
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

QUESTION: Seriez-vous intéressé par une nouvelle version utilisant le Wemos D1 mini et à la fois le capteur DS18 (pour la température) et le DHT22 (pour l'humidité) ? Faites-moi savoir dans les commentaires. Merci!
Si vous aimez ce projet, s'il vous plaît VOTEZ pour lui dans le concours sans fil… Merci beaucoup à tous
Salut les gars, après quelques mois de jeu avec ESP8266, j'ai enfin obtenu la nouvelle version de TerraControl dont je suis satisfait et que je souhaite partager avec vous. Certains d'entre vous remarqueront peut-être que je saute la version 2.0… c'est parce que cette version utilisait principalement l'ancien code avec quelques ajouts, mais c'était toujours aussi désordonné. Grâce à Blynk, j'ai pu couper plus de 600 lignes de code en 100 lignes de code très simple !
Qu'est-ce qui a changé ?
- Les petits ajustements sont les connexions physiques. Principalement à cause du capteur DHT qui ne pouvait pas être connecté lors du démarrage dans l'ancienne version. Tout est réglé maintenant et aucune panne de courant ne perturbera vos paramètres.
- Pas de serveur Web ESP8266. Ce qui est une bonne chose, croyez-moi là-dessus.
- Contrôle total via l'application Blynk. De n'importe où dans le monde, vous pouvez contrôler tout ce que vous voulez. Je sais que cela peut sembler être une publicité, mais j'ai vraiment appris à aimer Blynk.
- Beaucoup plus de possibilités - toute la maison connectée et contrôlable/surveillée via une seule application.
Étape 1: Ce dont vous avez besoin…


- Carte NodeMCU 1.0 12E - $3.32
- Carte relais - par exemple - 5,90 $
- Capteur de température et d'humidité DHT22(11) - $2.87
- Compte tenu de la nature de la carte NodeMCU (sa sortie n'est que de 3,3 V), vous devrez soit acheter une carte relais 3,3 V (dans le lien ci-dessus), soit modifier la carte 5 V, soit acheter un module convertisseur logique I2C - par exemple - 0,9 $
- Source 5V (j'utilise un ancien chargeur usb)
- fils
- souder
- étui/boîte
- IDE Arduino
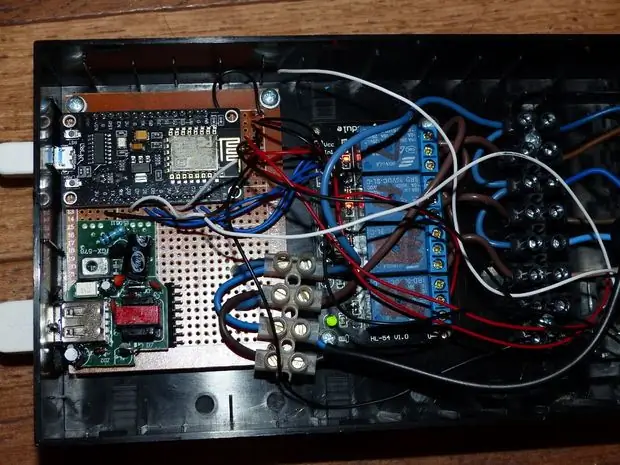
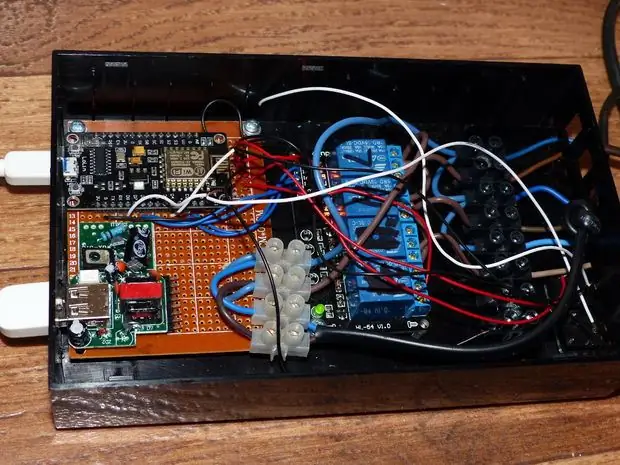
Connexions NodeMCU
DHT22/11 broche de données D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (broche RX sur NodeMCU)
Vous devez alimenter les modules en fonction de leurs spécifications. Si vous utilisez une carte relais 3.3v, vous pouvez l'alimenter directement à partir du NodeMCU, sinon vous devez utiliser 5V externe.
J'utilise mes anciennes pièces et mon boîtier, je n'avais besoin que de commuter deux fils…
Étape 2: Configuration de Blynk




