
Table des matières:
- Étape 1: Liste des pièces
- Étape 2: Gravez Raspbian et connectez les cartes
- Étape 3: Installation du logiciel requis
- Étape 4: Écrire du code et le tester
- Étape 5: Ajout de ces scripts à Cron
- Étape 6: Test du haut-parleur Phat
- Étape 7: Configuration d'un petit serveur Web et d'une application Web
- Étape 8: Construire le site Web
- Étape 9: Tout mettre dans un boîtier
- Étape 10: C'est tout
- Étape 11: Addenda
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


C'est un projet que j'ai fait pour mon enfant de 1 an pour Noël. Honnêtement, c'était un cadeau de santé mentale pour moi et ma femme. C'est une machine à bruit blanc qui peut jouer plusieurs sons différents sélectionnés via une interface Web, et intègre également des lumières qui changent de couleur en fonction du temps (les lumières rouges signifient être au lit, les jaunes signifient que vous pouvez jouer dans votre chambre et les vertes signifient que tout va bien de sortir). Étant donné que mon fils est trop jeune pour lire l'heure, une veilleuse à base de couleurs semblait être une très bonne idée.
C'est un projet vraiment facile, et comme j'ai déjà écrit le code, c'est peut-être un 1 sur 5 sur l'échelle de difficulté. Si vous avez des tout-petits qui vous dérangent beaucoup trop tôt le matin, vous voudrez en faire un.
Étape 1: Liste des pièces



1. Raspberry Pi Zero W
2. Une sorte d'étui (j'ai utilisé celui-ci d'Amazon)
