
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

J'ai un ami et collègue qui est batteur de rock and roll. Sa cabine est à côté de la mienne au travail et il voit et entend parler de tous mes projets électroniques et logiciels. Cela fait plus d'un an, donc je ne me souviens même pas comment tout cela s'est passé, mais je crois qu'il m'a vu un jour utiliser une LED à haute luminosité. Il m'a demandé à quel point il serait difficile de créer un métronome visuel pour les batteurs. Comme la plupart des choses de nos jours, un métronome visuel a probablement déjà été inventé. Mais son idée m'a intrigué et, parce que je m'ennuie généralement et que j'ai besoin de quelque chose sur quoi me concentrer, j'ai décidé de l'essayer.
Je m'excuse tout de suite: je n'ai pas pris beaucoup de photos de ce projet. Je ne l'ai pas commencé en pensant que j'écrirais un Instructable pour cela (c'était avant que je sois sur Instructables). Donc, si vous décidez de construire cela, vous devrez faire de votre mieux en utilisant le schéma, le logiciel et les quelques images que j'ai fournies. J'ai tout donné à Mike et je ne l'ai pas revu depuis. Il me dit souvent combien il l'aime. Il m'a dit qu'il l'utilise maintenant à chaque fois qu'il joue. Il faut aimer un projet qui quitte le nid et ne revient jamais. Je ne peux pas dire que c'est arrivé toute ma carrière.
Étape 1: LED

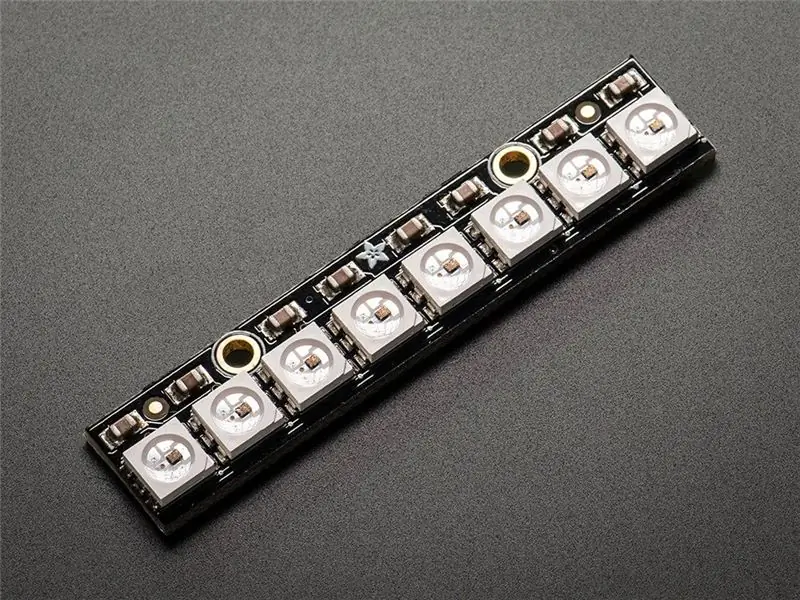
J'ai décidé d'utiliser des bandes lumineuses à LED. Adafruit fabrique ce qu'il appelle un NeoPixel Sick: une bande de 8 LED qui est petite et étroite sur un PWB (https://www.adafruit.com/product/1426). J'ai décidé d'en utiliser deux et de les connecter via des câbles à un boîtier central qui abriterait un microcontrôleur, un écran et un moyen de contrôler tout cela.
Les LED du NeoPixel fonctionnent à 5V et, comme vous le verrez, j'utiliserai un microcontrôleur de 3,3V. Cela signifie que j'ai besoin d'un moyen de décaler la tension du signal de commande entre le microcontrôleur 3,3 V et le NeoPixel. J'ai choisi d'utiliser un SparkFun Logic Level Converter (https://www.sparkfun.com/products/12009). Je les ai déjà utilisés et ils sont faciles à utiliser et, à environ 3 $, peu coûteux (pour moi).
À l'aide de deux câbles stéréo de 6 pieds de long, j'envoie les signaux de commande 5V traduits avec l'alimentation 5V et la masse aux deux NeoPixels. J'ai conçu et imprimé en 3D un boîtier pour les NeoPixels qui sont branchés sur une carte porteuse avec une prise stéréo femelle pour accepter le câble.
Étape 2: Microcontrôleur