Pour ceux qui ne savent pas ce qu'est Blynk, il s'agit d'une plate-forme avec des applications iOS et Android pour contrôler Arduino, Raspberry Pi et autres via Internet. C'est un tableau de bord numérique où vous pouvez créer une interface graphique pour votre projet en faisant simplement glisser et déposer des widgets. Vous devrez peut-être acheter de l'énergie dans l'application Blynk, mais je pense que 4 à 5 $ est un bon prix pour un projet comme celui-ci.
Commençons sur l'appareil Andorid (la version iOS ne permet pas encore d'ajouter des widgets ou de modifier des événements Eventor):
- Téléchargez l'application Blynk
- Inscrivez-vous ou connectez-vous (si vous avez déjà un compte)
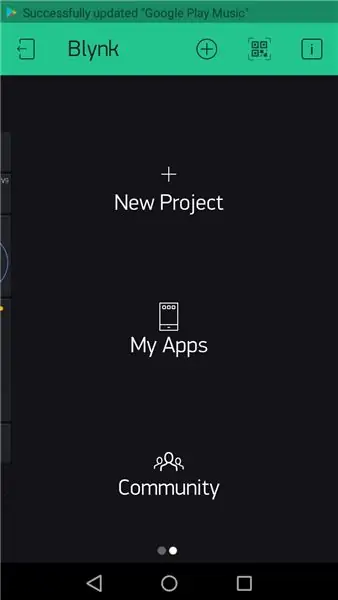
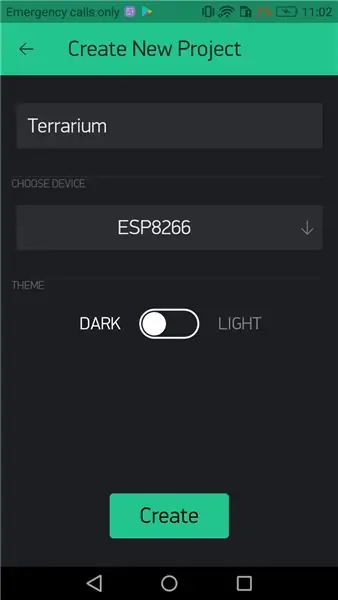
- Appuyez sur "+" pour créer un nouveau projet Donnez un nom au projet et sélectionnez l'appareil que vous utilisez (dans notre cas, c'est ESP8266) et appuyez sur "Créer" Vous recevrez un jeton d'authentification dans votre boîte aux lettres, nous en aurons besoin plus tard
-
Sur la page du projet Blynk, appuyez sur "+" et ajoutez:
- 4 boutons
- 4 LED
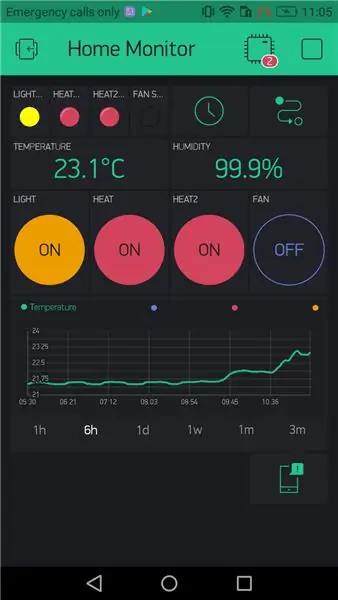
- 2 écrans (étiquetés)
- Horloge temps réel
- Notification
- Evénement
- Graphique de l'historique (facultatif)
- Utilisez les paramètres du widget comme sur la dernière image (si vous le configurez différemment, vous devrez modifier le code)
- Dans les paramètres du projet (icône d'écrou en haut), "Envoyer la commande connectée à l'application" sur ON.
- Fermez les paramètres et ouvrez Eventor
Étape 3: Eventor

