
Table des matières:
- Étape 1: Étape 1: De quoi avez-vous besoin pour faire cela ?
- Étape 2: Étape 2: Assembler le cadre
- Étape 3: Étape 3: Utilisation de l'image Raspberry Pi prête à l'emploi
- Étape 4: Étape 4: Étapes de configuration manuelle
- Étape 5: Étape 6: Procédure pas à pas du code
- Étape 6: Étape 7: Et ensuite ? et quelques conseils…
- Auteur John Day [email protected].
- Public 2024-01-31 10:19.
- Dernière modifié 2025-01-23 14:46.



Remarque: j'ai décidé de l'inclure dans le contenu du remix ! S'il vous plaît, considérez-moi si vous trouvez ce projet agréable!
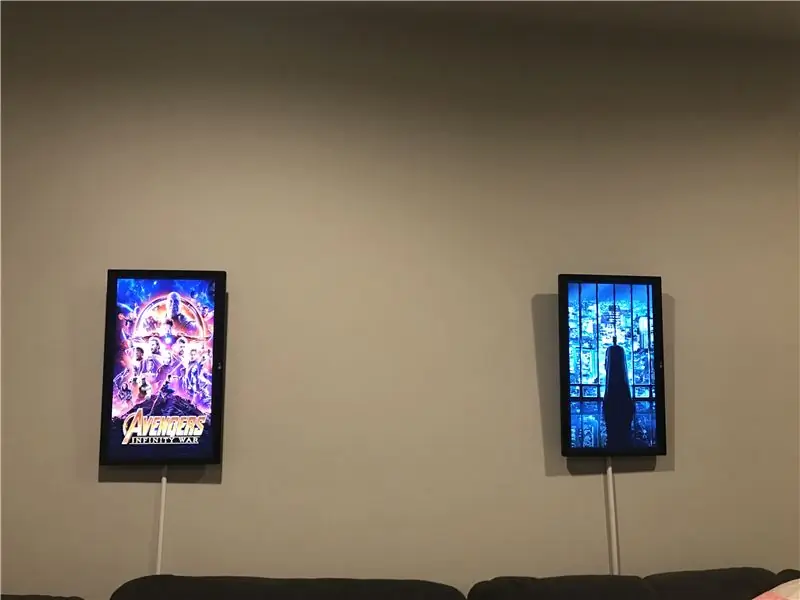
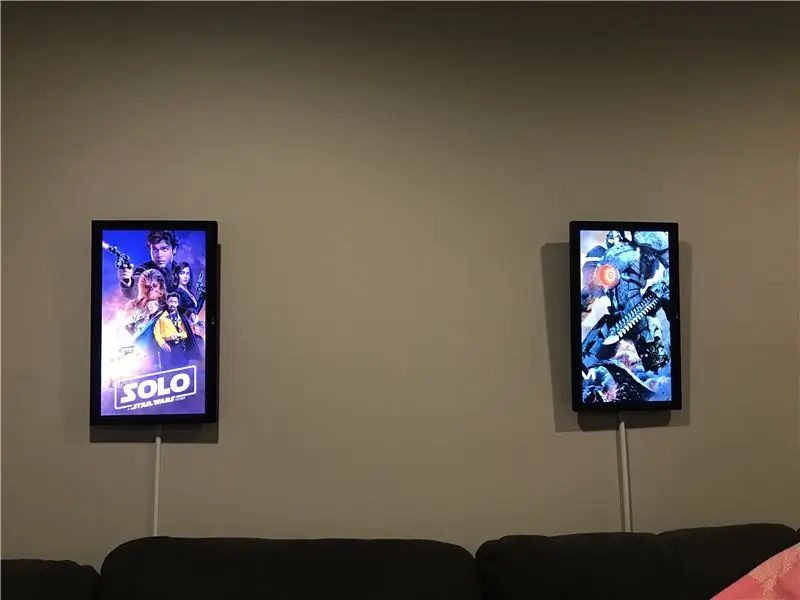
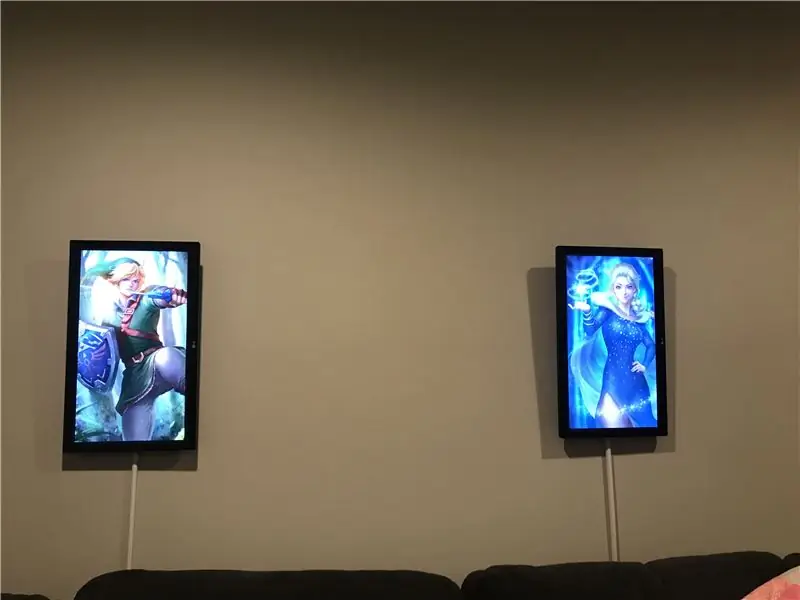
Salut! Dynaframe est un cadre photo numérique qui se veut différent. J'ai parcouru des dizaines d'implémentations, mais elles ressemblaient toutes à des diaporamas glorifiés, et beaucoup d'entre elles semblaient difficiles à mettre à jour (nécessitant le retrait de la carte MicroSD par exemple). J'ai donc appris un peu de python et j'y ai mis ma propre touche. Voici les fonctionnalités de Dynaframe (la plupart sont présentées dans la bande-annonce ci-dessus
- Téléchargements à distance - Tout d'abord, je ne voulais pas toucher à une carte SD pour la mettre à jour. Dynaframe prend en charge la mise à jour du média via un partage de fichiers, et si vous utilisez Allsync, vous pouvez le mettre à jour via le cloud. Je peux (et j'ai) attendre un changement d'huile et rechercher des illustrations pour mettre à jour mon cadre numérique avec à la maison !
-
Prise en charge vidéo - Il prend en charge à la fois les images et les vidéos. Cela signifie qu'il prend également en charge:
- Plotgraphes - Ceux-ci sont créés lorsque vous ajoutez des éléments vidéo à des images fixes (les applications Plotaverse/Werble peuvent le faire par exemple)
- Cinemagraphs - C'est lorsque vous figez des parties d'une vidéo pour la faire ressembler à un-g.webp" />
-
Prise en charge de la domotique (MQTT avec contrôle via Node-Red)
Dynaframe peut recevoir des messages MQTT pour lui dire quelle liste de lecture jouer. Cela lui permet d'être contrôlé via de nombreux systèmes domotiques et permet des scénarios étonnants tels que l'affichage d'affiches de films lorsque vous démarrez Netflix ou l'affichage d'illustrations de jeu lorsque vous vous connectez à Xbox Live. Cela peut également être utilisé pour faire des choses de présence afin que lorsqu'une personne entre dans la pièce, son œuvre d'art préférée soit affichée
- Prise en charge des listes de lecture - Dynaframe prend en charge la lecture de médias dans des dossiers, en traitant chaque dossier comme une « liste de lecture ». Donc, si vous organisez vos médias de manière à avoir des illustrations de bandes dessinées dans un dossier, des illustrations de sport dans un autre et des illustrations d'affiches de films dans un autre… vous pouvez sélectionner le dossier de médias que vous souhaitez lire et il le parcourra. Cela permet à la pièce dans laquelle se trouvent les Dynaframes d'avoir des "humeurs". Parfois, je règle le mien pour jouer des illustrations de jeux, parfois des illustrations de films. Parfois science-fiction, parfois fantasy. Lorsque je suis en "mode créateur", je le place dans un dossier d'illustrations de brevets et de schémas. J'ai essayé de le rendre flexible, mais facile à utiliser.