Essayer de décider quelle carte de microcontrôleur utiliser pour un projet de nos jours peut être difficile. J'avais l'habitude de concevoir le mien mais, au cours de la dernière décennie, tant de cartes Open Source différentes et peu coûteuses sont devenues disponibles qu'il n'a plus de sens d'essayer. Pour le métronome visuel, je n'étais pas sûr de la puissance dont j'aurais besoin. Ma conjecture n'était pas trop. Je veux dire, à quel point serait-il difficile de configurer une minuterie pour déclencher une interruption afin d'émettre les signaux dont j'avais besoin ? J'aurais également besoin d'un écran et d'un moyen d'entrer des informations. Même cela pourrait ne pas nécessiter beaucoup de traitement.
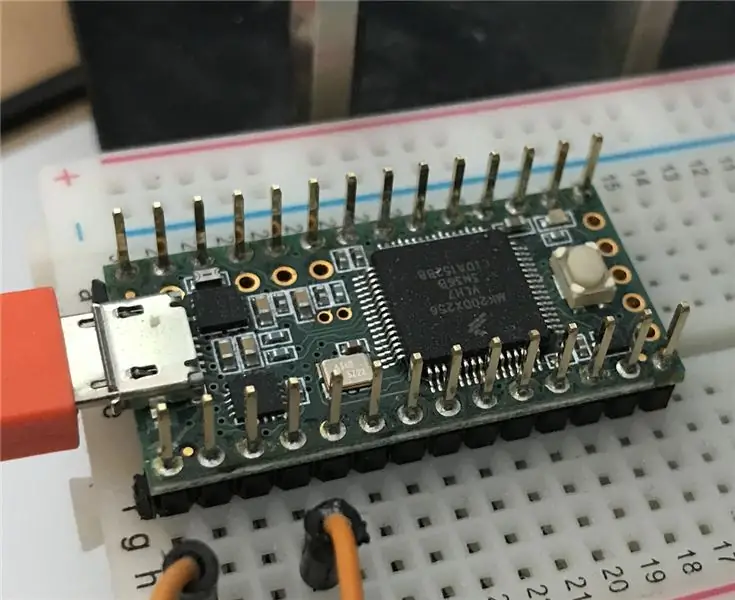
J'ai décidé d'utiliser un Teensy 3.2 comme contrôleur. Le Teensy 3.2 est fabriqué par PJRC et je les utilise pour de nombreux projets ces derniers temps. C'est un ARM 32 bits avec des extensions DSP et des vitesses allant jusqu'à 96 MHz (overclocké). Ils coûtent environ 20 $, donc ils sont très raisonnables. Oui, je suis d'accord avec ceux d'entre vous qui pourraient dire que c'est trop de microcontrôleur pour cette application. Mais, le Teensy dispose de certaines installations matérielles et logicielles qui pourraient être utiles et, je les ai beaucoup utilisées ces derniers temps, alors, que diable.
Étape 3: Affichage

Pour l'affichage, j'utilise un écran graphique Adafruit Monochrome 128X64 OLED. Ceux-ci fonctionnent à 3,3 V comme le Teensy, ce qui facilite l'interface.
J'utilise une série de menus pour afficher les options et l'état à l'opérateur. Pour contrôler les menus, j'utilise un encodeur rotatif que j'ai récupéré via Sparkfun (https://www.sparkfun.com/products/10982). Je peux utiliser l'encodeur pour parcourir les menus et le bouton-poussoir intégré est utilisé pour sélectionner des éléments. Cet appareil dispose également d'une LED intégrée qui peut être utilisée comme affichage alternatif.
Étape 4: Enceinte

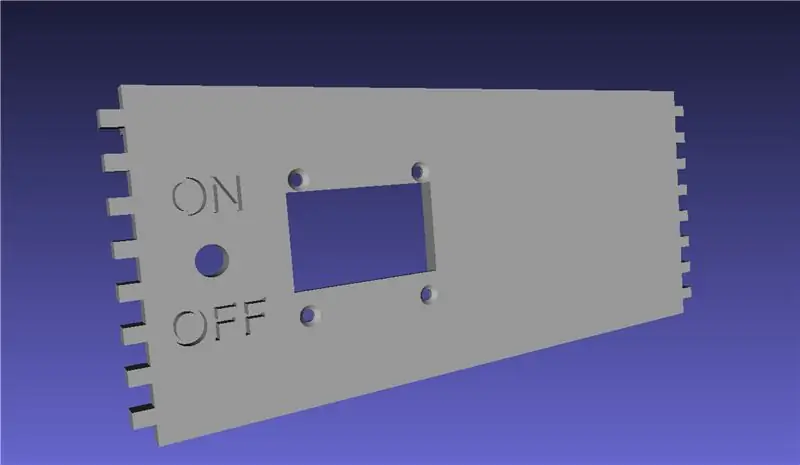
J'ai conçu et imprimé en 3D le boîtier de l'électronique. Vous pouvez le voir sur l'image au début de cet article. Vous n'avez évidemment pas besoin de l'utiliser. J'ai fait la boîte un peu plus grande que je ne le voulais mais cela m'a donné de la place pour mettre mes mains à l'intérieur.
Étape 5: Assemblage