Continuons avec la création d'événements Eventor…
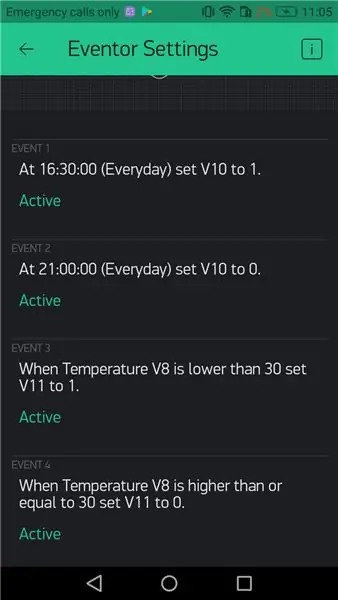
Configurez d'abord le contrôle de la lumière:
-
Ajouter un nouvel événement
Quand… HEURE (sélectionnez l'heure à laquelle vous voulez que la lumière s'allume), réglez la broche… (V10) sur 1
-
Ajouter un nouvel événement
Quand… HEURE (sélectionnez l'heure à laquelle vous voulez que la lumière s'éteigne), réglez la broche… (V10) sur 0
Maintenant, le contrôle de la chaleur
-
Ajouter un nouvel événement
Lorsque la température V8 est inférieure à 30, réglez la broche… (V11) sur 1
-
Ajouter un nouvel événement
Lorsque la température V8 est supérieure ou égale à 30, réglez la broche… (V11) sur 0
Lorsque vous avez terminé, fermez l'Eventor et appuyez sur le bouton de lecture de votre projet.
J'espère que vous avez l'idée. Si vous commencez à jouer avec Eventor, vous découvrirez plus de possibilités et d'options. Dans la configuration actuelle, l'éclairage et la chaleur sont automatisés et Heat2 et le ventilateur sont contrôlés manuellement, mais les quatre fonctions peuvent être contrôlées simplement en appuyant sur le bouton et elles remplaceront vos paramètres actuels jusqu'à ce que la condition suivante soit remplie.
Étape 4: le code

Connectez votre carte à l'ordinateur, lancez l'IDE Arduino, ouvrez le code source et regardons-le rapidement…
Bibliothèques
Vous devez télécharger trois bibliothèques pour que le code fonctionne:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (de la bibliothèque Blynk)
Paramètres (modifier selon vos propres besoins)
const char ssid = "VOTRE WIFI SSID";const char pass = "VOTRE MOT DE PASSE WIFI";char auth = "VOTRE BLYNK PROJECT TOKEN"; (vous le recevrez par e-mail après avoir créé un projet dans l'application Blynk)
C'est ça! Vous pouvez télécharger le code et vérifier sur votre téléphone qu'il est connecté.
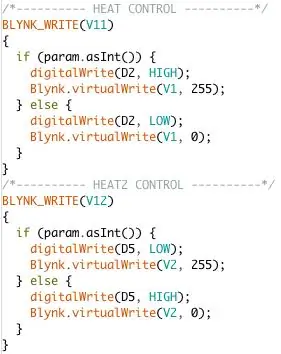
Pour une divulgation complète, j'utilise toujours les états opposés pour les relais 3 et 4 (Heat2 & Fan) de la première version. Regarder la photo. La chaleur a des états HAUT lorsque le bouton Blynk est activé, BAS lorsqu'il est désactivé. Le Heat2 a les états opposés.
Étape 5: Travailler… ? Super