- Contrôle à distance - Chaque Dynaframe prend en charge un serveur Web, vous pouvez donc accéder au cadre et obtenir une page Web hébergée qui affiche les listes de lecture. Vous pouvez alors facilement changer de liste de lecture. Puisqu'il s'agit d'un serveur Web, vous pouvez le faire à partir de n'importe quel système d'exploitation avec un navigateur ou un appareil. Cela signifie que vous pouvez le contrôler avec des téléphones, des tablettes, des PC et même certains téléviseurs de nos jours.
- Économe en énergie - J'ai résolu ce problème via Zwave et la domotique, mais Dynaframe est essentiellement conçu pour ne pas écrire sur la carte SD de manière significative (il ne se connecte qu'ici et là). Vous pouvez donc l'éteindre soudainement et le redémarrer et tout ira bien. J'ai utilisé plusieurs cadres pendant des mois sans aucun problème, et ils s'éteignent avec mes lumières lorsque je quitte la pièce. Malgré cela, si vous deviez garder les cadres allumés pendant une année complète, cela coûterait environ 13,00 $ chacun en supposant 0,08 $ par KW/h. (Avec Zwave et 3 heures par jour, cela le ramène à environ 1,50 $ par an !
- Logiciel libre / gratuit - J'avais trouvé des solutions qui nécessitaient des paiements mensuels / des contrats de service. Je ne suis qu'un amateur et je cherchais quelque chose où une fois que j'aurais le matériel, je pourrais simplement charger un logiciel et partir. J'ai mis le logiciel sur GitHub pour que d'autres puissent l'utiliser, le mettre à jour et ajouter des fonctionnalités s'ils le souhaitent.
Espérons qu'avec cette liste, vous comprenez pourquoi j'ai fait le travail pour réinventer encore une fois la roue. Je vais participer au concours Remix, mais ce n'est pas tant un remix d'une chose, qu'un remix d'une douzaine environ:)
Étape 1: Étape 1: De quoi avez-vous besoin pour faire cela ?
Ok, tout d'abord… de quoi avons-nous besoin ?
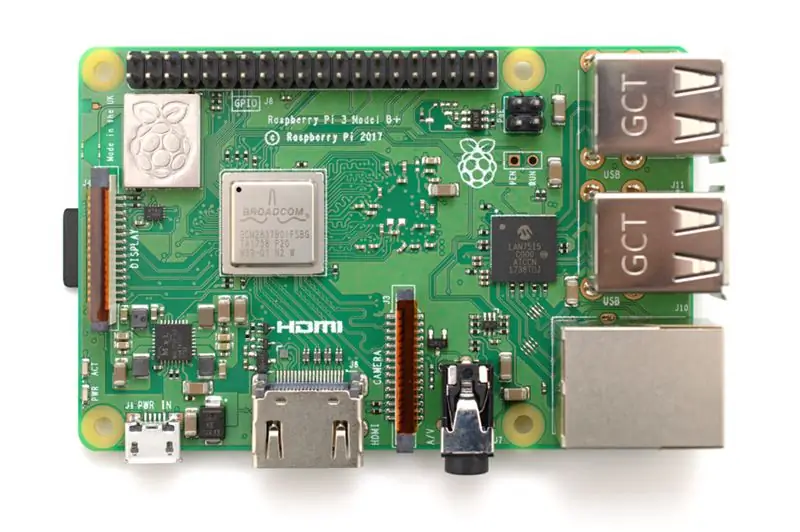
