
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Ce projet a été inspiré par le feu de forêt mystique de Game of Thrones, un liquide verdâtre qui, lorsqu'il est allumé, explose en flammes vertes. Le projet se concentre sur l'utilisation de bandes LED RGB SMD5050 pour des effets de couleur personnalisés. Trois objets en verre sont équipés d'une bande de six LED RVB chacun. Un Arduino Uno crée un motif de scintillement semblable à un feu pour les lumières. Les LED RVB sont nécessaires pour créer un motif de couleur dégradé du vert foncé au vert vif jusqu'au blanc le plus brillant. Une simple LED verte ne suffit pas, elle a besoin des composants rouge et bleu pour créer un blanc éclatant. En prime, ce matériel peut produire n'importe quelle autre couleur. Les objets en verre sont nécessaires pour réfracter la lumière et masquer la source lumineuse réelle, c'est-à-dire les petites bandes LED RGB SMD5050 d'aspect très technique.
L'idée peut être étendue à autant d'objets que vous le souhaitez et à toutes les palettes de couleurs dynamiques que vous souhaitez. Cette instructable décrit comment j'ai implémenté une configuration avec trois objets en verre avec les schémas de couleurs suivants. Le schéma des feux de forêt est visible dans la vidéo d'introduction. Le reste des schémas est visible dans une vidéo dans la page Étape 6 de cette instructable.
- Incendies. A Game of Thrones a inspiré le feu comme un spectacle.
- Attracteur de licorne. Un spectacle qui s'efface à travers les couleurs de l'arc-en-ciel.
- Cligner. Changement de couleur aléatoire à deux vitesses différentes.
- Disparaître. Changement en douceur des couleurs aléatoires à deux vitesses différentes.
- Couleurs vivantes. Colorez vos objets avec une lumière oscillant doucement autour d'une couleur particulière.
- Bougies. Faites en sorte que vos LED imitent une flamme de bougie naturelle.
La mise en place
Dans la configuration de base, vous avancez dans les six schémas de couleurs en cliquant sur un seul bouton. Un double clic fera avancer dans un schéma de couleurs d'un paramètre à un autre, le cas échéant. Les configurations de couleur peuvent être ajoutées en éditant le programme Arduino.
Dans une future version étendue, le bouton est remplacé par une carte ESP8266, qui s'interfacera avec une page Web, qui contrôlera les schémas de couleurs. La page Web à son tour peut être contrôlée avec un navigateur d'appareil mobile. Cela donne beaucoup plus de variété dans l'ajustement des choses:
- définir la vitesse et la direction du changement
- définir la couleur des bougies vacillantes
- régler la luminosité et la saturation des couleurs
Cette instructable se concentre sur la configuration de base, qui ne comprend qu'un bouton poussoir comme interface utilisateur.
Étape 1: ce dont vous avez besoin


- Une bande LED RGB bon marché, que vous pouvez couper en bandes plus courtes
- Un bloc d'alimentation, de préférence le 12 V 1,5 A fourni avec la bande LED RVB
- Un Arduino UNO ou similaire
- Deux circuits intégrés ULN2803AP
- Une simple pression sur un bouton
- Une planche à pain Perma-Proto
- Câble
- Un boitier pour l'électronique
- Quelques objets en verre à éclairer par les bandes LED RGB
- Outillage (dénudeur de fils, fer à souder, soudure…)
La bande led
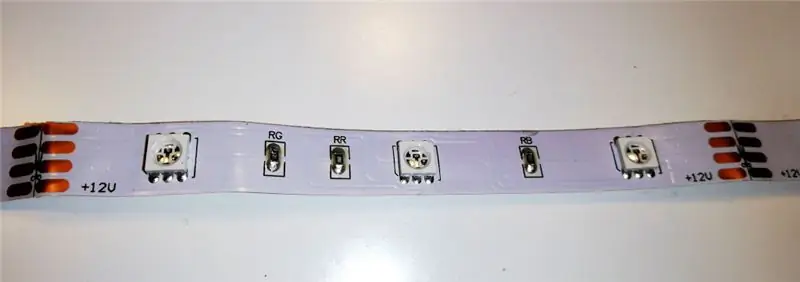
J'ai acheté une bande LED bon marché, qui se compose de 90 LED RGB SMD. Une petite unité pilote les leds en changeant leur couleur. L'unité est télécommandée et la bande peut changer de couleur de diverses manières. Mais toute la bande a la même couleur. Ce qui est amusant, c'est que vous pouvez couper la bande en petites bandes contenant seulement trois leds RVB dans chaque bande. Chaque bande, quelle que soit sa longueur, doit être alimentée en 12 V. Chaque section de trois leds rgb possède son propre jeu de résistances prenant en charge la chute de tension des leds. Vous n'avez qu'à fournir le 12 V et suffisamment d'ampères, enfin, des milliampères. Pour ce projet, j'utilise trois bandes de la bande led, dont 6 unités chacune, et le bloc d'alimentation 12 V 1,0 A. L'unité de contrôle et la télécommande ne sont pas nécessaires.
