
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Le but de cette version est d'enseigner la connexion d'Arduino avec Node-red et une base de données, afin que vous puissiez enregistrer des données et également les collecter pour une utilisation ultérieure.
Pour cette version, j'utilise un simple système d'alarme arduino qui génère 5 numéros de données, chacun séparé par une virgule.
Il n'est pas nécessaire d'avoir cette quantité exacte de données et le programme peut être n'importe quoi.
La partie importante est que les données sont séparées par des virgules comme on le voit sur cette capture d'écran.
La sortie pourrait par exemple ressembler à ceci: "324, 0, 0, 1, 1"
(la programmation terminée et les instructions pour la création de l'arduino sont liées au bas de ce tutoriel)
Étape 1: Premiers pas avec Node-red

Pour ce didacticiel, nous supposons que vous avez déjà installé Node-red, mais il existe des palettes supplémentaires utilisées pour ce projet dont nous avons besoin pour que cela fonctionne.
Recherchez le bouton "Gérer la palette" et installez les palettes suivantes.
- node-red-tableau de bord
- nœud-rouge-nœud-mysql
- nœud-rouge-nœud-arduino
- node-red-node-serialport
Il devrait afficher de nouvelles palettes sur le côté du menu du bouton Node-red.
Étape 2: Fractionnement des données dans Node-red

Maintenant que Node-red est prêt à fonctionner, nous devons commencer par diviser nos données en morceaux séparés.
C'est pourquoi nous nous sommes assurés de les séparer par des virgules à l'intérieur du code Arduino.
Commençons d'abord par déposer le nœud d'entrée Arduino, situé sur le panneau latéral gauche.
Vous devez vous assurer qu'il a le bon port série (Mine utilise COM4) et le débit en bauds (dans mon programme, j'utilise un débit en bauds de 9600)
S'il est correctement configuré, il doit indiquer qu'il est connecté.
Ensuite, nous créons un bloc fonctionnel Javascript et le connectons après le nœud d'entrée Arduino. Ce bloc nous permet de programmer en Javascript, et ici nous écrivons un code qui peut diviser nos données pour chaque virgule.
Dans ce bloc fonctionnel, j'ai divisé mes 5 données à l'aide du code suivant:
var m1 = {sujet: "light1", charge utile: msg.payload.split(", ")[0]}; var m2 = {sujet: "light2", charge utile: msg.payload.split(", ")[1]}; var m3 = {sujet: "light3", charge utile: msg.payload.split(", ")[2]}; var m4 = {sujet: "millis", charge utile: msg.payload.split(", ")[3]}; var m5 = {sujet: "onoff", charge utile: msg.payload.split(", ")[4]}; retour [m1, m2, m3, m4, m5];
(changer le code si nécessaire)
Assurez-vous que le nœud est défini sur 5 sorties (ou votre équivalent)
Comme le montre la capture d'écran, nous avons maintenant 5 sorties que nous relions chacune à un nœud de débogage et à un nœud de tableau de bord de texte. Cela sera utile lorsque nous aurons besoin de le voir sur l'interface utilisateur.
Étape 3: Base de données avec Wampserver

Pour que notre base de données fonctionne, vous devez avoir installé Wampserver. Une fois qu'il est installé et s'affiche sous la forme d'une icône verte (après avoir démarré tous les services), vous devez ouvrir le "phpMyAdmin" qui devrait vous amener à un écran de connexion. Sauf si vous l'avez précédemment modifié, entrez simplement "root" dans le nom d'utilisateur et connectez-vous.
Appuyez sur le bouton phpmyadmin sous les outils dans la barre de gauche et cela devrait ouvrir le menu de la base de données, qui ressemble à celui montré dans l'image ci-dessus.
Créez une nouvelle base de données et nommez-la en rapport avec votre projet, la mienne s'appelle "alarmsystem" (ces noms seront sensibles à la casse)
Sous cette base de données, créez une nouvelle table et nommez-la, la mienne s'appelle "alarmdata"
il vous demandera si vous souhaitez utiliser "latin1_swedish_ci" et nous le gardons comme cela.
Maintenant, vous créez 6 tables (1 de plus que les données dont nous disposons)
La première table doit utiliser le type de données "longtext"
et le reste de l'ensemble de données utilise "mediumtext"
Assurez-vous de les nommer. (le premier jeu de données doit être nommé "time"
Étape 4: Base de données

