
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Ce module de suivi pour cyclistes est un module qui détecte automatiquement les collisions en course, et qui détecte une panne mécanique en touchant un capteur tactile. Lorsqu'un de ces événements se produit, le module envoie l'événement à une base de données sur un raspberry pi via LoRa. Cet événement sera affiché sur un écran LCD et sur un site Web. Vous pouvez également rechercher sur le site Web une course cycliste spécifique avec les événements et ajouter des courses cyclistes ou des cyclistes à la base de données. J'ai fait ce projet parce que je suis très intéressé par le cyclisme et l'IOT, donc combiner ces deux sujets était tout simplement très excitant pour moi.
Avant de pouvoir créer un module de suivi pour les cyclistes, vous devez récupérer votre matériel. Vous pouvez trouver les outils et les fournitures dans les listes ci-dessous, ou vous pouvez télécharger le BOM (Build Of Materials).
Fournitures:
- verre plexi (56mm X 85mm)
- 10 X 2M boulons 10mm et écrous
- 10 X 3M boulons 10mm et écrous
- 2 X 3M boulons 50mm et écrous
- Filament PLA pour imprimer en 3D votre boîtier LCD
- thermorétractable
- Câbles mâle à femelle
- Un PCB de base
- En-têtes masculins
- Un Raspberry Pi 3b+
- Une carte SD de 16 Go
- Un écran LCD 4X20 amusant
- Un capteur tactile capacitif
- Un buzzer
- Un accéléromètre 3 axes + gyromètre
- Un module GPS
- Une planche SODAQ Mbili
- Un module LoRa WAN
- Une batterie 3.7V 1000mAh
- Une alimentation Raspberry Pi 3b+
Outils:
- Étain à souder
- Fer à souder
- Pinces
- Tournevis
- Scie sauteuse
- Perceuse
- 2.5 et 3.5 forets
- Briquet / pistolet à air chaud
Si vous devez acheter toutes les fournitures, vous aurez besoin d'un budget de 541,67 €. Ce projet coûte très cher car j'ai utilisé un kit de développement LoRa rapide qui coûte 299€ (j'ai eu la chance d'utiliser ce kit de mon école). Vous pouvez toujours utiliser un Arduino normal et économiser beaucoup d'argent, mais les programmes seront alors différents.
Étape 1: schéma de frittage


La première étape consiste à construire les circuits. Pour ce projet nous avons 2 circuits électriques, un avec un Raspberry Pi et un avec une carte SADAQ Mbili. Nous allons commencer par le circuit Raspberry Pi.
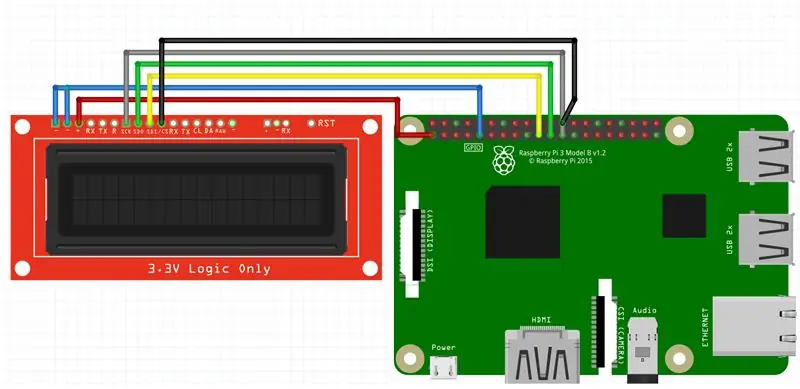
Schéma Framboise Pi Fritzing:
Le schéma Raspberry Pi est assez simple, la seule chose que nous connectons avec le Pi est un écran LCD Sparkfun 4X20. L'écran fonctionne avec la communication série, SPI ou I2C. Le protocole de communication que vous utilisez dépend de vous. J'ai utilisé le protocole SPI car il est très simple. Si vous utilisez SPI comme moi, vous avez besoin des connexions suivantes:
- VCC LCD VCC Raspberry Pi
- GND LCD GND Raspberry Pi
- SDI LCD MOSI (GPIO 10) Raspberry Pi
- SDO LCD MISO (GPIO 9) Raspberry Pi
- SCK LCD SCLK (GPIO 11) Raspberry Pi
- CS LCD CS0 (GPIO 8) Raspberry Pi
Sur le schéma Fritzing, vous verrez que l'écran LCD est un écran 2X16. C'est parce que je n'ai pas trouvé d'écran LCD 4X20 en fristing. Cependant, toutes les connexions sont les unes, donc cela n'a pas vraiment d'importance.