ULN2803AP
Une seule led n'a besoin que de peu de courant. Habituellement, vous pouvez allumer une led directement à partir d'une broche de données Arduino, tant que vous avez une résistance qui fait chuter la broche de données de 5 V à environ 3 V pour la led. Mais une seule LED RGB SMD5050 se compose de trois leds, une rouge, une verte et une bleue. Et pour ce projet, j'utilise des bandes de 6 LED RGB SMD5050. Une broche de données de l'Arduino Uno contrôle 6 LED. Seulement cela ferait griller la broche de données, si le pouvoir d'allumer les voyants provenait de la broche de données. Mais il y aura en tout neuf broches de données de ce type et ce sera certainement trop de courant pour l'Arduino. C'est pourquoi l'ULN2803AP entre en jeu. L'ULN2803AP est une puce intégrée avec 8 transistors Darlington. J'ai besoin de 9, donc j'utilise juste deux puces ULN2803AP. Cela me laisse 7 transistors de rechange, si je veux étendre le projet à cinq objets.
Une seule LED à l'intérieur de la LED RGB SMD5050 consomme 20 mA. Six d'entre eux signifieraient 120 mA. Une broche (un transistor Darlington) dans l'ULN2803 peut absorber 500 mA. Mais l'ensemble de la puce peut gérer au maximum 1,44 W de chaleur produite par le courant. 120 mA produit 0,144 W. Je mets cinq lignes sur l'une des puces ULN2803 et quatre lignes sur l'autre. Ce sera 0,72 W sur une puce et 0,58 W sur l'autre puce. Donc je devrais être bien. L'utilisation des 8 lignes d'un ULN2803 avec 120 mA sur chacune réchaufferait la puce avec 1,2 W. Elle deviendrait chaude, mais elle le tolérerait toujours.
Simplement expliqué, la bande LED RGB SMD reçoit 12 V de la source d'alimentation. À partir de la bande LED, le courant de chacune des LED à trois couleurs va à sa propre broche dans l'ULN2803AP et ensuite à GND. Le circuit est fermé et la LED s'allume. Mais l'ULN2803AP est allumé/éteint par les signaux de données 5 V de l'Arduino. Ces signaux ne tireront que quelques milliampères de l'Arduino.
Les objets en verre et les bandes LED
J'avais ces étranges objets en verre, qui sont destinés aux bougies chauffe-plat. J'ai découpé des plaques dans des bûches de bouleau pour qu'elles puissent se tenir debout et avoir de quoi coller les bandes LED. J'ai fait quelques plis dans les bandes pour les transformer en anneaux, où les unités LED individuelles étaient tournées vers le haut. Attention aux plis pour ne pas couper les lignes.