- Raspberry pi 3 - le cerveau de l'opération
- Un câble HDMI court
- Moniteur LG MK430H-B IPS 27" (Vous pouvez utiliser le moniteur que vous voulez, mais c'est ce que j'ai utilisé)
- Carte Micro SD
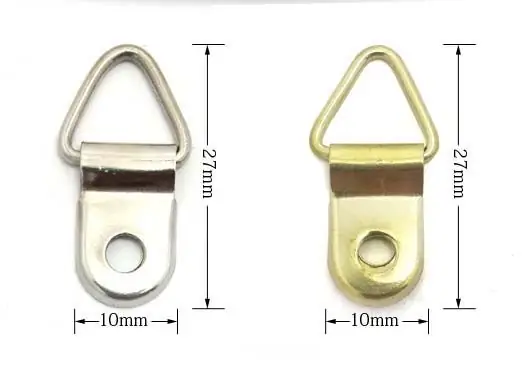
- Kit de suspension de cadre photo en fil de fer
- Super colle
Facultatif, mais utile pour des fonctionnalités étendues ou un look plus épuré:
- Fiches Z Wave (pour allumer/éteindre via la domotique) -
- Une configuration domotique prenant en charge MQTT (telle que HomeSeer, Home Assistant ou Smart Things
- Câbles dissimulant les conduits (généralement juste un rail en plastique pour faire passer les fils… cela aide à cacher les fils qui se détachent des cadres)
-
Peinture - Il s'agit de faire correspondre le conduit de dissimulation avec vos murs. Je trouve que si vous prenez le temps de faire cela, cela aide à l'illusion que les cadres flottent simplement. L'autre façon de le faire bien sûr serait de faire passer le fil dans/à travers le mur, mais c'est hors de portée de cette instructable
Étape 2: Étape 2: Assembler le cadre


Il n'y a honnêtement pas beaucoup de magie ici. Veuillez voir les images pour savoir ce que j'utilisais… J'ai super collé le matériel de suspension des deux côtés de l'arrière du moniteur, j'ai fait passer le fil, puis je l'ai monté avec un clou dans un poteau du mur. Les moniteurs ne sont pas très lourds, mais si vous en avez besoin, veuillez utiliser une vis avec une ancre. Vous pouvez utiliser n'importe quel moniteur, veuillez simplement le monter en conséquence… par exemple, si vous utilisez un téléviseur de 37 , vous voudrez faire un kit de montage mural pour cela (j'utilise en fait un téléviseur mural comme l'un de mes cadres!)
La seule autre chose à craindre est le Raspberry pi… Je l'ai simplement collé à l'arrière du moniteur. Il n'y a pas besoin de beaucoup de finesse là-dedans. Je n'ajoute pas de ventilateurs ni de refroidissement actif… les cadres ne poussent pas trop le Pi.