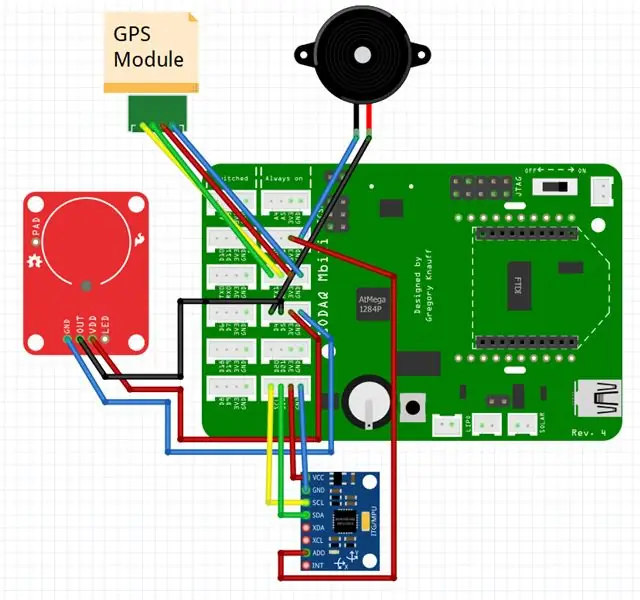
Programme SODAQ Mbili Fritzing:
Nous allons connecter 4 composants électroniques avec la carte SODAQ Mbili, ce schéma électrique est donc également très simple. Nous allons commencer par connecter le capteur tactile capacitif. Cette broche de SORTIE du capteur sera HAUTE lorsque le capteur est touché, et sera BAS dans le cas contraire. Cela signifie que la broche OUT est une sortie numérique que nous pouvons connecter à une entrée numérique de la carte Mbili. Les connexions sont les suivantes:
- Capteur tactile OUT D5 Mbili
- Capteur tactile VCC 3.3V Mbili
- GND Capteur tactile GND Mbili
Le deuxième composant est le capteur Triple accès + gyroscope. J'ai utilisé la carte GY-521 qui utilise le protocole I2C pour communiquer avec la carte Mbili. Notez que la broche AD0 de la carte GY-521 doit être connectée au VCC de la carte Mbili ! C'est parce que la carte Mbili a une horloge avec la même adresse I2C que le GY-521. En connectant la broche AD0 au VCC, nous modifions l'adresse I2C du GY-521. Les connexions sont les suivantes:
- VCC GY-521 3.3V Mbili
- GND GY-521 GND Mbili
- SCL GY-521 SCL Mbili
- SDA GY-521 SDA Mbili
- AD0 GY-521 3.3V Mbili
Par la suite, nous connecterons le Buzzer. J'utilise le buzzer standard qui fait un son quand il y a du courant. Cela signifie que nous pouvons simplement connecter le buzzer à une broche numérique de la carte Mbili. Les connexions sont les suivantes:
- + Buzzer D4 Mbili
- - Buzzer GND Mbili
Enfin, nous allons connecter le module GPS. Le module GPS communique via RX et TX. Les connexions sont les suivantes:
- VCC GPS 3.3V Mbili
- GND GPS GND Mbili
- TX GPS RX Mbili
- RX GPS TX Mbili
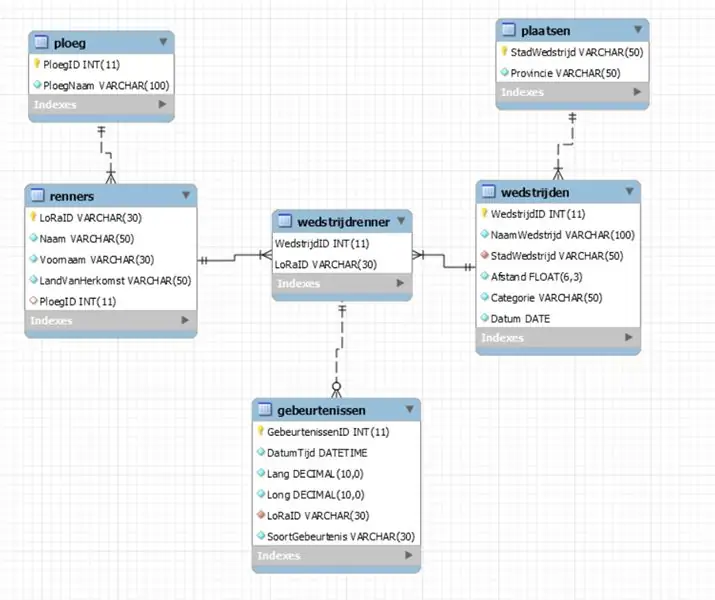
Étape 2: Base de données normalisée

La deuxième étape consiste à concevoir une base de données normalisée. J'ai conçu mon ERD dans Mysql. Vous verrez que ma base de données est écrite en néerlandais, je vais vous expliquer les tableaux ici.
Tableau 'ploeg':
Cette table est une table pour les clubs cyclistes. Il contient un identifiant de club de cyclisme et un nom de club de cyclisme.
