
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Salut, Il s'agit du premier d'une série d'articles que je vais écrire dans lesquels nous apprendrons comment développer et déployer des actions sur Google. En fait, je travaille sur les "actions sur google" des derniers mois. J'ai parcouru de nombreux articles disponibles sur différents blogs. Mais, j'ai trouvé qu'il n'y a pas un tel article qu'un débutant pourrait comprendre facilement. J'ai souffert de beaucoup de stress et de douleur à cause de cela. Tant de fois j'ai essayé de contacter les représentants de Google. Enfin, j'ai appris à créer des "actions sur google".
Donc, je sais et je comprends à quel point il est difficile d'appliquer des choses dans le monde réel apprises d'un article. C'est pourquoi j'ai pensé à rédiger une série d'articles, dans lesquels nous aborderons toutes les notions de « action-on google ».
Croyez-moi, c'est totalement amusant et les choses sont vraiment si simples.
Seules quelques parties sont là où vous devrez peut-être appliquer vos compétences en codage. Sinon, c'est comme faire comprendre à votre serviteur de faire quelque chose pour vous. Donc, je pense que nous devrions commencer par cela.
Es-tu prêt….?
commençons.
Étape 1: Aperçu
Donc, avant de commencer à faire nos « actions » sur « actions sur google ». Voyons quelques informations de base à ce sujet, comme quoi ? Comment ça marche? Quels sont ses principaux composants ?
Donc, fondamentalement, les actions alimentent Google Home et Google Assistant et permettent aux utilisateurs d'interagir avec votre application via la voix ou le texte. L'objectif est de rendre ce processus amusant et facile pour tout niveau de développeur. Les actions peuvent actuellement être utilisées sur les appareils Google Home ou dans l'application Google Assistant.
Ce tutoriel se concentrera sur l'interface vocale. Tout d'abord, nous développerons une action simple « hello world ». Une fois que vous avez terminé le projet avec succès. Vous pouvez le tester sur votre téléphone mobile en disant simplement « hé google, parlez à mon application de test » (ici, l'application de test n'est qu'un nom, cela pourrait être n'importe quoi et Google n'autorisera personne à utiliser ce nom. Alors gardez le nom de votre application quelque chose différent.)
Dans ce premier article, l'objectif est de vous rendre opérationnel le plus rapidement possible afin que vous puissiez exécuter votre Action en mode test.
Dans les prochains articles, nous approfondirons le code, apprendrons comment tester et déployer votre action et utiliserons différents outils utiles.
Si vous avez des problèmes ou des suggestions pour de futurs articles, contactez-moi @GVEEIIT sur LinkedIn. Pour l'instant, le temps presse, alors commençons.
Étape 2: Pré-requis
Tout d'abord, je suppose que vous avez des compétences techniques de base et que vous pouvez travailler sous Linux ou OS X.
Pour que cela fonctionne, tout ce dont vous aurez besoin est:
1. Ordinateur portable (Chrome ou tout navigateur installé dessus.)
2. Internet
3. Compte Gmail
4. Passion d'apprendre.
Étape 3: ET LA SUITE ?
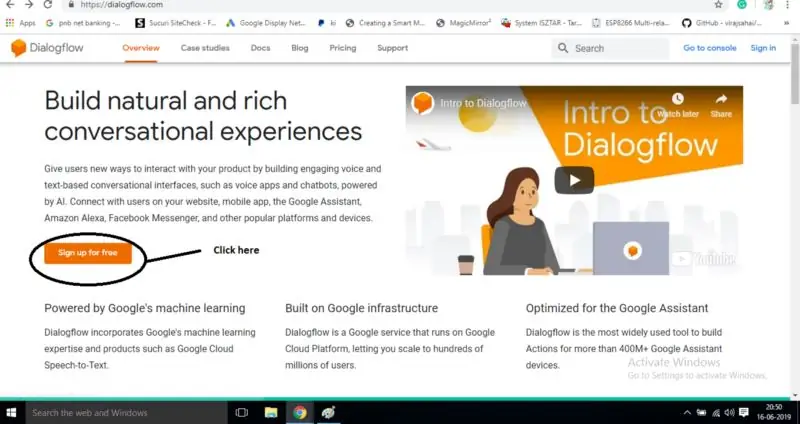
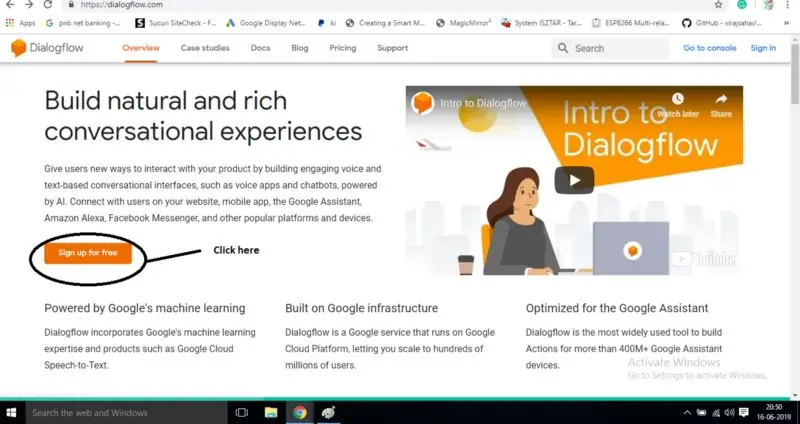
Tout d'abord, démarrez votre navigateur et accédez à
ENSUITE, cliquez sur s'inscrire gratuitement.
Étape 4:

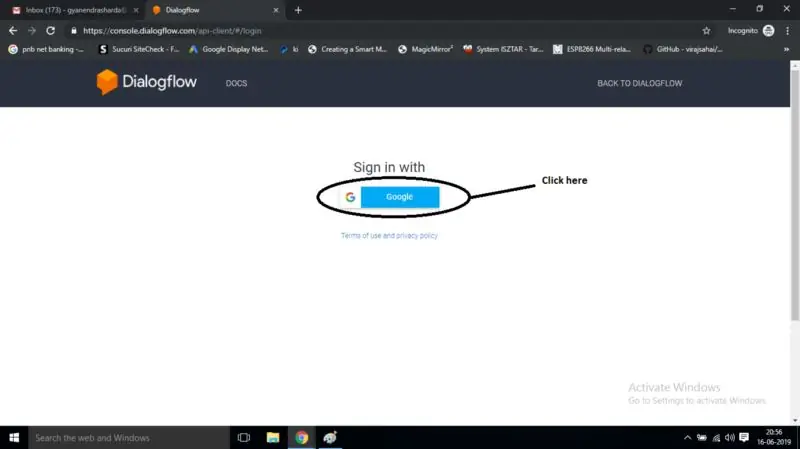
Cliquez sur se connecter avec Google et connectez-vous et vous serez redirigé vers le tableau de bord du flux de dialogue.
Étape 5:

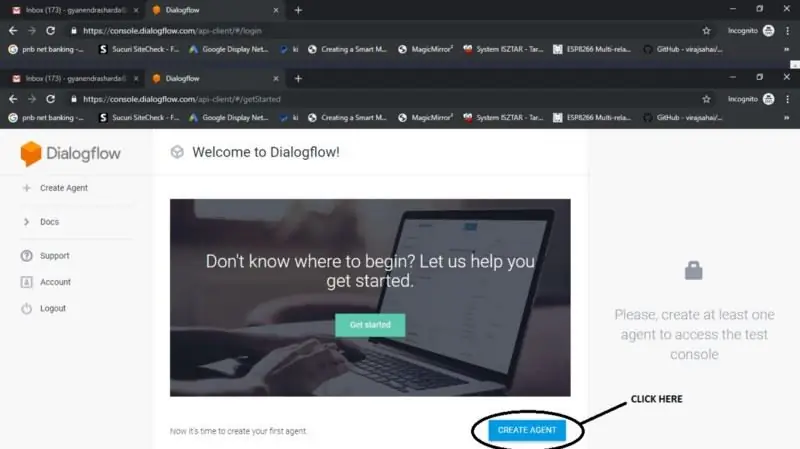
Cliquez maintenant sur créer un agent pour créer votre nouvel agent.
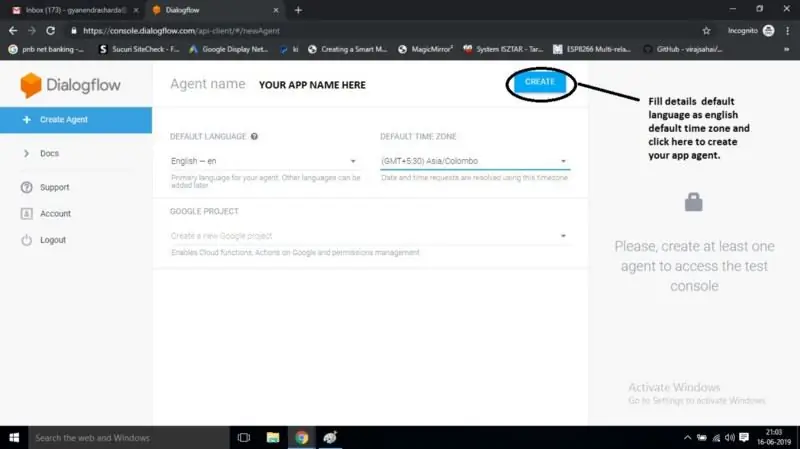
Étape 6:

Ici, vous remplissez des détails tels que le fuseau horaire de la langue par défaut du nom de votre application (anglais recommandé) et cliquez sur créer un agent.
Étape 7:

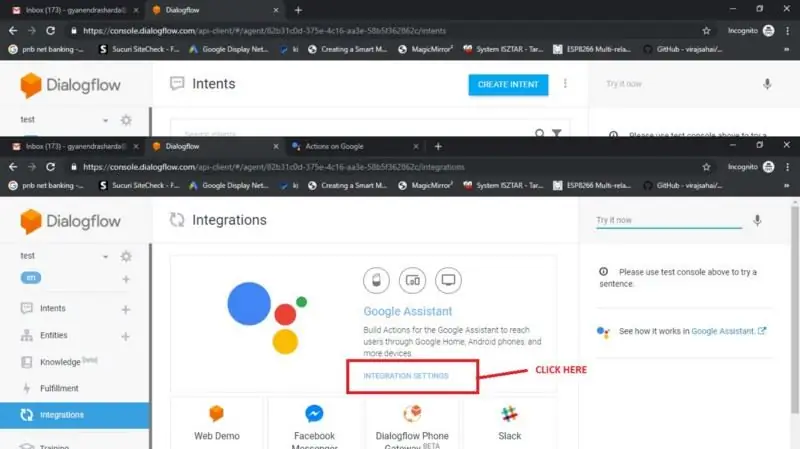
Votre agent a maintenant créé avec des intentions de bienvenue et de secours par défaut. Cela signifie qu'il est prêt à vous accueillir. Cliquez maintenant sur l'intégration dans le panneau latéral. Ici seulement, nous allons faire des actions personnalisées pour l'agent.
Étape 8:

Cliquez ensuite sur les paramètres d'intégration.
Étape 9:

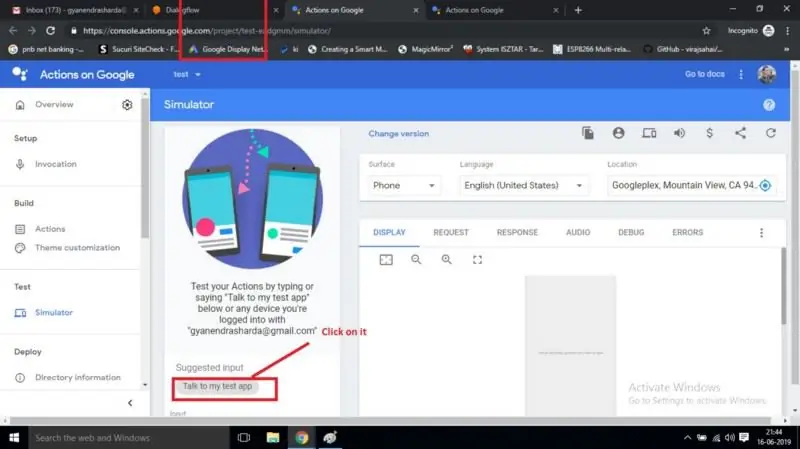
Après cela, il vous redirigera vers des actions sur la page google qui prend le contrôle de tout ce qui se passe sur l'assistant google.
Étape 10:

Maintenant, il est prêt à parler avec vous. vous pouvez également le vérifier sur votre téléphone. Si vous avez été connecté avec le même compte de messagerie que celui que vous avez utilisé pour créer cet agent.
Pour l'instant, il peut vous accueillir et vous dire au revoir.
Mais, dans le prochain article, nous apprendrons à le personnaliser selon nos besoins. C'est tout pour le moment.
J'espère que vous avez le concept de base et le composant pour cela.
Allez-vous y arriver ?
Faites-moi savoir dans les commentaires.
Nous nous retrouverons très bientôt dans mon deuxième article.
J'espère que tu l'as aimé. Faites-moi savoir si vous avez besoin d'aide.
aimerait vous aider.
j'ai hâte d'avoir de vos nouvelles.
Merci beaucoup.:)
Conseillé:
Comment créer une superbe photo de profil pour votre Chromebook : 9 étapes

Comment créer une superbe photo de profil pour votre Chromebook : Bonjour à tous ! C'est Gamer Bro Cinema, et aujourd'hui, nous allons vous apprendre à créer une superbe photo de profil YouTube pour votre chaîne YouTube ! Ce type de photo de profil ne peut être fait que sur un Chromebook. Commençons
Comment créer votre propre passerelle WIFI pour connecter votre Arduino au réseau IP ? : 11 étapes (avec photos)

Comment faire votre propre passerelle WIFI pour connecter votre Arduino au réseau IP ? : Comme beaucoup de gens, vous pensez qu'Arduino est une très bonne solution pour faire de la domotique et de la robotique ! Je travaille sur un robot qui doit être connecté en permanence à un serveur qui tourne ar
Comment créer un site Web sur un Raspberry Pi, avec Node.js, Express et MongoDB Partie 1 : 6 étapes

Comment créer un site Web sur un Raspberry Pi, avec Node.js, Express et MongoDB… Partie 1 : Bienvenue dans la PARTIE 1 de mon didacticiel sur l'application Web node.js. La partie 1 passera en revue le logiciel nécessaire utilisé pour le développement d'applications node.js, comment utiliser la redirection de port, comment créer une application à l'aide d'Express et comment exécuter votre application. La deuxième partie de ce
Lumière réactive musicale--Comment créer une lumière réactive musicale super simple pour créer un bureau génial.: 5 étapes (avec images)

Lumière réactive musicale || Comment faire de la lumière réactive musicale super simple pour rendre le bureau génial.: Hé quoi de neuf les gars, aujourd'hui, nous allons construire un projet très intéressant. la basse qui est en fait un signal audio basse fréquence. C'est très simple à construire. Nous allons
Conseils de programmation intéressants pour Designer - Lancez votre image (première partie) : 16 étapes

Conseils de programmation intéressants pour le concepteur : lancez votre image (première partie) : exécutez ! Courir! Exécuter! La programmation n'est pas si difficile. L'essentiel est de trouver son rythme et de le faire un par un. Avant de lire ce chapitre, j'espère que vous êtes déjà familiarisé avec la méthode de dessin de fonction de base, ou vous vous sentirez étourdi et confus
