
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

El siguiente proyecto incorpora principios básicos de programación y electrónica para emplear une aplicación en un móvil para controlar ciertos componentes electrónicos. Por medio de un código se metablece un canal de communication entre les composants électriques du circuit et las acciones automizadas que realiza la computadora o el celular.
Étape 1: MATÉRIAUX
Los distintos materiales y programas que se emplearon son los siguientes:
COMPOSANTS
Arduino
Cavaliers
šRésistencias
LED
LED RVB
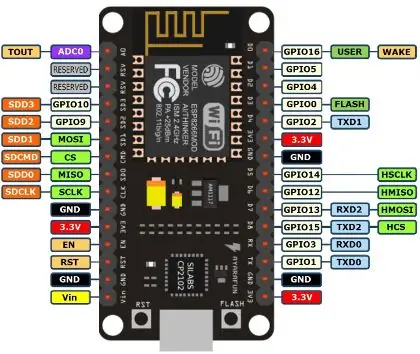
Node Mcu
Movil
Protoboard
LOGICIEL
Arduino IDE
Application BLYNK
Étape 2: Description



Une brève descripción de los componentes y su comportamiento:
LED: Set trata de un componente pasivo que se encuentra en la electrónica el cual emite una LUZ. En sus diversas presentaciones tiene la capacidad de emitir Señales infrarrojas, Ultravioletas, Espectros
-
NODE MCU: Es un kit de desarrollo de código abierto basado en el popular chip ESP8266 (ESP-12E), que utiliza el lenguaje de programación Lua para crear un ambiente de desarrollo propicio para aplicaciones que requiera conectividad Wifi de manera rápida.
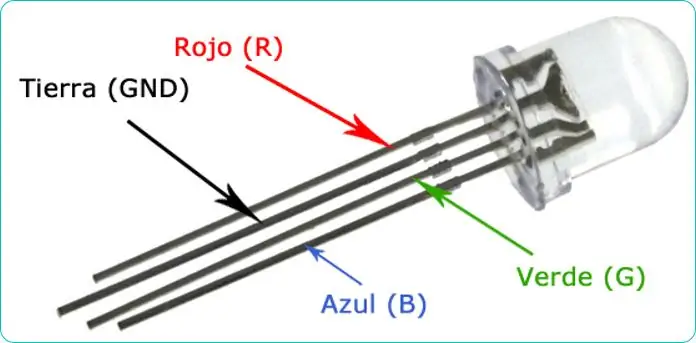
- LED RVB: Significa LED rojo, azul y verde. Les produits LED RGB combinan estos tres colores pour produire plus de 16 millions de tonos de luz.
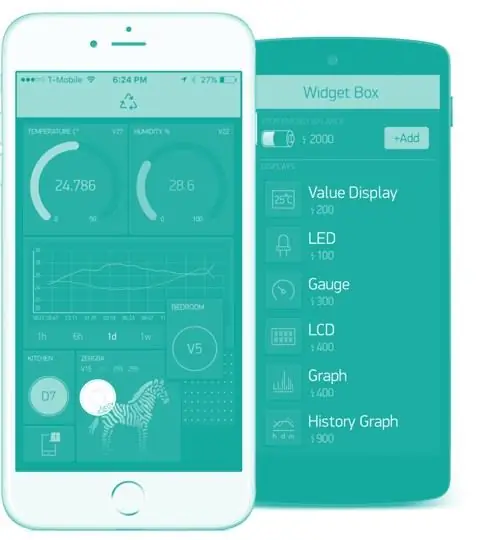
- BLYNK: Un service en la nube, es une plate-forme avec iOS et Android pour le contrôle d'Arduino, Raspberry Pi, ESP8266 y las apps a través de Internet, donde el usuario puede crear proyectos IoT en su celular, with una conexión de red.
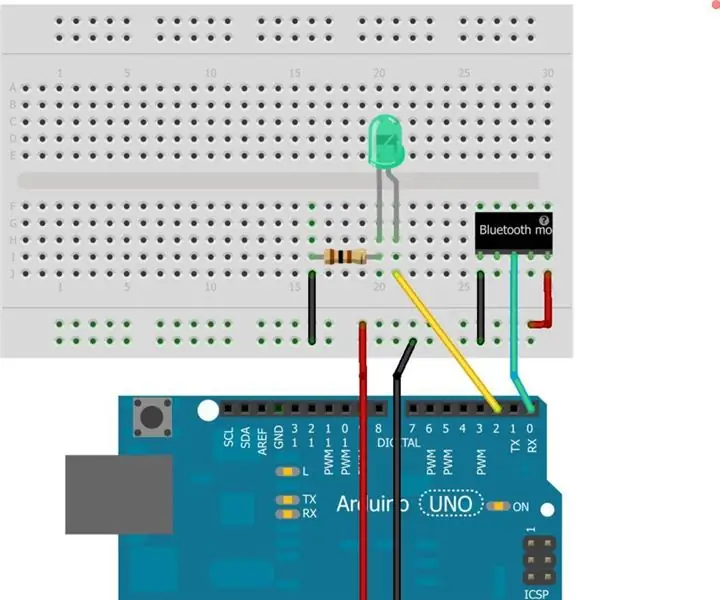
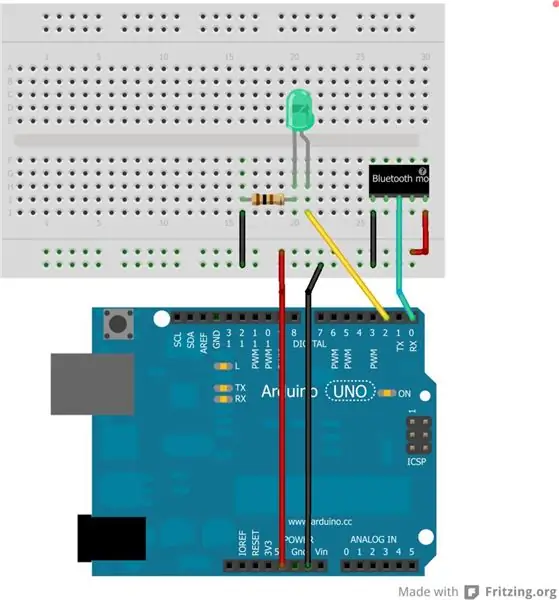
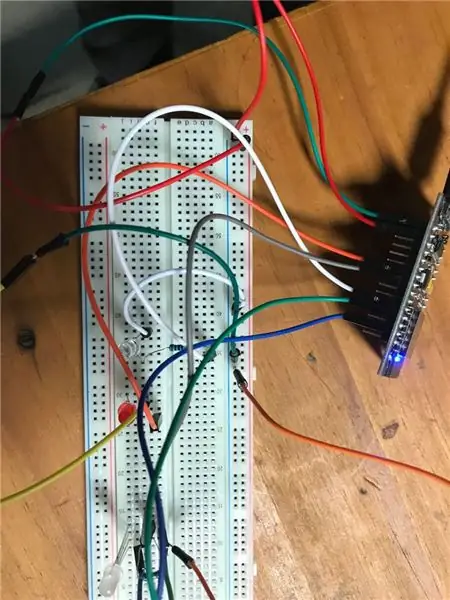
Étape 3: CONNEXIONS