Encore une fois, je n'ai pas pris beaucoup de photos l'année dernière quand j'ai fait ça. Cette photo aérienne montre l'emplacement de l'écran, de l'encodeur, du protoboard principal avec le Teensy et du protoboard plus petit qui a la traduction de niveau et les deux prises stéréo femelles où les LED se branchent dans le boîtier.
Le protoboard principal a une prise DC "conviviale pour la planche à pain" que j'ai reçue d'Adafruit. Il a été positionné sur la planche de manière à ce qu'il dépasse et s'aligne avec le trou que j'ai fait pour lui dans le panneau latéral droit. Parce que je n'ai pas beaucoup de détails, vous devrez jouer avec cela afin de l'aligner. Il en va de même pour la carte où les prises stéréo femelles dépassent de l'arrière. Encore une fois, désolé, je n'ai pas plus de photos pour cela.
Étape 6: Coder

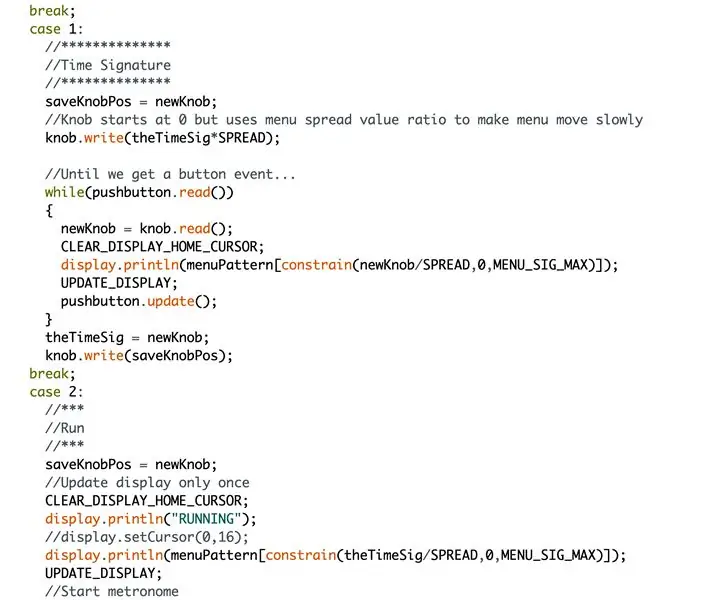
Le code. Je pense avoir suffisamment de commentaires pour vous aider à faire des changements. Ce projet exploite beaucoup de code de PJRC et Adafruit (et al). Je suis absolument certain que tout cela peut être amélioré. J'ai organisé cela pendant mes vacances de Noël 2017 en quelques jours. Je suis un fervent partisan du matériel et des logiciels Open Source. Je crois aussi au partage de la technologie et de l'information en général (depuis bien avant que ce soit à la mode).
Étape 7: Opération
Je suppose que la vidéo que j'ai essayé d'intégrer n'a pas fonctionné… Je vais en faire un lien YouTube. Restez à l'écoute…
Étape 8: Conclusion

J'espère qu'une personne intelligente (j'espère une jeune) prendra ce projet et le rendra encore meilleur. Et, si vous le faites, partagez-le. Comme je le dis tout le temps (surtout ces derniers temps): nous avons besoin d'un monde plus intelligent. Transmettez ce que vous savez.
Conseillé:
Je veux être entouré par l'effet visuel d'ITunes ! : 5 étapes

Je veux être entouré par l'effet visuel d'ITunes ! : L'effet visuel d'iTunes est très fantastique. J'aime voir mon iTunes Visual Effect écouter de la musique. En attendant, j'aime HOMESTAR développé par SEGATOYS. HOMESTAR est un planétarium domestique. Il peut projeter le ciel étoilé de 3 mètres de diamètre au
Servo métronome, programmable pour différentes vitesses : 3 étapes

Servo métronome, programmable pour différentes vitesses : créez votre propre métronome. Tout ce dont vous avez besoin est le kit de démarrage Arduino Mega 2560 et un ordinateur compatible
Thermomètre visuel : 14 étapes

Thermomètre visuel : ce Instructable va créer un thermomètre qui indique la température en allumant différentes couleurs. L'Instructable a été créé pour que les gens regardent simplement à l'extérieur et voient la température approximative. L'Instructable ne prend qu'un c
555 Timer Metronome - Audio & Visuel : 8 étapes (avec photos)

555 Timer Metronome - Audio & Visual : Mon fils a récemment commencé à jouer du ukulélé et j'ai pensé qu'un métronome aiderait avec son timing. En tant que fabricant, je me suis dit que je pouvais en préparer un moi-même assez facilement avec une minuterie 555 (qu'est-ce que vous ne pouvez pas faire avec un…) Après une petite recherche sur le w
Compteur de temps de réaction (visuel, audio et tactile) : 9 étapes (avec photos)

Compteur de temps de réaction (visuel, audio et tactile) : le temps de réaction est une mesure du temps qu'une personne met pour identifier un stimulus et produire une réponse. Par exemple, le temps de réaction audio d'un athlète est le temps écoulé entre le coup de feu (qui démarre la course) et le début de la course. Réaction