Tableau 'renners':
Cette table est une table pour les cyclistes. Chaque cycliste a un LoRaID qui est aussi la clé primaire de la table. Ils disposent également d'un nom, prénom, Pays d'origine et d'un identifiant club cycliste qui est lié au tableau des clubs cyclistes.
Tableau « plaatsen »:
Ce tableau est un tableau qui stocke les lieux en Belgique où une course cycliste peut avoir lieu. Il contient le nom de la ville (qui est la clé primaire) et la province où se trouve la ville.
Tableau 'wedstrijden':
Cette table stocke toutes les courses cyclistes. La clé primaire de la table est un ID. Le tableau contient également le nom de la course cycliste, la ville de la course qui est liée au tableau des lieux, la distance de la course, la catégorie des cyclistes et la date de la course.
Tableau 'gebeurtenissen':
Cette table stocke tous les événements qui se produisent. Cela signifie que lorsqu'un cycliste est impliqué dans un accident ou a une panne mécanique, l'événement sera enregistré dans ce tableau. La clé primaire de la table est un ID. Le tableau contient également la date-heure de l'événement, la Latitude de la position, la Longitude de la position, le LoRaID du cycliste et le type d'événement (crash ou panne mécanique).
Tableau 'wedstrijdrenner':
Cette table est une table nécessaire pour une relation plusieurs à plusieurs.
Étape 3: Enregistrez votre module LoRa

Avant de pouvoir commencer avec le code, vous devez enregistrer votre module LoRa dans une passerelle LoRa. J'ai utilisé une société de télécommunications en Belgique appelée 'Proximus' qui organise la communication pour mon module LoRa. Les données que j'envoie avec mon nœud LoRa sont rassemblées sur le site Web d'AllThingsTalk. Si vous souhaitez également utiliser l'API AllThingsTalk pour collecter vos données, vous pouvez vous inscrire ici.
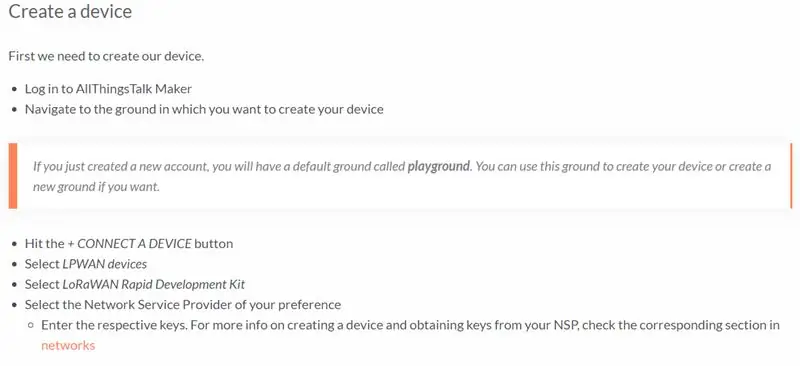
Après vous être enregistré sur AllThingsTalk, vous devez enregistrer votre nœud LoRa. Pour ce faire, vous pouvez suivre ces étapes ou vous pouvez regarder sur l'image ci-dessus.