3. Blinkt de Pimoroni
4. Speaker Phat de Pimoroni (Vous pouvez également utiliser un autre DAC avec des haut-parleurs bon marché)
Vous aurez besoin d'avoir des compétences de base en soudure pour assembler le phat du haut-parleur, il y a un lien avec des instructions étape par étape à partir de la page du produit, vous ne pouvez donc pas tout gâcher.
5. [FACULTATIF] Câble micro USB à montage sur panneau - d'Adafruit
6. quelques fils de connexion ou cavaliers
C'est ça!
Étape 2: Gravez Raspbian et connectez les cartes

J'utilise Raspian Stretch lite pour cette version. Alors gravez-le sur une microSD avec l'outil qui vous convient, puis lancez le pi. Si vous avez besoin d'aide pour obtenir un pi sans tête pour vous connecter au wifi de votre maison et activer ssh, il existe de nombreux tutoriels en ligne qui peuvent vous montrer comment faire cela, mais vous devrez vous assurer que vous l'avez fait pour le reste de cette travailler.
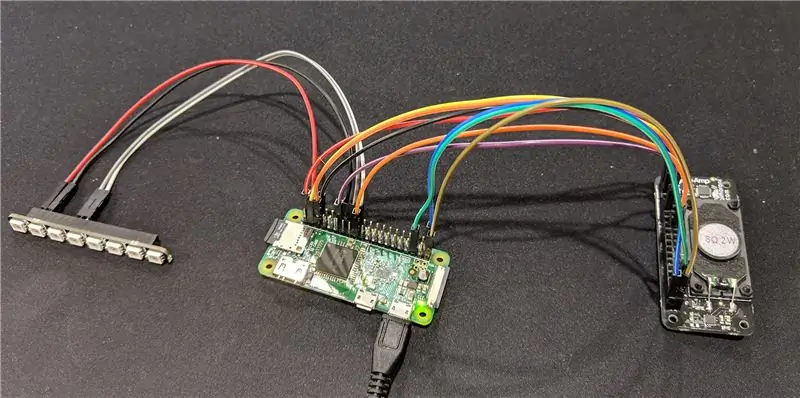
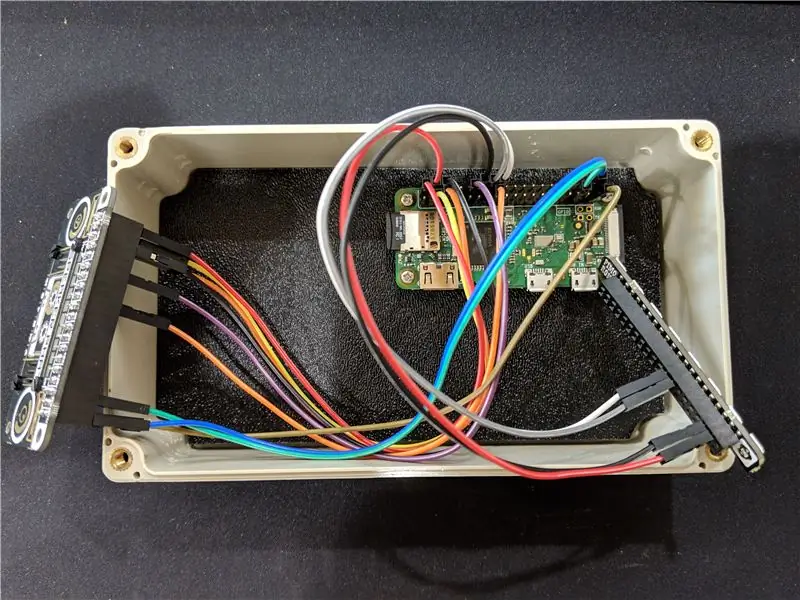
En utilisant https://pinout.xyz, vous pouvez extraire les deux cartes et obtenir leurs brochages sur ce site. Les cartes Blinkt ne nécessitent que 4 connexions et le Speaker Phat en a besoin de 9.
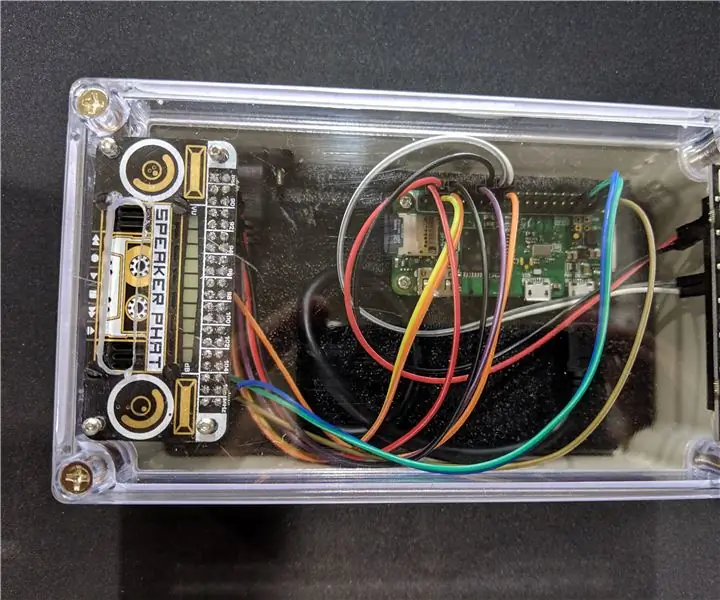
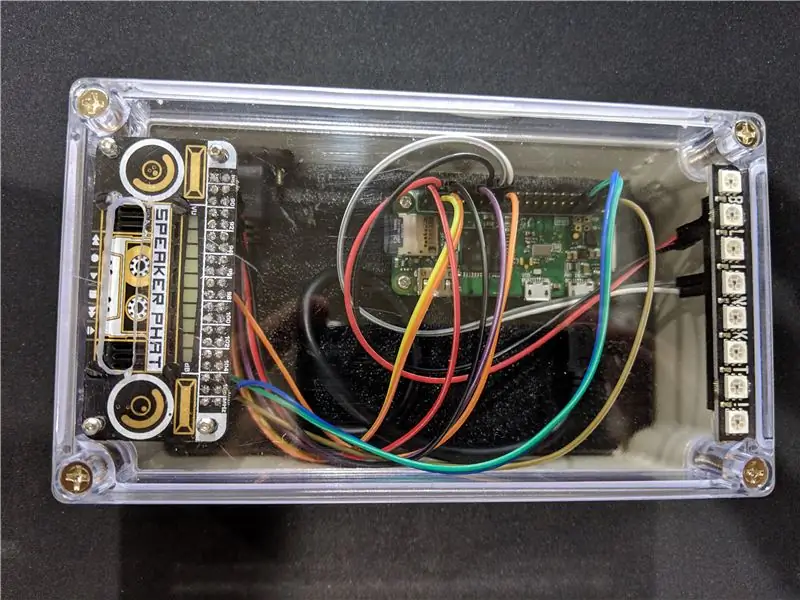
Il devrait ressembler à la photo une fois terminé. Maintenant, nous devons tester que tout fonctionne.