Étape 2: Instructions d'utilisation
L'appareil aura une interface utilisateur simple. Il s'allume en branchant la source d'alimentation dans la prise murale et commence par le premier jeu de couleurs, qui est le Wildfire. Il s'éteint en débranchant. Un clic sur un bouton passera au schéma de couleurs suivant. Un double clic fera avancer les sous-schémas de chaque schéma de couleurs. Je vais implémenter les schémas de couleurs suivants:
- Incendies. Un spectacle inspiré de Game of Thrones ressemblant au feu, où des flammes vertes voyagent d'un objet en verre à l'autre. Cet effet sera plus spectaculaire lorsque les objets en verre sont placés verticalement les uns par rapport aux autres. Trois sous-schémas différents sont mis en œuvre avec un rythme variable des flammes.
- Attracteur de licorne. Un spectacle qui s'efface à travers les couleurs de l'arc-en-ciel. La décoloration se produit de manière rotative, comme chaque couleur se déplace d'un objet en verre au suivant. Les sous-schémas auront des vitesses de fondu variables.
- Cligner. Changement de couleur aléatoire à deux vitesses différentes. Les sous-schémas auront des palettes variables (seulement des couleurs entièrement saturées, des couleurs à moitié saturées, des couleurs de seulement la moitié du cercle de couleurs)
- Disparaître. Changement en douceur des couleurs aléatoires à deux vitesses différentes. Sous-scèmes similaires à ceux du #3.
- Couleurs vivantes. Colorez vos objets avec une lumière oscillant doucement autour d'une couleur particulière. Les sous-schémas définiront les couleurs sur rouge, orange, jaune, vert, bleu, indigo ou violet. L'oscillation se produit à l'intérieur d'un secteur de 10 degrés autour de la couleur choisie. Les trois objets en verre ont la même couleur choisie, mais chaque objet a sa propre fréquence d'oscillation changeant de manière aléatoire, pour donner à l'ensemble une couleur vivante et vibrante.
-
Bougies. Faites en sorte que vos LED imitent une flamme de bougie naturelle. Trois sous-schémas:
- "le plus calme possible"
- "une fenêtre ouverte quelque part"
- "C'était une nuit sombre et orageuse"
Étape 3: Quelques mots sur les couleurs RVB
Dans cette section, je discute de mon point de vue sur l'espace colorimétrique RVB. Vous pouvez très bien sauter cette section. Je vais juste expliquer pourquoi je traite les couleurs des LED RVB comme je le fais.
Ainsi, la LED RVB n'a que de la lumière rouge, verte et bleue. En les mélangeant, vous créerez toutes les couleurs que l'œil humain peut (presque) reconnaître. La quantité de chaque partie - rouge, verte ou bleue - est dans le monde numérique généralement définie par un nombre de 0 à 255. Une couleur entièrement saturée a besoin que l'une des composantes de couleur soit zéro et une composante de couleur soit 255. Dans ce sens que nous n'avons que 1530 couleurs complètement saturées différentes dans notre monde numérique.
Une façon de modéliser l'espace RVB est un cube. Un sommet du cube est noir. À partir de ce sommet, nous pouvons voyager le long du bord rouge, bleu ou vert. Tout point du cube est une couleur définie par ses coordonnées rouge, verte et bleue. En voyageant jusqu'au sommet le plus éloigné du sommet noir, nous arrivons au sommet blanc. En nous concentrant sur les six sommets à l'exclusion du noir et du blanc, nous pouvons former un chemin qui traverse les six sommets en suivant les bords. Chaque bord a 256 points ou couleurs. Chaque sommet est partagé par deux arêtes, le nombre total de points est donc de 6 * 255 = 1530. Suivre ce chemin traverse toutes les 1530 couleurs entièrement saturées du spectre de couleurs. Ou l'arc-en-ciel. Les sommets représentent les couleurs rouge, jaune, vert, cyan, bleu et magenta.
Tout autre point du cube représente une couleur qui n'est pas complètement saturée.
- Soit le point est à l'intérieur du cube, ce qui signifie que les coordonnées rouge, verte et bleue sont toutes différentes de zéro. Considérez la diagonale du sommet noir au sommet blanc comme la ligne de toutes les nuances de gris. Et toutes les "couleurs pas complètement saturées" à l'intérieur du cube s'estompent de la pleine saturation au bord vers cette diagonale de "zéro saturation".