- Allez dans 'Périphériques' dans le menu principal
- Cliquez sur « Nouvel appareil »
- Sélectionnez votre nœud LoRa
- Remplissez toutes les clés.
Maintenant c'est fait ! Toutes les données que vous envoyez avec votre nœud LoRa apparaîtront dans votre créateur AllThingsTalk. Si vous rencontrez des problèmes avec l'enregistrement, vous pouvez toujours consulter la doc AllThingsTalk.
Étape 4: le code




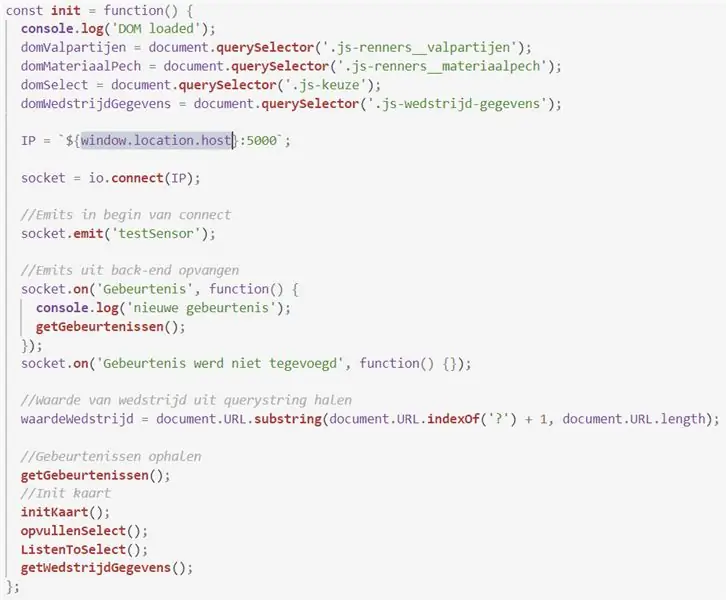
Pour ce projet, nous aurons besoin de 5 langages de codage: HTML, CSS, Java Script, Python (Flask) et le langage Arduino. Je vais d'abord expliquer le programme Arduino.
Le programme Arduino:
Au début du programme, je déclare quelques variables globales. Vous verrez que j'utilise SoftwareSerial pour la connexion avec mon GPS. C'est parce que la carte Mbili n'a que 2 ports série. Vous pouvez connecter le GPS à Serial0, mais vous ne pourrez alors pas utiliser le terminal Arduino pour le débogage. C'est la raison pour laquelle j'utilise un SoftwareSerial.
Après les variables globales, je précise quelques fonctions qui facilitent la lecture du programme. Ils lisent les coordonnées GPS, font sonner le buzzer, envoient des valeurs via LoRa, …
Le troisième bloc est le bloc de configuration. Ce bloc est le début du programme qui configure les broches, la communication série et la communication I2C.
