
Table des matières:
- Étape 1: Pourquoi un cadre photo OSD ?
- Étape 2: Pourquoi Face Aware ?
- Étape 3: Conception à 2 niveaux
- Étape 4: Configurer le serveur de photos Option 1: Image Docker
- Étape 5: Configurer le serveur de photos Option 2: Créer à partir de la source
- Étape 6: Option client 1: Navigateur Web
- Étape 7: Option client 2: ESP32 + LCD
- Étape 8: ESP32 + assemblage LCD
- Étape 9: ESP32 + logiciel LCD
- Étape 10: Profitez de la photo
- Étape 11: Quelle est la prochaine étape ?
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.




Ce Instructables montre comment créer un cadre photo avec un affichage à l'écran (OSD) conscient du visage.
L'OSD peut afficher l'heure, la météo ou d'autres informations Internet que vous souhaitez.
Étape 1: Pourquoi un cadre photo OSD ?


J'ai 2 projets d'horloge photo chez Instructables avant:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Les deux récupèrent une photo avec des beautés et un tableau horaire sur Internet toutes les minutes et l'affichent sur l'écran LCD.
Montrer des beautés, c'est bien, mais elles me sont toutes étrangères. Que diriez-vous d'utiliser vos photos préférées personnelles et d'ajouter l'heure actuelle et d'autres informations instantanées dessus ?
Ce projet explore comment le faire.
Étape 2: Pourquoi Face Aware ?




Voyons d'abord comment ajouter des informations instantanées OSD à une photo:
- Sélection aléatoire d'une photo dans un dossier spécifique
- Récupérer l'heure
- Récupérer des informations instantanées sur Internet
- dessiner le temps et les informations instantanées sur la photo
Les étapes 1 à 3 sont simples; L'étape 4 a également l'air simple, mais déterminer où dessiner le texte n'est pas si facile.
Si la taille du texte est trop petite, il est difficile à lire à une distance raisonnable; Si la taille du texte est trop grande, il couvrira probablement les objets photo. Surtout s'il s'agit d'une photo de portrait, le texte couvrant les visages n'est pas préféré.
Étant donné que la position des visages pour chaque photo n'est pas la même, pour éviter les visages couverts par l'OSD, nous avons d'abord besoin d'un processus de détection de visage. Ensuite, nous pouvons trouver une zone sans visage pour dessiner le texte.
Étape 3: Conception à 2 niveaux

Le processus de détection de visage nécessite une certaine puissance de traitement, en revanche, le cadre photo peut être très léger. Je l'ai donc divisé en 2 niveaux:
Serveur
Le moteur photo sensible au visage est un serveur d'applications Node.js. Pour chaque requête HTTP, il va:
- Sélectionnez une photo dans le dossier photo au hasard
- Détection facial
- déterminer aucune zone de visage ou la zone de moindres visages
- Pendant ce temps, récupérez la météo ou d'autres informations instantanées utiles sur Internet à une certaine période
- Dessinez le temps et les informations instantanées sur la photo
- Renvoie la photo avec OSD au format JPEG en réponse
Client
Le client peut être un navigateur Web, une applet ou un appareil IoT.
Par exemple. un boasrd de développement ESP32 avec un écran LCD de 2 à 4 pouces est très adapté pour être placé sur le bureau comme un petit cadre photo.
Étape 4: Configurer le serveur de photos Option 1: Image Docker


Pour plus de commodité, j'ai pré-construit une image Docker pour le serveur d'applications OSD Node.js photo conscient du visage.
Si vous n'avez pas encore configuré Docker, veuillez suivre le guide de démarrage de Docker:
www.docker.com/get-started
Exécutez ensuite la commande suivante: (remplacez /path/to/photo par votre propre chemin de photo)
docker run -p 8080:8080 -v /chemin/vers/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Testez-le en parcourant
Vous pouvez constater que l'heure d'affichage n'est pas dans votre fuseau horaire:
docker run -p 8080:8080 -e TZ=Asia/Hong_Kong -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Si vous habitez à Hong Kong comme moi, vous pouvez ajouter des informations météo sur Hong Kong:
docker run -p 8080:8080 -e TZ=Asia/Hong_Kong -e OSD=HK_Weather -v /path/to/photo:/app/photo moononournation/face-aware-photo-osd:1.0.1
Si vous souhaitez développer vos propres informations OSD:
mkdir -p ~/git
cd ~/git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080:8080 -e TZ=Asia/Hong_Kong -e OSD=HK_Weather -e DEBUG= Y -v /chemin/vers/photo:/app/photo -v ~/git/face-aware-photo-osd/app.js:/app/app.js moononournation/face-aware-photo-osd:1.0. 1
Modifiez la fonction update_osd() dans app.js pour personnaliser vos propres informations OSD. Après le développement, supprimez simplement l'environnement DEBUG=Y de la commande docker.
Étape 5: Configurer le serveur de photos Option 2: Créer à partir de la source
Si vous connaissez Node.js, vous pouvez créer le serveur d'applications à partir de la source.
Obtenez la source:
git clone
Installer les packages:
cd face-aware-photo-osd
npm installer
Créez un dossier photo et copiez vos propres photos dans le dossier.
Exécutez le serveur d'applications:
nœud app.js
Étape 6: Option client 1: Navigateur Web