Étape 3: Installation du logiciel requis
Maintenant que nous sommes connectés, nous devons installer le logiciel requis pour exécuter les cartes Blinkt et Speaker Phat. Connectez-vous en SSH au pi et vous vous retrouverez dans le répertoire personnel. Entrez ce qui suit:
boucle https://get.pimoroni.com/blinkt | frapper
et puis une fois que c'est terminé, ceci:
curl -sS https://get.pimoroni.com/speakerphat | frapper
Cela installera tout le nécessaire pour les deux planches Pimoroni. Si vous entrez la commande ls, vous devriez voir un répertoire Pimoroni. Alors maintenant, écrivons du code et testons la carte Blinkt.
Étape 4: Écrire du code et le tester
Créez un répertoire appelé "scripts" en tapant mkdir scripts et nous y conserverons tout ce dont nous avons besoin pour fonctionner. Donc des scripts cd pour vous mettre dans ce dossier.
Maintenant, ce que nous voulons, ce sont des lumières tamisées rouges pour la nuit, des lumières tamisées jaunes pour un temps de jeu silencieux et des lumières vertes légèrement plus vives quand il est possible de sortir. Pour moi, je voulais des feux rouges de 19h30 à 6h15, et à 6h15 ils viraient au jaune pendant une heure, puis enfin au vert à 7h15. Je voulais aussi qu'ils s'éteignent à 8h30 quand personne n'était susceptible d'être dans la pièce.
Il y a deux façons de faire ça. Le premier (la façon dont j'ai choisi de le faire) consiste à utiliser quatre scripts différents, exécutés à partir de tâches cron. L'autre façon de procéder est un script qui inclut une fonction de temps qui est exécutée au démarrage. En fait, j'ai d'abord écrit le script pour le faire de cette façon, mais cela semblait moins efficace que de le faire basé sur cron, alors je l'ai changé. Si vous voulez la méthode "un script", faites-le moi savoir et je pourrai la poster dans les commentaires.
Commençons donc par le script rouge. Tapez touch red.py, puis nano red.py. Entrez ensuite le code suivant.
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.3) blinkt.set_pixel(3, 128, 0, 0) blinkt.set_pixel(4, 128, 0, 0) #définit les pixels 3 et 4 en rouge blinkt.show()
Faites de même pour yellow.py et green.py.
jaune.py:
#!/usr/bin/env python
importer blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_pixel(2, 128, 128, 0) blinkt.set_pixel(3, 128, 128, 0) blinkt.set_pixel(4, 128, 128, 0) blinkt.set_pixel(5, 128, 128, 0) # définit les pixels 2, 3, 4 et 5 en jaune blinkt.show()
green.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_all(0, 128, 0) #met tous les pixels en vert blinkt.show()
Et enfin, nous voulons un script pour effacer le Blinkt lorsqu'il n'est pas nécessaire (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(True) blinkt.set_brightness(0.1) blinkt.set_all(0, 0, 0) #désactive tous les pixels blinkt.show()
C'est ça. Pour tester, tapez python red.py et voyez si les deux pixels du milieu s'allument en rouge. Tapez ensuite python lightsout.py pour l'effacer. C'est ça! Ensuite, nous devrons les définir dans l'onglet cron pour qu'ils s'exécutent quand nous le voulons.
Étape 5: Ajout de ces scripts à Cron
Dans le terminal SSH tapez crontab -e
faites défiler jusqu'à la fin du fichier et ajoutez les lignes suivantes:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Cela configure les scripts pour qu'ils s'exécutent aux heures décrites à l'étape précédente, allez-y et ajustez-les en fonction de vos besoins.