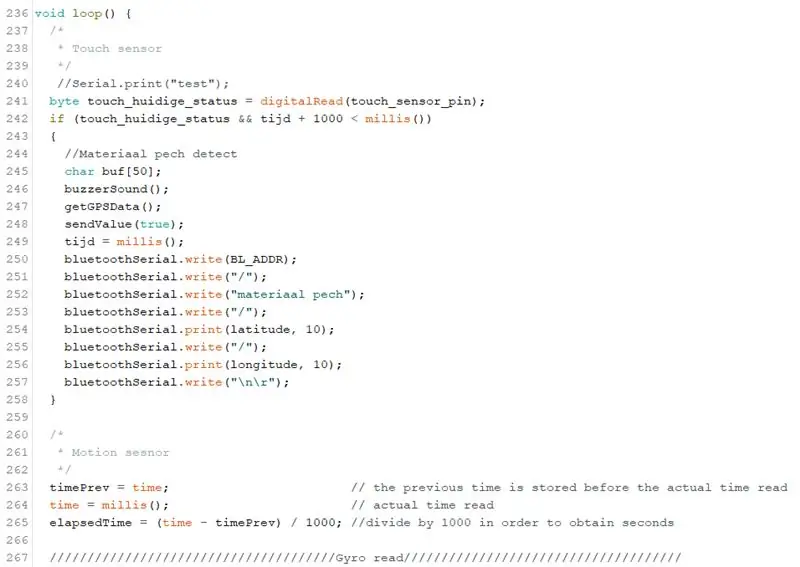
Après le bloc de configuration vient le programme principal. Au début de cette boucle principale, je vérifie si le capteur tactile est actif. Si c'est le cas, je fais sonner le buzzer, récupère les données GPS et envoie toutes les valeurs via LoRa ou Bluetooth au Raspberry PI. Après le capteur tactile, j'ai lu les valeurs de l'accéléromètre. Avec une formule, je calcule l'angle exact des axes X et Y. Si ces valeurs sont trop élevées, nous pouvons conclure que le cycliste s'est écrasé. Lorsqu'un crash se produit, je relance le buzzer, récupère les données GPS et envoie toutes les valeurs via LoRa ou Bluetooth au Raspberry PI.
Vous pensez probablement: « Pourquoi utilisez-vous Bluetooth et LoRa ? ». C'est parce que j'ai eu quelques problèmes avec la licence du module LoRa que j'ai utilisé. Donc, pour que le programme fonctionne pour mes démos, j'ai dû utiliser Bluetooth pendant un certain temps.
2. L'arrière-plan:
Le back-end est un peu complexe. J'utilise Flask pour mes itinéraires qui sont accessibles pour le front end, j'utilise socketio pour mettre à jour automatiquement certaines des pages front end, j'utilise les broches GPIO pour afficher les messages sur un écran LCD et recevoir des messages via Bluetooth (pas nécessaire si vous utilisez LoRa) et j'utilise Threading et Timers pour lire régulièrement l'API AllThinksTalk et démarrer le serveur de flacons.
J'utilise également la base de données SQL pour stocker tous les accidents entrants, lire les données personnelles des cyclistes et les données des courses. Cette base de données est connectée au back-end et fonctionne également sur le Raspberry Pi. J'utilise une classe 'Database.py' pour interagir avec la base de données.
Comme vous le savez d'après le schéma Fritzing, l'écran LCD est connecté au Raspberry Pi via le protocole SPI. Pour le rendre un peu plus facile, j'ai écrit une classe 'LCD_4_20_SPI.py'. Avec cette classe, vous pouvez changer le contraste, changer la couleur du rétroéclairage, écrire des messages sur l'écran, …. Si vous souhaitez utiliser Bluetooth, vous pouvez utiliser la classe 'SerialRaspberry.py'. Cette classe régit la communication série entre le module Bluetooth et le Raspberry Pi. La seule chose que vous devez faire est de connecter un module Bluetooth au Raspberry Pi en connectant le RX au TX et inversement.
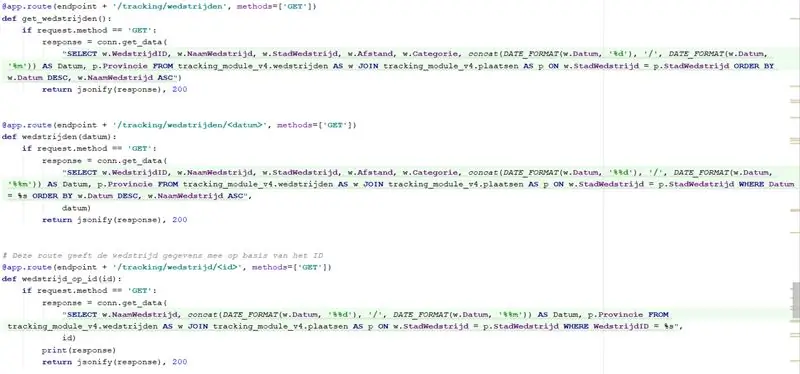
Les routes pour le front-end sont écrites avec la règle @app.route. Ici, vous pouvez créer votre propre itinéraire personnalisé pour insérer ou obtenir des données dans ou à partir de la base de données. Assurez-vous d'avoir toujours une réponse à la fin du parcours. Je renvoie toujours un objet JSON au front-end, même en cas d'erreur. Vous pouvez utiliser une variable dans l'url en la plaçant autour de la variable.