Naviguez simplement vers
La page est scriptée pour charger automatiquement une image de taille de page adaptée toutes les minutes.
P. S. Si vous naviguez à partir d'une autre machine qui n'exécute pas le serveur d'applications, n'oubliez pas de remplacer localhost par le nom d'hôte ou l'adresse IP du serveur d'applications.
Étape 7: Option client 2: ESP32 + LCD




Un client de cadre photo peut être aussi simple qu'une carte de développement ESP32 et un écran LCD.
Voici le matériel requis:
Carte de développement ESP32
N'importe quelle carte de développement ESP32 devrait être ok, cette fois j'utilise une carte appelée MH-ET LIVE.
Affichage LCD
Tout écran LCD pris en charge par Arduino_GFX, vous pouvez trouver l'affichage actuellement pris en charge dans le fichier readme de GitHub:
github.com/moononournation/Arduino_GFX
Cavalier
Certains fils de connexion dépendent de la carte de développement et de la disposition des broches LCD. Dans la plupart des cas, 6 à 9 cavaliers femelles à femelles suffisent.
Support LCD
Un certain support aide l'écran LCD à se tenir droit, cette fois j'utilise un support de porte-cartes.
Étape 8: ESP32 + assemblage LCD



L'ESP32 avec en-tête de broche sur le côté supérieur est préféré. Si l'embase est en bas, il suffit de mettre la carte à l'envers;>
Connectez l'ESP32 et l'écran LCD avec des cavaliers, puis installez-le sur le support.
Voici l'exemple de résumé de connexion:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (si disponible) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (facultatif) GPIO 22 -> LED (si disponible) GPIO 23 -> MOSI/SDA
Étape 9: ESP32 + logiciel LCD

IDE Arduino
Téléchargez et installez Arduino IDE si vous ne l'êtes pas encore:
www.arduino.cc/en/main/software
Prise en charge ESP32
Suivez les instructions d'installation pour ajouter le support ESP32 si vous ne le faites pas encore:
github.com/espressif/arduino-esp32
Bibliothèque Arduino_GFX
Téléchargez les dernières bibliothèques Arduino_GFX: (appuyez sur "Cloner ou Télécharger" -> "Télécharger ZIP")
github.com/moononournation/Arduino_GFX
Importez des bibliothèques dans Arduino IDE. (Menu "Sketch" Arduino IDE -> "Inclure la bibliothèque" -> "Ajouter une bibliothèque. ZIP" -> sélectionnez le fichier ZIP téléchargé)
Compiler et télécharger
- Ouvrir l'IDE Arduino
- Ouvrez l'exemple de code ESP32PhotoFrame ("Fichier" -> "Exemple" -> "Bibliothèque GFX pour Arduino" -> "WiFiPhotoFrame")
- Remplissez vos paramètres WiFi AP dans SSID_NAME et SSID_PASSWORD
- Remplacez le nom d'hôte ou l'adresse IP et le port de votre serveur dans HTTP_HOST et
- Appuyez sur le bouton "Télécharger" de l'IDE Arduino
- Si vous trouvez que l'orientation n'est pas correcte, modifiez la valeur de "rotation" (0-3) dans le nouveau code de classe
Étape 10: Profitez de la photo

