
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Nous avons créé ce projet arc-en-ciel en utilisant diverses techniques de « bruit », qui créent des effets aléatoires contrôlés. En ajoutant de la couleur, un effet arc-en-ciel pourrait être produit. Il utilise un Arduino Nano et un écran OLED 128x128. Nous avons affiché les effets en utilisant la bibliothèque TFT. Nous avons également utilisé divers composants tels qu'une planche à pain et quelques fils.
Étape 1: Câblage
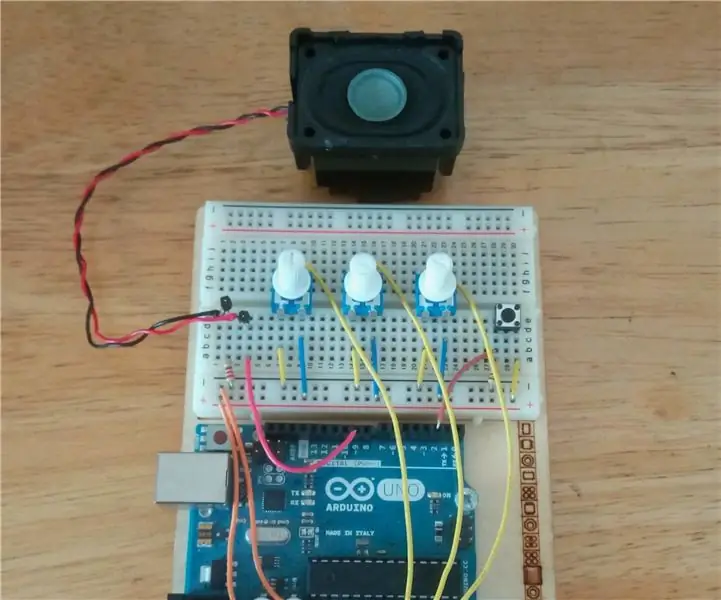
La tâche la plus élémentaire était le câblage de l'OLED à l'Arduino. Nous avons connecté le GND et le VCC aux bus respectifs sur la planche à pain; SCL à la broche numérique 13; SDA à la broche numérique 11; RES à la broche numérique 8; CC à la broche numérique 9; CS à la broche numérique 10 et enfin BL à 3,3V sur l'Arduino. En utilisant les broches 5v et GND de l'Arduino, nous avons pu alimenter toute la planche à pain.
Étape 2: Lisser le bruit
Après avoir initialisé les exigences pour l'écran TFT. Pour créer l'effet de bruit lisse, nous avions d'abord besoin d'une fonction de bruit de base. Cela renvoie une valeur relativement aléatoire entre 0 et 1 en fonction des valeurs x et y transmises. Il est important de noter qu'un ordinateur ne peut jamais produire un résultat vraiment aléatoire, et ce caractère aléatoire est simplement obtenu en changeant le nombre autant que possible, d'où les très grands nombres dans l'équation.
bruit flottant (int x, int y){ int n; n = x + y * 57; n += (n << 13) ^ n; retour (1,0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824,0); }
Nous « lissons » ensuite le bruit avec une autre fonction. Ceci est réalisé en produisant une valeur basée non seulement sur le résultat de la coordonnée passée dans la fonction, mais aussi sur les coordonnées environnantes. En conséquence, des coordonnées proches les unes des autres produisent une valeur similaire.
float smoothNoise(float x, float y){ float fractX = x - (int) x; float fractY = y - (entier) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; valeur flottante = 0.0f; valeur += fractX * fractY * bruit(x1, y1); valeur += (1 - fractX) * fractY * bruit(x2, y1); valeur += fractX * (1 - fractY) * noise(x1, y2); valeur += (1 - fractX) * (1 - fractY) * noise(x2, y2); valeur de retour; }
Étape 3: Effets utilisant un bruit doux