J'utilise socketio pour la page Web avec les plantages d'une course. Lorsque le Raspberry Pi reçoit un plantage, j'émets un message au front-end via socketio. Le frontal sait alors qu'il doit relire la base de données car il y a eu un nouveau plantage.
Vous verrez que dans mon code les communications LoRa sont réglées en commande. Si vous souhaitez utiliser LoRa, vous devez démarrer une minuterie qui envoie une requête répétitive à l'API AllThinksTalk. A partir de cette API, vous recevrez les valeurs des capteurs (GPS, Heure, type Crash) qui sont envoyées par un nœud LoRa spécifique. Vous pouvez utiliser ces valeurs pour insérer un plantage dans la base de données.
3. La fronde:
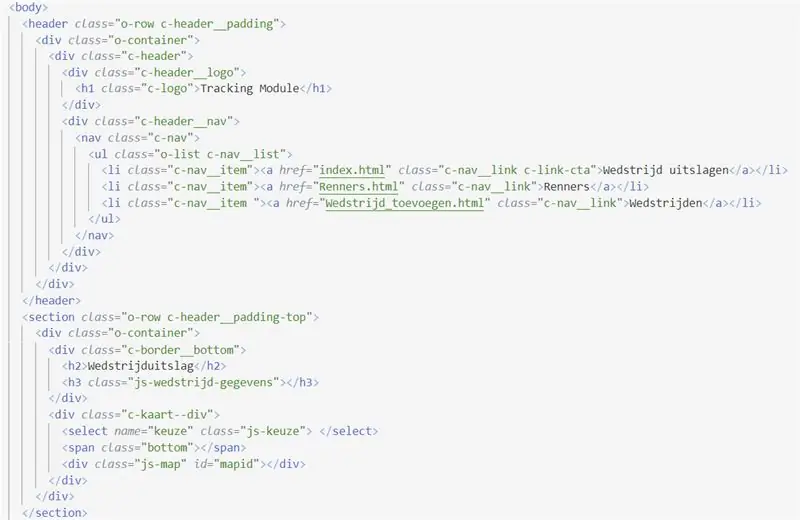
La fronde se compose de 3 langues. HTML pour le texte du site Web, CSS pour le balisage du site Web et JavaScript pour la communication avec le back-end. J'ai 4 pages de site Web pour ce projet:
- L'index.html où vous pouvez trouver toutes les courses cyclistes.
- Une page avec tous les crashs et pannes mécaniques pour une course spicifique.
- Une page où vous pouvez ajouter des cyclistes à la base de données et modifier leur équipe.
- Une page où vous pouvez ajouter une nouvelle course avec tous ses participants à la base de données.
La façon dont vous les concevez dépend entièrement de vous. Vous pouvez vous inspirer de mon site si vous le souhaitez. Malheureusement, mon site Web est en néerlandais, je suis désolé pour celui-ci.
J'ai un fichier CSS et un fichier JavaScript séparément pour chaque page. Chaque fichier JavaScript utilise fetch pour obtenir les données de la base de données via le back-end. Lorsque le script reçoit les données, le code HTML change dynamiquement. Dans la page où vous pouvez trouver les accidents et les pannes mécaniques, vous trouverez une carte où tous les événements se sont produits. J'ai utilisé un dépliant pour montrer cette carte.
Vous pouvez regarder tout mon code ici sur mon Github.
Étape 5: Construire les constructions



Avant de commencer la construction, assurez-vous d'avoir tous les matériaux de la nomenclature ou de la page « Outils + Fournitures ».