- Ou le point se trouve sur l'une des trois surfaces planes du cube touchant le sommet noir. Une telle couleur pourrait être considérée comme complètement saturée, mais assombrie. Plus vous l'assombrissez, plus il perd sa saturation de couleur perçue.
Au lieu d'avoir le chemin à six bords autour du cube décrivant toutes les couleurs entièrement saturées, nous pouvons placer ces 1530 couleurs dans un cercle, où nous avons 255 couleurs différentes dans un secteur de 60 degrés - comme lors de la décoloration du rouge au jaune en y ajoutant du vert. Parcourir toutes les couleurs du cercle de couleurs, c'est comme faire glisser trois contrôleurs de couleurs, un tour à tour, tandis que les deux autres sont dans la plupart des positions opposées. Puisque je vais utiliser le cercle de couleurs, ou le spectre de l'arc-en-ciel, dans certains schémas de couleurs, je vais définir une couleur (la teinte) comme un point du cercle, en utilisant ma propre échelle de 1530:
échelle 1530 échelle standard 360
========== ================== rouge 0 0 orange 128 30 jaune 256 60 vert 512 120 turquoise 768 180 bleu 1024 240 indigo 1152 270 violet 1280 300 rose 1408 330
Cette échelle 1530 simplifie la conversion des couleurs arc-en-ciel en valeurs pour les LED RVB.
Pourquoi 255 couleurs dans chaque section ? Pourquoi pas 256 ? Eh bien, la 256ème couleur d'un secteur est la 1ère couleur du secteur suivant. Vous ne pouvez pas compter cette couleur deux fois.
Encore quelques mots sur PWM
Une LED typique est conçue pour briller intensément à une tension donnée. Abaisser cette tension peut faire chuter la luminosité, mais la LED elle-même n'est pas conçue pour être gradable simplement en baissant la tension. À la moitié de la tension, il pourrait même ne pas s'allumer du tout. Au lieu de cela, la gradation est obtenue en basculant entre la pleine tension et la tension zéro. Plus la commutation est rapide, moins l'œil humain peut reconnaître le scintillement. Si la LED est allumée la moitié du temps et éteinte la moitié du temps, l'œil humain perçoit la lumière comme si elle brillait avec la moitié de l'effet d'une LED très lumineuse. Ajuster le rapport entre le temps de plein effet et le temps d'effet zéro est l'essence même de la gradation d'une LED. C'est PWM, ou modulation de largeur d'impulsion.
La bande LED RGB SMD bon marché que j'ai achetée pour ce projet comprend un appareil qui prend en charge le PWM. Dans ce projet, je crée le PWM avec l'Arduino UNO à la place. L'espace colorimétrique RVB, tel qu'il est généralement implémenté dans un écran d'ordinateur, est une structure théorique, où l'on imagine chaque canal de couleur contenant une valeur de 0 à 255 et la luminosité du canal suivrait linéairement la valeur. La carte graphique de l'ordinateur pourrait compenser toute abréviation de cette attente linéaire que les LED réelles pourraient avoir. Que les LED SMD utilisées dans ce projet suivent ou non linéairement les valeurs PWM utilisées n'entre pas dans le cadre de ce projet. Une valeur PWM de 255 crée la lumière la plus brillante. Mais une valeur de 128 pourrait ne pas être une luminosité perçue comme la moitié de la luminosité de 255. Et 192 pourrait ne pas être perçue comme une luminosité exactement au milieu de 255 et 128.