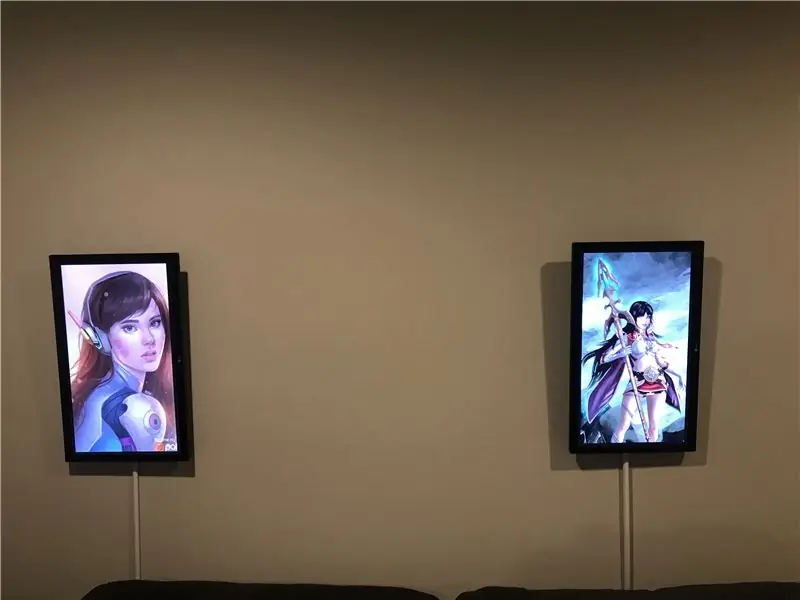
L'avantage de s'accrocher à un seul clou est que vous pouvez facilement vous assurer que les choses sont de niveau sans avoir à percer d'autres trous dans le mur. Veuillez également noter qu'il existe une version de ceci où vous pouvez démonter le cadre et créer le vôtre en bois pour le faire ressembler davantage à un cadre photo…. l'un de mes objectifs lorsque j'ai créé cela était de le faire dans un tel façon que je n'ai pas détruit le moniteur, au cas où je déciderais que je n'aimais pas l'effet (j'ai fini par l'aimer !). J'ai choisi des moniteurs avec des lunettes simples et minces pour cette raison. Je les monte aussi verticalement pour les faire ressembler le plus possible à des cadres photo !
Étape 3: Étape 3: Utilisation de l'image Raspberry Pi prête à l'emploi


Il y a deux options pour construire cela. Je vais commencer par le plus simple, qui consiste à imager un Raspberry Pi avec une image que j'ai préparée et qui effectue la plupart des autres étapes pour vous. Cependant, si vous voulez plus de contrôle sur l'image, je vais passer en revue les étapes dont vous aurez besoin pour la configurer manuellement. Cela vous permettrait d'ajouter ceci à une image qui peut avoir d'autres fonctionnalités que vous désirez comme un logiciel domotique, des serveurs MQTT, etc.
Veuillez noter que la vidéo vous guide à travers les étapes de la partie « prêt à l'emploi ». Je vais parcourir les autres étapes de cette instructable afin qu'il soit entièrement documenté cependant.
Pour utiliser la version prête à l'emploi, veuillez utiliser Etcher pour écrire l'image suivante sur une carte MicroSD:
1drv.ms/u/s!AqxjM4_uBDJguOsrwD3z4ovMJwFF9g (Mise à jour le 6/7/2019)
Cette image est une image raspberry pi complète à laquelle il manque une chose, une bibliothèque python. Pour configurer tout ce que vous voulez:
- Démarrez cette image sur un raspberry pi 3 ou une version ultérieure (3B+ devrait fonctionner correctement)
- Démarrez une ligne de commande et exécutez raspi-config
- Définissez le mot de passe sur quelque chose de sécurisé
- Configurez votre wifi
- Définissez le nom d'hôte sur quelque chose d'unique mais descriptif pour chaque cadre que vous configurez
- Lorsque vous avez terminé, enregistrez et redémarrez. Exécutez 'ifconfig' pour obtenir l'adresse IP de la trame (cela devrait s'afficher comme WLAN0)
- Exécutez la commande: « sudo pip3 install paho-mqtt ». Cela installera une bibliothèque critique laissée en dehors de l'image
- Redémarrer
Suivant: Copiez les fichiers sur le raspberry pi en accédant à l'adresse IP telle que: \{adresse IP}\Frame
Dans ce dossier, créez un sous-dossier pour chaque "playlist" souhaitée et placez-y au moins un fichier (jpg, mov ou mp4). Ensuite, vous pouvez accéder à https://{ipaddress}:8000 pour voir l'interface utilisateur Web, et vous devriez voir les dossiers répertoriés. Si c'est le cas, alors vous avez configuré les choses correctement et vous êtes prêt à basculer ! Facile.. N'est-ce pas ? Eh bien aussi simple que je pourrais le faire pour l'instant:)
Remarques sur l'image:
1) Samba est installé et configuré, mais configuré pour l'invité. Vous voudrez le verrouiller si vous voulez qu'il soit sécurisé.