Raspberry Pi + LCD
Nous allons commencer par le cas du Raspberry Pi. Vous pouvez toujours imprimer un boîtier en 3D, c'était aussi ma première idée. Mais parce que ma date limite approchait très vite, j'ai décidé de faire un cas simple. J'ai pris le boîtier standard du Raspberry Pi et j'ai percé un trou dans le boîtier pour les fils de mon écran LCD. Pour ce faire, il vous suffit de suivre ces étapes simples:
- Percez un trou dans le couvercle du boîtier. Je l'ai fait avec une perceuse de 7 mm sur le côté du couvercle. Vous pouvez le voir sur l'image ci-dessus.
- Prenez les fils de l'écran LCD et faites glisser une tête rétrécie sur les fils.
- Utilisez un briquet ou un pistolet à air chaud pour faire rétrécir la tête.
- Tirez les fils avec la tête rétractable à travers le trou du boîtier et reconnectez-les sur l'écran LCD.
Maintenant que vous êtes prêt avec le boîtier pour le Raspberry Pi, vous pouvez commencer par le boîtier pour l'écran LCD. J'ai imprimé en 3D le boîtier pour mon écran LCD car j'ai trouvé un boîtier en ligne sur ce lien. Je n'ai eu qu'à faire un petit changement dans la hauteur du boîtier. Lorsque vous pensez que votre dessin est bon, vous pouvez exporter les fichiers et commencer à imprimer. Si vous ne savez pas comment imprimer en 3D, vous pouvez suivre cette instructable sur la façon d'imprimer en 3D avec fusion 360.
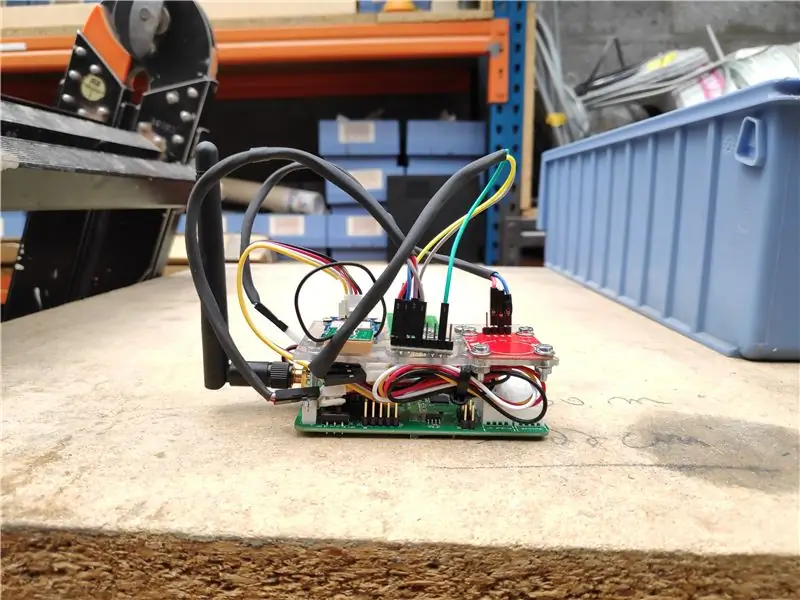
SODAQ MBili construction
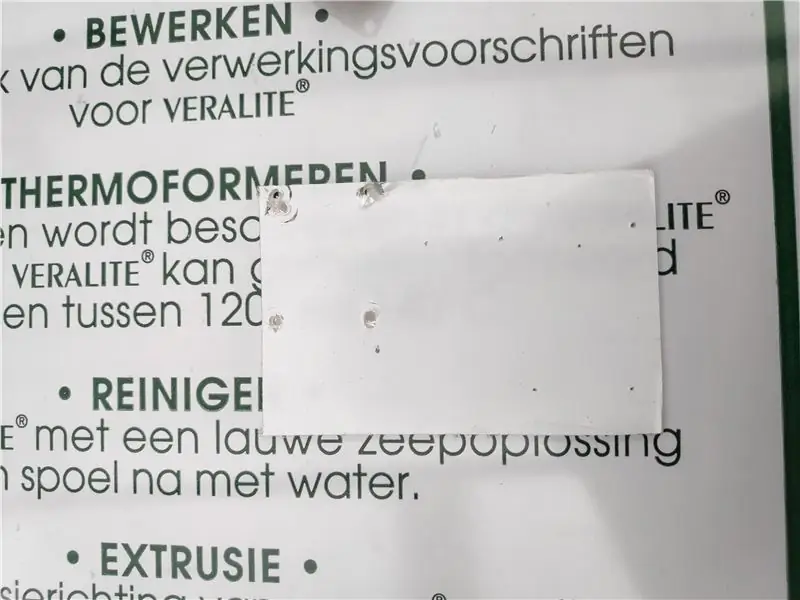
Je n'ai pas vraiment plaidé pour la carte SODAQ Mbili. J'ai utilisé un verre plexi pour placer mes composants sans boîtier autour de la construction. Si vous souhaitez le faire également, vous pouvez suivre ces étapes:
- Signez le plexiglas avec les dimensions de la carte SODAQ Mbili. Les dimensions sont: 85mm X 56mm
- Découpez le plexiglas avec une scie sauteuse.
