
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Objectif
J'ai fait cette horloge parce que j'ai une bande LED adressable qui traîne et je veux l'utiliser. Ensuite, j'ai vu que ma chambre n'avait pas une bonne horloge qui correspond à ses murs. J'ai donc décidé de faire une horloge qui peut changer ses couleurs selon l'humeur des utilisateurs ou la couleur du mur.
Étape 1: vidéo YouTube


Regardez cette vidéo youtube pour des instructions complètes
Étape 2: Procédure
J'ai d'abord pris une planche de contreplaqué de 24 x 15 pouces.
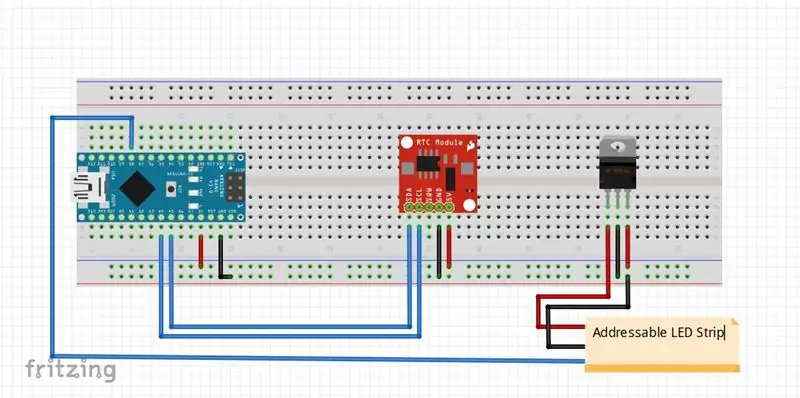
Coupez la bande LED en morceaux et collez-les sur la carte Puis Après les avoir soudées je recouvre le tout avec un papier quadrillé noir Ensuite, collez une feuille de charbon thermique dessus et coupez le charbon thermique avec un cutter pointu en forme de 4 écrans à sept segments avec deux trous au centre. Ensuite, j'ai préparé mon circuit en utilisant le schéma de circuits ci-dessous
et collé tout cela derrière le tableau. J'ai également commandé un circuit imprimé personnalisé pour le même sur https://jlcpcb.com. Ils fournissent les meilleurs prototypes de circuits imprimés au prix le plus bas en provenance de Chine et sont expédiés dans le monde entier rapidement et en toute sécurité. après avoir soudé tous mes composants sur ma carte, j'ai retiré la planche à pain et tout fixé derrière la carte et la partie avant couverte à l'aide d'un papier mince translucide. L'horloge a l'air génial et augmente la beauté du mur. les couleurs de personnalisation le rendent parfait pour n'importe quel mur.
Si vous aimez ce projet, veuillez vous abonner sur youtube ou visiter notre site Web https://robocircuits.com Merci d'avoir lu !
Étape 3: Coder
/* Le code est conçu par RoboCircuits
* Visitez notre site Web https://robocircuits.com pour obtenir de l'aide sur ce code * Ce code utilise la bibliothèque DS3231.h, téléchargez-le sur https://robocircuits.com * Pour un didacticiel complet, regardez la vidéo sur notre chaîne YouTube https://youtube. com/robocircuits */
#include #include
entier i=0, j=0, k=150;
// Initialiser le DS3231 à l'aide de l'interface matérielle DS3231 rtc(SDA, SCL);
#ifdef _AVR_ #include #endif
// Quelle broche de l'Arduino est connectée aux NeoPixels ? // Sur un bijou ou un Gemma, nous suggérons de le changer en 1 #définir le code PIN 6
// Combien de NeoPixels sont attachés à l'Arduino ? #définir NUMPIXELS 45
// Lorsque nous configurons la bibliothèque NeoPixel, nous lui indiquons combien de pixels et quelle broche utiliser pour envoyer des signaux. // Notez que pour les bandes NeoPixel plus anciennes, vous devrez peut-être modifier le troisième paramètre -- voir l'exemple // strandtest pour plus d'informations sur les valeurs possibles. Pixels Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int delayval = 500; // retard d'une demi-seconde
void setup() { // Ceci est pour Trinket 5V 16MHz, vous pouvez supprimer ces trois lignes si vous n'utilisez pas de Trinket #if défini (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set(clock_div_1); #endif // Code spécial de fin de bijou
pixels.begin(); // Ceci initialise la bibliothèque NeoPixel. // Configuration de la connexion série Serial.begin(115200); // Initialise l'objet rtc rtc.begin(); // Les lignes suivantes peuvent être décommentées pour définir la date et l'heure //rtc.setDOW(MERCREDI); // Définir le jour de la semaine sur DIMANCHE //rtc.setTime(12, 0, 0); // Réglez l'heure sur 12:00:00 (format 24h) //rtc.setDate(1, 1, 2014); // Fixe la date au 1er janvier 2014 }
void loop() { if(digitalRead(2)==HIGH) { int a= analogRead(A0); int b= lecture analogique(A1); int c= lecture analogique(A2); i=map(a, 0, 1025, 0, 150); // Couleur verte j=map(b, 0, 1025, 0, 150); // Couleur bleue k=map(c, 0, 1025, 0, 150); // Couleur rouge } else { i= 0; j= 0; k= 150; }
// Code pour le rétroéclairage for(int x=29;x<=45;x++) { pixels.setPixelColor(x, pixels. Color(i, j, k)); pixels.show(); }
// Récupération en temps réel de la chaîne rtc x=rtc.getTimeStr(); // Envoi de l'heure Serial.println(rtc.getTimeStr()); int heure1= x.charAt(0); int heure2= x.charAt(1); int min1= x.charAt(3); int min2= x.charAt(4); heure1=heure1-48; heure2=heure2-48; min1=min1-48; min2=min2-48;
// Affichage de l'heure sur Clock switch(hour1) { //case 0: zero(0); //Pause; cas 1: un(0); Pause; cas 2: deux(0); Pause; par défaut: nulll(0); Pause; } switch(heure2) { case 0: zero(7); Pause; cas 1: un(7); Pause; cas 2: deux(7); Pause; cas 3: trois(7); Pause; cas 4: quatre (7); Pause; cas 5: cinq(7); Pause; cas 6: six (7); Pause; cas 7: sept (7); Pause; cas 8: huit (7); Pause; cas 9: neuf (7); Pause; par défaut: nulll(7); Pause; } switch(min1) { case 0: zero(15); Pause; cas 1: un(15); Pause; cas 2: deux (15); Pause; cas 3: trois (15); Pause; cas 4: quatre (15); Pause; cas 5: cinq(15); Pause; par défaut: nulll(15); Pause; } switch(min2) { case 0: zero(22); Pause; cas 1: un(22); Pause; cas 2: deux(22); Pause; cas 3: trois(22); Pause; cas 4: quatre(22); Pause; cas 5: cinq(22); Pause; cas 6: six(22); Pause; cas 7: sept(22); Pause; cas 8: huit(22); Pause; cas 9: neuf (22); Pause; par défaut: nulll(22); Pause; } pixels.setPixelColor(14, pixels. Color(i, j, k)); pixels.show(); retard (250); pixels.setPixelColor(14, pixels. Color(0, 0, 0)); pixels.show(); retard (250); }
void zero(int a) { pixels.setPixelColor(a+0, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void one(int a) { pixels.setPixelColor(a+0, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void two(int a) { pixels.setPixelColor(a+0, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(0, 0, 0)); pixels.show(); } void three(int a) { pixels.setPixelColor(a+0, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void four(int a) { pixels.setPixelColor(a+0, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void five(int a) { pixels.setPixelColor(a+0, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void six(int a) { pixels.setPixelColor(a+0, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void seven(int a) { pixels.setPixelColor(a+0, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void huit(int a) { pixels.setPixelColor(a+0, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void nine(int a) { pixels.setPixelColor(a+0, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(i, j, k)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(i, j, k)); pixels.show(); } void nulll(int a) { pixels.setPixelColor(a+0, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+1, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+2, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+3, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+4, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+5, pixels. Color(0, 0, 0)); pixels.show(); pixels.setPixelColor(a+6, pixels. Color(0, 0, 0)); pixels.show(); }
Étape 4: Merci
visitez
Conseillé:
Comment utiliser un module d'horloge en temps réel (DS3231) : 5 étapes