C'est tout pour la veilleuse ! Super facile. Passons maintenant à la configuration de la partie White Noise de cette version.
Étape 6: Test du haut-parleur Phat
Le moyen le plus simple (à mon avis) de tester le Speaker Phat est d'installer sox et d'exécuter des statiques à partir de la ligne de commande.
sudo apt-get install sox
Une fois installé, nous pouvons essayer quelques exemples de commandes de lecture. Celui-ci devrait sonner comme des vagues.
play -n synthé brownnoise synthé pinknoise mix synthé 0 0 0 10 10 40 trapèze amod 0,1 30
Comme c'est relaxant ! Ctrl+c l'arrêtera. Mais qu'est-ce que c'est ? Il y a un tas de LED sur la face du haut-parleur Phat qui s'allument, et nous ne pouvons pas faire en sorte que cela interfère avec nos lumières Blinkt. Alors, désactivons-les.
Pour ce faire, nous devrons modifier le fichier /etc/asound.conf et supprimer le plug-in VU-mètre, afin qu'il n'essaie même pas de piloter les LED en premier lieu. Je l'ai fait en le renommant simplement. Tapez cette commande mv /etc/asound.conf /etc/asound.conf.bak J'ai trouvé ceci grâce à un peu de recherche sur Google, il pourrait donc y avoir un meilleur moyen.
Sox fonctionne, et c'est super, mais j'avais prévu d'utiliser des MP3 bouclables pour la partie bruit blanc de cette machine, j'avais donc besoin d'un autre lecteur, de préférence quelque chose de très léger. mpg123 est ce que j'ai choisi. Installez-le maintenant avec sudo apt-get install mpg123
Ok, maintenant que nous savons que Speaker Phat fonctionne comme prévu, il est temps de construire l'interface et les scripts correspondants.
Étape 7: Configuration d'un petit serveur Web et d'une application Web
Flask est un micro framework web écrit en Python. Il fournit toutes les fonctionnalités dont nous avons besoin pour le serveur Web (qui va agir comme une application). Installez-le avec la commande suivante:
flacon d'installation pip3
Cela prendra un certain temps, alors attendez. Une fois l'opération terminée, nous devrons créer les dossiers dont nous devrons extraire lors de l'exécution du site Web, et ces dossiers portent des noms spécifiques. Commençons par un endroit pour héberger le site Web. À partir du répertoire personnel, créez un nouveau répertoire appelé www avec mkdir www. Maintenant, cd www dans ce répertoire. Ici, nous avons besoin de deux autres répertoires, l'un appelé static et l'autre appelé templates.
Nous avons également besoin d'un endroit pour mettre nos MP3 bouclables. J'ai créé un répertoire dans le répertoire personnel appelé "sons" pour cela. J'ai trouvé mes MP3 en recherchant des MP3 à bruit blanc bouclables sur Google. Beaucoup d'endroits gratuits à tirer. J'ai utilisé WinSCP pour télécharger les fichiers.
Vous voudrez peut-être les tester avec la commande omxplayer ci-dessous en jouant avec la partie --vol -### pour régler le bon niveau de volume pour votre pièce. Encore une fois, un Ctrl+C arrêtera le lecteur.
Maintenant que nous avons tous ces éléments en place, écrivons du python pour mettre en place le serveur Web lorsque le pi démarre. Retournez dans le répertoire www et démarrez un nouveau fichier appelé webapp.py (nano webapp.py) et insérez le code suivant
webbapp.py:
#!/usr/bin/python
à partir de l'import de flacon Flask, render_template, request, rediriger l'import os app = Flask(_name_) @app.route('/') def index(): return render_template('index.html') @app.route('/rain', methodes = ['POST']) def rain(): os.system("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect('/') @app.route ('/waves', methodes = ['POST']) def waves(): os.system("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect('/') @app.route('/whitenoise', methodes = ['POST']) def whitenoise(): os.system("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") return redirect(' /') @app.route('/stop', methodes = ['POST']) def stop(): os.system("killall mpg123") return redirect('/') if _name_ == '_main_': app.run(debug=True, host='0.0.0.0')
Comme vous pouvez le voir, cette webapp aura 5 pages, une pour l'index, 3 pour 3 sons différents (vagues, pluie et bruit blanc) et 1 de plus pour arrêter. Les 4 pages non indexées sont redirigées vers index ('/') après avoir exécuté la commande envoyée à omxplayer, nous n'avons donc besoin de créer qu'un index.html, et rien d'autre. J'utilise killall ici comme fonction d'arrêt, car je ne pouvais pas trouver de meilleur moyen d'envoyer une commande "stop" à omxplayer. Si vous connaissez une meilleure façon de faire cela, je serais ravi de l'entendre!