- Placez les composants électroniques sur le plexiglas et marquez les trous avec un crayon.
- Percez les trous que vous venez de signer et les trous pour les entretoises avec une perceuse de 3,5 mm.
- Montez tous les composants électroniques sur le plexiglas avec les boulons et écrous 3M 10mm.
- La dernière étape consiste à monter le plexiglas au-dessus de la planche Mbili. Vous pouvez le faire avec des entretoises, mais j'ai utilisé deux boulons 3M 50 mm et 8 écrous 3M pour monter le plexiglas au-dessus de la carte.
Conseillé:
Kits de voiture de suivi de robot intelligent bricolage Suivi de voiture photosensible: 7 étapes

DIY Smart Robot Tracking Car Kits Tracking Car Photosensible: Design by SINONING ROBOTVous pouvez acheter à partir de la puce de suivi du robot carTheoryLM393 comparer les deux photorésistances, lorsqu'il y a une LED de photorésistance latérale sur BLANC le côté du moteur s'arrêtera immédiatement, l'autre côté du moteur tourner, de sorte que
Suivi du point de puissance maximale pour les petites éoliennes : 8 étapes

Tracker de point de puissance maximum pour les petites éoliennes : Il y a beaucoup d'éoliennes DIY sur internet mais très peu expliquent clairement le résultat qu'elles obtiennent en termes de puissance ou d'énergie. Aussi il y a souvent une confusion entre puissance, tension et courant. Souvent, les gens disent : "Je mesure
Gérez 100 appareils dans les applications, les organisations, les rôles et les utilisateurs Ubidots : 11 étapes

Gérer 100 appareils dans les applications, les organisations, les rôles et les utilisateurs d'Ubidots : à cette occasion, j'ai décidé de tester la fonctionnalité de la plate-forme IoT Ubidots pour la gestion des utilisateurs dans le cas où elle aurait de nombreux appareils pour plusieurs organisations ou entreprises sous la même Plateforme Ubidots. Information du maire : vous
Projet Arduino : Plage de test du module LoRa RF1276 pour la solution de suivi GPS : 9 étapes (avec photos)

Projet Arduino : Test Range LoRa Module RF1276 pour la solution de suivi GPS : Connexion : USB - SerialBesoin : Navigateur Chrome Besoin : 1 X Arduino Mega Besoin : 1 X GPS Besoin : 1 X Carte SD Besoin : 2 X LoRa Modem RF1276Fonction : Arduino Envoyer la valeur GPS à la base principale - Données de stockage de la base principale dans le module Dataino Server Lora : Ultra longue portée
Bandeaux lumineux de couronne de fleurs pour les festivals de musique d'été, les mariages, les occasions spéciales : 8 étapes (avec photos)

Bandeaux lumineux à couronne de fleurs pour les festivals de musique d'été, les mariages et les occasions spéciales : illuminez la nuit avec un magnifique bandeau à fleurs LED ! Parfait pour tous les mariages, festivals de musique, bals de finissants, costumes et occasions spéciales ! Kits avec tout ce dont vous avez besoin pour créer le vôtre bandeau lumineux sont maintenant disponibles dans le magasin Wearables Workshop
