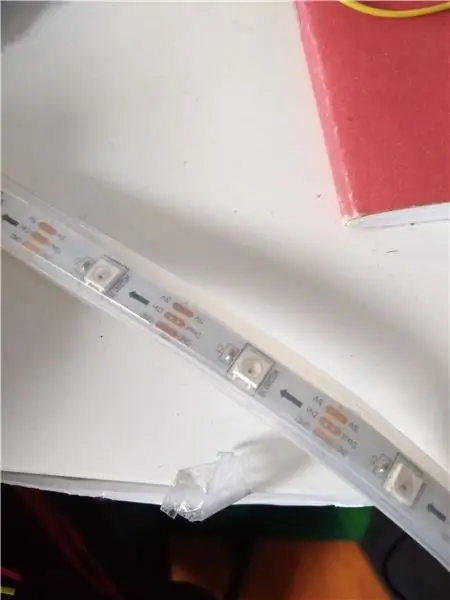
3. Néopixels
4. Téléphone intelligent
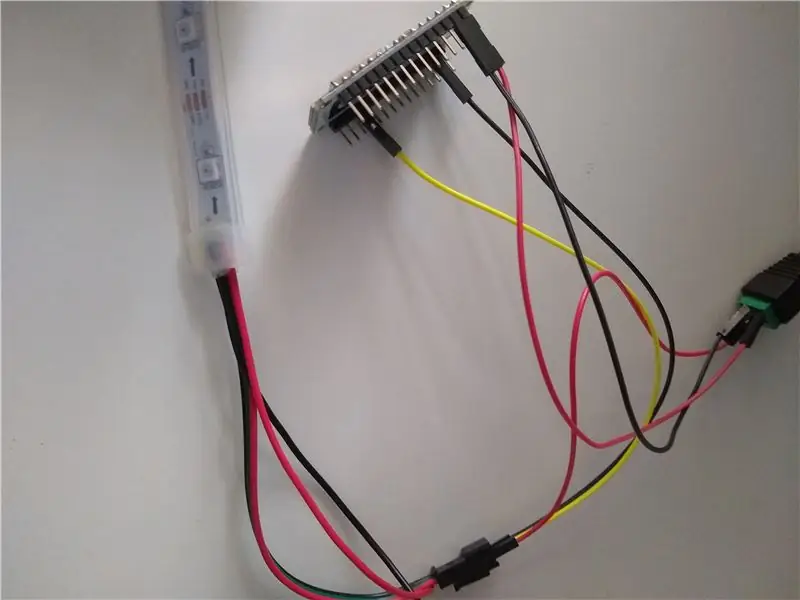
Étape 2: Câblage

Connectez GND de Neopixels à MCU GND.
Neopixel DATA MCU broche D3.
Alimentation externe 5V Neopixel + 5V (vous devez connecter les néopixels à une alimentation externe ou ils tireront trop de courant du contrôleur et le feront frire, de plus le MCU n'a même pas de broche 5v !).
Alimentation MCU GND GND.
Alimentation + broche MCU Vin.
Étape 3: Télécharger les bibliothèques


Nous aurons d'abord besoin de la bibliothèque adafruit neopixel pour contrôler les LED. Il peut être trouvé dans le gestionnaire de bibliothèques, recherchez simplement « adafruit neopixel », sélectionnez celui affiché et installez-le.
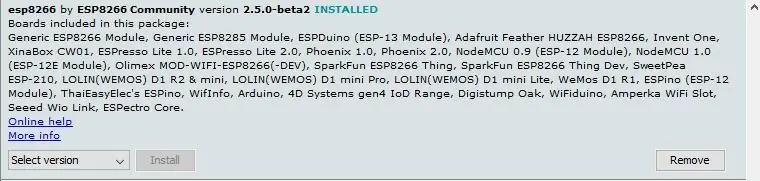
Ensuite, pour télécharger les définitions des cartes, ouvrez les préférences et collez https://arduino.esp8266.com/stable/package_esp8266com_index.json dans la zone "URL de cartes supplémentaires". Ensuite, ouvrez le gestionnaire de cartes et recherchez « esp8266 », ce devrait être le premier, cliquez dessus et installez-le.
Étape 4: Coder
Créez un nouveau croquis et nommez-le « néopixels sur esp8266 avec blynk » (ou quelque chose dont vous vous souviendrez). Collez le code.
Remplacez « votreAuthCode » par le code d'authentification de votre projet. (trouvée dans l'icône « écrou » dans l'application blynk)
Changez votre nom et mot de passe wifi pour ceux de votre réseau.
Réglez le nombre de néopixels à la longueur de votre bande.
Branchez votre MCU sur votre ordinateur, sélectionnez MCU dans le menu de la carte dans l'ide, sélectionnez le port COM et le débit en bauds (115200) mais ignorez tout le reste, il doit être préconfiguré. Ensuite, téléchargez !
Étape 5: Application Blynk