L'ensemble de données Wampserver devrait ressembler à ceci.
(mais sans les données réelles, car nous n'y sommes pas encore parvenus)
Étape 5: Node-red vers Wampserver

Maintenant, nous voulons que les données que nous sortons de notre arduino soient transférées sur notre serveur Wamp.
Commencez par créer un autre bloc fonction Javascript et connectez-le à notre nœud d'entrée arduino.
Dans ce bloc de script, nous divisons à nouveau nos données, mais nous les insérons également dans notre base de données.
var data = msg.payload.split(", ");var Green1 = data[0]; var Green2 = données[1]; var Alarme = données[2]; var Millis = données[3]; var IsActive = données[4]; var out = "INSERT INTO alarmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VALUES('"+new Date().toISOString().slice(0, 19).replace('T', ' ')+"', '"+Vert1+"', '"+Vert2+"', '"+Alarme+"', '"+Millis+"', '"+IsActif+"')"; msg.topic = out; renvoyer le message;
Remarquez que j'ai saisi "INSERT INTO alarmsystem.alarmdata", c'est le nom que nous avons donné à notre base de données et à notre table, assurez-vous d'y inscrire le nom exact que vous avez donné à votre base de données.
Connectez maintenant le bloc Javascript à un nœud de débogage ainsi qu'à un nœud "mysql" situé sous la palette de stockage sur le côté gauche.
sous le bloc mysql, vous le nommez de la même manière que votre base de données "alarmsystem"
changer l'utilisateur en "root" (le nom que nous avons utilisé pour nous connecter à notre serveur)
l'hôte, le port et la base de données doivent déjà être remplis avec:
Hôte: 127.0.0.1
Port: 3306
Base de données: système d'alarme
Si tout est fait correctement, il doit être connecté après le déploiement de vos modifications.
Vous devriez également pouvoir voir que la base de données enregistre maintenant vos données directement depuis l'Arduino.
Étape 6: Utilisation des données de Wampserver vers Node-red


Pour le dernier tronçon, nous voulons voir si nous pouvons prendre les données que nous avons enregistrées et les remettre dans notre Node-red et, espérons-le, les afficher.
Commencez par placer un nœud "inject"
Sous la rubrique dans ce nœud, nous mettons le code: SELECT*FROM alarmsystem.alarmdata
Celui-ci pourra trouver notre base de données lorsque nous appuierons dessus.
Connectez le nœud d'injection à un nouveau nœud "mysql" configuré exactement comme celui que nous avons fait à l'étape précédente.
Connectez le nœud mysql à un nœud de débogage et à un nœud de modèle trouvé sous le tableau de bord.
Le nœud de modèle sera notre table que nous pouvons mettre à jour pour afficher les données de la base de données au fur et à mesure de leur production.
Saisissez le code affiché dans la capture d'écran ci-dessus (modifiez-le si nécessaire) et il devrait maintenant afficher un tableau de données dans notre interface utilisateur Node-red.
Nous pouvons également ajouter un bouton de tableau de bord pour mettre à jour le tableau à partir de l'interface utilisateur elle-même.
Commencez par créer un nœud de bouton.
connecter le nœud de bouton à un bloc fonction Javascript.
dans le bloc fonction, nous insérons le code suivant.
msg.topic = "SELECT * FROM alarmdata ORDER BY Green1 DESC LIMIT 20"; return msg;
(Green1 étant la première variable de données dans la table)
ce bloc fonction doit ensuite être connecté à l'entrée de notre nœud mysql que nous avons créé précédemment dans cette étape.
Étape 7: Finalisation