Étape 4: CÓDIGO

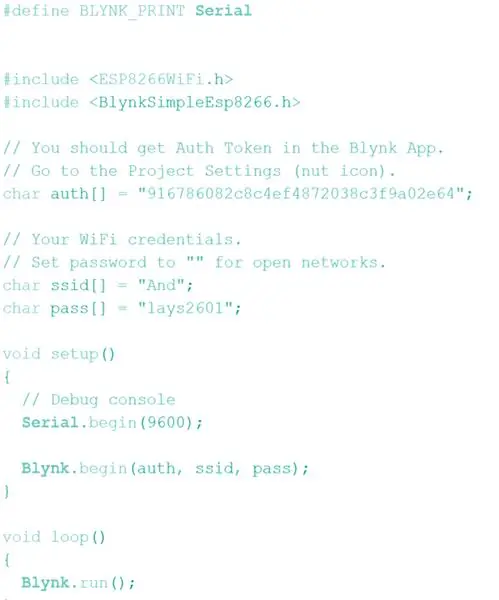
El siguiente código fue empleado para realizar el proyecto. Para su funcionamiento se necesita instalar la librería de la aplicación BLYNK para que sea compatible avec el uso a través del celular.
Para establecer conectividad entre los componentes y el software se necesitan 3 elementos básicos:
- Rouge Wfi ou SSID
- Contraseña de la red empleada.
- Jeton automatique: este es de mayor importancia ya que este concreta el puente entre la app y el circuito.
Una vez montado el código y las conexiones se debe ouvrir la app. Dentro de esta se crea un nouveau projet:
- Se especifica el hardware empleado: en este caso seleccionamos Esp 8266/
- Se establece por igual el auto token a emplear.
-
Una vez ya en el interfaz se arrastra los botones empleados:
- Dos botones corrientes para encendido y apagado de 2 LEDS ordinarios.
- 3 Deslizadores para cada una de las señales o colores del LED RGB…Rojo, Azul y Verde.
Conseillé:
Application domestique contrôlée à distance avec fonction de mémoire : 4 étapes

