
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

MATLAB App Designer est un outil puissant qui vous permet de concevoir des interfaces utilisateur graphiques (GUI) avec toutes les fonctionnalités de MATLAB.
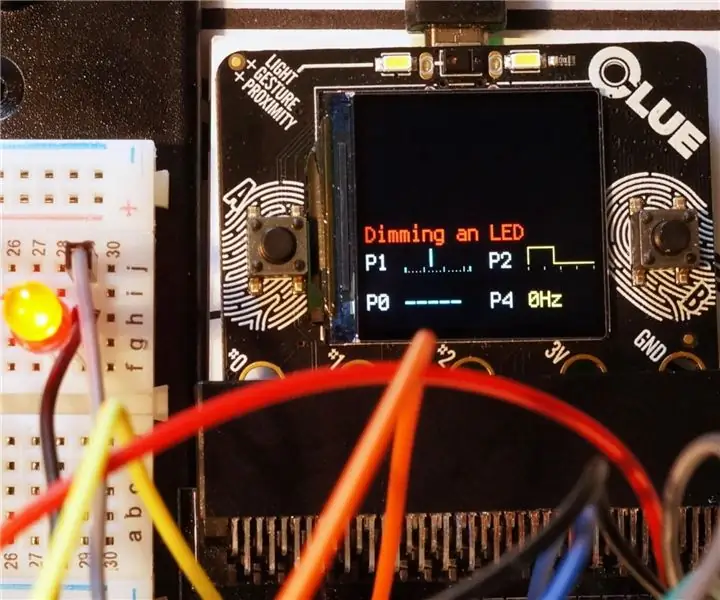
Dans ce tutoriel, nous allons créer une interface graphique pour contrôler la luminosité d'une LED à travers des étapes faciles à suivre.
Remarque: ce didacticiel utilise le package de support matériel Arduino sur MATLAB. Pour plus d'informations, veuillez visiter
Étape 1: ouverture du concepteur d'applications

Commencez par ouvrir MATLAB et créer un nouveau fichier App Designer.
Étape 2: Conception de l'application



Appuyez sur Enregistrer dans le coin supérieur gauche de l'écran et nommez-le DimmingLED.
Faites glisser une étiquette de la bibliothèque de composants vers la zone de conception centrale.
Faites glisser un bouton tout en maintenant la touche de contrôle enfoncée pour empêcher App Designer d'ajouter une étiquette à côté du bouton.
Appuyez sur l'étiquette, puis changez le texte en Duty Cycle et la taille en 36.
Étape 3: connexion de l'Arduino

Connectez l'Arduino via le port USB (dans mon cas, j'utilise Arduino nano).
câblez une LED et une résistance comme dans le schéma suivant.
Étape 4:



Revenez au concepteur d'applications et cliquez sur CodeView au-dessus de la zone de conception.
insérez une propriété privée dans le coin supérieur gauche de l'écran.
supprimez le nom de la propriété et nommez-la « a ».
Dans le navigateur de composants, cliquez avec le bouton droit sur app. UIfigure et choisissez Ajouter un rappel StartUpFcn.
Écrivez: app.a = Arduino();
Dans le navigateur de composants, cliquez avec le bouton droit sur app.knop et choisissez Ajouter un rappel ValueChangingFcn.
Écrivez ce qui suit, puis appuyez sur Exécuter.
ChangeValue = event. Value;
app. DutyCycleLabel. Text = char(string(changingValue) + '%');
writePWMDutyCycle(app.a, 'D3', ChangingValue/100.0);
Étape 5: Félicitations



Vous pouvez maintenant contrôler la luminosité des LED à partir de votre application nouvellement créée
Conseillé:
Utilisation du kit de l'inventeur Kitronik avec l'Adafruit CLUE : 4 étapes (avec photos)

Utilisation du kit de l'inventeur Kitronik avec l'indice Adafruit : Le kit de l'inventeur Kitronik pour le BBC micro:bit est une excellente introduction aux microcontrôleurs avec électronique utilisant une maquette. Cette version du kit est conçue pour être utilisée avec le micro:bit BBC peu coûteux. Le livre de tutoriel détaillé qui vient
Utilisation du capteur infrarouge avec Arduino : 8 étapes (avec photos)

Utilisation d'un capteur infrarouge avec Arduino : qu'est-ce qu'un capteur infrarouge (alias IR) ? Un capteur IR est un instrument électronique qui scanne les signaux IR dans des plages de fréquences spécifiques définies par les normes et les convertit en signaux électriques sur sa broche de sortie (généralement appelée broche de signal) . Le signal infrarouge
Caméra de vidéosurveillance avec NodeMCU + module de caméra pour ancien ordinateur portable (avec et sans utilisation de Blynk): 5 étapes

Caméra de vidéosurveillance avec NodeMCU + module de caméra de l'ancien ordinateur portable (avec et sans utiliser Blynk) : Salut les gars ! Dans ce instructable, je vais vous montrer comment j'ai utilisé le module de caméra d'un ancien ordinateur portable et nodeMCU pour faire quelque chose de similaire à CCTV
Utilisation du capteur d'empreintes digitales pour la présence du temps en combinaison avec la solution XAMP : 6 étapes (avec images)

Utilisation d'un capteur d'empreintes digitales pour l'assiduité en combinaison avec la solution XAMP : pour un projet scolaire, nous recherchions une solution sur la façon de suivre l'assiduité des élèves. Beaucoup de nos étudiants arrivent en retard. C'est un travail fastidieux de vérifier leur présence. D'un autre côté, il y a beaucoup de discussions parce que les étudiants diront souvent
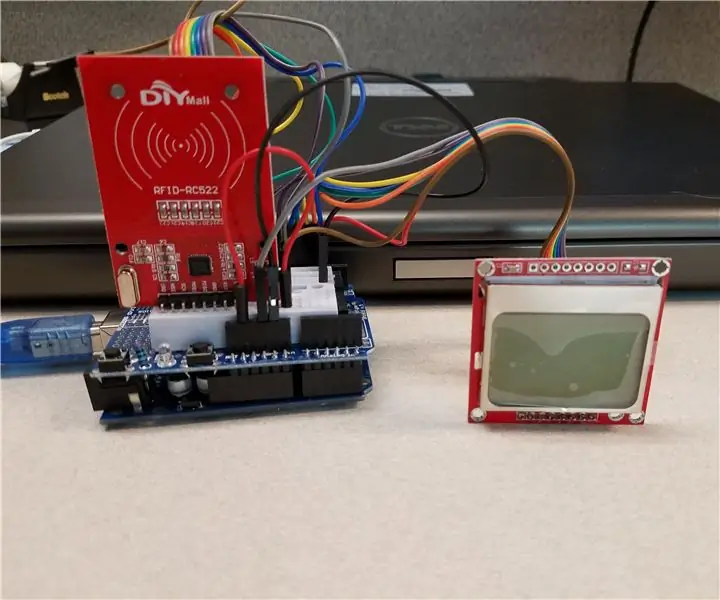
Encore une autre instruction sur l'utilisation du DIYMall RFID-RC522 et du Nokia LCD5110 avec un Arduino : 8 étapes (avec photos)

Encore un autre instructable sur l'utilisation du DIYMall RFID-RC522 et du Nokia LCD5110 avec un Arduino : Pourquoi ai-je ressenti le besoin de créer un autre Instructable pour le DIYMall RFID-RC522 et le Nokia LCD5110 ? Eh bien, pour vous dire la vérité, je travaillais sur une preuve de concept l'année dernière en utilisant ces deux appareils et en quelque sorte "mal placé"