2) Le mot de passe/connexion par défaut est pi/raspberry. Quel est le mot de passe par défaut du système d'exploitation Raspbian. Vous voudrez certainement changer cela!
3) SSH ET VNC sont activés, vous pouvez donc accéder à distance au pi pour le gérer si besoin est.
4) Le dossier 'logs' dans le partage Frame contient un cronlog… si quelque chose explose, c'est là que se trouve le journal.
5) Samba partage le dossier 'Frame'. C'est là que vos médias doivent aller… dans des sous-dossiers !
6) Il y a un serveur Web sur qui n'a pas d'autorisation. Cela facilite la navigation vers l'adresse IP (port 8000) du cadre pour le contrôler, mais je ne l'exposerais pas à l'extérieur de la façon dont il est configuré maintenant.
7) La configuration par défaut sur cette image est le mode portrait (vertical). Si vous souhaitez changer cela en mode horizontal, vous voudrez regarder: https://www.ceos3c.com/open-source/rotate-screen-r… pour changer le paramètre correct.
À ce stade, vous êtes opérationnel en toute simplicité. Il y a deux bonus que vous pouvez ajouter:
1) Une prise intelligente domotique est pratique si vous avez déjà un interrupteur Zwave dans la pièce où vous l'installez. Ensuite, vous pouvez configurer des automatisations pour faire des choses pour garder le cadre synchronisé avec les lumières de la pièce. Par exemple, lorsque j'allume mes lumières dans mon makerspace, mes cadres s'allument avec eux. Lorsque je les éteint, les cadres s'éteignent. Pour cela, il suffit d'alimenter le moniteur lui-même par la prise. Vous pouvez également choisir d'alimenter le pi… l'avantage si vous le faites est des temps de démarrage rapides… mais vous perdrez la consommation d'énergie du pi. Pour être vraiment «vert», je garde mes pi et mes moniteurs sur la prise, et les éteints tous les deux, mais c'est vraiment votre choix.
2) Allwayssync (https://allwaysync.com/). J'utilise ce logiciel pour synchroniser mon stockage onedrive / cloud avec les partages samba Dynaframe. Ce logiciel peut effectuer une synchronisation bidirectionnelle, une gestion des conflits et plus encore. Je le trouve utile et cela a très bien fonctionné pour moi.
Le reste de cette instructable parlera de la façon « manuelle » de configurer cela et approfondira un peu plus la configuration Zwave / Allwayssync au besoin.
-
Étape 4: Étape 4: Étapes de configuration manuelle
Si vous suivez les étapes sur le long terme, je suppose que vous connaissez un peu Linux et comment configurer un Raspberry Pi. Dans ce cas, voici la liste des choses que vous voudrez faire. Ce qui est génial avec cette liste, c'est que j'ai utilisé Instructables ici pour comprendre ce truc, donc je vais pouvoir faire un lien direct vers les Instructables qui ont rendu cela possible:)
1) Clonez le référentiel à l'adresse: https://github.com/Geektoolkit/Dynaframe dans un dossier nommé « Frame ». Je vais faire référence à ce dossier Frame pour que le reste de l'instructable soit cohérent, de sorte que si vous voulez l'appeler autrement, vous saurez de quel dossier je parle. C'est là que le fichier show.py doit résider.
2) Définissez show.py comme exécutable
3) Installez Python 3, ainsi que feh, Samba et omxplayer. Ceux-ci sont requis pour l'exécution des scripts
4) Vous voudrez utiliser pip3 pour installer paho-mqtt (sudo pip3 install paho-mqtt) ainsi que les bibliothèques HTTP pour python.