Constituons maintenant le fichier index.html.
Étape 8: Construire le site Web




Ce sont les images que j'ai utilisées pour ma construction, mais n'hésitez pas à créer les vôtres. Ils doivent tous être enregistrés dans le dossier statique que nous avons créé précédemment. Le fichier index.html que nous allons créer ici doit se trouver dans le dossier templates. C'est assez important, sinon, rien de tout cela ne fonctionnera. Voici le code de mon index.html (encore une fois, ce n'est qu'un simple code html, alors modifiez-le de la manière qui vous convient).
Comme Instructables ne me permet pas de publier du code HTML brut, voici un lien vers le fichier tel qu'il existe sur ma Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Mais au cas où cela mourrait, le fichier HTML n'est qu'un CSS sophistiqué et un simple tableau 2x2 avec ces 4 icônes en tant que boutons avec des valeurs de publication comme ceci:
form action="/whitenoise" method="post"
Ça devrait être assez facile de s'en faire un.
La dernière étape consiste à m'assurer que webapp.py s'exécute au démarrage, encore une fois, je l'ai fait en l'ajoutant à la crontab. Tapez donc à nouveau crontab -e et ajoutez ce qui suit à la fin:
@reboot python3 /home/pi/www/webapp.py
Ensuite, redémarrez le pi, pointez un navigateur sur une autre machine (votre téléphone) vers l'adresse IP du pi (mieux si vous pouvez le rendre statique) et voyez si cela a fonctionné. Cliquez sur les boutons et voyez si vous obtenez du bruit.
Sur un téléphone Android, vous pouvez ajouter un site Web à votre écran d'accueil, ce que j'ai fait pour qu'il ressemble à une application. Si vous voulez vraiment lui donner un aspect "pro", trouvez ou créez un fichier.ico approprié et donnez au site Web sa propre icône qui apparaîtra sur l'écran d'accueil de votre téléphone et ressemblera beaucoup plus à une application. Beaucoup de tutoriels en ligne sur la façon d'ajouter une icône (favicon) à un site Web.
Étape 9: Tout mettre dans un boîtier



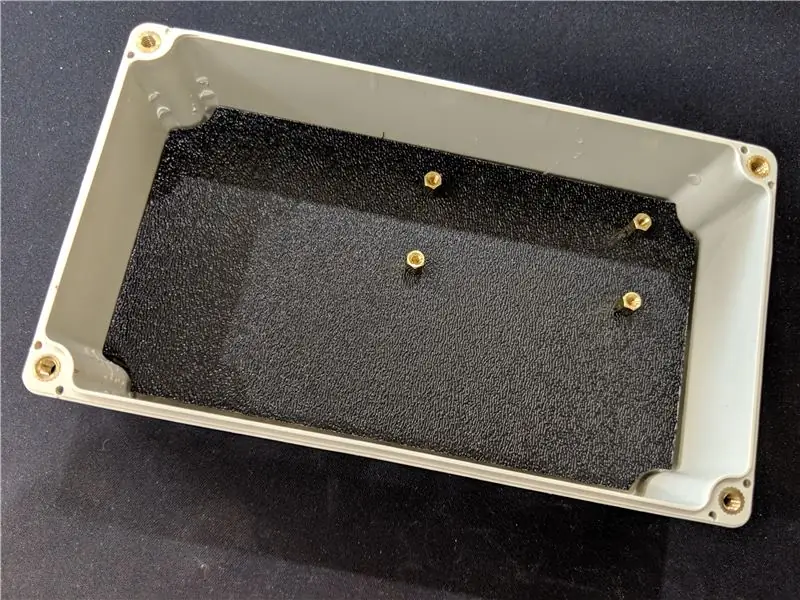
Maintenant que tout a été testé et fonctionne, il est temps de tout ranger dans un étui.