Installez l'application blynk depuis l'App Store ou le Play Store.
Une fois installé, ouvrez-le et créez un compte.
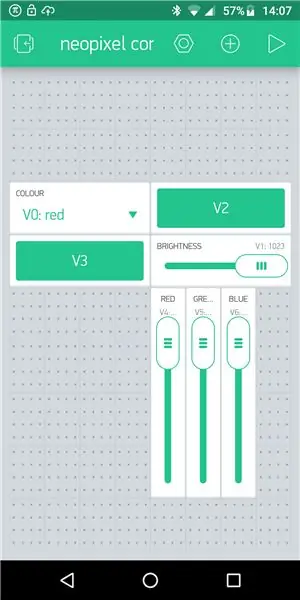
Créez un nouveau projet, puis faites glisser 2 boutons stylisés, 1 menu, 1 curseur horizontal et 3 curseurs verticaux depuis la boîte de widgets.
Appuyez sur l'icône du menu, puis changez le titre en "Couleur", appuyez sur la case qui dit "PIN" changez-la en broche virtuelle V0.
Créez 9 éléments de menu:
rouge, vert, bleu, jaune, violet, turquoise, blanc, off et personnalisé. (Dans cet ordre!!).
Revenez en arrière puis appuyez sur l'un des boutons, définissez son code PIN sur la broche virtuelle V2, et les étiquettes « off » et « on » sur « arc-en-ciel ».
Revenez en arrière et cliquez sur l'autre bouton, définissez son code PIN sur la broche virtuelle V3 et les étiquettes « on » et « arrêt » pour « mettre à jour ».
Revenez en arrière puis cliquez sur le curseur horizontal, intitulez-le « luminosité » et définissez son code PIN sur la broche virtuelle V1, activez « afficher la valeur » si vous le souhaitez et désactivez « envoyer au relâchement », l'« intervalle d'écriture » devrait être de 100 ms.
Revenez en arrière puis cliquez sur l'un des curseurs verticaux, intitulez-le « Rouge », puis définissez son code PIN sur la broche virtuelle V4, « afficher la valeur » et « envoyer au relâchement » tous les deux sur ON.
Faites de même pour les 2 curseurs verticaux suivants, mais nommez-les "Bleu" et "Vert", avec les broches virtuelles V5 et V6 respectivement.
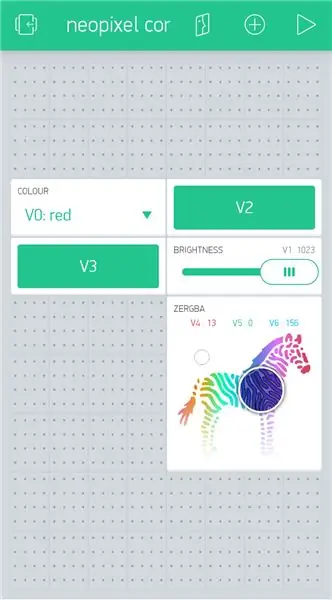
Si vous ne souhaitez pas utiliser de curseurs, vous pouvez utiliser la vignette zeRGBa à la place. Appuyez sur l'icône, puis choisissez des épingles; V4, V5, V6 pour Rouge, Vert, Bleu respectivement. Assurez-vous que les valeurs sont comprises entre 0 et 255.
Maintenez et faites glisser un widget pour les déplacer.
Cliquez sur le symbole de lecture dans le coin supérieur droit pour utiliser votre application.
UTILISATION DE VOTRE APP:
Assurez-vous que vous êtes connecté au même réseau WiFi que le MCU.
La sélection d'une couleur dans le menu déroulant définira la bande de cette couleur, utilisez le curseur « luminosité » pour modifier la luminosité, puis appuyez sur Mettre à jour. Appuyez sur le bouton « arc-en-ciel » pour créer un motif arc-en-ciel. Si vous sélectionnez « personnalisé », puis faites glisser les curseurs « Rouge », « Vert » et « Bleu » pour modifier les quantités, appuyez sur Mettre à jour pour modifier la couleur.
Étape 6: Terminé