5) Configurez un script bash pour démarrer show.py au lancement. J'ai utilisé cette instructable:
www.instructables.com/id/Raspberry-Pi-Laun…
6) Si vous voulez qu'il soit en mode portrait, définissez la valeur correcte pour la rotation de l'écran. Assurez-vous que les pilotes OpenGL ne sont PAS activés (ou la rotation sera ignorée… cela m'a coûté quelques heures de ma vie à déboguer:))
www.ceos3c.com/open-source/rotate-screen-r…
7) Configurez Samba pour partager le dossier Frame. Je ne me souviens pas de ce que j'avais l'habitude de faire, mais ces étapes sont bien écrites;
everyday-tech.com/samba-share-on-your-rasp…
8) Configurez VNC et SSH afin de pouvoir gérer à distance le pi (le recommande vivement à moins que vous ne vouliez utiliser des claviers pour les gérer plus tard)
À ce stade, le script python devrait démarrer au démarrage, vous devriez pouvoir gérer à distance le pi, exécuter le fichier python et voir les images et les vidéos se charger.
9) Un composant facultatif… vous voudrez probablement définir l'adresse IP statique. Définissez définitivement le nom d'hôte sur quelque chose d'unique si rien d'autre afin que vous puissiez l'utiliser pour envoyer un ping à l'appareil/naviguer vers la page Web pour le contrôle
S'il y a des tonnes de questions, je peux y répondre davantage. J'ai créé l'image pour que la plupart des gens n'aient pas à recommencer toutes ces étapes !
Maintenant, parcourons un peu le code afin que vous sachiez où le modifier si vous le souhaitez…
Étape 5: Étape 6: Procédure pas à pas du code
Le code est à:
github.com/Geektoolkit/Dynaframe
Je ne vais pas tout parcourir, mais je tiens à souligner certaines parties importantes:
Dans 'show.py', il y a des parties qui configurent le serveur MQTT. Vous voudrez les configurer si vous utilisez la domotique pour contrôler vos écrans. Cette partie est en haut, elle est donc facile à modifier et ressemble à:
# personnaliser avant utilisation ! brokeraddress = "test.mosquitto.org" # vous pouvez l'utiliser comme courtier de test, ou configurer msoquitto sur un rpi en tant que courtier interne
mqttclient = "dynaframe1" # doit être unique pour chaque trame…
port de courtage = 1883
subscriptionname = "jfarro/house/makerspace/display" # cela devrait être une chaîne qui est unique et décrit où se trouve votre cadre
Le "corps de page Web" mentionné dans le code est une longue chaîne qui est renvoyée lorsqu'un navigateur accède au cadre. Dans cette chaîne, vous verrez le CSS qui doit être modifié si vous souhaitez configurer la page Web qui est servie pour qu'elle soit… plus jolie:) Je ne suis pas très doué en design parfois. Il peut certainement être amélioré.
Cette variable:
refreshInterval = 30 # nombre de secondes entre les images dans un diaporama
est la façon dont vous définissez la durée d'affichage des images. C'est l'une des choses que vous voudrez peut-être configurer si vous ne voulez pas que les pages retournent toutes les 30 secondes (bien que je trouve cela rafraîchissant… j'ai toujours de nouvelles illustrations !)
D'accord, ce sont les principales sections de code que vous voudrez éditer pour en faire "le vôtre". C'est tout à fait facultatif, mais je tenais à le souligner.
Étape 6: Étape 7: Et ensuite ? et quelques conseils…


Espérons que tout s'est bien passé et, si vous construisez cela, vous disposez d'un cadre photo numérique alimenté par Raspberry Pi qui prend en charge les vidéos et une tonne d'autres gadgets et gadgets ! Je travaille toujours pour ajouter des fonctionnalités à ceci.. Ensuite, j'aimerais ajouter la possibilité d'utiliser des URL Web pour des images, des flux RSS ou des sites Web tels que le trafic/la météo. Je pouvais voir qu'il s'agissait d'écrans d'art qui peuvent devenir fonctionnels en un instant… même devenir des écrans de jeu / d'émulation momentanés (via un contrôleur Bluetooth). Je vais mettre à jour cette instructable au fur et à mesure que j'ajoute des choses.