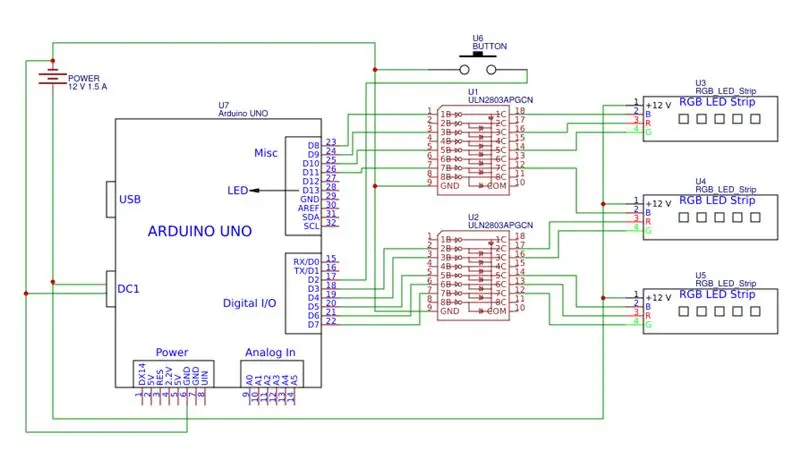
Étape 4: Les schémas

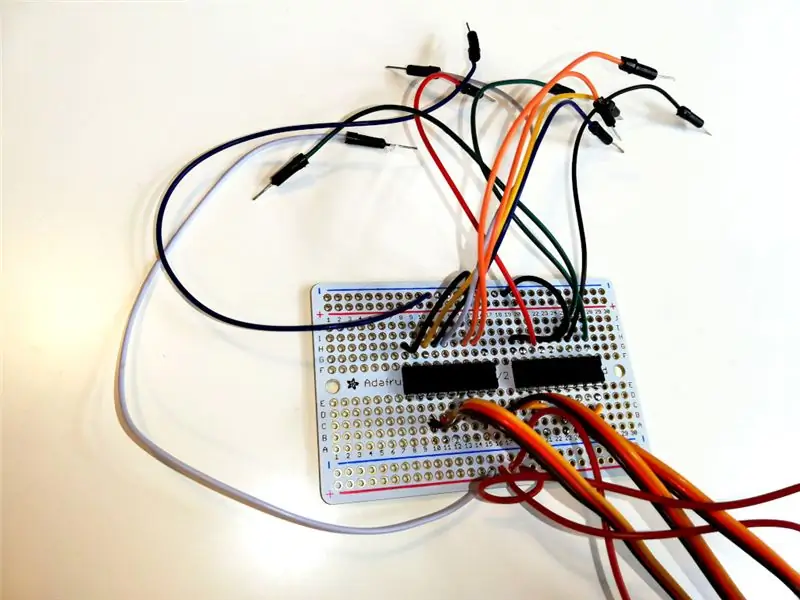
Je vous présente ici les schémas de l'électronique. La photo montre à quoi ressemble ma connexion. J'ai soudé les puces, les fils et le bouton sur une carte perma proto. Jusqu'à présent, les composants sont simplement connectés aux fils, mais je vous laisse le soin de concevoir comment les installer dans une jolie boîte et comment dessiner les fils sur les bandes LED. Si vous trouvez un câble plat à 4 fils, utilisez-le, car une bande LED a besoin de 4 fils. Je n'avais qu'un câble plat à 3 fils, j'avais donc besoin d'un fil supplémentaire, ce qui le rendait un peu moche.
Étape 5: Le code
Le code est écrit pour un Arduino Uno. L'Uno n'a que 6 broches compatibles PWM, mais j'en ai besoin de 9. J'utilise donc une bibliothèque spéciale PWM écrite par Brett Hagman. Cela doit être installé dans votre IDE Arduino.
wildfire.ino est le fichier principal du projet, il inclut les fonctions setup() et loop(), ainsi que d'autres fonctions communes à tous les schémas.
wildfire.h est le fichier d'en-tête commun.
Les différents fichiers de schéma peuvent être collés sous forme d'onglets séparés dans le projet.
Étape 6: en action


Étape 7: Développement ultérieur
- Remplacez l'interface à bouton unique par un ESP8266 pour permettre le contact sans fil avec un téléphone Android, où l'interface utilisateur est une page Web pour contrôler les schémas.
- Il reste encore quelque 70 LED RGB SMD dans la bande à utiliser. C'est 24 bandes avec 3 dans chacune. 24 chaînes supplémentaires ont besoin d'une nouvelle approche. Il faudrait un Arduino Mega 2560 et quelques autres puces ULN2803AP, alternativement deux cartes servo à 16 canaux, qui sont souvent utilisées pour les LED.