Application domestique contrôlée à distance avec fonction de mémoire : en utilisant ce circuit, nous pouvons contrôler 4 relais à l'aide de la télécommande infrarouge et en utilisant la fonction eeprom, il se souviendra du dernier état des relais même en cas de panne de courant
Lumière RGB contrôlée par Bluetooth avec application Android : 4 étapes

Lumière RGB contrôlée par Bluetooth avec application Android : Bonjour les décideurs, aujourd'hui, nous allons apprendre à fabriquer une bande RGB contrôlée par Bluetooth qui est contrôlée depuis notre smartphone. L'idée de base derrière ce projet est de créer une lumière d'arrière-plan/de bureau qui ajoute une sensation de chaleur aux yeux du spectateur. Oui, cette lumière
Machine à brouillard glacé ultime - Contrôlée par Bluetooth, alimentée par batterie et imprimée en 3D. : 22 étapes (avec photos)

Machine à brouillard à glace sèche ultime - Contrôlée par Bluetooth, alimentée par batterie et imprimée en 3D. : J'avais récemment besoin d'une machine à glace sèche pour des effets théâtraux pour un spectacle local. Notre budget ne s'étendrait pas à l'embauche d'un professionnel, c'est donc ce que j'ai construit à la place. Il est principalement imprimé en 3D, contrôlé à distance via Bluetooth, alimentation par batterie
Voiture Arduino contrôlée via l'application Bluetooth : 4 étapes (avec photos)

Arduino Car Controlled Via Bluetooth App: Tout ce que nous savons, c'est qu'Arduino est une excellente plate-forme de prototypage, principalement parce qu'elle utilise un langage de programmation convivial et qu'il existe de nombreux composants supplémentaires incroyables qui nous offrent de grandes expériences. Nous pouvons intégrer l'Arduino avec différe
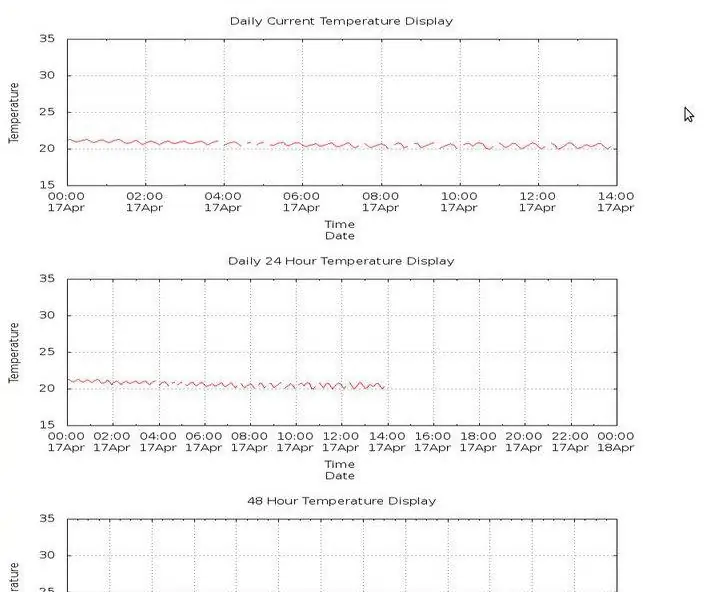
Surveillance de la température ambiante contrôlée par Raspberry Pi avec sortie d'image Gnuplot et capacité d'alerte par e-mail : 7 étapes

Surveillance de la température ambiante contrôlée par Raspberry Pi avec sortie d'image Gnuplot et capacité d'alerte par e-mail : là où je travaille, il y a une pièce très importante qui abrite de nombreux ordinateurs. La température ambiante de cette pièce doit être très fraîche pour optimiser les performances de ces systèmes. On m'a demandé de proposer un système de surveillance qui a la capacité de