Avec cela, nous avons créé deux effets. Pour ce faire, nous avons parcouru chaque pixel de l'OLED et pris une valeur de bruit aléatoire basée sur les coordonnées x et y de ces pixels. Le premier de ces effets que nous avons produit en utilisant la valeur générée pour choisir une couleur et en coloriant ce pixel avec la couleur susmentionnée. Le deuxième effet a été produit de manière similaire, mais nous avons également multiplié la couleur par la valeur du bruit généré. Cela a donné au motif un effet plus ombré. Le code utilisé est indiqué ci-dessous:
void Noise2n3(bool Noisy){ for (int y = 0; y < noiseHeight; y++) { for (int x = 0; x 8) absNoise = 8; if (Bruyant) setNoisyColour(couleurs[absNoise], bruit); else setBlockColour(couleurs[absNoise]); TFTscreen.point(x, y); } } } void setNoisyColour(couleur couleur, bruit flottant) { TFTscreen.stroke(couleur.rouge * bruit, couleur.vert * bruit, couleur.bleu * bruit); } void setBlockColour(couleur couleur) { TFTscreen.stroke(couleur.rouge, couleur.vert, couleur.bleu); }
Étape 4: Effets de dégradé aléatoires



Il y a deux effets qui produisent un gradient aléatoire. Le premier effet place les pixels par rapport à leur couleur RVB, restituant lentement un motif de dégradé à l'écran. Le second utilise les mêmes pixels colorés que le premier, mais les place dans un ordre fixe, créant un dégradé diagonal le long de l'écran.
Voici le premier (basé sur les couleurs):
void Noise1(){ for(int z = 0; z < 3; z++) { TFTscreen.background(0, 0, 0); int CurrentColour[3][3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CouleurActuelle[z][0]; G = CouleurCourante[z][1]; B = CouleurActuelle[z][2]; for(int x = 0; x < 128; x++) { for(int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); if(R_Inférieur = 255) { R_Supérieur = 254; } int R_Offset = random(R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); if(G_Lower = 255) { G_Higher = 254; } int G_Offset = random(G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); if(B_Lower <1) { B_Lower = 0; } int B_Supérieur = B + ((x + y) / 4); if(B_Supérieur>= 255) { B_Supérieur = 254; } int B_Offset = random(B_Lower, B_Higher); int mult = 2; si (z == 1) mult = 1; TFTscreen.stroke(R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); } } } }
Et le second (l'effet le plus ordonné):
void Noise4(){ for(int z = 0; z < 3; z++) { TFTscreen.background(0, 0, 0); int CurrentColour[3][3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CouleurActuelle[z][0]; G = CouleurCourante[z][1]; B = CouleurActuelle[z][2]; for(int x = 0; x < 128; x++) { for(int y = 0; y < 128; y++) { int R_Lower = R - ((x + y) / 4); if(R_Inférieur = 255) { R_Supérieur = 254; } int R_Offset = random(R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); if(G_Lower = 255) { G_Higher = 254; } int G_Offset = random(G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); if(B_Lower <1) { B_Lower = 0; } int B_Supérieur = B + ((x + y) / 4); if(B_Supérieur>= 255) { B_Supérieur = 254; } int B_Offset = random(B_Lower, B_Higher); int mult = 2; si (z == 1) mult = 1; TFTscreen.stroke(R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point(x, y); } } } }
Étape 5: Le résultat final
Au final, nous avons combiné ces effets en une sorte de « diaporama » d'arcs-en-ciel. Pour y parvenir, nous avons simplement appelé chaque fonction l'une après l'autre dans une boucle while:
while (true) { Noise2n3(false); Bruit2n3(vrai); TFTscreen.background (0, 0, 0); Bruit1(); Bruit4(); }
Conseillé:
Machine à bruit Arduino : 4 étapes

Arduino Noise Machine : j'ai trouvé un petit haut-parleur en démolissant un vieux PC. pour le recyclage et j'ai pensé voir à quoi cela ressemblait en utilisant la fonction Arduino Tone(). J'ai commencé avec un potentiomètre de 10Ω pour contrôler le pitch et j'ai commencé à faire du bruit. La fonction Tone()
Bruit~Rompler / Cigale ~: 6 étapes

Bruit~Rompler / Cigale ~ :
Indicateur ou panneau de niveau de bruit dangereux : 4 étapes (avec photos)

Indicateur ou panneau de niveau de bruit dangereux : j'aime regarder les projets créatifs des gens. Outils modernes & la technologie nous offre tellement d'options créatives. J'enseigne des matériaux durs aux élèves du secondaire dans un lycée en Nouvelle-Zélande, donc je développe toujours & essayer de nouvelles choses. Ce
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