Maintenant, notre interface utilisateur devrait inclure une mise à jour en direct de nos données et un tableau avec les données de notre serveur lui-même.
Cela signifie que nous avons créé une connexion entre Arduino, un programme basé sur l'interface utilisateur et une base de données.
Si vous êtes intéressé par le fonctionnement de mon système d'alarme Arduino, j'ai ajouté un document qui explique comment il est programmé et configuré.
Ainsi qu'un export complet de la programmation node-red.
Conseillé:
Faites de beaux tracés à partir de données Arduino en direct (et enregistrez les données dans Excel): 3 étapes

Créez de beaux tracés à partir de données Arduino en direct (et enregistrez les données dans Excel) : nous aimons tous jouer avec notre fonction traceur dans l'IDE Arduino. des points sont ajoutés et ce n'est pas particulièrement agréable pour les yeux. Le traceur Arduino IDE ne
Comment faire un enregistreur de données en temps réel d'humidité et de température avec Arduino UNO et carte SD - Simulation d'enregistreur de données DHT11 dans Proteus : 5 étape

Comment faire un enregistreur de données en temps réel d'humidité et de température avec Arduino UNO et carte SD | Simulation de l'enregistreur de données DHT11 dans Proteus : Introduction : salut, c'est Liono Maker, voici le lien YouTube. Nous réalisons un projet créatif avec Arduino et travaillons sur des systèmes embarqués. Enregistreur de données : un enregistreur de données (également un enregistreur de données ou un enregistreur de données) est un appareil électronique qui enregistre des données au fil du temps avec
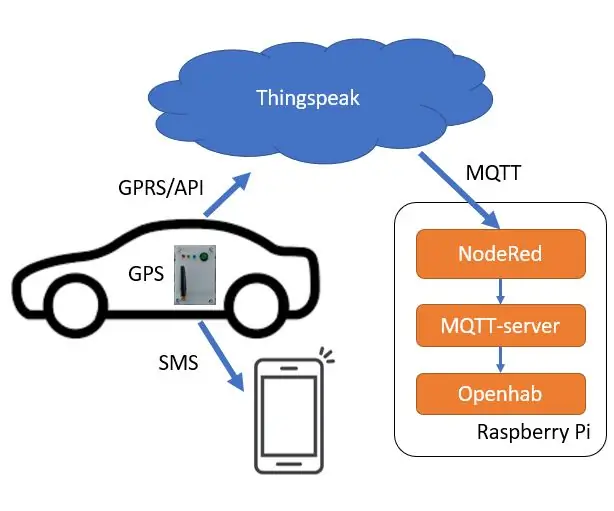
Traqueur de voiture GPS avec notification SMS et téléchargement de données Thingspeak, basé sur Arduino, domotique : 5 étapes (avec photos)

Traqueur de voiture GPS avec notification SMS et téléchargement de données Thingspeak, basé sur Arduino, domotique : j'ai créé ce traqueur GPS l'année dernière et comme il fonctionne bien, je le publie maintenant sur Instructable. Il est connecté à la prise accessoires dans mon coffre. Le traceur GPS télécharge la position de la voiture, la vitesse, la direction et la température mesurée via un mobile de données
Comment récupérer des données à partir d'une base de données Firebase sur NodeMCU : 7 étapes

Comment récupérer des données à partir d'une base de données Firebase sur NodeMCU : pour cette instruction, nous allons récupérer les données d'une base de données dans Google Firebase et les récupérer à l'aide d'un NodeMCU pour une analyse ultérieure. EXIGENCES DU PROJET : 1) NodeMCU ou ESP8266 Controller2) G-Mail compte pour créer une base de données Firebase.3) Téléchargez le
Cachez vos données et vos données - Protégez-les du monde : 8 étapes

Cachez vos affaires et vos données - Gardez-le à l'abri du monde : Le beau monde a toujours beaucoup de surprises. Je partage avec vous un peu de mon expérience pour assurer ma sécurité et celle de mes affaires. J'espère que ça t'aidera