Comment utiliser un module d'horloge en temps réel (DS3231): Le DS3231 est une horloge en temps réel (RTC) I2C à faible coût et extrêmement précise avec un oscillateur à cristal compensé en température (TCXO) et un cristal intégrés. L'appareil intègre une entrée de batterie et maintient un chronométrage précis lorsque l'alimentation principale à
Horloge en temps réel utilisant AT89s52 : 3 étapes

Horloge en temps réel utilisant AT89s52 : BIENVENUE, c'est shubham Trivedi et aujourd'hui, je vais concevoir l'horloge en temps réel à l'aide du microcontrôleur At89s52. Le microcontrôleur AT89S52 est au cœur de ce projet. DS1307 IC est utilisé comme RTC. Ce CI DS1307 nécessitait une interface I2C, mais 89
Horloge temps réel avec Arduino : 3 étapes

Horloge en temps réel avec Arduino : Dans ce projet, nous allons créer une horloge à l'aide du module Arduino et RTC. Comme nous le savons, l'Arduino ne peut pas afficher l'heure réelle, nous utiliserons donc le module RTC pour afficher la bonne heure sur l'écran LCD. Lisez attentivement toutes les étapes, cela vous aidera
Horloge basée sur Arduino utilisant le module d'horloge en temps réel (RTC) DS1307 et 0.96 : 5 étapes

Horloge basée sur Arduino utilisant le module d'horloge en temps réel (RTC) DS1307 et 0.96 : Salut les gars, dans ce tutoriel, nous verrons comment créer une horloge de travail à l'aide d'un module d'horloge en temps réel DS1307 & Afficheurs OLED. Nous allons donc lire l'heure du module d'horloge DS1307. Et imprimez-le sur l'écran OLED
Faire une horloge avec M5stick C en utilisant Arduino IDE - Horloge temps réel RTC avec M5stack M5stick-C : 4 étapes

Faire une horloge avec M5stick C en utilisant Arduino IDE | Horloge en temps réel RTC avec M5stack M5stick-C : Salut les gars dans ce instructables, nous allons apprendre à faire une horloge avec la carte de développement m5stick-C de m5stack à l'aide d'Arduino IDE. semaine du mois sur l'écran