Vous pourriez trouver une solution encore meilleure en utilisant l'Eventor. Pour clarifier l'utilisation des widgets LED: lorsque vous appuyez sur un bouton ou que l'Eventor envoie un événement de commutation, le code commutera d'abord le relais dans l'état souhaité, puis déclenchera un virtualWrite pour allumer/éteindre la LED correspondante. De cette façon, vous savez toujours si votre action a réussi ou non (cela peut être la cause de problèmes de connexion, mais cela ne s'est pas produit pendant que j'utilisais cette application au cours des deux derniers mois).
Le graphique d'historique n'est pas nécessaire mais une fonctionnalité intéressante à avoir, il utilise les mêmes données que nous envoyons aux valeurs étiquetées et les stocke sur le serveur Blynk. Vous pouvez disposer de beaucoup plus de données avec l'option d'exportation, ce qui n'était pas possible avec la version précédente.
Cette configuration est universelle. Je crois que j'ai réussi à éclaircir le code autant que possible avec les mêmes fonctionnalités et plus encore. Vous pouvez l'utiliser pour contrôler votre terrarium, aquarium, jardin, systèmes aqua-phoniques, incubateurs, etc. Amusez-vous et si vous aimez ce projet, laissez un commentaire. Je suis désolé si j'ai sauté une configuration ou si quelque chose n'est pas assez clair. Dans ce cas, envoie moi un MP et je corrigerai ça au plus vite. Merci pour la lecture!
Conseillé:
Une citrouille d'Halloween IoT - Contrôler les LED avec une application Arduino MKR1000 et Blynk ??? : 4 étapes (avec photos)

Une citrouille d'Halloween IoT | Contrôler les LED avec un Arduino MKR1000 et une application Blynk ??? Mais ayant ma citrouille à l'extérieur, je me suis rendu compte que c'était assez ennuyeux de devoir sortir tous les soirs pour allumer la bougie. Et moi
Alerte laveuse-sécheuse Arduino - Notification push au téléphone avec Blynk : 5 étapes (avec photos)

Alerte laveuse-sécheuse Arduino - Notification push au téléphone avec Blynk : Notre machine à laver est dans le garage et nous n'entendons pas les bips pour indiquer que le lavage est terminé. Je voulais trouver un moyen d'être averti, où que nous soyons dans la maison, lorsque le cycle était terminé. J'ai bricolé avec Arduino, ESP8266 WiFi
Quadcopter avec Nodemcu et Blynk (sans contrôleur de vol): 5 étapes (avec photos)

Quadcopter avec Nodemcu et Blynk (sans contrôleur de vol): Bonjour les gars.! La recherche pour faire un drone sans contrôleur de vol se termine ici. Je faisais un peu un drone pour mon projet qui implique la survillence. contrôleur de vol et c'était très décevant
Lune imprimée en 3D RBG contrôlée avec Blynk (iPhone ou Android): 4 étapes (avec photos)

Lune imprimée en 3D RBG contrôlée avec Blynk (iPhone ou Android) : Il s'agit d'une lune imprimée en 3D avec un support. Construit avec une bande de LED RVB de 20 leds connectées à un arduino uno et programmée pour être contrôlée avec blynk. L'arduino est alors possible de contrôler via l'application de blynk sur iPhone ou Android
Contrôler Arduino à l'aide d'un smartphone via USB avec l'application Blynk : 7 étapes (avec photos)

Contrôler Arduino à l'aide d'un smartphone via USB avec l'application Blynk : dans ce tutoriel, nous allons apprendre à utiliser l'application Blynk et Arduino afin de contrôler la lampe, la combinaison se fera via le port série USB. Le but de cette instructable est de montrer le solution la plus simple pour contrôler à distance votre Arduino ou c