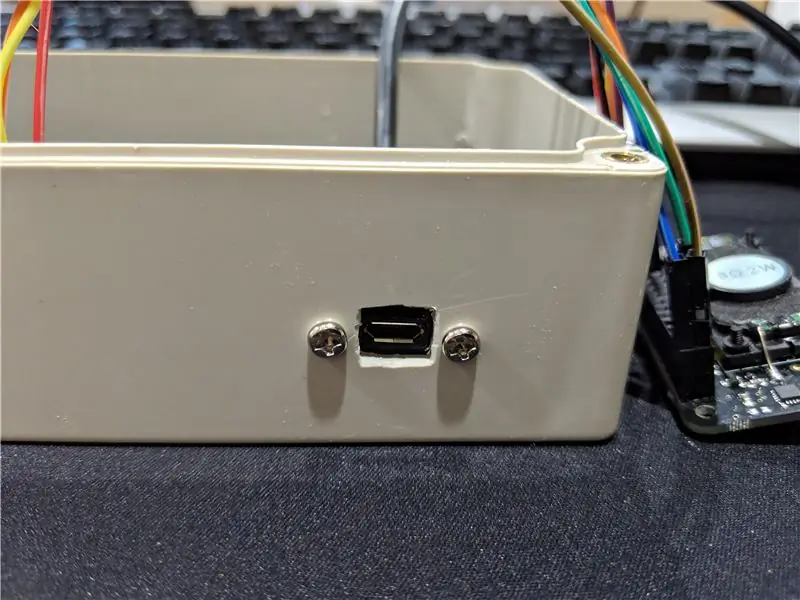
J'ai construit un support pour le Raspberry Pi Zero en utilisant des restes de plastique que j'avais dans la maison. J'ai ensuite percé des trous pour le micro USB à montage sur panneau et à l'aide de limes de bijoutier, j'ai équarri le trou. Le câble de montage sur panneau est un peu rigide, je pourrais donc acheter un adaptateur à angle droit pour le port micro USB du Pi dans le futur.
J'ai découpé une petite ouverture dans le haut du boîtier pour que le haut-parleur puisse jouer en perçant deux trous et en les connectant avec un Dremel. Puis percé les trous dans le couvercle pour monter le Speaker Phat. Pour ce que ça vaut, après avoir pris cette photo, je suis retourné et j'ai fait quelques trous de plus car le bruit était vraiment piégé à l'intérieur du boîtier. J'ai monté le Blinkt en utilisant ce truc de mastic d'affiche parce que la chose n'a pas de trous de montage, mais le mastic semble bien tenir, donc ça ira.
Étape 10: C'est tout

Branchez-le et vous avez terminé. Voici la mienne qui tourne juste après 20h. La LED verte sur le pi lui-même n'est pas aussi lumineuse que cette photo le laisse paraître.
Quelques modifications ultérieures que j'ai apportées:
J'ai ajouté 4 pages supplémentaires aux fichiers webapp.py et index.html. Ces 4 étant "rouge", "jaune", "vert" et "éteint". Assez explicite. Je voulais avoir la possibilité de passer du vert au jaune si la femme et moi nous sentions très fatigués et que nous ne voulions pas être dérangés.
@app.route('/red', methodes = ['POST']) def red (): os.system("python ~/scripts/red.py") return redirect('/')
Fondamentalement, cela 4 fois, en exécutant les 4 scripts différents, puis quelques boutons supplémentaires dans l'index qui appellent ces pages.
L'autre changement que j'ai déjà noté, mais j'ai percé quelques trous supplémentaires et élargi l'ouverture existante autour du haut-parleur car le bruit ne s'échappait pas assez bien de l'enceinte.