Quelques conseils rapides:
1) Ceci est conçu pour fonctionner en 1080p. 4K serait génial, mais cela augmente le coût de tout, et je travaillais avec un objectif de prix de 150 $ (ce que j'ai légèrement raté)
2) Le Raspberry Pi 3 A+ n'était pas sorti lorsque j'ai créé cela. C'est un module bien mieux adapté, et le prix baisse de 10 dollars !
3) Comme il est conçu pour 1080p, toutes les illustrations fonctionnent mieux si vous les redimensionnez en 16:9 (ou 9:16 si portrait) et 1080p. C'est là que vous obtiendrez les images les plus nettes
4) Pour créer un excellent contenu amusant qui bouge (où cela brille vraiment), vous pouvez utiliser Werble (iPhone) ou Plotaverse (ou la suite d'Enlight). Fondamentalement, si vous recherchez « plotoagraphe » et « cinémagraphe », vous pouvez créer un contenu incroyable pour ceux-ci qui les fait vraiment briller.
5) La recherche d'œuvres d'art en 9:16 / 1080p peut vous amener à certains sites qui conçoivent des fonds d'écran pour téléphones portables… c'est une excellente source d'art. DeviantArt a également été incroyable.
6) Si vous recherchez 1080x1920 sur youtube, vous trouverez tout de suite du contenu vidéo qui fonctionne bien sur ces images !
Je pense que c'est tout pour le moment. Je continuerai d'ajouter au fur et à mesure. J'espère que vous pourrez voir les vidéos que j'ai faites et ce que j'ai partagé ici… ce sont, selon l'OMI, un cran au-dessus de tous les cadres photo ! Merci, et à la prochaine fois…
S'il vous plaît, pensez à voter pour moi pour le concours 'remix' si vous aimez ça !
Conseillé:
Cadre photo coeur à LED - Faites un cadeau parfait pour la Saint-Valentin ou un anniversaire : 7 étapes (avec photos)

Cadre photo en forme de cœur à LED - Faites un cadeau parfait pour la Saint-Valentin ou un anniversaire : Bonjour ! Dans ce instructable je vais vous montrer comment vous pouvez faire ce superbe cadre photo coeur LED. Pour tous les passionnés d'électronique ! Faites le parfait cadeau de Saint-Valentin, d'anniversaire ou d'anniversaire pour vos proches ! Vous pouvez regarder la vidéo de démonstration de ce
Cadre photo OSD avec reconnaissance faciale : 11 étapes (avec photos)

Cadre photo OSD sensible au visage : ce Instructables montre comment créer un cadre photo avec un affichage à l'écran (OSD) sensible au visage. L'OSD peut afficher l'heure, la météo ou d'autres informations Internet que vous souhaitez
Cadre photo pas cher et mignon sans carte SD sur ESP8266 + TFT 1,8 pouces: 4 étapes

Cadre photo bon marché et mignon sans carte SD sur ESP8266 + TFT 1,8 pouces : le cadre photo numérique est une chose géniale pour montrer des photos des membres de votre famille, de vos amis et de vos animaux de compagnie. Je voulais construire un petit cadre photo bon marché et mignon avec les pièces déjà en main. Ce cadre utilise 1,8" Petit panneau TFT et fils ESP8266
Cadre photo pratique : 4 étapes

Cadre photo pratique : Il s'agit d'une petite version portable d'un cadre photo qui est fait d'une boîte d'allumettes vide et de vieux papiers colorés. Le projet peut également être fait pour développer de grands cadres photo avec le même circuit intégré. Le circuit ne vous fait pas
Maison de l'homme riche : 5 étapes

Maison de l'homme riche : Hé les gars ! Bienvenue à nouveau !! Aujourd'hui, je voudrais vous présenter un modèle de maison qui ne peut appartenir qu'aux plus riches parmi les riches. Ce modèle 3D a été réalisé avec l'aide de TINKERCADlink:https://www.tinkercad. com/Ce sont des cl