Il est temps de mettre le cadre photo IoT sur votre bureau et d'en profiter !
Étape 11: Quelle est la prochaine étape ?
- Ajoutez vos propres informations instantanées
- Ajustez la taille de la photo source pour une meilleure précision de détection des visages
- Tâche automatique pour mettre les dernières photos dans le dossier photo du serveur
- Prenez plus de photos;>
Conseillé:
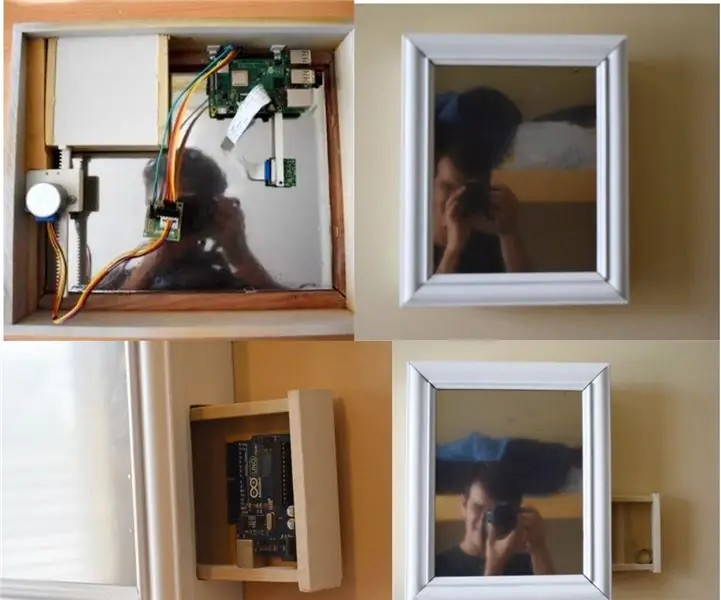
Miroir de reconnaissance faciale avec compartiment secret : 15 étapes (avec photos)

Miroir de reconnaissance faciale avec compartiment secret : J'ai toujours été intrigué par les compartiments secrets toujours créatifs utilisés dans les histoires, les films, etc. Alors, quand j'ai vu le concours du compartiment secret, j'ai décidé d'expérimenter l'idée moi-même et de fabriquer un miroir ordinaire qui ouvre un s
Sonnette avec reconnaissance faciale : 7 étapes (avec photos)

Sonnette avec reconnaissance faciale : motivationRécemment, il y a eu une vague de vols dans mon pays qui ciblent les personnes âgées dans leurs propres maisons. Habituellement, l'accès est accordé par les occupants eux-mêmes puisque les visiteurs les convainquent qu'ils sont des soignants/infirmiers. Ce
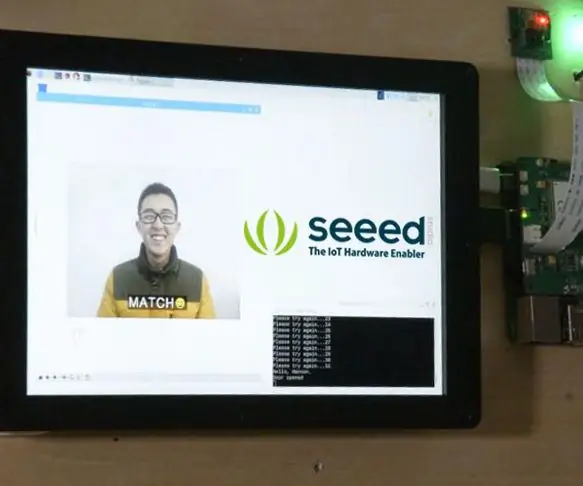
Serrure intelligente à reconnaissance faciale avec LTE Pi HAT : 4 étapes

Serrure intelligente à reconnaissance faciale avec LTE Pi HAT: La reconnaissance faciale est de plus en plus utilisée, nous pouvons l'utiliser pour créer une serrure intelligente
Système de sécurité par reconnaissance faciale pour un réfrigérateur avec Raspberry Pi : 7 étapes (avec photos)

Système de sécurité à reconnaissance faciale pour un réfrigérateur avec Raspberry Pi : En naviguant sur Internet, j'ai découvert que les prix des systèmes de sécurité varient de 150$ à 600$ et plus, mais toutes les solutions (même les plus chères) ne peuvent pas être intégrées avec d'autres des outils intelligents chez vous ! Par exemple, vous ne pouvez pas définir
Reconnaissance faciale en temps réel : un projet de bout en bout : 8 étapes (avec photos)

Reconnaissance faciale en temps réel : un projet de bout en bout : Lors de mon dernier tutoriel explorant OpenCV, nous avons appris le SUIVI D'OBJETS DE VISION AUTOMATIQUE. Nous allons maintenant utiliser notre PiCam pour reconnaître les visages en temps réel, comme vous pouvez le voir ci-dessous :