- Inutilisés sont également la télécommande de la bande LED d'origine, ainsi que son récepteur. Je n'ai pas encore ouvert le récepteur, mais il pourrait peut-être être réutilisé d'une manière ou d'une autre. On pourrait laisser un Arduino détourner sa logique et lui faire fournir des données numériques à l'Arduino pour contrôler le spectacle de lumière.
Conseillé:
Contrôler un feu de circulation : 4 étapes

Contrôler un feu tricolore : Dans ce tutoriel nous apprenons à créer un feu tricolore et comment le contrôler géré par la carte Drivemall. Nous verrons comment créer des feux tricolores pour voitures et piétons avec un bouton de réservation. Si nous n'avons pas le drivermall nous pouvons utiliser l'ardui
Synchronisation du feu, de la musique et des lumières : 10 étapes (avec photos)

Synchronisation du feu, de la musique et des lumières : nous savons tous que l'électronique est utilisée pour de nombreuses tâches importantes dans les hôpitaux, les écoles et les usines. Pourquoi ne pas s'amuser un peu avec eux aussi
Feu tricolore / Feu tricolore ! : 11 étapes

Traffic Light / Feu Tri-Color !: Aujourd'hui nous allons construire un Feu de circulation programmer en Arduino !Pour ce faire nous aurons besoin de:-Plaques de bois de 3 mm d'épaisseur-Papiers Calques épais-Colle-Perceuse- Arduino-Fiche Male -Câble électrique-Kit soudure-Un ordina
Système de détection des incendies de forêt basé sur l'IOT : 8 étapes

Système de détection des incendies de forêt basé sur l'IOT : ● Les incendies de forêt sont un problème urgent depuis des décennies en Inde et ne sont mis en lumière que lorsque des incidents majeurs comme celui de l'Uttarakhand se produisent. ● Selon le département des forêts de l'Uttarakhand, 3399 hectares de couverture forestière ont été détruits en 1451 pour
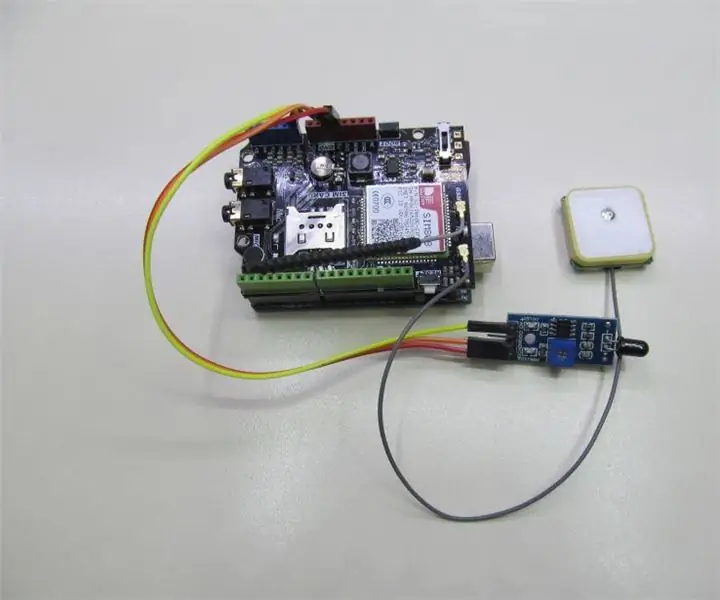
Système d'alerte d'incendie de forêt GPS avec Sim808 et Arduino Uno : 23 étapes (avec photos)

Système d'alerte d'incendie de forêt GPS avec Sim808 et Arduino Uno : Bonjour, dans ce post nous allons voir comment faire un système de détecteur d'incendie de forêt, avec notification par SMS, de l'emplacement de l'accident, grâce au module gps sim808 intégré, accordé par les gens de DFRobot, nous verrons la source