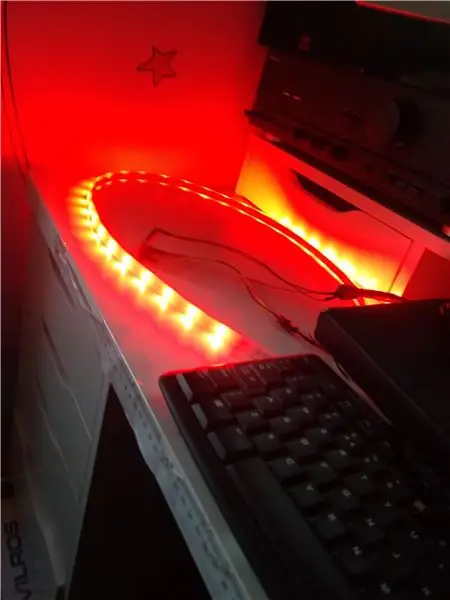
Votre projet doit être prêt à l'emploi !
S'amuser!
Conseillé:
Tube LED en pierre de verre (contrôlé par WiFi via une application pour smartphone) : 6 étapes (avec photos)

Tube LED en pierre de verre (contrôlé par WiFi via une application pour smartphone) : Bonjour collègues fabricants ! Dans cette instructable, je vais vous montrer comment construire un tube LED contrôlé par WiFi qui est rempli de pierres de verre pour un bel effet de diffusion. Les LED sont adressables individuellement et donc de jolis effets sont possibles dans le
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 via Internet à l'aide de l'application BLYNK : 5 étapes

IOT : ESP 8266 Nodemcu contrôlant la bande LED Neopixel Ws2812 sur Internet à l'aide de l'application BLYNK : Bonjour les gars, dans ces instructions, j'ai créé une lumière à l'aide d'une bande LED néopixel qui peut être contrôlée sur Internet depuis le monde entier à l'aide de l'application BLYNK et nodemcu est travaillant comme le cerveau de ce projet, alors faites votre lumière ambiante pour vous
Contrôler Arduino à l'aide d'un smartphone via USB avec l'application Blynk : 7 étapes (avec photos)

Contrôler Arduino à l'aide d'un smartphone via USB avec l'application Blynk : dans ce tutoriel, nous allons apprendre à utiliser l'application Blynk et Arduino afin de contrôler la lampe, la combinaison se fera via le port série USB. Le but de cette instructable est de montrer le solution la plus simple pour contrôler à distance votre Arduino ou c
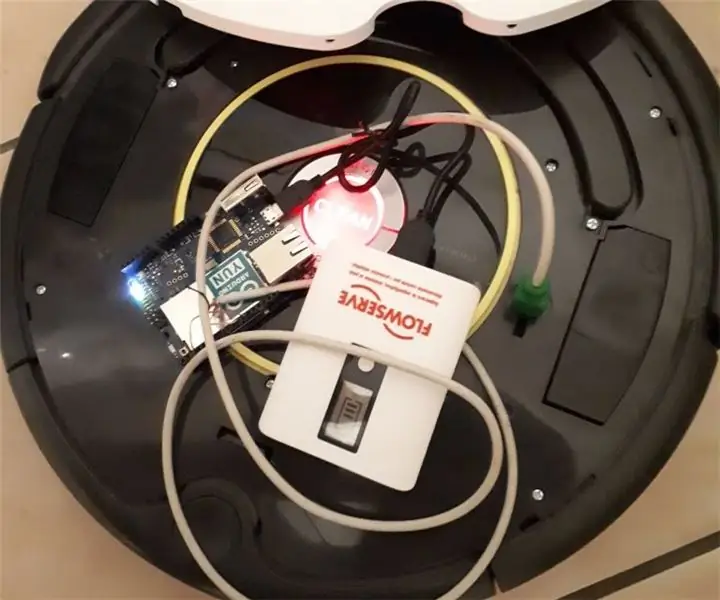
ROOMBA Conduit par ARDUINO YUN via l'application Wifi de STEFANO DALL'OLIO : 4 étapes (avec photos)

ROOMBA Driven by ARDUINO YUN Via Wifi App par STEFANO DALL'OLIO: Avec ce guide, je partage le code pour connecter ARDUINO YUN à Roomba afin de piloter Roomba via Wifi. Le code et l'application sont entièrement créés et développés par moi-même Stefano Dall' Olio.My Roomba est Roomba 620 mais vous pouvez utiliser le même code pour d'autres Roomb