Si j'apporte des modifications supplémentaires, je ne manquerai pas de revenir ici et de les lister.
Étape 11: Addenda
Après avoir construit cela, j'ai réalisé que ma femme et moi laissions souvent nos téléphones en bas lorsque nous posions l'enfant au lit ou pour une sieste. J'ai donc ajouté un bouton-poussoir momentané à la broche physique 36 et inclus le code suivant (je l'ai appelé button.py) à exécuter au démarrage dans rc.local:
#!/usr/bin/env python
import RPi. GPIO as GPIO import time import os import subprocess import re GPIO.setmode (GPIO. BOARD) # Utiliser le schéma de numérotation des broches physiques bouton = 36 # Le bouton est connecté à la broche physique 16 GPIO.setup (bouton, GPIO. IN, pull_up_down =GPIO. PUD_UP) # Faire du bouton une entrée, activer la résistance Pull UP pendant que True: if GPIO.input(button)==0: # Attendre que le bouton appuie returnprocess = False # Initialement défini pour que le son soit désactivé s = subprocess. Popen(["ps", "ax"], stdout=subprocess. PIPE) pour x dans s.stdout: if re.search("mpg123", x): returnprocess = True if returnprocess == False: os.system("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 &") os.system("python /home/pi/scripts/red.py") else: os.system("killall mpg123") os.system("python /home/pi/scripts/lightsout.py")
Comme vous pouvez le voir, je suis également passé à mpg123 depuis omxplayer car il est beaucoup plus léger et simple à utiliser.
CEPENDANT, pour une raison quelconque, lorsque je place ce script dans rc.local, il s'exécute effectivement au démarrage sans aucun problème. Mais le son est vraiment très saccadé. Lorsque j'exécute le script normalement, dans le mastic, aucun problème de ce type. J'ai du mal à résoudre ce problème, donc si quelqu'un a des idées, faites-le moi savoir ! Merci.
Conseillé:
Veilleuse de couloir IoT automatique avec ESP8266 : 4 étapes (avec photos)

Veilleuse de couloir automatique IoT avec ESP8266 : j'ai commencé ce projet inspiré par une lumière d'escalier d'un autre poste instructable. La différence est que le cerveau du circuit utilise ESP8266, ce qui signifie qu'il deviendra un appareil IoT. Ce que j'ai en tête, c'est d'avoir la veilleuse du couloir pour le
Indicateur ou panneau de niveau de bruit dangereux : 4 étapes (avec photos)

Indicateur ou panneau de niveau de bruit dangereux : j'aime regarder les projets créatifs des gens. Outils modernes & la technologie nous offre tellement d'options créatives. J'enseigne des matériaux durs aux élèves du secondaire dans un lycée en Nouvelle-Zélande, donc je développe toujours & essayer de nouvelles choses. Ce
Système d'alerte de niveau de bruit dangereux : 11 étapes (avec photos)

Système d'alerte de niveau de bruit dangereux : la cuisine de conception technique d'Oshman (OEDK) est le plus grand espace de fabrication de l'Université Rice, offrant un espace à tous les étudiants pour concevoir et prototyper des solutions aux défis du monde réel. À cette fin, l'OEDK abrite un certain nombre d'outils électriques
Faire une veilleuse LED avec motif en étoile : 8 étapes (avec photos)

Fabriquer une veilleuse à LED avec motif en étoile : cette veilleuse à LED présente un motif en étoile et illumine une pièce sombre de manière magique. J'ai utilisé de l'ipé pour le bois, mais n'importe quel bois sombre ou MDF peint par exemple fonctionnerait bien. C'est un projet vraiment amusant et serait génial comme éclairage d'accentuation
BRUIT DES JOUETS (partie II): 6 étapes (avec photos)

BRUIT DES JOUETS (partie II) : Bonjour, les amis ! Aujourd'hui, nous allons modifier le schéma de connexion de l'instruction précédente de manière à ce qu'il soit possible de connecter son signal et le signal d'un autre jouet. Il y a quelques années, j'ai commencé mes expériences avec Circuit pliant et voulait mélanger
